热门标签
热门文章
- 1揭秘开源大模型争议:是真开源还是假开源?_grok3 大模型 是否开源
- 2MinerU PDF 文档提取 Demo (PDF解析)
- 3[Golang实战]github.io部署个人博客hugo[新手开箱可用][小白教程]_hugo golang
- 4大厂产品经理工作方法罕见流出,请尽快收藏!
- 5SQL编程开发_sql开发
- 6Golang——垃圾回收GC(2)
- 7快速上手Coze工作流:如何编写适用于Coze工作流的Python代码(coze中如何导入Python模块,如何输入参数,如何输出结果)_coze python
- 8顺序表的查找_顺序表查找指的是什么
- 9验证整数 Double 转 int 两种写法
- 10“火炬科企对接”先进计算产业推进会 | 麒麟信安受邀参加,并签署开源生态合作协议
当前位置: article > 正文
Vue详细安装以及环境配置教程_vue环境配置
作者:我家自动化 | 2024-08-14 01:00:59
赞
踩
vue环境配置
一、安装Node.JS
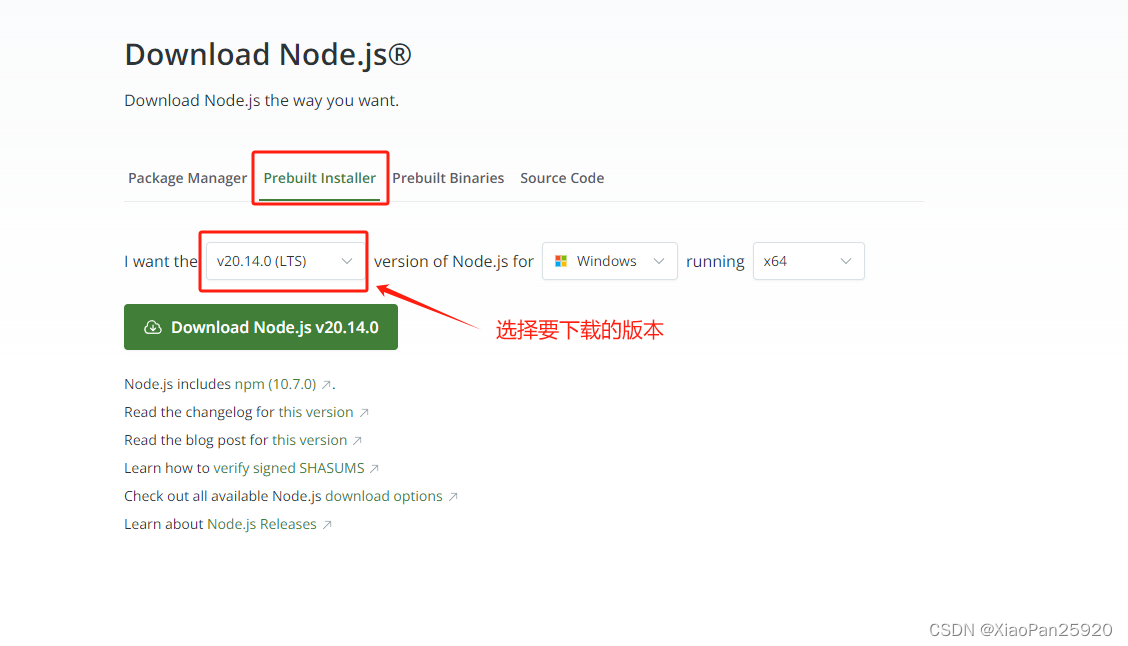
1、官网下载地址:点击链接

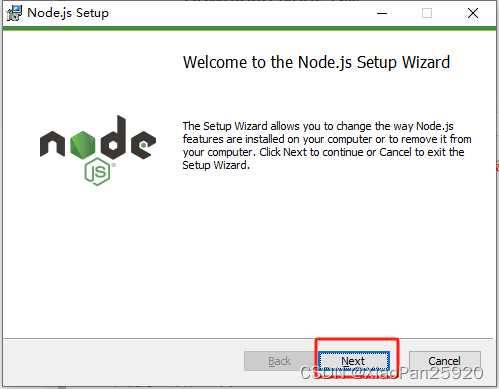
2、下载好了后,打开文件点击Next

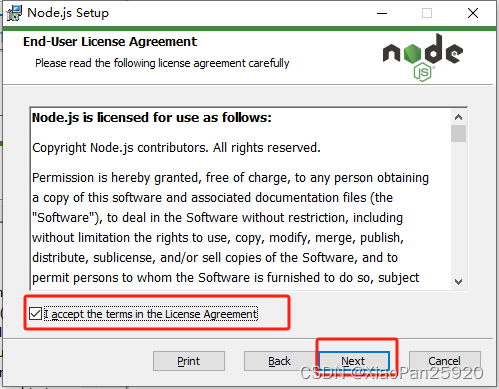
3、勾选那一串英文,点击Next

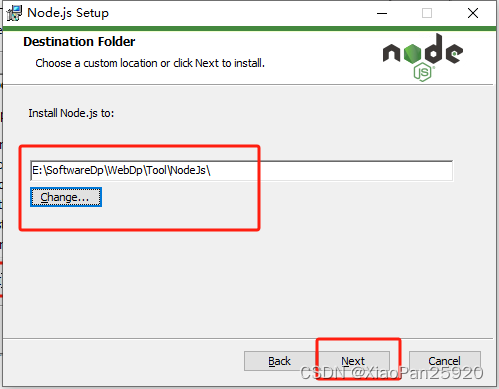
4、建议改一下路径不要放在C盘,提前在目录里创建一个NodeJs文件夹,我这里发现VUE安装不会自动创建没有的文件夹,改完路径后点击Next

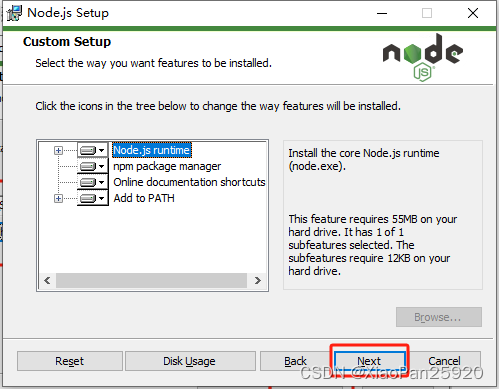
5、这里直接点击Next

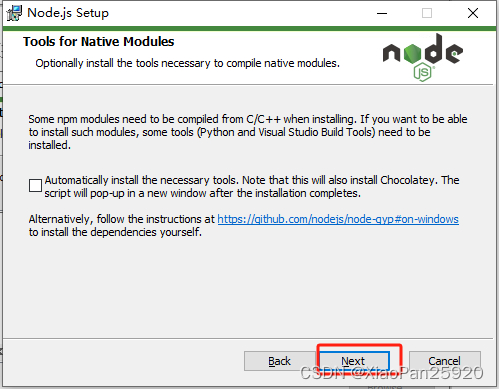
6、这里不勾选,直接点击Next

7、点击Install

8、安装完成后点击Finish

9、 接下来我们检查一下是否安装成功
打开DOS窗口(按住键盘上的Win+R),输入CMD
在DOS窗口里输入以下两串命令符
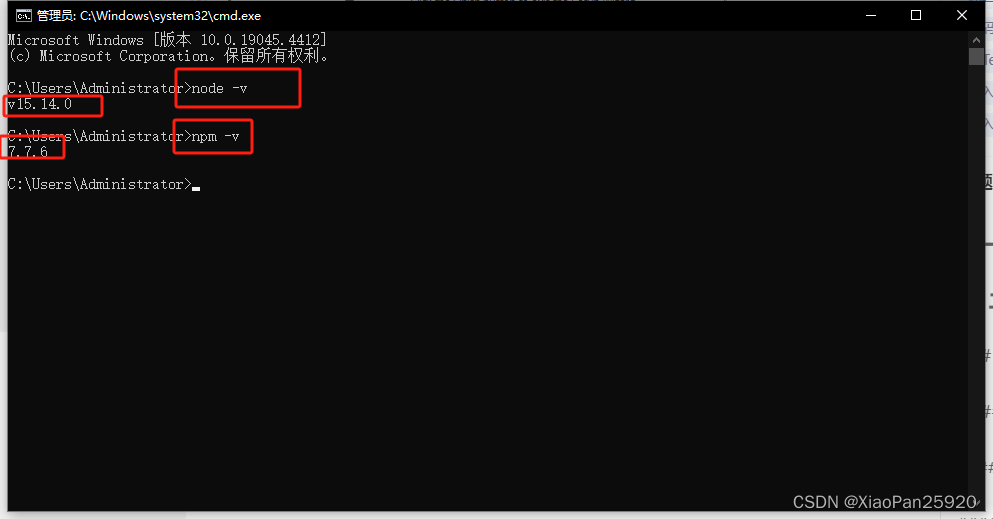
node -v
npm -v
- 1
- 2
如果都显示了版本号,安装成功了

二、我们需要做一些基本的配置
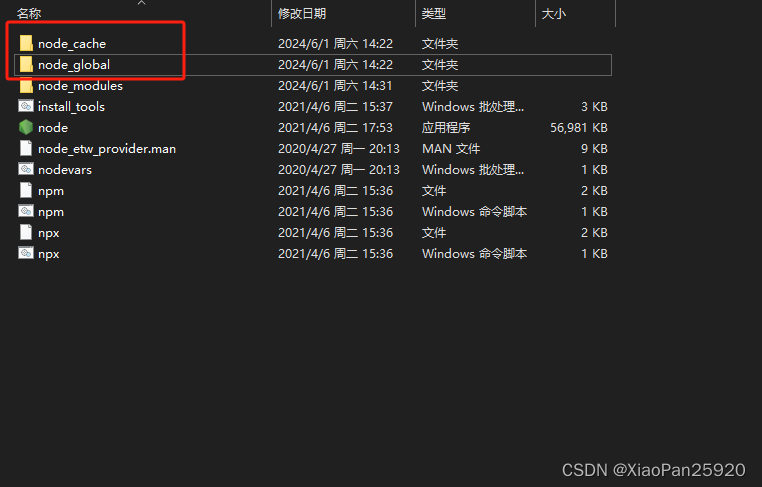
1、我们在我们安装的NodeJs目录里创建以下两个文件夹
node_cache 做缓存用
node_global 做全局安装的目录使用

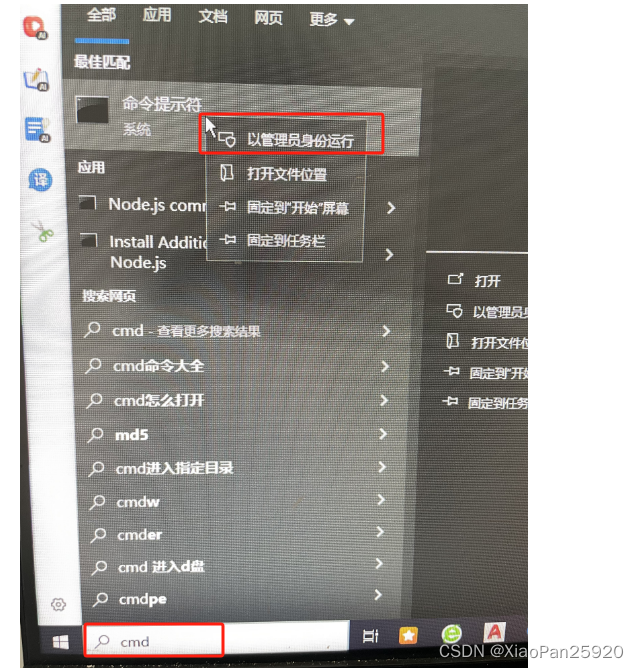
2、我们继续打开DOS窗口,使用管理员运行
如果不知道怎么用管理员打开,就按住键盘上的WIN+S,在出现的搜索栏中输入CMD,右击 “以管理员身份运行”

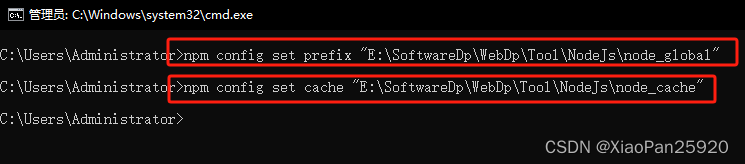
3、在DOS窗口输入一下两串命令,双引号里的内容别填错了
npm config set prefix "这里填写前面我们创建的两个文件夹中的node_global文件夹路径"
npm config set cache "这里填写前面我们创建的两个文件夹中的node_node_cache文件夹路径"
- 1
- 2

4、为了给后续工作做准备,我们先把下载路径改一下,因为默认的路径是非常慢的,我们可以改成淘宝的
用以下命令修改路径
npm config set registry https://registry.npm.taobao.org
- 1
我这里出现了很多提醒,是提醒我有新的版本可用,我们不管

三、配置环境变量
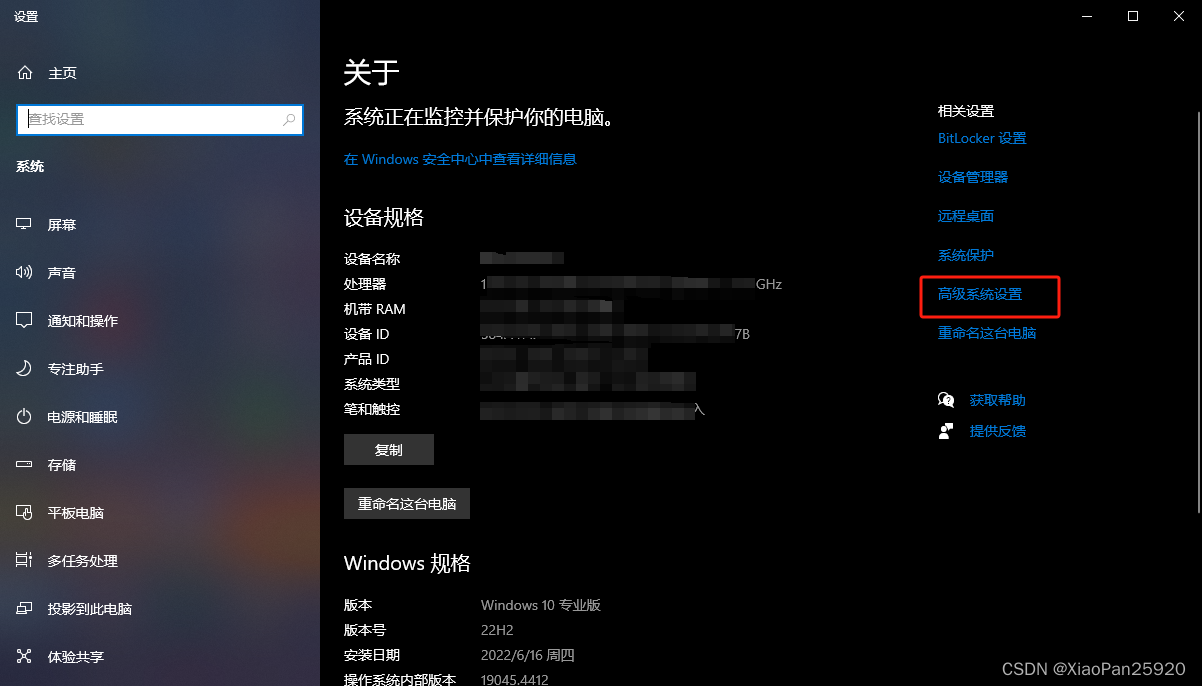
1、在电脑桌面右击鼠标打开属性,点击右边的“高级系统设置”

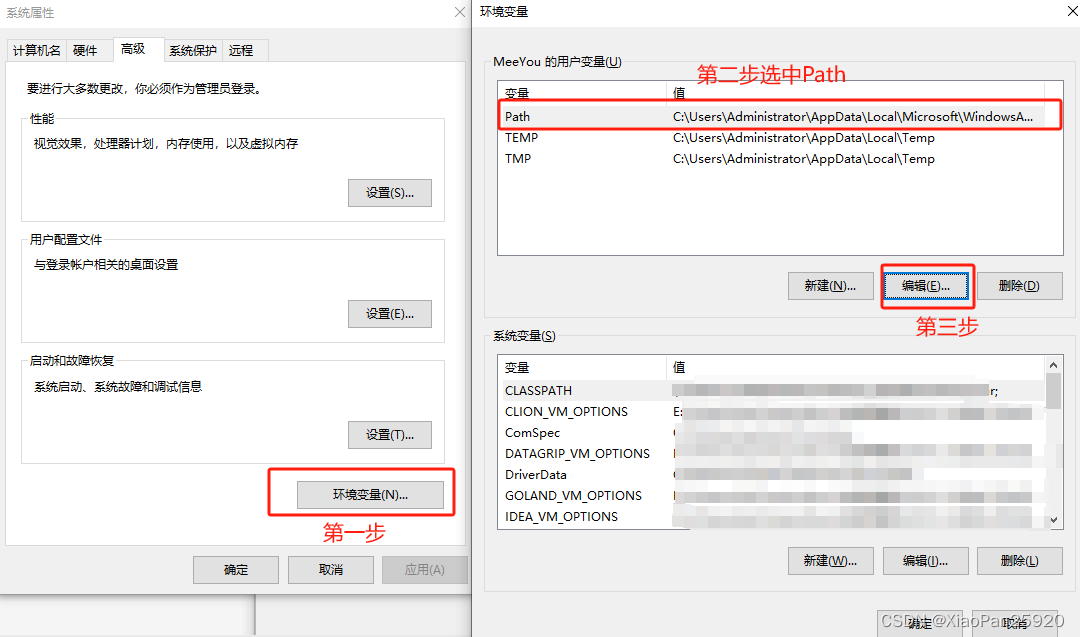
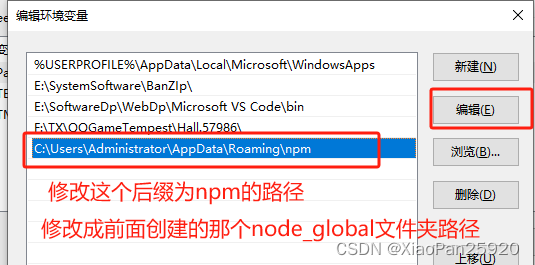
2、修改环境变量中的Path,如下图所示

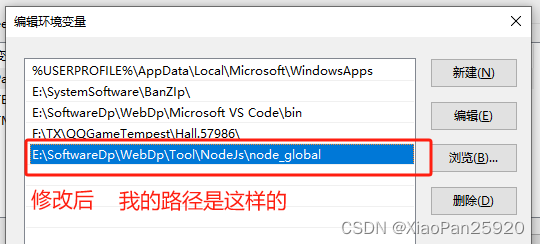
修改Path中的以下路径
修改前

修改后

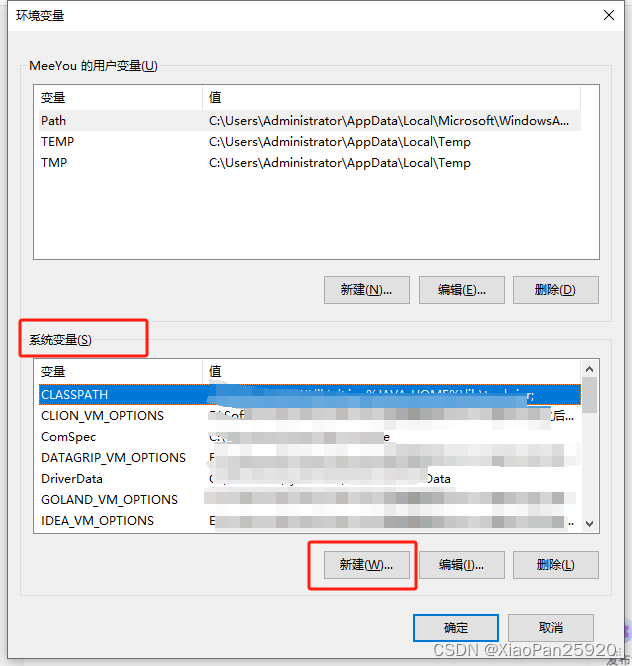
3、在系统变量中新建变量
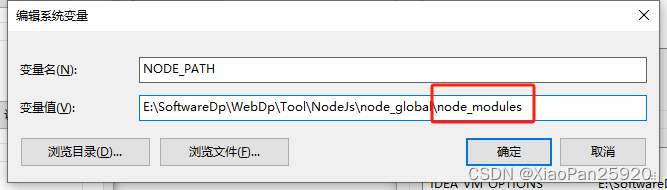
变量名为: NODE_PATH
变量值为: 前面我们不是创建了两个空的文件夹吗,此处变量值就填写那个node_global文件夹的路径
我的是:E:\SoftwareDp\WebDp\Tool\NodeJs\node_global\node_modules

注意:此时node_globa文件夹下面是没有这个node_modules目录的,但我们手动在变量值中填写好,后面我们把模块安装到全局目录下后会自动生成这个文件夹

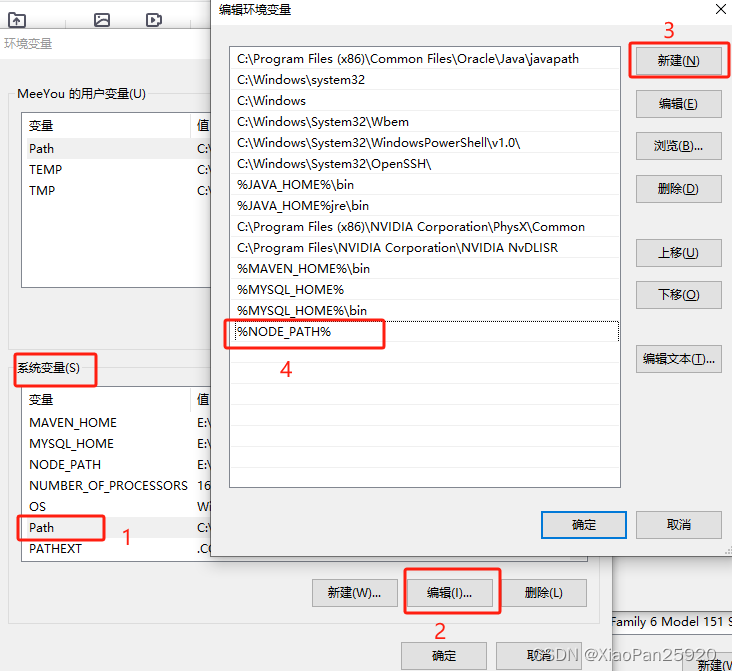
4、最后在系统变量中的Path里添加上 %NODE_PATH%

四、安装VUE
1、安装vue.js
注意:最好用管理员运行DOS,不然有可能还会出现权限不足的问题
使用以下命令
npm install vue -g
- 1
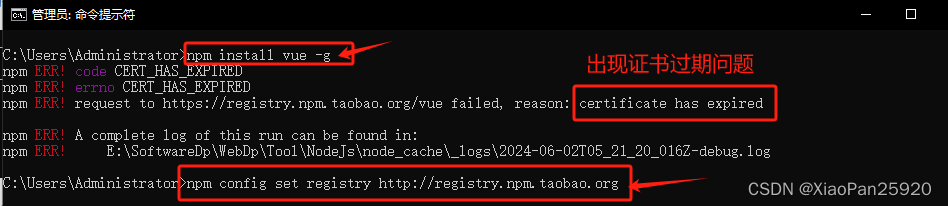
如果出现了以下问题,是说证书过期了,我们修改以下路径,其实就是把https改成http了就能解决

修改路径
npm config set registry http://registry.npm.taobao.org
- 1
然后在执行 npm install vue -g 命令就没问题了

2. 安装webpack模板
使用以下命令
npm install webpack -g
- 1

2. 安装webpack-cli
使用以下命令
npm install webpack-cli -g
- 1

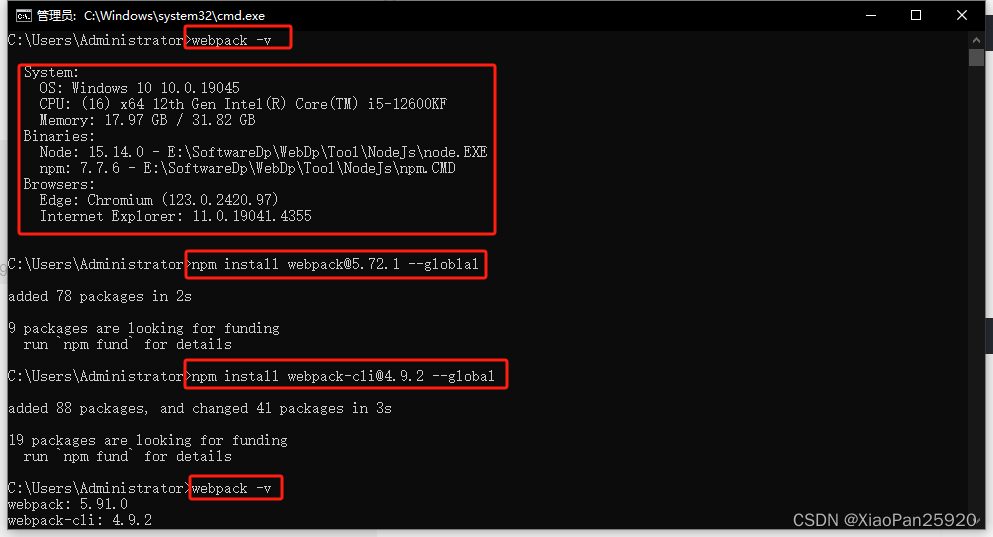
3. 检查是否安装成功
使用以下命令
webpack -v
- 1
如果和我一样webpack -v后出现了一些电脑配置信息的问题,可以按照我以下的步骤操作,我是降低了版本,最后webpack -v就可以看见版本号了,其实这个问题,网上有很多解决办法,也有人不管它,如果不管,不知道后续会不会出现问题

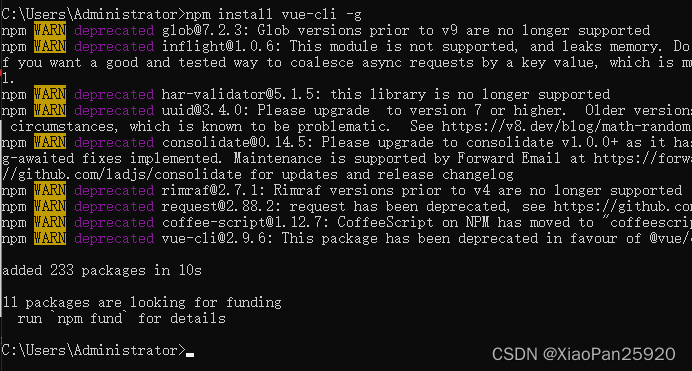
4. 安装脚手架vue-cli
使用以下命令
npm install vue-cli -g
- 1

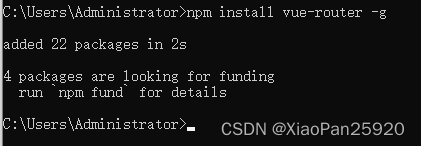
5、安装vue-router路由插件
使用以下命令
npm install vue-router -g
- 1

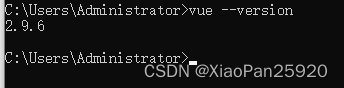
6、到这里我们VUE就安装完成了,检查一下
使用以下命令
vue --version
- 1

我们可以打开nodeJs目录里,在之前第二步第1小步里创建的两个文件夹里都多了很多文件,我们可以打开这两个文件夹看看

五、测试、创建一个VUE项目
1、找个一个合适的目录
使用以下命令
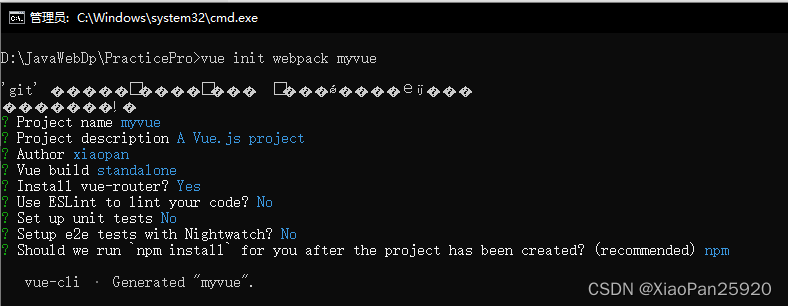
vue init webpack 项目名
- 1
输入以上命令后会停顿,是因为需要你确认以及填写一些基本信息,有些使用默认直接回车就好, 有些需要填完在回车

每一行的解释如下
项目名是myvue吗?【直接默认回车】
项目描述?【直接默认回车】
作者?【填完后回车确认】
打包方式?【默认直接回车】
是否安装vue-router路由插件? 【输入Y 再 回车】
是否使用语法检查? 【输入N 再 回车】
是否安装单元测试工具?【输入N 再 回车】
是否需要端到端测试工具?【输入N 再 回车】
创建完成后直接初始化 【直接默认回车】
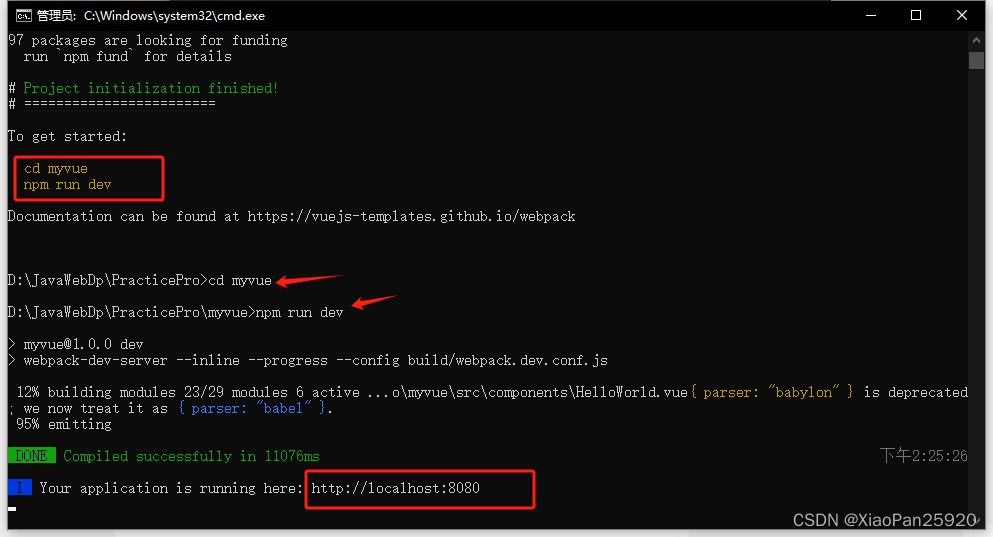
2、第1步完成后会出现以下画面,我们根据提示操作就行了
cd myvue 是进入项目目录
npm run dev 是正式启动项目
启动加载结束后,会出现一个路径,我们打开游览器访问这个路径就成功了!

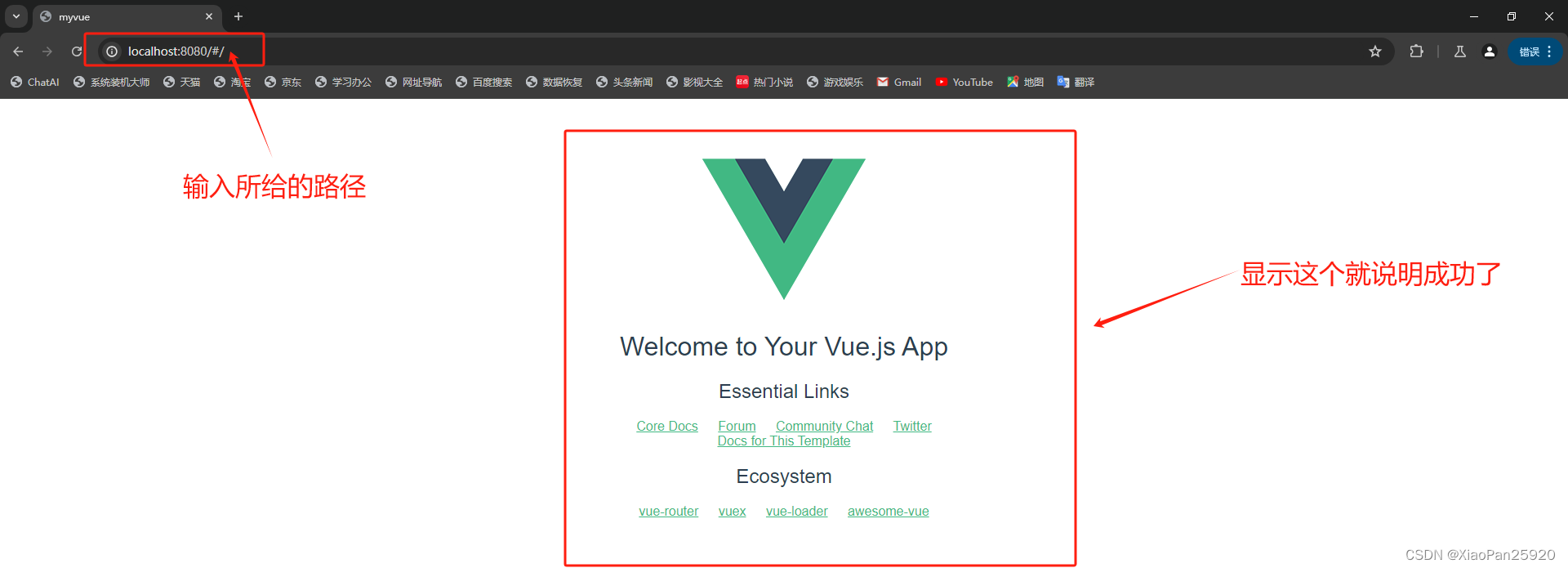
3、访问路径

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/977254
推荐阅读
相关标签


