热门标签
热门文章
- 1每日一题:C语言经典例题之韩信点兵_c语言韩信点兵问题
- 2golang办公流程引擎初体验js-ojus/flow——系列四_flowprovider golang demoflow
- 3Zookeeper是什么
- 4K8S彻底卸载教程_卸载kubelet
- 5Window环境下mysql读写分离以及主从配置(不错可以的)_window mysql如何读写分离教程
- 6链表C++详解(知识点+相关LeetCode题目)_c++链表
- 7推荐一个在线stable-diffusion-webui,通过文字生成动画视频的网站-Ai白日梦_stablediffusion在线生成
- 8Qwen-14B Ai新手部署开源模型安装到本地_qwen本地部署
- 9静态IP代理哪个好用?_哪家的静态ip好
- 10大型语言模型 (LLM) 的系统消息框架和模板建议_llm下的智能客服的系统架构
当前位置: article > 正文
JFoenix中文教程:3、JFXCheckBox多选框组件_jf-checkbox
作者:正经夜光杯 | 2024-07-06 05:33:53
赞
踩
jf-checkbox
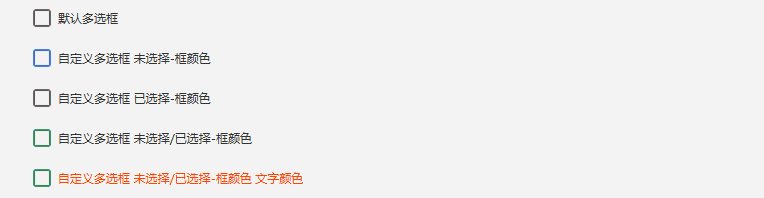
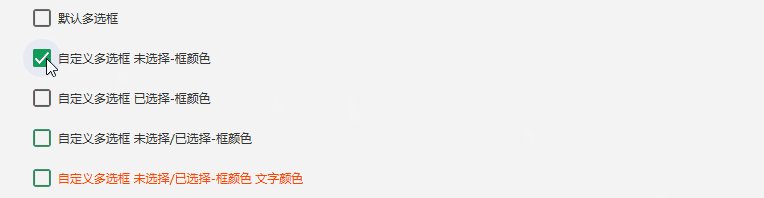
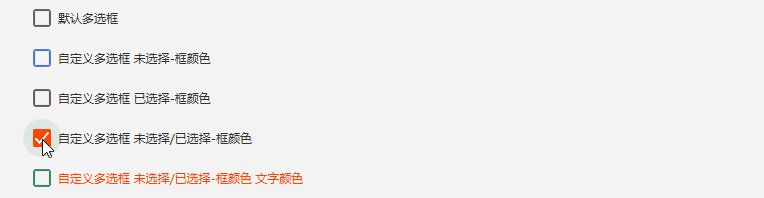
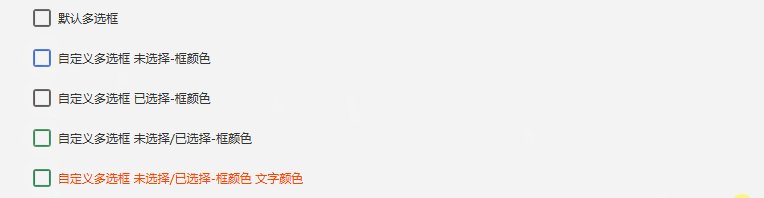
JFoenix提供的多选组件为JFXCheckBox,JFXCheckBox样式如下:

对应源码如下:
- <JFXCheckBox layoutX="50" layoutY="40" text="默认多选框"></JFXCheckBox>
-
- <JFXCheckBox layoutX="50" layoutY="80" style="-jfx-unchecked-color: #4169E1;" text="自定义多选框 未选择-框颜色"></JFXCheckBox>
-
- <JFXCheckBox layoutX="50" layoutY="120" style="-jfx-checked-color: #FF4500;" text="自定义多选框 已选择-框颜色"></JFXCheckBox>
-
- <JFXCheckBox layoutX="50" layoutY="160" style="-jfx-unchecked-color: #2E8B57; -jfx-checked-color: #FF4500;" text="自定义多选框 未选择/已选择-框颜色"></JFXCheckBox>
-
- <JFXCheckBox layoutX="50" layoutY="200" style="-jfx-unchecked-color: #2E8B57; -jfx-checked-color: #4169EE; -fx-text-fill: #FF4500;" text="自定义多选框 未选择/已选择-框颜色 文字颜色"></JFXCheckBox>
JFXCheckBox提供了两个自定义属性:
-jfx-checked-color
用于定义多选框选中时的颜色,默认是:#0F9D58(绿色系)
-jfx-unchecked-color
用于定义多选框未选中时的颜色,默认是:#5A5A5A(黑色系)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/正经夜光杯/article/detail/791965
推荐阅读
相关标签


