- 1详解微服务编排_bryan ding
- 2【2024】Python安装教程_python安装教程csdn
- 3DropNotch for Mac v1.0.1 在 Mac 刘海快速使用 AirDrop
- 4【Linux】ssh-keygen不需要回车,自动生成密钥,批量免密操作!_生成秘钥免回车
- 5扫描工具nikto简介及使用_nikto -o扫描完成结果放在那里
- 6【Flink】Flink 任务报错 Could not perform checkpoint for operator_could not perform checkpoint 2 for operator source
- 7线性调频变标算法(CSA)-SAR成像算法系列(四)
- 8业务架构的主题和规则_业务主题分类 规范 标准
- 9机器学习相关术语_使用生成式 ai 模型时,“shot” 一词是什么意思?
- 10C语言第三十七弹--使用冒泡排序模拟实现sort_c语言sort模拟实现
html5基础知识,期末复习大全_html期末考试重点
赞
踩
目录
1、URL(Uniform Resource Locator )
1.1 Web系统体系结构
了解结构是我们学习很多课程非常重要的方法。
Web应用项目本身是一种软件系统,它也是具有自身结构的,即系统体系结构。有一门课程《软件体系结构》会专门研究这个问题。
系统体系结构是一个综合各种观点的模型,用来完整描述整个系统,通过系统体系结构就能够了解一个软件系统的基本架构。常见的系统体系结构有C/S结构和B/S结构。
1、C/S(即Client/Server)结构
首先,了解一下C/S的工作流程,Server端存储了各种资源,我们在Client端通过网络发送资源请求,接收并显示Server端响应的内容。如下图所示:

浏览Web内容是Internet提供的主要服务,它以HTTP协议(HyperText Transfer Protocol)在网上传送以HTML(Hyper Text Markup Language)语言编写的网页内容,从而进行信息交流。
它的具体工作步骤如下:
☆ 通过客户端浏览器输入URL向WEB服务器发出服务请求;
☆ 服务器解析浏览器请求的URL,找到相应的网页文件;
☆ 网页中包含JavaScript等脚本,它将随HTML文档一起下载到客户端;若网页中嵌套有ASP等程序,服务器将执行这些程序并将运行结果以HTML标记形式发送给客户端;
☆ 浏览器解释HTML文档,并显示结果。
超文本传输协议(HTTP)是WEB浏览器与WEB服务器应用层之间的通信协议。HTTP会话过程包括4个步骤:
☆建立链接(connection);
☆发送请求(request);
☆响应请求(response);
☆关闭链接(close)。
在C/S结构下,不同的服务需要安装不同的客户端软件,进而占用非常多的系统资源。除此之外它还有其它一些弊端,比如A需要在B电脑上处理文件,但B电脑并未安装类似的软件,这样得先去下载,非常不方便,并且软件升级后也需要重新下载。因此,需要有新的方法来解决该问题,于是就有了新的B/S结构。
2、B/S(即Broswer/Server)结构
B/S结构就是浏览器/服务器结构,它解决了C/S结构所带来的不便,能够将所有的服务(如QQ、邮件等)都通过浏览器来完成。由于操作系统通常都安装了某款浏览器,这样可以更多的节省系统资源。同时,各种服务软件功能的升级也无需重新下载,只要刷新网页即可。但B/S也存在一些不足,比如操作的稳定性、流畅度等方面相对较弱,并严重依赖网络的状况。
在讲解了C/S架构和B/S架构之后,为了让大家更加清楚它们各自的特点,下面对它们做对比说明,如表所示。

1.2 浏览器
大家都有这样的体会:平时上网时,都是通过浏览器发送请求信息,如URL网址、关键词等,同时也是通过浏览器来查看互联网的响应信息。可见,浏览器是Web前端的重要工具。
首先必须明确,Web前端开发是建立在B/S结构基础之上,以浏览器为核心。由不同软件厂商提供的现有浏览器种类众多,且各有特点和优势。而比较常用的浏览器有IE、Firefox、Chrome、Opera等。那么,浏览器的结构又是怎样的呢?
浏览器通常是由排版引擎和Javascript引擎构成。
1、排版引擎(Rendering Engine)
排版引擎也称作内核,是用来渲染网页内容的,将网页的代码转换为最终能看得见的页面。而不同浏览器的内核是不尽相同的。
1)Trident内核就是大名鼎鼎的IE浏览器所使用的内核,也是很多浏览器所使用的内核,常被称为IE内核。
2)Gecko内核是一款开源的浏览器内核,目前使用最主流的Gecko内核的浏览器是Mozilla Firefox,所以也常常称之为火狐内核。
3)WebKit内核是最有潜力的新兴内核,性能非常好,而且对W3C标准的支持很完善,谷歌的Chrome就采用Webkit内核。
4)Opera浏览器采用Presto内核,该内核对W3C标准的支持也很良好。
2、Javascript引擎
JavaScript引擎简称JS引擎,该引擎就是用来解析执行JS程序的,其性能对整个网页的加载速度有着很大的影响。
1)Chakra(查克拉)引擎是IE9启用的新的JavaScript引擎。
2)SpiderMonkey引擎应用在Firefox浏览器中。
3)V8引擎应用于Chrome浏览器。
1.3 Web相关概念
1、URL(Uniform Resource Locator )
URL即统一资源定位器,也就是各个网页在Internet上的地址。通俗地讲,URL就是网址,指定Internet资源的位置。
URL的结构由三部分组成:http://网站地址/目录路径/文件名称。
其中,“http://”为网络访问的协议部分;“网站地址”就是网络服务器的地址,可以是域名或者IP地址;“/目录路径/文件名称”表示资源存放在服务器上的实际位置。
例子:http://www.cqvip.com/qk/83461A/200901/index.shtml
访问怀化学院学报网站的qk/83461A/200901目录路径中的index.shtml。
2、超链接
超链接是实现超文本的主要技术。它指向WWW的资源,如不同站点的网页、同一站点的其它网页、网页的其它段落。
超链接的作用就是,在浏览网页时,如果用鼠标单击超链接,就会跳转到超链接所指向的资源,可以从WEB上下载信息。
超链接的判断方法很简单,当用鼠标把光标箭头移动到超链接上时,光标会改变成手的形状。
3、网站
网站是一个存放在网络服务器上的完整信息的集合体。
网站内通常包含一个或多个网页,这些网页以一定的形式链接在一起,成为一个整体。
4、网页
网页是网站的重要组成部分,它是一张页面,可以看成是一个单一体,是网站的一个元素。网页里可以有文本、图片、声音、视频、动画等元素。
其中,文本是构成网页的主体。对文本元素的设计包括字体、字型、颜色、段落设置以及定位等。而图片是实现网页图文并茂的主要手段。常用的图形文件格式有GIF、JPEG、PNG、矢量格式。在使用图片时,应掌握的基本原则是,图形文件小、数量少,图像质量高,合理使用动画。
5、主页
主页也称之为首页。它是一个殊性的网页,是整个网站的起始点和汇总点。
主页也是浏览者浏览一个网站的入口。
6、静态网页
静态网页是指这个网页不论在何时从何地浏览,都将显示相同的画面和内容,且用户仅能浏览,无法提供信息给网站,让网站作出响应。
静态网页的编程语言有HTML、CSS等。 HTML(超文本标记语言)是网页设计的基础,也是表示网页的一种规范,通过标记符(或标签)来定义网页内容的显示格式;CSS(层叠样式表)技术是HTML功能的扩展,使用它能设计出更具表现力的网页。
注意:在网页中添加相关的动画,并不代表它不是静态网页。
7、动态网页
动态网页是指网页能够按照用户的需求做出动态响应。常见的动态网页有留言板、论坛等。
常用的网页动态/特效脚本语言有JavaScript和VBScript。其中,JavaScript是一种基于对象的、动态的、跨平台的、具有简单性与安全性的脚本语言。JavaScript简单而功能强大,主要表现在:
(1)制作网页特效;
(2)实现表单数据的客户端校验;
(3)实现窗口动态操作。
8、网页设计原则
网页设计应掌握以下原则:
(1)页面力求精简:页面简洁醒目,颜色不宜过深,图片不宜过大过多;
(2)巧妙安排图形图像:利用图片的视觉效果使页面生动,吸引浏览者;
(3)善于借鉴信息:参考、应用Internet上现成的信息,可使网页制作收到事半功倍的效果。
(4)内容通俗易懂:内容丰富,容易查找,易读易懂。
(5)页面以小为好,恰到好处:满足信息量和速度的需求。
9、网页设计技术
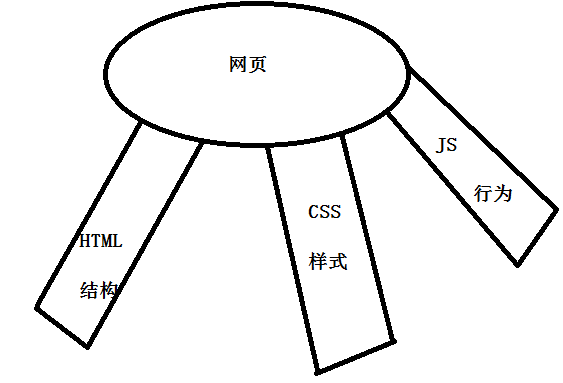
从静态网页与动态网页的概念部分的学习,我们知道,网页都具有自己的结构、样式和行为。其中,网页结构由HTML语言来编写,网页样式由CSS定义和设计,网页的行为由JavaScript来编写。因此,网页设计的3大技术分别是HTML、CSS和JavaScript,在后面章节会对它们进行详细介绍。

2.2 标签基础
2.2.1 标签语法
HTML提供了一套标签来描述网页内容,如head表示网页头部、body表示网页主体等。
HTML标签由一个独立单词或单词缩写构成,并且这些单词或单词缩写被要求放在"<>"中,比如<head>、<p>等,同时标签分为双标签和单标签。
1、双标签
双标签要有一个开始标签和一个结束标签,两个标签之间是要显示到浏览器中的内容,并且开始标签和结束标签要成对使用,标签里加"/"表示结束。
例如:
<p>
双标签表示一个段落,是<strong>paragragh</strong>缩写。
</p>
2、单标签
单标签没有结束标签,在标签结束位置中添加"/"表示自闭合。如果不规范的话,也可以不加"/",但建议规范使用。
例如:<br/>(换行标签)、<hr/>(绘制横线的标签)、<img src="" alt=""/>(显示图片标签)、<input type="" />(输入标签,根据不同的type属性值,会得到不同的输入元素。比如,文本输入框、按钮等。)等。
3、属性
属性是标签的重要组成部分。通过属性可以对标签进行一些特殊的设置或对标签进行一些额外的补充,属性分为有值属性和无值属性,有值属性的属性值使用双引号包裹。
例如:
<img src="mypic.png" width="200px" height="200px" alt="我是图片">
<input type="text" disabled/>
写在标签内的部分都是属性,其中,src、width、height、alt、type等都是有值属性,disable是无值属性。
2.2.2 基本标签
1、元数据
元数据是指页面的相关信息,比如作者、关键字、描述等,通过<meta>标签进行设置。元数据不会显示在客户端,但是会被浏览器解析。<meta>标签只能位于文档头部(<head></head>之间),元数据总是以“名称/值”对的形式出现。例如:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="keywords" content="html,css,javascript,php">
<title>大鸟教程</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<body>
学习元数据的使用
</body>
</html>
其中,<meta>标签的name属性记录的"名称/值"中的"名称",如name="keywrods",用户可以自定义描述网页信息的名称。
content属性记录"名称/值"中的"值",如content="html,css,javascript"。定义与http-equiv或name属性相关的元信息。
http-equiv属性也是记录的"名称/值"中的"名称",把content属性关联到HTTP头部。
2、表格
建立表格主要用到四个标签:<table>,<tr>,<th>,<td>。
<table>和</table>是表格标签,用来定义一个表格元素;
<tr>和</tr>为行标签,用来定义表格的一行;
<th>和</th>为单元格标签,用来定义表格的首行单元格,其中的文字以黑体显示,该行是可选的;
<td>和</td>为单元格标签,用于定义表格的单元格。它们必须放在<tr>和</tr>标签内。一行中有多少个单元格就有多少对<td>和</td>标签。
创建表格的语法格式为:
<table>
<tr>
<td>(<th>)首行首列单元格内容</td>>(/<th>)
……
<td>(<th>)首行第n列单元格内容</td>>(</th>)
</tr>
……
<tr>
<td>第m行首列单元格内容</td>
……
<td>第m行第n列单元格内容</td>
</tr>
</table>
3.1 CSS概述
3.1.1 认识CSS
HTML标签都具有各自的属性,用于控制元素的显示效果。由于主要的浏览器(如Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。因此,随着元素显示效果控制需求的变化,标签原有属性难以满足要求,就需要扩展标签的属性以适应该变化。
但HTML作为一种标记语言,其某个版本的核心标签库应该保持相对稳定,不宜频繁变化。
为了解决这个问题,万维网联盟(W3C)这个非营利的标准化联盟,肩负起了HTML标准化的使命,并在 HTML4.0之外创造出样式(Style)。于是,扩展标签属性机制的CSS(Cascading style sheets)层叠样式表技术应运而生。
W3C在1996年提出第一个定义HTML显示样式的层叠样式表规范CSS1,并且很快就成为一个被广泛采纳的标准。到1998年,W3C在原有草案的基础上进行了扩展,建立了CSS2规范,它不仅包括了原有的表现形式与标准,还有许多增强功能。现在已经发展到CSS3规范,语义化能力更加强大。
所有的主流浏览器均支持层叠样式表。CSS用来控制网页元素的样式(即显示效果),比如字号、颜色、排版布局等。它能够配合HTML设计出丰富多彩的网页。CSS中书写样式规则必须要遵循如下的语法规则。
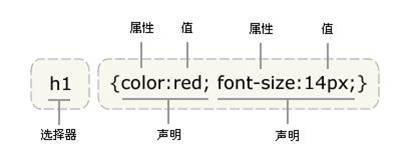
选择器 { 声明列表; }
其中,大括号中的每条声明由冒号分隔的属性值对组成,声明之间用分号分隔,注意最后的“;”不能省略。
假设把<h1>标签中文字的颜色设置成红色、字号设置成14像素,需要按下面语法设置。

特别要注意的是,最后一个声明后,也要加上分号“;”,以免出错。
要理解和掌握好CSS,需要准确把握以下3个概念。
(1)元素。元素是指表示文档格式的一个模块,它包括一个开始标签、一个结束标签和包含在这两个标签里的所有内容。
(2)属性。在HTML文档中属性是指元素某方面的特性。
(3)规则。样式规则由选择器和声明列表(或声明块)构成,而声明块则是“属性:值”对(即声明)的集合,用来控制网页元素的显示方式。
总起来说,CSS具有以下几个作用。
(1)简化了网页格式设计,增强了网页的可维护性。它加强了网页的表现力,提供更多效果来扩展内容表现形式。
(2)增强了网站格式的一致性,降低网站开发与维护工作量。
(3)允许作者独立控制文档中所有标签的显示形式。
3.1.2 CSS使用方式
CSS样式可以按其出现在不同地方划分为不同类型。按照该标准来划分,CSS中主要有以下3种样式类型:
(1)内联样式,也称行内式或元素级样式。它用于给某个元素设定具体的样式规则。它在元素的开始标签内写入具体的样式规则,内联样式的作用范围仅限于本元素。
(2)内部样式,亦称文档级样式或页面级样式。它是将所有样式规则都罗列在HTML网页文档的头部,即写在(<head>和</head>之间的)<style>与</style>中,其作用范围是整个文档。
(3)外部样式,也叫外联式或项目级样式。它是把所有样式规则书写在一个独立于网页外的文档(.css文件)中。可以供整个项目中所有有需要的HTML网页文档使用。
CSS样式必须引入到HTML文档才能被浏览器识别并应用到HTML元素上。CSS类型不同,引入方式也不同。因此,将CSS样式引入至HTML文档也就有三种方式,下面分别举例加以说明。
(1)内联样式引入
通过直接设置标签属性style来引入CSS样式,即直接将样式规则的声明块作为style的属性值。例如:
<h2 style="color:red;font-style:italic;">
欢迎光临
</h2>
以上方式将该标题文字设置为红色倾斜字体。
(2)内部样式引入
通过<style>标签引入CSS样式,通常需要被嵌套在<head>标签中,例如:
<style type="text/css">
/*内联样式写在此处*/
h2 {color:red;font-style:italic;}
</style>
这类样式将使该网页中所有<h2>标签定义的文字都为红色倾斜字体。
(3)外部样式引入
将CSS样式写在一个独立的.css文件中,然后通过<link>标签引入到HTML文档头部(<head>与</head>之间)。例如:
<link rel="stylesheet" type="text/css" href="mystyles.css">
另外,还可以在<head>头部使用<style>标签间的一个特殊命令@import(at规则)引入文件(但不常用),如:
<style type="text/css">
@import url(http://www.abc.com/styles.css); 或
@import "http://www.abc.com/styles.css";
</style>
3.1.3 CSS基础概念
1、单位
页面布局中,经常会设置元素的宽高、字号、位置等属性,这些属性值都是以一个数值形式存在的,这时我们就需要有相应的单位表达。CSS中的单位有很多,我们只介绍以下几种。
(1)px(像素)
大家熟悉,屏幕是由无数个网格状的点构成的,把这些点称为像素,例如1366 * 768指屏幕由水平方向1366个像素,垂直方向768个像素构成。比如:

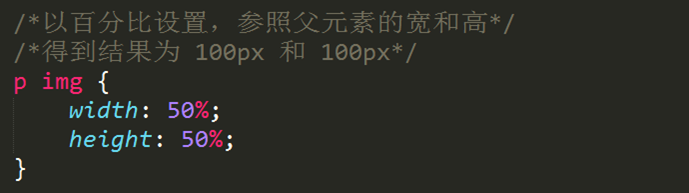
(2)%(百分比)
百分比是指相对于某一元素尺寸(通常是父元素)的大小。

(3)em(字号大小)
em是一个相对单位,等于当前元素字号大小。

2、颜色值
通常,网页由不同颜色的HTML元素构成,CSS提供了多种方法设置元素的颜色值。
(1)关键字
关键字由表示颜色的英文单词构成,如red、green、blue等。例如:

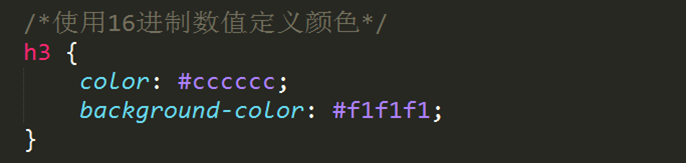
(2)16进制值
16进制值由一个6位长度的16进制的数值和符号"#"构成,如#FFFFFF、#F2F2F2等。例如:

(3)三原色(RGB值)
三原色(RGB值)由Red(红)、Green(绿)、Blue(蓝)3色组合构成,如rgb(120, 120, 120),3个参数分别代表红色值、绿色值、蓝色值,取值范围为0~255,也可以是3个百分比,如rgb(10%,20%,50%),组合不同的数值会得到不同的颜色。例如:

3、继承性
继承指的是当为某个父元素设置CSS属性时,其子元素也会被应用这些CSS属性,比如,为父元素<p>设置的CSS属性“color:red;font-size:24px;”,也同样会应用到其子元素。


注:并不是所有CSS属性都会被继承,继承适用于所有嵌套标签场景。
4、层叠性
当同一个HTML元素被不止一个样式定义时,就会产生样式层叠。也就是在HTML文件中对同一元素设有多个相同权重的CSS样式,则处于最后面的CSS样式会被应用。示例代码如下:
<style>
p{color:red;}
p{color:green;}
</style>
/*下面段落文字将显示为绿色*/
<p>小红是一个胆小如鼠的女孩。</p>
5、重要性
在某个样式的声明后添加“!important”,代表该样式具有最高权值,强调样式的重要性。“!important”要写在该声明后的分号“;”的前面。
示例代码如下:
<style>
p{color:red !important;}
p{color:green;}
</style>
/*由于重要性的设置,使下面段落文字显示为红色*/
<p>小白是一个胆大包天的男孩。</p>
6、元素类型
CSS元素划分成块元素、行内元素、行内块元素等多种常用类型。元素类型不同,它在文档中的表现方式也有变化。
(1)块元素是一个标准的盒子,可以对盒子的任一构成部分进行设置,默认情况下独占一行。
常见块元素:body、h1~h6、p、ul、ol、li、dl、dt、dd、table、form、div等。
(2)行内元素是一个非标准的盒子,设置宽度、高度、垂直内边距、垂直外边距无效,并且与相邻元素共享一行。
常见行内元素:a、b、s、i、span等。
(3)行内块元素是块元素和行内元素的结合体,可以对盒子的任一构成部分进行设置,并且与相邻元素共享一行。
常见行内块元素:img、input、select等。
CSS中,通过display属性可实现元素类型的转换。例如:

7、文档流
所谓文档流指文档里各元素的默认排列方式。在正常文档流中,网页中元素的排列规律如下:
(1)块元素:自上而下排列。
(2)行内元素:自左向右排列。
3.3 CSS选择器
在CSS中,选择器是一种模式,即用于选择元素样式的模式。
CSS可以对HTML元素样式进行分别设置,例如,将<p>元素设成红色、<h1>元素设成绿色,通过CSS选择器能够选对元素进筛选,进而设置不同的样式。
根据选择器的作用将CSS中的选择器划分为很多(40+)类,下面只介绍常用的几种。
1、选择器类型
(1)元素选择器,通常就是HTML的元素,在W3C标准中,元素选择器又称为类型选择器(type selector)。例如:
<style type="text/css">
/*选择h2元素应用下面样式*/
h2 {color:red; font-style:italic;}
/*选择img元素应用下面样式*/
img {width:200px;}
</style>
(2)类选择器,语法格式为".类选择器名",以一个点号来标明类选择器。类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。为了将类选择器的样式与元素关联,必须将class指定为一个适当的类选择器名。同一个页面多个元素可以使用相同的类选择器名。例如:
.myfont {color:red; font-style:italic;}
因此,多个不同元素的class属性均可取值为“myfont”来使用该样式。
(3)ID选择器,允许以一种独立于文档元素的方式来指定样式。通过设置ID属性,然后根据其属性值来应用样式,语法格式为"#id",以一个#号来标明ID选择器。例如:
#identifier {color:blue;}
但是,同一个页面不能出现相同的ID名,因为网页中元素的ID值是唯一的。因此,使用ID选择器只能为网页中的某一个元素设置样式。
(4)后代选择器,又称包含选择器,根据元素之间的嵌套关系选择元素,语法格式为:
"parents descendant"
注意,祖先元素和后代元素之间用空格分隔。例如,嵌套在p元素内的img元素(不一定是子元素)的宽度是120px可设置为:
p img {width:120px;}
(5)子选择器,根据元素之间的嵌套关系选择元素,但是只包含子元素,语法格式为:
"parent>child"
例如:
p>img {width:120px;}
只对p的子元素img有效,对p的孙子以下的后代元素无效。
(6)交集选择器,将多个选择器联合使用,取交集,语法格式为:
"p.special"
例如:
p.special {color:green;}
相当于给类选择器".special"添加了一个元素选择器的限制,它所定义的样式规则只能应用于class="special"为p元素,对其它情况无效。
(7)并集选择器,也就是选择器分组,将多个选择器联合使用以逗号分隔,取并集,其语法格式为:
"h2, h3, p"
例如:
p,h2,h3 {color:pink;font-size:16px;}
相当于分别对p,h2,h3各设置了一次{color:pink;font-size:16px;}。
(8)通用选择器,用"*"号代表所有元素。例如:
* {
padding:0;
margin:0;
}
它所设置的该样式将应用于网页的所有元素。
(9)匿名选择器,通过标签style属性直接引入CSS样式,也就是前面所学的内联样式。例如:
<p style="color: red; font-style: italic;">
2、选择器优先级
在选择器类型部分介绍了9种常用的选择器。那么,如果我们将声明相同的多种选择器应用于同一个元素时会发生什么事情呢?比如,先定义样式为:
p {color:yellow;}
.special {color:blue;}
再编写HTML元素为:
<p>只要功夫深,铁杵磨成针。</p>
<p class="special">缓缓飘落的枫叶像思念!</p>
通过浏览器查看,会发现第2个p元素内容颜色为蓝色,这是由于选择器的优先级发挥作用的结果。
CSS优先级指CSS样式在浏览器中被解析的权重不同。它分为以下几种情况。
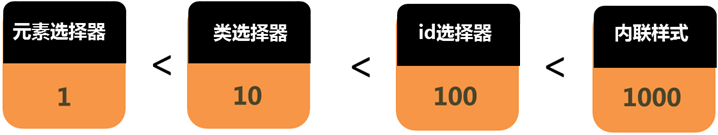
(1)通常,不同选择器被赋予不同优先级权重。内联样式(匿名选择器)的权值最高,置为 1000;id选择器的权值置为100;类选择器的权值置为10;HTML标签选择器的权值置为1,CSS选择器的优先级顺序如下图所示。

(2)如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使用多重样式的情况。一般在多重样式(Multiple Styles)情况下(即<link>出现在<style>之前),样式优先级顺序如下图所示:

需要说明的是,如果<link>引入的外部样式出现在<style>声明的样式之后,那么外部样式相当于在<style>之后定义,其优先级就会高于内部样式。所以,内部样式和外部样式的优先级由它们出现在网页文件中的先后顺序决定,大家在测试时,注意清空浏览器的缓存。
(3)设置!important可以提升样式优先级,例如:
p {
color:red !important;
}
(4)如果同时出现了上述3种情况,优先级顺序依次为:
!important > 匿名选择器(内联样式) > ID选择器 > 类选择器 > 元素(标签)选择器 > 通用选择器(*)>继承的样式
在这种情况下,如果优先级一样该如何处理呢?
如果CSS优先级一样,书写顺序会影响最终的执行结果,后面的样式会覆盖前面的重复样式。可以类比其它编程语言中,给变量重复赋值情况,就容易理解最后所得的结果了。比如:
p {color:red;font-size:20px}
P {color:green;}
则应用上述样式的段落文字最终是20像素大小的绿色字体。
最后,各种情况的优先级规则总结如下:
(1)权值越大越优先;
(2)当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
(3)创作者的规则高于浏览者:即网页编写者设置的CSS样式的优先权,高于浏览器所设置的默认样式;
(4)继承的CSS样式权值小于后来指定的CSS样式;
(5)在同一组属性设置中标有“!important”规则的优先级最大。
3.5 CSS常用属性
1、字体属性
通过设置文本的字体、字号、风格、行间距可以增强网页内容的可读性、突出重点内容。
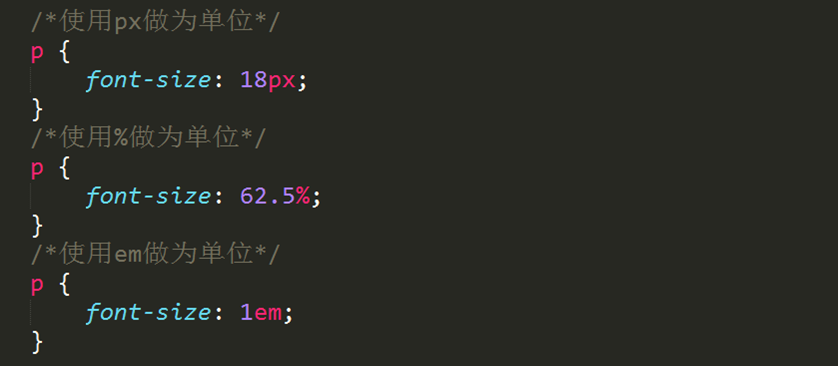
(1)设置字号(font-size)
下图分别使用px、%、em做为单位设置字号,用%、em为单位时以父元素的字号作参考,例如父元素字号为16px,则62.5%当于10px、1em相当于16px。
例如:

注:所有浏览器默认字号为16px。
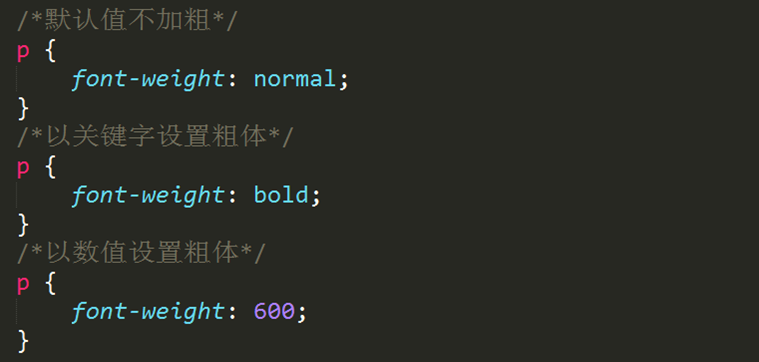
(2)设置粗体(font-weight)
通过font-weight属性来设置文本的粗细。下面详细介绍其取值情况。
font-weight取值为normal,定义标准字符,不加粗,normal是默认值。
font-weight取值为bold,设置文本为粗体。还可以取值bolder,设置更粗的字体;取值lighter,设置更细的字体;取值inherit,规定继承父元素字体的粗细。
font-weight取值700,以数值设置文字为粗体,可取100~900之间的值,以100为增量。400相当于normal,700等价于bold。
举例如下:

(3)设置风格(font-style)
font-style取值normal(默认值),显示一个标准的字体样式。
font-style取值italic,会显示一个斜体的字体样式。
font-style取值oblique,也会显示一个倾斜的字体样式,它与italic的效果区别不明显。
font-style取值inherit,规定从父元素继承字体样式。
例如:

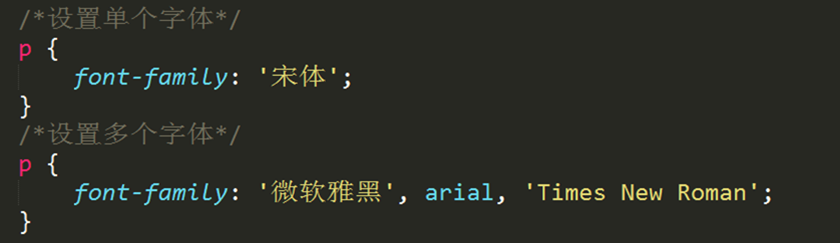
(4)设置字体(font-family)
可以同时给元素指定多个字体,不同字体之间使用逗号分隔,如果字体名称为汉字或由多个单词组成,则必须使用引号包裹该字体名称。
使用font-family属性设置的字体,浏览器会读取用户设备上系统安装的字体。当指定了多个字体后,浏览器会按照从前往后的序查找并设置字体,如下图所示,如果用户电脑未安装“微软雅黑”字体,则会查找并使用arial字体,依次类推,直到找到可用字体。如果所设置的字体无一可用,则使用浏览器默认字体。
字体设置举例如下:

(5)设置行间距(line-height)
将line-height(行间距或行高)与font-size的差值分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框,line-height属性的设置会影响行框的布局。
例如:

2、文本
文本是网页的核心内容之一,通常涉及到文本对齐、修饰等问题,突出布局的美观性。
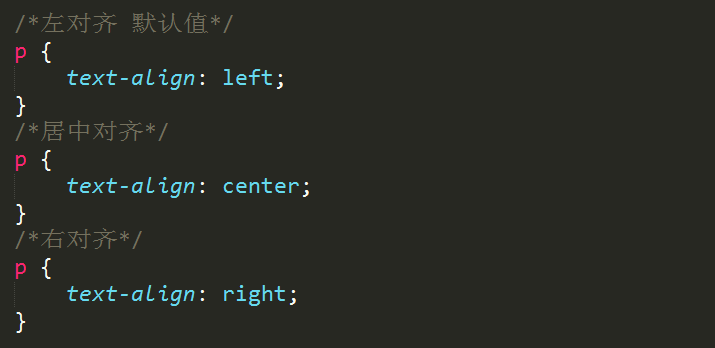
(1)文本对齐
设置文本对齐使用text-align属性,可以设置文本左对齐、右对齐、居中对齐、两端对齐等。例如:

(2)文本修饰
修饰文本使用text-decoration属性进行设置,该属性允许对文本设置某种修饰效果,如加下划线、删除线等。若后代元素没有自己的修饰,则继承祖先元素的设置。
例如:

3、定位
通过定位坐标来设置元素相对于某一元素的位置。CSS中有4种定位方式,分别是静态定位、相对定位、绝对定位和固定定位。CSS使用position属性设置定位方式。而元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
(1)静态定位(static),所有元素默认的定位方式,处于正常文档流中。注意,在静态定位方式下,设置元素位置坐标无意义。
例如:

(2)相对定位(relative),相对于元素自已在网页中原来的位置进行定位,不会脱离文档流。
例如:

(3)绝对定位(absolute),生成绝对定位的元素,相对于静态定位以外的第一个父元素进行定位,会脱离文档流(指设置绝对定位后其原来空间不再属于当前元素)。
例如:

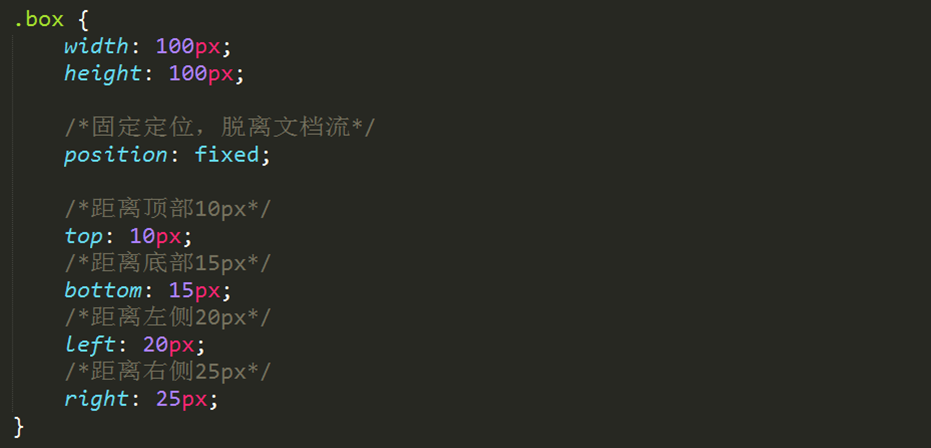
(4)固定定位(fixed),也生成绝对定位的元素,相对于浏览器窗口进行定位,也会脱离文档流。
例如:

4、链接(伪类)
在使用超链接时,会发现这些链接上的文本与普通文本在表现方式上有许多不同,如链接上的文字会出现下划线,颜色与鼠标形状也会改变等。
超链接(<a>)是Web系统中一个很常用的重要标签,它有4种状态:未访问、已访问、悬停时以及点击时,可根据链接处于不同的状态设置不同的样式。
通过如下方式获取链接所处的状态:
a:link 未被访问
a:visited 已被访问
a:hover 悬停时
a:active 点击时
如果同时定义4种状态的样式,其书写顺序需要按:
link--visited--hover--active
(即LoVeHAte原则)进行设置,否则可能会失效。
例如:

5、列表
设置列表属性主要用于控制列表显示的样式,可以通过list-style的几个子属性从列表项标记的类型、位置、图片等几个方面进行设置。
(1)设置列表标志类型,使用list-style-type属性进行设置,该属性可取值none(无标记)、disc(默认,实心圆)、circle(空心圆)、square(空心方块)等。
例如:

(2)设置标志类型为图片,使用list-style-image属性进行设置,用用户指定图像来做列表项的标记。
例如:

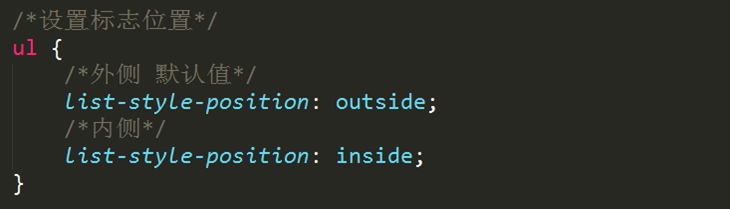
(3)设置标志位置,使用list-style-position属性进行设置,该属性可取值inside、outside(默认),区别在于标记与列表项文本内容左边的间距不一样。
例如:

(4)list-style是一个复合列表属性,涵盖了所有其他列表样式属性。可以将上述3个子属性按顺序用一个list-style复合属性来书写。
如下例所示:

6、背景
可以使用不同颜色、图片等作为元素的背景,在使用图片作背景时,还涉及到平铺、位置、滚动等方面的设置。
(1)设置背景色使用background-color属性,该属性的取值可以是表示颜色的关键字、16进制颜色值或者RGB颜色值。
例如:

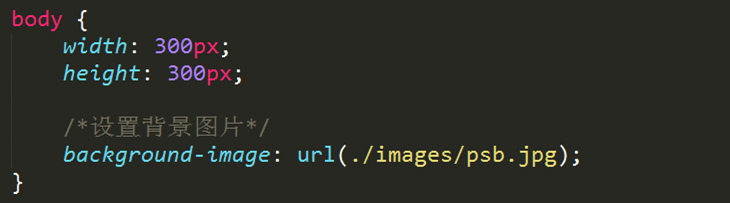
(2)设置背景图片使用background-image属性,该属性的取值可以通过url(图片文件位置)的方式给出。
例如:

(3)设置背景图片位置使用background-position属性,该属性的值由两个参数组成,第1个参数表示水平,第2个参数表示垂直。
例如:

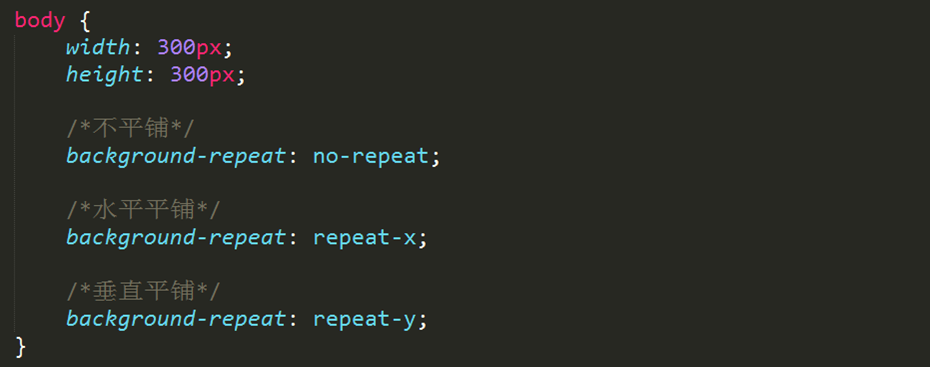
(4)设置背景平铺使用background-repeat属性,该属性的可能取值有no-repeat、repeat-x、repeat-y等。
例如:

(5)背景图是否随内容滚动使用background-attachment属性进行设置,该属性的可能取值有scroll、fixed等。
例如:

7、透明度
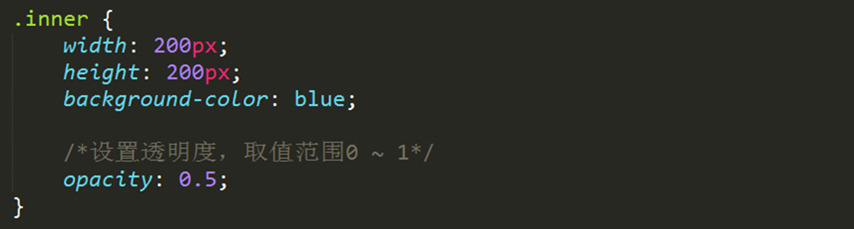
元素透明度在元素层叠时体现得特别明显,即表示从上层元素可以隐约看到背景的清晰程度。设置元素透明度使用opacity(不透明度)属性,该属性取值范围为0~1之间的值,0表示完全透明,值越大越不透明。透明度的设置可以使元素产生一定程度的立体感。
例如:

8、溢出
元素的嵌套产生了父子关系,外层的元素称为父盒子,内层的元素称为子盒子,当子盒子大小或纯文本内容大于父盒子时便会产生溢出。
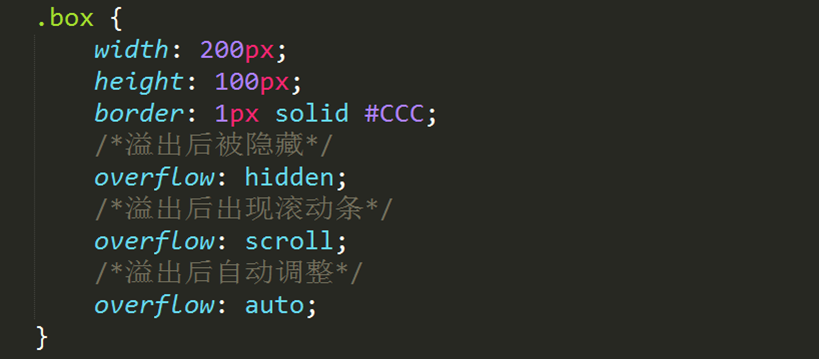
通过overflow属性可以对溢出进行处理,该属性取值hidden时,元素内容被修剪,溢出部分不可见;该属性取值scroll时,元素内容被修剪,浏览器显示滚动条供用户来浏览溢出部分;该属性取值auto时,如果元素内容被修剪,浏览器显示滚动条以便查看其余内容。
例如:

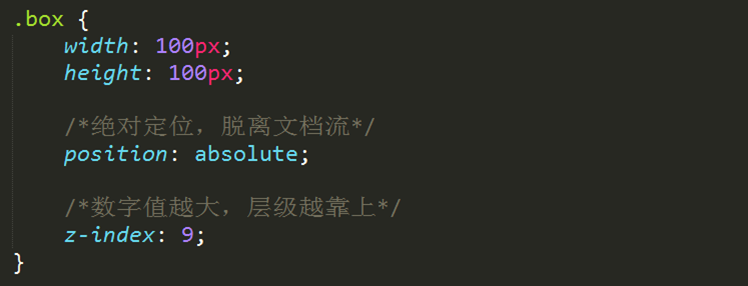
9、层级
当多个元素设置了互相重叠的定位坐标时可能会发生相互覆盖的情况,通过设置z-index可以调整其层级顺序。以浏览器所在平面为参考平面(即z-index=0),z轴垂直向外指向浏览者方向的值为正值,反之为负值。通过设置层级也可以生成一定程度的立体效果。
例如:

10、浮动
通过浮动可以使元素脱离文档流,改变元素默认的排布方式,进而可以灵活的控制网页的布局。通过float属性设置元素的浮动。
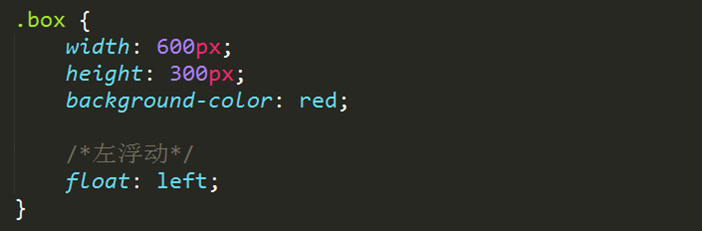
(1)float取值为left时,设置元素左浮动,即元素向左靠。
例如:

(2)float取值为right时,设置元素右浮动,即元素向右靠。
例如:
float:right;
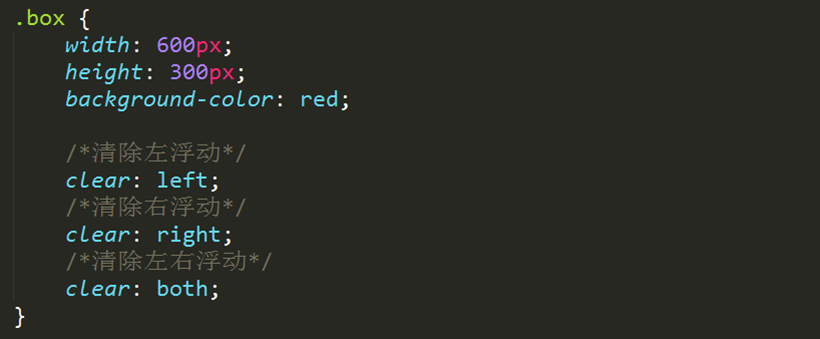
11、清除浮动
清除浮动就是消除因浮动带来的影响。使用clear属性定义元素的哪边不允许出现浮动元素。当元素的clear属性取值left时,则在该元素左侧不允许浮动元素;当元素的clear属性取值right时,则在该元素右侧不允许浮动元素;当元素的clear属性取值both时,则在该元素左右两侧都不允许浮动元素;当元素的clear属性取值none时(默认值),则在该元素两侧允许浮动元素。
例如:

3.6 盒模型
1、盒模型的基本概念
在CSS中,为了方便设置元素的CSS属性和实现相应的布局,浏览器首要任务就是判定元素大小。
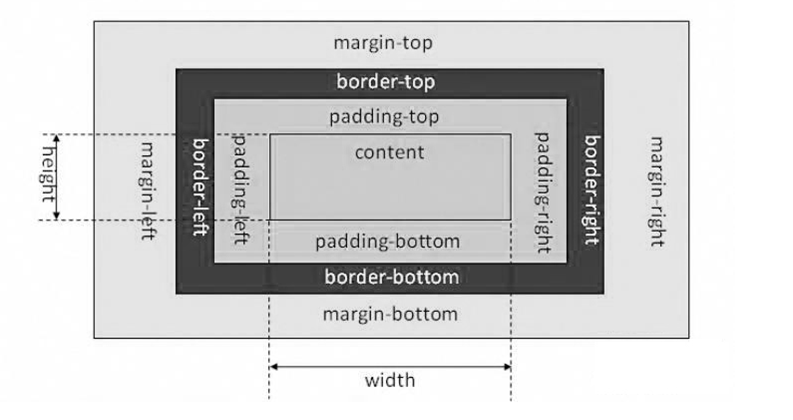
CSS中的一个基本概念就是盒模型,所谓盒模型就是把HTML页面中的元素看作是一个矩形区域,即元素的盒子。
如下图所示,一个元素盒子是由margin(外边距)、border(边框)、padding(内边距)、content(内容区域)四部分组成。

与这四部分对应的CSS属性分别是:
(1)内容区域,即真正包含元素内容的区域,它通过width和height属性进行设置。
(2)内边距,即内容与边框间的空白区域,它通过padding属性进行设置,可分别设置4个方向的内边距。
(3)边框,就是指元素边框,它通过border属性进行设置,可分别设置4个方向的边框。
(4)外边距,即相邻盒子间的空白区域,它通过margin属性进行设置,也可分别设置4个方向的外边距。
在标准盒模型下(即box-sizing取值为border-content),盒子实际大小的计算公式如下:
盒子实际大小 = content + padding + border + margin
在CSS3中,如果box-sizing取值为border-box时,整个盒子实际大小就是所设置的宽和高,那么内容的宽度=width - (padding-left + padding-right) - (border-left + border-right),内容的高度=height - (padding-top + padding-bottom) - (border-top + boder-bottom)。
除此之外还有IE盒模型,但只会出现在IE6和IE怪异模式下。
2、多盒子边距合并问题
网页是由多个元素构成的盒子排列而成的。而多个盒子之间会出现外边距合并的现象,具体如下:
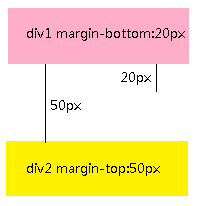
(1)上下相邻的块元素垂直外边距合并,如果上面的元素有下外边距,下面的元素有上外边距,则垂直边距为两者中的较大者。如下图所示。

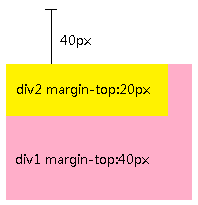
(2)嵌套块级元素的垂直外边距合并,父元素没有上内边距和边框,则父元素与子元素的上外边距合并为较大者。

4.1 JavaScript初识
1、JavaScript概念
JavaScript是一种基于对象(Object-based)和事件驱动(Event Driven)并具有安全性能的脚本语言。所谓脚本语言,就是可以和HTML语言混在一起使用的语言。JavaScript实现了一种实时的、动态的、可交互的表达能力,能够对网页的行为进行编程。
例如,打开页面的同时弹出对话框的案例代码如下(demo1.html):
<html>
<head>
<title>第一个JavaScript例子</title>
<Script Language="JavaScript">
<!-- //弹出一个提示框
alert(“欢迎进入JavaScript神奇世界!”);
-->
</Script>
</head>
</html>
大家可以在浏览器中运行上述文件,查看结果。
2 、JavaScript特点及功能
其特点有:
(1)动态性:直接对用户输入做出响应,采用事件驱动方式进行。
(2)跨平台性:只与浏览器有关,与操作环境无关。
(3)简单性:解释性脚本语言,基本结构与开发过程简单。
其功能有:
(1)实现网页特效。包含广告代码、导航菜单代码、日历控件、飘浮特效、文字特效、色彩特效及图片特效等。
(2)实现表单数据前端校验。比如,通过JS正则表达式验证表单中某数据域的数据类型或应满足的规则等。
(3)窗口动态操作。比如实现弹出窗口、元素的移动、窗口数据传递等。
3、JavaScript代码嵌入
与网页中嵌入CSS样式进行类比,JavaScript代码嵌入网页的方法也有3种。
(1)标签级嵌入方式,即在HTML标记属性值中直接写入JavaScript代码。
例如,测试JavaScript对按钮事件的反应,在网页中写入如下代码:
<button type="button" οnclick="alert('欢迎!')"> 点我!
</button>
在浏览器运行网页,并点击按钮,就会弹出带“欢迎!”信息的提示框。
(2)页面级嵌入方式,即把JavaScript代码嵌入到<script>…</script>标签间。通常JavaScript代码以函数形式写在这对标签间,以方便开发者在该网页中需要的地方调用。
比如要在控制台输出“HelloWord”,在网页中写入如下代码:
<script>
function hello(){ console.log("Hello World"); }
hello();
</script>
在浏览器运行网页,切换到控制台,可观察到"HelloWord"的输出字样。
(3)外链式:项目级引入方式,即通过<script language="javascript" src="xxx.js">方式载入外部JavaScript文件。
例如,把页面级方式中的函数部分
function hello() { console.log(“Hello World”); }
写在一个名叫“hello.js”的外部文件中,然后在需要使用该函数的任意网页头部通过
<script language=“javascript” src=“hello.js”>
引入js脚本,然后在网页中通过以下代码进行调用。例如:
<script>
hello();
</script>
在浏览器运行网页,切换到控制台,也能看到"HelloWord"的输出字样。
4.2 JavaScript基本语法
1、数据类型
JavaScript中有5种基本数据类型。

2、常量
在程序设计语言中具有确定值、可直接引用的量,称作常量。常量可分类为:整型常量;浮点型常量;布尔型常量;字符型常量;空值;特殊字符。
例如:
<html>
<head>
<title>字符串的使用</title>
<script language="JavaScript">
<!--
document.write('他说:"JavaScript非常有趣!" '+'是真的耶。');
-->
</script>
</head>
</html>
3、变量
在程序设计语言中其值可以变化、要先声明再引用的有名称的量,称之为变量。以下从命名、类型、声明三个方面来介绍变量。
(1)变量的命名规则
◆ 变量名必须以字母、下划线(_)或美元符($)开始,接下来可以是数字0~9、字母A~Z或a~z、下划线(_)或美元符($)。
◆ 不能使用JavaScript中的关键字或保留字作为变量名。在JavaScript中定义了50多个关键字或保留字,它们是JavaScript内部使用的,不能作为变量的名称。如var、int、double、true等都不能作为变量的名称。
◆ JavaScript的变量名区分大小写。如:str和Str分别代表两个不同的变量。
◆ JavaScript的变量名最好能够说明其代表的意思,譬如:定义两个字符串变量可用str1和str2,求和变量可用sum等。
(2)变量类型
◆ 整型变量,例如:x=15
◆ 实型变量,例如:y=22.5
◆ 字符型变量,例如:str="JavaScript"
◆ 布尔型变量,例如:z=false
(3)变量声明
JavaScript变量在使用前,要先用关键字—var对变量加以声明,即遵循先说明后使用的原则。
例如:var sum;
说明:有时没有对变量加以说明,就直接使用了,也不出错。为什么呢?
提示:浏览器在解析JavaScript时将其解释为全局变量。
4、运算符和表达式
(1)表达式
表达式是使用各种运算符号将一个数据或多个数据组合起来的式子,它生成一个新的值。
例如,2+2(=4),2*2(=4),2+10/2(=7),4<5(=true)。
表达式是以运算符为基础。
(2)运算符
1)算术运算符
| 运算符 | 功能描述 | 类型 |
| + | 加 | 双目运算符 |
| - | 减 | 双目运算符 |
| * | 乘 | 双目运算符 |
| / | 除 | 双目运算符 |
| % | 取模(取余) | 双目运算符 |
| ++ | 自加1 | 单目运算符 |
| -- | 自减1 | 单目运算符 |
| - | 取反 | 单目运算符 |
自增自减运算举例:
初值 表达式 计算值 说明
x=3 ++x+2 6 x先加1再做加法
x=3 --x+2 4 x先减1再做加法
x=3 x+++2 5 先做加法,x再加1
x=3 x--+2 5 先做加法,x再减1
2)比较运算符
| 运算符 | 功能描述 |
| > | 大于 |
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
| == | 等于 |
| != | 不等于 |
比较运算符案例:
var number1=25;
var number2=5;
document.write("number1>number2=");
document.write(number1>number2);
document.write("<br>");
document.write("number1!=number2=");
document.write(number1!=number2);
自行运行上述代码,观察结果。
3)逻辑运算符
| 运算符 | 功能描述 | 类型 |
| &&(逻辑与) | A和B都真,A&&B才真 | 双目运算符 |
| ||(逻辑或) | A和B都假,A||B才假 | 双目运算符 |
| !(逻辑非) | 非真则假,非假则真 | 单目运算符 |
逻辑运算符案例:
s1=true;
s2=false;
document.write("s1&&s2=");
document.write(s1&&s2);
document.write("<br>");
document.write("s1||s2=");
document.write(s1||s2);
document.write("<br>");
document.write("!s1=");
document.write(!s1);
document.write("<br>");
document.write("!(3==5)||3!=5&&s1=");
document.write(!(3==5)||3!=5&&s1);
自行运行上述代码,观察结果。
4)字符串运算符(+)
“+”代表字符串的连接操作,例如:
str1="I";
str2=" like";
str3=" JavaScript";
str4=" !";
document.write("str1+str2+str3+str4= ");
/* 输出:str1+str2+str3+str4= */
document.write(str1+str2+str3+str4);
/* 输出:I like JavaScript ! */
5)赋值运算符(=)
x+=y,等同于 x=x+y;
x-=y,等同于 x=x-y;
x*=y,等同于 x=x*y;
x/=y,等同于 x=x/y;
x%=y,等同于x=x%y。
例子:
x=10;
document.write("x-=10后x=");
document.write(x-=10);
最后输出:x-=10后x=0
6)条件运算符(? :)
条件运算符(?:)是三目运算符;
条件运算符的语法格式是:条件表达式?结果1:结果2。
其工作原理是:如果条件表达式的值为真,则整个表达式的值就是结果1,否则整个表达式的值就是结果2。
例如: cj=(score>=60)?"及格":"不及格";
含义:score变量中的值大于等于60,“及格”赋值给cj变量,否则“不及格”赋值给cj变量。
7)对象操作运算符
JavaScript是基于对象的编程语言,所以它包含了对象操作运算符,如new,this等。
(1)new运算符
用于定义对象实例,语法如下:
对象实例名=new 对象类型(参数);
例如:ma=new Array(3);
定义了Array类的实例对象ma。
(2)this运算符
this代表当前操作的对象,用在不同的地方,就有不同的结果。
语法格式:
this.属性
this.方法( )。
4.4 JavaScript常用对象
1、对象的概念
在 JavaScript 中,对象是拥有属性和方法的数据结构(类)的实例。属性是对象相关的值,方法是对象可以执行的动作。
JavaScript中,对象分为预定义对象和自定义对象。预定义对象是指系统提供的已经定义好的,可直接使用的对象,包含内置对象、文档对象和浏览器对象。
调用对象的属性和方法时,最常用的方式是:
对象.属性
对象.方法
JavaScript提供了一系列非常有用的内置对象,如Array(数组)、String(字符串)、Math(数值计算)、Date(日期)等。
为了实现网页特效,能够动态地控制网页的各种元素,需了解浏览器窗口及文档相关对象,包括window (窗口)、document(文档)、history(历史)、frame(框架)、location(地址)、form(表单)等对象。
后续章节会介绍window 、 document、 form、 Date等常用对象。
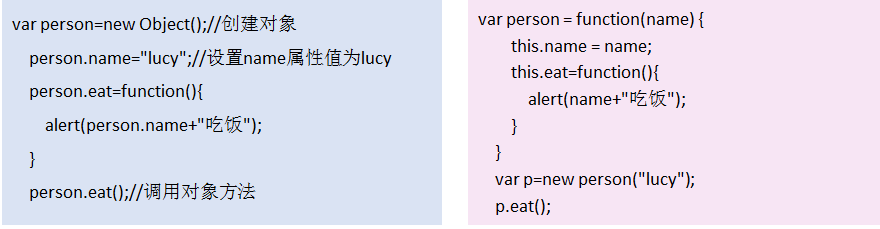
JavaScript中也能够创建对象,下图展示了两种创建对象的方式。

对象调用举例如下(自行运行观察结果):
<html>
<head>
<title>内置对象</title>
<script language="javascript">
radius=prompt("请输入圆的半径","请在这里输入圆的半径");
alert("圆的周长是"+2*Math.PI*radius+",圆的面积是 "+Math.PI*radius*radius);
</script>
</head>
</html>
其中,prompt是window对象的一个方法,返回用户在文本框中输入的值。
并调用了Math对象的PI属性,具体写法为Math.PI。
2、事件的使用
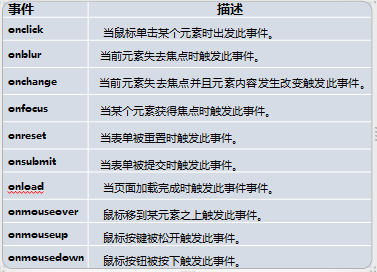
采用事件驱动是JavaScript语言的一个最基本特征,所谓事件是指用户在访问页面时执行的操作,常用的事件类型如下表所示。

插入(调用)事件处理程序的语法为:on事件名="事件处理程序"。
1)Click事件:当页面上的任何一个元素,如按钮、文本框或者超链接被用户单击时都会产生一个Click事件。例如:
<html>
<head>
<title> click事件</title>
</head>
<body>
<form name=button>
<input type="button" value="上一页" onClick="history.back()">
<input type="button" value="新浪网" onClick="location='http://www.sina.com.cn'">
<input type="button" value="下一页" onClick="history.forward()">
</form>
</body>
</html>
2)Dblclick事件:当页面上的任何一个元素,被用户双击时都会产生一个Dblclick事件。
3)Load事件:当页面加载完成时,就产生了一个Load事件。例如:
<html>
<head>
<title> load事件</title>
</head>
<body οnlοad=alert("网页已经登陆")> </body>
</html>
4)Unload事件:当窗口内的文档被退出时,就产生了一个Unload事件。
5)MouseOver事件:当用户将鼠标移至一个超链接或其他网页元素时,就会产生一个MouseOver事件。
6)MouseOut事件:该事件是伴随MouseOver事件的,当用户将鼠标移开一个超链接或其他网页元素时,就会产生一个MouseOut事件。
<html>
<head>
<title> MouseOver和MouseOut事件</title>
<script language="javascript">
function show() {
window.status="鼠标离开喽"
}
</script>
</head>
<body>
<a href="#" onMouseOver=alert("鼠标是不是在文字上方?") onMouseOut=show()>怀化学院</a>
</body>
</html>
7)Focus事件:在文本区域内聚焦时,就产生一个Focus事件。
8)Blur事件:在文本区域内失去焦点时,就产生一个Blur事件。
例如:
<html>
<head>
<title> Focus事件和Blur事件</title>
</head>
<body>
<form>
<input type=text value="" onFocus=alert("可以开始输入文字") onBlur=confirm("请确认输入完毕?")
</form>
</body>
</html>
9)Submit事件:当用户单击表单中的提交按钮,准备向服务器提交信息,就会一个Submit事件。例如:
<html>
<head>
<title>submit事件</title>
<script language="javascript">
function show() {
data=document.form1.text1.value
if (0<data && data<150)
return(true)
else
alert("你输入的数值"+data+"超出了范围")
}
</script>
</head>
<body>
<form name="form1" onSubmit="show()">
<input type="text" name="text1" value=""><br>
<input type="submit" value="提交">
</form>
</body>
</html>
10)Reset事件:当用户单击表单中的重置按钮时,就产生一个reset事件。
3、常用对象
1)window对象
该对象就是窗口对象,代表当前的浏览器窗口,因为它的特殊位置,它是所有其他浏览器对象的父对象。
每个打开的浏览器窗口都对应Javascript程序中的一个window对象。
window对象的属性有:
status:表示当前浏览器的状态行信息。
history:表示当前窗口的历史记录。
closed:表示当前的窗口是否关闭的逻辑值。
location:表示当前窗口中显示的当前URL的信息。
self:表示当前窗口。
Window对象的方法有:
Open(URL,window name, window features):打开新窗口。
Close():关闭一个浏览器窗口。
alert(message):弹出一个警示对话框。
prompt(message,defaultmessage):弹出一个提示对话框。
confirm(message):弹出一个确认对话框。
setTimeout(expression,time):设置一定时间后自动执行一次expression代表的代码,使用time设置时间,以毫秒为单位。
setInterval(expression,time,[args]):设置一个时间间隔,使expression代表的代码可以周期性地被执行。使用time设置时间,以毫秒为单位。
打开或关闭窗口案例如下:
<html>
<head>
<title>窗口打开和关闭方法</title>
<script language="javascript">
function openwindow() {
window.open("http://www.sina.com.cn","window","width=300, "+ " height=200,status=no,menubar=no");
}
</script>
</head>
<body οnlοad=openwindow()>
<form>
<input type="button" value="关闭窗口" οnclick=window.close()>
</form>
</body>
</html>
2)window的提示对话框
prompt()方法不但可以像alert()方法和confirm()方法一样显示信息,而且还提供一个文本框要求用户从键盘输入自己的信息,同时它还包括“确定”和“取消”按钮。
其基本语法格式:prompt("提示信息1","提示信息2");
提示对话框案例如下:
<html>
<head>
<title>提示对话框的使用</title>
<script language="javascript">
var hobby,age;
hobby=prompt("你最喜欢做些什么?");
alert(hobby);
age=prompt("你的年纪多大?","请在这里输入年龄");
alert(age);
</script>
</head>
</html>
3)document对象
document对象是浏览器对象,代表浏览器窗口中的文档,可以用来处理、访问文档中包含的HTML元素,如各种图像、超链接等。
write()方法,是document对象的最常用方法。
document对象的属性有:
title:表示文档的标题。
bgColor:表示文档的背景色。
fgColor:表示文档的前景色。
alinkColor:表示点击时超链接的颜色。
linkColor:表示未访问过的超链接颜色。
vlinkColor:表示已访问过的超链接颜色。
URL:表示文档的地址。
lastModified:表示文档的最后修改时间。
document对象的使用案例如下:
<html>
<head>
<title>document对象的使用</title>
<script language="javascript">
document.write("当前文档的标题:"+document.title +"<br>");
document.write("当前文档的最后修改日期:"+
document.lastModified);
</script>
</head>
<body></body>
</html>
4)Date对象
Date 对象是内置对象,该对象为用户提供了获取、设置日期和时间的属性与方法,可以用来帮助网页制作人员控制日期和时间。
要使用Date对象,必须使用new运算符,具体的语法格式:变量名=new Date()。
Date对象的方法有:
getDate():返回当前日期的某日。
getDay():返回当前日期的星期(天)数。
getMonth():返回当前日期的月份(0-11)。
getYear():返回当前日期的年份。
getFullyear():返回完整的年份。
getMinutes():返回当前时间分钟部分的整数。
getSeconds():返回当前时间的秒数。
getHours():返回当前时间的小时部分的整数。
getTime():返回当前的时间毫秒数。
Date对象的使用案例如下:
<html>
<head>
<script language=JavaScript>
today=new Date();
year=today.getFullYear();
month=today.getMonth()+1;
day=today.getDate();
theweek=today.getDay();
switch(theweek) {
case 0:week="星期日";break;
case 1:week="星期一";break;
case 2:week="星期二";break;
case 3:week="星期三";break;
case 4:week="星期四";break;
case 5:week="星期五";break;
case 6:week="星期六";break; }
document.write("<h3>"+"今天是"+year+"年"+month+"月"+day+"日"+week+"</h3>")
</script>
</head>
</html>
5)Form对象
Form对象就是表单对象,是通过浏览器和用户交互的重要工具,在表单对象中我们可以加入按钮、文本框、列表等控件,用户通过这些控件就可以提出他们的要求。
表单访问的两种方式:通过 “document.表单名”来访问表单;通过数组form[#]访问表单。
Form对象的属性有:
name:表单的名称。
length:表单内元素的个数。
action:表单在递交时执行的动作,通常是一个服务器端脚本程序的URL。
elements:表示表单中所有控件元素的数组,数组的下标就是控件元素在HTML源文件中的序号。
method:发送表单的HTTP方法。
Form对象的方法有:
reset():相当于表单中的“重置”按钮。
Submit():相当于表单中的“提交”按钮。
Form对象的访问案例如下:
<html>
<head>
<script language=JavaScript>
function clear1(form) {
form.text1.value="" ;
form.text2.value="" ;
}
</script>
</head>
<body>
<form method=post >
<input type="text" name="text1"><br>
<input type="text" name="text2"><br>
<input type="button" value="清除文字" οnclick="clear1(this.form)">
</body>
</html>
5.1 响应式Web设计基础
1、响应式Web简介
除使用传统大屏PC外,现在越来越多的人使用小屏幕移动设备上网。传统网页设计是针对大屏的PC机而开发,基本上都是固定页面大小的,它不适合在小屏幕设备上浏览。如果为不同屏幕大小的设备都单独设计网页系统,显然成本非常大。这时,人们希望有某种设计技术,一次性设计网页就处处自适应地正常使用。因此,响应式Web设计(Responsive Web Design)技术应运而生。响应式Web设计是由Ethan Marcotte在2010年提出的,他将媒体查询、栅格布局和弹性图片合并称为响应式Web设计。
响应式Web设计是和HTML5+CSS3互相配合与支持的,技术点包括:
(1)HTML5+CSS3:HTML5+CSS3为基本网页设计增添了新的标签与属性内容。
(2)HTML5的视口(viewport):提供了用于配置视口的属性。在移动端浏览器当中,存在着两种视口,一种是可见视口(也就是我们说的设备大小),另一种是视窗视口(网页的宽度是多少)。
(3)CSS3的媒体查询:识别媒体类型、特征(屏幕宽度,像素比等)。
(4)流式布局:可以根据浏览器的宽度和屏幕的大小自动调整效果。
(5)响应式栅格系统:依赖于媒体查询,根据不同的屏幕大小调整布局。
(6)流式图片:随流式布局进行相应缩放。
2、HTML5新特性
HTML5不仅仅是HTML规范的最新版本,它也代表了一系列Web设计技术的总称,其中最重要的三项技术就是HTML5核心规范、CSS3(Cascading Style Sheet,层叠样式表的最新版本)和JavaScript(一种脚本语言,用于增强网页的动态功能),这三项技术在后面的学习中都会涉及到。HTML的历史可以追溯到很久以前,在HTML基础部分已做讨论了。此处的关注点在于HTML5带来的全新感受。
(1)HTML5是对HTML的进化而非颠覆。使用浏览器打开以下网址:W3C HTML5 Logo,在该网站将看到HTML5的八大革新。
1)语义网(Semantics):提供了丰富的语义化标签。
2)离线&存储(Offline& Storage):HTML5 App Cache,LocalStorage,IndexedDB和File API使Web应用程序更加迅速,并提供了离线使用的能力。
3)设备访问(Device Access):增强了设备感知能力使得Web应用在电脑、pad、手机上均能使用。
4)通信(Connectivity):增强了通信能力,意味着增强了聊天程序的实时性和网络游戏的顺畅性。
5)多媒体(Multimedia):音频视频能力的增强是HTML5最大突破!
6)图形和特效(3D,Graphics & Effects):Canvas、SVG和WebGL等功能使得图形渲染更高效,页面效果更加炫酷。
7)性能和集成(Performance& Integration):WebWorker让浏览器可以多线程处理后台任务而不阻塞用户界面渲染。同时,性能检测工具方便评估程序性能。
8)呈现(CSS3):CSS3可以很高效的实现页面特效,并不会影响页面的语义和性能。
(2)化繁为简。HTML5以“简单至上,尽可能简化”为原则做了以下改进:
1)简化DOCTYPE和字符集声明;
2)强化HTML5 API,让页面设计更加简单;
3)以浏览器的原生能力代替复杂的JavaScript代码;
4)精确定义的错误恢复机制,如果页面中有错误,也不会影响整个页面的显示。
(3)用户体验良好。HTML5规范以“用户至上”为宗旨。另外,HTML5还引入了一种新的安全模型来保证HTML5足够安全。各大浏览器对HTML5的支持正在不断完善,目前Chrome对HTML5的支持最好,Firefox、Opera、Safari、IE10对HTML5也有很好的支持。
3、HTML5基本语法
HTML文档是由多种标签组成,一个HTML5的标准模板如下所示:
<!DOCTYPE html> <!-- 位于文档最前面,用于向浏览器说明当前文档使用的HTML版本,不可省略。-->
<html lang="en"> <!-- lang属性规定元素内容的语言。 -->
<head> <!-- 一个HTML文档只能含有一对<head>标签,绝大多数该部分不会真正作为内容显示在页面中。主要用来封装其他位于文档头部的标签,例如<title>、<meta>、<link>等,用来描述文档的标题、作者以及和其他文档的关系等。-->
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <!--用于定义HTML文档所要显示的内容。1个HTML文档只能含有一对<body>标签。-->
<!--这是注释--> <!-- 该标签中的内容用于对代码进行解释,不会显示到浏览器中。-->
</body>
</html>
4、HTML5语义化标签
相比于传统的网页设计,HTML5的一大特点就是给标签赋予了更明确的语义,更加便于人和机器的理解。HTML5中常用的语义化标签,如下表所示。
| 标签名 | 描述 |
| <header> | 定义 section 或 page 的页眉。 |
| <section> | 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
| <article> | 规定独立的自包含内容,比如一篇文章。 |
| <aside> | 定义页面内容之外的内容。是内容的相关辅助信息。可用作文章的侧栏。 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <figcaption> | 定义 <figure> 标签的标题。 |
| <nav> | 定义页面中导航链接的部分。 |
| <footer> | 定义 section 或 page 的页脚。 |
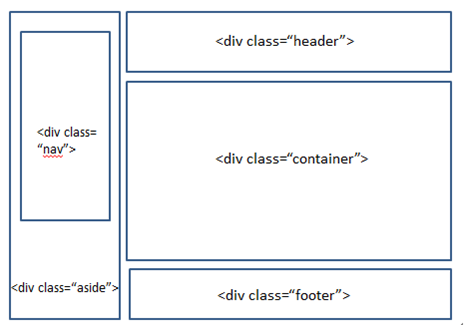
HTML5有了语义化结构标签,就对应有语义化标签布局,它与传统方式布局对比如下:
传统方式布局 语义化标签布局

5、CSS3新特性
CSS3是CSS的最新版本,该版本提供了更加丰富且实用的规范,如:列表模块、超链接、语言模块、背景和边框、颜色、文字特效、多栏布局、动画等等,这些规范的使用会在后面的单元中将依次讲解。另外,响应式设计就是通过CSS3的媒体查询来实现的。
(1)与CSS引入HTML文件完全一样,CSS3引入HTML文档也有行内式(在标签的style属性中引入)、内嵌式(使用style标签在文档头部引入)和外链式(在头部通过link标签引入.css文件)3种形式。
(2)浏览器私有前缀
为了更好的兼容不同内核的浏览器,CSS3中部分属性需要添加浏览器的私有前缀,将某个样式以-xx-开头,具体如下:
-webkit- :只有以Webkit为内核的浏览器可以解析,如Chrome、Safari。
-moz- :只有以Gecko为内核的浏览器可以解析,如Firefox。
-ms- :只有以Trident为内核的浏览器可以解析,如IE。
-o- :只有以Presto为内核的浏览器可以解析,如Opera。
(3)常用CSS选择器
CSS选择器的作用就是从HTML页面中找出特定的某类元素。常用的几类CSS选择器如下表所示。
| 选择器 | 代码 | 示例代码 | 说明 |
| 通用选择器 | * | *{} | 选择所有元素。 |
| 标签选择器 | 元素名称 | a{}、body{}、p{} | 根据标签选择元素。 |
| 类选择器 | .<类名> | . beam {} | 根据class的值选择元素。 |
| id选择器 | #<id值> | #logo{} | 根据id的值选择元素。 |
| 属性选择器 | [<条件>] | [href]{}、[attr=”val”]{} | 根据属性选择元素。 |
| 并集选择器 | <选择器>,<选择器> | em,strong{} | 同时匹配多个选择器,取多个选择器的并集。 |
| 后代选择器 | <选择器> <选择器> | .asideNav li {} | 先匹配第二个选择器的元素,并且属于第一个选择器内。 |
| 子代选择器 | <选择器> > <选择器> | ul>li{} | 匹配匹配第二个选择器,且为第一个选择器的元素的后代。 |
| 兄弟选择器 | <选择器>+<选择器> | p+a{} | 匹配紧跟第一个选择器并匹配第二个选择器的元素,如紧跟p元素后的a元素。 |
| 伪选择器 | : :<伪元素>或: <伪类> | p::first-line{}、a:hover{} | 伪选择器不是直接对应HTML中定义的元素,而是向选择器增加特殊的效果。 |
伪选择器比较特殊,分为伪元素和伪类两种。
| 元素名 | 描述 |
| :root | 选择文档中的根元素,通常返回html。 |
| :first-child | 父元素的第一个子元素。 |
| :last-child | 父元素的最后一个子无素。 |
| :only-child | 父元素有且只有一个子元素。 |
| :only-of-type | 父元素有且只有一个指定类型的元素。 |
| :nth-child(n) | 匹配父元素的第n个子元素。 |
| :nth-last-child(n) | 匹配父元素的倒数第n个子元素。 |
| :nth-of-type(n) | 匹配父元素定义类型的第n个子元素。 |
| :nth-last-of-type(n) | 匹配父元素定义类型的倒数n个子元素。 |
| :link | 匹配链接元素。 |
| :visited | 匹配用户已访问的链接元素。 |
| :hover | 匹配处于鼠标悬停状态下的元素。 |
| :active | 匹配处于被激活状态下的元素,包括即将点击(按压)。 |
| :focus | 匹配处于获得焦点状态下的元素。 |
| :enabled (:disabled) | 匹配启用(禁用)状态的元素。 |
| :checked | 匹配被选中的单选按钮和复选框的input元素。 |
| :default | 匹配默认元素。 |
| :valid (:invalid) | 根据输入数据验证,匹配有效(无效)的input元素。 |
| :in-range (out-of-range) | 匹配在指定范围之内(之外)受限的input元素。 |
(4)浮动与定位
在一个网页中,默认情况下块级元素独占一行,是自上而下排列,行内元素自左向右排列,但是在实际的网页布局中往往需要改变这种单调的排列方式,使网页内容变得丰富多彩,CSS的浮动和定位完美的解决了这个问题。
1)浮动
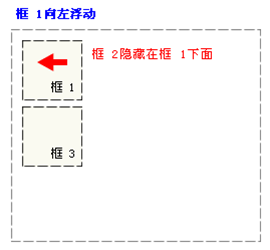
CSS的浮动可以通过float属性进行设置,默认值为none(不浮动)。
框1{float:none} 框1{float:right}

框1{float:left} 框1、2、3{float:left}

2)定位
在网页开发中,如果需要网页中的某个元素在网页的特定位置出现,例如弹出菜单,这时可以通过CSS的position属性进行设置,示例如下:
position:relative; /*相对定位方式*/
left:30px; /*距左边线30px*/
top:10px; /*距顶部边线10px*/
用于设置菜单定位方式的常用属性值如下表所示。
| 值 | 描述 |
| static | 静态定位(默认定位方式)。 |
| relative | 相对定位,相对于其原文档流的位置进行定位。 |
| absolute | 绝对定位,相对于 static 定位以外的第一个上级元素进行定位。 |
| fixed | 固定定位,相对于浏览器窗口进行定位。 |
用于设置元素具体位置的常用属性值如下表所示。
| 边偏移属性 | 描述 |
| top | 顶端偏移量,定义元素相对于其参照元素上边线的距离。 |
| bottom | 底部偏移量,定义元素相对于其参照元素下边线的距离。 |
| left | 左侧偏移量,定义元素相对于其参照元素左边线的距离。 |
| right | 右侧偏移量,定义元素相对于其参照元素右边线的距离 |
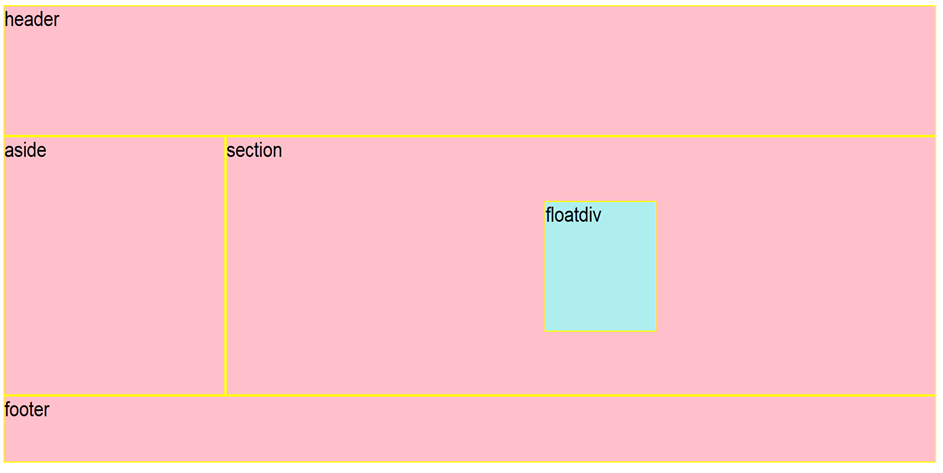
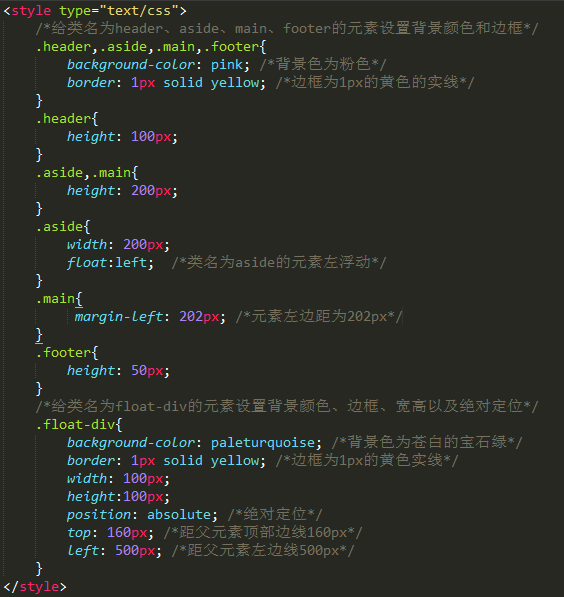
3)浮动与定位的使用实例
其实浮动的本意是用来解决图片和文字排版问题的,但是由于它十分好用,被大部分开发者应用到了网页布局,并成为了公认布局的一种方式。

该图中4个粉色部分使用浮动的知识对页面进行布局,然后使用绝对定位知识创建了一个浮动的div元素。需要注意的是,position: absolute会导致元素脱离文档流,被定位的元素等于在文档中不占据任何位置,在另一个层呈现。float也会导致元素脱离文档流,漂浮在文档流的上层,能遮挡下层元素的空间,但不会遮挡下层元素的内容。
参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动和定位</title>
</head>

<body>
<header class="header">header</header>
<aside class="aside">aside</aside>
<section class="main">section</section>
<footer class="footer">footer</footer>
<div class="float-div">floatdiv</div>
</body>
</html>
5.2 文本类网页设计
1、HTML5中常用文本标签
文本是网页最常见的主体内容之一,文本类网页设计也是本专业学生必备的基本功之一。HTML5中常用的文本标签如下表所示。
| 标签 | 描述 |
| 标题标签 | HTML中定义了6级标题,分别为h1、h2...h6,每级标题的字体大小依次递减,1级标题字号最大,6级标题字号最小。 |
| 段落标签 | <p>标签用于定义段落。 |
| <br>标签 <wbr>标签 | <br>标签插入1个换行符,用来输入空行,而不是分割段落。 <wbr>规定在文本的何处适合添加换行符。作用是建议浏览器在这个标记处可以断行,不是必定会在此处断行,还要根据整行文字长度而定。除了IE浏览器,其他所有浏览器都支持<wbr>标签。 |
| <details>标签 <summary>标签 | <details>标签用于描述文档或文档某个部分的细节,目前只有Chrome浏览器支持<details>标签,可以与<summary>标签配合使用,<summary>标签用于定义这个描述文档的标题。 |
| <bdi>标签 | <bdi>标签用于设置一段文本,使其脱离其父标签的文本方向设置。 |
| <ruby>标签 <rt>标签 <rp>标签 | <ruby>用于定义ruby注释(中文注音或字符)。与<rt>一同使用。 <rt>标签用于定义字符(中文注音或字符)的解释或发音。 <rp>标签在ruby注释中使用,以定义不支持<ruby>标签的浏览器所显示的内容。 |
| <mark>标签 | <mark>标签主要用来在视觉上向用户呈现那些需要突出显示或高亮显示的文字,典型应用是搜索结果中高亮显示搜素关键字。 |
| <time>标签 | <time>标签用于定义日期或时间,也可以两者同时。 |
| <meter>标签 | <meter>标签用于定义度量衡,仅用于已知最大和最小值的度量 |
| <progress>标签 | <progress>标签用于定义任何类型任务的运行进度,可以使用<progress>标签显示JavaScript中时间函数的进程。 |
2、CSS字体样式属性
CSS的字体样式属性用于定义文本的字体系列、大小、风格等,CSS常用的字体样式属性如下表所示。
| 属性 | 允许取值 | 描述 |
| font-size:字号大小 | 1em、5em等 | em表示相对于当前对象内文本的字体尺寸。 |
| 5px | px表示像素,最常用,推荐使用。 | |
| font-family:字体 | "微软雅黑" | 网页中常用的字体有宋体、微软雅黑、黑体等。 |
| font-weight:字体粗细 | normal | 默认值,定义标准的字符。 |
| bold | 定义粗体字符。 | |
| bolder | 定义更粗的字符。 | |
| lighter | 定义更细的字符。 | |
| 100~900(100的整数倍) | 定义由细到粗的字符,其中400等同normal,700等同bold,值越大字体越粗。 | |
| font-style:字体风格 | normal | 默认值,浏览器会显示标准的字体样式。 |
| italic | 浏览器会显示斜体的字体样式。 | |
| oblique | 浏览器会显示倾斜的字体样式。 | |
| word-wrap:长单词或 URL自动换行 | normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
font属性用于对字体样式进行综合设置,字体合写,语法如下所示。
选择器{font:font-style||font-weight||font-size/line-height||font-family;}
字体风格 字体粗细 字号大小 行高 字体
3、CSS3的@font-face规则
@font-face是CSS3的新特性,用于定义服务器字体。通过@font-face规则,便可以让用户计算机统一使用服务器安装的字体。
@font-face规则的语法格式如下所示。
@font-face{
font-family: <YourWebFontName>;
src:<source> [<format>][,<source> [<format>]]*;
[font-weight:<weight>];
[font-style: <style>];
}
YourWebFontName:自定义的字体名称,最好是使用下载的默认字体(下载回来的叫什么字体,这里就填什么字体名)。
source:此值指的是自定义的字体的存放路径,可以是相对路径也可以是绝对路径。
format:此值指的是自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype、opentype、truetype-aat、embedded-opentype、svg等。
例如(自己运行观察效果):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>@font-face用法</title>
</head>
<style>
@font-face {
font-family: myFont;
src:url('fonts/demo2-1/书法.ttf');
}
div{
font-family: myFont;
font-size: 4em;
}
</style>
<body>
<div>
使用@font-face,应用漂亮的Web字体
</div>
</body>
</html>
4、多列布局(Multi-column Layout)
在网页制作中,如果想让一个段落的内容像报刊、杂志中那样分栏显示,就用到了CSS3中提出的多列布局模块(Multi-column Layout Module)。例如(自己运行观察效果):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>多列布局</title>
</head>
<style>
p{
width: 1500px;
/*设置列数*/
-webkit-column-count: 2;
/*指定每列固定宽度,列的实际宽度和容器宽度有关*/
-webkit-column-width: 450px;
/*设置列与列之间的空隙*/
-webkit-column-gap: 5em;
/*设置列中间的分割线,与border的值类似*/
-webkit-column-rule: 5px solid silver;
font-size: 27px;
margin: 0 auto;
}
</style>
<body>
<p>北京千锋教育科技有限公司是一家专门致力于高素质软件开发人才培养的高科技公司。它依托程序员平台 csdn ,整合了国内众多知名软件企业的资源,并邀请到任跨国公司和国内大中型企业架构师,系统分析师、企业培训师组成自己的团队。前锋教育致力于为企业培养人才的培训理念,以“学员自学入门教程,通过基础考核后进行强化培训”为招生原则,以“针对企业需求,重视基础理论建设,强化高端应用技能”为教学目标,以“高薪保证强大的资深教育团队”为教学后盾,解决所有培训学员的后顾之忧,并解决用人企业难以招聘到合格人才的困扰。</p>
</body>
</html>
5、CSS文本外观属性
CSS的文本外观属性用于设置颜色、字间距、字母间距、水平对齐、文本装饰 、阴影等。
| 属性 | 描述 | 允许取值 |
| color | 文本颜色 | red, #FF0000, rgba(0,0,0,0.5) |
| letter-spacing | 字间距 | normal, 0.5em, 20px |
| word-spacing | 单词间距 | normal, 0.5em, 20px |
| line-height | 行间距 | 5px, 2em, 150% |
| text-transform | 英文文本转换 | none, capitalize, uppercase, lowercase |
| text-decoration | 文本装饰 | none, underline, overline, line-through |
| text-align | 水平对齐方式 | left, right, center |
| text-indent | 首行缩进 | 10px, 2em, 20% |
| white-space | 空白符处理 | normal, pre, nowrap |
| text-overflow | 标示对象内溢出文本 | clip, ellipsis |
6、添加文本阴影
在CSS中,使用text-shadow属性可以为页面中的文本添加阴影效果,其基本语法格式如下:
选择器 {text-shadow:h-shadow v-shadow blur color;}
h-shadow设置水平阴影距离;
v-shadow设置垂直阴影距离;
blur设置模糊半径;
color:设置阴影颜色。
7、Web字体图标
在传统的网页制作过程中,涉及到图标的问题大多用图片进行处理,图片有优势也有不足。例如使用图片会增加总文件的大小和很多额外的“http请求”,增大服务器负担,并且有大量图片下载需要时,增加用户等待时间,牺牲用户体验。另外,图片(位图)在高分辨率屏上会变得模糊,因此,有时候在“响应式设计”中使用图像的最好解决方案就是不去使用图片。而字体通常是矢量的,所以就解决了图片的缺点,即图标字体化。
font-awesome是一个开源免费的字体图标工具,下载后使用步骤如下。
(1)首先去“https://github.com/FortAwesome/Font-Awesome”地址进行下载,下载完毕后解压。
(2)将font字体文件夹和css文件夹以及“font-awesome.min.css”文件拷贝到自己的项目中。
(3)在页面引入font-awesome.min.css文件。
(4)为页面元素添加相应的字体图标class,例如:
<i class="fa fa-comments">
会在页面显示相应的字体图标。每个图标都有相应的class,如果想使用其他的图标可以去地址:Icons | Font Awesome进行查看。
8、CSS导航栏
对于任何一个网站来说,拥有一个易用的导航栏都是非常重要的,可以大大的提高用户体验,导航栏其实就是一个超链接的列表,所以可以结合使用无序列表<ul>标签和超链接来实现它。可通过运行以下案例来演示导航效果:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>导航栏</title>
<style>
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
/*对全站有链接的文字颜色,并立即无下划线*/
a{color:#333;text-decoration:none; }
/*对鼠标放到超链接上文字颜色,并文字链接加下划线*/
a:hover {color: #ff898e;text-decoration:underline;}
li{
float: left;/*li元素浮动的水平导航效果*/
}
</style>
</head>
<body>
<ul>
<li><a href="http://www.baidu.com/">百度</a></li>
<li><a href="http://www.sina.com/">|新浪</a></li>
<li><a href="http://www.qfedu.com/">|千锋</a></li>
</ul>
</body>
</html>
5.3 图文类网页设计
1、HTML5常用图像标签
(1)<img>标签:用于定义网页中的图像,语法格式如下所示:
<img src="图片路径" alt="图片无法显示时显示的文字" />
(2)<figure>标签和<figcaption>标签:当需要在网页中添加一个插图时,就可以使用<figure>标签来实现。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML常用的图像标签</title>
</head>
<body>
<figure>
<p>拍摄者:小菜 拍摄时间:2019 年 4 月</p>
<img src="images/demo3-1/chicken.png" alt="图片不能显示">
<figcaption>一只呆萌的小鸡</figcaption>
</figure>
</body>
</html>
2、CSS背景设置
CSS用于背景设置的常用属性详见CSS基础。用backgroung进行背景设置的复合写法语法如下:
选择器 {
background: background-color || background-image || background-repeat ||background-attachment || background-position
}
如使用该复合属性定义其单个参数,则其他参数的默认值将无条件覆盖各自对应的单个属性设置。默认值为:
transparent none repeat scroll 0% 0%。
3、盒阴影
使用CSS3的box-shadow属性设置元素阴影。语法如下:
对象选择器 {
box-shadow: 投影方式||X轴偏移量||Y轴偏移量||阴影模糊半径||阴影扩展半径||阴影颜色
}
投影方式:此参数是一个可选值,如果不设值,其默认的投影方式是外阴影,设置阴影类型为“inset”时,其投影就是内阴影。
X轴偏移量:是指阴影的水平偏移量,其值也可以是正负值,如果为正值,阴影在对象的右边,反之其值为负值时,阴影在对象的左边。
Y轴偏移量:是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部。
阴影模糊半径:此参数是可选,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊。
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小。
阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
阴影举例如下(自行运行观察结果):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>对象阴影</title>
<link href="images/style.css" rel="stylesheet" type="text/css" />
<style>
.box {
box-shadow:7px 4px 10px #000 inset ;
width:300px;
height:80px;
}
.box1 img {
box-shadow:#000 7px 4px 10px ;
}
</style>
</head>
<body>
<h3>盒子对象阴影测试</h3>
<div class="box">DIV盒子内阴影</div>
<h3>图片对象阴影测试</h3>
<div class="box1">
<img src="images/demo3-2/boxshadow.png" />
</div>
</body>
</html>
4、CSS3渐变
渐变分为线性渐变和径向渐变。
线性渐变设置的语法如下:
background-image: linear-gradient([<angle> | <side-or-corner>,]color stop, color stop[, color stop]*);
angle:表示渐变的角度,角度数的取值范围是0~365deg。这个角度是以圆心为起点的角度,并以这个角度为发散方向进行渐变。
side-or-corner:通过关键词来确定渐变的方向。默认值为top(从上向下),取值范围是 [left,right,top,bottom,center,topright,topleft, bottomleft,bottomright,leftcenter,rightcenter]。注意:IE10只能取[left,top],Chrome则没有[center,leftcenter,rightcenter]。
color stop:用于设置颜色边界,color为边界的颜色,stop为该边界的位置,stop的值为像素数值或百分比数值,若为百分比且小于0%或大于100%则表示该边界位于可视区域外。两个color stop之间的区域为颜色过渡区。
线性渐变举例如下(自行运行观察结果):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3线性渐变</title>
</head>
<style type="text/css">
.rainbow-linear-gradient{
width: 460px;
height: 160px;
background-image: -webkit-linear-gradient(left,#E50743 0%, #F9870F 15%, #E8ED30 30%, #3FA62E 45%,#3BB4D7 60%,#2F4D9E 75%,#71378A 80%);
}
</style>
<body>
<div class="rainbow-linear-gradient"></div>
</body>
</html>
径向渐变设置的语法为:
background-image:radial-gradient(圆心坐标,渐变形状 渐变大小,
color stop, color stop[, color stop]*);
圆心坐标:用于设置放射的圆形坐标,可设置为形如10px 20px的x-offset y-offset,或使用预设值center(默认值)。
渐变形状:circle:圆形;ellipse:椭圆形,默认值。
渐变大小:
closest-side或contain:以距离圆心最近的边的距离作为渐变半径。
closest-corner:以距离圆心最近的角的距离作为渐变半径。
farthest-side:以距离圆心最远的边的距离作为渐变半径。
farthest-corner或cove:以距离圆心最远的角的距离作为渐变半径。
重复渐变:对以上两种渐变方式都是适用的,只需在两个属性前添加“ repeating-”,具体语法格式如下:
/*线性重复渐变*/
repeating-linear-gradient(起始角度,color stop, color stop[,color stop]*)
/*径向重复渐变*/
repeating-radial-gradient(圆心坐标,渐变形状 渐变大小,color stop, color stop[, color stop]*)
径向渐变举例如下(自行运行观察结果):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3径向渐变</title>
<style type="text/css">
.rainbow-radial-gradient{
width: 300px;
height: 300px;
background-image: -webkit-radial-gradient(100px, #ffe07b 15%, #ffb151 2%, #16104b 50%);
}
</style>
</head>
<body>
<div class="rainbow-radial-gradient"></div>
</body>
</html>
5、圆角边框
CSS3的圆角边框实际上是在矩形的四个角分别做内切圆,然后通过设置内切圆的半径来控制圆角的弧度。
CSS3的圆角边框使用border-radius属性来实现,基本语法如下所示:
border-radius: 1-4 length | % / 1-4 length | %;
其中,length或%用于设置对象的圆角形状,不可为负值。如果“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径。如果没有“/”,则表示水平和垂直半径相等。另外其四个值是按照top-left、top-right、bottom-right、bottom-left的顺序来设置。如果省略 bottom-left,则与top-right 相同,如果省略 bottom-right,则与top-left 相同,如果省略top-right,则与top-left 相同。
border-radius是一种缩写的方式,其实border-radius和border属性一样,还可以把各个角单独拆分出来,例如:
border-radius: 2em 1em 4em / 0.5em 3em;
等价于以下四种写法:
border-top-left-radius: 2em 0.5em //左上角
border-top-right-radius: 1em 3em //右上角
border-bottom-right-radius: 4em 0.5em //右下角
border-bottom-left-radius: 1em 3em //左下角
圆角边框举例如下(自行运行观察结果):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 圆角边框</title>
<style>
body {
padding: 0;
background-color: #F7F7F7;
}
div{
margin:20px;
float: left;
}
/*饼环*/
.border-radius {
width: 40px;
height: 40px;
border: 70px solid #93baff;
border-radius: 90px;
}
/*四边不同色*/
.border-radius1 {
width: 0px;
height: 0px;
border-width: 90px;
border-style: solid;
border-color: #ff898e #93baff #c89386 #ffb151;
}
</style>
</head>
<body>
<div class="border-radius"></div>
<div class="border-radius1"></div>
</body>
</html>
6、CSS3过渡
CSS3的过渡就是平滑的改变一个元素的CSS值,使元素从一个样式逐渐过渡到另一个样式。比如,一个块元素从方形逐渐变成圆形。
CSS3过渡使用transition属性来定义,其基本语法如下所示:
transition:property duration timing-function delay;
其中,property:应用过渡的CSS属性的名称;
duration:过渡效果花费的时间;
timing-function:过渡效果的时间曲线;
delay:效果开始之前需要等待的时间。
transition也是一个复合属性,由4个属性构成,如下表所示。
| 属性 | 描述 | 取值 |
| transition-property | 规定应用过渡的CSS属性的名称 | none, all, property |
| transition-duration | 定义过渡效果花费的时间 | time值,秒或毫秒,默认为0表示无效果 |
| transition-timing-function | 规定过渡效果的时间曲线 | linear, ease, ease-in, ease-out, ease-in-out等 |
| transition-delay | 规定效果开始之前需要等待的时间 | time值,默认为0 |
过渡举例如下(自行运行观察效果):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 过渡</title>
<style>
/*方环*/
.border-radius{
width: 40px;
height: 40px;
border: 70px solid #ff6e9b;
transition: 3s ;
}
/*圆环*/
.border-radius:hover {
width: 40px;
height: 40px;
border: 70px solid #ff6e9b;
border-radius: 90px ;
}
</style>
</head>
<body>
<div class="border-radius"></div>
</body>
</html>
7、CSS3变形
CSS3动画相关的第二个属性就是transform,翻译成中文的含义是“改变,使…变形;转换”,用于向元素应用2D或3D转换。
形状变换可分为旋转、倾斜、缩放及移动几种类型。
transform属性的基本语法如下所示:
transform:none | transform-functions;
默认值为none,适用于内联元素和块元素,表示不进行变形。
transform-functions用于设置变形函数,可以是一个或多个变形函数列表,2D转换的常用函数说明如下表所示。
| 属性 | 描述 | 参数说明 |
| rotate(angel) | 旋转元素。 | angel是度数值,代表旋转角度。 |
| skew(x-angel,y-angel) | 倾斜元素。 | angel是度数值,代表倾斜角度。 |
| skewX(angel) | 沿着 x 轴倾斜元素。 | |
| skewY(angel) | 沿着 y 轴倾斜元素。 | |
| scale(x,y) | 缩放元素,改变元素的高度和宽度。 | 代表缩放比例,取值包括正数、负数和小数。 |
| scaleX(x) | 改变元素的宽度。 | |
| scaleY(y) | 改变元素的高度。 | |
| translate(x,y) | 移动元素对象,基于x和y坐标重新定位元素。 | 元素移动的数值,x代表左右方向,y代表上下方向,向左和向上使用负数,反之用正数。 |
| translateX(x) | 沿着 x 轴移动元素。 | |
| translateY(y) | 沿着 y 轴移动元素。 | |
| matrix(n,n,n,n,n,n) | 2D转换矩阵。 | 使用六个值的表示变形,所有变形的本质都是由矩阵完成的。 |
元素的变形都有一个原点,元素围绕着这个点进行变形或者旋转,默认的起始位置是元素的中心位置。
CSS 变形使用transform-origin属性指定元素变形基于的原点,语法格式具体如下:
transform-origin: x-axis y-axis z-axis;
transform-origin最多接受三个值,分别是x轴(取值为left、center、right、length、%)、y轴(top、center、bottom、length、%)和z轴(length)的偏移量。
注意:transform-origin的三个参数均为可选参数,参数值为0px时可以省略不写。
2D变换案例代码如下(自己运行观察结果):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3 2D转换</title>
<style>
.demo{
margin: 25px;
padding: 0;
width: 150px;
height: 50px;
background-color: #2bab79;
font-weight: bold;
font-size: larger;
float: left;
}
.trans1{
transform:rotate(30deg);
}
.trans2{
transform:skew(30deg);
}
.trans3{
transform:scale(0.8);
}
.trans4{
transform:translate(5px,50px);
}
</style>
</head>
<body>
<div class="demo">不设置变形</div>
<div class="demo trans1">rotate(30deg)</div>
<div class="demo trans2">skew(30deg)</div>
<div class="demo trans3">scale(0.8)</div>
<div class="demo trans4">translate(5px,50px)</div>
</body>
</html>
3D变形是指某个元素围绕其x轴、y轴、z轴进行旋转,transform-functions的常用于3D转换的函数说明如下表所示。
| 属性 | 描述 | 参数说明 |
| rotate3d(x,y,z,angel) | 定义3D旋转。 | 前三个值用于判断需要旋转的轴,旋转轴的值设置为1,否则为0,angel代表元素旋转的角度。 |
| rotateX(angel) | 沿着x轴3D旋转。 | |
| rotateY(angel) | 沿着y轴3D旋转。 | |
| rotateZ(angel) | 沿着z轴3D旋转。 | |
| scale3d(x,y,z) | 定义3D缩放。 | 代表缩放比例,取值包括正数、负数和小数。 |
| scaleX(x) | 沿着x轴缩放。 | |
| scaleY(y) | 沿着y轴缩放。 | |
| scaleZ(z) | 沿着z轴缩放。 | |
| translate3d(x,y,z) | 定义3D转化。 | 元素移动的数值。 |
| translateX(x) | 仅用于x轴的值。 | |
| translateY(y) | 仅用于y轴的值。 | |
| translateY(z) | 仅用于z轴的值。 | |
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 3D转换矩阵。 | 使用16个值的 4x4 矩阵。所有变形的本质都是由矩阵完成的 |
| perspective(n) | 定义3D转换元素的透视视图。 | 一个代表透视深度的数值。 |
perspective属性的透视效果就是用于实现视觉上的3D效果的,接下来看一个典型的案例——立方体(自己运行观察效果):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 3D转换</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.box {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-size: 24px;
margin: 100px auto;
position: relative;
perspective: 1000px;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(30deg);
}
.front, .back, .left, .right, .top , .bottom {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
opacity: 0.5;
}
.front {
background-color: pink;
transform: translateZ(100px);
}
.left {
background-color: green;
transform: rotateY(90deg) translateZ(-100px);
}
.right {
background-color: red;
transform: rotateY(-90deg) translateZ(-100px);
}
.top {
background-color: blue;
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
background-color: yellow;
transform: rotateX(-90deg) translateZ(100px);
}
.back {
background-color: purple;
transform: translateZ(-100px);
}
</style>
</head>
<body>
<div class="box">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>
8、CSS3动画
前面学习了CSS3的transition和transform属性,虽然二者结合可以实现一些简单的动画效果,但是也有一些难以克服的缺点,例如我们想让动画在多个状态中转换就无法实现了,CSS3中最后一个动画相关的属性是animations,有了它就可以解决这样的问题。
一个完整的CSS animations由两部分构成:
(1)一组定义的动画关键帧 → @keyframes规则
(2)描述该动画的CSS声明 → animation属性
@keyframes规则:
在CSS3中使用@keyframes规则来创建动画,keyframes可以设置多个关键帧,每个关键帧表示动画过程中的一个状态,多个关键帧就可以使动画十分绚丽。
@keyframes animationname {
keyframes-selector{css-styles;}
}
其中,animationname表示当前动画的名称,它将作为引用时的唯一标识,因此不能为空。
keyframes-selector是关键帧选择器,即指定当前关键帧要应用到整个动画过程中的位置值可以是一个百分比、from或者to。其中,from和0%效果相同表示动画的开始,to和100%效果相同表示动画的结束。
css-styles定义执行到当前关键帧时对应的动画状态。以上三个属性都是必需品,缺一不可。
animation属性:
animation属性用于描述动画的CSS声明,包括指定具体动画以及动画时长等行为。
animation属性的基本语法如下所示:
animation:name duration timing-function delay iteration-count direction fill-mode play-state;
与transtion类似,animation也是一个复合属性,以上参数分别对应8个子属性。
| 属性 | 描述 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation- duration | 规定动画完成一个周期所花费时间。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定动画开始前的延迟,可选。 |
| animation-iteration-count | 规定动画被播放的次数。 |
| animation-direction | 规定动画是否在下一周期逆向播放。 |
| animation-play-state | 规定动画是否正在运行或暂停。 |
| animation-fill-mode | 规定动画在播放之前或之后,其动画效果是否可见。 |
动画举例(自行运行观察效果):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 动画</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.box {
width: 400px;
margin: 100px auto;
animation: rotate 4s linear infinite;
}
img {
width: 100%;
/*display: block;*/
}
@keyframes rotate {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
</style>
</head>
<body>
<div class="box">
<img src="images/demo3-9/fengche.png">
</div>
</body>
</html>
9、CSS精灵技术
网页开发者以往喜欢把网页里面的图片字节数控制的非常小,往往在一个图片文件夹里散落着很多的小图片,客户端每显示一张图片都会向服务器发送一次请求,图片越多请求次数越多,这样有可能造成图片延迟加载,影响用户体验。随着互联网技术的发展,大家越来越重视网页的加载速度,于是这些小图片被整合到了一起,CSS Sprites出现了。
CSS Sprites被称为CSS精灵技术,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有小图片都包含到一张大图中去,这样,当访问该页面时,只需要载入一次图片。
CSS精灵技术的使用具体如下:
(1)首先要有一张精灵图,它是许多小图片的合并,由于精灵图要求不高于200KB,所以这种合并适合一般小图标素材。
(2)创建一个容器(如<div>、<i>标签、<span>标签等)来加载精灵图片。
(3)利用CSS的"background-image"、"background-repeat"、"background-position"组合进行背景定位,将一张大图片中的某个部分显示到网页的固定位置。
精灵技术应用举例如下(自行运行观察效果):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS精灵图</title>
<style>
.peach1{
position: absolute;
top: 50px;
left: 0;
width:90px;
height:100px;
background:url(images/peach.png) 0 0 no-repeat;
}
.peach2 {
position: absolute;
top: 70px;
left: 100px;
width : 90px;
height: 100px; background: url(images/peach.png) 0 -110px no-repeat;
}
</style>
</head>
<body>
<span class="peach1" ></span>
<span class="peach2" ></span>
</body>
</html>
5.4 HTML5表单应用
首先需要理解表单的概念,表单是网页上用来收集用户信息的区域,由文本域、复选框、单选框、菜单、文件地址域、按钮等表单元素组成。最常见的表单应用有搜索引擎页面、用户登录页面、用户注册页面等。
<form>标签用于创建一个表单,其基本语法如下所示:
<form action="url地址"method="提交方式"name="表单名称">
各种表单控件
</form>
在上面的语法中,name属性用来区分一个网页中的多个表单;action属性用于指定接收并处理表单数据的服务器url地址;method属性用于设置表单数据的提交方式,其取值可以为get或post,默认为get。
简单表单举例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="http://www.sina.com/" method="post" >
<input name="save"/>
<button>提交按钮</button>
</form>
</body>
</html>
HTML5新增的表单属性:
(1)autocomplete属性
autocomplete属性用于指定表单是否有自动完成功能,所谓“自动完成”是指将表单控件输入的内容记录下来,当再次输入时,会将输入的历史记录显示在一个下拉列表里,以实现自动完成输入。
autocomplete属性有2个值,具体如下:
• true:表单有自动完成功能
• false:表单无自动完成功能
(2)novalidate属性
novalidate属性用于指定在提交表单时取消对表单进行有效的检查。为表单设置该属性时,可以关闭整个表单的验证,这样可以使form内的所有表单控件不被验证。
演示autocomplete属性的具体应用案例见上例。
HTML5 <input>标签
表单中最为核心的就是<input>标签,使用<input>标签可以在表单中定义文本输入框、单选按钮、复选框、重置按钮等。其基本语法格式如下:
<input type="控件类型" />
在上面语法中,type属性为其最基本的属性,取值有多种,用来指定不同的控件类型,其中email、url、range、number、Date pickers、search、color、tel为新增属性值;除type属性外,还可以定义很多其他属性,常用属性如name、value、size等。
演示<input>标签的具体使用的案例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>常用表单控件</title>
</head>
<body>
<form action="#" method="post">
<!--text单行文本输入框-->
用户名:<input type="text" value="张三" maxlength="6"> <br><br><!--password密码输入框-->
密码 :<input type="password" size="40"><br/><br/>
<!--radio单选按钮-->
性别:<input type="radio" name="sex" checked/>男
<input type="radio" name="sex"/> 女<br/><br/>
<!--number数值输入域-->
年龄:<input type=number min="18" max="100"><br/><br/>
<!--checkbox复选框-->
习惯:<input type="checkbox" />常通风
<input type="checkbox" />勤洗手
<input type="checkbox" />戴口罩<br/><br />
<input type="checkbox" />少聚集<br/><br />
颜色:<input type="color" value="#ff0000"/><br/><br/>
<!--file文件域-->
上传头像:<input type="file" /><br/><br />
<!--专门用于搜索关键词的文本框-->
关键词:<input type="search"/><br/><br />
<!--一定范围内的数值输入域-->
难易程度: <input type="range" min="1" max="120" /><br/>
<!--button普通按钮-->
<input type="button" value="普通按钮"/>
<!--submit提交按钮-->
<input type="submit" value="提交"/>
<!--reset重置按钮-->
<input type="reset" value="重置"/>
</form>
</body>
</html>
其它表单标签
除了<input>标签外,HTML还有其他常用表单标签例如<textarea>、<label>、<select>标签等,HTML5之后还增加了<datalist>、<keygen>、<output>表单标签,接下来一一对它们进行介绍。
<textarea>标签用于定义多行文本输入框,可以通过cols和rows属性来规定文本区域内可见的列数和行数,具体的尺寸可以通过width和height来设置。
<textarea rows=""cols="">这里是文本</textarea>
<textarea>标签的常用属性如下表所示:
| 属性 | 允许取值 | 取值说明 |
| name | 由用户自定义 | 控件的名称 |
| readonly | readonly | 该控件内容为只读(不能编辑修改) |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
| autofocus | autofocus | 指定页面加载后是否自动获取焦点 |
| placeholder | 字符串 | 为input类型的输入框提供一种提示 |
| required | required | 规定输入框填写的内容不能为空 |
| cols | number | 规定文本区内的可见宽度。 |
| rows | number | 规定文本区内的可见行数。 |
例如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>textarea</title>
</head>
<body>
<h2>多行文本框:</h2>
<textarea name="content" cols="20" rows="10">
可修改或删除的默认文本,不会在用户输入的时候自动删除,
</textarea>
</body>
</html>
<label>标签用于为 <input>标签定义标注(标记),当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的应用举例如下:
<!DOCTYPEhtml>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>label</title>
</head>
<body>
性别:
<label for="male" >男</label>
<input type="radio"name="sex" id="male"/>
<label for="female">女</label>
<input type="radio"name="sex" id="female"/>
</body>
</html>
<label>标签的for属性值应当与相关标签的id属性相同。
<select>标签可创建单选或多选菜单,其语法格式具体如下:
<select>
<option value ="1">选项一</option>
<option value ="2">选项二</option>
<option value ="3">选项三</option>
<option value ="3">选项四</option>
</select>
<select>标签中的<option>标签用于定义列表中的可用选项。
<select>标签的常用属性如下表:
| 标签名 | 常用属性 | 描述 |
| <select> | size | 指定下拉菜单的可见选项数(取值为正整数)。 |
| multiple | 定义multiple=“multiple”时,下拉菜单将具有多项选择的功能,多选方法为,按住Ctrl键选择多项。 | |
| <option> | selected | 定义selected =“selected ”时,当前项即为默认选中。 |
<select>标签应用举例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>select</title>
</head>
<body>
<!--单选下拉菜单,可设置默认选中项-->
所在城市(单选):<br />
<select>
<option>-请选择-</option>
<option selected="selected">北京</option>
<option>上海</option>
<option>广州</option>
</select><br /><br />
<!--多选下拉菜单,可设置可见选项数,默认选中可以设置多个-->
兴趣爱好(多选):<br />
<select multiple="multiple" size="4">
<option>读书</option>
<option selected="selected">旅行</option>
<option selected="selected">听音乐</option>
<option>运动</option>
</select>
</body>
</html>
<datalist>标签用于定义输入域的选项列表,即与<input>标签配合定义<input>标签可能的值。
列表通过<datalist>标签内的<option>标签创建,可以使用<input>标签的list属性引用<datalist>标签的id属性,具体用法如下。
<input id="url" list="urlList">
<datalist id="urlList">
<option value="www.baidu.com">百度</option>
<option value="www.sina.com">新浪</option>
<option value="www.hhtc.edu.cn">怀院</option>
</datalist>
<keygen>标签是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(privatekey)存储于客户端,公钥(publickey)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。具体用法如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>keygen</title>
</head>
<body>
<form action="#" method="get">
用户名: <input type="text"name="usr_name" />
加密强度: <keygen name="security"/>
<input type="submit" />
</form>
</body>
</html>
HTML5表单验证
表单验证是一套系统,它为终端用户检测无效的数据并标记这些错误,让Web应用更快的抛出错误,大大的优化了用户体验。
HTML5自带表单验证功能有两种:
(1)通过required属性校验输入框填写内容不能为空,如果为空将弹出提示框,并阻止表单提交。
(2)通过pattern属性规定用于验证input 域的模式(pattern),它接受一个正则表达式。表单提交时这个正则表达式会被用于验证表单内非空的值,如果控件的值不匹配这个正则表达就会弹出提示框,并阻止表单提交。那些type为email或url的输入控件内置相关正则表达式,如果value的值不符合其正则表达式,那表单将通不过验证,无法提交。
表单验证举例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5表单验证</title>
</head>
<body>
<form action="#" method="get">
请输入您的邮箱:
<input type="email" name="formmail" required/><br/><br/>
请输入个人网址:
<input type="url" name="user_url" required/><br/><br/>
<!--pattern属性用于验证输入的内容是否与定义的正则表达式匹配,正则表达式[1-9]d{5}(?!d)代表六位数中国邮编-->
请输入中国邮编:<input type="text" pattern="[1-9]d{5}(?!d)" name="postcode" required/><br/><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
5.5 HTML5画布
JavaScript是一门简单的脚本语言,是前端开发中一个重要的角色,我们本节要讲的canvas,它就依赖于JavaScript才能完成一系列操作。
1、JavaScript HTML DOM
JavaScript中把一个HTML网页看作一个DOM对象。DOM的全称为文档对象模型(Document Object Model)。当网页被加载时,浏览器会将HTML网页按照DOM模型构造为如下图所示的对象树。利用JavaScript可动态控制网页行为。

通过JavaScript来创建动态的HTML,主要表现在4个方面:
(1)JavaScript能够改变页面中的所有HTML元素。
(2)JavaScript能够改变页面中的所有HTML属性。
(3)JavaScript能够改变页面中的所有CSS样式。
(4)JavaScript能够对页面中的所有事件做出反应。
要想操作HTML元素及其属性,首先应该获得这个元素对象,document对象的常用获取HTML元素对象的方法如下表所示。
| 方法 | 描述 |
| getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| getElementsByName() | 返回带有指定名称的对象集合。 |
| getElementsByTagName() | 返回带有指定标签名的对象集合。 |
DOM操作可以获取HTML元素的属性和属性值,接下来通过案例来演示上述三个方法的具体应用,代码如下。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JavaScript获取HTML元素对象</title>
<script type="text/javascript">
function getValue()
{
var x=document.getElementById("input1")
alert("第一个<input>元素的值为"+x.value);
}
function getElements()
{
var x=document.getElementsByName("input");
alert("有"+x.length+"个名称为input的元素");
}
</script>
</head>
<body>
<input name="input" value="1" id="input1" οnclick="getValue()"/><br/>
<input name="input" value="2"/><br/>
<input name="input" value="3" /><br/>
<input type="button" οnclick="getElements()" value="元素个数"/>
</body>
</html>
2、getBoundingClientRect()方法
用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置,或者说一个Element元素的坐标,现在已经是一个W3C标准。
该方法返回一个Object对象,该对象有6个属性:top、left、right、bottom、width、height,具体应用代码如下所示。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>getBoundingClientRect()</title>
</head>
<script>
/* 该方法应用于button的onmousemove事件*/
function getRect(){
//获取元素对象
var obj= document.getElementById("example");
//获取按钮位置
var objRect=obj.getBoundingClientRect();
//当调用该方法时弹出信息
alert("top:" + objRect.top + ", right:" + objRect.right + ", bottom:" + objRect.bottom + ", left:" + objRect.left);
}
</script>
<body>
<!--<center></center>表示将标签内所有的内容居中-->
<center>
<button id="example" οnmοusemοve="getRect()" >
返回本按钮距离浏览器左上角的值
</button>
</center>
</body>
</html>
3、canvas初识
canvas意为画布,现实生活中的画布是用来作画的,HTML5中的canvas与之类似,我们可以称它为“网页中的画布”,有了这个画布便可以轻松的在网页中绘制图形、文字、图片等。
(1)创建画布
HTML5中提供了<canvas>标签,使用<canvas>标签可以在网页中创建一个矩形区域的画布。
<canvas id="cavsElem" width="400" height="300">
您的浏览器不支持canvas ← 当浏览器不支持<canvas>标签时显示
</canvas>
画布本身不具有绘制功能,可以通过脚本语言(一般为JavaScript)操作绘制图形的API进行绘制操作。可以使用getElementById()方法获取画布对象:
var canvas = document.getElementById('cavsElem');
(2)准备画笔
有了画布之后,要开始作画需要准备一只画笔,这只画笔就是context对象,该对象可以使用JavaScript脚本获得。
var context = canvas.getContext('2d');
(3)坐标和起点
接下来需要设置上下文开始的绘制点,也就是“从哪里开始画”。
context.moveTo(x,y);
(4)绘制线条
lineTo()方法用于定义从“x,y”的位置绘制一条直线到指定点或上一个线头点。
context.lineTo(x,y);
(5)路径规划
绘制线条时,确定起点和终点后,便形成了一条绘制路径,若绘制复杂路径,则必须使用路径开始和结束。
context.beginPath(); /*开始路径*/
context.closePath(); /*闭合路径*/
(6)描边和填充
在canvas图形绘制中,路径只是草稿,真正绘制线必须执行stroke()方法根据路径进行描边,还可以使用fill()方法进行图形的填充。
context.stroke();//描边
context.fill();//填充
canvas绘制图形-基本步骤总结:
①创建画布:<canvas></canvas>
②准备画笔(获取上下文对象):canvas.getContext('2d');
③开始路径规划:context.beginPath();
④移动起始点:context.moveTo(x,y);
⑤绘制线条(矩形、圆形、图片...):context.lineTo(x,y);
⑥闭合路径:context.closePath();
⑦绘制描边:context.stroke();
使用canvas绘制图形的案例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Canvas绘制三角形</title>
</head>
<body>
<canvas id="cavsElem">
你的浏览器不支持canvas,请升级浏览器
</canvas>
<script>
//===============基本绘制API====================
//获得画布
var canvas = document.getElementById('cavsElem');
var context = canvas.getContext('2d'); //获得上下文
//设置标签的属性宽高和边框
canvas.width = 900;
canvas.height = 600;
canvas.style.border="1px solid #000";
//绘制三角形
context.beginPath(); //开始路径
context.moveTo(100,100); //三角形,左顶点
context.lineTo(300, 100); //右顶点
context.lineTo(300, 300); //底部的点
context.closePath(); //结束路径
context.stroke(); //描边路径
//context.fill(); //填充
</script>
</body>
</html>
4、canvas绘图API
(1)canvas绘制矩形和清除矩形
canvas中分别使用strokeRect()和fillRect()方法来绘制矩形边框和填充矩形。使用语法如下:
context.strokeRect(x,y,width,height);
context.fillRect(x,y,width,height);
在canvas中还有一个相当于橡皮擦的方法,使用它可以清除矩形内绘制的内容。使用语法如下:
context.clearRect(x,y,width,height);
案例代码片段如下:
<body>
<canvas id="cavsElem">
你的浏览器不支持canvas,请升级浏览器
</canvas>
<script>
//===============绘制矩形====================
//获得画布
var canvas = document.getElementById('cavsElem');
var context = canvas.getContext('2d'); //获得上下文
//设置标签的属性宽高和边框
canvas.width = 900;
canvas.height = 600;
canvas.style.border="1px solid #000";
//绘制矩形
context.strokeRect(0,0,200,100);
context.fillRect(200,200,200,100);
//清除矩形(可以取消下行注释观察清除的效果)
//context.clearRect(100,50,200,200);
</script>
</body>
(2)canvas绘制圆形
canvas中使用arc()方法来绘制弧形和圆形。
context.arc( x,y,radius,startAngle,endAngle,bAntiClockwise);
其中,x,y:中心点;
radius:半径长度;
startAngle:开始弧度;
endAngle:结束弧度;
bAntiClockwise:是否逆时针。
案例代码片段如下:
<body>
<canvas id="cavsElem" width='400' height="300">
你的浏览器不支持canvas,请升级浏览器
</canvas>
<script>
/* 绘制圆形*/
//获得画布并上下文对象
var context = document.getElementById('cavsElem').getContext('2d');
context.beginPath();//开始路径
context.arc(100,100,100,0,2*Math.PI,true);//绘制圆形,true为逆时针
context.closePath();//关闭路径
context.fillStyle = 'green';//设置填充颜色
context.fill();//填充
/* 绘制弧形*/
context.beginPath();//开始路径
context.strokeStyle = "#fff";//设置描边颜色
context.lineWidth = 5;//设置线的粗细
//绘制弧形,false为顺时针
context.arc(100,150,25,Math.PI/6,5*Math.PI/6,false);
// context.closePath();
context.stroke();//描边
</script>
</body>
(3)canvas绘制图片
canvas中的绘制图片其实就是把一幅图放在画布上。
//绘制原图
context.drawImage(image,dx,dy)
//缩放绘图
context.drawImage(image, dx, dy,dWidth,dHeight)
//切片绘图
context.drawImage(image ,sx,sy, sWidth,sHeigh ,dx,dy,dWidth,dHeight)
其中,image表示源图;dx,dy表示目标(画布)中的坐标;dWidth,dHeight表示目标的宽和高;sx,sy表示源图中的坐标;sWidth,sHeigh表示源图的宽和高。
案例代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>绘制图片</title>
</head>
<body>
<canvas id="cavsElem" width="400" height="300" >
你的浏览器不支持canvas,请升级浏览器
</canvas>
<script type="text/javascript">
//获得画布
var canvas=document.getElementById('cavsElem');
//设置画布边框
canvas.style.border="1px solid #000";
//获取上下文
var context = canvas.getContext('2d');
//创建图片对象
var img=new Image();
//设置图片路径
img.src="images/demo5-8/draw.jpg";
//当页面加载完成使用此图片
img.onload = function(){
//使用canvas绘制图片
context.drawImage(img,0,0);
};
</script>
</body>
</html>
(4)canvas其他方法
canvas中提供的有关图形绘制的方法还有很多,接下来介绍几个项目会涉及到的方法,具体如下:
clip()方法用于从原始画布剪切任意形状和尺寸的区域。
save()方法用来保存画布的绘制状态。
restore()方法用于移除自上一次调用save()方法所添加的任何效果。
使用clip()裁剪图片效果的案例代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>clip()剪切任意形状和尺寸区域</title>
</head>
<body>
<canvas id="cavsElem" width="400" height="300" >
你的浏览器不支持canvas,请升级浏览器
</canvas>
<script>
//获得画布
var canvas=document.getElementById('cavsElem');
//设置画布边框
canvas.style.border="1px solid #000";
//获取上下文
var context = canvas.getContext('2d');
// 剪切矩形区域
context.rect(50,20,200,120);//(x,y,width,height)
context.stroke();//描边
context.clip();
// 在 clip()之后绘制圆形,只有被剪切区域的内圆形可见
context.arc(200,100,70,0,2*Math.PI,true);
//(x,y,半径,开始弧度,结束弧度,true代表逆时针绘制圆形)
context.fillStyle="pink";
context.fill();//填充
</script>
</body>
</html>
5.6 音频与视频
1、视频
在HTML5之前,网页擅长处理的是文字和图像数据。直到现在,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5提供了展示视频的标准,规定通过<video>元素来包含视频。<video>元素的播放控件,实现了包括播放、暂停、进度和音量控制、全屏等功能,并允许自定义控件的功能和样式。
视频可以理解为一系列连续的图片,<video>元素的使用方法与<img>元素非常相似,具体语法如下所示:
<video src="视频文件路径" controls="controls">
您的浏览器不支持video标签
</video>
其中,controls为视频提供播放控件,<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的。
<video>元素用于控制视频播放的常用属性如下表所示。
| 属性 | 允许取值 | 取值说明 |
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒体文件播放完后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用"autoplay",则忽略该属性。 |
| src | url | 要播放的视频的URL。 |
| width | pixels | 设置视频播放器的宽度。 |
视频文件也有不同格式。目前,<video>标签支持三种视频格式,具体如下:
Ogg:带有Theora视频编码和Vorbis音频编码的Ogg文件。
MPEG4:带有H.264视频编码和AAC音频编码的MPEG4文件。
WebM:带有VP8视频编码和Vorbis音频编码的WebM文件。
目前为止没有一种视频格式让所有浏览器都支持,浏览器对以上格式的支持情况如下表:
| 视频格式 | IE 9 | Firefox 4.0 | Opera 10.6 | Chrome 6 | Safari 3.0 |
| Ogg | 支持 | 支持 | 支持 | ||
| MPEG 4 | 支持 | 支持 | 支持 | ||
| WebM | 支持 | 支持 | 支持 |
HTML5中提供了<source>标签,用于为<video>指定多个视频源,即多个不同格式视频文件的路径,语法如下所示:
<video controls>
<source src="视频文件地址" type="video/格式">
<source src="视频文件地址" type="video/格式">
……
</video>
注意:<source>标签对于音频文件同样适用,只需要把video改成audio即可。
视频标签使用举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>video元素</title>
</head>
<body>
//不带控制面板的视频播放器
<video src="video/movie.mp4"></video><br/><br/>
<video src="video/movie.mp4" autoplay></video><br/>//自动播放
//带控制面板的视频播放器
<video src="video/movie.mp4" controls></video>
</body>
</html>
2、HTML DOM Video对象
HTML5为Video对象提供了用于DOM操作的方法和事件,以及Video对象的常用属性。接下来将对这部分内容进行介绍。
(1)Video对象的常用方法
| 方法 | 描述 |
| load() | 加载媒体文件,为播放做准备。通常用于播放前的预加载,也会用于重新加载媒体文件。 |
| play() | 播放媒体文件。如果视频没有加载,则加载并播放;如果视频是暂停的,则变为播放。 |
| pause() | 暂停播放媒体文件。 |
| canPlayType() | 测试浏览器是否支持指定的媒体类型。 |
(2)Vidio对象的常用属性
| 属性 | 描述 |
| currentSrc | 返回当前视频的URL。 |
| currentTime | 设置或返回视频中的当前播放位置(以秒计)。 |
| duration | 返回视频的长度(以秒计)。 |
| ended | 返回视频的播放是否已结束。 |
| error | 返回表示视频错误状态的MediaError对象。 |
| paused | 设置或返回视频是否暂停。 |
| muted | 设置或返回是否关闭声音。 |
| volume | 设置或返回视频的音量。 |
| height | 设置或返回视频的高度值。 |
| width | 设置或返回视频的宽度值。 |
(3)Video对象的常用事件
| 事件 | 描述 |
| play | 当执行方法play()时触发。 |
| playing | 正在播放时触发。 |
| pause | 当执行了方法pause()时触发。 |
| timeupdate | 当播放位置被改变时触发。 |
| ended | 当播放结束后停止播放时触发。 |
| waiting | 在等待加载下一帧时触发。 |
演示Video对象中常用方法、属性和事件的具体应用案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript操作video对象</title>
</head>
<body>
<video id="myVideo" src="video/myVideo.ogv"></video>
<!--<br/><br/>-->
<input type="button" value="播放/暂停" οnclick="playPause()"/>
</body>
<script>
var myVideo=document.getElementById("myVideo");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
</script>
</html>
3、音频
目前为止在网页中播放音频没有固定的标准,大多数音频是通过插件(比如Flash)来播放的,但并非所有浏览器都有同样的插件,HTML5中提供<audio>标签来定义Web上的声音文件或音频流,它的使用方法与<video>标签基本相同,语法如下:
<audio src="音频文件路径" controls>
浏览器不支持audio标签
</audio>
<audio>标签的常用属性如下表所示。
| 属性 | 允许取值 | 取值说明 |
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则当媒体文件播放完后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用"autoplay",则忽略该属性。 |
| src | url | 要播放的视频的URL。 |
<audio>标签支持三种音频格式,具体描述如下:
vorbis:是一种类似ACC的免费、开源的音频编码,是用于替代MP3的下一代音频压缩技术。
MP3:是一种音频压缩技术,其全称是动态影像专家压缩标准音频层面3 (Moving Picture Experts Group Audio LayerIII),简称为MP3。它能够大幅度降低音频数据量。
WAV:是录音时用的标准的Windows文件格式,文件的扩展名为.WAV,数据本身的格式为PCM或压缩型,属于无损音乐格式的一种。
浏览器对上述音频格式的支持情况如下:
| 音频格式 | IE 9 | Firefox 4.0 | Opera 10.6 | Chrome 6.0 | Safari 3.0 |
| Vorbis | 支持 | 支持 | 支持 | ||
| MP3 | 支持 | 支持 | 支持 | ||
| Wav | 支持 | 支持 | 支持 |
多个音频源使用<source>标签来定义,语法如下:
<audio controls>
<source src="音频文件路径" type="audio/格式">
<source src="音频文件路径" type="audio/格式">
您的浏览器不支持audio标签
</audio>
音频播放器的简单使用案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>audio标签的使用</title>
</head>
<body>
<audio controls>
<source src="audio/music.mp3" type="audio/mp3">
</audio>
</body>
</html>
4、HTML DOM Audio对象
(1)Audio对象的常用方法
| 方法 | 描述 |
| load() | 加载媒体文件,为播放做准备。通常用于播放前的预加载,也会用于重新加载媒体文件。 |
| play() | 播放媒体文件。如果视频没有加载,则加载并播放;如果音频是暂停的,则变为播放。 |
| pause() | 暂停播放媒体文件。 |
| canPlayType() | 测试浏览器是否支持指定的媒体类型。 |
(2)Audio对象的常用属性
| 属性 | 描述 |
| currentSrc | 返回当前音频的URL。 |
| currentTime | 设置或返回音频中的当前播放位置(以秒计)。 |
| duration | 返回音频的长度(以秒计)。 |
| ended | 返回音频的播放是否已结束。 |
| error | 返回表示音频错误状态的MediaError对象。 |
| paused | 设置或返回音频是否暂停。 |
| muted | 设置或返回是否关闭声音。 |
| volume | 设置或返回音频的音量。 |
(3)Audio对象的常用事件
| 事件 | 描述 |
| play | 当执行方法play()时触发。 |
| playing | 正在播放时触发。 |
| pause | 当执行了方法pause()时触发。 |
| timeupdate | 当播放位置被改变时触发。 |
| ended | 当播放结束后停止播放时触发。 |
| waiting | 在等待加载下一帧时触发。 |
演示audio对象中常用方法、属性和事件的具体应用案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript操作audio对象</title>
</head>
<script>
//页面加载完毕后执行
window.οnlοad=function(){
//通过标签名获取button按钮
document.getElementsByTagName("button")[0].οnclick= function(){
//通过标签名获取audio对象
document.getElementsByTagName("audio")[0].load();
document.getElementsByTagName("audio")[0].play();
}
}
</script>
<body>
<audio src="audio/demo6-5/music.mp3"></audio>
<button>播放音乐</button>
</body>
</html>
(4)深入理解audio和video对象
其实<audio>标签和<video>有很大的相似性,Audio对象和Video对象的DOM操作功能都是由HTMLMediaElement对象统一定义的核心功能,Audio对象指的是HTMLAudioElement对象,它完全继承了HTMLMediaElement对象提供的功能,而Video对象指的是HTMLVideoElement对象,在该对象中提供了额外的功能,主要表现在一些额外的属性上,如下表所示。
| 属性 | 描述 |
| poster | 获取或设置poster属性值。 |
| videoHeight | 获取视频的原始高度。 |
| videoWidth | 获取视频的原始宽度。 |
| height | 设置或返回视频的高度值。 |
| width | 设置或返回视频的宽度值。 |
5.7 响应式web设计
1、基础概念
响应式Web设计中有几个非常重要的概念必须掌握,它们也是响应式设计的关键技术。
(1)视口
视口在响应式设计中是一个非常重要的概念。视口这一概念是针对移动端浏览器的,分为两种视口,一种是可见视口即设备大小,另一种是视窗视口即网页宽度。
比如,设备屏幕是414像素的宽度,在浏览器中,414像素的屏幕宽度能够展示1200像素宽度的内容。那么414像素就是可见视口的宽度,而1200像素就是视窗视口的宽度。
HTML5中,<meta>标签可以用于配置视口属性。
<meta name="viewport" content="user-scalable=no, width=device-width,initial-scale=1.0,maximum-scale=1.0">
其中,user-scalable用于设置用户是否可以缩放,默认为yes。
width=device-width,用于设置视窗视口的宽度,这里表示与可见视口宽度相同。
initial-scale=1.0,用于设置初始缩放比例,取值为0~10.0。
maximum-scale=1.0,用于设置最大缩放比例,取值为0~10.0。
除此之外,还可以用height属性设置视窗视口的高度,minimum-scale设置最小缩放比例。
(2)媒体查询
在CSS3规范中,媒体查询可以根据视口宽度、设备方向等差异来改变页面的显示方式。能够在相同的样式表中,使用不同的样式规则来针对不同的媒介。媒体查询由媒体类型和条件表达式组成,语法如下:
@media screen and (max-width: 960px) {
/*样式设置*/
}
它表示媒体类型为screen并且屏幕宽度小于等于960px时的样式。内容可以被显示在显示器、纸媒介或者听觉浏览器等媒体类型上。
媒体查询案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="user-scalable=no, width=device-width,initial-scale=1.0, maximum-scale=1.0">
<title>媒体查询</title>
<style type="text/css">
body {
background-color: red;
}
@media (min-width: 320px){
body {
background-color: blue;
}
}
@media (min-width: 414px){
body {
background-color: yellow;
}
}
@media (min-width: 768px){
body {
background-color: grey;
}
}
@media (min-width: 960px){
body {
background-color: pink;
}
}
</style>
</head>
<body>
</body>
</html>
2、响应式设计
在了解了HTML5为响应式Web设计提供的技术手段后,我们再来学习如何使页面内容也能随页面视口的变化而改变的方式。最常见的响应式Web设计方式有3种,即百分比布局、栅格系统和弹性盒布局。
(1)百分比布局
由于媒体查询只能针对某几个特定阶段的视口,在捕捉到下一个视口前,页面的布局是不会变化的,这样会影响页面的显示,同时也无法兼容日益增多的各种设备。所以,想要做出真正灵活的页面,还需要用百分比布局代替固定布局,并且使用媒体查询限制范围。
其实,固定布局(以像素为单位)可以换算为百分比宽度,来实现百分比布局。
换算公式为:目标元素宽度/父盒子宽度=百分数宽度
比如,当父盒子的宽度为600px时,
aside{width:300px;} → aside{width:50%;}
百分比布局的案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>固定布局转换为百分比布局</title>
<style type="text/css">
body>*{
width:980px; height:auto; margin:0 auto; margin-top:10px;
border:1px solid #000; padding:5px;}
header{ height:50px;}
section{ height:300px;}
footer{ height:30px;}
section>*{ height:100%; border:1px solid #000; float:left;}
aside{ width:250px;}
article{ width:700px; margin-left:10px;}
</style>
</head>
<body>
<header>头</header>
<nav>导航</nav>
<section>
<aside>侧边栏</aside>
<article>文章</article>
</section>
<footer>页脚</footer>
</body>
</html>
(2)栅格系统
在网页制作中,栅格系统(又称网格系统)就是用固定的格子进行网页布局,是一种清晰、工整的设计风格。
栅格系统最早是应用于印刷媒体上,后来被应用于网页布局中,而随着响应式设计的流行,栅格系统开始被赋予了新的意义。
使用栅格系统进行布局可以让网页布局适应不同设备,如下图所示。

栅格系统布局案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="user-scalable=no, width=device-width,initial-scale=1.0, maximum-scale=1.0">
<title>栅格系统布局</title>
</head>
<style type="text/css">
.row{
width: 100%;
}
/*伪元素:after的一个很重要的用法--清除浮动*/
.row :after{
clear: left;/*清除左浮动*/
content: '';
display: table;/*该元素会作为块级表格来显示*/
}
/*CSS3新增[attribute^=value] 选择器,用于匹配属性值以指定值开头的每个元素。*/
[class^="col"]{
float: left;
background-color: #e0e0e0;
}
.col1{
width: 25%;
}
.col2{
width: 50%;
}
@media (max-width: 768px) {
.row{
width: 100%;
}
[class^="col"]{
float: none;
width:100%;
}
}
</style>
<body>
<div class="row">
<header>页头</header>
</div>
<div class="row">
<nav class="col1">导航</nav>
<div class="col2">主要内容</div>
<aside class="col1">侧边栏</aside>
</div>
<div class="row">
<footer>页尾</footer>
</div>
</body>
</html>
(3)弹性盒布局
说到响应式,就不得不提CSS3中的弹性盒布局了,它可以轻松的创建响应式网页布局,为盒状模型增加灵活性。
弹性盒由容器、子元素和轴组成,如下图所示。

弹性盒改进了块模型,既不使用浮动,也不会在弹性盒容器与其内容之间合并外边距,是一种非常灵活的布局方法。
display是一个关键属性,用于指定弹性盒的容器,其值可以为flex;如果为行内元素,值为inline-flex。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性盒属性</title>
</head>
<style type="text/css">
.box {
min-height: 200px;
display: flex;/*指定弹性盒的容器*/
/*
flex-direction: row|row-reverse|column|column-reverse;
flex-wrap: nowrap|wrap|wrap-reverse;
*/
flex-flow: row-reverse;/*弹性子元素按横轴方向顺序排列*/
justify-content: center;/*弹性子元素向行中间位置对齐*/
align-items: flex-end;/*弹性子元素向垂直于轴的方向上的中间位置对齐*/
background-color: gray;
}
.A,.B,.C {
background-color: white;
border:1px solid gray;
}
.box div.A {
order: 1;/*order设置该子元素出现的顺序*/
flex-grow: 0;/*扩展比率*/
flex-shrink: 1;/*收缩比率*/
flex-basis: auto;/*宽度,像素值*/
align-self: center;/*该子元素在该行的纵轴上居中放置。*/
}
.box div.B {
order: 2;
flex: 0 1 auto;/*扩展比0、收缩比1和宽度居中的缩写形式*/
align-self: stretch;
}
.box div.C {
order: 3;
flex: 0 1 auto;
align-self: center;
}
</style>
<body>
<div class="box">
<div class="A">A</div>
<div class="B">B</div>
<div class="C">C</div>
</div>
</body>
</html>
flex-flow是属性flex-direction 和flex-wrap 的简写,用于排列弹性子元素。
flex-direction的取值如下表所示:
| 取值 | 描述 |
| row | 弹性盒子元素按横轴方向顺序排列(从左往右),默认值。 |
| row-reverse | 弹性盒子元素按横轴方向逆序排列。 |
| column | 弹性盒子元素按纵轴方向顺序排列(自顶向下)。 |
| column-reverse | 弹性盒子元素按纵轴方向逆序排列。 |
flex-wrap的取值如下表所示:
| 取值 | 描述 |
| nowrap | flex容器为单行,该情况下flex子项可能会溢出容器。 |
| wrap | flex容器为多行,flex子项溢出的部分会被放置到新行。 |
| wrap-reverse | 反转 wrap 排列。 |
justify-content属性设置子元素如何在当前轴(横轴)方向的对齐方式,其取值如下表所示。
| 取值 | 描述 |
| flex-start | 弹性盒子元素将向行起始位置对齐。 |
| flex-end | 弹性盒子元素将向行结束位置对齐。 |
| center | 弹性盒子元素将向行中间位置对齐。 |
| space-between | 两端对齐,弹性盒子元素间空间相等。 |
| space-around | 两端对齐,弹性盒子元素四周空间相等。 |
align-items属性用于设置子元素在垂直于轴(纵轴)的方向上的对齐,其取值如下表所示。
| 取值 | 描述 |
| flex-start | 弹性盒子元素向垂直于轴的方向上的起始位置对齐(顶对齐)。 |
| flex-end | 弹性盒子元素向垂直于轴的方向上的结束位置对齐(底对齐)。 |
| center | 弹性盒子元素向垂直于轴的方向上的中间位置对齐(垂直居中对齐)。 |
| baseline | 弹性盒子元素的第一行文字的基线对齐。 |
| stretch | 如果弹性盒子元素未设置高度或设为auto,将占满整个容器的高度。 |
order属性用于设置子元素出现的顺序。
flex属性是flex-grow(扩展比率),flex-shrink(收缩比率)和flex-basis(宽度,像素值)的缩写,能够设置子元素的伸缩性。
align-self属性能够覆盖容器中的align-items属性,用于设置单独的子元素如何沿着纵轴排列。
其取值有auto|flex-start|flex-end|center|baseline|stretch,每个值的意义与align-items属性的取值类似。
在使用弹性盒布局时,以下属性不起作用:
①弹性容器的每一个子元素变为一个弹性子元素,弹性容器直接包含的文本变为匿名的弹性子元素。
②第2单元中,多列布局中的column-*属性对弹性子元素无效。
③第1单元中,float和clear 对弹性子元素无效。使用float 会导致display 属性计算为block。
④vertical-align属性对弹性子元素的对齐无效。
弹性盒布局案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title>弹性盒布局</title>
<style>
body {
font: 24px Helvetica;
background: #fff;
}
.main {
min-height: 500px;
margin: 0px;
padding: 0px;
display: flex;/*设置该div为一个弹性盒容器*/
flex-flow: row;/*子元素按横轴方向顺序排列*/
}
.main > article {
margin: 4px;
padding: 5px;
border-radius:7pt;/*pt也是文字大小的单位,1pt=1px*3/4 */
background: #719DCA;
flex:3;/*数字也可达到分配宽度的效果,将容器分为5份,占3份*/
order:2;/*排序为第2个子元素*/
}
.main > nav {
margin: 4px;
padding: 5px;
border-radius: 7pt;
background: #FFBA41;
flex: 1 ;/*将容器分为5份,占1份*/
order: 1;/*排序为第1个子元素*/
}
.main > aside {
margin: 4px;
padding: 5px;
border-radius: 7pt;
background: #FFBA41;
flex: 1 ;/*将容器分为5份,占1份*/
order: 3;/*排序为第3个子元素*/
}
header, footer {
display: block;
margin: 4px;
padding: 5px;
min-height: 100px;
border: 2px solid #FFBA41;
border-radius: 7pt;
background: #FFF;
}
@media all and (max-width: 640px) {/*当屏幕小于640px时*/
.main {
flex-flow: column; /*弹性盒中的子元素按纵轴方向排列*/
}
.main > article, .main > nav, .main > aside {
order:0; /*将子元素都设置成同一个值,指按自然顺序排列*/
}
.main > nav, .main > aside, header, footer {
min-height: 50px;
max-height: 50px;
}
}
</style>
</head>
<body>
<header>header</header>
<div class="main">
<article>article</article>
<nav>nav</nav>
<aside>aside</aside>
</div>
<footer>footer</footer>
5.8 Bootstrap前端工具
1、Bootstrap简介
Bootstrap是由Twitter(著名的社交网站)推出的前端开源工具包,它基于HTML、CSS、JavaScript等前端技术,2011年8月在GitHub上发布,一经推出颇受欢迎。
Bootstrap中预定义了一套CSS样式,和与样式对应的jQuery(jQuery是一个快速、小巧、功能丰富的JavaScript库)代码,应用时我们只需提供固定的HTML结构,添加Bootstrap中提供的class名称,就可以完成指定效果的实现。
Bootstrap包中包含内容:
(1)基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构。
(2)CSS:Bootstrap自带全局的CSS设置、定义基本的HTML元素样式、可扩展的class,以及一个先进的栅格系统。将在Bootstrap CSS部分详细讲解。
(3)布局组件:Bootstrap包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
(4)JavaScript插件:Bootstrap包含了十几个自定义的jQuery插件。可以直接包含所有的插件,也可以逐个包含这些插件。
(5)定制:开发人员可以定制Bootstrap的组件、LESS变量和jQuery插件来得到一套自定义的版本。
Bootstrap的优势:
(1)移动设备优先:自Bootstrap3起移动设备优先的样式贯穿整个库。
(2)浏览器支持:主流浏览器都支持Bootstrap,包括IE、Firefox、chrome、Safari等。
(3)容易上手:要学习Bootstrap,只需读者具备HTML和CSS基础知识。
(4)响应式设计:Bootstrap的响应式CSS能够自适应于台式机、平板电脑和手机的屏幕大小。
(5)良好的代码规范:为开发人员创建接口提供了一个简洁统一的解决方案,减少了测试工作量。使开发人员站在巨人的肩膀上,不重复造轮子。
(6)组件:Bootstrap包含了功能强大的内置组件。
(7)定制:Bootstrap还提供了基于Web的定制。
Bootstrap下载和环境安装:
(1)下载
首先打开浏览器,访问Bootstrap官方网站“Bootstrap · The most popular HTML, CSS, and JS library in the world.”来下载Bootstrap的最新版本。
下载成功后,解压缩ZIP文件,将看到下面的文件和目录结构,如下所示:

这些预编译文件可以直接应用到Web项目中,其中map文件只有在自定义高级开发时会应用到,在实际开发中通常的做法是,整体进行拷贝,所以该部分作为了解即可。
(2)环境安装
以下是使用Botstrap的标准模板。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap模板</title>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0"> //这2个meta标签须放在最前面,其他内容须跟随其后。
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="border:1px solid #000000; height:100px;">.container</div>
<!--整个宽度-->
<div class="container-fluid" style="border:1px solid #000000; height:100px;">.container-fluid</div>
//js文件在需要时必须放在body的最后面引入,否则可能出错!
<script src="jquery/jquery-1.11.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
在使用模板时,要特别注意引入文件的存放路径。
(3)布局容器
使用Bootstrap时需要为页面内容和栅格系统包裹一个.container布局容器。
Bootstrap包中提供了两个容器类,.container类和.container-fluid类。
.container类用于固定宽度并支持响应式布局的容器,用法如下:
<div class="container">
...
</div>
.container-fluid类用于设置100%宽度,占据全部视口(viewport)的容器,用法如下:
<div class="container-fluid">
...
</div>
注意:由于padding 等属性的原因,这两种容器类不能互相嵌套。
布局容器案例见(2)中案例。
(4)导航栏(navbar)
Bootstrap导航栏是在应用或网站中作为导航页头的响应式基础组件。
Bootstrap中默认样式的导航条在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
缩小浏览器窗口后,菜单均被隐藏,代替出现的是一个汉堡按钮。
单击“汉堡按钮”,显示被隐藏菜单的下拉列表。
使用Bootstrap制作基础导航栏主要分为以下步骤:
①添加一个容器<nav>或<div>标签,使用.navbar类和.navbar-default类,并且添加role="navigation",增加可访问性。
②向<div>标签添加一个标题使用.navbar-header类,内部包含带有.navbar-brand类的<a>标签,用于定义品牌图标,如果是文字视觉上会稍大些。
③为了向导航栏添加链接,只需要简单地添加带有.nav类、.navbar-nav类的无序列表即可。
具体案例如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap基础导航栏</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<!--这里可以定义品牌图标-->
<div class="navbar-header">
<a class="navbar-brand " id="nav-brand-itheima" href="#" >网站首页
</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</nav>
<script src="jquery/jquery-1.11.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
实现响应式
基础导航栏只能适应大屏幕的浏览器,当浏览器窗口缩小到一定程度时,菜单将被折叠。
①实现菜单的折叠和隐藏,把小屏幕时需要折叠的内容包裹在一个<div>标签内,并且为这个<div>标签使用.collapse、.navbar-collapse两个类,最后为这个div添加一个id。
②添加在小屏幕时,要显示的汉堡按钮的固定写法:
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">ToggleNavigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
将上述案例的body部分改为以下代码,即可完成菜单隐藏:
<body>
<nav class="navbar navbar-default" role="navigation">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded= "false">
<span class="sr-only">汉堡按钮</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--这里可以定义品牌图标-->
<div class="navbar-header">
<a class="navbar-brand " id="nav-brand-itheima" href="#" >网站首页
</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
</nav>
<script src="jquery/jquery-1.11.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
Bootstrap提供的是基础的CSS样式,如果想自定义样式,有两种方式:
①最直接的方式是查找Bootstrap源码样式,用CSS覆盖掉这些默认样式。具体可以通过查看针对Bootstrap中使用的demo使用哪些类名控制我们要修改的样式,然后使用该类名并且编写自己的样式来实现覆盖。
②使用!important提高代码优先级。
例如修改导航条的默认背景色可以通过为.navbar-default类添加样式来实现,在上例中的<head>部分添加如下代码即可:
<style>
.navbar-default{
background-color: pink; }
</style>
至此,对Bootstrap有了初步的认识,是否发现有些问题,请思考一下原因。
2、重要控件
(1)表单
几乎所有的网站中都涉及到表单的应用,接下来介绍如何使用Bootstrap创建表单。
Bootstrap通过一些简单的HTML标签和扩展的类即可创建出不同样式的表单,按照布局的不同,主要分为三类:垂直表单(默认)、内联表单和水平表单。
垂直表单也称为基本表单,使用Bootstrap制作基本表单主要分为以下步骤:
①向父<form>标签添加role="form"。
②把标签和控件放在一个类名为form-group的<div>中,获取最佳间距。
③向所有文本标签<input>、<textarea>和<select>添加.form-control类。
在案例页面<body>中添加代码片段如下:
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">记住我
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
Bootstrap创建内联表单,只需要在垂直表单的基础上,为<form>标签添加类.form-inline。例如:
<form role="form" class="form-inline">
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。创建水平布局的表单的步骤具体如下所示:
①向父<form>标签添加类.form-horizontal,改变.form-group的行为,并使用Bootstrap预置的栅格class将label和控件组水平并排布局。
②把标签和控件放在一个带有.form-group类的<div>中。
③向标签添加.control-label类。
在案例页面<body>中添加代码片段如下:
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="password" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 请记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
在实际开发中有时需要改变表单的默认尺寸和样式,可以通过如下方式来改变表单控件的尺寸和样式:
①使用.input-lg和.input-sm为控件设置高度。
②通过.col-lg-*为控件设置宽度。
③通过覆盖.form-control的样式来改变控件的样式。
案例代码片段如下:
<style>
.form-control{
background: pink;
}
</style>
<body>
<form class="form-horizontal" role="form">
<input class="form-control input-lg"type="text"placeholder=".input-lg">
<input class="form-control" type="text"placeholder="Defaultinput">
<div class="col-lg-3">
<input class="form-control input-lg" type="text" placeholder="input-lg col-lg-3"></p>
</div>
<input class="form-control input-sm" type="text" placeholder="input-sm"></p>
</form>
</body>
(2)按钮
Bootstrap提供了一些类来定义按钮的样式,支持<a>、<button>和<input>标签,具体如下表所示。
| 类 | 描述 |
| .btn | 为按钮添加基本样式。 |
| .btn-default | 默认/标准按钮。 |
| .btn-primary | 原始按钮样式(未被操作)。 |
| .btn-success | 表示成功的动作。 |
| .btn-info | 该样式可用于要弹出信息的按钮。 |
| .btn-warning | 表示需要谨慎操作的按钮。 |
| .btn-danger | 表示一个危险动作的按钮操作。 |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为)。 |
| .btn-lg | 制作一个大按钮。 |
| .btn-sm | 制作一个小按钮。 |
| .btn-xs | 制作一个超小按钮。 |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度)。 |
| .active | 按钮被点击。 |
| .disabled | 禁用按钮。 |
不同样式按钮的应用案例代码片段:
<body>
<!-- 标准的按钮 -->
<button type="button" class="btn btn-default">默认按钮</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">原始按钮</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">成功按钮</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">警告按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">危险按钮</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">链接按钮</button>
</body>
Bootstrap中提供了一些类用于控制按钮的大小,如下表所示。
| 类 | 描述 |
| .btn-lg | 大按钮。 |
| .btn-sm | 小按钮。 |
| .btn-xs | 超小按钮。 |
| .btn-block | 创建块级的按钮,会横跨父元素的全部宽度。 |
3、栅格系统
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,和强大的mixin用于生成更具语义的布局。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,开发者可以将内容放入这些创建好的布局中。其工作原理如下:
①“行”必须包含在布局容器.container类或.container-fluid类中,以便为其赋予合适的排列(aligment)和内补(padding)。
②通过行(row)在水平方向创建一组列(column),并且只有列(column)可以作为行(row)的直接子元素。
③行使用的样式.row,列使用样式col-*-*,我们的内容应当放置于列(column)内,列大于12时,将另起一行排列。
④Bootstrap栅格系统为不同屏幕宽度定义了不同的类。
Bootstrap3使用了4种栅格选项来形成栅格系统,栅格选项的类前缀的取值分别是col-xs、col-sm、col-md、col-lg,其中,lg是large(大)的缩写,md是mid(中等)的缩写,sm是small(小)的缩写,xs是extrasmall(超小)的缩写。例如使用.col-xs适用于小于768px的超小屏幕。这4种栅格选项的区别在于适合不同尺寸的屏幕设备,可在官网上查看更加具体的介绍。
栅格系统可以让用户在不同尺寸的设备上看见不同的布局效果,演示栅格系统具体应用的案例如下:
<!DOCTYPE html>
<html>
<head>
<title>栅格系统</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<style>
div{
border: 1.5px solid #000000;
}
</style>
<br>
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-6">1</div>
<div class="col-md-3 col-xs-6">2</div>
<div class="col-md-3 col-xs-6">3</div>
<div class="col-md-3 col-xs-6">4</div>
</div>
<div class="row">
<div class="col-md-3 col-xs-6">5</div>
<div class="col-md-3 col-xs-6">6</div>
<div class="col-md-3 col-xs-6">7</div>
<div class="col-md-3 col-xs-6">8</div>
</div>
</div>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
4、标签页
Bootstrap提供了几种标签页,这里只讲解一下应用比较广泛的胶囊标签页。Bootstrap制作胶囊标签页主要分为以下步骤:
①使用一个完整的标签页分为页头选项卡和内容两部分。
②页头使用<ul>标签,在<ul>中添加.nav和.nav-tabs类,会应用Bootstrap标签页样式;添加.nav和.nav-pills类会应用胶囊标签样式。需要几个标签项就添加几个<li>标签。
③在<li>标签中添加<a>标签,<a>标签的href的值直接跟标签页下面的内容<div>的id关联,十分重要。
④在<a>标签中添加data-toggle="tab"或data-toggle="pill"。页头部分示例代码如下所示。
<ul class="nav nav-tabs">
<li><a href="#identifier" data-toggle="tab">Home</a></li>
...
</ul>
⑤内容部分最外层使用<div>标签添加类.tab-content,然后添加每个标签项对应的<div>标签,这些标签添加类.tab-pane和对应标签项的id值,示例代码如下所示。
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
<div class="tab-pane " id="profile">...</div>
<div class="tab-pane " id="messages">...</div>
</div>
注意:④中代码的红色identifier对应⑤中代码的红色id值home、profile、messages等。
演示最基本的胶囊标签页的案例如下:
<!DOCTYPE html>
<html>
<head>
<title>胶囊标签页</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<br>
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#home" role="tab" data-toggle="pill">Home</a></li>
<li role="presentation"><a href="#profile" role="tab" data-toggle="pill">Profile</a></li>
<li role="presentation"><a href="#messages" role="tab" data-toggle="pill">Messages</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">我是第一页</div>
<div class="tab-pane" id="profile">我是第二页</div>
<div class="tab-pane" id="messages">我是第三页</div>
</div>
<script src="jquery/jquery-1.11.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
5、响应式工具
Bootstrap提供了一套辅助工具类,使用这些工具类可以通过媒体查询结合大型、小型和中型设备,实现内容在设备上的显示和隐藏,目前只适用于块级元素和表格的切换。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面 (≥992px) | |
| .visible-xs-* | 可见 | 隐藏 | 隐藏 |
| .visible-sm-* | 隐藏 | 可见 | 隐藏 |
| .visible-md-* | 隐藏 | 隐藏 | 可见 |
| .visible-lg-* | 隐藏 | 隐藏 | 隐藏 |
| .hidden-xs | 隐藏 | 可见 | 可见 |
| .hidden-sm | 可见 | 隐藏 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 |
| .hidden-lg | 可见 | 可见 | 可见 |
演示案例如下:
<!DOCTYPE html>
<html>
<head>
<title>响应式工具</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
div{
border: 1px solid black;
font-weight: 800;
}
</style>
</head>
<body>
<br>
<div class="container" style="padding: 40px;">
<div class="row visible-on">
<div class="col-xs-6 col-sm-3" >
<span class="hidden-xs">特别小型设备隐藏</span>
<span class="visible-xs">在特小型设备上可见</span>
</div>
<div class="col-xs-6 col-sm-3" >
<span class="hidden-sm">小型设备隐藏</span>
<span class="visible-sm">在小型设备上可见</span>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3" >
<span class="hidden-md">中型设备隐藏</span>
<span class="visible-md">在中型设备上可见</span>
</div>
<div class="col-xs-6 col-sm-3" >
<span class="hidden-lg">大型设备隐藏</span>
<span class="visible-lg">在大型设备上可见</span>
</div>
</div>
</div>
</body>
</html>
6、轮播插件
Bootstrap轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。轮播的内容可以是图像、内嵌框架、视频或者其他想要放置的任何类型的内容,使用该插件时必须引入bootstrap.js或压缩版的bootstrap.min.js。
轮播图的实现主要由三个部分构成:轮播的图片、轮播图片的计数器、轮播图片的控制器。
(1)设计轮播容器
使用.carousel类设计轮播图片的容器,并为该容器添加id,方便后面的使用,示例代码如下所示。
<div id="slidershow">
...
</div>
(2)设计轮播计数器
在轮播容器div.carousel的内部添加轮播计算器.carousel-indicators类,其主要功能是显示当前图片的播放顺序(有几张图片就放置几个li),一般采用有序列表来制作,该内容放在轮播容器内,示例代码如下所示。
<!--设置图片轮播的顺序-->
<ol class="carousel-indicators">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li><
</ol>
(3)设计轮播图片控制器
在Carousel中通过.carousel-control类配合left和right来实现轮播控制器。其中left表示向前播放,right表示向后播放。该内容同样放在carousel轮播容器内,示例代码如下所示。
<!--设置轮播图片控制器-->
<a class="left carousel-control" href="" >
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
(4)添加图片描述
Bootstrap中可以使用<div>标签添加.carousel-caption类为图片添加描述信息,这部分内容只需要在div.item中图片底部添加对应的代码,示例代码如下所示。
<!--图片对应标题和描述内容-->
<div class="carousel-caption">
<h3>图片标题</h3>
<p>描述内容...</p>
</div>
(5)声明式触发轮播
声明式方法是通过定义 data属性来实现,data 属性可以很容易地控制轮播的位置。主要包括以下几种:
①data-ride属性:取值carousel,并且将其定义在carousel上。
②data-target属性:取值carousel定义的ID名或者其他样式识别符,如前面示例所示,取值为“#slidershow”,并且将其定义在轮播图计数器的每个<li>标签上。
③data-slide属性:取值有两个,prev表示向后滚动,next表示向前滚动。该属性值同样定义在轮播图控制器的a链接上,同时设置控制器href值为容器 carousel的id名或其他样式识别符。
④data-slide-to属性:用来传递某个帧的下标,比如data-slide-to="2",可以直接跳转到这个指定的帧(下标从0开始计),同样定义在轮播图计数器的每个<li>标签上。
完整的图片轮播实现演示案例如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap轮播插件</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="slidershow" class="carousel slide" data-ride="carousel">
<!-- 设置图片轮播计数器 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
<div class="item active">
<a href="#">
<img src="images/carousel1.jpg" style=" height:400px;margin:0 auto;">
</a>
<div class="carousel-caption">
<h3>图片标题1</h3>
<p>描述内容1...</p>
</div>
</div>
<div class="item">
<a href="#">
<img src="images/carousel2.jpg" style="height:400px;margin:0 auto;">
</a>
<div class="carousel-caption">
<h3>图片标题2</h3>
<p>描述内容2...</p>
</div>
</div>
<div class="item">
<a href="#">
<img src="images/carousel3.jpg" style=" height:400px;margin:0 auto;"></a>
<div class="carousel-caption">
<h3>图片标题3</h3>
<p>描述内容3...</p>
</div>
</div>
</div>
<!-- 设置轮播图片控制器 -->
<a class="left carousel-control" href="#slidershow" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<footer class="footer navbar-fixed-bottom ">
<div class="container"> </div>
</footer>
<script src="jquery/jquery-1.11.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
</body>
</html>
- web课程设计 ...
赞
踩


