热门标签
热门文章
- 1控制台一直打印 Opening JDBC Connection
- 2地图库的三足鼎立:Mapbox、Leaflet 和 OpenLayers 该选谁?_openlayer leaflet mapbox特点
- 322年12月日常实习总结
- 4CSS+div美化和布局_div美化 标题
- 5CSR、SSR与同构渲染全方位解析_csr渲染
- 6uniapp 微信小程序使用button调用在线客服聊天功能_uni-app如何手动触发button的开发能力
- 7Amazon云计算AWS之[4]非关系型数据库服务SimpleDB和DynamoDB_simpledb和dynamodb有哪些区别
- 8Python - 简易版计算器(附完整代码)_python计算器
- 9如何完美解决升级 IntelliJ IDEA 最新版之后遇到 Git 记住密码功能失效的问题_idea protect master password using pgp key (no key
- 10基于Matlab的广义互相关声源定位_什么是互相关定位
当前位置: article > 正文
streamlit_echarts的简单理解_streamlit-echarts
作者:煮酒与君饮 | 2024-06-30 04:04:59
赞
踩
streamlit-echarts
由于本人没有找到相关的文档(找到了一些 但是很不完整)
所以就分析别人的代码 一点一点改动查看其作用
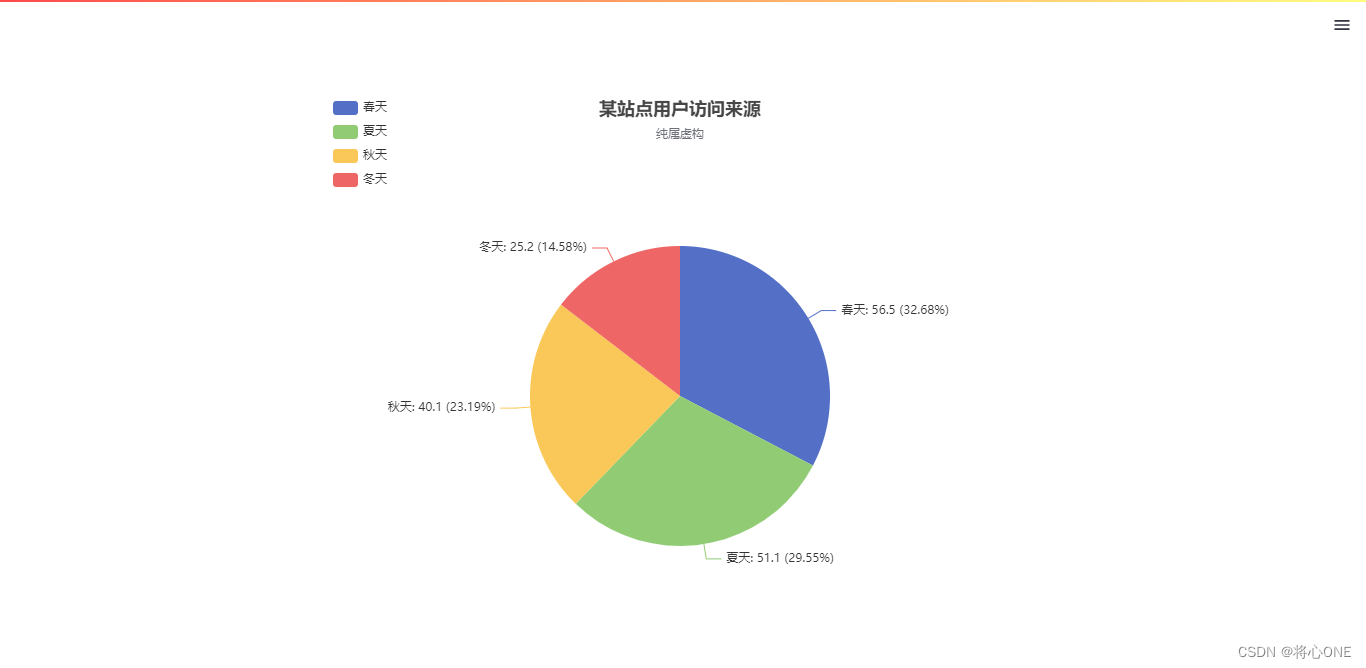
- options = {
- #这里控制标题 left控制其位置
- "title": {"text": "某站点用户访问来源", "subtext": "纯属虚构", "left": "center"},
- #这里是提示 trigger的值都填写item吧 就是鼠标放在上面显示的春夏秋冬和对应的值
- "tooltip": {"trigger": "item"},
- #这里的orient代表左侧对应颜色标识的摆放方式 legend:{}代表默认
- "legend": {"orient": "vertical", "left": "top",},
- #这里是数据集 如果用字典格式就把数据写在series下的data里面(详情见下面代码)
- "dataset": {
- "source": [
- ['销量', '2015'],
- ['春天', 56.5],
- ['夏天', 51.1],
- ['秋天', 40.1],
- ['冬天', 25.2]
- ]
- },
- "series": [
- {
- #鼠标放置显示的提示
- "name": "季节",
- #以什么方式展现 bar是柱状图 line是线状图 这里没绘制xy肯定只能pie
- "type": "pie",
- #变更饼状图显示的大小 就直接"radius": 50% 下方第二个参数改变空心大小
- #第二个参数是根据第一个参数来改变的
- "radius": ['30%', '5%'],
- #饼状图位置 距离x 距离y
- "center": ['50%', '60%'],
- #显示每个对应饼块的提示 下面的a=name(季节)b=春夏秋冬c=春夏秋冬和对应的值
- #d=值占比
- "label":{
- "formatter": '{b}: {@2015} ({d}%)'
- },
-
- "emphasis": {
- "itemStyle": {
- "shadowBlur": 10,
- "shadowOffsetX": 0,
- "shadowColor": "rgba(0, 0, 0, 0.5)",
- }
- },
- }
- ],
- }
- st_echarts(options=options, height="600px",)

如果以字典形式放置数据 就要把下方的格式数据放在series里面
- "data": [
- {"value": 1048, "name": "搜索引擎"},
- {"value": 735, "name": "直接访问"},
- {"value": 580, "name": "邮件营销"},
- {"value": 484, "name": "联盟广告"},
- {"value": 300, "name": "视频广告"},
- ]
官方在线demo演示地址stremlit_echaets-demo
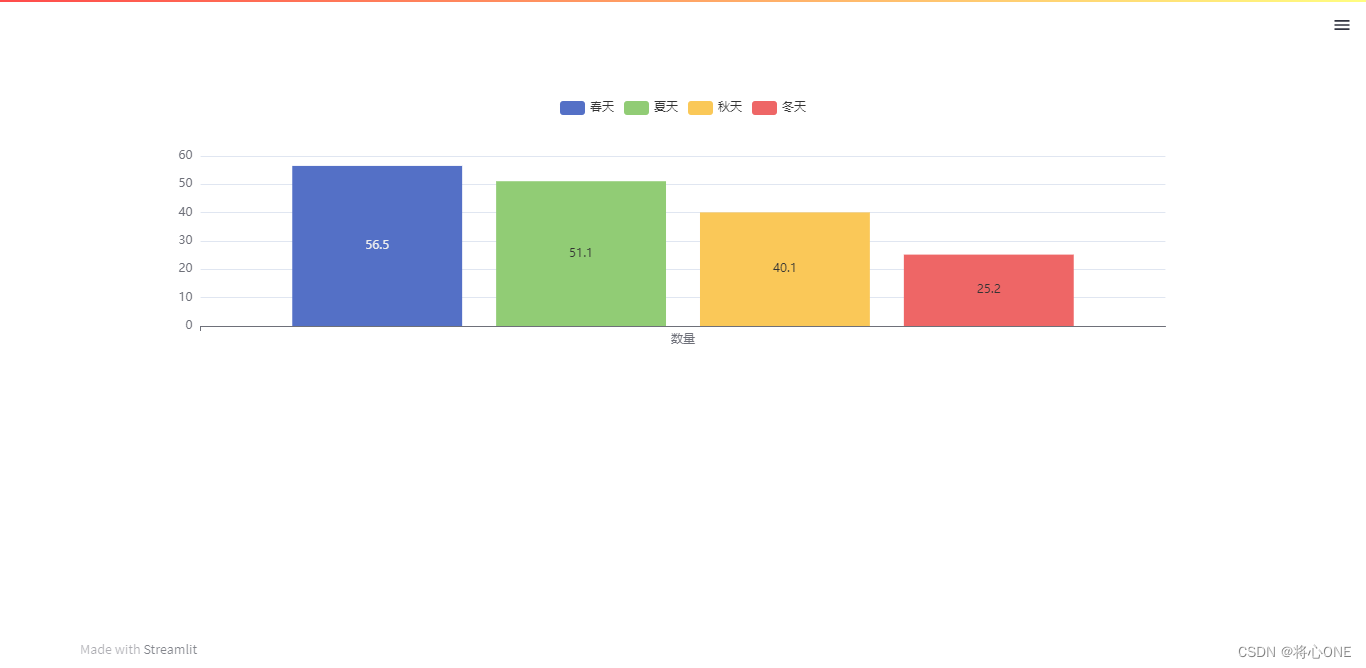
下面再记录下 柱状图 看了官方的demo不是很清楚 比如 我给的是列表集而文档是给的分开的字典 柱状的对应颜色如何更改 就比较烦心 所以我对streamlit公众号里的作者代码进行了精简 作者代码是饼状图柱状图合并的 我最后改变参数让他只显示 柱状图 当然 你也可以让他只显示饼状图 所以这段代码稍修改 就可以实现
- option = {
- "tooltip": {"trigger": 'item',
- },
- "legend": {},
- "dataset": {
- "source": [
- #这里的第一个列表第二索引必须要有值 否则顶部选择项会把值也当选项
- ['销量', '数量'],
- ['春天', 56.5],
- ['夏天', 51.1],
- ['秋天', 40.1],
- ['冬天', 25.2]
- ]
- },
- "xAxis": {"type": 'category'},
- "yAxis": {"gridIndex": 0},
- "series": [
- #对应着列表集里面有多少个
- {"type": 'bar', "smooth": "true", "seriesLayoutBy": 'row', "emphasis": {"focus": 'series'}},
- {"type": 'bar', "smooth": "true", "seriesLayoutBy": 'row', "emphasis": {"focus": 'series'}},
- {"type": 'bar', "smooth": "true", "seriesLayoutBy": 'row', "emphasis": {"focus": 'series'}},
- {"type": 'bar', "smooth": "true", "seriesLayoutBy": 'row', "emphasis": {"focus": 'series'}},
- {
- #这个是类型饼状图 不可删除
- "type": 'pie',
- "emphasis": {"focus": 'data'},
- #这里是饼状图的参数 不可删除 value值不存在就会消失饼状图 或者只要和上方第一个列表第二值不同就可以
- "encode": {
- "itemName": '',
- "value": '',
- #这里控制饼抓状图显示的数量的
- "tooltip": '',
- "label":""
-
- }
- }
- ],
- #这里是柱状图的显示数量的 写在series外
- "tooltip": {
- "show": "true",
- },
- "label": {
- "show":"true"
- };


- sysmenu = '''
- <style>
- #MainMenu {visibility:hidden;}
- footer {visibility:hidden;}
- '''
- st.markdown(sysmenu,unsafe_allow_html=True)
上方这段代码可以屏蔽下方的streamlit的属性
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/煮酒与君饮/article/detail/771330
推荐阅读
相关标签


