热门标签
热门文章
- 1Stable Diffusion局部重绘功能,如何完美抹掉不想要的物体?_重绘擦除模型
- 25分钟轻松学Python:4行代码写一个爬虫(附零基础学习资料)_爬虫代码
- 3集成学习与Voting模型(员工离职率预测)_python voting集成算法怎么调优
- 4Rust UI开发(五):iced中如何进行页面布局(pick_list的使用)?(串口调试助手)
- 5Kafka学习--------ACK机制,消息一致性_kafka ack -1
- 6最全正则表达式_标准网址正则表达式
- 7C++11新特性学习_c 11特性
- 8brew upgrade升级php版本后报错_brew php 报错
- 9详解python 利用 pyecharts 画地图(热力图)(世界地图,省市地图,区县地图)、动态流向图_pyecharts 地理图表之地图根据以上介绍,在右侧编辑器补充代码,利用给定数据绘制相
- 10HoloLens 2开发: Vuforia图片识别_hololens2 结合 vuforia 图片识别
当前位置: article > 正文
uniapp开发微信小程序之——微信客服&微信小程序客服(简记)_uniapp 打开小程序客服
作者:木道寻08 | 2024-06-28 20:32:46
赞
踩
uniapp 打开小程序客服
1.关于微信小程序打开客服有两种情况:小程序客服和企业客服
情况分别是如下效果
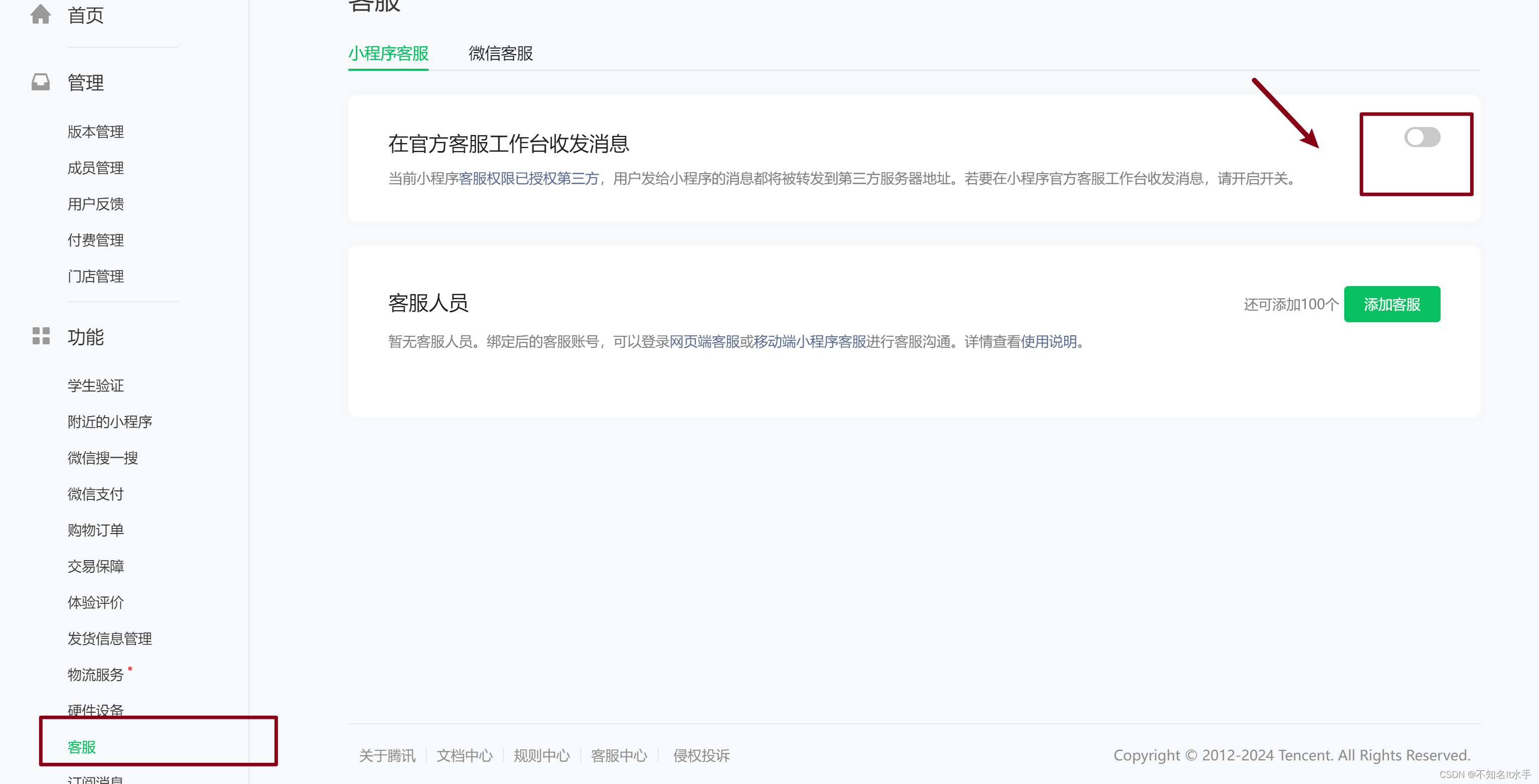
1.小程序客服


在微信公众平台需要做的就是
1.针对小程序客服

然后通过
// open-type类型需要设置成contact 在contact 回调中获得具体信息,
<button class="leftBox" type="default" plain="true" open-type="contact" @contact="contact">
打开客服会话
</button>
- 1
- 2
- 3
- 4
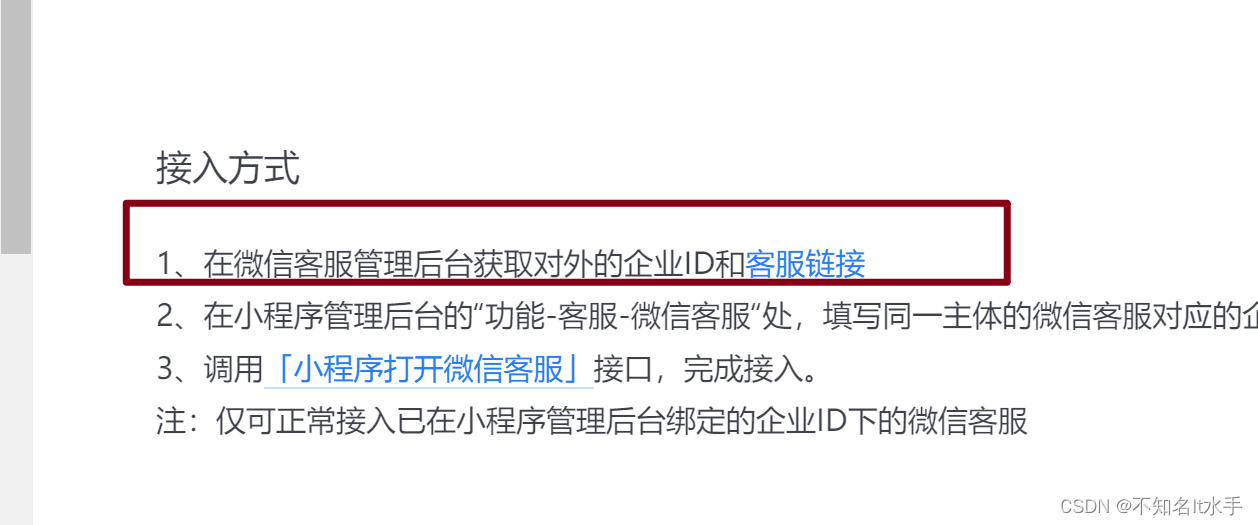
1.针对企业微信客服,需要在后台绑定企业微信的公司id,来获取对接的客服链接


然后通过
//html内容
<button class="item" @click="contactClick" hover-class='none' v-else>
<image :src="servicePic"></image>
<text>联系客服</text>
</button>
- 1
- 2
- 3
- 4
- 5
//js内容
contactClick() {
// #ifdef MP-WEIXIN
// console.log('微信环境!!');
wx.openCustomerServiceChat({
extInfo: {url: '连接地址'},
corpId: '企业微信id',
success(res) {}
})
// #endif
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/木道寻08/article/detail/767171
推荐阅读
相关标签



