- 1无人机之电池保养
- 2深度学习在医疗健康领域的应用:疾病预测_深度学习与疾病
- 3AI绘画Stable diffusion的SDXL模型超详细讲解,针不错!(含实操教程)_total amount of video memory allocated by the torc
- 4ubuntu18.04下深度学习环境的配置过程(pytorch、cuda、cudnn)_ubuntu18.04下安装深度学习的库函数
- 5关于利用IBERT核对GTX收发器板级测试的原理与过程详解_gtx ibert
- 6lodash源码分析之Number_lodash hex转num
- 72023全国安全生产合格证危险化学品经营单位安全管理人员真题练习_依据《危险化学品安全管理条例》的规定,依法设立的危险化学品生产企业在其厂区范
- 8动态跨数据库库同步数据_dbsyncer-plugin-demo
- 9显色指数测试软件,显色性
- 10MySQL-存储过程(PROCEDURE)_4.5过程调用…………………………45
第一篇:先简单了解一下微信小程序页面结构,怎么创建页面
赞
踩
前提:建议还没学HTML、CSS、JavaScript、JSON、vue、Ajax的兄弟姐妹们,先去把这些基础补好过一遍,不然不好理解微信小程序
1、下载安装:
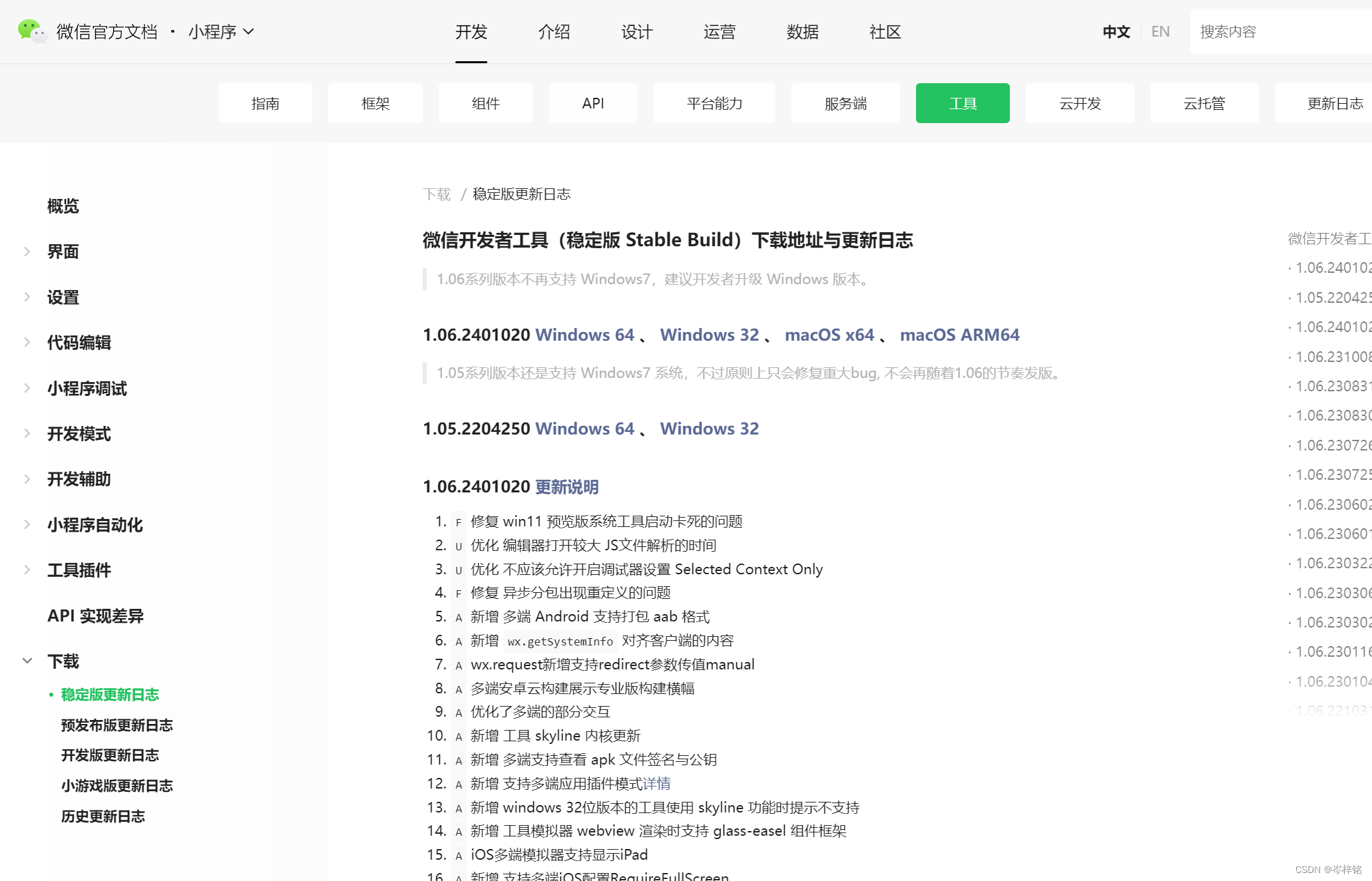
可以去b站跟着黑马程序员视频步骤,不做过多阐述,就是在微信公众平台这个平台,给我注册登录,到这个地方https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html 下载安装

对应自己合适的版本下载,我的是第一个windows 64
2、创建项目
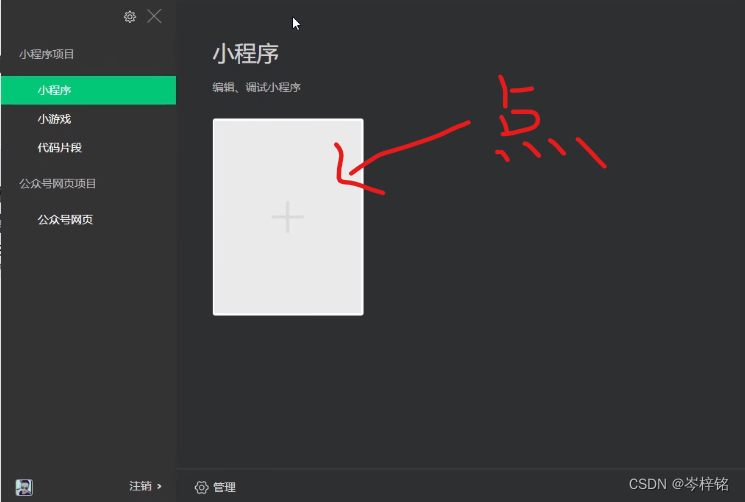
打开软件,跟着图片来


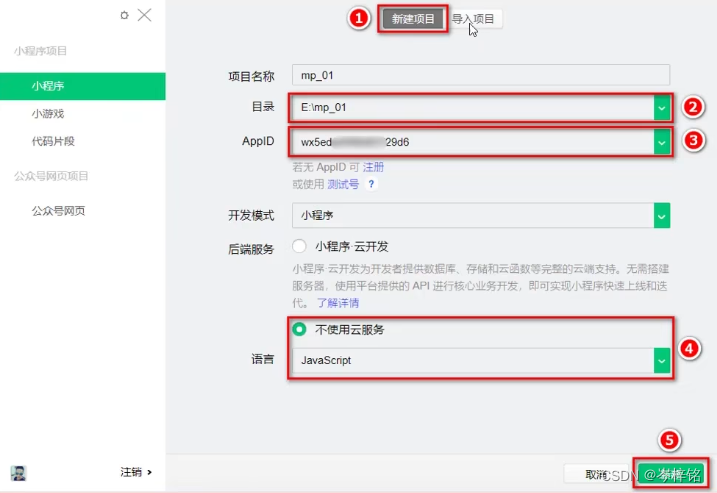
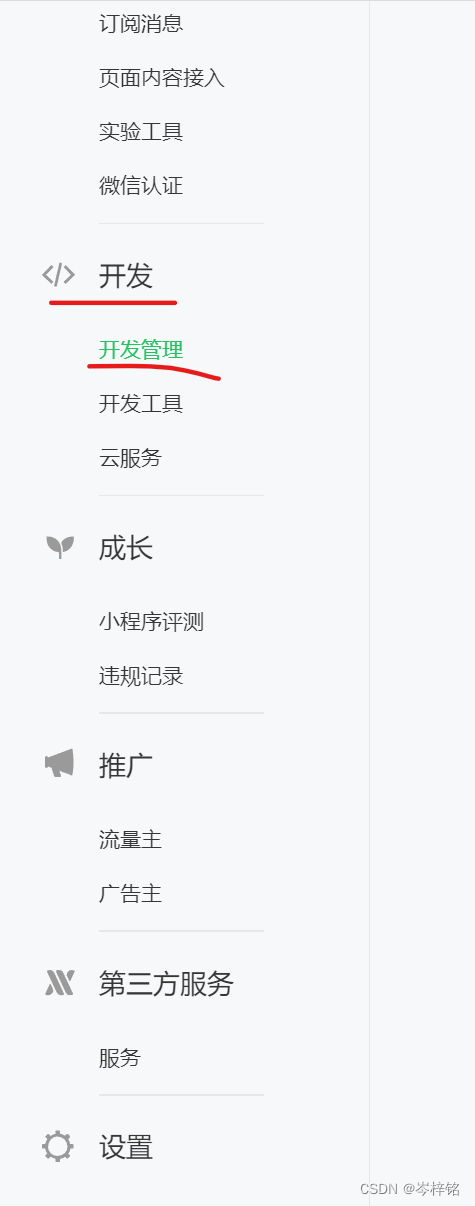
版本可能不同,样子会有所不同,我懒得按照我的来截图,我用的是黑马程序员的视频截图,但是内容是一样的,图片怎么选你就怎么选就行!记住先“不适用云服务”,不要选别的那些什么【模板】,语言选【基于js】的就行,AppID在小程序这块,链接没用你就按照下面图片来

 然后就出来了
然后就出来了

3、简单过一遍这些文件结构
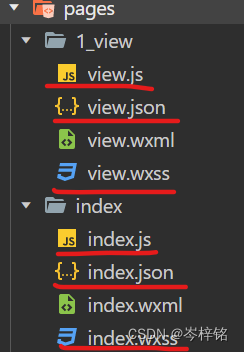
【pages】就是所有的页面,首页、登陆注册界面啥的......我们要创建一个页面就到这里

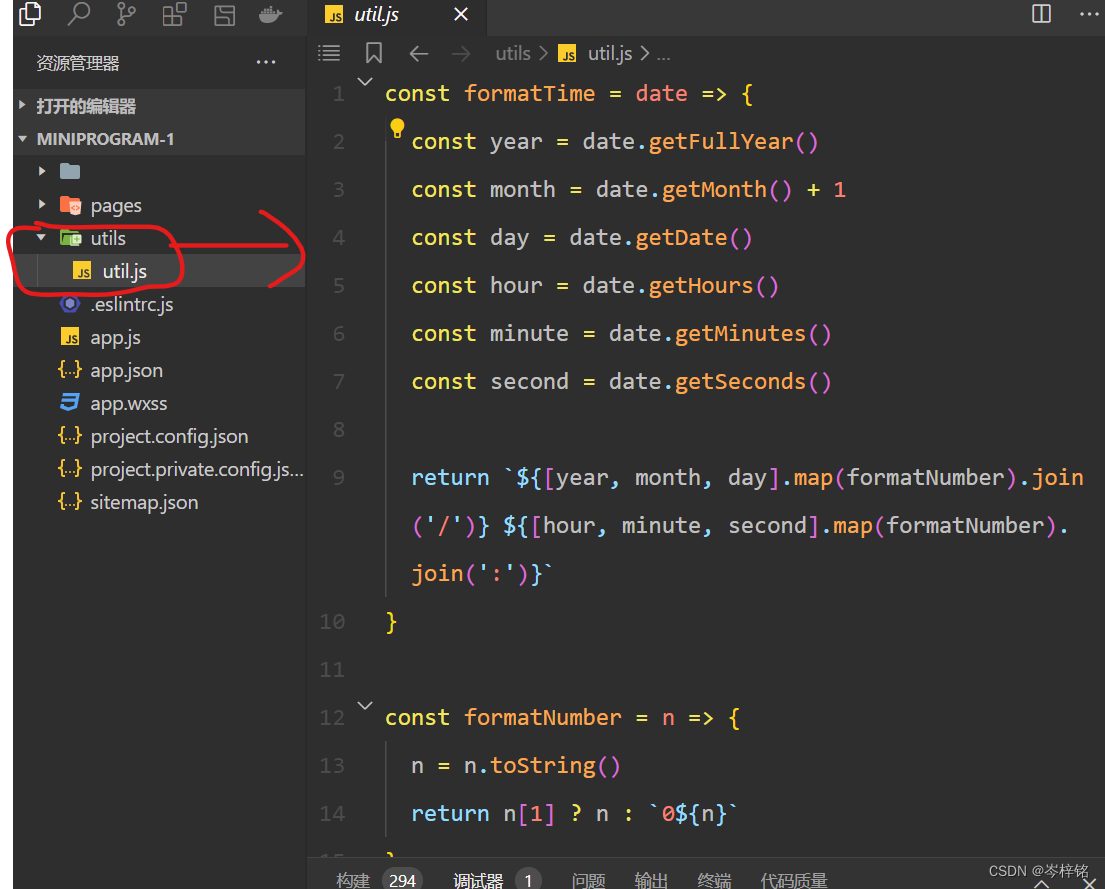
【utils】放工具函数的地方,比如设置的什么格式化时间的函数

下面这三玩意是【配置全局的】文件

其中【app.js】是小程序项目的入口文件,【app.json】是全局的配置文件,【app.wxss】自然就是设置全局样式的文件,那么可以发现【pages】里有三个文件与他们三个相似

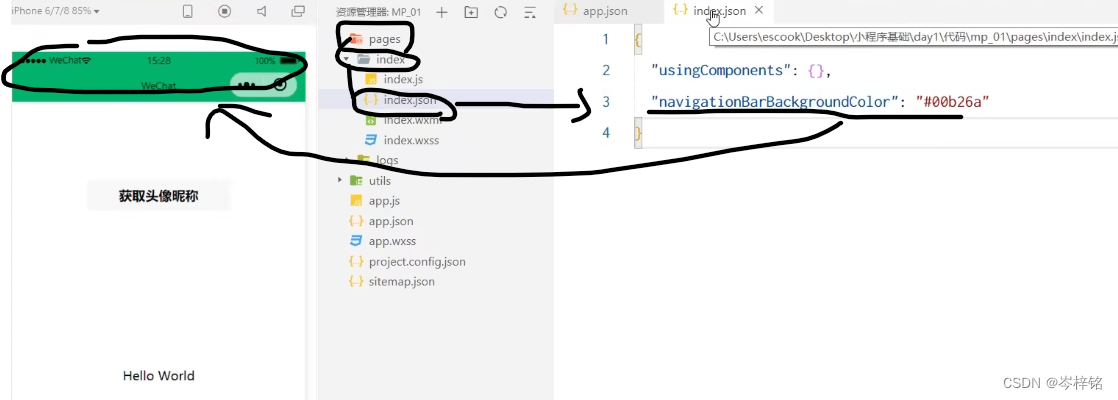
那么这些就是【每个页面】对应的【局部】的【入口、配置、样式文件】,如果设置它们,那么全局这哪三个文件就跟当前页面就没有太大关系了,主要是这个页面里的【局部】的【入口、配置、样式文件】起作用,另外【.wxml】就是类似HTML里的【.html】文件,写标签代码的
还有这两,简单看一下:(一般json文件都是作为【数据配置】文件用到)


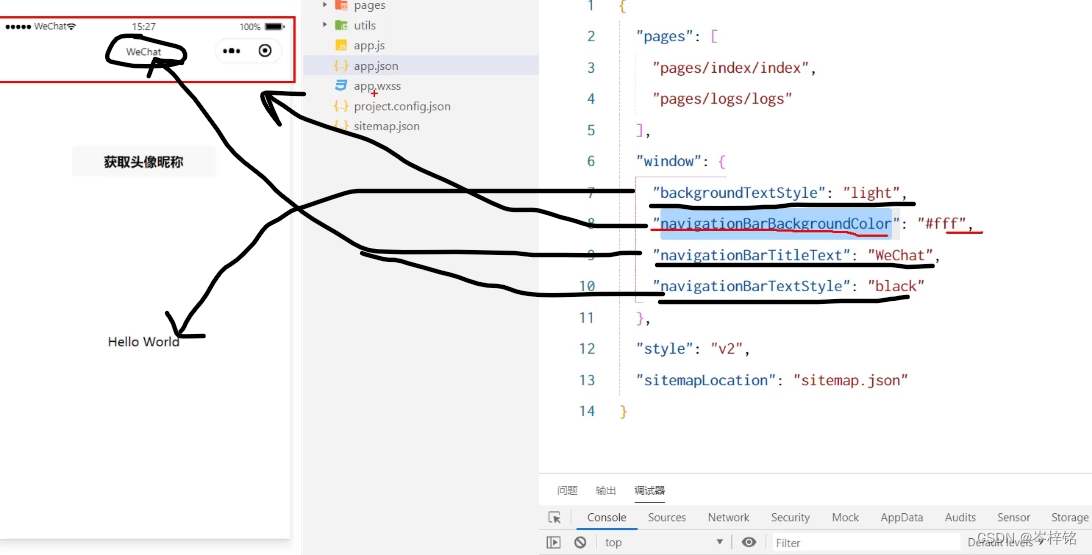
然后对于【app.json】的解释我也不打算讲多,初学者我们也基本不用管这块地方,了解一下吧



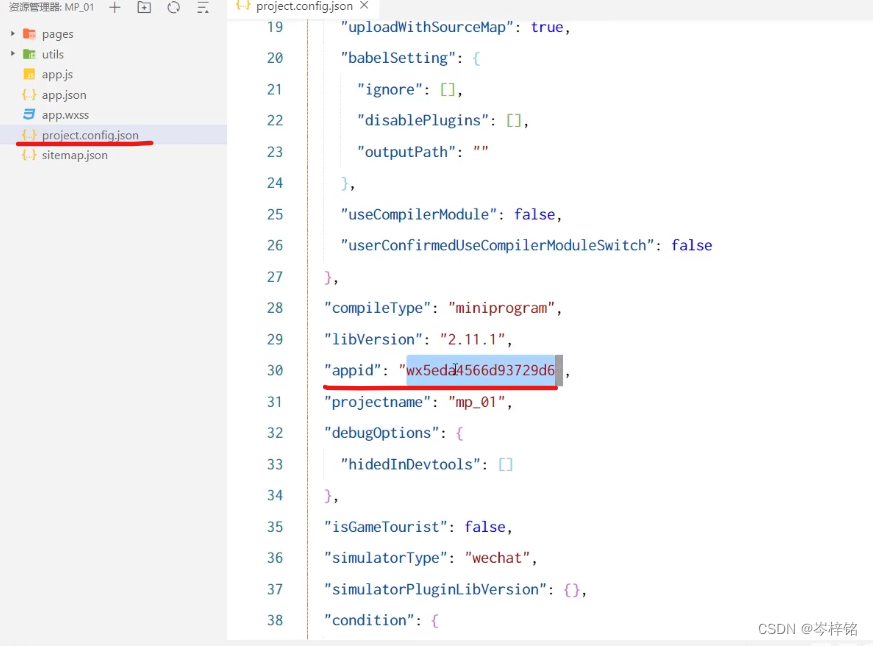
然后是【project.config.json】

有一点有用吧,比如你拿了别人的项目,然后想直接改成自己的,那就打开【project.config.json】找到【appid】,改成自己的

还有这些个性化设置都是对应【setting】里的

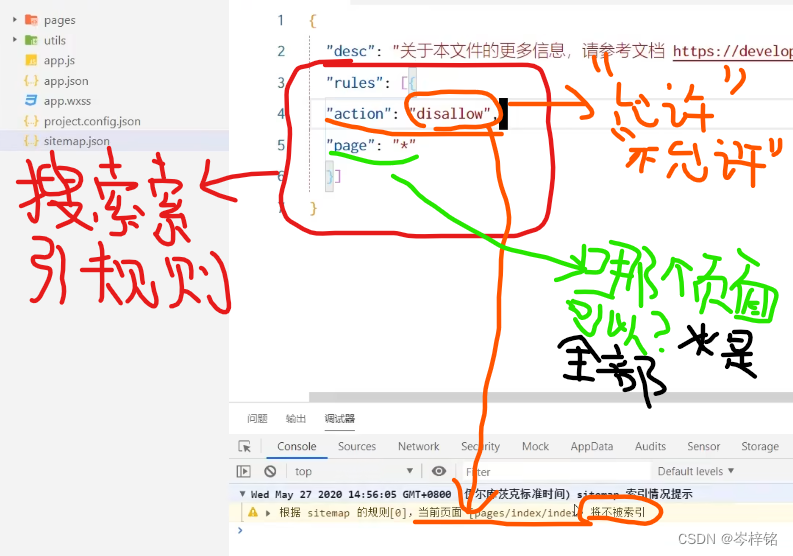
最后【sitemap】跟搜索配置有关的,简单看看


4、真正有用部分开始:创建页面
前面说了,创建页面是在【pages】,比如我们刚开始自学想要在别的页面来测试,那就要创建一个新的页面,两种方法:1、直接在【pages】右键创建【新建文件夹】,然后再右键【新建page】,名字就是你自己随便想一个页面名字 2、第二种是直接到【app.json】找到【"pages"】对象,添加一条字符串:"pages/你的页面名字/你的页面名字"
但是注意一点!!页面起名【不】可以像java、html那样用【中文】,另外数字和英文尽量用_链接,不然的话你创建的页面会编译失败!!微信小程序不支持中文!!

然后在【.wxml】开始编写代码就行了,但是要是发现你在自己创建的页面的wxml里写了代码,虚拟机却没有任何显示怎么办?那是因为小程序的模拟器是按照【app,json】的“pages”来配置当前显示页面,谁在第一位就显示谁,那你就把自己的哪个页面移到第一位就行了



