热门标签
热门文章
- 1轻松项目管理01-认知项目管理_传统项目管理阶段的标志性事件有哪些?
- 2数字反转(升级版) 洛谷P1553_p1553数字反转(升级版)
- 3Jmeter中Content-Type设置(记一次排错)_jmeter信息头管理器content-type
- 4Python将时间戳转换为实际时间的方法_python时间戳转换成时间
- 50001.关于django中的Mixin以及原理解析_loginrequiredmixin
- 6《动手学深度学习(PyTorch版)》笔记7.1
- 7Python_微博热搜&保存数据库_微博热搜数据库
- 8曲线生成 | 图解贝塞尔曲线生成原理(附ROS C++/Python/Matlab仿真)_贝塞尔曲线模拟
- 9产品经理面经|当面试官问你还有什么问题?
- 10linux top命令详解_top linux
当前位置: article > 正文
微信小程序实现列表渲染及其点击事件_小程序列表当个事件
作者:我家自动化 | 2024-02-16 14:29:36
赞
踩
小程序列表当个事件
列表渲染及其点击事件的需求:
- 列表渲染的实现:
- 列表渲染很简单,一种是从js/数据库中导出imglist到wxml中wx:for="{{imgList}}"即可完成渲染,另一种就是我下面的方法,用src=“https://xxx/xxx/{{index+1}}.jpeg"亦可,只不过得在js的data里面加上对图片数目进行初始定义,这里举例采用腾讯云云存储,存入图片之前命名为"1” “2” “3”…这样就可以对图片进行递增渲染{{index+1}}
- 点击事件的实现:
- 对imglist在image组件中添加属性data-id="{{index+1}}“对每个图片进行标记为"1” “2” “3”…然后在点击事件函数(举例:preview()函数)var id = e.currentTarget.dataset.id;定义并获取此时的id,每一个id对应一张图片,传递参数id即可对图片进行对应批量处理,代码如下:
列表渲染
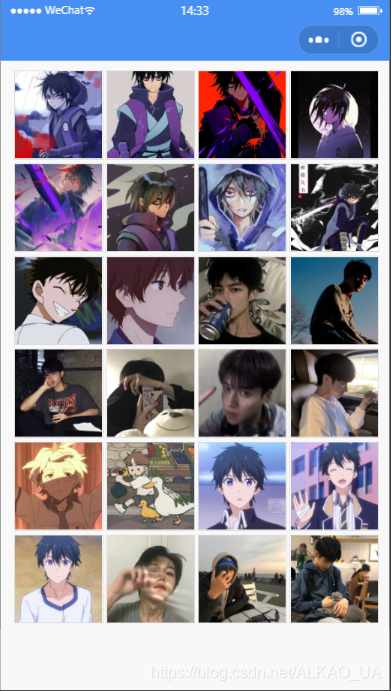
效果示意图:

代码:
wxml
<view class="weui-tab__content">
<image class="imgList" wx:for="{{imgList}}" wx:key="key" src="https://xxx/xxx/{{index+1}}.jpeg" data-id="{{index+1}}" bindtap="preview"></image>
</view>
- 1
- 2
- 3
这里的index是从0开始,逐个加1,imglist是循环的个数
点击事件
效果示意图:

js
Page({ /** * 页面的初始数据 */ data: { imgList: [1,1,1,1,1,1,1,1,1,1,1,12,1,1,1,1,1,1,1,1,1,1,1,24] }, /** * 生命周期函数--监听页面加载 */ onLoad: function () { }, preview: function (e) { var id = e.currentTarget.dataset.id; this.previewImg(id) }, previewImg: function (index) { wx.previewImage({ urls: ['https://xxx/xxx/' + index + '.jpeg'] // 需要预览的图片http链接列表 }) } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
wxss
page {
width: 100%;
height: 100%;
background-color: #f8f8f8;
}
.weui-tab__content{
margin-top: 20rpx;
text-align: center;
}
.imgList{
height: 170rpx;
width: 170rpx;
border:1px solid gainsboro;
margin-left: 6rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
总结:
data初始定义个数组对应各张数组元素(文字、图片、按钮…),用wx:for遍历,同时用data-xx属性记录好index下标,bindtap只需要写一个处理函数就好, e.target.dataset.xx得到下标,每一个下标拿到每一个参数即可完成。很多列表渲染(list、group…)及其点击事件都是用这同一种方法解决的。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/94259
推荐阅读
相关标签



