- 1自然语言处理 ❉ TF-IDF(Term Frequency-Inverse Document Frequency)_tf-idf(term frequency-inverse document frequency)
- 2Web前端:当今10个流行的JavaScript框架_js框架都有哪些
- 3sql视图 权限_【项目实践】一文带你搞定页面权限、按钮权限以及数据权限
- 4hdfs删除文件夹
- 5Pytorch——模型的读取和存储_pytorch读取模型
- 6“智能医疗新纪元:机器学习在医疗健康领域的创新应用“_机器学习在医学影像的应用
- 7【Flink】二、数据源:DataStreamSource_flink datastreamsource
- 8如何使用pytorch写一个图卷积神经网络(GCN)_pytorch gcn
- 9elasticsearch-持久化存储_elasticsearch 超过二个月之外数据归档 存储
- 10自然语言处理学习总结_自然语言如何归纳总结
原型设计工具——axure认识与使用_使用axure的岗位
赞
踩
一、Axure认识
1.1、什么是Axure(发音:Ack-sure)?
Axure RP是一个专业的快速原型设计工具,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
1.2、Axure使用人群
使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
1.3、Axure工作界面说明
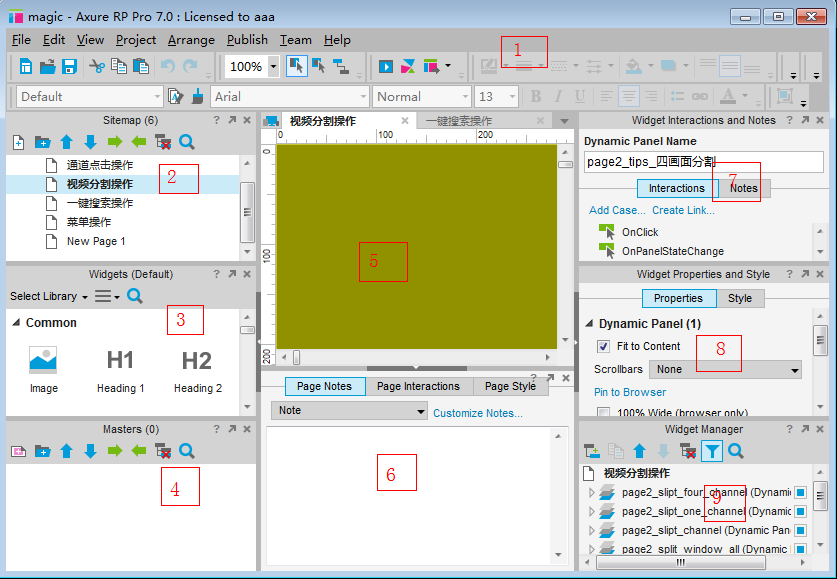
axure的使用环境通过下图进行说明。
- 1、主菜单和工具栏:执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作;
- 2、站点地图面板:对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次;
- 3、控件面板:该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库;
- 4、模块面板:一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次;
- 5、线框图工作区:线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块;
- 6、页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload;
- 7、部件消息交互面板:这里可以设置部件在操作过程中的消息传递;
- 8、元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
- 9、部件管理:在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
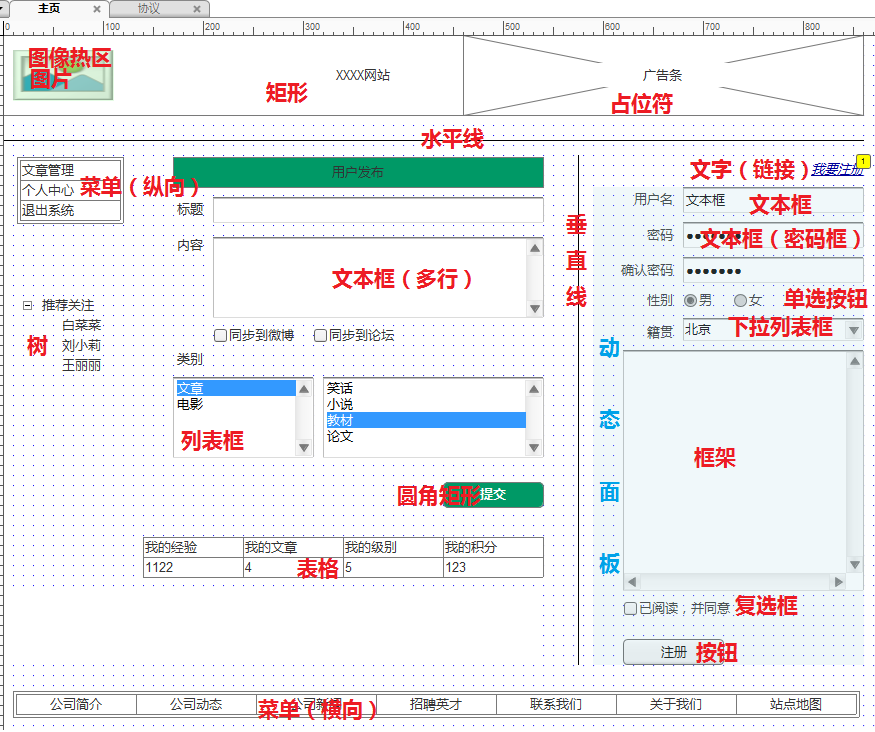
1.4、部件说明
1.5、原图实现平台
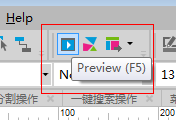
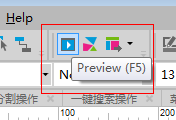
当原图制作好后,可以点击下图所示的图标进行展示:
二、基本操作说明
这里我们通过几个常用的操作来实际地了解Axure工具的使用。接下来主要说明以下几点:
- 1、如何鼠标移动到一个按钮上,显示该按钮的提示;而当鼠标移开时按钮提示隐藏;
- 2、点击按钮,打开一个页面;
- 3、使用勾选框控制矩形框的显示和隐藏;
- 4、折叠菜单制作。
2.1、如何鼠标移动到一个按钮上,显示该按钮的提示;而当鼠标移开时按钮提示隐藏
步骤一:如何鼠标移动到一个按钮上,显示该按钮的提示;而当鼠标移开时按钮提示隐藏;

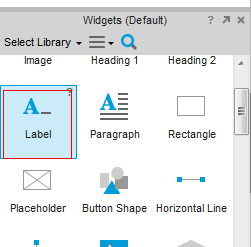
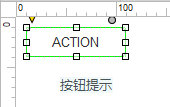
步骤二:从控件面板中选择“文字”,同样拖向线框工作区中,并输入字符,这里输入“按钮提示”,如下图;

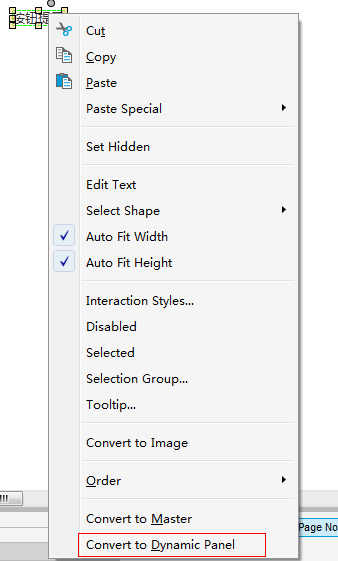
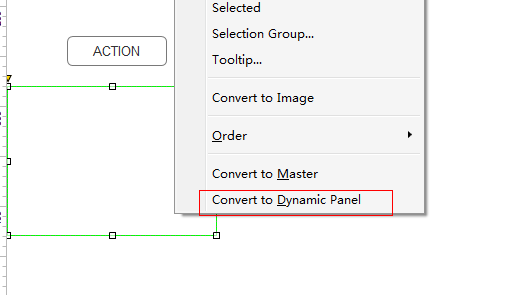
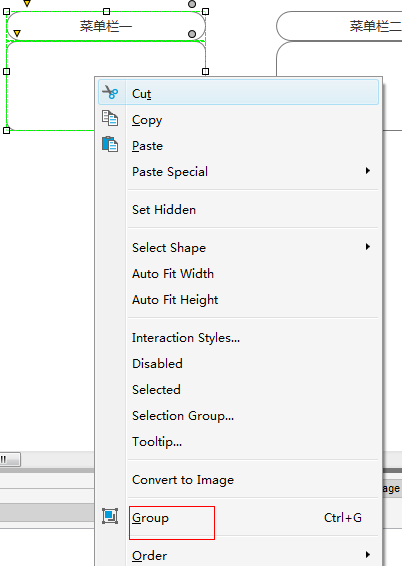
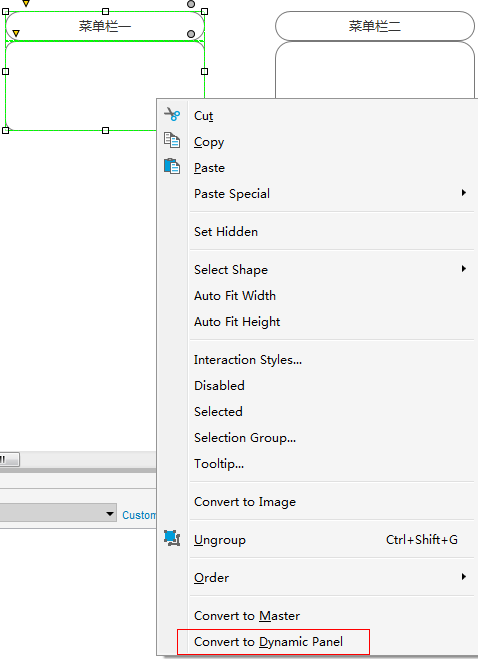
步骤三:右键字符控件,选择“Convert to Dynamic Panel”,将该字符控件设置为动态,这在axure中将控件设置成被支配状态时是必要的;
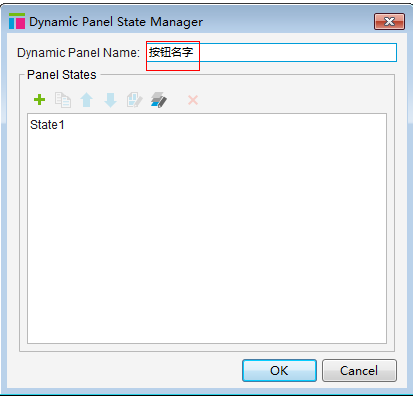
步骤四:双击字符控件,并命名控件,以便后面选择控件时能以此为标记(后面会提到)如下图;
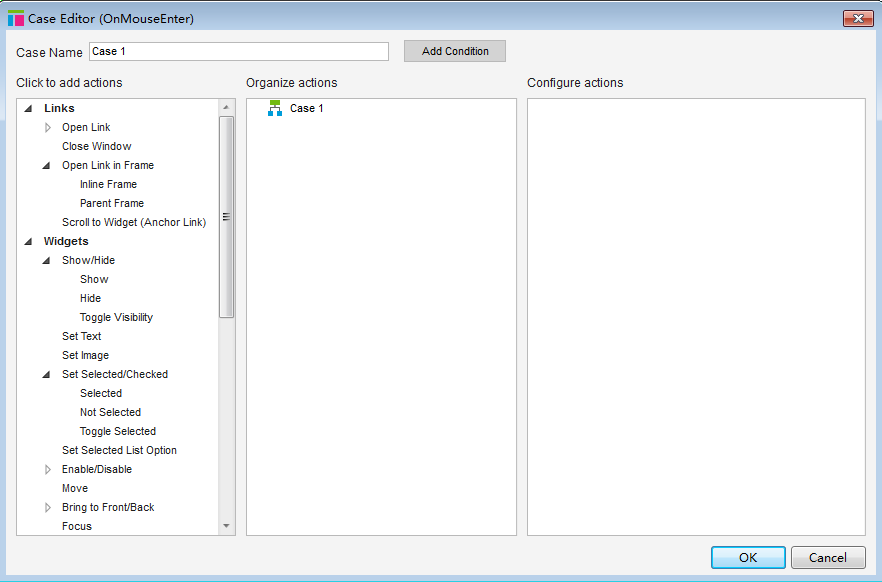
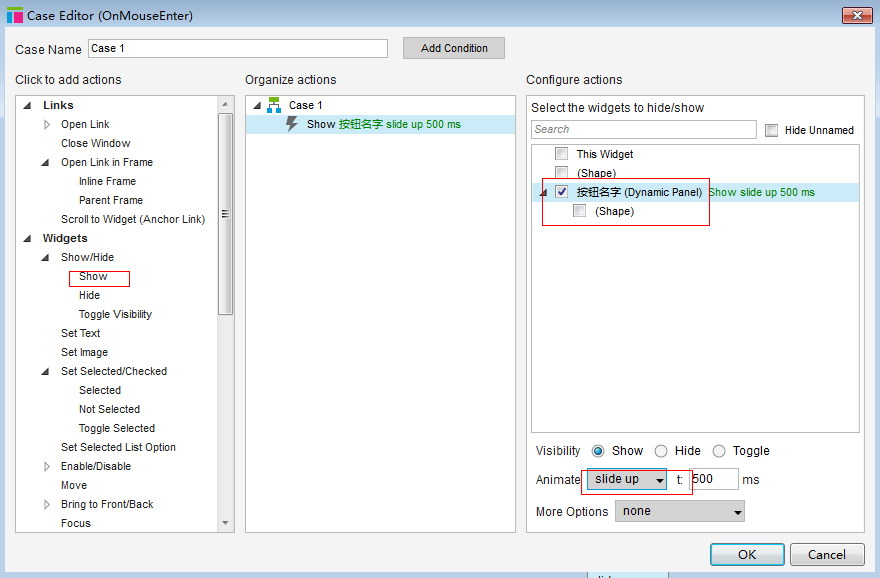
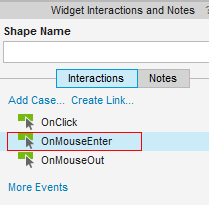
步骤五:选择按钮控件,并在部件消息交互面板中选择“OnMouseEnter”消息,并双击进入事件编辑面板;


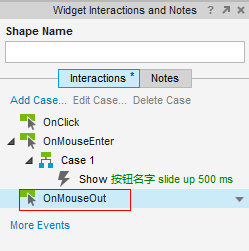
步骤六:因为只是需要对字符进行隐藏和显示,所以在鼠标移动至按钮上时选显示就好,并选中前面给字符控件命名的“按钮名字”勾选框(这就是前面为什么要给字符控件命名的原因),而其中的”slide up”为字符出现时的动画效果,可以不选,选好后点击“OK”;
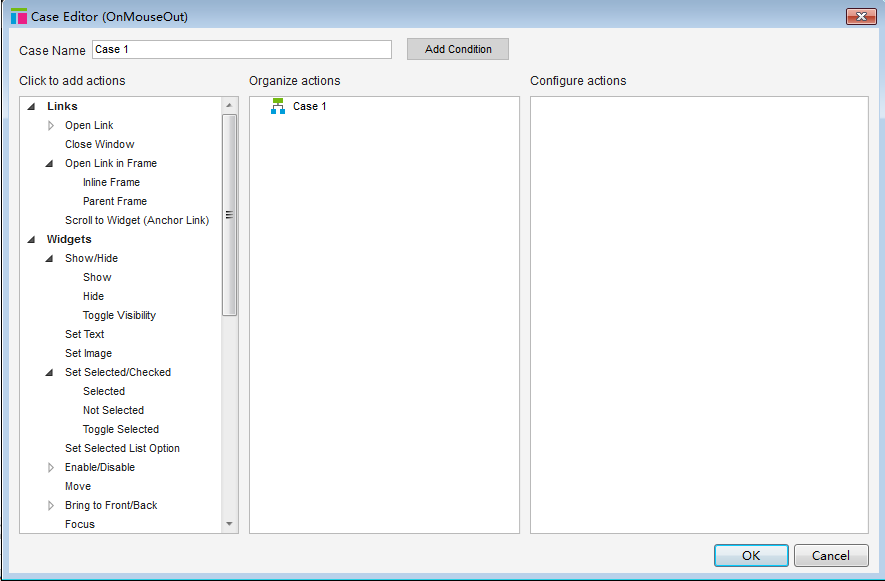
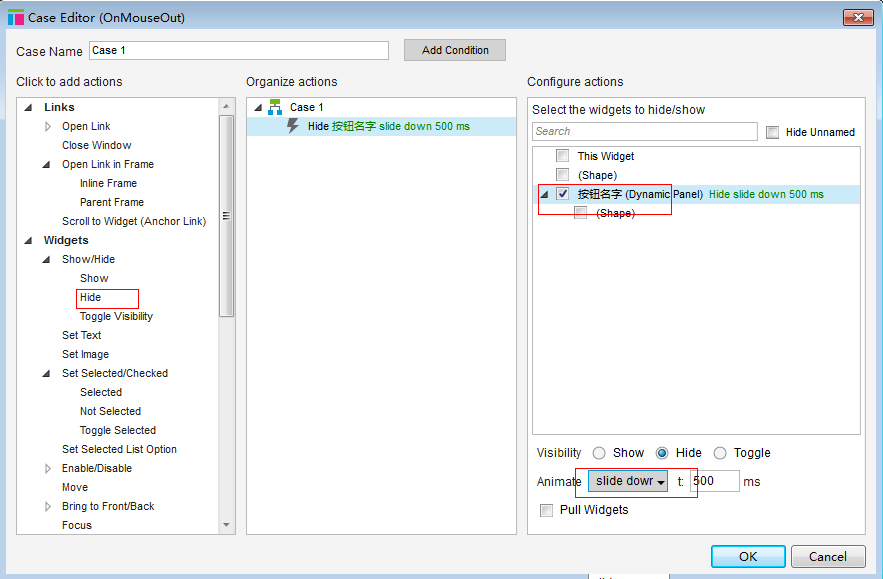
步骤七:有了显示就需要有隐藏,所以再次在部件消息交互面板中选择“OnMouseOut”消息,并双击,进行鼠标移出按钮范围后的处理;

步骤八:选择隐藏操作,并点击“OK”,如下图;
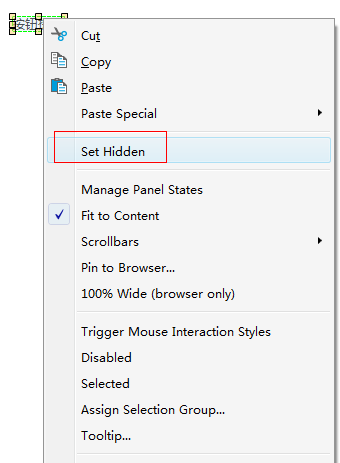
步骤九:右键字符控件选择隐藏,使控件刚出来时不可见,然后点击工具栏中的演示按钮调试,完成!

2.2、点击按钮,打开一个画面
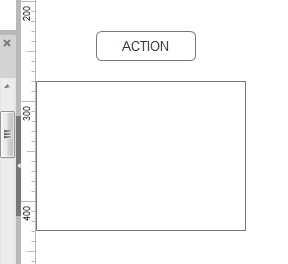
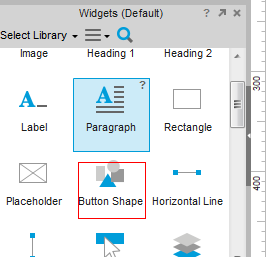
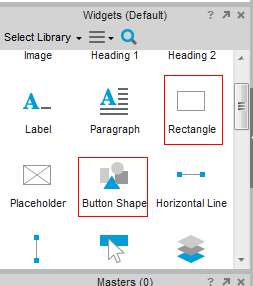
步骤一:从控件面板中选择“Rectangle”以及“按钮”控件至线框图工作区,如下图所示:

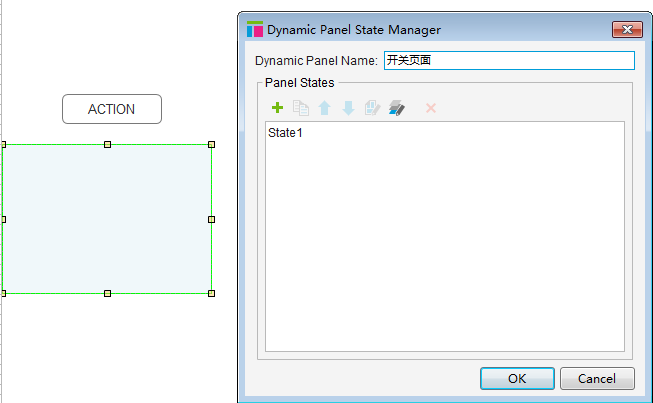
步骤二:选择要控制打开或者关闭的“矩形”控件,右键设置为动态(如上一示例所示),并为该动态控件命名为“开关页面”;

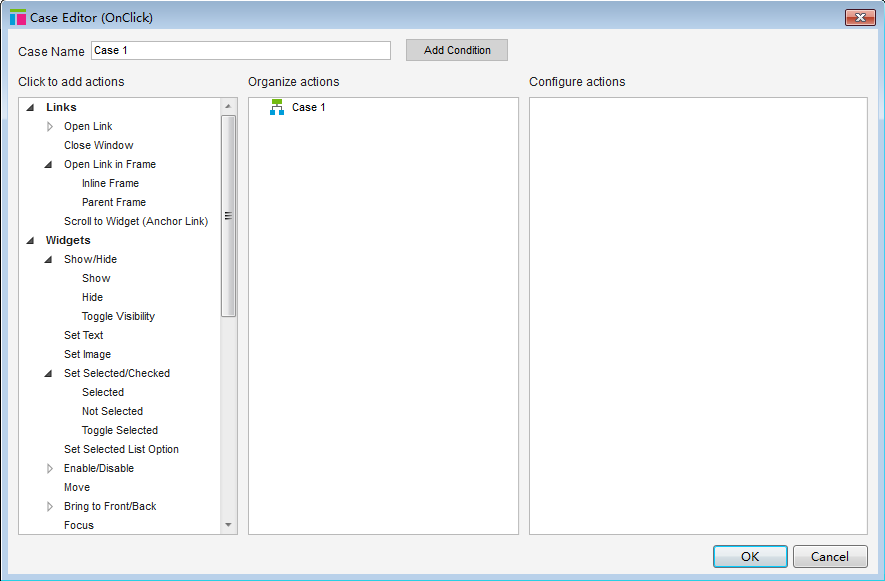
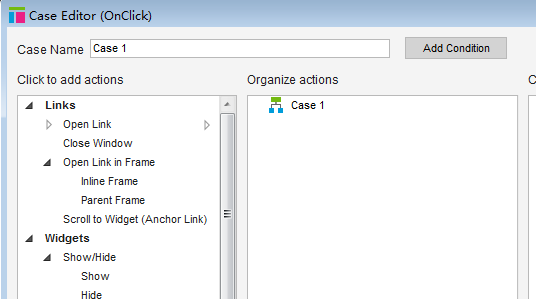
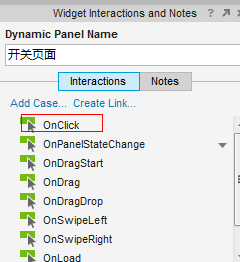
步骤三:选中按钮控件,并在部件消息交互面板选择“OnClick”消息,进行设置;

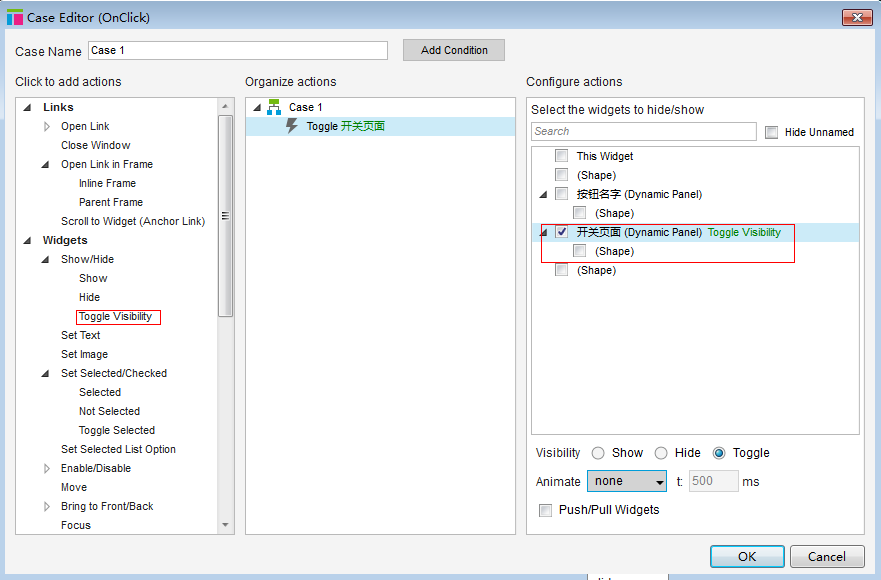
步骤四:在消息编辑窗口中选择“Toggle Visibility”,选择之前命名的“开关页面”勾选框,并点击“OK”;
步骤五:点击“演示”控件,执行演示即可;
2.3、选中勾选框,页面出现,取消选中状态页面隐藏(关于条件判断示例)
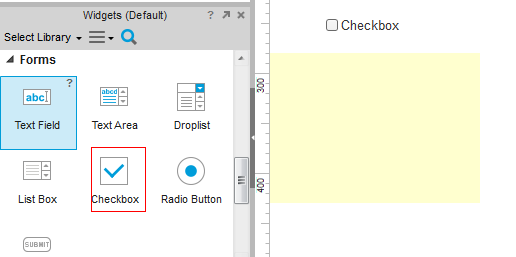
步骤一:同之前一样从部件面板中选择勾选框和矩形控件,并将矩形控件设置成动态,同时命名为“会变色的矩形框”(命名意思请忽略),并右键将矩形框设置为“隐藏”;
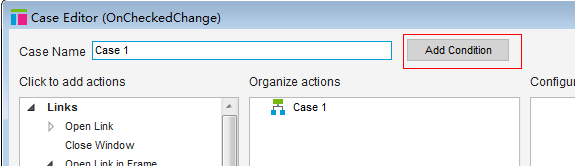
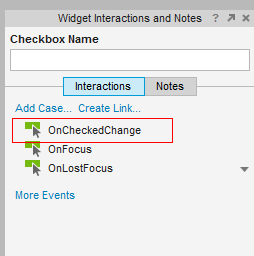
步骤二:选择勾选框控件,同时在消息交互面板中选择“OnCheckChange”消息,并点击“Add Condition”;

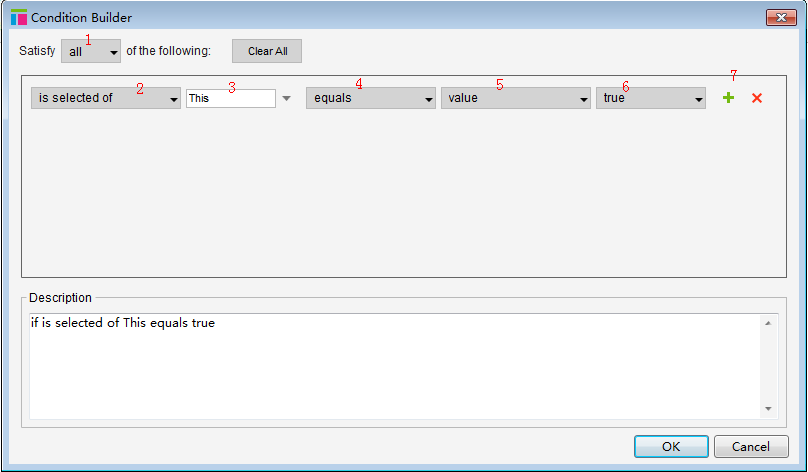
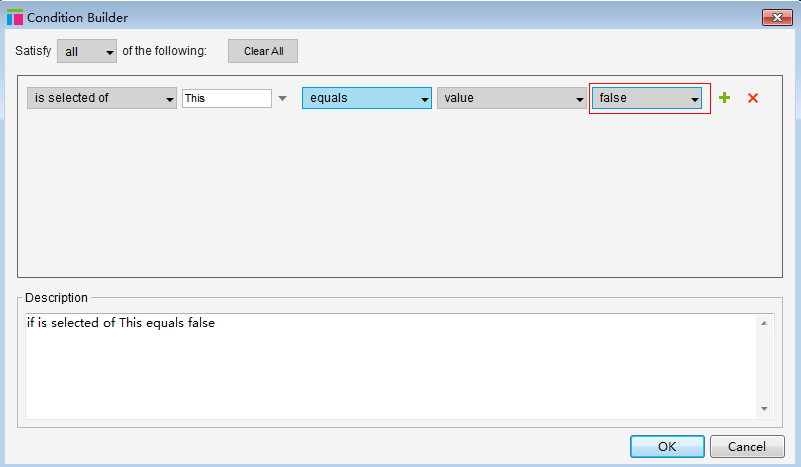
步骤三:进入创建条件窗口,而下图中:
- 1、表示下面这些条件是“&&”的关系还是“||”的关系,all表示“并且”,any表示“或者”;
- 2、表示条件判断的依据,这里选择的是“如果勾选框选中”;
- 3、表示是对哪一个控件进行判断;
- 4、表示控件的值是等于(equals)还是不等于(does not equal);
- 5、表示判断的是控件判断的对象,是比较值,还是比较其他控件,还是比较变量;
- 6、表示最终判断的内容,是值还是其他;
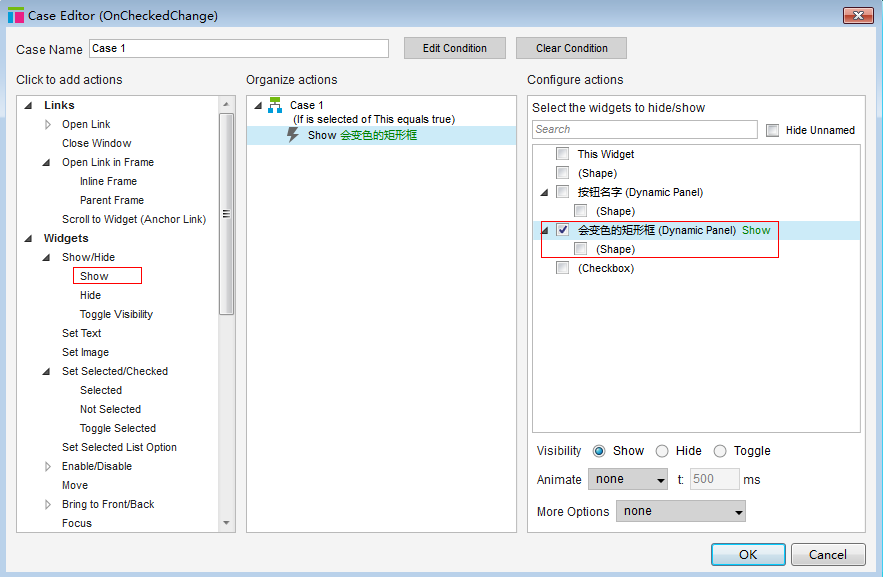
这里的功能我们就按下图的选择,点击“OK”即可。
步骤四:回到消息编辑框,选择该动作下需要演示的内容,并点击“OK”。这样就完成了选中勾选框时的显示操作;
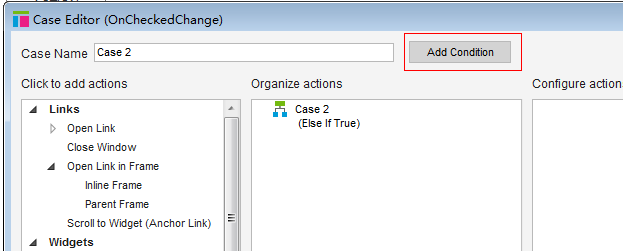
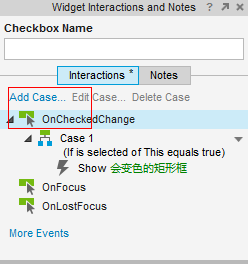
步骤五:接下来开始控制取消勾选框时,矩形框的隐藏操作。选择之前的勾选框控件,还是选择“OnCheckChange”,点击”Add Case..”进入消息编辑窗口(这时你会发现此时的时间序号已经变成了“Case 2”),并同样点击“Add Condition”进入创建条件窗口;

步骤六:选择消息条件,这里是取消勾选框时的操作,所以最后的下拉框中选择false,并点击“OK”;
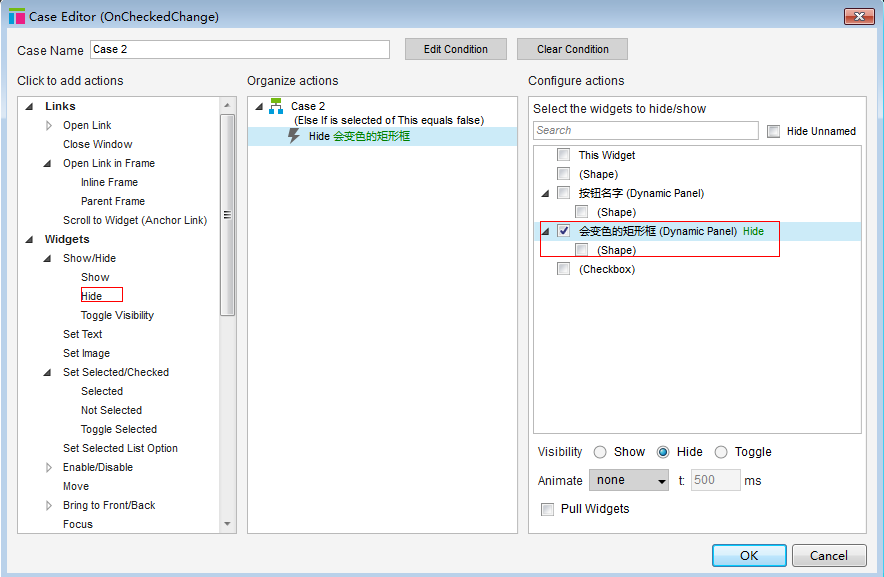
步骤七:回到消息窗口后,这里的判断条件为“如果取消选中勾选框”,接下来就是选择进行什么操作了,这里我们是执行隐藏的操作,点击“OK”;
步骤八:之后就可以执行条件判断的演示了;
2.4、折叠菜单制作
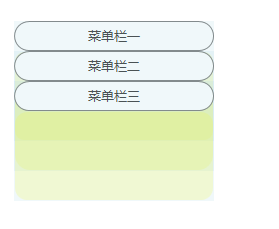
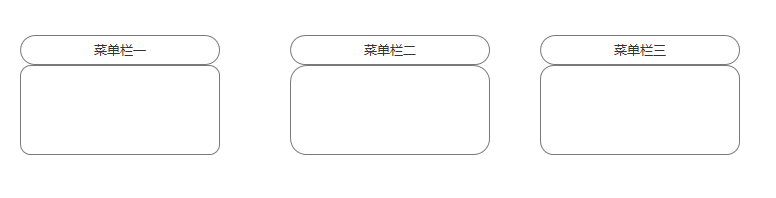
步骤一:从部件面板中选择矩形控件拖出,制作成如下图所示的样子。同时将三组模板设置均成3个组合,最后再均设置成动态,同时分别命名成“菜单栏一”,“菜单栏二”,“菜单栏三”;



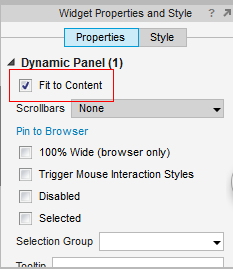
步骤二:配置每个模板的属性,在“部件属性和样式”中勾选“调整大小以适应内容”,此选项很重要,不然会造成重叠的效果。鼠标分别点击3个模板,并设置“Fit to Content”
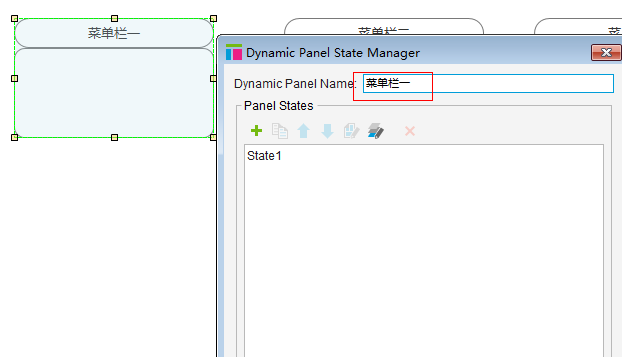
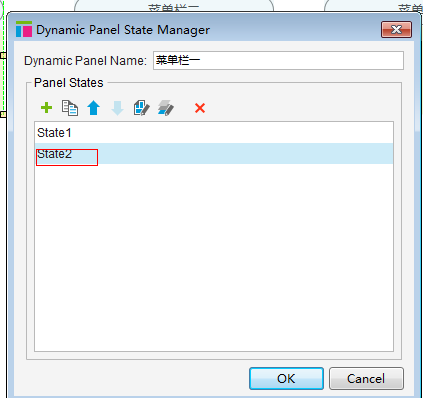
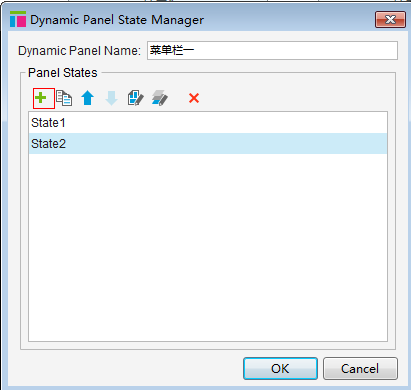
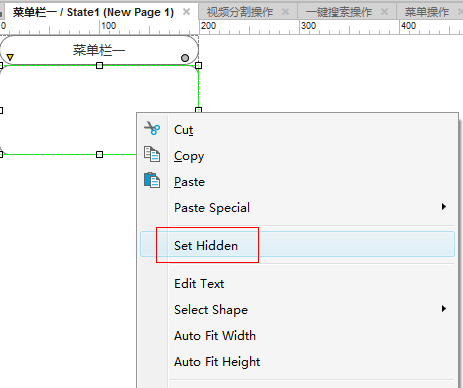
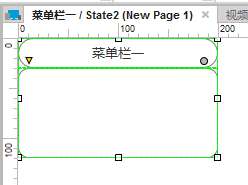
步骤三:每个动态模板添加两个状态“state1”和“state2”,其中“state1”状态为隐藏状态,“state2”状态为显示状态。以菜单栏一模板为例进行说明。



步骤四:如此操作了3个模板后,state1状态和state2状态的转换效果。如果设置从隐藏状态state1到state2效果时,三个模板状态的勾选。模板如果要选择的状态为显示状态,则同时勾选“显示面板(如果隐藏)”和“展开/收起部件”模板如果要选择的状态为隐藏状态,则只需勾选“展开/收起部件”对于该页面内出现的面板都要进行状态设置。
以模板一为例,这里我们的操作是:
1、进入stat1,选中模板中的按钮控件,并选择“OnClick”消息;

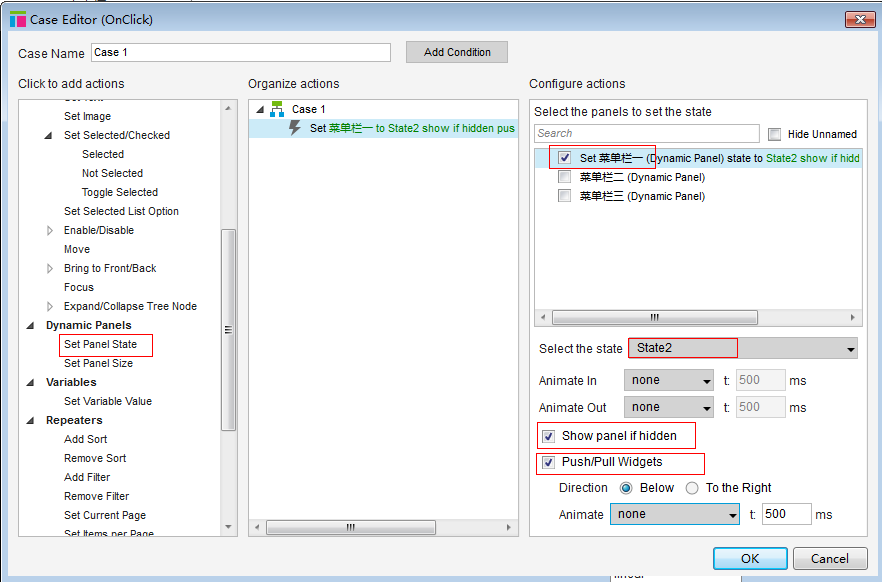
2、选择”Set Panel State”,并选中勾选框“菜单栏一”,选择“State2”,并勾选“Show panel if hidden”(显示面板如果隐藏),“Push/Pull Widgets”(展开/收起控件)。这里是指点击菜单栏时去显示非隐藏的state2,空间为展开/收起控件;
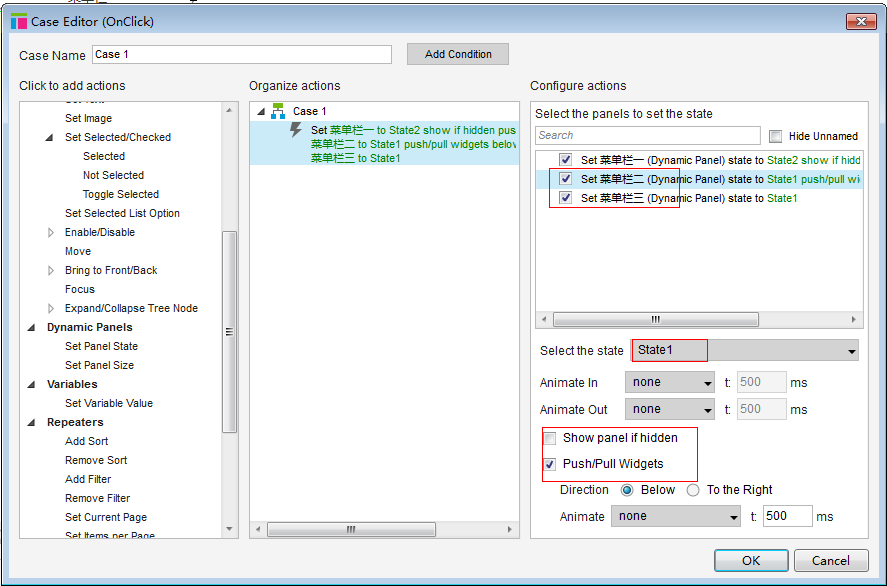
3、选择其他两个模板的相应操作,如下图所示;
4、点击“OK”,至此模板一的state1已经操作完成,同样如此完成其他两个模板的state1,当然这里的“Show panel if hidden”的选择是当前选哪个模板,哪个勾选。
5、接下来执行state2的操作,双击模板一,选择并双击进入state2;
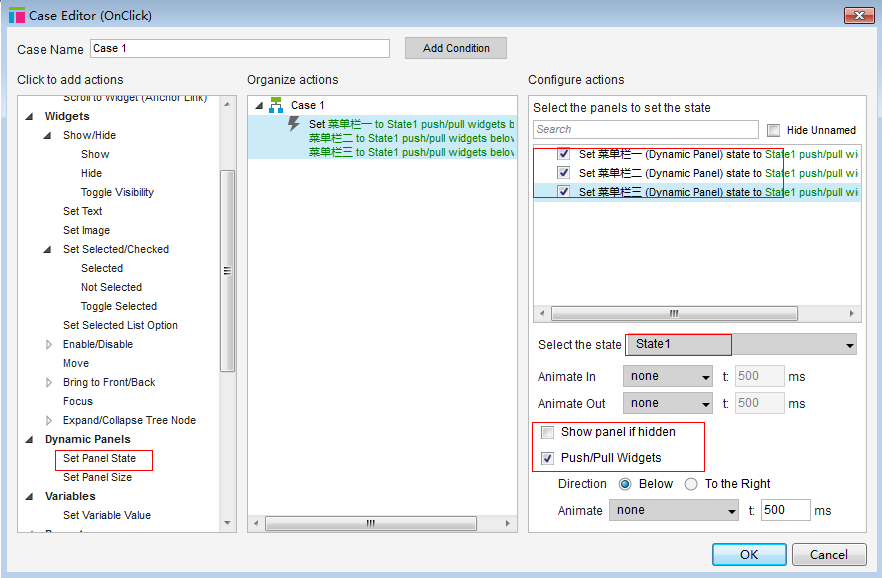
6、选择点击“菜单栏一”矩形控件,并选择“OnClick”消息,并都如下图选择;
7、同样执行其他的两个模板,由此完成3个模板的操作。
步骤五:将设置好后的3个模板相叠排列(注意这里相叠排列,模板与模板之间的接缝处需要“天衣无缝”,不然会出现展开空间排布不正常的情况);
至此折叠菜单栏的制作完成!
三、小结
有了以上的常用操作认识后,制作一般的图形界面就够用了,当然需要用户进行一定的变通,如何通过显示与隐藏重叠的画面达到开关不同页面的效果等等。
附件中有一整套关于NVR界面想法的制作,可以给初入门的读者进行进一步的参考。当然还有许多在这里未说明的操作,比如变量等等,就需要读者自己去探索了。