- 1【深度学习基础】反向传播BP算法原理详解及实战演示(附源码)_反向传播算法
- 2Navicat Premium 最新版本12.1..12-64bit 完美破解,亲测可用!_navicat version 12.1
- 3Cloud Native安全揭秘
- 4在Proxmox VE同一局域网设备安装内网穿透实现异地远程访问本地平台_pve 内网穿透
- 5Java线程上下文-ThreadLocal的那些事_java中的上下文是不是就是线程变量
- 6基于人眼感知质量的端云结合画质及带宽优化实践
- 7GPU驱动工作流程的学习_gpu驱动开发者指南
- 8android 需要常量表达式_android中错误显示常量需要表达式怎么解决
- 9Neo4j CTO:RAG的下半场GraphRAG!_neo4j可以点周围按钮
- 10获取token
基于GUI Guider(V1.7.2)搭建lvgl UI设计和仿真环境_gui guider v1.7.2
赞
踩
目录
概述
本文主要介绍基于GUIGuider搭建lvgl UI开发环境,在使用LVGL进行项目UI设计时,通过编写代码,然后下载到板卡上运行,以查看其运行结果。这种方式虽然能正确反应UI在嵌入式设备上的运行状态,但对于开发过程来说很耗费时间。通过模拟器的形式开发UI能极大的节约时间。GUIGuider提供的UI设计界面非常友好,且能进行仿真。非常适合做嵌入式UI开发。
1 软件环境
1.1 版本信息
| 软件信息 | 版本信息 |
|---|---|
| GUI Guider | V1.7.2 |
| MinGW-w64 | MinGW-W64 GCC-8.1.0 |
| Simple Directmedia Layer(SDL) | V2.30.3 |
| CMake | 3.30.0-rc2 |
| LVGL | V8.4.0 |
1.2 安装GUI Guider
1.2.1 GUI Guider介绍
GUI Guider是恩智浦提供的用户友好型图形用户界面开发工具,可通过开源LVGL图形库快速开发高品质的显示。GUI Guider的拖放编辑器可以轻松利用LVGL的众多特性,如小部件、动画和样式来创建GUI,而只需少量代码或根本无需任何代码。
单击按钮,您可以在模拟环境中运行应用或将其导出到目标项目。可以很轻松地将GUI Guider生成的代码添加到MCUXpresso IDE或IAR Embedded Workbench项目中,从而加速开发过程,并允许无缝地将嵌入式用户界面添加到应用中。
GUI Guider可免费与恩智浦的通用和跨界MCU一起使用,并包括用于多个受支持平台的内置项目模板。
1.2.2 软件下载和安装
在如下链接上可以找到该软件的下载位置
https://www.nxp.com.cn/design/design-center/software/development-software/gui-guider:GUI-GUIDER
下载完成后,点击安装还软件。安装完成后,打开软件,其界面如下:

2 GUI Guider的应用
2.1 创建GUI项目
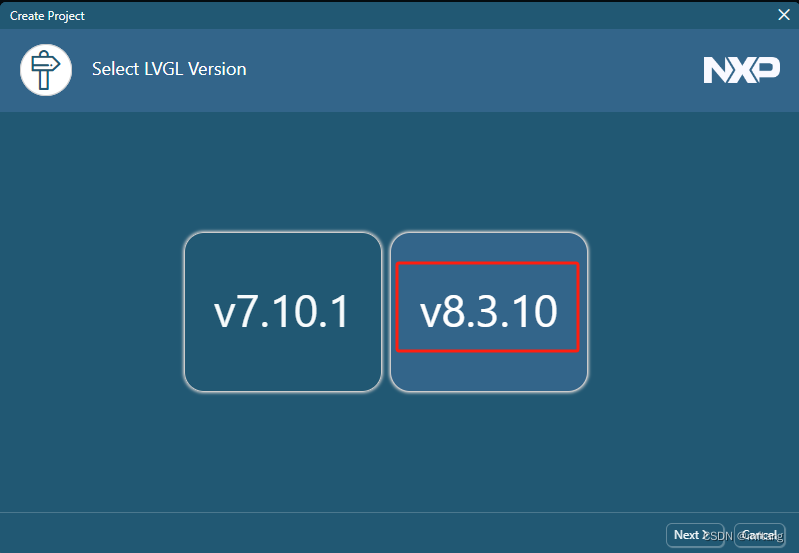
1) 点击创建项目按钮,开始创建项目,lvgl源代码选择v8.3.10

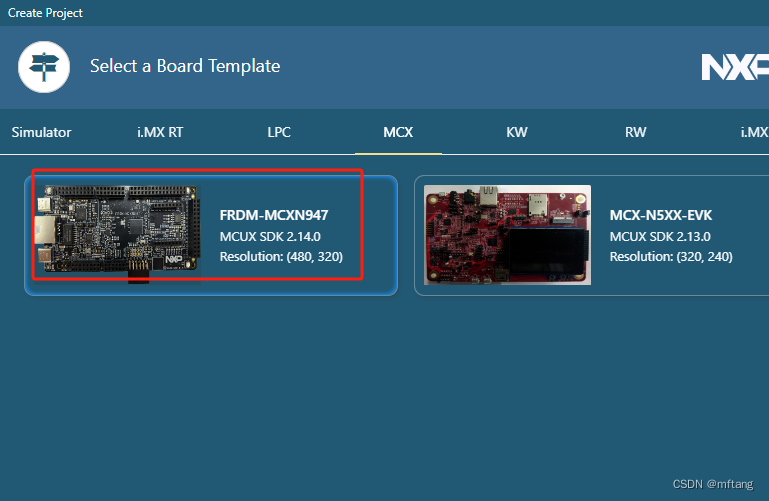
2) 选择LCD屏幕大小:选择480x320

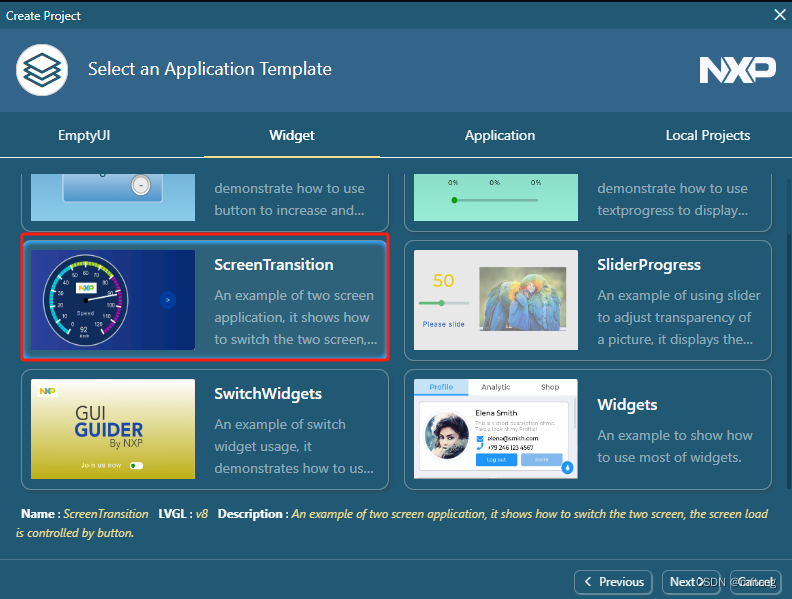
3) 选择ScreenTransition

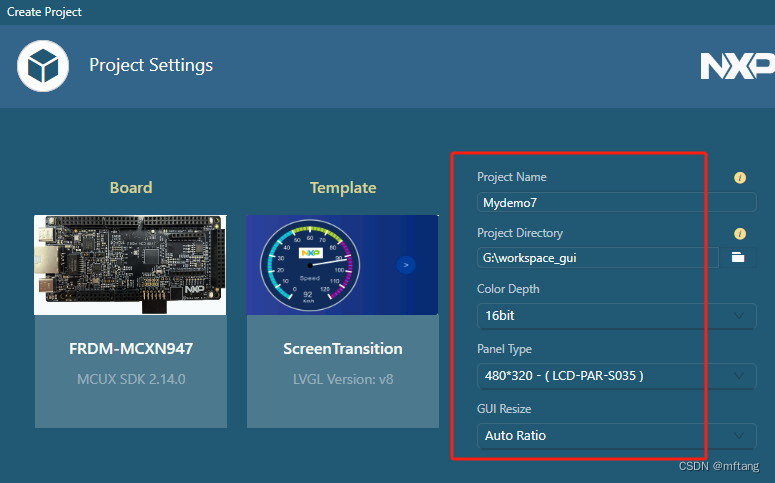
4) 填写项目参数

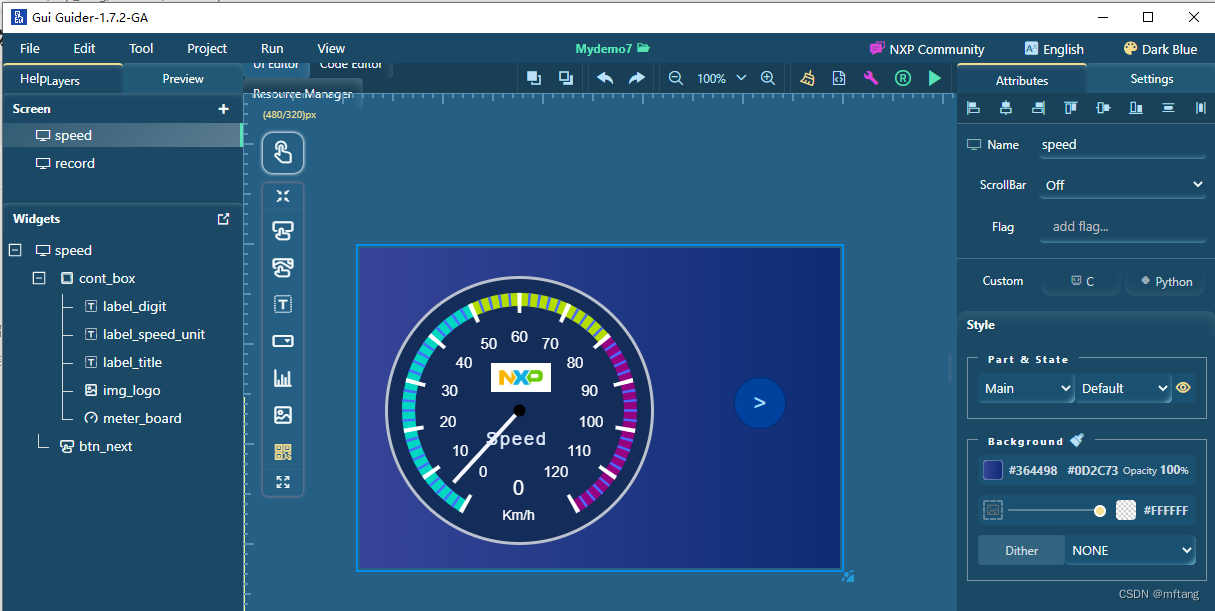
完成以上步骤之后,项目创建成功,打开项目UI如下:

2.2 仿真项目
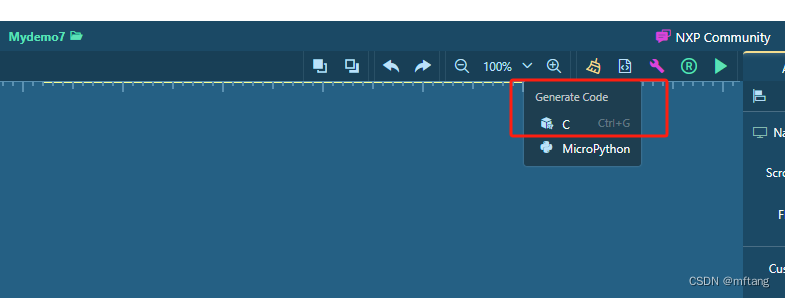
1)点击Generate Code,生成工程源代码

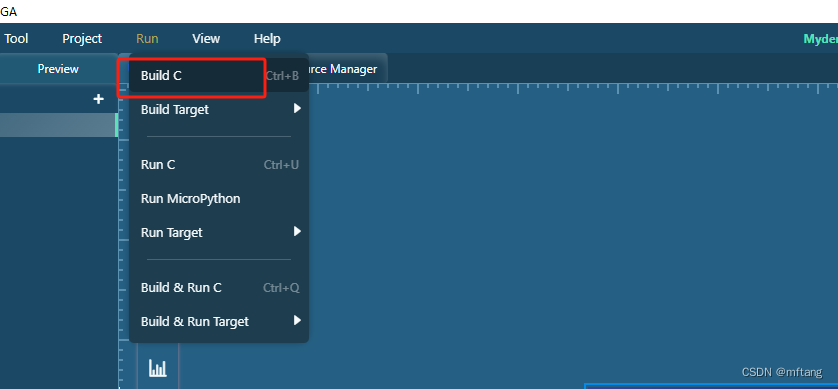
2)编译代码

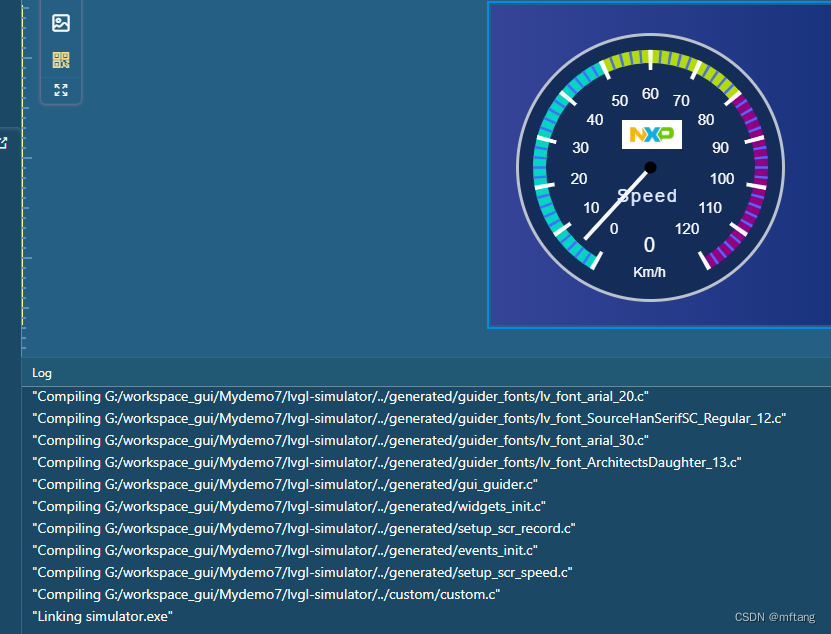
编译过程如下:

3)运行仿真代码
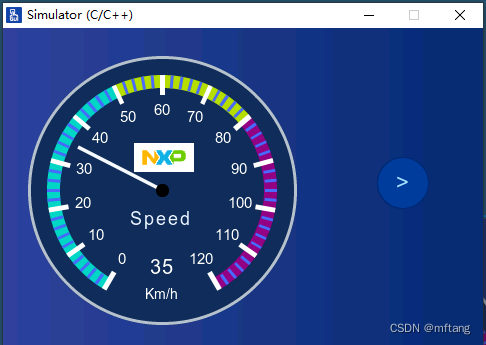
运行的UI-1:

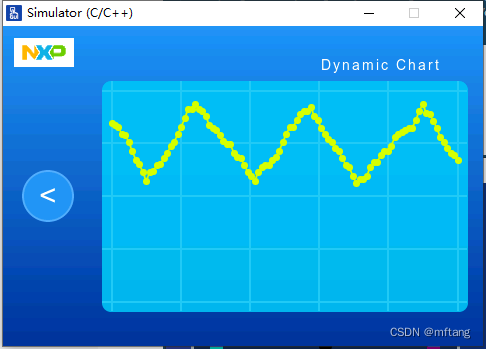
运行的UI-2:

2.3 UI源代码
点击Generate Code后,GUI Guider生产如下代码,其中下图圈主的代码和平台无关,可以移植到非NXP MCU平台上运行。

在GUI Guider 软件上Code Edition item上也可以查看源代码内容

3 注意的问题
仅仅安装GUI Guider,不能进行代码仿真功能,必须保证电脑上已经安装如下软件:
| 软件信息 | 版本信息 |
|---|---|
| MinGW-w64 | MinGW-W64 GCC-8.1.0 |
| Simple Directmedia Layer(SDL) | V2.30.3 |
| CMake | 3.30.0-rc2 |


