- 1elasticsearch时间自动映射问题_关于es 时间类型映射
- 2深入Linux:权限管理与常用命令详解
- 3[Python学习] python 科学计算库NumPy—矩阵运算
- 4设计模式之【适配器模式】,两个人之间确实需要月老的搭线~_适配器模式应用场景
- 5在Kettle里使用时间戳实现变化数据捕获(CDC)_spoon 流字段 sysdate
- 6Silverlight控件——如何提升应用程序信任度与问题解决_当前应用需要设置提高信任级别点击确认后系统将引导您下载数字证书
- 7stable-diffusion-webui用windows11搭建_webui对应的torch
- 8如何打造数据化决策管理_唐寅劼
- 9Google guava工具类的介绍和使用
- 10python os遍历文件夹
Spring Boot 框架下实现 Excel 服务端导入导出_springboot实现导入导出excel
赞
踩

Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。今天我们就使用纯前对按表格控件带大家了解,如何在 Spring Boot 框架下实现 Excel 服务端导入导出。

1.IDEA 创建 SpringBoot 项目
1.1 Spring Initializr
想要在 IDEA 下快速搭建一个 SpringBoot 项目,可以使用 Spring Initializr 工具作为脚手架。
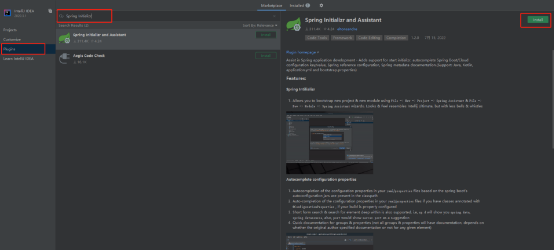
进入 IDEA 后,在左侧菜单中可以找到 Plugins,点击后,在上方的搜索框中输入 Spring Initializr。
之后点击右上角的绿色 Install 按钮进行安装。

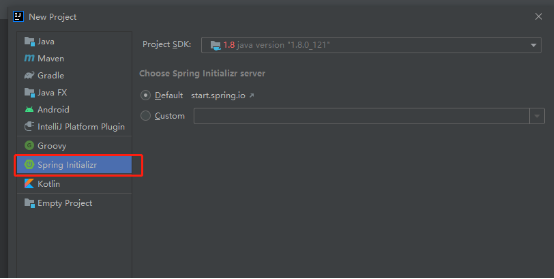
安装完毕后,在 New Project 的时候就会多一个 Spring Initializr 的选项。

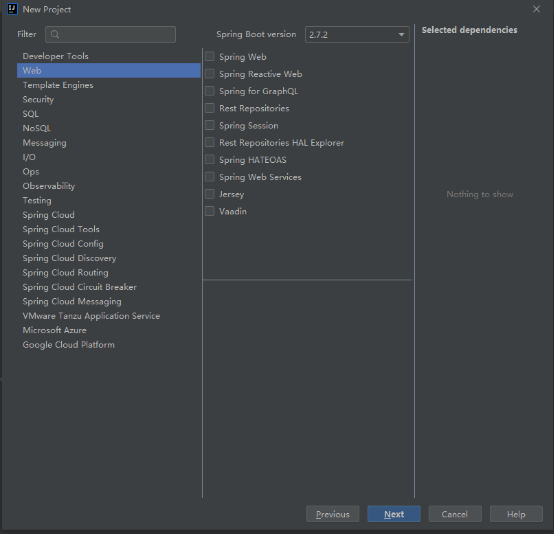
1.2 SpringBoot 项目的创建
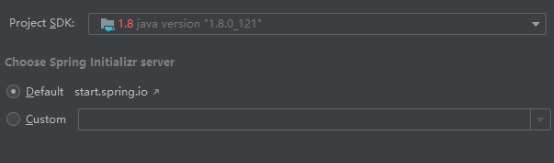
Project SDK:根据实际应用情况选择用于配置项目所依赖的 Java SDK。
Choose Spring Initializr Server:选择一个 Spring Initializr 服务器,一般来说都选择默认的。

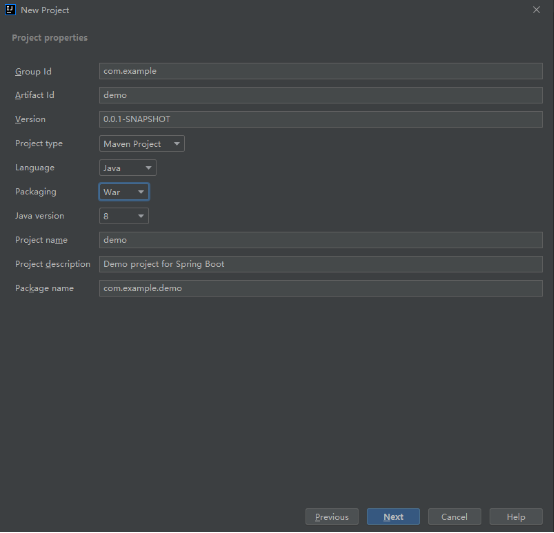
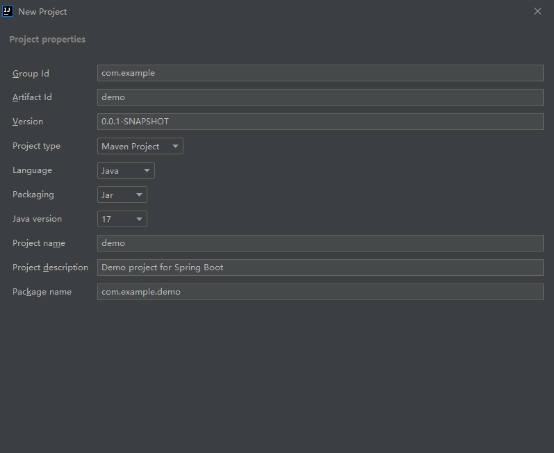
GroupId:一般分为多个段,第一段为域,第二段为公司名称。例如:org.apache,com.grapecity。
ArtifactId:是项目的唯一标识符,在实际开发中一般对应项目的名称,就是项目根目录的名称。
Group Id,Artfact Id 是保证项目唯一性的标识,一般来说如果项目打包上传至 maven 这样的包管理仓库中。在搜索你的项目时,Group Id,Artfact Id 是必要的条件。
Version:版本号,默认 0.0.1-SNAPSHOT。SNAPSHOT 代表不稳定的版本,与之相对的有 RELEASE。
Project type:工程的类型,maven 工程还是 gradle 工程。
Language:语言(Java,Kotlin,Groovy)。
Packaging:Jar 包还是 War 包。
Java version:语法版本,与 Project SDK 不同,Project SDK 是实际用到的 JDK。Java version 指的是语法版本。一般来说语言特性不能比 SDK 高。比如 SDK 版本是 11,语法选择 8。那么实际项目中只能使用 java 8 的语法。反之 SDK 版本是 8,语法选 11 就有问题了。一般情况下都会与 SDK 保持一致。
Project name:项目名称
Project description:项目描述
Package name:包名


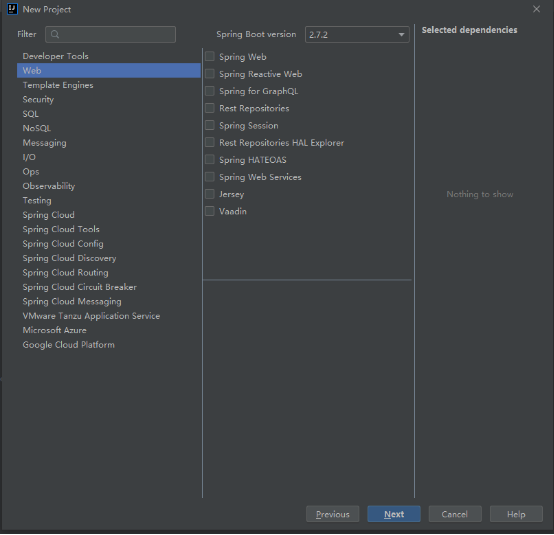
第三部分根据项目的实际需求去配置。

第四部分:
设置项目名称与路径。

2.前端配置
考虑到导入导出功能需要对 Excel 具有较高的还原度,这里使用了 SpreadJS 组件,通过 SpreadJS 组件的 ExcelIO 功能,进行 Excel 的导入与导出。SpreadJS 是一款纯前端的组件,与后端完全解耦,可以完美的整合到 SpringBoot 工程中。
2.1 前端页面创建
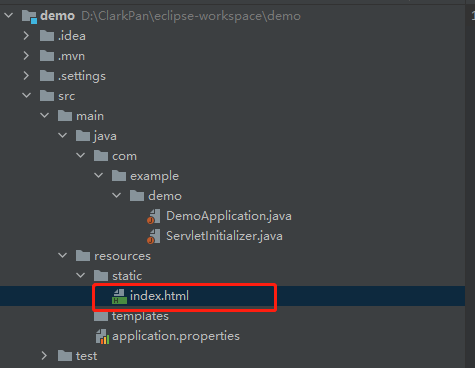
在 static 目录下建立 index.html 文件,用来绘制前端页面。如果用了 thymeleaf 也可以将文件建立在 templates 目录中。

2.1 SpreadJS 组件引入和初始化
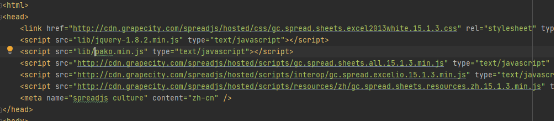
在 header 中引入 SpreadJS 相关的 css 与 js 引用。

创建 SpreadJS 对应的 DOM 对象。

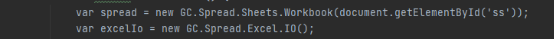
在 JS 中初始化 SpreadJS 和导入导出 Excel 相关的 ExcelIO 对象。

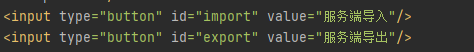
通过按钮点击进行服务端导入与导出。

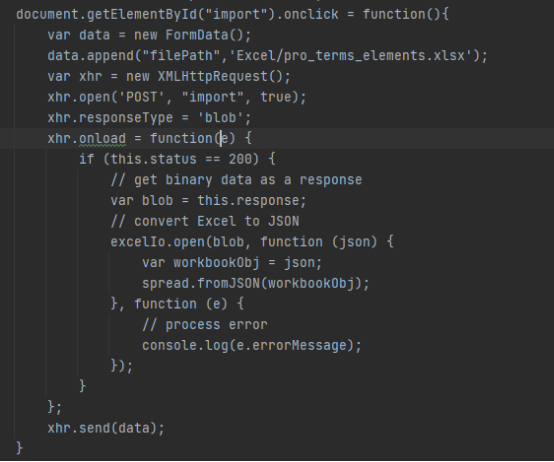
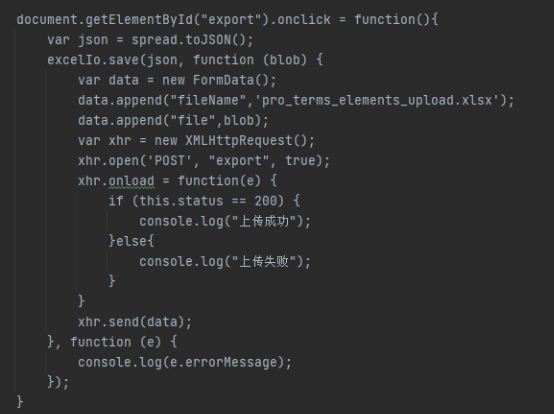
导入导出事件处理,在事件中发送请求与服务端进行连接。
导入原理:
将服务端的文件以文件流的形式传输至前端,前端通过 ExcelIO 将结果导入结果呈现值 SpreadJS 中,所以导入的传递的参数是一个文件路径。注意该路径是文件在服务端或者工程中的一个路径。

导出原理:
通过 SpreadJS ExcelIO 的功能将内容导出成 Excel 的 blob 流。之后将 blob 流传至服务器端,在服务器端进行保存 Excel 文件的操作。

3.后端配置
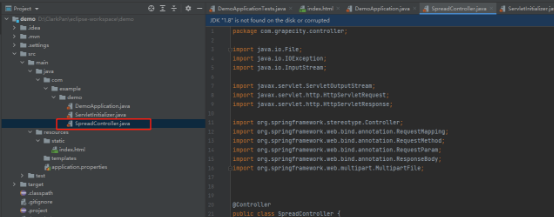
创建后端 controller,可按照自身项目的包的层级分类进行创建。

构建服务端的导入导出方法和相关逻辑。
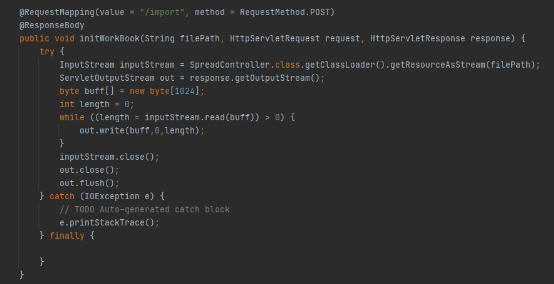
服务器端导入:
由于前端传入的是一个文件的路径,所以参数这里我们需要一个字符串类型的参数去接收。
另外,我们会将流传到前端,所以会将流写到 response 中,所以参数中还需要 response 对象,方法本身不需要返回,返回空即可。原理是通过 inputStream 读取文件后,将其写入 response 的 outputStream 中。

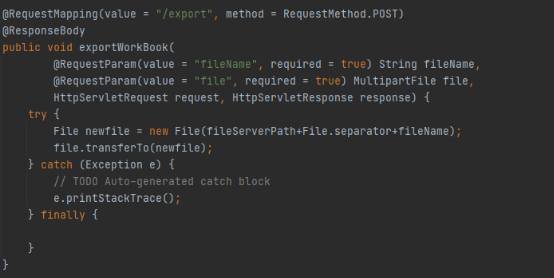
导出到服务器:
由于前端传入传入的是保存文件的名称以及文件 blob 文件流。服务器端需要两个参数,String 用来接收文件名称,MultipartFile 对象用来接收 blob 文件流。后端接受到文件流之后通过 transferTo 方法在指定目录下根军传来的 fileName 转存成新的文件。

4.测试运行
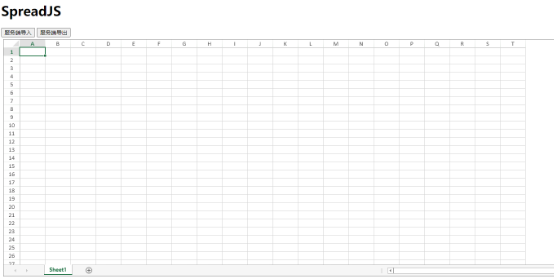
将工程跑起来之后进入主页面,显示如下:

点击服务端导入按钮,从服务器端下载指定的 Excel 文件并打开。

对该文件进行操作修改并点击服务端导出的按钮。

之后我们去服务器端的导出路径下查看,发下文件存在,用 Excel 打开文件后发现,修改后的内容健在并且其他内容显示均无问题。

到这里我们就实现了 Spring Boot 框架下实现 Excel 服务端导入导出。


