- 1一个有序顺序表,插入一个元素x之后,仍然保持有序_请设计一个算法,在有序顺序表l中插入元素x,使得表依然有序,并输出新增元素后的表
- 2【你也能从零基础学会网站开发】认识数据库和数据库中的基本概念
- 3Java知识体系最强总结(2024版)(1)_java 知识体系
- 4美食推荐系统的设计与实现_基于大数据的健康美食推荐系统设计与实现
- 5为什么要使用ElasticSearch?_为啥使用elasticsearch
- 6FPGA深入浅出IP核学习(一)-- vivado中clk IP MMCM核的使用_vivado mmcm
- 7我与昇腾那些事(二)_ascend 310p
- 8Windows部署RabbitMQ
- 9昇思学习打卡-25-自然语言处理/RNN实现情感分类
- 10【算法学习】1828. 统计一个圆中点的数目(java / c / c++ / python / go / rust)_(二级c49)统计在圆内的点的个数
iOS app可视化开发(一)使用Xcode创建app_ios 可视化编程
赞
踩
更多开发信息欢迎关注我的新浪微博:Jenny爱学习
自Apple. Inc推出swift语言之后,Xcode也更新了几个版本。目前新版的Xcode已经支持可视化的app开发,这意味着,在线生成app的产业进一步被削弱,同时可视化的开发减少了程序员的开发人员成本和UI人员的设计时耗。Xcode的可视化开发功能,可以帮助社科类开发人员在没有编程训练的基础下完成一个app的创建和发布。同时使用Xcode开发app将集成apple本身的属性,能够调用陀螺仪等自带的功能。而在线生成app工具的最大缺点就是无法调用陀螺仪、注册用户受限、不能使用apple产品的一些特殊功能等。
本系列博客面向应用程序的具体部署。
一 创建app
1.打开苹果自带的Xcode:本博客用的最新版本Version 8.3.3
2.选择第二个:Create a new Xcode project创建一个新的Xcode工程
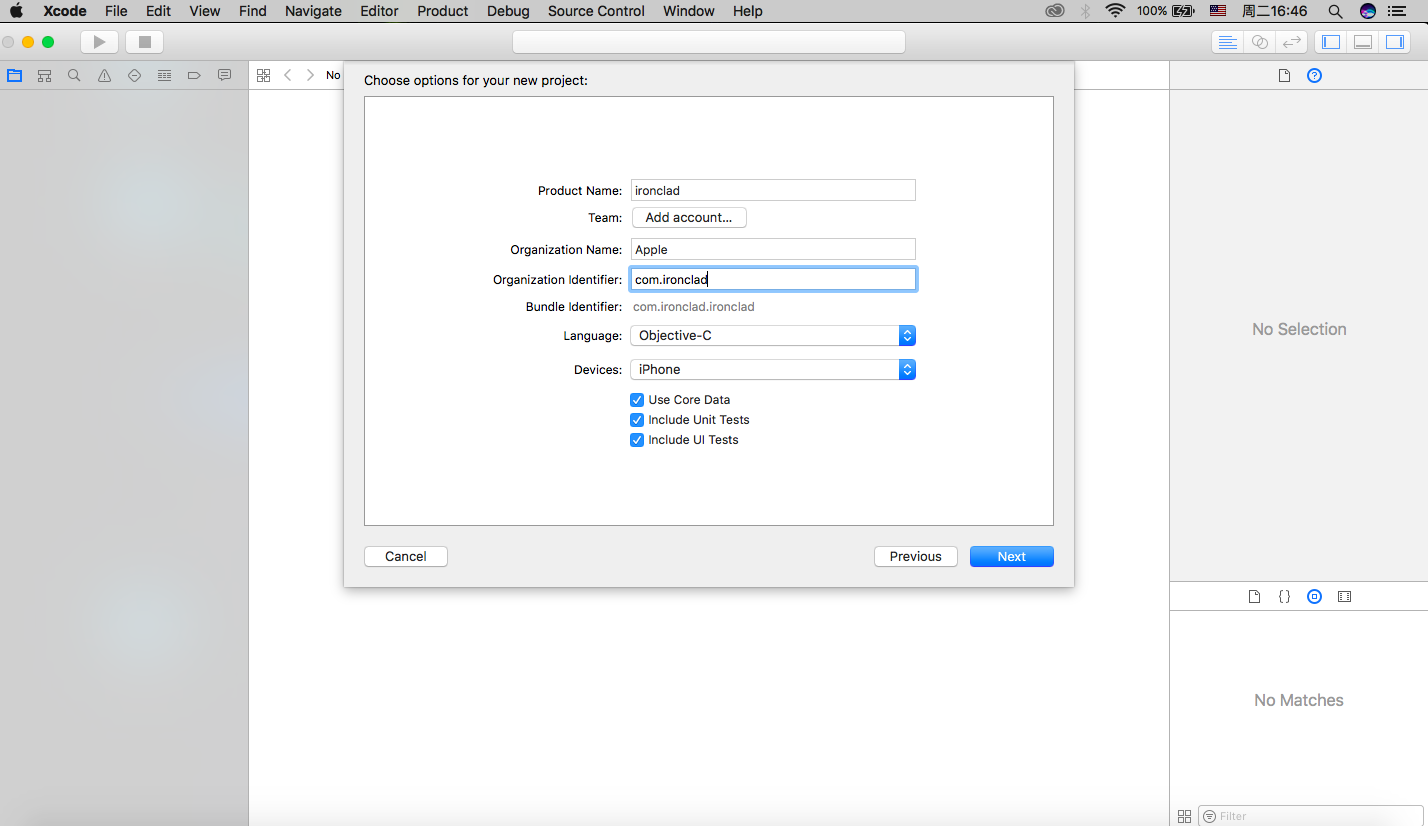
3.在第一行“product name”填写应用名称
Bundle Identifier为应用发布唯一标识
Next
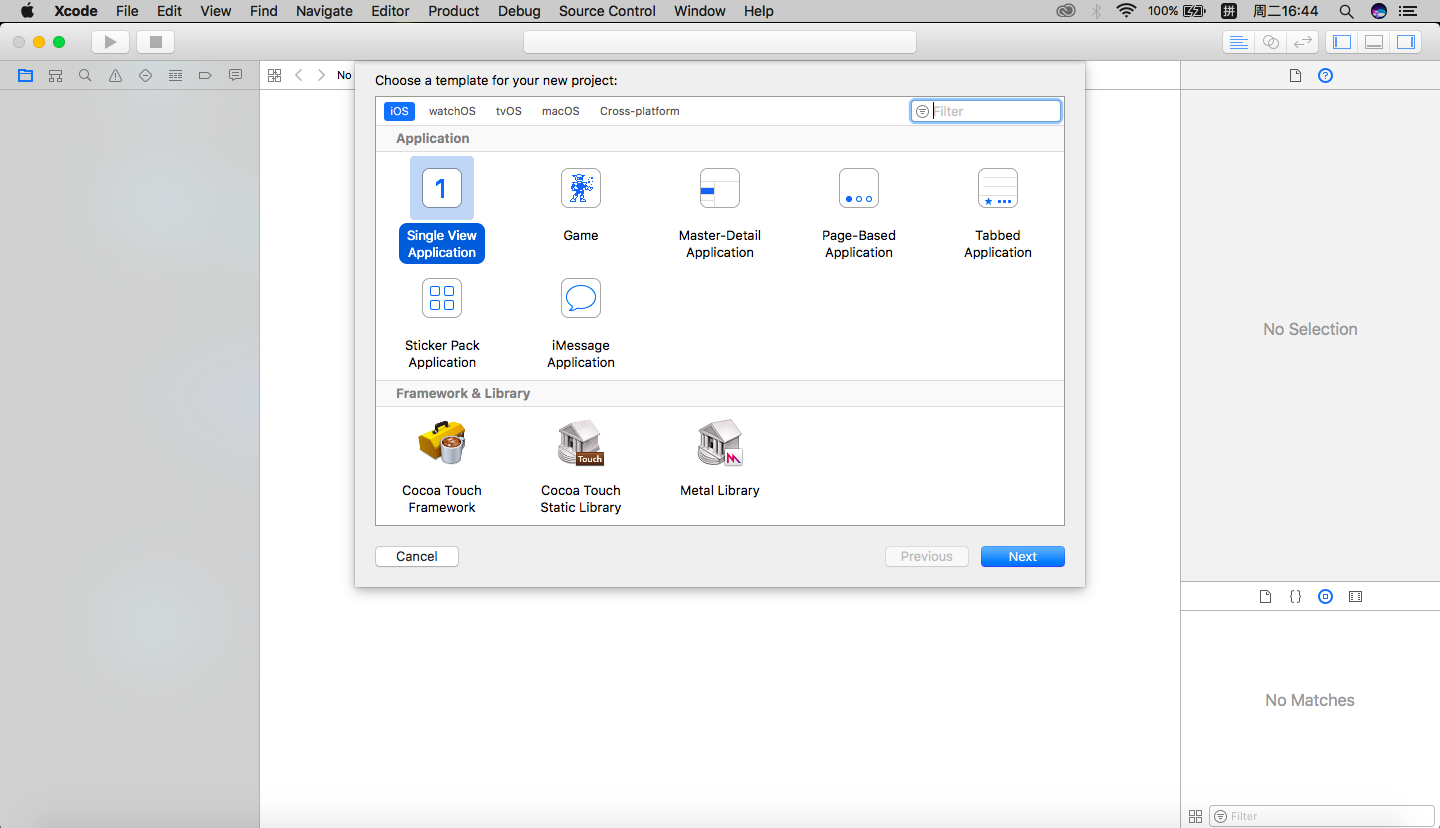
4.开发的是一款普通应用因此选择第一个“Single View Application”单视图应用
其他类型应用的开发,将会在后续更新
5.Next
6.保存路径
7.Create
二. 使用Xcode搭建第一个app界面
老程序员习惯用纯代码创建UI界面,当Xcode推出storyboard功能之后,storyboard因其高效的开发界面帮助程序员将更多用于debug的精力集中于UI的动效设计和产品痛点,提升用户体验。
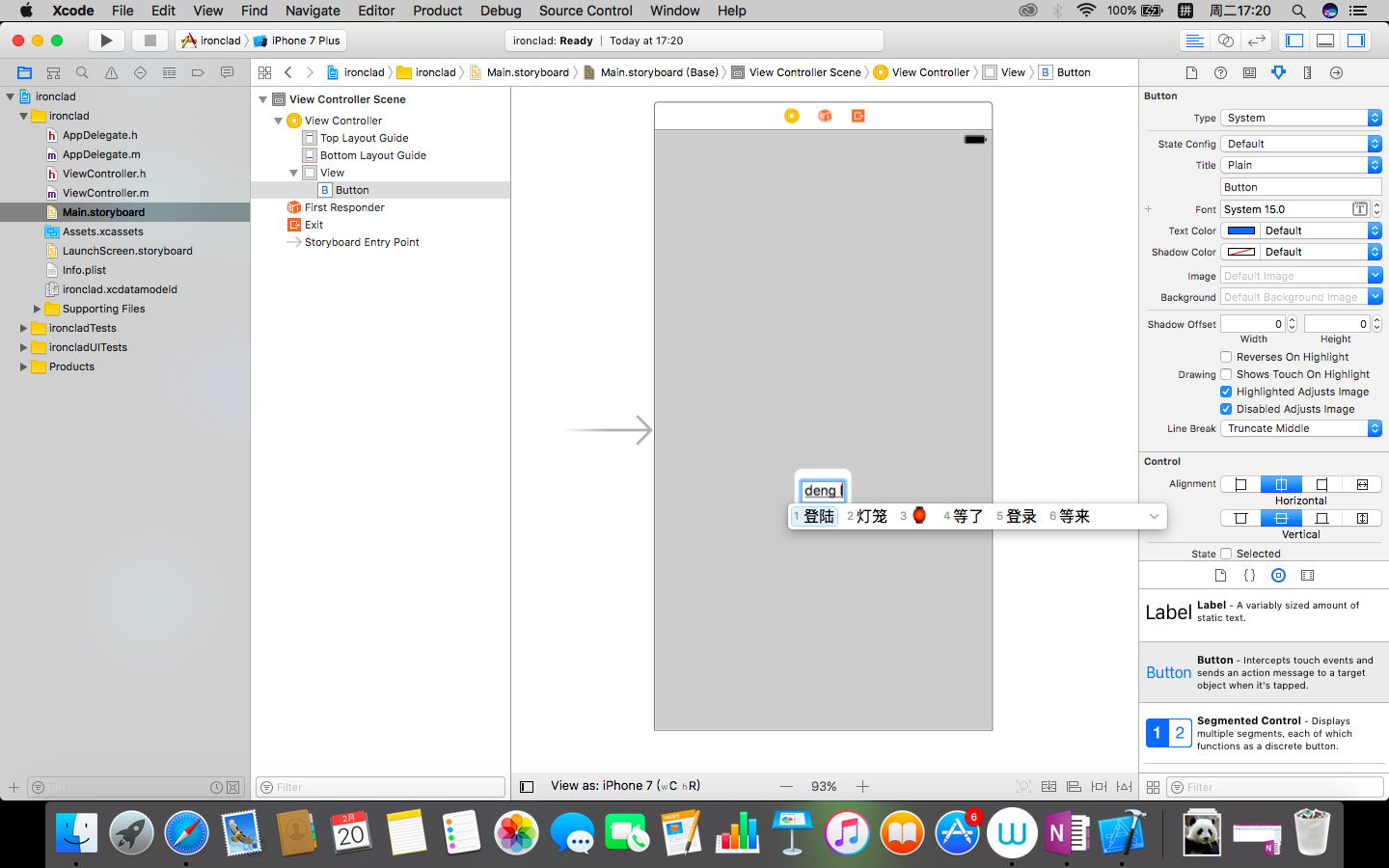
1.创建界面:左侧“Main.storyboard”进入故事版
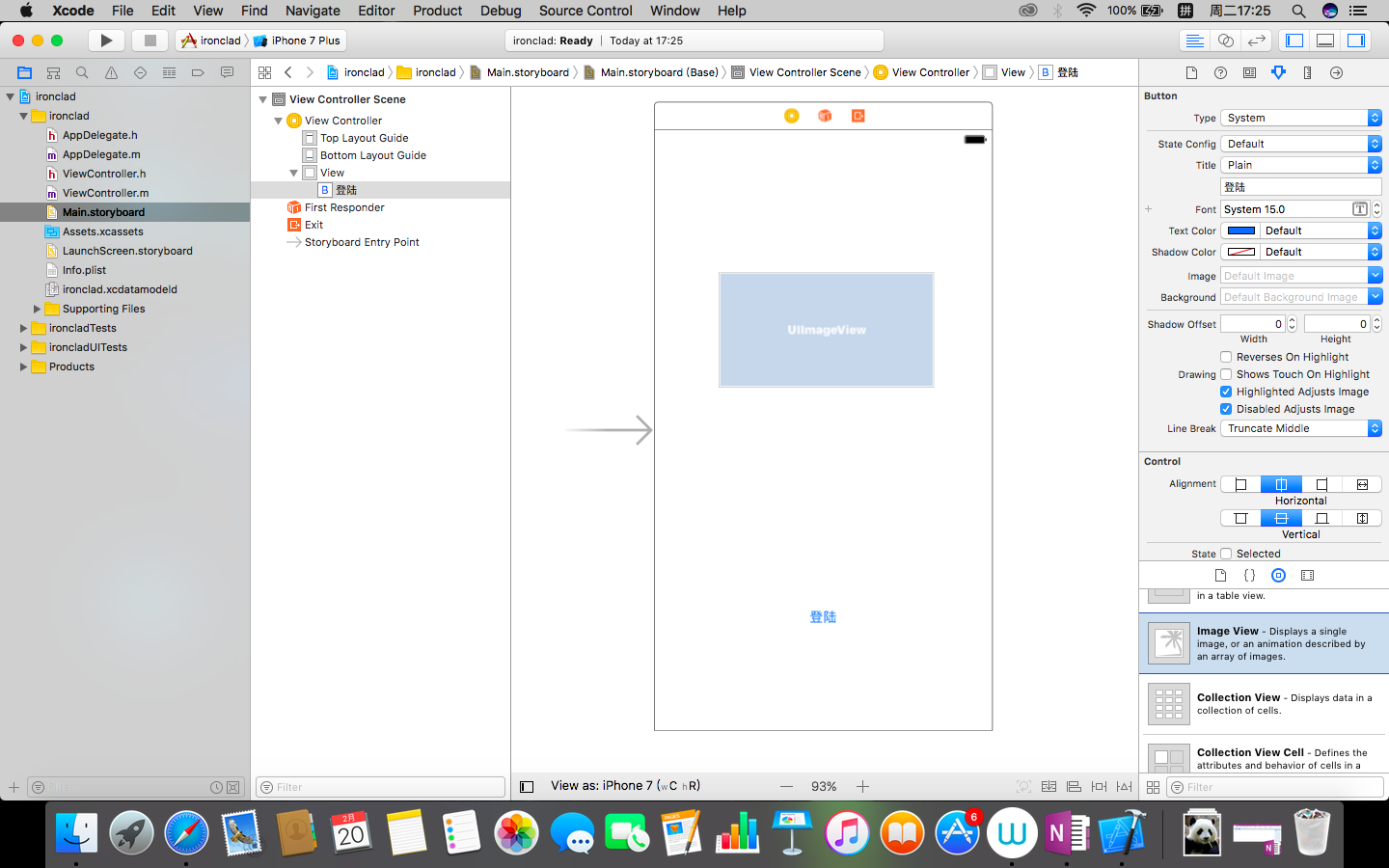
2.添加控件:界面布局,右下角控件选择一个“button”按钮,拖拽至app界面合适位置,双击button控件修改名称
3.添加图片控件:同2拖拽方式实现
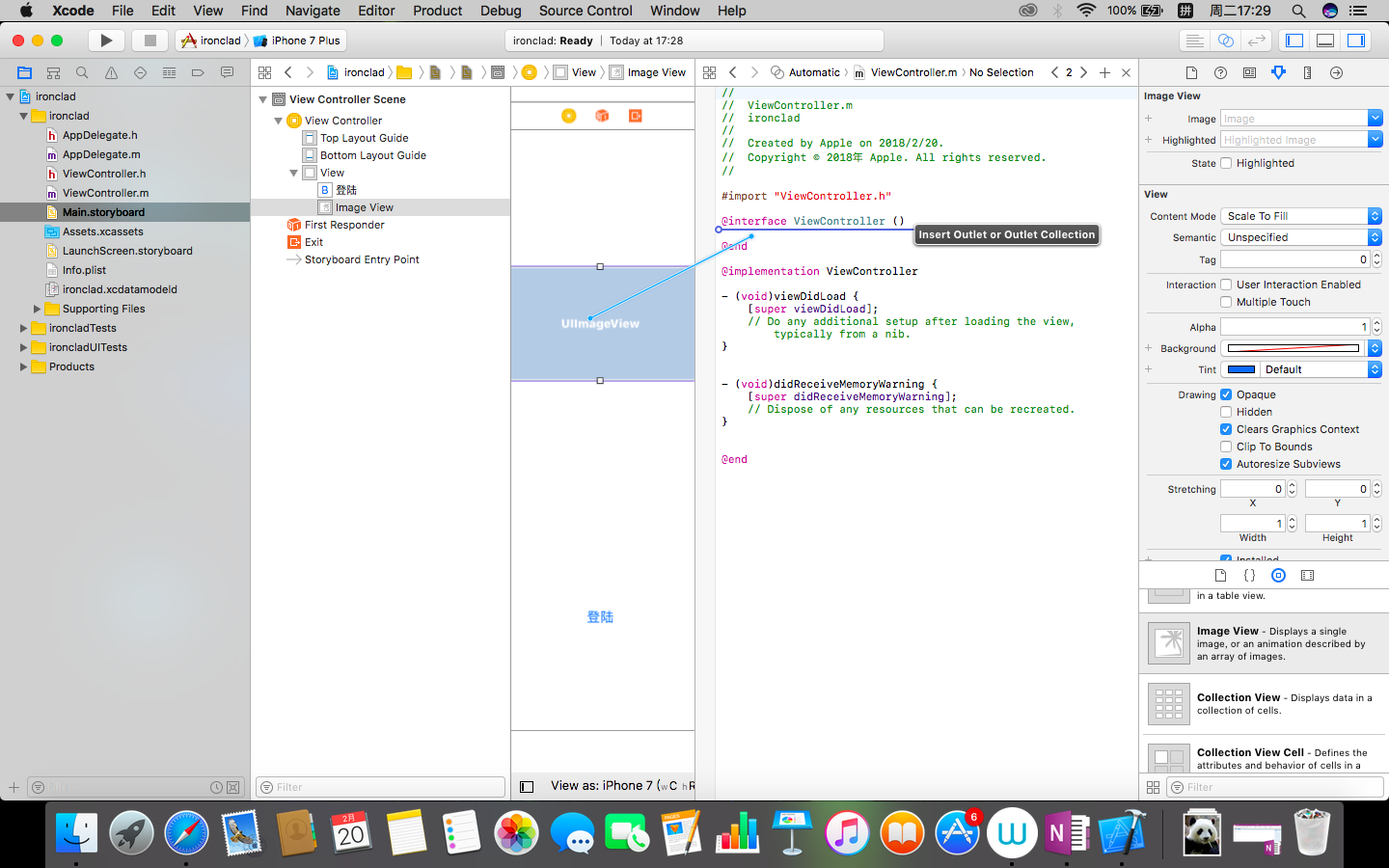
4.控件关联
将image控件拖拽住如图代码位置,代码为自动生成:按住control键,鼠标拖拽
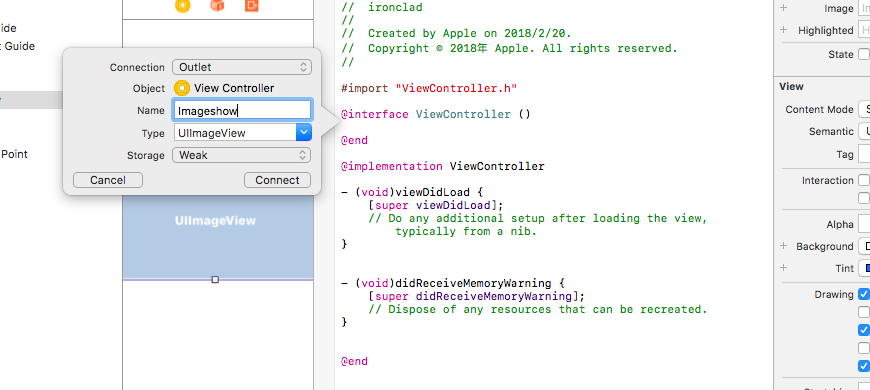
修改名称
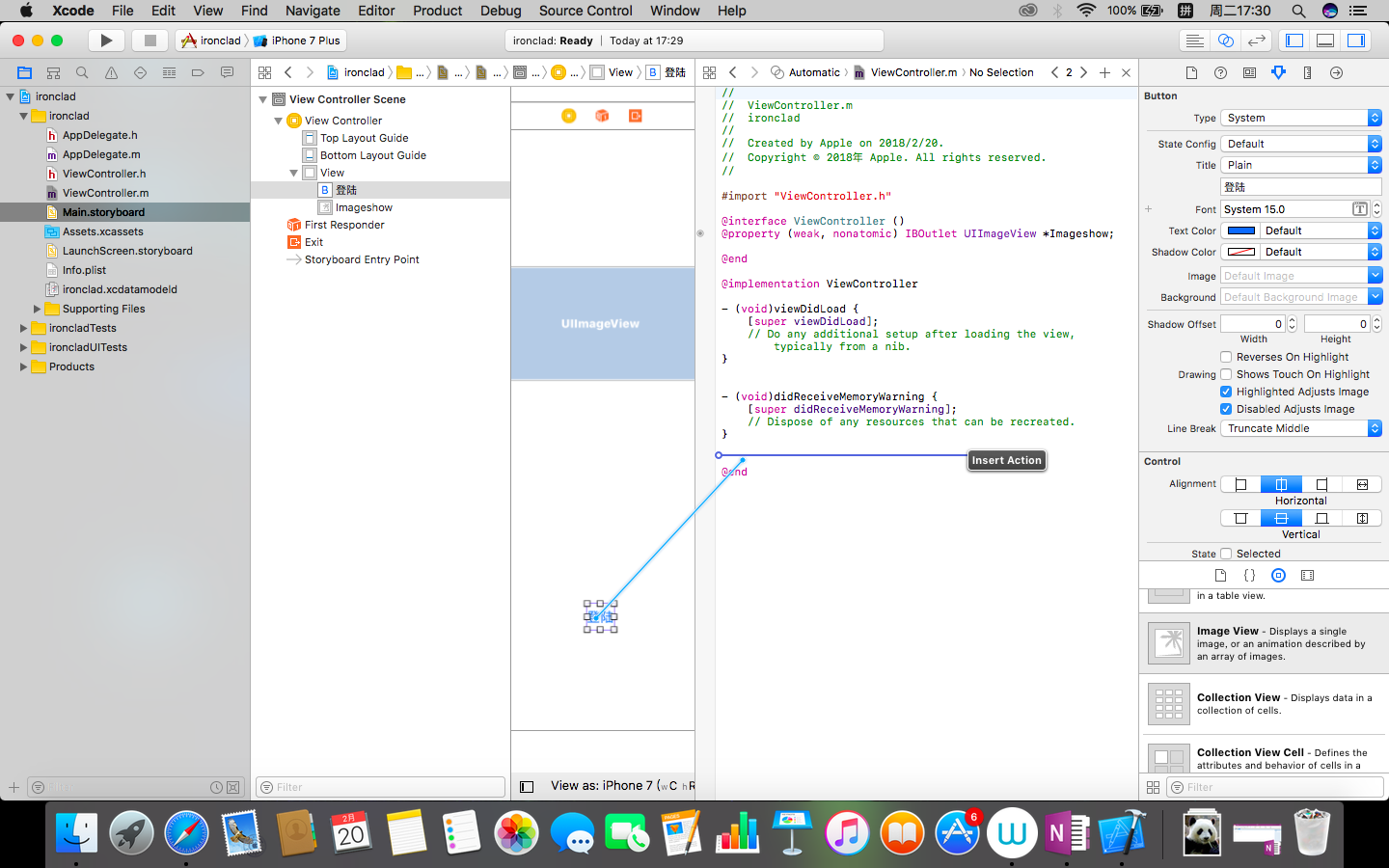
关联文字控件拖拽
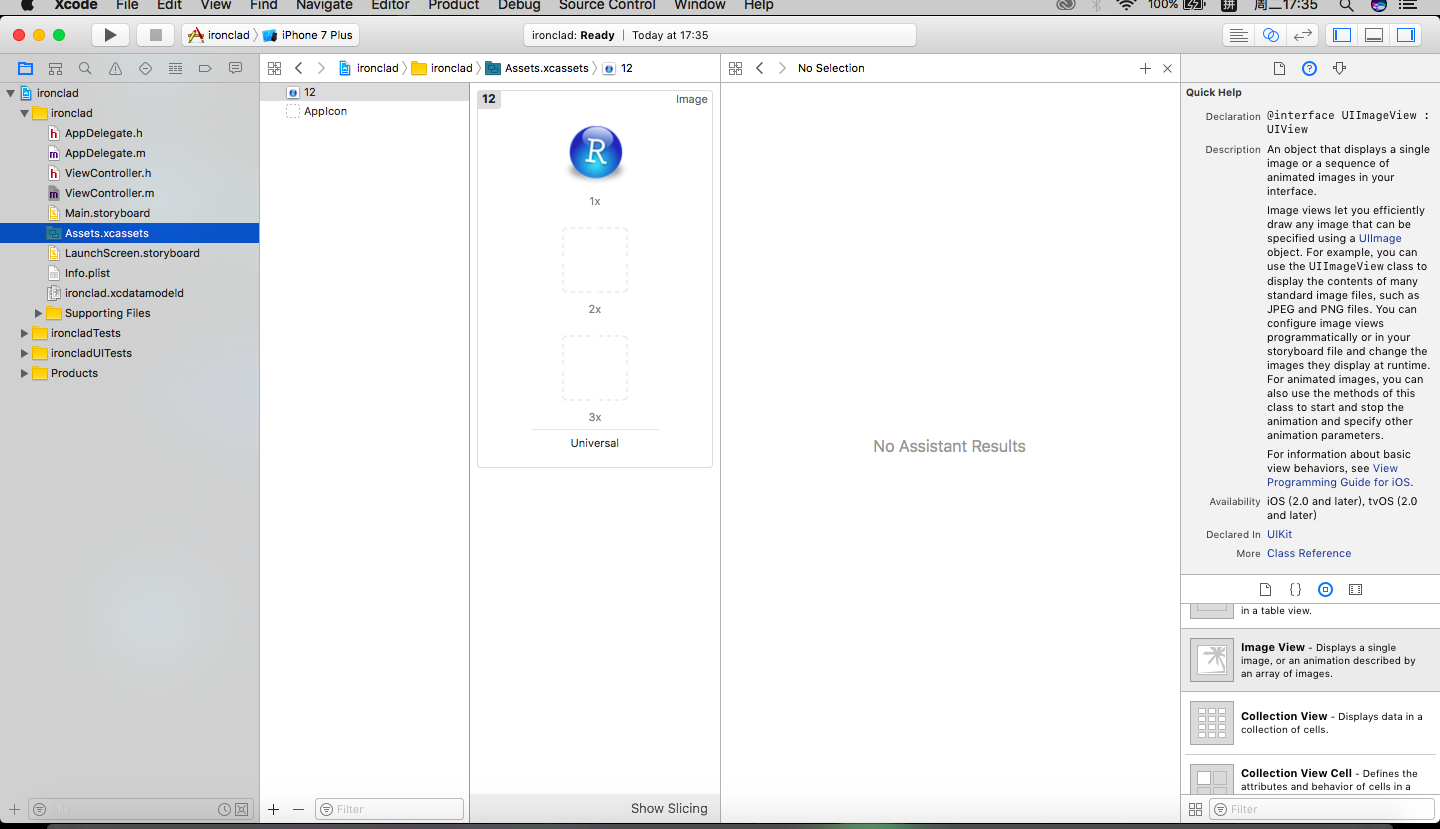
三 资源上传
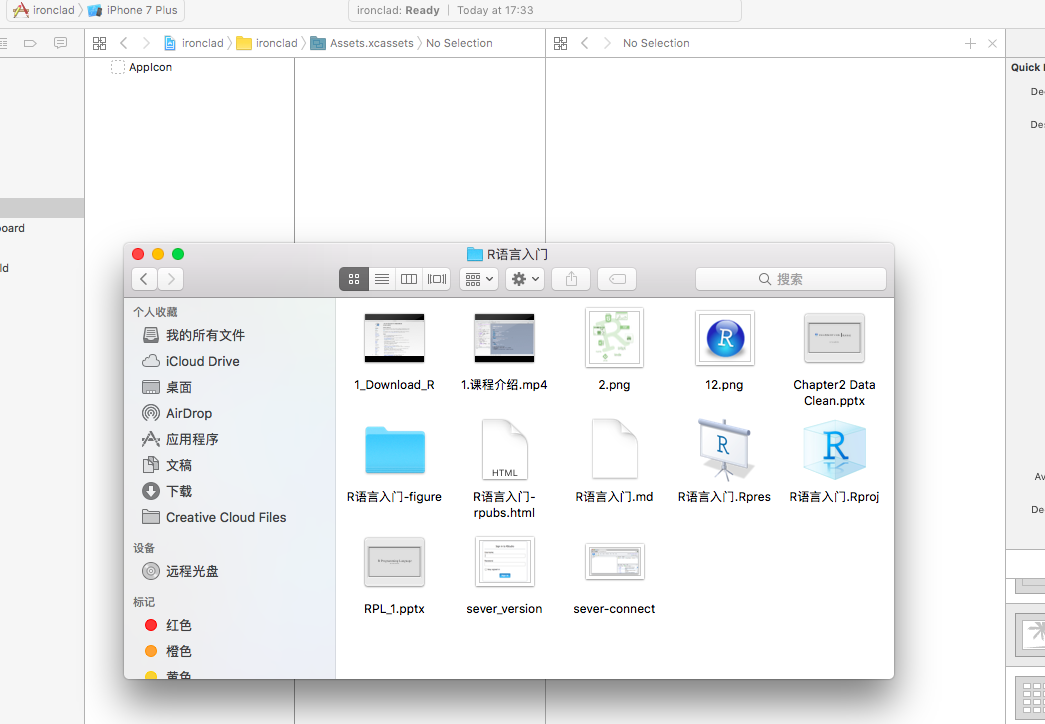
1.上传图片:打开finder-选择合适图片-拖拽至assets.xcassets-Appicon界面中
2.记住上传图片的名称,之后关联按钮需要
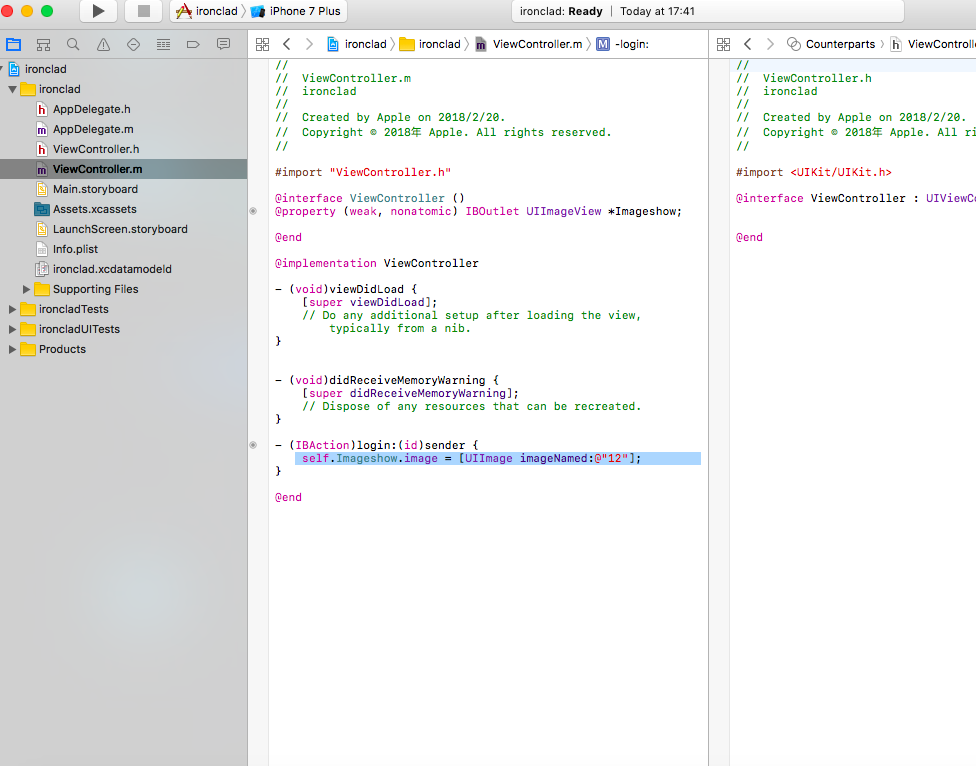
3.ViewController.m:关联代码-高亮部分
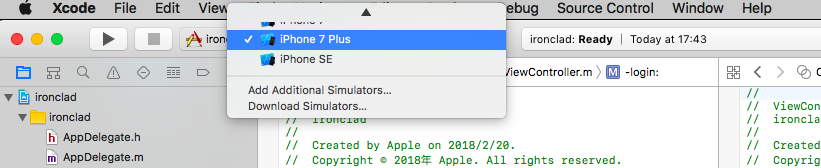
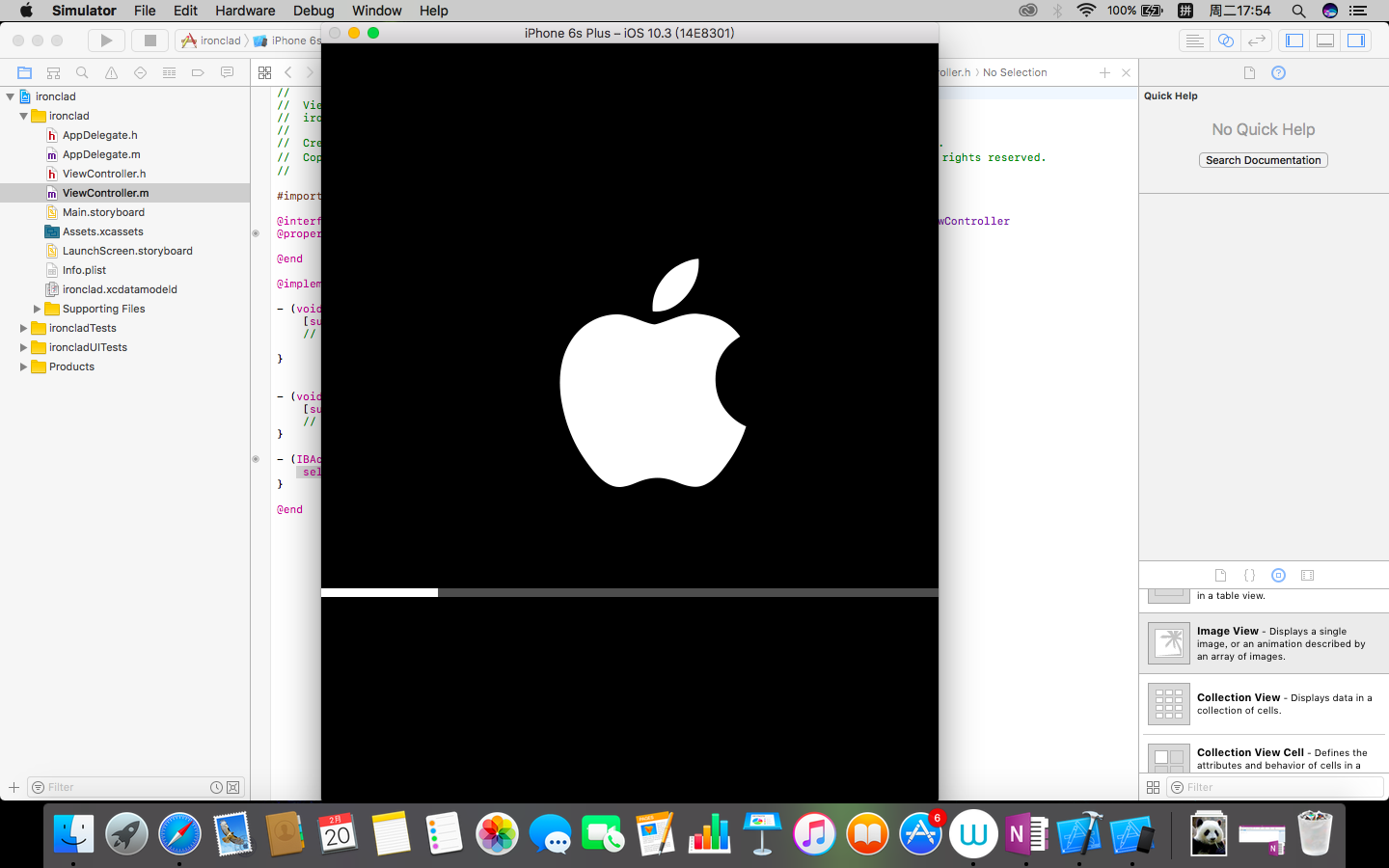
三 运行
1.选择真机或者模拟器型号:command+R 运行
第一次运行会需要时间,运行成功后即可点击进入界面