- 1mysql用户管理
- 2numpy 常用api(一)_np api
- 3测试有效的移位操作 - 使用Golang_golang 无符号右移将使用 0 来填充
- 4split( )函数_split()函数
- 5java后台启动jar包的一些命令_jar包启动命令
- 6MySql的复合主键和联合主键的介绍_mysql复合主键
- 7NLP——基于Transformer实现机器翻译(日译中)_基于transformer的神经机器翻译
- 8【昇思25天学习打卡营打卡指南-第十三天】ShuffleNet图像分类
- 9转载大牛所写内容,MAC 消息验证编码的使用和相关概念非我所写,我只是备忘查看,并加注解一些红色字体内容_mac 字体验证 表结构
- 10如何在pycharm里面运行pytest用例
大数据最全【知识整理】Git Commit Message 规范_git commit msg 规则,字节跳动最新开源_commit-msg简明教程
赞
踩


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
// 示例1
fix(global):修复checkbox不能复选的问题
// 示例2 圆括号里的 common 为通用管理的名称
fix(common): 修复字体过小的BUG,将通用管理下所有页面的默认字体大小修改为 14px
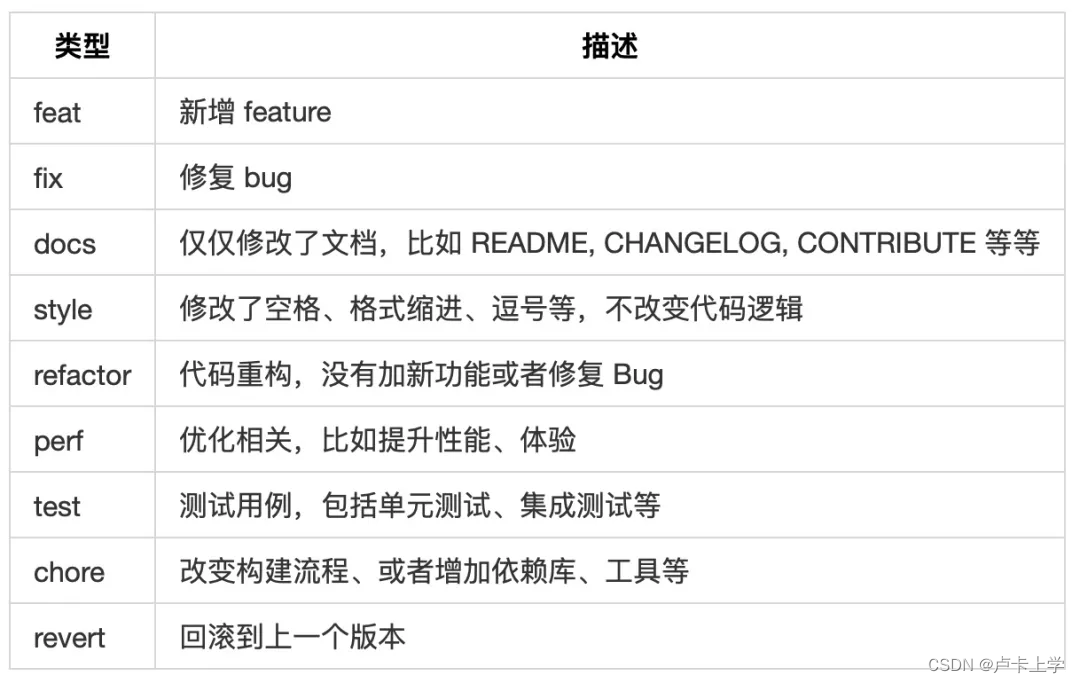
### 1、格式拆解 Header Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。 **Header 里 type 部分** `type`为必填项,用于指定commit的类型,约定了`feat`、`fix`两个`主要type`,以及`docs`、`style`、`refactor`、`test`、 `chore`、五个`特殊type`,`其余type`扩充`build`、`perf`、`ci`、`revert`,也可以根据公司特殊要求做对应的扩展。 **主要:** * `init`: 代码初始化 * `feat`:新功能(feature) * `fix`:修复bug **特殊:** * `refactor`:重构(代码重构时使用、不是新增功能,也不是修改bug的代码变动,代码重构,未新增任何功能和修复任何bug) * `docs`:文档(documentation)修改,只改动了文档相关的内容 * `style`:格式(不影响代码含义的改动,例如去掉空格、改变缩进、增删分号) * `test`:添加测试或者修改现有测试 * `chore`:构建过程或辅助工具的变动、不修改src或者test的其余修改 **扩充**: * `build`:改变构建流程,新增依赖库、工具、构造工具的或者外部依赖的改动,例如webpack,npm * `perf`:提高性能的改动 * `ci`:自动化流程配置修改、与 CI(持续集成服务)有关的改动 * `revert`:回滚到上一个版本,执行git revert打印的message  **Header 里 scope** scope 也为选填项,用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同,格式为项目名/模块名。 如果你的修改影响了不止一个 scope,你可以使用\*代替。 例如:global、common、http、\* 、数据库等等,记得加上括号 **Header 里 subject** subject是 commit 目的的简短描述,不超过50个字符。 示例:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
feat(*): 添加网站主页静态页面
这是一个示例,假设对点检任务静态页面进行了一些描述。
这里是备注,可以是放BUG链接或者一些重要性的东西。
### 2、格式拆解 Body Body 填写详细描述,主要描述改动之前的情况及为啥修改,对于小的修改不作要求,但是重大需求、更新等必须添加 body 来作说,可以分成多行进行详细说明。 **填写要求:** 1. 要以动词开头,使用第一人称现在时,比如change,而不是changed或changes 2. 第一个字母小写 3. 结尾不加句号(.) 示例
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
body: 对2个文件整体修改,解决这回答:
*为什么需要进行此更改?
*它是如何解决这个问题的?
*是否有任何副作用?
初始提交
### 3、格式拆解 Footer **不兼容变动(break changes)** **break changes** 指明是否产生了破坏性修改,涉及break changes的改动必须指明该项,类似版本升级、接口参数减少、接口删除、迁移等。 关**闭 Issue(affect issues)** **affect issues** 指明是否影响了某个问题。例如使用于的项目管理系统的唯一ID,在`commit message`中可以填写影响的`jira_id`,若要开启该功能需要先打通`jira`与`gitlab`。 ## 四、Vscode 集成 首先需要去 **Vscode** 插件市场搜索 git-commit-plugin 并且进行安装。安装完之后可以使用组合键 Command + Shift + P 呼出 **指令行**,并键入指令 show git commit template 或者点击 **git** 插件栏上的小图标唤醒插件界面。根据自己当前提交所要表达的意义,选择对应的 **type** 类型去编写 **commit** 信息。   --- ## 五、其他功能插件补充  ### 1、commitizen插件 commitizen是一款可以交互式建立提交信息的工具,可以自动生成合格的commit message
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
$ npm install -g commitizen
OR
$ yarn global add commitizen
在项目根目录下运行命令
- 1
- 2
- 3
- 4
- 5
$ commitizen init cz-conventional-changelog --save --save-exact
在提交的时候就可以使用 git cz 就可以根据提示,生成自动化的 commit message 使用commitizen时,首先通过上下键控制指向你想要的 type 类型,分别对应有上面提到的feat、fix、docs、perf等,然后会让你选择本次提交影响到的文件,后面会让你分别写一个简短的和详细的提交描述,最后会让你去判断本次提交是否是BREAKING CHANGE或者有关联已开启的issue。最后,当时查看提交历史时,你会看到这样的commit message:  ### 2、validate-commit-msg插件 commitizen 可以保证自己本地的commit message规范,但是无法保证队友也是规范的,所以需要其他工具来检测队友的提交记录是否规范。使用validate-commit-msg 检查队友的commit message规范
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
#安装
$ npm install validate-commit-msg husky -D
#添加package.json文件配置
“husky”: {
“hooks”: {
“commit-msg”: “validate-commit-msg”
}
}
#自定义校验格式(可选)
#添加一个.vcmrc文件,配置对象如下:
{
“types”: [“feat”, “fix”, “docs”, “style”, “refactor”, “perf”, “test”, “build”, “ci”, “chore”, “revert”],
“scope”: {
“required”: false,
“allowed”: [“*”],
“validate”: false,
“multiple”: false
},
“warnOnFail”: false,
“maxSubjectLength”: 100,
“subjectPattern”: “.+”,
“subjectPatternErrorMsg”: “subject does not match subject pattern!”,
“helpMessage”: “”,
“autoFix”: false
}
#提交
#示例:git commit -m ‘feat(main.js): 添加路由’
### 3、changelog插件 changelog是生成changelog的工具,在安装之前请确保安装`Node`和`commitizen` **安装**   **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!** 771033)] **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30



