热门标签
热门文章
- 1初识人脸识别---人脸识别研究报告(概述篇)_机器视觉的人脸识别报告
- 2专科程序员VS本科程序员,如何摆脱学历「魔咒」?_大专选择程序员摆脱了蓝领
- 3基于Java的连连看游戏设计与实现_java数字连连看程序设计项目背景
- 4交换二叉树的左右子树——非递归方式_非递归实现二叉树左右子树交换
- 5Hbase伪分布式搭建时HQuorumeer启动不成功_hquorumpeer进程没起来是什么原因
- 6git命令删除缓存区(git add)的内容_git删除缓冲区文件
- 7使用MacOS M1(ARM)芯片系统搭建CentOS虚拟机,并基于kubeadm部署搭建k8s集群_m1 vmware centos
- 8[python] 使用scikit-learn工具计算文本TF-IDF值(转载学习)_tf-idf算法调用
- 9android radiobutton 设置选中问题_android recyclerview把第一个item的radiobutton设置成选中状态
- 10Java技能点--switch支持的数据类型解释_java 类常量和接口常量 switch
当前位置: article > 正文
HTML+CSS+JS实现京东首页[web课设代码+模块说明+效果图]_html制作京东页面
作者:正经夜光杯 | 2024-06-24 07:02:07
赞
踩
html制作京东页面
系列文章目录
Web前端大作业html+css静态页面–掌****有限公司
Web前端大作业起点小说静态页面
Web前端大作业网易云页面
Web前端大作业商城页面
Web前端大作业游戏官网页面
Web前端大作业网上商城页面
HTML+CSS淘宝首页[web课设代码+模块说明+效果图]
前言
用时差不多一个星期,抽空把前端课设做完了。html代码量800+行,css代码量1200+行,因为有轮播图(加了100多行js代码)。京东首页用了2000行代码。里面避免不了有冗余的代码。大多数的常见知识点均已运用。每个css样式修饰都有注释,阅读起来会很方便。
资源下载链接如下:京东首页web前端课设(HTML+css+js)
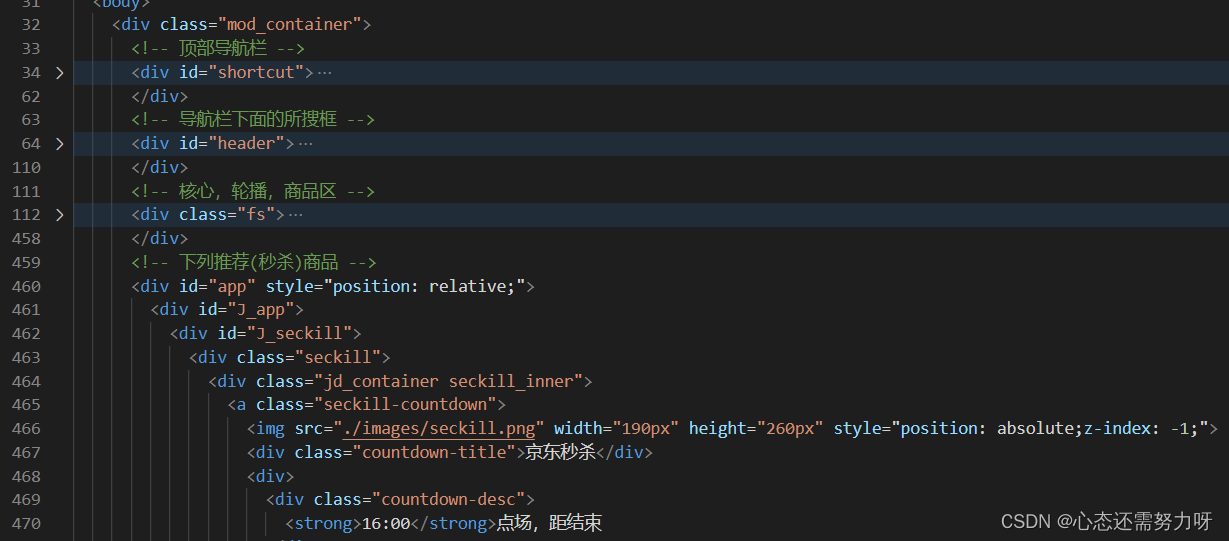
一、HTML结构图
每个部分都用div包裹布局,并且大部分div都会标明注释信息,易于阅读。

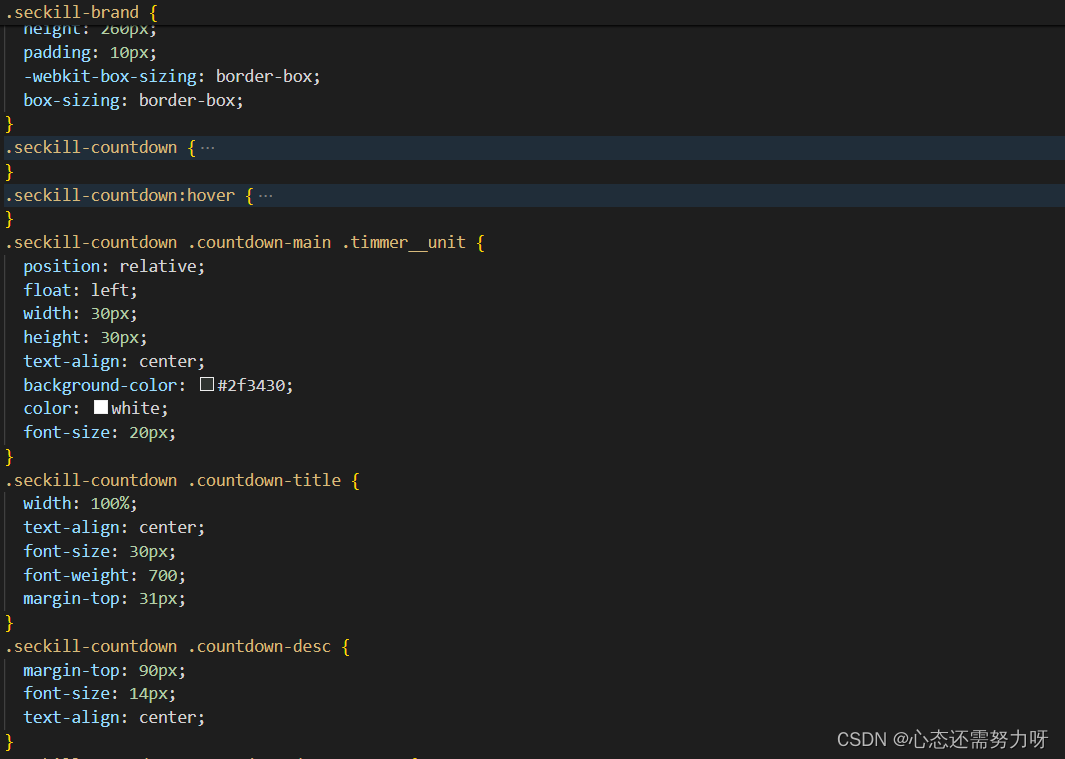
二、CSS部分代码图
单独文件index.css存放所有的css样式。开发时是一部分一部分进行在html页面修饰(易于调整数值),修饰完成后才会将这部分代码放到css文件中。

三、每部分效果图展示
3.1 导航栏、头部搜索栏效果图

3.2 中心区域商品展示效果图

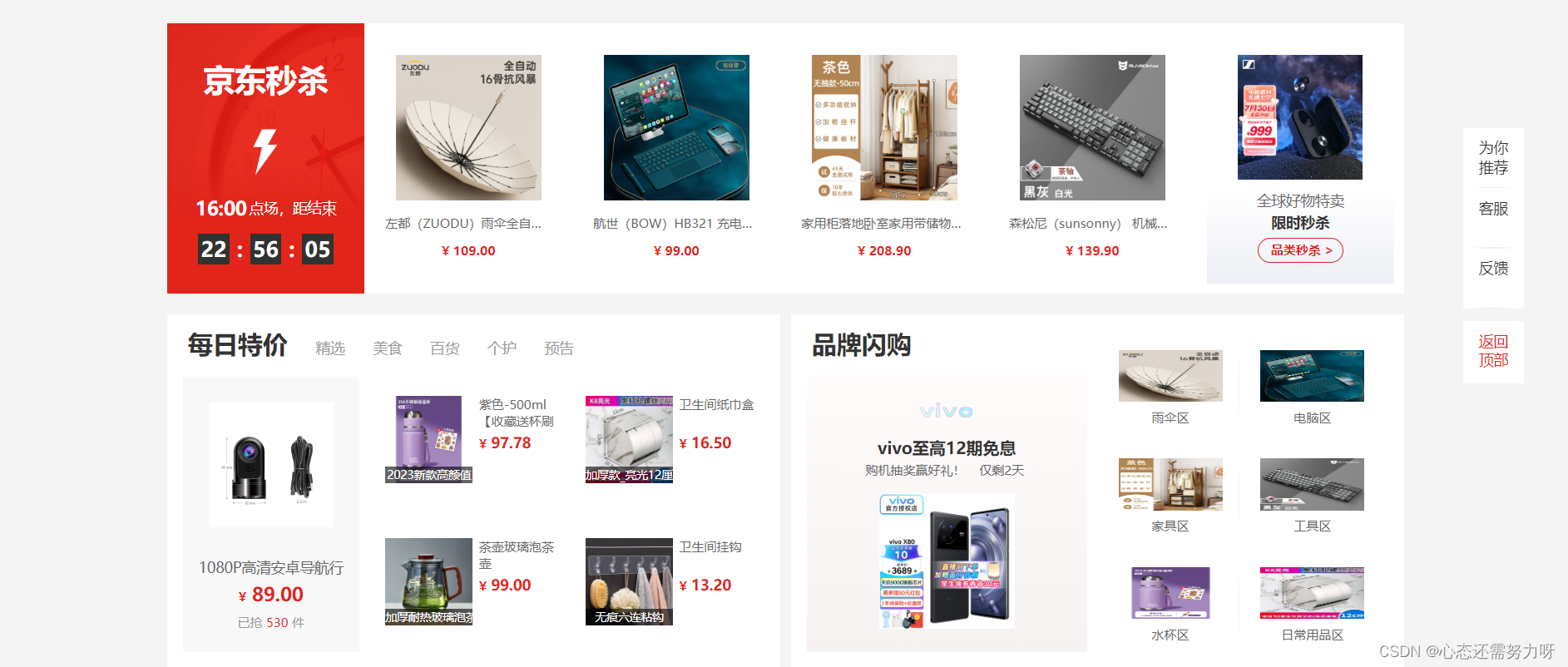
3.3 秒杀区和特惠区域效果图
这里的京东秒杀大家熟悉吗?我在这篇博文里讲过哦~仿京东秒杀倒计时 JS[代码+详细讲解+效果图]

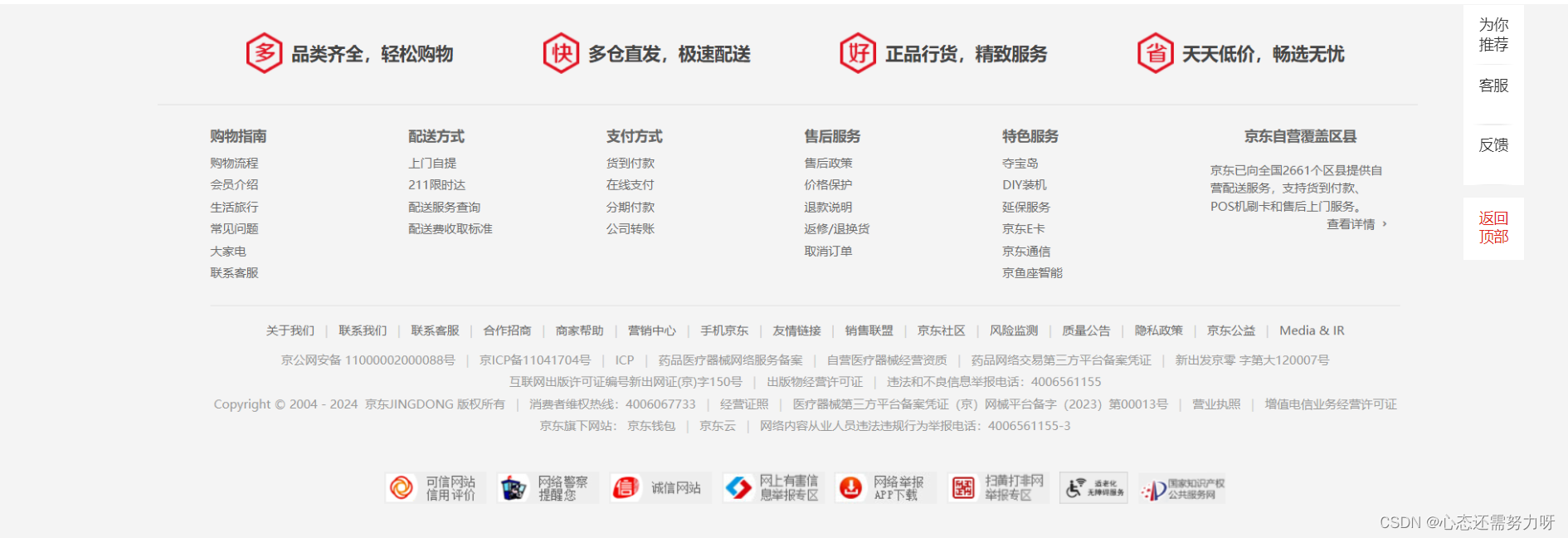
3.4 页脚(底部导航、版权信息、技术支持等内容)效果图
最底部,就是个商家的信息…

总结
自己写代码过程中也是把常见的知识点都运用了一遍,尤其是对于相对定位、绝对定位、样式布局方面有了很大的了解,基本把京东首页的布局分析的差不多了,主要还是div布局方面,其他的修饰也比较简单,仔细点看哪里鼠标经过会变颜色,鼠标变成小手等。感觉越写越熟练。。。过几天我会把完整代码+图片素材发上来供大家参考。每个模块都写了注释。。。用的最多的就是ul-li,今后的开发也会发现,列表是必不可少的。几乎每个页面都需要用到。对今后的学习会有很大的帮助!!!
资源下载链接:京东首页web前端课设(HTML+css+js)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/正经夜光杯/article/detail/751992
推荐阅读
相关标签


