热门标签
热门文章
- 1【Linux】如何使用ssh密钥配置git_linux git配置ssh秘钥
- 2ZYNQ之DMA基本用法_zynq dma 高速数据传输
- 3Kotlin设计模式:深入理解桥接模式
- 4粤嵌GEC6818开发板-入门感慨篇
- 5python菜鸟教程-画矩形_python tkinter画矩形
- 60-1背包问题 力扣416 分割等和子集 java实现_背包问题java力扣
- 7【数据分析专栏之Python篇】二、Jupyer Notebook安装配置及基本使用_python notebook
- 8python爬虫之selenium自动化操作
- 9[Python] 读取 rar/zip 压缩文件_python unrar
- 10zippo油和zorro油的区别_自行车油压碟刹和拉线式碟刹的区别?
当前位置: article > 正文
鸿蒙ARKTS--简易的购物网站_用arkts写购物网页
作者:煮酒与君饮 | 2024-06-25 20:30:19
赞
踩
用arkts写购物网页
目录

一、media
图片位置:entry > src > main > resources > base > media

百度网盘链接:https://pan.baidu.com/s/1JZn-U5Sqk6hOSHKz6D_98Q
提取码:bosg
二、string.json文件
以下三个文件均需要添加。

- {
- "string": [
- {
- "name": "mylove",
- "value": "我的最爱"
- },
- {
- "name": "historyrecord",
- "value": "历史记录"
- },
- {
- "name": "message",
- "value": "消息"
- },
- {
- "name": "shoppingcart",
- "value": "购物栏"
- },
- {
- "name": "mygoal",
- "value": "我的目标"
- },
- {
- "name": "group",
- "value": "圈子"
- },
- {
- "name": "favorites",
- "value": "收藏"
- },
- {
- "name": "recylebin",
- "value": "回收站"
- },
- {
- "name": "yifu",
- "value": "衣服"
- },
- {
- "name": "yan",
- "value": "烟"
- },
- {
- "name": "jiu",
- "value": "酒"
- },
- {
- "name": "huazhuangpin",
- "value": "化妆品"
- },
- {
- "name": "xie",
- "value": "鞋"
- },
- {
- "name": "daifukuan",
- "value": "待付款"
- },
- {
- "name": "daifahuo",
- "value": "待发货"
- },
- {
- "name": "daishouhuo",
- "value": "待收货"
- },
- {
- "name": "daipinjia",
- "value": "待评价"
- }
- ]
- }

三、pages

3.1 登录页面:gouwuPage.ets
- import router from '@ohos.router'
- import prompt from '@ohos.promptAction';
- @Entry
- @Component
- struct GouwuPage{
- //定义SwiperController类型的变量
- private controller: SwiperController =new SwiperController()
- private intervalID=0
- private startPlay(swiper:SwiperController){
- this.intervalID=setInterval(function (){
- swiper.showNext()
- },3000)
- }
- aboutToAppear() {
- this.startPlay(this.controller)
- }
-
- @State zhanghao:string|number =''
- @State mima:string|number =''
- @State show:boolean=false
- private timeOut:number=-1
-
-
- //登录方法
- login():void {
- if (this.zhanghao == '' || this.mima == '') {
- prompt.showToast({
- message: '账号密码不能为空'
- })
-
- } else {
- AlertDialog.show({
- message:'loading.....'
- })
- this.show = true
- if (this.timeOut = -1) {
- this.timeOut = setTimeout(() => {
- this.show = false
- this.timeOut = -1
- router.pushUrl({
- url: 'pages/gwPage'
- })
- },2000)
- }
- }
- }
-
-
-
- build() {
- Row() {
- Column({space:15}) {
- Swiper(this.controller){
- Image($r('app.media.img1'))
- Image($r('app.media.img2'))
- Image($r('app.media.img3'))
- }
- .width('100%')
- .height(150)
- //默认显示第一页
- .index(0)
- .indicator(true)
-
-
- Image($r("app.media.gw"))
- .height(125)
- .width(300)
- .borderRadius(15)
-
- Text("欢迎登录")
- .fontSize(25)
- .fontColor("#696969")
-
- TextInput({ placeholder:"账号"})
- .width(400)
- .height(50)
- .margin(10)
- .borderRadius(10)
- .type(InputType.Normal)
- .onChange(value =>{
- this.zhanghao = value;})
-
- TextInput({ placeholder:"密码"})
- .width(400)
- .height(50)
- .margin(10)
- .borderRadius(10)
- .type(InputType.Password)
- .onChange(value =>{
- this.mima = value;})
-
- Text('还没有账号?去注册')
- .fontSize(18)
- .fontColor('#1296db')
- .decoration({ type: TextDecorationType.Underline, color:('#1296db') })
- .textAlign(TextAlign.Start)
- .onClick(()=>{
- router.pushUrl({
- url:"pages/zhucePage"
- })
- })
- Row() {
- Button('登录', { type: ButtonType.Capsule })
- .backgroundColor('#1296db')
- .width(200)
- .height(55)
- .fontSize(30)
- .margin(30)
- .borderRadius(30)
- .onClick(() => {
- //处理单机事件
- this.login()
-
- })
-
- if (this.show) {
- // 加载组件
- LoadingProgress()
- .color(Color.Blue)
- .height(50)
- .width(50)
- }
- }
-
- }
- .width('100%')
- .height('100%')
- .alignItems(HorizontalAlign.Center)
- .padding({left:20,right:20,top:10})
- }
- .width('100%')
- .height('105%')
- .backgroundImage($r('app.media.beijing'))
- .backgroundImageSize(ImageSize.Cover)
- }
-
- }


3.2 PageResource.ets
- export default class PageResource {
- title:Resource;
- img:Resource;
- others?:Resource;
-
- constructor(title:Resource,img:Resource,others?:Resource) {
- this.title=title
- this.img=img
- this.others=others
- }
- }
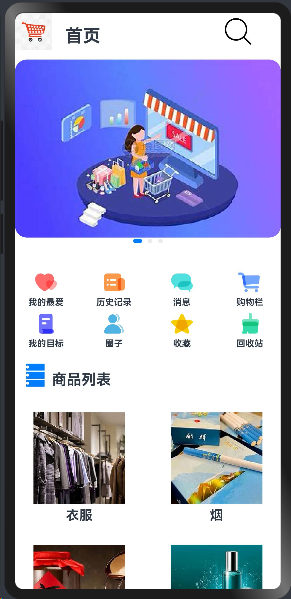
3.3 商品页面:shangpinPage.ets
- import itemData from './PageResource'
-
-
- @Entry
- @Component
- export default struct ShangpinPage {
-
- private swiperController:SwiperController =new SwiperController()
- //商品图片类型
- getSwiperImages():Array<Resource>{
- let swiperImages:Resource[]=[
- $r('app.media.img1'),
- $r('app.media.img2'),
- $r('app.media.img3')
- ]
-
- return swiperImages;
- }
-
- //获取第一部分商品分类数据
- getFirstData():Array<itemData>{
- let firstData:itemData[]=[
- new itemData($r('app.string.mylove'), $r('app.media.love')),
- new itemData($r('app.string.historyrecord'), $r('app.media.record')),
- new itemData($r('app.string.message'), $r('app.media.message')),
- new itemData($r('app.string.shoppingcart'), $r('app.media.shopping')),
- new itemData($r('app.string.mygoal'), $r('app.media.target')),
- new itemData($r('app.string.group'), $r('app.media.circle')),
- new itemData($r('app.string.favorites'), $r('app.media.favorite')),
- new itemData($r('app.string.recylebin'), $r('app.media.recycle'))
- ]
- return firstData;
- }
-
- //获取的人部分商品列表展示
- getSecondGridData(): Array<itemData> {
- let secondGridData: itemData[] = [
- new itemData($r('app.string.yifu'), $r('app.media.yifu'), $r('app.media.img3')),
- new itemData($r('app.string.yan'), $r('app.media.yan'), $r('app.media.img3')),
- new itemData($r('app.string.jiu'), $r('app.media.jiu'), $r('app.media.img3')),
- new itemData($r('app.string.huazhuangpin'), $r('app.media.hauzhuangpin'), $r('app.media.img3')),
- new itemData($r('app.string.xie'), $r('app.media.xie'), $r('app.media.img3'))
-
- ];
- return secondGridData;
-
-
- }
-
- build() {
- Scroll(){
- Column({space:12}){
- Column(){
- Row({space:6}) {
- Image($r("app.media.tubiao"))
- .width(50)
- .height(50)
-
- Text('首页')
- .fontSize('24fp')
- .fontWeight(FontWeight.Bold)
- .margin({ top: '12vp' })
- .padding({ left: '12vp' })
- Image($r("app.media.search"))
- .width(40)
- .height(40)
- .margin({left:160})
- }
-
- }
- .width('100%')
- .alignItems(HorizontalAlign.Start)
- //轮播图
- Swiper(this.swiperController){
- ForEach(this.getSwiperImages(),(img:Resource)=>{
- Image(img).borderRadius('16vp')
- },(img:Resource)=>JSON.stringify(img.id))
- }
- .autoPlay(true)
- .margin({ top: '1vp' })
-
- // 第一部分 商品分类
- Grid() {
- ForEach(this.getFirstData(), (item: itemData) => {
- GridItem() {
- Column() {
- Image(item.img)
- .width('32vh')
- .height('32vh')
- Text(item.title)
- .fontSize('12fp')
- .margin({ top: '4vh' })
- .fontWeight(FontWeight.Bold)
- }
- }
- }, (item: itemData) => JSON.stringify(item))
- }
- .columnsTemplate('1fr 1fr 1fr 1fr')
- .rowsTemplate('1fr 1fr')
- .columnsGap('8vp')
- .rowsGap('12vp')
- .padding({ top: '12vp', bottom: '12vp' })
- .height('124vp')
- .borderRadius('24vp')
-
- Row({space:10}){
- Image($r('app.media.data'))
- .width(25)
- .height(33)
-
- Text("商品列表")
- .fontSize('20fp')
- .fontWeight(FontWeight.Bold)
- .width('100%')
- .margin({ top: '12vp' })
- }
- .margin({left:'15vp'})
-
- Grid() {
- ForEach(this.getSecondGridData(), (item: itemData) => {
- GridItem() {
- Column() {
- Image(item.img)
- .width('124vh')
- .height('124vh')
- Text(item.title)
- .fontSize('18fp')
- .margin({ top: '5vh' })
- .fontWeight(FontWeight.Bold)
- }
- }
- }, (item: itemData) => JSON.stringify(item))
- }
- .columnsTemplate('1fr 1fr')
- .rowsTemplate('1fr 1fr 1fr')
- .columnsGap('12vp')
- .rowsGap('12vp')
- .padding({ top: '12vp', bottom: '12vp' })
- .height('550vp')
- .borderRadius('24vp')
- }
- .width('100%')
-
- }
- }
- }


3.4 我的页面:wodePage.ets
- import itemData from './PageResource'
- import router from '@ohos.router'
-
- @Entry
- @Component
- export default struct WodePage {
-
- @State value:number =3
-
- getFirstData(): Array<itemData> {
- let firstData: itemData[] = [
- new itemData($r('app.string.daifukuan'), $r('app.media.daifukuan')),
- new itemData($r('app.string.daifahuo'), $r('app.media.daifahuo')),
- new itemData($r('app.string.daishouhuo'), $r('app.media.daishouhuo')),
- new itemData($r('app.string.daipinjia'), $r('app.media.daipinjia'))
- ]
- return firstData;
- }
-
- build() {
- // 标题部分
- Column({space:12}) {
- Row() {
- Row({ space: 10 }) {
- Image($r('app.media.rentou'))
- .width(80)
- .height(80)
- .borderRadius(50)
- Text('用户ID:m0_64304713')
- .margin({ left: 5 })
- .fontColor('#010101')
- }
- .margin({ top: 20, left: 20 })
- }
- .width('100%')
- .height(180)
- .border({width:1})
- .backgroundColor("#ff8c8686")
-
- Row({ space: 8 }) {
- //余额及金钱所在row
- Row() {
- Text('余额:')
- .fontSize(16)
- .padding({left:20})
-
- Text('¥'+this.value)
- .fontSize(24)
- .fontWeight(FontWeight.Bold)
- }
- .justifyContent(FlexAlign.Start)
-
- Button('提现')
- .margin({ right: 40 })
- .backgroundColor('#ff000000')
- .fontWeight(FontWeight.Bold)
- .onClick(()=>{
- if(this.value<=0){
- AlertDialog.show({message:'余额不足,请充值'})
- this.value=0
- }else{
- AlertDialog.show({message:'提现成功'})
- this.value-=1
- }
- })
- }
- .width('100%')
- .justifyContent(FlexAlign.SpaceBetween)
-
- Column({ space: 20 }) {
- Row() {
- Text('我的订单')
- .fontSize(20)
- .onClick(() => {
-
- })
- Text('查看所有订单')
- .fontSize(18)
- .fontColor('#ffb3a8a8')
- }.width('100%')
- // .border({width:1,})
- .justifyContent(FlexAlign.SpaceBetween)
- .padding({ left: 20, right: 20 })
-
-
- Grid() {
- ForEach(this.getFirstData(), (item: itemData) => {
- GridItem() {
- Column() {
- Image(item.img)
- .width('32vh')
- .height('32vh')
- Text(item.title)
- .fontSize('16fp')
- .margin({ top: '4vh' })
- }
- }
- }, (item: itemData) => JSON.stringify(item))
- }
- .border({ width: 1, })
-
- .columnsTemplate('1fr 1fr 1fr 1fr')
- .rowsTemplate('1fr')
- .columnsGap('12vp')
- .rowsGap('12vp')
- .padding({ bottom: '18vp',top:'18vp' })
- .height('90vp')
- .borderRadius('24vp')
-
- Column(){
- Row({ space: 50 }) {
- Image($r('app.media.gwtuabiao'))
- .width(50)
- .height(50)
- .borderRadius('24vp')
- Text('去购物')
- .fontSize(18)
- }
- .width('90%')
- .backgroundColor("#789")
- .margin({ bottom: 20 })
- .padding({ left: 20, right: 20, top: 10, bottom: 10 })
- .borderRadius('16vp')
- .onClick(() => {
- router.pushUrl({
- url: 'pages/gwPage',
- })
- })
-
- Row({ space: 50 }) {
- Image($r('app.media.chongzhi'))
- .width(50)
- .height(50)
- .borderRadius('24vp')
- Text('充值入口')
- .fontSize(18)
- }
- .width('90%')
- .backgroundColor("#789")
- .margin({ bottom: 20 })
- .padding({ left: 20, right: 20, top: 10, bottom: 10 })
- .borderRadius('16vp')
- .onClick(() => {
- AlertDialog.show({message:this.value.toString()})
- })
-
- Row({ space: 50 }) {
- Image($r('app.media.xiugai'))
- .width(50)
- .height(50)
- .borderRadius('24vp')
- Text('修改信息')
- .fontSize(18)
- }
- .width('90%')
- .backgroundColor("#789")
- .margin({ bottom: 20 })
- .padding({ left: 20, right: 20, top: 10, bottom: 10 })
- .borderRadius('16vp')
-
- Row({ space: 50 }) {
- Image($r('app.media.tuichu'))
- .width(50)
- .height(50)
- .borderRadius('20vp')
- Text('退出登录')
- .fontSize(18)
- }
- .width('90%')
- .backgroundColor("#789")
- .margin({ bottom: 20 })
- .padding({ left: 20, right: 20, top: 10, bottom: 10 })
- .borderRadius('16vp')
- .onClick(() => {
- router.pushUrl({
- url: 'pages/gouwuPage',
- })
- })
- }.width('100%')
- .height('40%')
- // .border({width:1})
-
-
- }
- .alignItems(HorizontalAlign.Start)
- .width('100%')
- .height('100%')
- }
- .backgroundColor('#ffe1e7de')
- }
-
- }


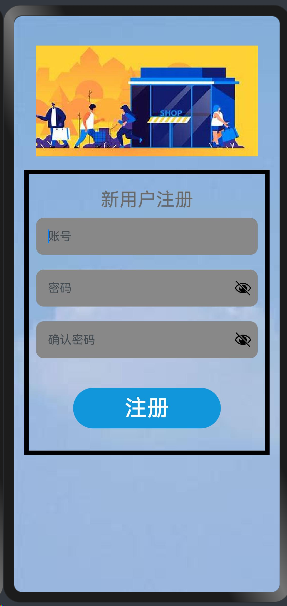
3.5 注册页面:zhucePage.ets
- import router from '@ohos.router';
- @Entry
- @Component
- struct ZhucePage {
-
- @State zhanghao:number|string = ''
- @State mima1:number|string = ''
- @State mima2:number|string = ''
- @State mismessage:number|string = ''
- @State successmessage:number|string = ''
-
- build() {
- Row() {
- Column({space:18}) {
-
- Image($r('app.media.zhuce'))
- .width(300)
- .height(150)
- .margin({top:40})
-
- Column(){
- Text("新用户注册")
- .fontSize(25)
- .fontColor("#696969")
- .margin({top:20})
-
- TextInput({ placeholder:"账号"})
- .width(300)
- .height(50)
- .margin(10)
- .borderRadius(10)
- .type(InputType.Normal)
- .backgroundColor('#888')
- .onChange(value =>{
- this.zhanghao = value;})
-
- TextInput({ placeholder:"密码"})
- .width(300)
- .height(50)
- .margin(10)
- .borderRadius(10)
- .type(InputType.Password)
- .backgroundColor('#888')
- .onChange(value =>{
- this.mima1 = value;
- if(this.mima1!=this.mima2){
- this.mismessage='密码不一致'
- this.successmessage=''
- }else{
- this.mismessage=''
- if(this.mismessage==''&&this.successmessage==''){
- this.successmessage='注册成功!'
- }
- }
- })
-
- TextInput({ placeholder:"确认密码"})
- .width(300)
- .height(50)
- .margin(10)
- .borderRadius(10)
- .type(InputType.Password)
- .backgroundColor('#888')
- .onChange(value =>{
- this.mima2 = value;
- if(this.mima1!=this.mima2){
- this.mismessage='密码不一致'
- this.successmessage=''
- }else{
- this.mismessage=''
- if(this.mismessage==''&&this.successmessage==''){
- this.successmessage='注册成功!'
- }
- }
- })
- if(this.mismessage){
- Text('两次密码不一致!')
- .fontSize(12)
- .fontColor("red")
-
- }
-
- Button('注册',{type:ButtonType.Capsule})
- .backgroundColor('#1296db')
- .width(200)
- .height(55)
- .fontSize(30)
- .margin(30)
- .borderRadius(30)
- .onClick(()=>{
- if(this.successmessage=="注册成功!" && this.zhanghao!=''){
- AlertDialog.show({message:this.successmessage,
- primaryButton:{value:'去登录',action:()=>{
- router.pushUrl({
- url:"pages/gouwuPage",
- /*params:{
- src:"pages/zhucePage"
- }*/
- })
- }}
- })
- }else
- {
- AlertDialog.show({message:'注册失败!'})
- }
- })
-
- }
- .border({
- width:6,
- color:0x000000,
- style:BorderStyle.Solid
- }
-
- )
- }
- .width('100%')
- .justifyContent(FlexAlign.Start)
- .height('100%')
- }
- .height('100%')
- .backgroundImage($r('app.media.beijing'))
- .backgroundImageSize(ImageSize.Cover)
-
- }
- }


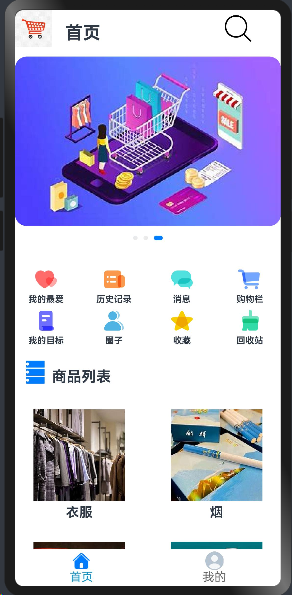
3. 购物网站主页面:gwPage.ets
- import shangpinPage from './shangpinPage'
- import wodePage from './wodePage'
- @Entry
- @Component
- struct GwPage {
- @State currentIndex:number=0
- private TabsController:TabsController = new TabsController()
-
- @Builder TabBuilder(title:string,targetIndex:number,selectImg:Resource,normalImg:Resource) {
- Column(){
- Image(this.currentIndex ===targetIndex?selectImg:normalImg)
- .size({width:25,height:25})
- Text(title)
- .fontColor(this.currentIndex ===targetIndex?'#1698ce':'#6b6b6b')
-
- }
- .width('100%')
- .height('100%')
- .justifyContent(FlexAlign.Center)
- .onClick(()=>{
- this.currentIndex=targetIndex
- this.TabsController.changeIndex(this.currentIndex)
- })
- }
-
-
- build() {
- Tabs({barPosition:BarPosition.End,controller:this.TabsController}){
- TabContent(){
- shangpinPage()
-
- }
- .tabBar(this.TabBuilder('首页',0,$r('app.media.home_selected'),$r('app.media.home_normal')))
-
- TabContent(){
- wodePage()
- // Column().width('100%').height('100%').backgroundColor('#007dff')
- }
- .tabBar(this.TabBuilder('我的',1,$r('app.media.mine_selected'),$r('app.media.account')))
-
-
- }
- .barWidth('100%')
- .barHeight(50)
- .onChange((index:number)=>{
- this.currentIndex=index
- })
- }
- }



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/煮酒与君饮/article/detail/757270
推荐阅读
相关标签


