热门标签
热门文章
- 1前端如何使用微信支付_前端微信支付
- 2机器学习系列15-半监督学习_low density separation assumption
- 3解析BroadcastReceiver的注册、发送与接收过程_enqueueing broadcast: replacepending=false
- 4JPA-主键生成策略_strategy = generationtype.identity
- 5【AIGC调研系列】浙大&蚂蚁OneKE大模型知识抽取框架是什么_oneke 知识图谱
- 6HDLBits(九)学习笔记——verilog实现移位寄存器、More Circuits(三输入查找表)_8位移位寄存器verilog代码
- 7RabbitMQ下载安装
- 8Android 14 变更及适配攻略_android14适配
- 9【AI视野·今日CV 计算机视觉论文速览 第244期】Fri, 15 Apr 2022_interpretable vertebral fracture quantification vi
- 10JimuReport 积木报表 v1.6.4 稳定版本正式发布 — 开源免费的低代码报表_積木報表哪個版本的更穩定csdn
当前位置: article > 正文
uni.setStorageSync 和 localStorage取值 区别?uniapp存值为:{“type“:“undefined“}_uni.setstoragesync 是localstorage 还是sessionstorage
作者:煮酒与君饮 | 2024-06-26 10:02:56
赞
踩
uni.setstoragesync 是localstorage 还是sessionstorage
在公司迁移h5项目到uniapp时,之前有很多使用
localStorage存取值的场景,迁移的过程中,导致某些地方没有替换成uni.setStorageSync,在取值的时候使用了localStorage出现了状态值不对的bug
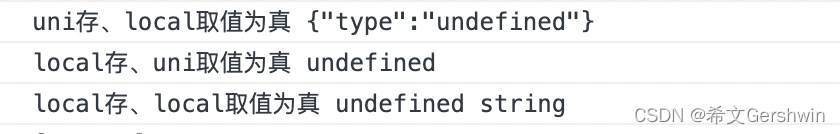
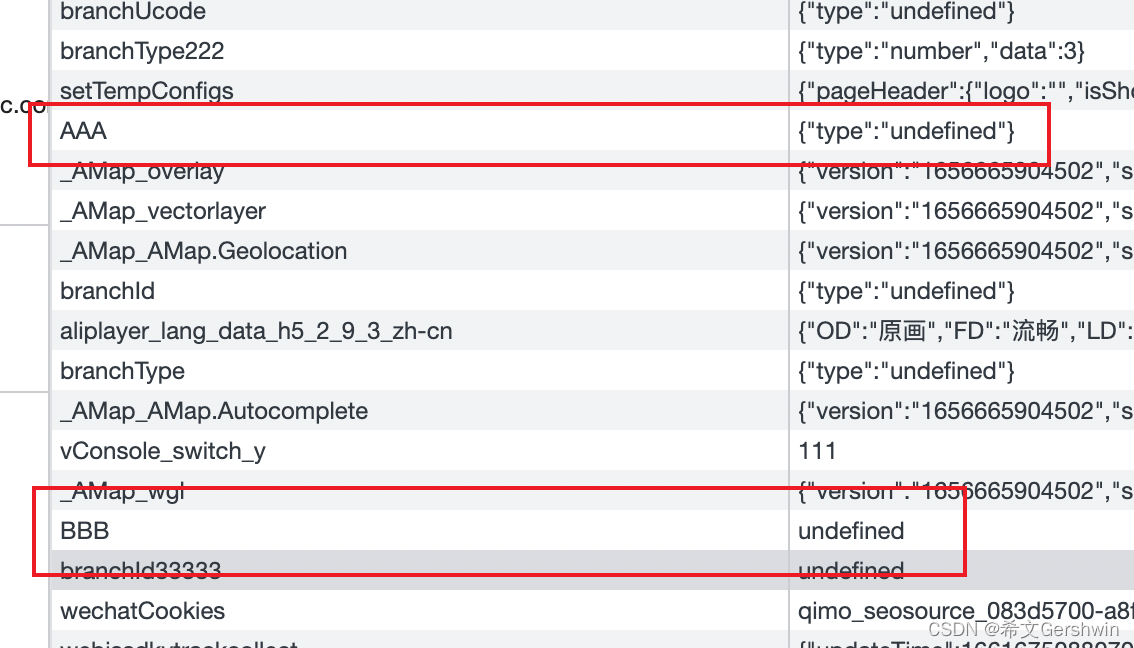
// uni存 => localStorage取值 uni.setStorageSync('AAA', res.data.sdfdf) // 当对象中没有该属性时,一样会存在 localStorage 中,值为 {"type":"undefined"} let uniAAA = uni.getStorageSync('AAA') // 得到的是 '' 空字符串 let localAAA = localStorage.getItem('AAA') // 得到的是 {"type":"undefined"} if (uniAAA) { console.log('uni存、uni取值为假', uniAAA) // 不会执行 } if (localAAA) { console.log('uni存、local取值为真', localAAA) } // localStorage存 => uni取值 localStorage.setItem('BBB', res.data.rwer) // 同样对象中没有时,存的值为 字符串类型的 undefined let uniBBB = uni.getStorageSync('BBB') // 得到的是 '' 空 let localBBB = localStorage.getItem('BBB') // 得到的是 {"type":"undefined"} if (uniBBB) { console.log('local存、uni取值为真', uniBBB) } if (localBBB) { console.log('local存、local取值为真', localBBB, typeof localBBB) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22


结论
老老实实的用人家对应的api,不要感觉某个文件在浏览器跑,小程序用不到,就不去修改 localStorage 保持h5的写法。早晚要吃亏
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/煮酒与君饮/article/detail/759009
推荐阅读
相关标签



