- 1git拉代码:报错无权限fatal: Authentication failed for ‘http://pcgit.xxx.com/xxx/‘_git账号密码正确 拉代码没权限
- 2两个ESP8266设备之间实现互相连接_两块esp8266之间如何互相收发数据
- 3Linux_实现简易日志系统
- 4句柄泄漏与应用程序体验查找服务(AELookupSvc)
- 5【Mo 人工智能技术博客】生成式对抗网络模型综述_生成对抗模型
- 6python校园舆情分析系统 可视化 情感分析 朴素贝叶斯分类算法 爬虫 大数据 毕业设计(源码)✅_利用python爬取视频短评及朴素叶斯分类器进行情感预测
- 7Git---本地项目关联远程项目, 并推送到远程新分支_本地直接推送到远程仓库的一个新分支(相当于推送的同时在远程仓库创建了一个
- 8ZYNQ学习之路(四):DDR读写测试实验_ddr读写效率测试
- 9IOS热门面试题二
- 10如何搭建基于大模型的智能知识库_大模型知识库构建
2024年Android最全Unity跨平台UI解决方案:可能是最全的FairyGUI系列教程(1),2024年Android大厂面试_fariygui支持urp
赞
踩
最后
最后这里放上我这段时间复习的资料,这个资料也是偶然一位朋友分享给我的,里面包含了腾讯、字节跳动、阿里、百度2020-2021面试真题解析,并且把每个技术点整理成了视频和PDF(知识脉络 + 诸多细节)。
还有 高级架构技术进阶脑图、高级进阶架构资料 帮助大家学习提升进阶,这里我也免费分享给大家也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。


一起互勉~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
快捷菜单
项目分支
发布设置
纹理集
FairyGUI基础元素
元件
图片
资源适配
动画
图形
占位
装载器
视频/模型
FairyGUI简介导读
============
她提供了超强的UI编辑器,界面操作与PS类似,友善且简单。主打的是摒弃了脚本和配置文件这些需要代码思维的操作,设计或者美术都可以轻轻松松学会并生产界面。
能实现功能非常之多:最基本的按钮,图片,富文本,进度条,滑动条,列表,树
进阶的有动画,控制器,关联系统,装载器,窗口,动效
支持的引擎也非常之多:Unity,Unreal,Cocos,ThreeJS,Egret,LayaAir等十多款游戏引擎
通过简单的操作来实现复杂的功能,提高开发效率,UI 制作效率提升昂昂的,有效减少了工作耦合性。
更关键的是她是开源的https://github.com/fairygui
遇到问题也可以去官方社区寻找答案https://ask.fairygui.com/
官方也有学习教程https://www.fairygui.com/docs/guide/
FairyGUI效果演示
============
Unity技术-FairyGUI效果视频
FairyGUI和UGUI类比
===============
从基础角度
UGUI是基于Unity编辑器的,相比于以前的UI技术方案有了很大的提升,虽然扩展性强一些,但想要实现的更炫,更优雅,还是需要从程序角度下功夫,延长了开发周期和人员占用
FariyGUI是一个独立的编辑器,可视化的操作,各种动效点点鼠标即可实现,虽然扩展性差了点,但想要的效果基本都能实现,再高深的效果深入学习下FairyGUI也能再自己扩展。
从技术角度
Unity的锚点系统可以说很优秀了,快捷默认的十几个锚点工具帮助开发人员快速定位,但也存在缺点,因为锚点是针对父物体的,所以要考虑好各种父子关系,搞不好就懵了。
FairyGUI除了支持官方的锚点系统,还有自己的关联系统,任意俩组件关联,不用考虑任何的父子关系,这就像Android里面的相对布局。
从提供的基本组件数量上来看,FairyGUI明显多很多,从动画效果上看,FairyGUI实现起来更迅速
从整体角度
UGUI仍然在Unity编译器中操作,和项目不分开,需要有些动效的话,就需要写代码,多人开发的话很可能代码耦合
FariyGUI是真的将UI分出单独的工作,她都在自己的UI编辑器中完成,不需要代码
更关键的是利用FairyGUI可以妥善划分工作模块,比如将UI这块分给前端开发或者UI设计人员(我们公司前端和UI空闲时间较多),这样既可以减轻Unity开发的压力,还能让其他员工行动起来,从项目角度缩短开发周期。
当然了刚开始的时候沟通成本可能有些花费,节点命名层次结构需要相互约定好,员工之间多磨合熟练增进下友谊也挺好
所以在项目中大胆的尝试吧,本系列作者小空已经实际项目中应用了。
友情提示:本内容是在官方文档的基础上学习做的笔记,有官方内容也有自己的理解
FairyGUI编辑器使用
=============
FairyGUI的项目文件结构

.objs 内部数据目录。注意:不要加入版本管理,因为这里的内容是不需要共享的。
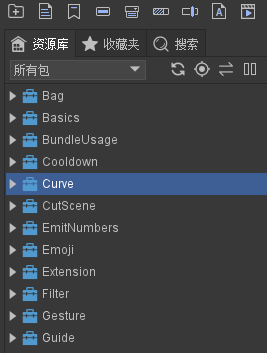
assets 包内容放置目录,资源内容都在这里面,里面还可以分不同的包,便于区分管理(看下图)
settings 配置文件放置目录。
****.fairy 项目识别文件,也就是项目名称

目录
在编辑器中对应显示如下:

编辑器目录
编译器主界面

标题
注意左方功能区的显示列表,按显示顺序排列,列表中越往下的元件显示在越前面。可以在列表中直接拖拽改变元件改变它们在显示列表中的位置。
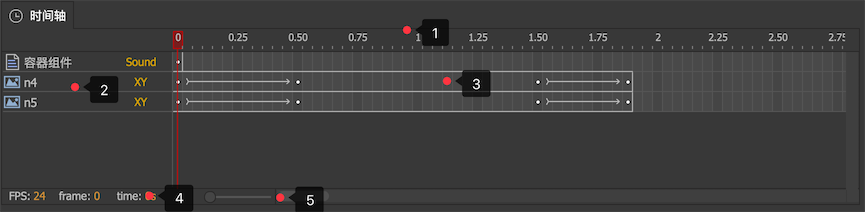
动效时间轴

在左侧功能区动效里面增加动效后双击动效即可进去时间轴

-
时间显示单位是秒
-
参与动效的各个元件和属性,左边元件名称可以起名规范些,以后若是想在Unity中用代码控制也方便(因为代码中控制是需要用名字来查找的),右侧显示的是属性(XY-改变位置,Size-改变大小,Rotation-改变旋转,还有改变透明度,颜色,缩放,倾斜,可见性,声音,震动,滤镜等等)。想要添加新属性的话,在舞台(中央操作区)右键元件即可出现
-
各个属性的时间轴。
 表示关键帧,
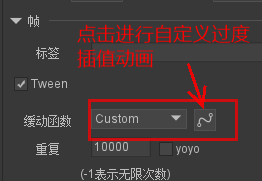
表示关键帧, 表示两个关键帧之间使用插值动画(右键创建Tween,支持自定义:选中关键帧后在右侧功能区有缓动函数)
表示两个关键帧之间使用插值动画(右键创建Tween,支持自定义:选中关键帧后在右侧功能区有缓动函数) ,
, 红色小红旗则表示这个关键帧有Label(标签),可以通过代码按标签名称访问进而实现帧监听(比如走到某一帧执行其他逻辑)。
红色小红旗则表示这个关键帧有Label(标签),可以通过代码按标签名称访问进而实现帧监听(比如走到某一帧执行其他逻辑)。 -
信息显示区 ,FPS是帧率,在右侧功能区检查器最上方修改;frame便是当前从第几帧开始播放;time表示播放头的时间是多少,单位是秒
-
时间轴放大/缩小,当编辑的动效很长时,将她拉大即可
-
时间轴上和Unity时间轴一样都可以在上面操作,左键包含单选/多选/拖动,右键包含转换为关键帧/清除关键帧/插入帧/创建或删除Tween等
引用/搜索/控制台
引用:查询一个资源被其他资源引用的情况,或者查询一个资源引用其他资源的情况,关键是还能替换,6的很

搜索:输入关键字,检索出相关内容
控制台:显示软件的提示信息,分为提示信息,警告信息和错误信息。
测试界面:
当你想看看运行效果的时候,可以点击主工具栏的测试按钮或者F5运行

你可以设置全局适配参数,修改设备预览,横竖屏等操作。当时要注意在动效播放过程中,不要改变屏幕大小,否则会出现异常。
项目设置
默认值

注意:这些参数是编辑器内的默认值,与运行时无关。运行时需要用UIConfig重新进行全局的设置。而且后者的设置也不一定需要和这里的设置相同。
字体:修改所有文本的默认字体,可以使用项目中的字体(ttf文件)也可以用系统自带的(你电脑C:\Windows\Fonts下有什么字体这就有什么字体)
字体颜色/大小:设置在舞台中(中央操作区)新建文本的默认颜色和大小
默认轴心:即坐标原点,默认左上角即可
垂直滚动条/水平滚动条:设置制作UI时所有带滚动功能的容器需要使用的滚动条资源。这就是说,你将一个组件或者一个列表的“溢出处理”设置为“垂直滚动”、“水平滚动”或者“自由滚动”后,不需要每次设置滚动条,自动就会使用这里设置的滚动条资源。如果某个组件需要使用和全局设置不一样的滚动条,在当前组件拖动上去覆盖掉即可。全局设置和单独设置都支持。
按钮点击声音:设定按钮的默认点击声音。设置后,所有按钮点击都会播放这个声效,除非按钮自己独立设置另外的声效。这个设置仅用于编辑器内,运行时使用UIConfig.buttonSound设定。
快捷菜单

在这设置后,当以后你在任何地方修改字体大小颜色或字体样式的时候,不用设置了,直接用下拉菜单选择即可。
项目分支

对有的项目来说这节很重要。
分支功能是用来实现多态设计的,比如多语言版本存在UI的差别,除了基本文字的中英文差别,还有图片艺术字中英文等差别,要保证资源名称一致,这和Android的思想一致。
我们都是在主干上开发,随时可以建立任意多个分支,然后分支上添加有差别的内容即可
注意,它和代码仓库中的分支概念不一样。UI分支不包含主干的资源,它只放置与主干有差别的内容,降低资源容量
详细内容可看官方文档教程
发布设置
纹理集

发布的时候编辑器会将项目中的图片资源放到一起,当放不小的时候会自动分页,如图

这的设置修改影响着发布出来的纹理集大小,一般默认的即可,自己可以修改看看都有什么效果,除了发布路径你自己修改,其他内容一般情况下保持默认的即可。
难道真这么简单?小空刚开始也挺顺利,后面资源多了也开始蹦出不少问题:
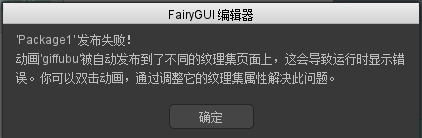
问题一:Gif图的序列帧刚好被分配到了两个纹理集上,而要求Gif帧需要在一张纹理集上,编辑器就会在你发布的时候给你提示:发布失败,动画被自动发布到不同的纹理集上,这会导致…
想要解决,我们只需要将这个Gif图改为单独的纹理集就行了(双击会弹出设置)。Gif在编辑器中是动画形式,详情请看本系列的动画小节。


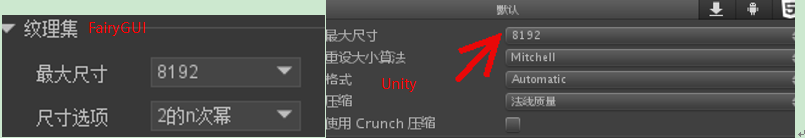
问题二:再深入的问题又来了,一款游戏,再小他也是有不少资源的。纹理集设置默认是2048*2048像素的(在发布设置中可修改),保不齐修改更大的尺寸(4096像素?或者8192像素?)。发布后放到Unity运行你会发现,哎呦我去,怎么变模糊了?UI给图给岔劈了?不对啊,在FairyGUI中看没问题啊。难道问题出在Unity?
不错,你发布出来的纹理集资源放到Unity里默认是2048的,你已经修改成更高像素的了,还用2048的来解析,不出问题才怪。只需要修改最大尺寸对应上即可。

问题三:以为这就完了?还能再深入,这点小空也是着实被坑了一把。即使你设置了如上内容,睁大钛合金双眼仔细看,还是能看出一些不舒服的地方:可能部分有点点“灰边”,而在FairyGUI中却没有。
没错又是Unity搞得鬼,看上图右侧部分,有个压缩选项,默认Unity纹理集是法线压缩,你改为none即可。
读者要是第一次学习FairyGUI,这几个问题能看着不知其所以然。没关系,接着往下了解,当看完教程实际上手后,你会发现这的坑。
FairyGUI基础元素
最后
分享一份工作1到5年以上的Android程序员架构进阶学习路线体系,希望能对那些还在从事Android开发却还不知道如何去提升自己的,还处于迷茫的朋友!
-
阿里P7级Android架构师技术脑图;查漏补缺,体系化深入学习提升

-
**全套体系化高级架构视频;**七大主流技术模块,视频+源码+笔记

有任何问题,欢迎广大网友一起来交流
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
以上的Android程序员架构进阶学习路线体系,希望能对那些还在从事Android开发却还不知道如何去提升自己的,还处于迷茫的朋友!**
-
阿里P7级Android架构师技术脑图;查漏补缺,体系化深入学习提升
[外链图片转存中…(img-ppYOl41o-1715624252380)]
-
**全套体系化高级架构视频;**七大主流技术模块,视频+源码+笔记
[外链图片转存中…(img-Im6bLfrj-1715624252381)]
有任何问题,欢迎广大网友一起来交流
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


