- 1【图像处理】Matlab图像边缘检测与直线提取_matlab检测直线
- 2鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Text文本组件_arkui文本对齐
- 3Python常用库(五):图像处理【Pillow】_python pillow
- 4鸿蒙HarmonyOS开发实战—流转(跨端迁移 一)_鸿蒙流转应用实现_跨端迁移和协同 鸿蒙 能力
- 5如何编写基于 Swagger-PHP 的 API 文档
- 6python 获取剪切板内容的两种方法_python读取剪贴板
- 7202105110119 赵士豪_降级urllib3
- 8探索未来浏览新境界:Ladybird开源浏览器项目简介
- 9使用Python绘制一个自动变色爱心
- 10【附带大模型训练数据】大模型系统优化:怎么计算模型所需的算力、内存带宽、内存容量和通信数据量?_百亿模型 通信带宽如何计算
css:transform的2D变换属性_transform 从下往上变色
赞
踩
transform是css的变换属性,允许对元素进行移动、旋转、伸缩、倾斜操作。
元素起始样式及位置:
<style>
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
}
</style>
<body>
<div id="div1">
transform变换属性
</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

1.translate平移
参数:
(1)tranlslate(x轴,y轴)将元素从当前位置移动到(x,y)位置。
(2)translateX(x)将元素从当前位置水平平移到x位置
(3)translateY(y)将元素从当前位置垂直平移到y位置
其中正数代表向下以及向右平移,负数代表向上以及向左平移
进行transform:translate(100px,100px)后:分别向下、向右移动100px效果如下:
<style>
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
transform: translate(100px,100px);//进行移动操作
}
</style>
<body>
<div id="div1">
transform变换属性
</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

2.rotate旋转
参数:
rotate(angle)根据给定的度数对元素进行顺时针旋转或者逆时针旋转。例如:20deg代表20°。其中正数代表顺时针旋转,负数代表逆时针旋转。*
顺时针旋转45°效果如下:
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
transform: rotate(45deg);//顺时针旋转45°
}
- 1
- 2
- 3
- 4
- 5
- 6

逆时针旋转45°效果下:
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
transform: rotate(-45deg);//逆时针旋转45°
}
- 1
- 2
- 3
- 4
- 5
- 6

3.scale伸缩
参数:
(1)scale(x,y),将原始元素改变宽度以及高度。
(2)scaleX(x)放大或缩小元素的宽度。
(3)scaleY(y)放大或缩小元素的高度。
数值在0-1之间,缩小相应宽度及高度;数值=1不变;数值>1放大相应宽度及高度
进行scale(1.5,0.5)宽度增加1.5倍,高度缩小一半的效果如下:
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
transform: scale(1.5,0.5);//伸缩:宽度增加,高度缩小
}
- 1
- 2
- 3
- 4
- 5
- 6

4.skew倾斜
屏幕的竖直方向为x轴,水平向右为y轴
参数:
(1)skew(x,y) 其中x,y的值类型应为angel,角度表示沿x轴或者y轴倾斜多少度。
(2)skewX(angel)沿x轴倾斜指定度数
(3)skewY(angel)沿y轴倾斜指定度数
注意:x轴的正数表示逆时针倾斜,负值表示顺时针倾斜,与平常相反
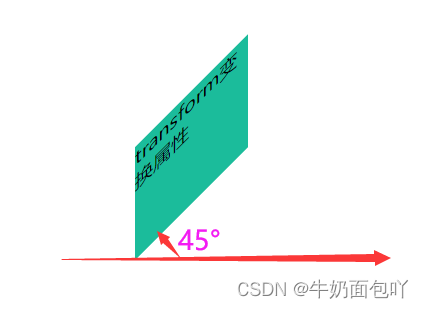
沿x轴逆时针倾斜45°:
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
transform: skewX(45deg);//倾斜:沿x轴逆时针倾斜45°
}
- 1
- 2
- 3
- 4
- 5
- 6
沿x轴逆时针倾斜45°效果图:

沿x轴顺时针倾斜45°:
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
margin:auto;
transform: skewX(-45deg);//倾斜:x轴顺时针倾斜45°
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
沿x轴顺时针倾斜45°效果图:

沿y轴顺时针倾斜45°:
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
margin:200px auto;
transform: skewY(45deg);//倾斜:y轴顺时针倾斜45°
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
沿y轴顺时针倾斜45°效果如图:

transform: skewY(-45deg);//倾斜:y轴逆时针倾斜45°
- 1
沿y轴顺时逆倾斜45°效果如图:

沿x轴逆时针45°,沿y轴顺时针30°
#div1{
width: 100px;
height: 100px;
background-color: #1BBC9B;
margin:200px auto;
transform: skew(45deg,30deg);//倾斜:x轴逆时针倾斜45°y轴顺时针倾斜45°
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
沿x轴逆时针45°,沿y轴顺时针30°效果图如下:

5.martix矩阵
参数:(a,b,c,d,e,f)
参数顺序按照scaleX,skewY,skewX,scaleY,translateX,translateY;
实际是一个3*3的矩阵。
详细说明可以看这篇博客链接:
https://blog.csdn.net/web220507/article/details/124941437
6.transform-origin
设置旋转元素的基点位置。
默认值为:transform-origin:50% 50% 0;
元素的默认变换原点为元素的中间位置:transform-origin:centrer;
可能的值为:
left:基点为元素左边中间位置,同left center一样
right :基点为元素右边中间位置,同right center一样
top:基点为元素上边中间位置,同top center一样
bottom:基点为元素下边中间位置,同bottom center一样
center:基点为元素中间位置,同center center一样
top left:基点为元素左上角,相当于坐标(0 0)
top right:基点为元素右上角
left bottom:基点为元素左下角
right bottom:基点为元素右下角
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
还可以用数值、长度(单位为px)和百分数表示。其中百分数是相对自身的可视宽和可视高而言的。
transform-origin:0,0;//基点在左上角
transform-origin:10px,10px;//变换原点为:x轴10px与y轴10px相交的位置
.div {
transform-origin: 50%;
}
- 1
- 2
- 3
- 4
- 5


