热门标签
热门文章
- 1国内外二十五个优秀软件测试网站_软件测试项目案例网站
- 22020年CSP-J2 CSP-S2 复赛题解_cspj2020复赛解析
- 3IntelliJ IDEA 拉取gitlab项目_idea拉取gitlab项目
- 4有关百度的职级体系,这些是你需要知道的!_百度员工怎么考级
- 5论文翻译:通过云计算对联网多智能体系统进行预测控制
- 6YOLOv8模型调参---数据增强_yolo 数据增强
- 72024免费最好用的苹果电脑mac虚拟机工具Parallels Desktop19中文版下载_mac 虚拟机 免费
- 8数据库(MySQL)—— 初识和创建用户_mysql 创建用户
- 9深度学习之轻量化神经网络MobileNet
- 10hive初始化命令出错bin/schematool -dbType mysql -initSchema_初始化mysql错误schematool:未找到命令
当前位置: article > 正文
微信开发者工具模拟扫描二维码调试_微信开发者工具二维码开发模式
作者:正经夜光杯 | 2024-07-20 02:10:24
赞
踩
微信开发者工具二维码开发模式
本文主要介绍如何在微信开发者工具中,模拟微信扫描二维码打开小程序的场景,进行调试。(小程序码不太一样)
小程序码调试可以看这篇文章:获取微信小程序码传递的参数 / 微信开发者工具模拟扫描小程序码调试
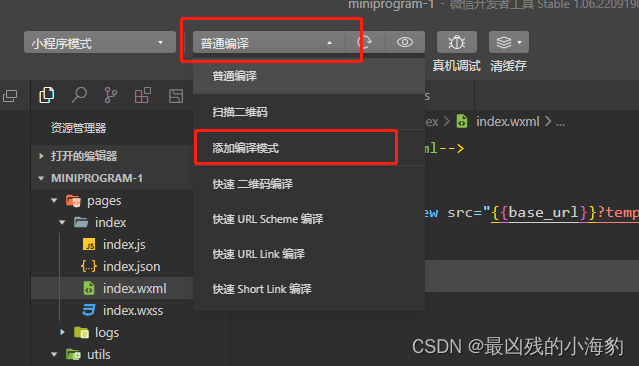
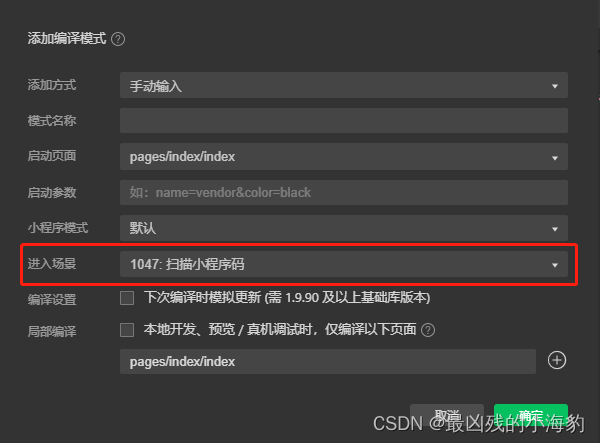
1. 添加编译模式
添加一个咱们自定义的编译模式

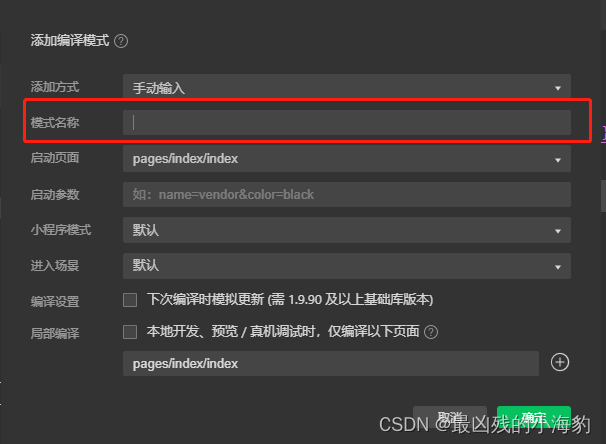
2. 输入模式名称
主要是方便后面的查找

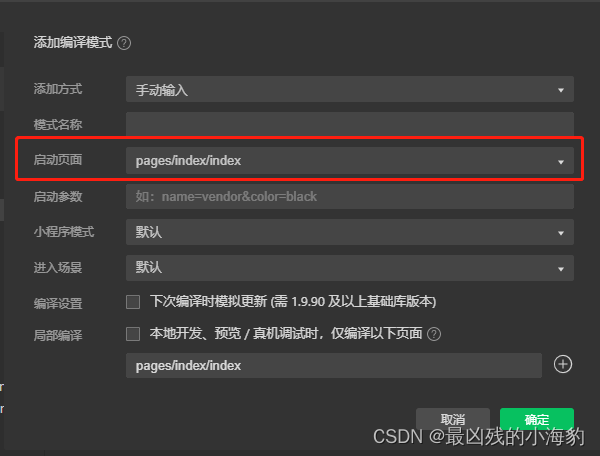
3. 设置启动页面
这里填写的页面是扫描小程序二维码后要跳转到的页面地址(我这里就是首页了)

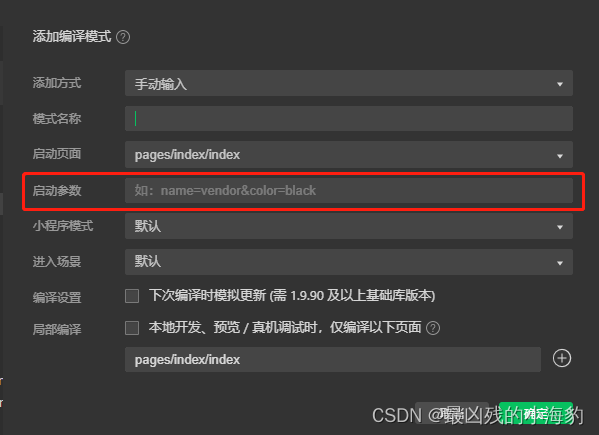
4. 设置启动参数
类似GET的方式设置参数,设置完成以后可以通过onLoad(options) 拿到(二维码的启动参数如同例子给的一样,但是小程序码的启动参数配置不太一样)。

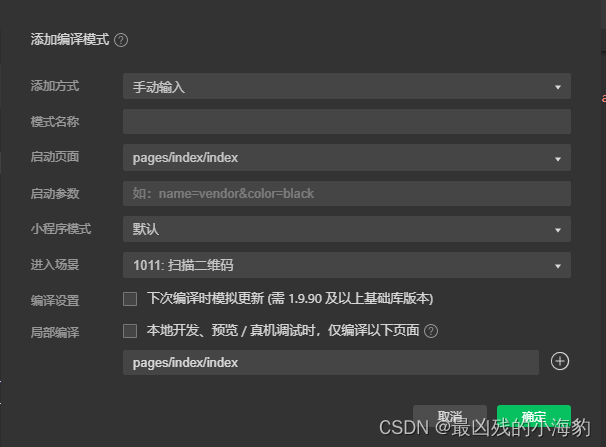
5. 设置进入场景
这里就是选择通过什么方式进入了,可以选择二维码,也可以选择小程序码。


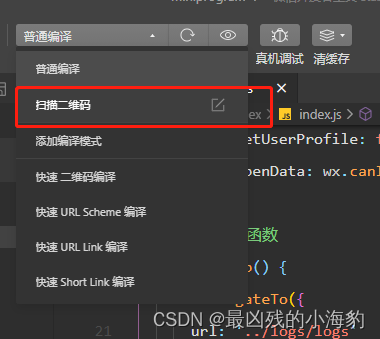
- 选择编译方式进行编译
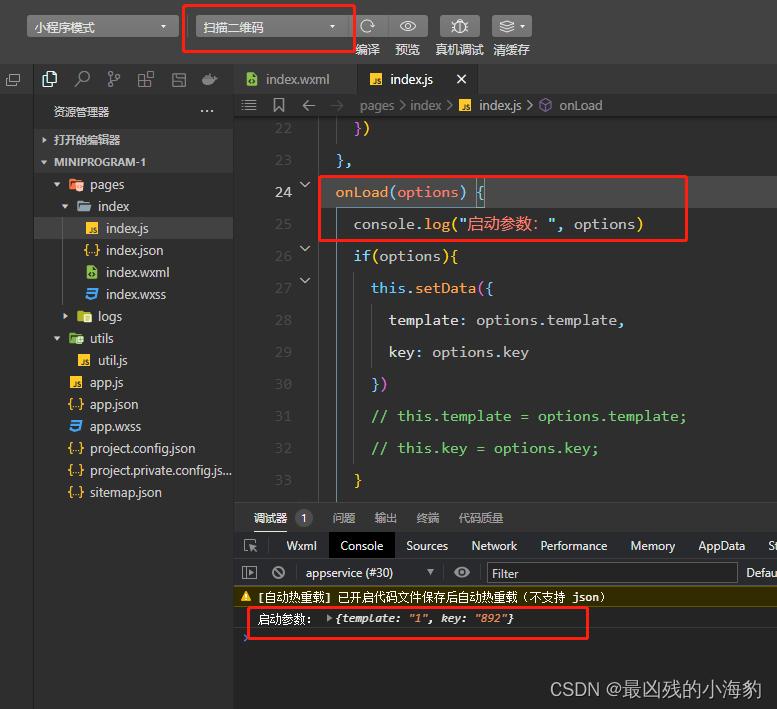
每次项目重新编译后,都会自动进入扫描小程序码/二维码后我们设置的启动页面,同时自动传入设置的启动参数。

结果:这里我输出了拿到的参数

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/正经夜光杯/article/detail/854645?site
推荐阅读
相关标签


