热门标签
热门文章
- 1华中农业大学计算机学硕,华中农业大学工学院2017年研究生招生预录取名单(含专业和导师)...
- 2用c语言计算正四棱锥的体积,刘徽与正四棱台体积的计算
- 3AI Agent在11个领域100个应用场景_ai agent应用
- 4使用变更数据捕获方法通过提取-转换-加载过程实时更新数据仓库_数据捕捉提取转换加载
- 5大数据技术应用干货:Spark在360商业数据部的应用实践_使用sparksql进行数据分析比mapreduce更容易
- 6python:imaplib --- IMAP4 协议客户端_python imaplib
- 7vue3初始搭建项目完整教程 vue3 + vite + element-ui + axios_vue3初始化项目
- 8VUE ElementUI Admin使用table时,选中某行或者鼠标移入某行时添加背景色_elementui表格选中用什么色加深
- 9数据库(mysql)忘记密码解决办法
- 10linux下载安装fastdfs和fastdfs与nginx整合、springboot访问fastdfs_服务器下载fastdfs
当前位置: article > 正文
swift ui 布局 ——Stack(HStack、VStack、ZStack)_swiftui zstack
作者:正经夜光杯 | 2024-07-25 00:57:46
赞
踩
swiftui zstack
一、HStack 水平布局
将其子视图排列在水平线上
- import Foundation
- import SwiftUI
- struct MyView: View {
- var body: some View {
- HStack{
- Text("text")
- Image("yuyin").resizable().frame(width: 102,height: 80)
- }
- }
- }

默认子视图是水平中心对齐的,可添加alignment 修改位置,alignmet 的值有 bottom top center等,可自己查看api

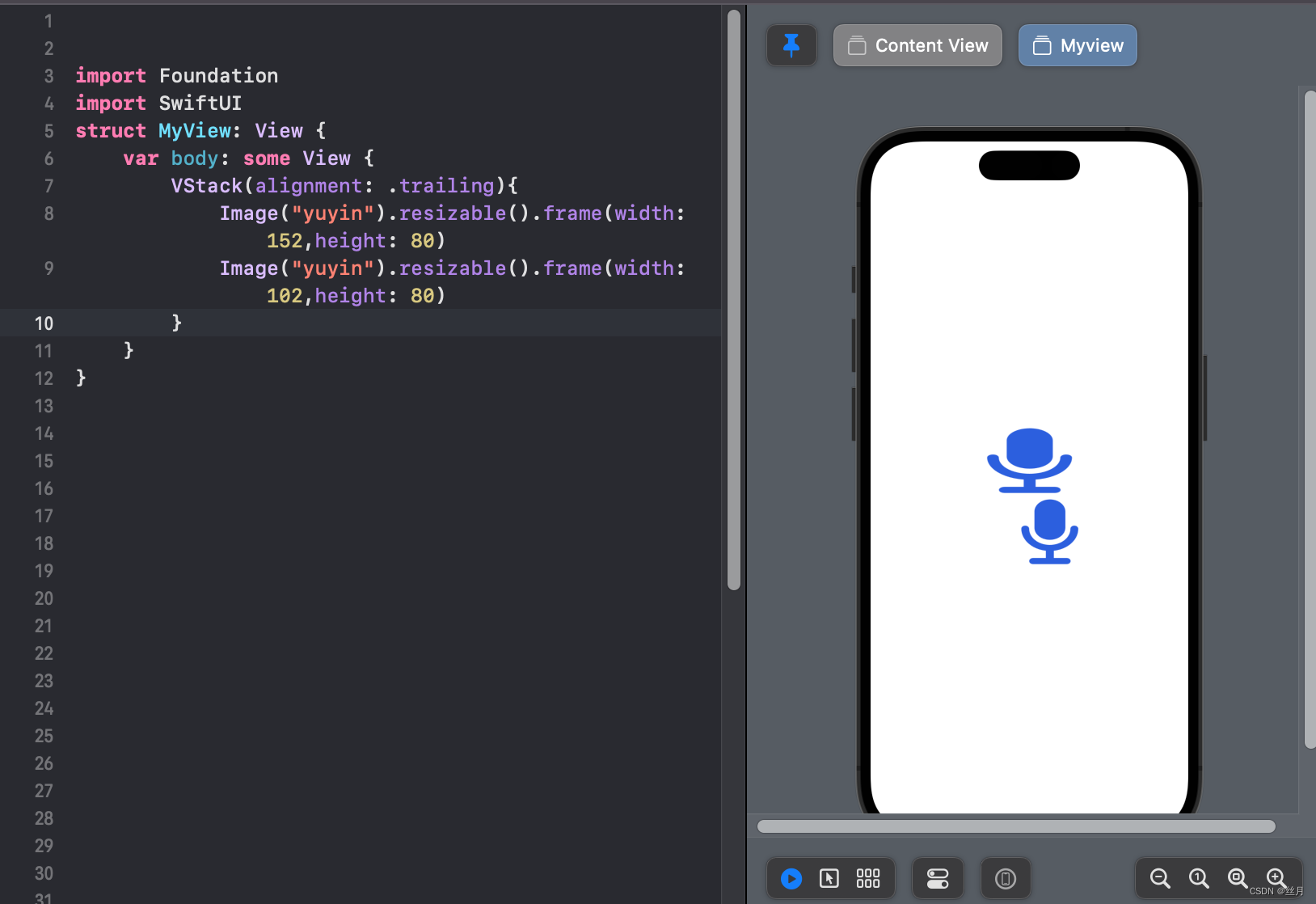
二、VStack 垂直布局
将其子视图排列在垂直线上
- import Foundation
- import SwiftUI
- struct MyView: View {
- var body: some View {
- VStack(alignment: .trailing){
- Image("yuyin").resizable().frame(width: 152,height: 80)
- Image("yuyin").resizable().frame(width: 102,height: 80)
- }
- }
- }
默认子视图是垂直中心中心对齐的,可添加alignment 修改位置,alignmet 的值有 leading trailing center等
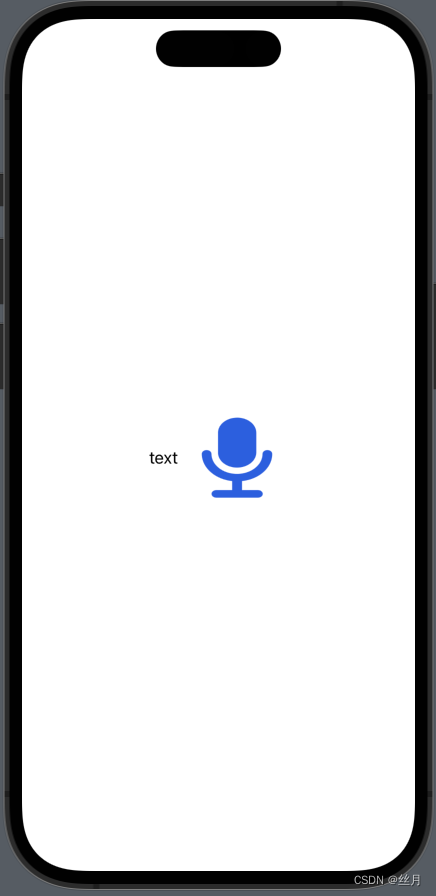
三、ZStack 覆盖子视图
用于覆盖子视图,子视图会重叠在一起 alignmet 的值有 leading trailing center topLeading bottomLeading等
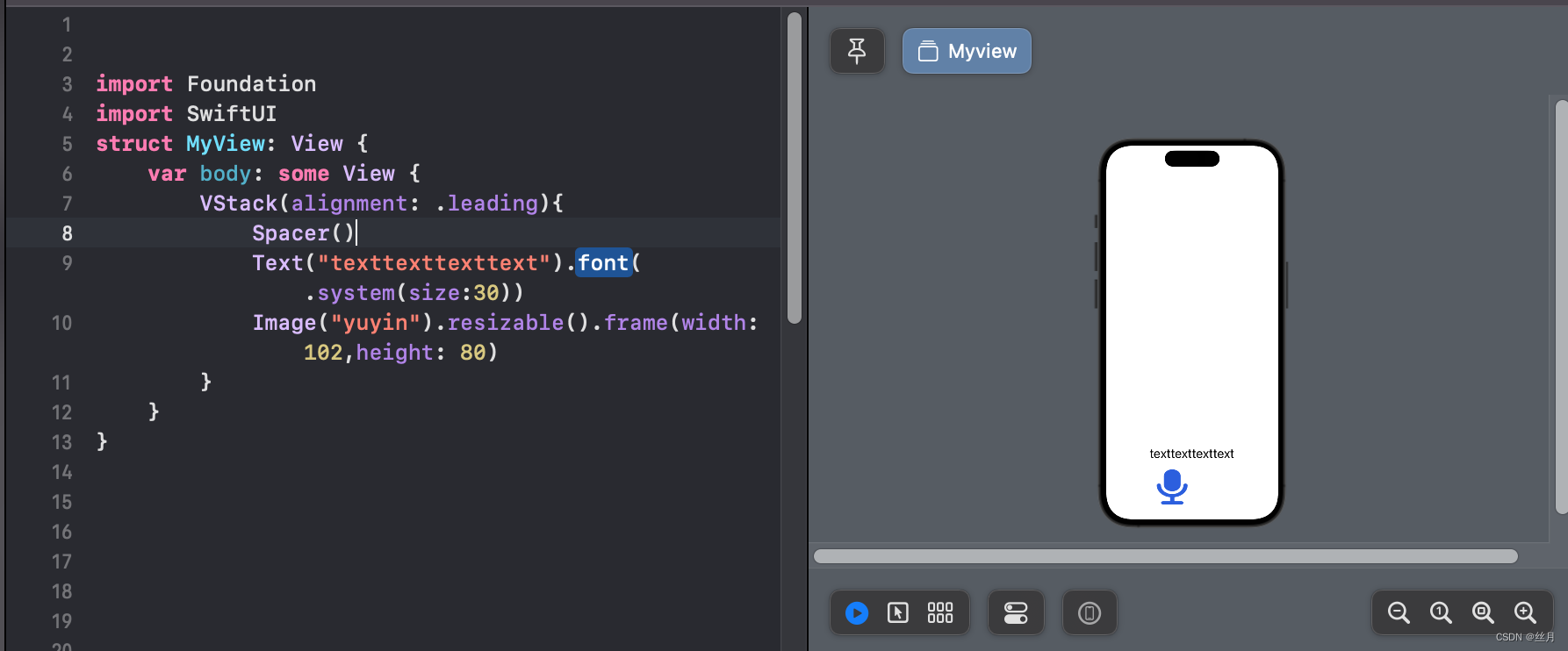
三、Spacer() 填充空间
我们在使用stack类控件布局时会发现,所有视图都将在屏幕人正中央,如果想靠上、靠左要怎么办呢? 我们可以使用 Spacer()
Spacer()会为了填满空间改变尺寸把其他视图“挤走”,如VStack视图中有Text和Image两个视图。我想要它靠底部,就可以在两个视图上面加一个Spacer()填充空间。效果如下

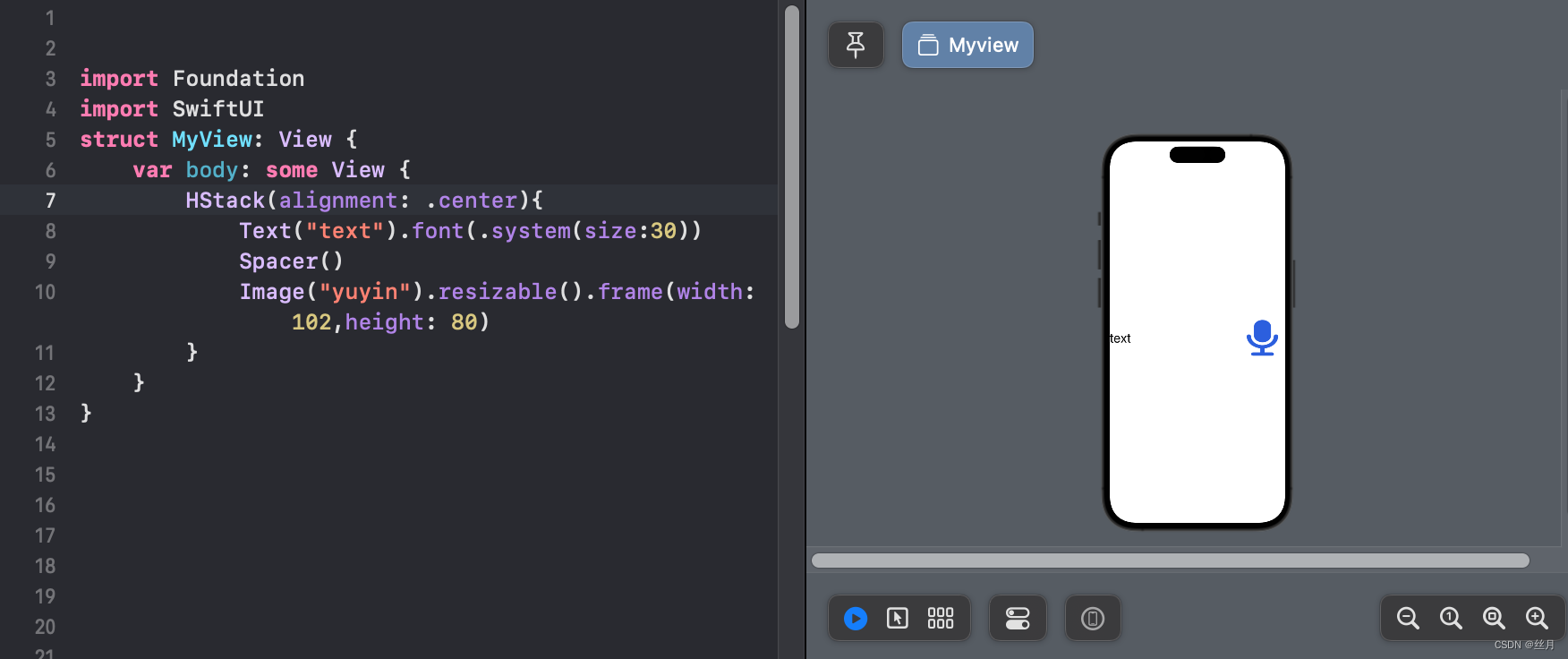
水平布局时想要两个视图分别靠在两边可以在中间加一个Spacer()。如下

组合使用
更多复杂布局等你探索
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/正经夜光杯/article/detail/877497
推荐阅读
相关标签


