- 1class 5 搭建个人 Leanote 云笔记本_搭建个人leanote云笔记本实验总结
- 2RS232与RS485串行通信协议详解
- 3北京航空航天大学惊现技术商业“宫斗剧”!背后隐藏的内幕遭曝光!_北航违约
- 4科普文:自然语言处理的两条道路_sp,np,vp
- 5【MySQL】多表关系的基本学习(1),2024年最新【2024HarmonyOS鸿蒙最新学习路线】_harmonyos mysql
- 6怎么用python做表格-怎么用python画表格?
- 7getdata提取曲线数据_Origin如何从图表中获取数据
- 8Python|【tensorflow】基于改进粒子群算法优化LSTM的短期电力负荷预测研究_tensorflow 能源行业应用案例
- 9洛谷【P1886】滑动窗口
- 10STM32常见问题整理_stm32项目中遇到的问题
Uni-APP 开发鸿蒙应用指南_uniapp 鸿蒙
赞
踩
不知道大家有没有注意到最近Uni-APP的动向,就是它现在已经开始兼容鸿蒙开发了

那这个事咱们必须不能只看,必须得走一波看看到底怎么个事,
1. 环境准备
文档参考:先访问 uni-app 官方文档,了解关于uni-app开发鸿蒙应用的最新指南和教程。
然后就是开发工具:
DevEco-Studio:下载并安装版本5.0.3.400以上。此IDE内置了鸿蒙模拟器,便于开发和测试。
HBuilderX:使用alpha版本4.22以上,以确保对鸿蒙开发的最佳支持。
鸿蒙系统版本:确保目标鸿蒙系统的API级别为12或以上。
Windows系统额外设置:
若使用模拟器,需开启特定功能:
打开“控制面板” -> “程序与功能” -> 启用“Hyper-V”、“Windows 虚拟机监控程序平台”以及“虚拟机平台”。
注意:这些功能仅在Windows 10/11的专业版或企业版中可用。家庭版用户需先升级。
2. HBuilder X 配置
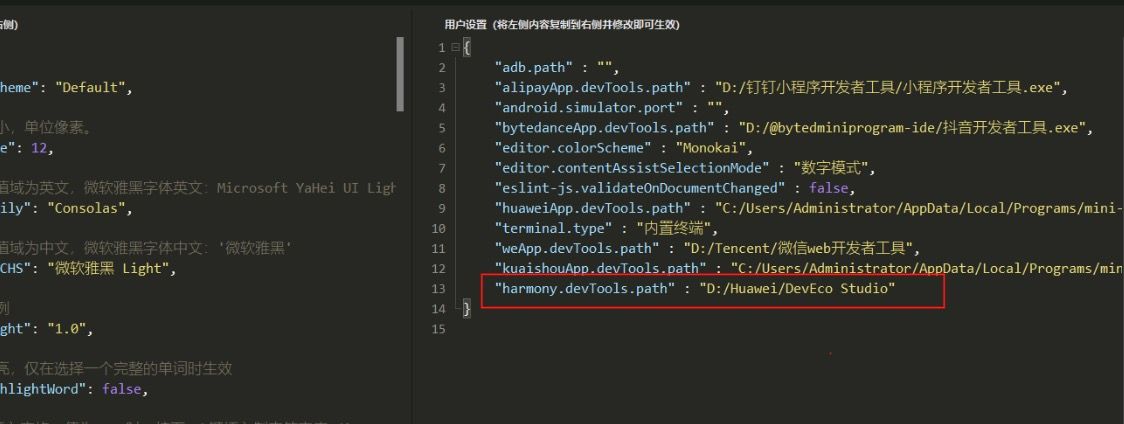
打开HBuilderX,依次点击上方菜单“工具” -> “设置” -> “源码视图” -> “用户设置”。

在用户设置中,配置DevEco-Studio的启动路径。例如,若DevEco-Studio安装在D:\Huawei\DevEco Studio,则填写此路径。确保路径正确指向你的DevEco-Studio安装位置。
"harmony.devTools.path" : "D:/Huawei/DevEco Studio"
3. 配置鸿蒙离线SDK
步骤概述:
本步骤涉及下载并配置uni-app提供的鸿蒙离线SDK,以便在多个uni-app项目中编译到鸿蒙系统,同时避免冲突。
具体操作:
下载SDK:
从指定地址下载uni-app鸿蒙离线SDK,版本为template-1.3.4.tgz。
解压SDK:
解压下载的template-1.3.4.tgz压缩包。
注意:若计划将多个uni-app项目编译到鸿蒙系统,应为每个项目准备一份SDK副本,以避免冲突。鸿蒙设备目前不支持基座概念。
组织SDK文件:
创建一个专门用于存放离线SDK的文件夹,例如D:\Backup\Documents\HBuilderProjects\uniharmonysdk。
将解压后的package重命名为当前uni-app项目的名称,以便区分和管理。

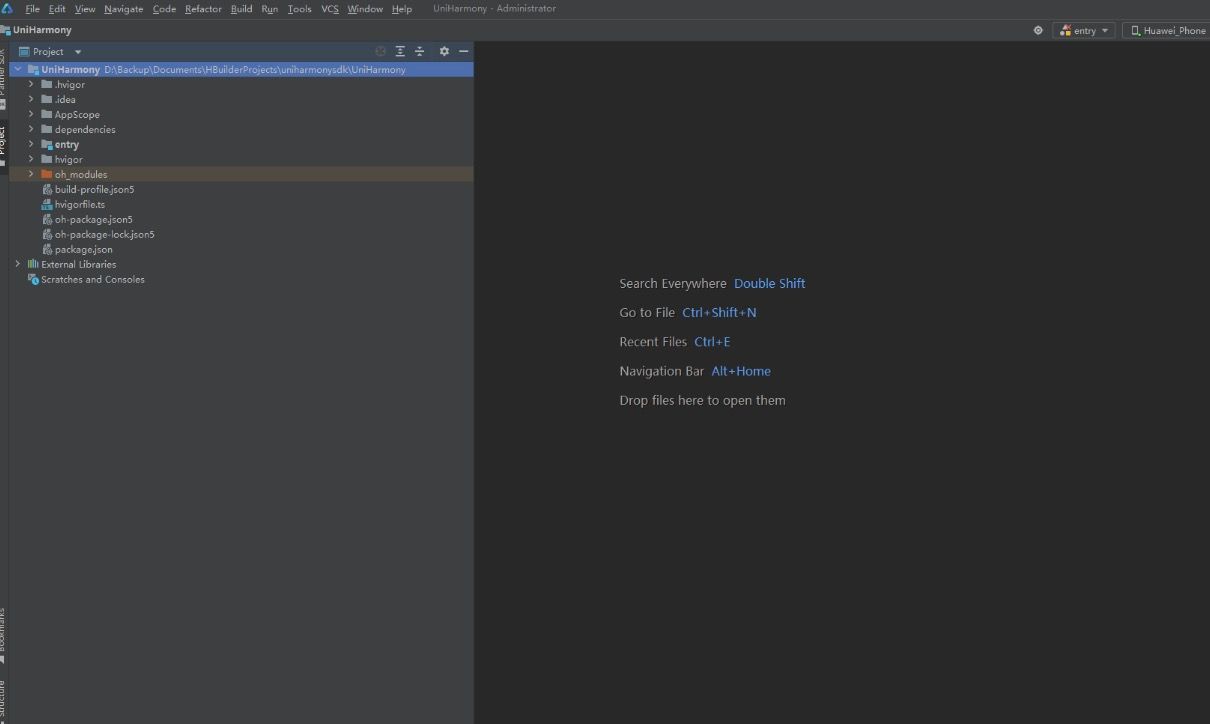
在DevEco-Studio中打开SDK模板工程:
使用DevEco-Studio打开已重命名的SDK模板工程。

等待Sync过程完成。

运行与测试:
点击运行按钮,将工程部署到真机或模拟器中进行测试(注意:可能需要先配置签名信息)。

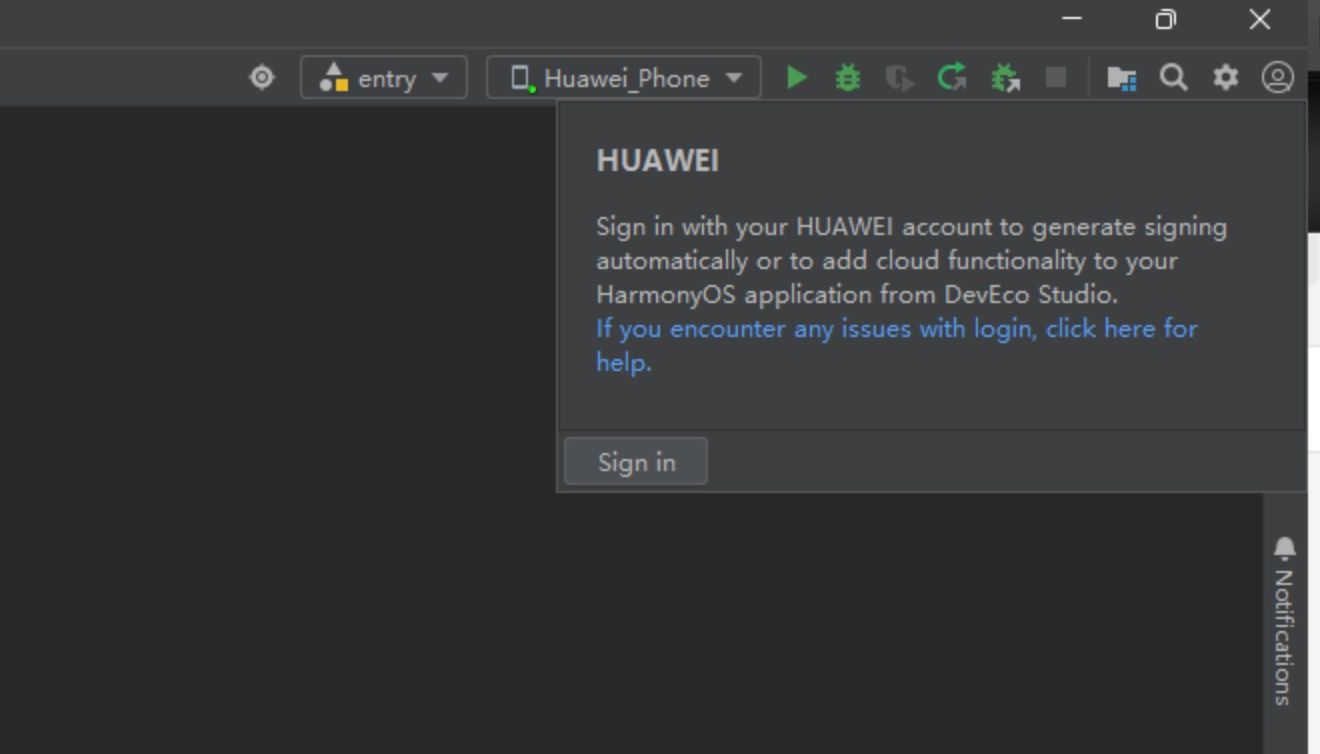
登录华为账户:
在DevEco-Studio中登录华为账户,以便访问和使用鸿蒙系统的相关服务。

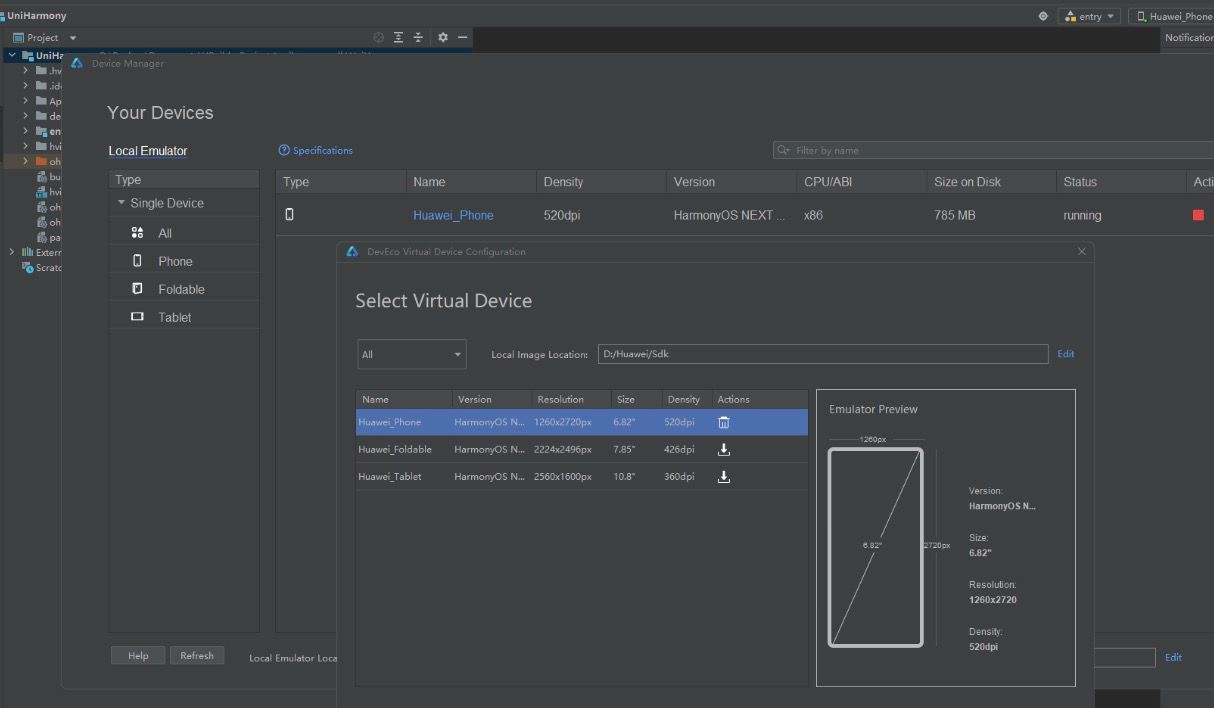
新建模拟器:
根据需要,在DevEco-Studio中新建鸿蒙模拟器,以便进行更便捷的开发和测试。

4. 完成前期准备,开始创建与配置项目
至此,前期准备工作已全部就绪,接下来将创建并配置uni-app项目,以便编译到鸿蒙系统。
具体步骤:
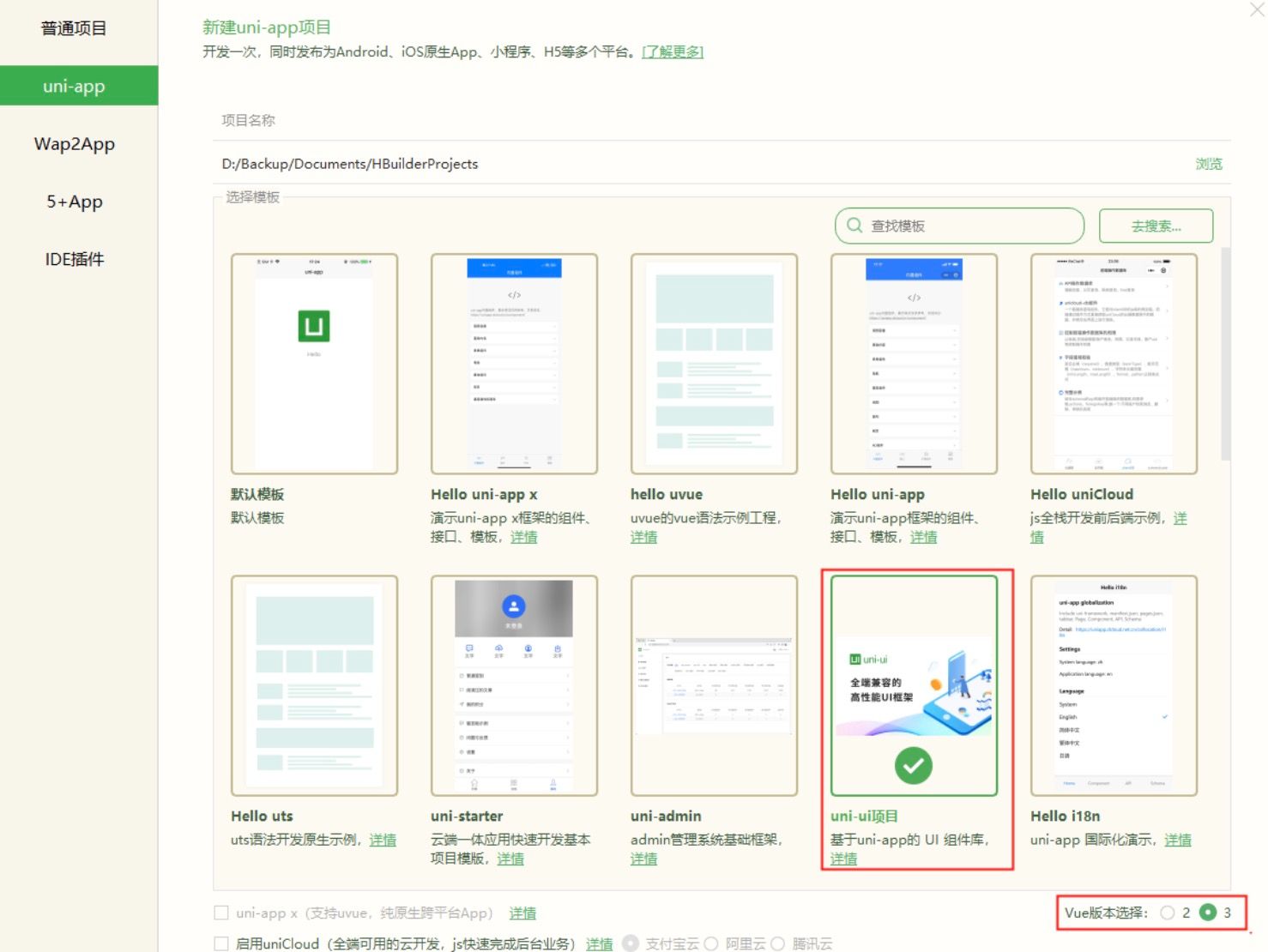
创建uni-app项目:
在HBuilderX中新建一个空白的uni-app项目,并选择Vue 3作为开发框架(此处我选择了uni-ui模板以加速开发)。

配置鸿蒙离线SDK路径:
打开项目中的manifest.json文件。
在文件中配置鸿蒙离线SDK的路径,确保指向之前准备好的SDK文件夹。例如:
json
- "app-harmony": {
- "projectPath": "D:\\Backup\\Documents\\HBuilderProjects\\uniharmonysdk\\UniHarmony"
- },

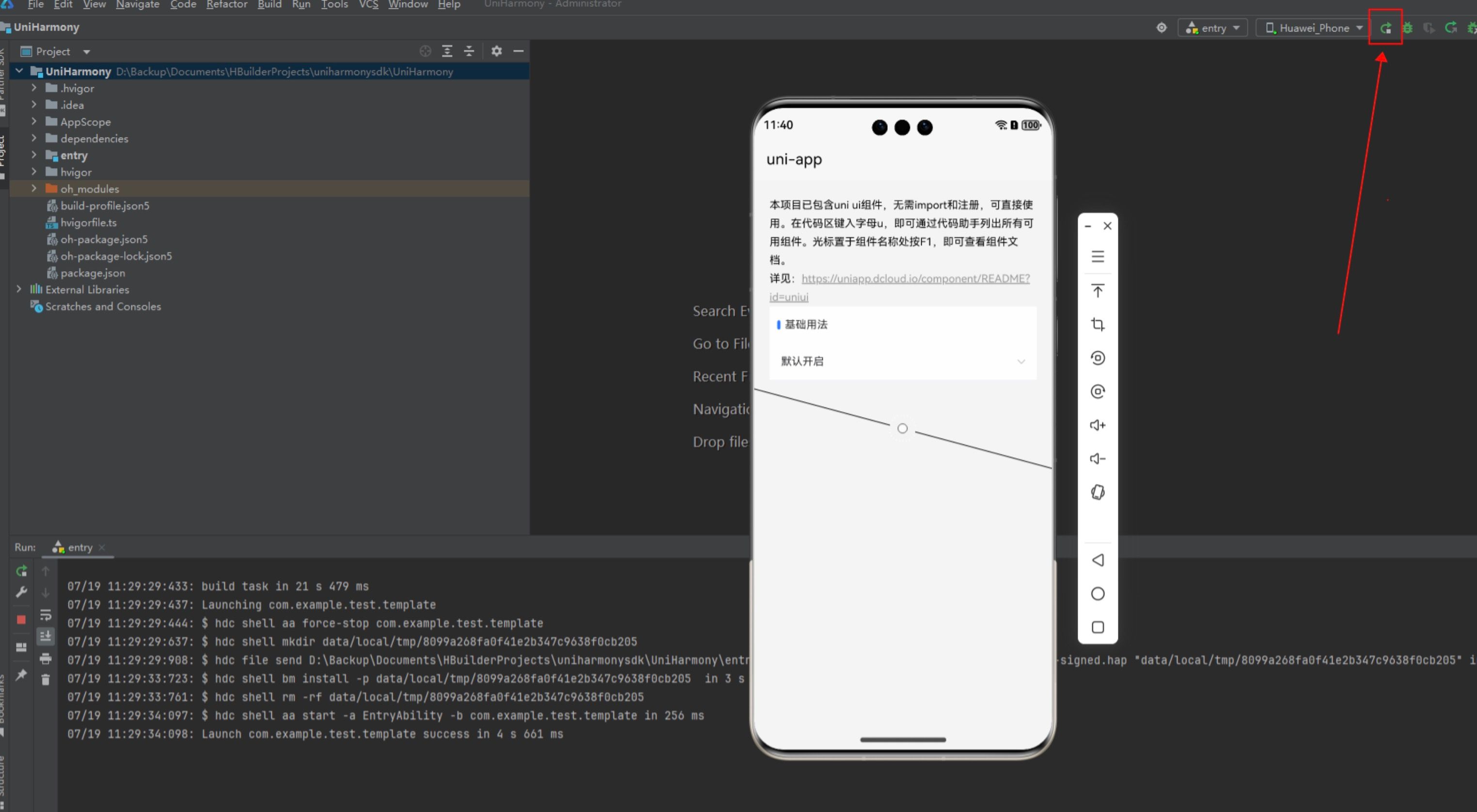
运行项目:

尝试运行项目。如果自动运行失败,不要慌张,我们可以手动启动。
手动启动项目:

使用之前打开的DevEco-Studio,直接运行已配置的SDK模板工程。

验证UI组件:
在项目中添加一些uni-ui组件,并验证它们是否能够正常展示。


