- 1基于Python的车牌识别系统实现_车牌识别python
- 2Xinlinx 7系列FPGA概览
- 3电商平台母婴用品数据分析_国际母婴电商销售数据
- 4【大模型】 Qwen2 来了,27 种语言支持,上下文长度支持最高达到 128K tokens
- 5微信小程序 改变radio的默认大小_radio 默认占的空间大
- 6js相关面试题--仔细观看--一块学习--不懂得评论区说下,我来解释_js通过id对比两个集合,给id相同的一个集合中增加属性,不用双层map处理
- 7利用Excel分析链家二手房数据_二手房数据图表怎么做
- 8这可能是全网最详细的Android车载OS资料整理_android automotive os
- 9深度学习中图像分割性能的度量指标总结_像素精度pa
- 10SCI论文公式快捷获取_快速提取论文公式
计算机毕业设计Node.js+Vue基于web的校园闲置物品交易系统(程序+源码+LW+部署)_基于web技术的学校空闲物品交易系统设计
赞
踩
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第四章 系统功能的具体实现
4.1 系统功能模块
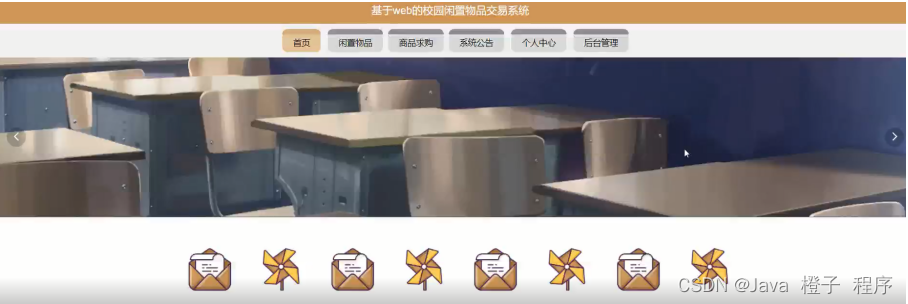
校园闲置物品交易系统,购买者进入前台网站查看首页、闲置物品、求购商品、系统公告、个人中心、后台管理等内容进行操作,如图4-1所示。

图4-1网站首页界面图
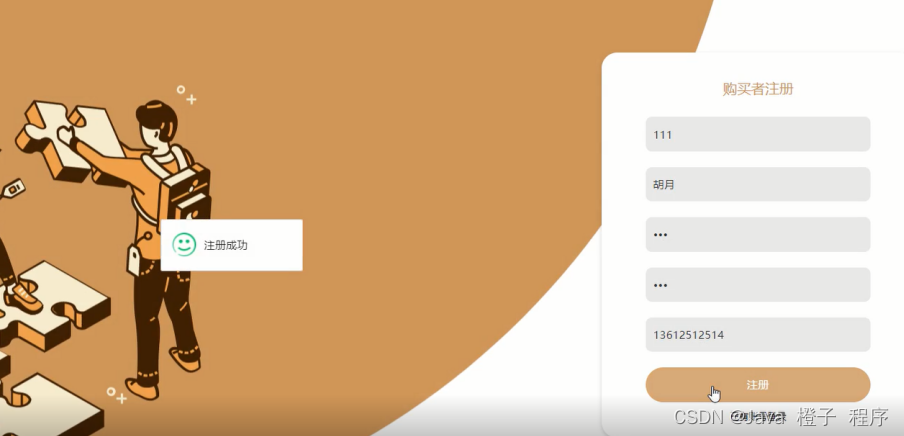
购买者注册;在购买者注册页面中输入购买账号、购买姓名、密码、确认密码、联系方式等内容进行注册操作;如图4-2所示。

图4-2购买者注册界面图
购买者登录;在登录页面中输入账号、密码等内容进行登录操作;如图4-3所示。

图4-3购买者登录界面图
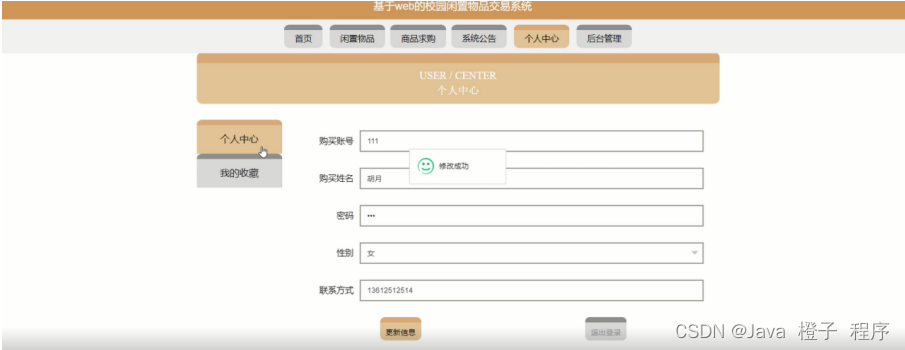
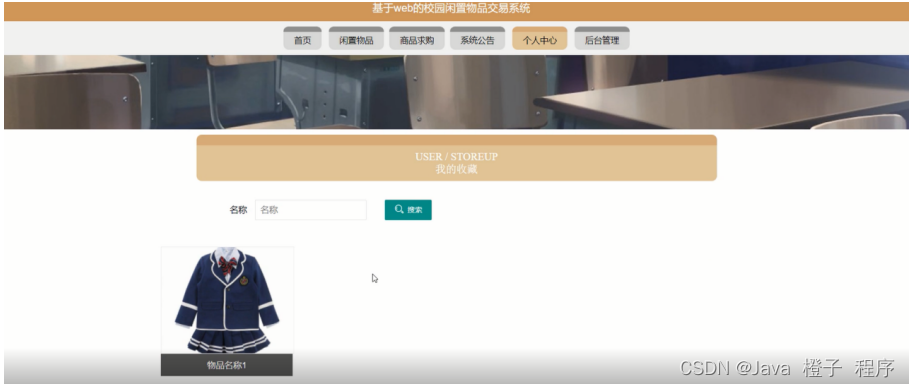
在个人中心页面中输入购买账号、购买姓名、密码、性别、联系方式等内容进行更新信息,并且可以查看我的收藏进行详细操作,如图4-4 4-5所示。

图4-4个人中心界面图

图4-5我的收藏界面图
商品求购;在商品求购页面中可以查看商品名称、图片、商品分类、成色要求、接受价位、需求数量、发布日期、购买账号、购买姓名、联系电话、点击次数等内容,如有需要进行收藏以及评论等操作,如图4-6所示。

图4-6商品求购界面图
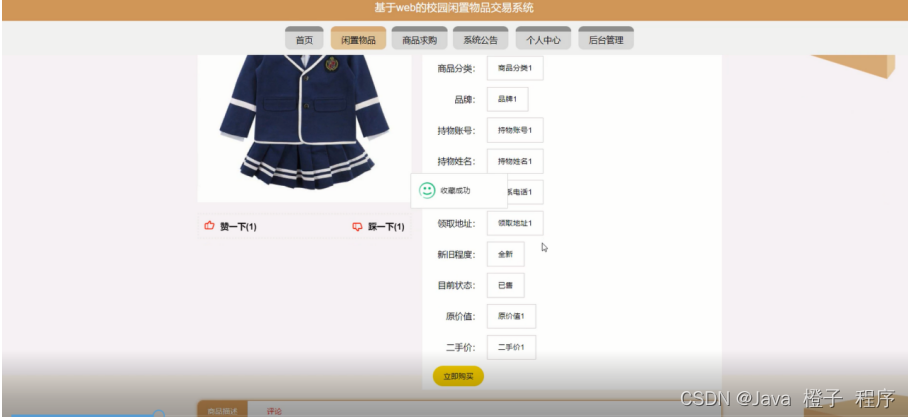
闲置物品;在闲置物品页面可以查看物品编号、物品名称、商品分类、品牌、图片、持物账号、持物姓名、联系电话、领取地址、新旧程度、目前状态、原价值、二手价等内容,如有需要可以进行立即购买、点赞、收藏以及评论等操作,如图4-7所示。

图4-7闲置物品界面图
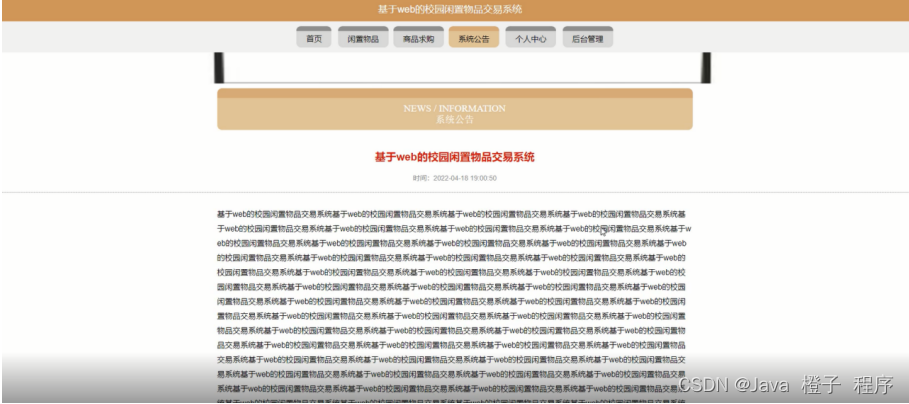
系统公告,在系统公告查看标题、简介、发布时间、公告内容,如图4-8所示。

图4-8系统公告界面图
4.2 管理员功能模块
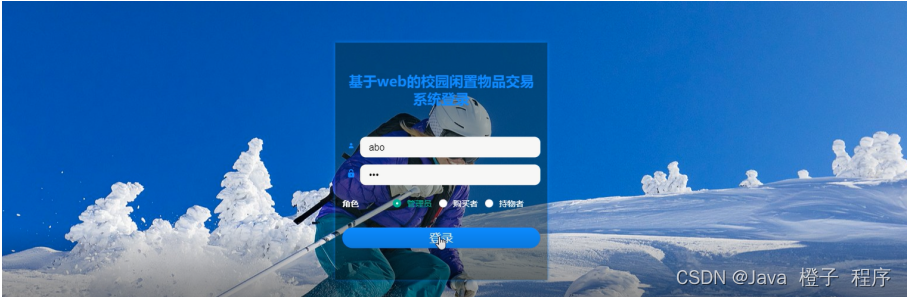
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图4-9所示。

图4-9管理员登录界面图
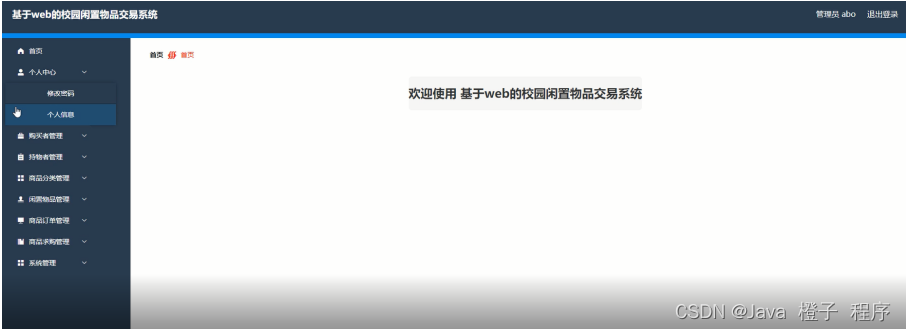
管理员登录进入校园闲置物品交易系统可以查看首页、个人中心、购买者管理、持物者管理、商品分类管理、闲置物品管理、商品订单管理、商品求购管理、系统管理等信息进行详细操作,如图4-10所示。

图4-10管理员功能界面图
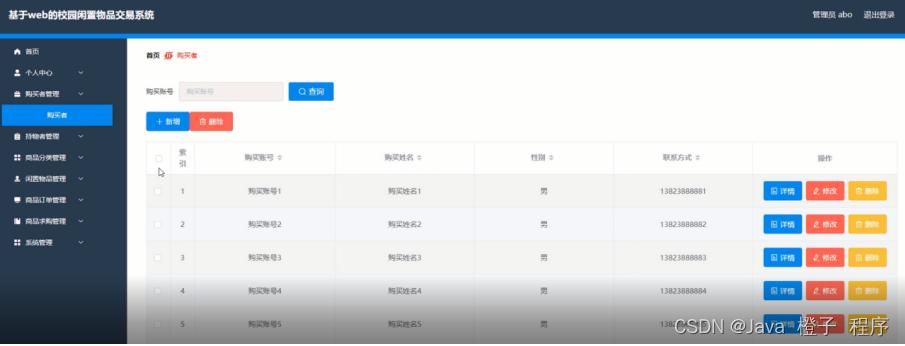
购买者管理:在购买者管理页面中可以查看购买账号、购买姓名、性别、联系方式等内容,并进行详情,修改和删除等操作,如图4-11所示。

图4-11购买者管理界面图
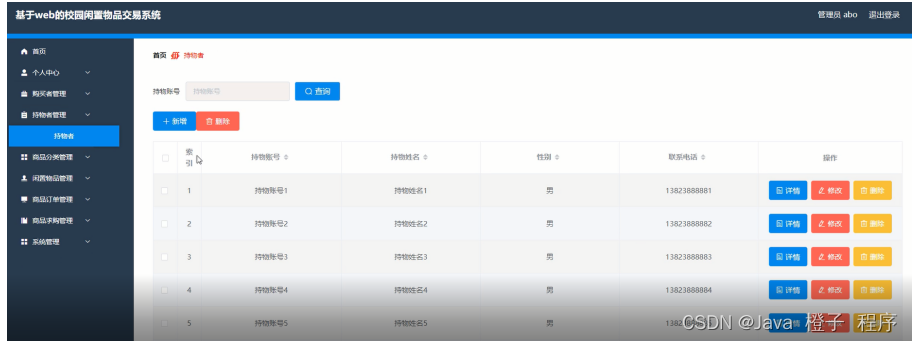
持物者管理;在持物者管理页面中可以查看持物账号、持物姓名、性别、联系电话等内容,并进行详情、修改和删除等操作;如图4-12所示。

图4-12持物者管理界面图
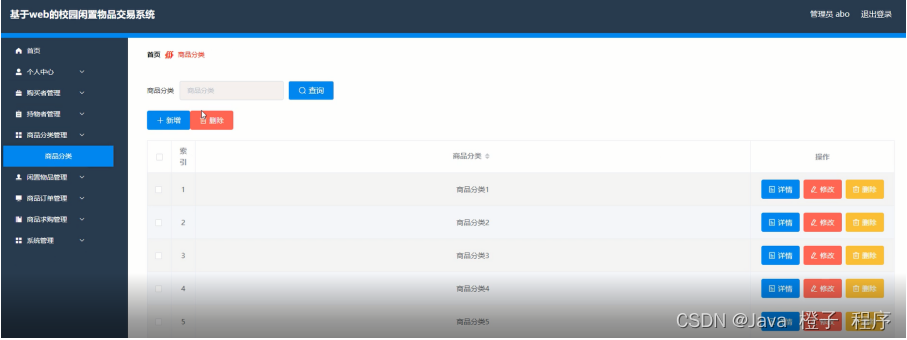
商品分类管理;在商品分类管理页面中可以新增商品分类等内容,以及对商品分类管理进行详情、修改和删除等操作;如图4-13所示。

图4-13商品分类管理界面图
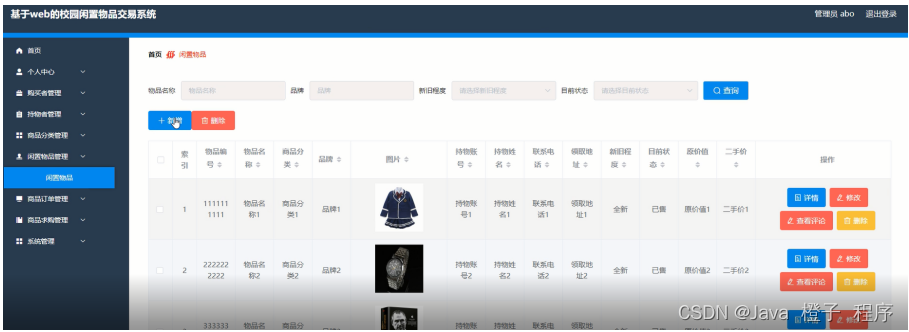
闲置物品管理;在闲置物品管理页面中可以查看物品编号、物品名称、商品分类、品牌、图片、持物账号、持物姓名、联系电话、领取地址、新旧程度、目前状态、原价值、二手价等内容,并进行详情、修改、删除等操作;如图4-14所示。

图4-14闲置物品管理界面图
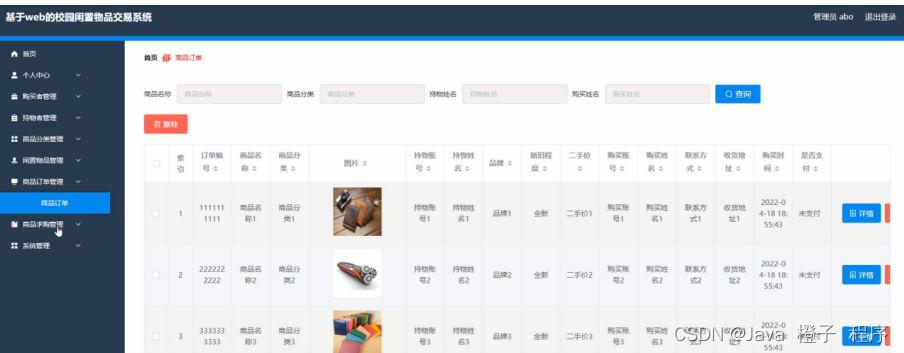
商品订单管理;在商品订单管理页面中可以查看订单编号、商品名称、商品分类、图片、持物账号、持物姓名、品牌、新旧程度、二手价、购买账号、购买姓名、联系方式、收货地址、购买时间、是否支付等内容,并进行详情和删除等操作;如图4-15所示。

图4-15商品订单管理界面图
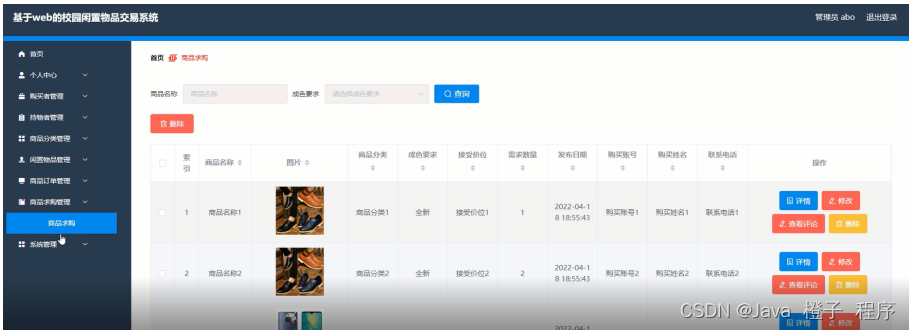
商品求购管理;在商品求购管理页面中可以查看商品名称、图片、商品分类、成色要求、接受价位、需求数量、发布日期、购买账号、购买姓名、联系电话等内容,并进行查看评论和删除等操作;如图4-16所示。

图4-16商品求购管理界面图
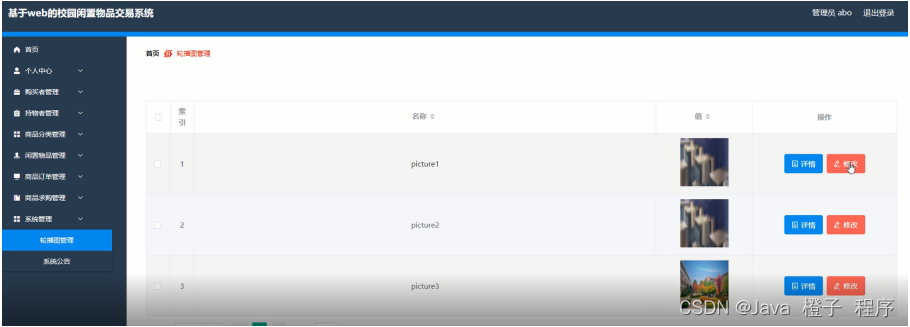
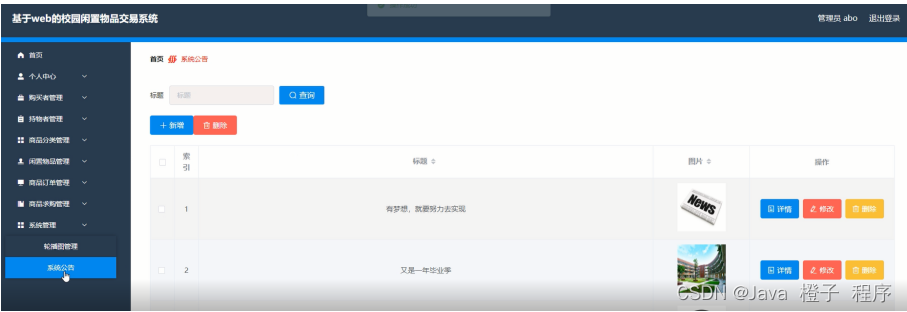
管理员通过系统管理页面查看轮播图管理、系统公告等进行前台上传图片,系统公告发布,进行添加、删除、修改以及查看并对整个系统进行维护等操作,如图4-17 4-18所示。

图4-17轮播图管理界面图

图4-18系统公告界面图
4.3 购买者后台功能模块
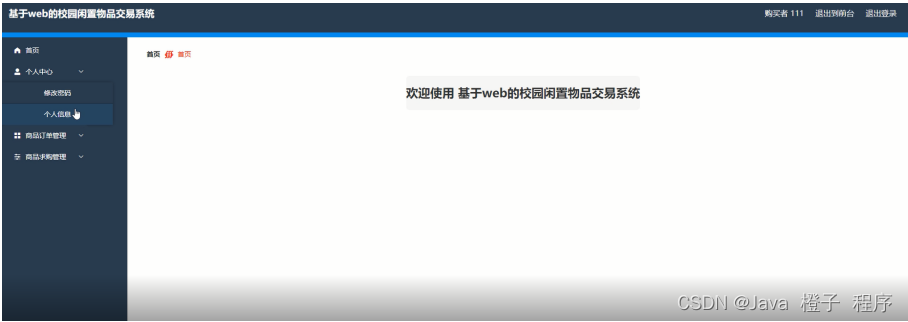
购买者登录进入校园闲置物品交易系统后台可以查看首页、个人中心、商品订单管理、商品求购管理等内容,如图4-19所示。

图4-19购买者后台功能界面图
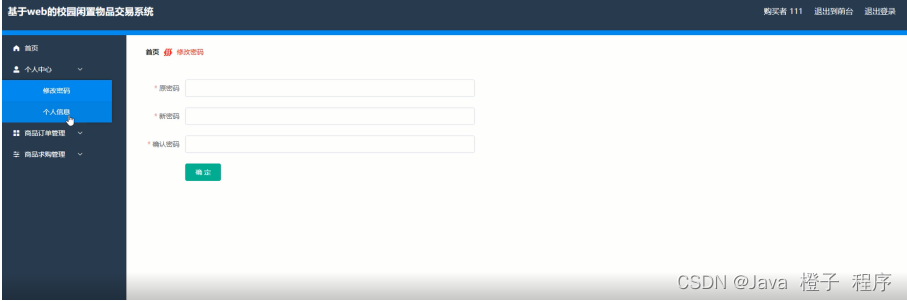
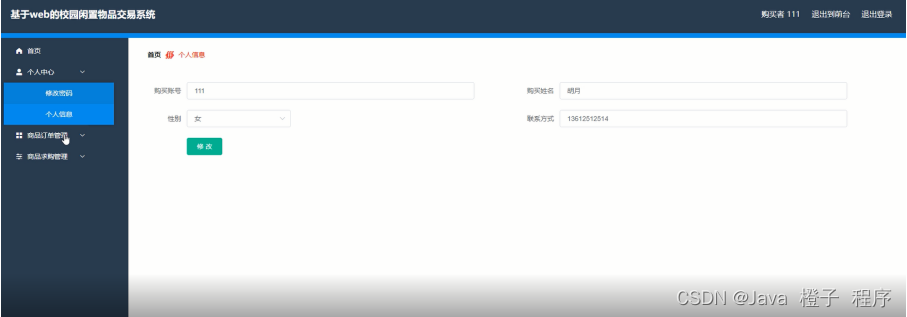
个人中心,在个人中心页面填写购买账号、购买姓名、性别、联系方式等信息进行个人信息修改、并且修改密码等操作,如图4-20所示。


图4-20个人中心界面图
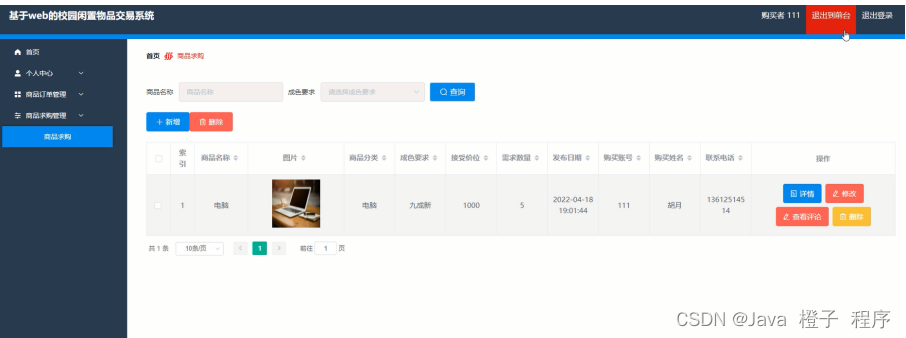
商品求购管理,在商品求购管理页面查看商品名称、图片、商品分类、成色要求、接受价位、需求数量、发布日期、购买账号、购买姓名、联系电话等信息进行详情、修改、删除等操作,如图4-21所示。

图4-21商品求购管理界面图
商品订单管理,在商品订单管理页面查看订单编号、商品名称、商品分类、图片、持物账号、持物姓名、品牌、新旧程度、二手价、购买账号、购买姓名、联系方式、收货地址、购买时间、是否支付等信息进行详情、删除等操作,如图4-22所示。

图4-22商品订单管理界面图
4.4 持物者功能模块
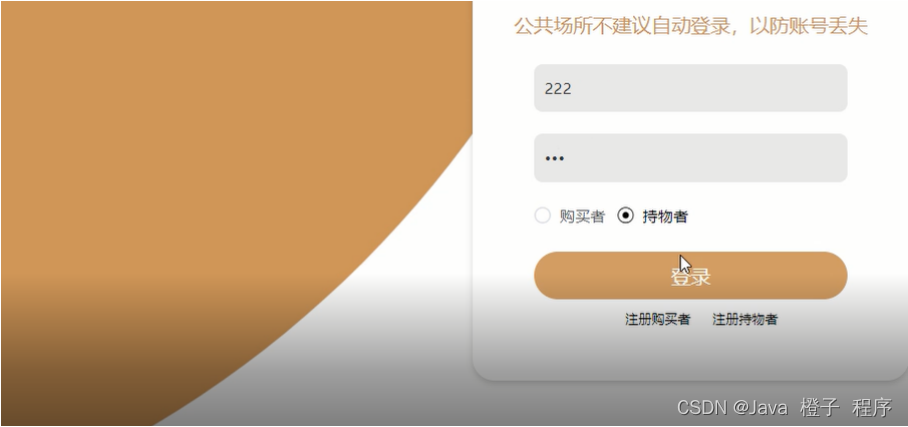
持物者登录;在登录页面中输入账号、密码、角色等内容进行登录操作;如图4-23所示。

图4-23持物者登录界面图
持物者登录进入校园闲置物品交易系统后台可以查看首页、个人中心、闲置物品管理、商品订单管理等内容,如图4-24所示。

图4-24持物者功能界面图
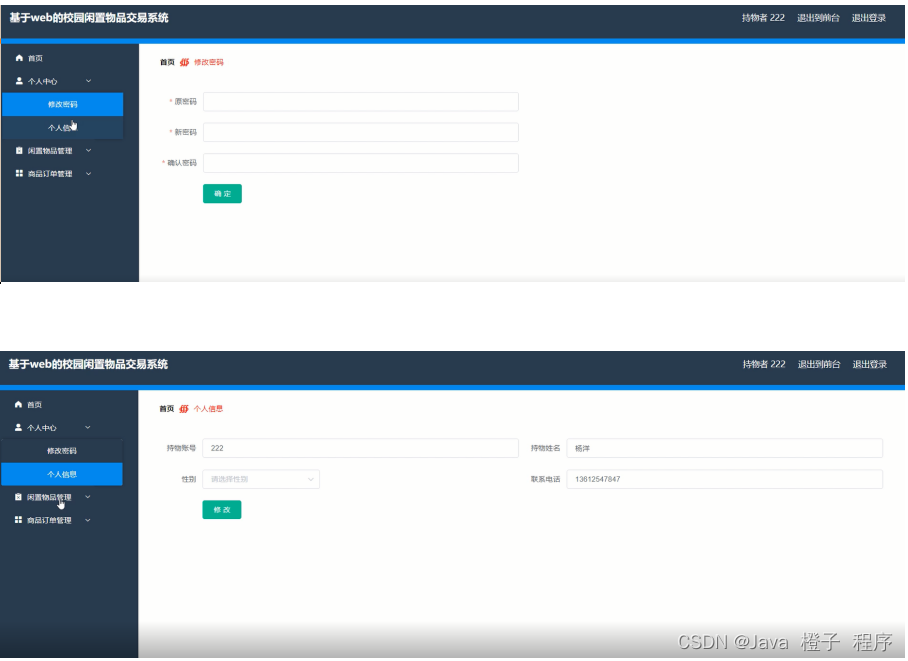
个人中心,在个人中心页面填写持物账号、持物姓名、性别、联系电话等信息,进行个人信息修改,并且修改密码等操作,如图4-25所示。

图4-25个人中心界面图
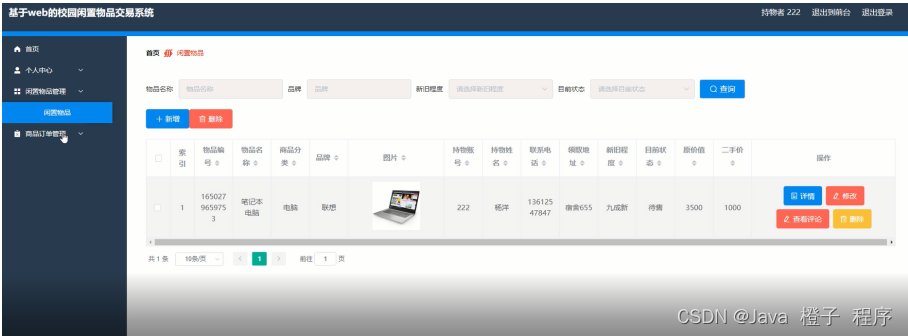
闲置物品管理,在闲置物品管理页面查看物品编号、物品名称、商品分类、品牌、图片、持物账号、持物姓名、联系电话、领取地址、新旧程度、目前状态、原价值、二手价等信息进行详情、修改、删除等操作,如图4-26所示。

图4-26闲置物品管理界面图
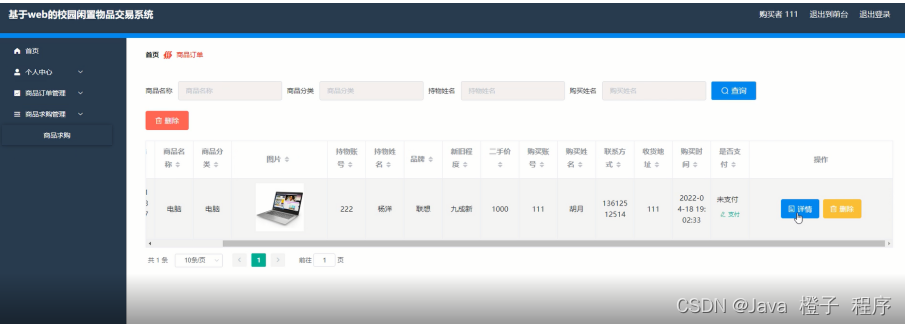
商品订单管理,在商品订单管理页面查看订单编号、商品名称、商品分类、图片、持物账号、持物姓名、品牌、新旧程度、二手价、购买账号、购买姓名、联系方式、收货地址、购买时间、是否支付等信息进行详情、删除等操作,如图4-27所示。

图4-27商品订单管理界面图
Node.js毕设帮助,指导,源码获取,调试部署


