- 1【数据结构】插入排序 — 希尔排序_插入排序 希尔排序
- 2Flink SQL对于window aggregation的优化_aggregation 优化
- 3游戏AI--决策(1)_决策类游戏ai公式
- 4Ubuntu 安装JDK,Mysql,Nginx 配置环境_ubantu nginx 配置ssh
- 5MySQL安装使用详解 Centos环境_mysql linux
- 6爬取94神马网的电影信息
- 7英特尔终于宣布了解决CPU崩溃和不稳定性问题的方法,声称过高的电压是根本原因;补丁预计将于8月中旬推出【更新】_英特尔烧心问题解决没
- 8wordpress转移 将网站从A转入到B服务器,数据迁移,网站迁移_wordpress转移服务器
- 9【云原生之Docker实战】使用Docker部署Syncthing同步程序及基本使用_docker syncthing
- 10AI人工智能在建筑智能化工程设计领域的应用
2024年鸿蒙最新HarmonyOS Next应用开发案例大全-(持续更新中……)(3),模拟面试心得体会_harmonyos next开发推广
赞
踩
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
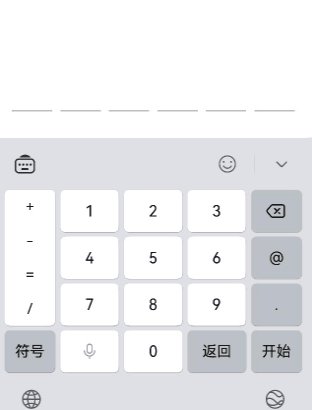
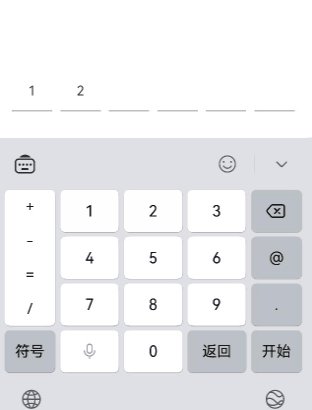
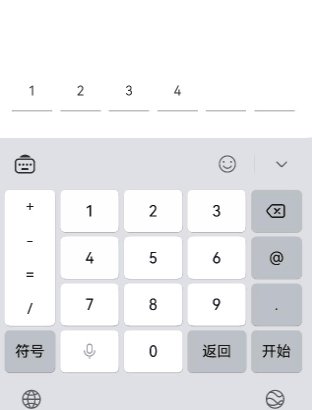
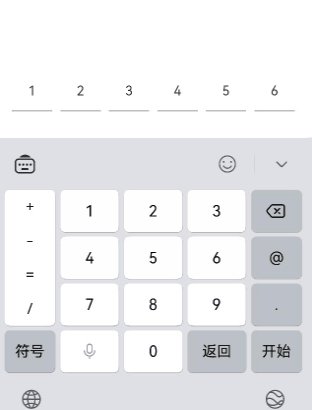
金融类应用在密码输入时,一般会使用自定义安全键盘。本示例介绍如何使用TextInput组件实现自定义安全键盘场景,主要包括TextInput.customKeyboard绑定自定义键盘、自定义键盘布局和状态更新等知识点。

HarmonyOS Next 适配挖孔屏案例
本示例介绍使用屏幕属性getDefaultDisplaySync、getCutoutInfo接口实现适配挖孔屏。该场景多用于沉浸式场景下。

HarmonyOS Next 自定义路由栈管理
本案例将介绍如何使用路由跳转返回时获取到来源页的模块名以及路径名,在实际场景中同一页面通常会根据不同来源页展示不同的UI。
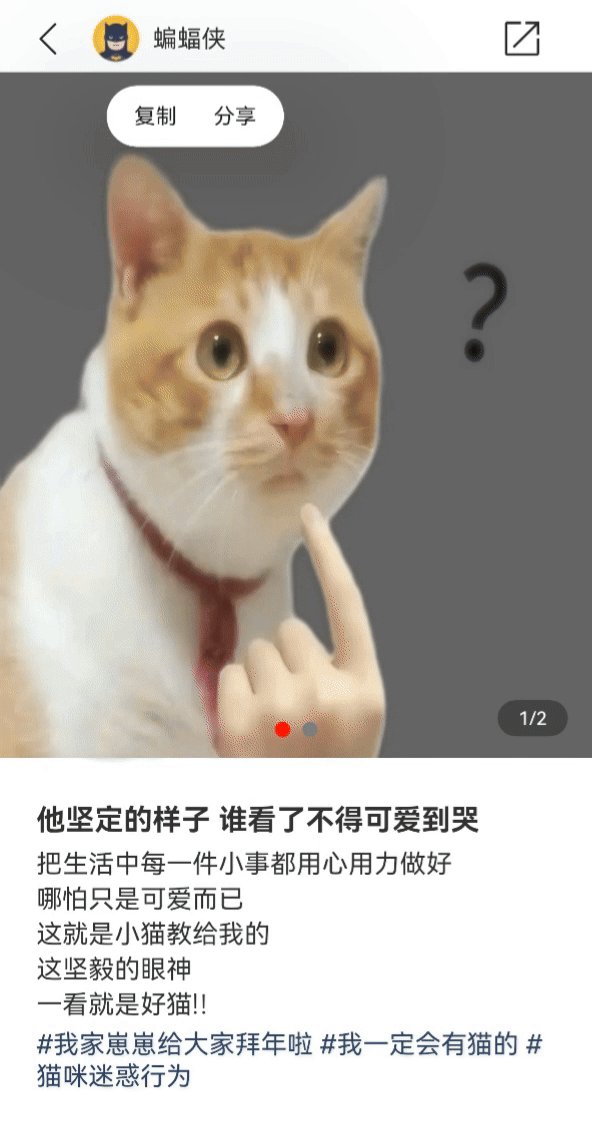
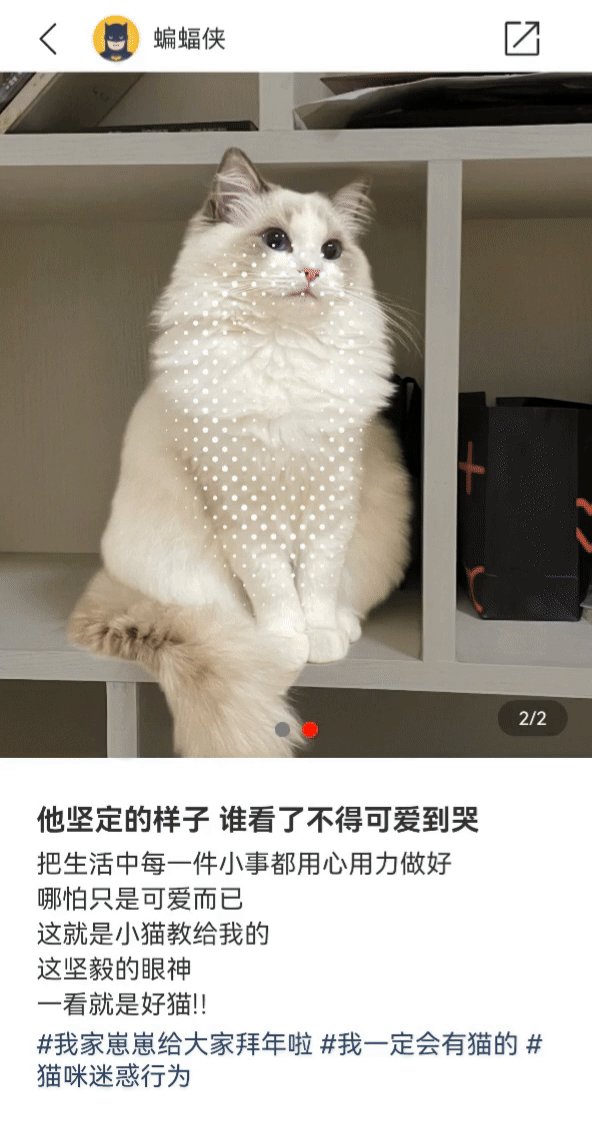
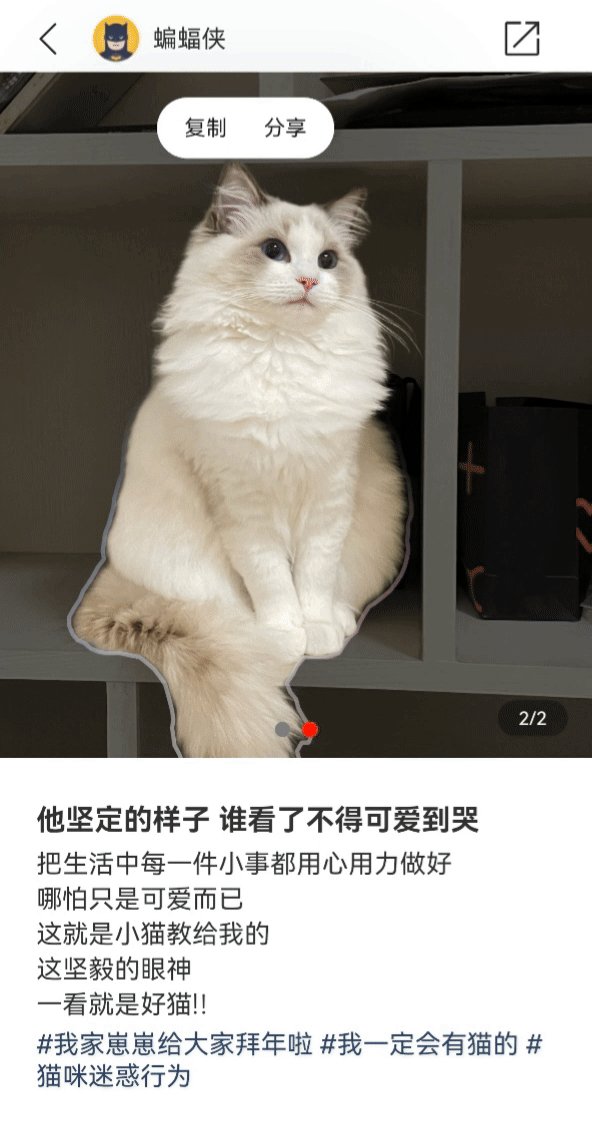
HarmonyOS Next 左右拖动切换图片效果案例
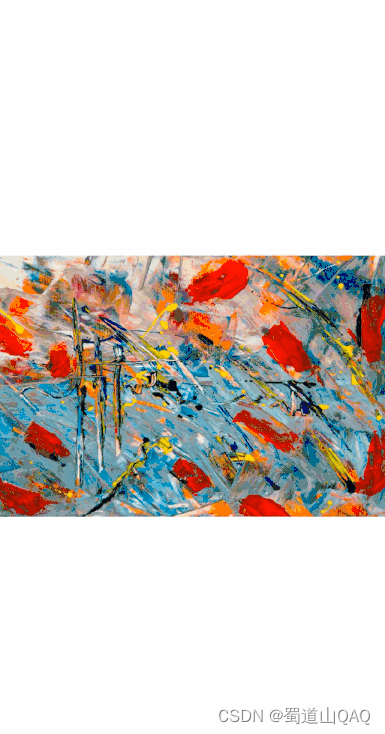
本示例使用滑动手势监听,实时调整左右两侧内容显示区域大小和效果。通过绑定gesture事件中的PanGesture平移手势,实时获取拖动距离。当拖动时,实时地调节左右两个Image组件的宽度,从而成功实现左右拖动切换图片效果的功能。

HarmonyOS Next 投票动效实现案例
本示例介绍使用绘制组件中的Polygon组件配合使用显式动画以及borderRadius实现投票pk组件。

HarmonyOS Next 汉字转拼音案例
本示例介绍使用第三方库的pinyin4js组件实现汉字转大写拼音。

HarmonyOS Next 底部抽屉滑动效果案例
本示例主要介绍了利用List实现底部抽屉滑动效果场景,并将界面沉浸式(全屏)显示,及背景地图可拖动。

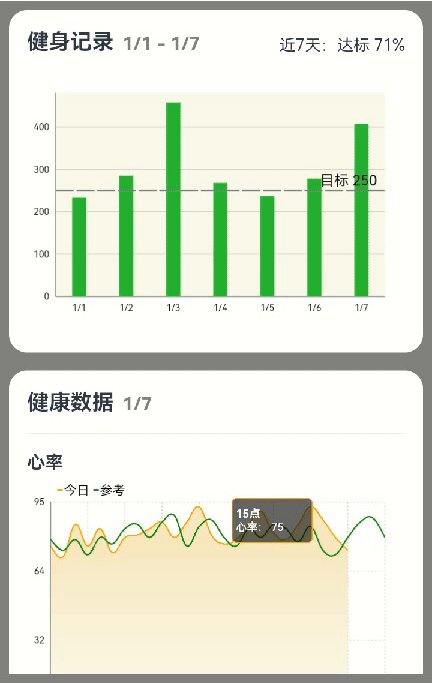
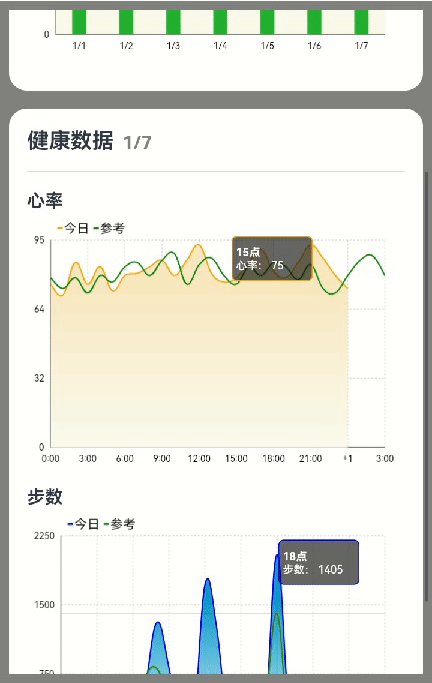
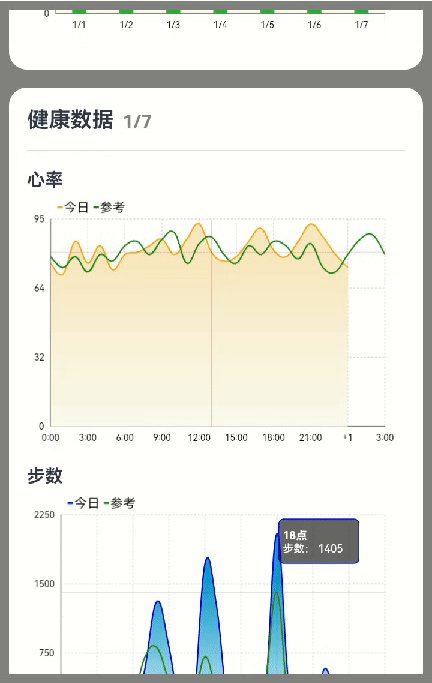
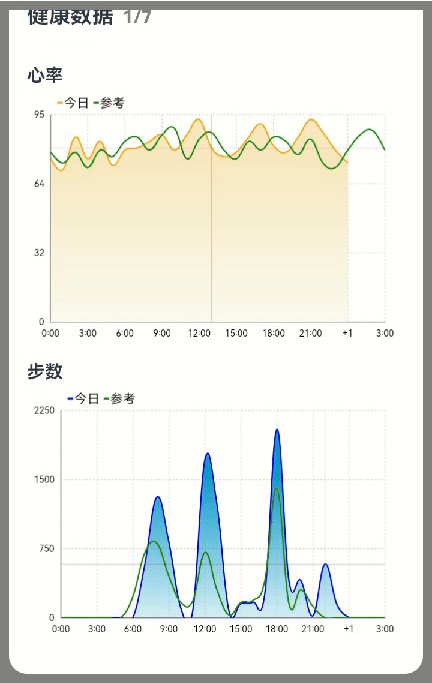
HarmonyOS Next 使用MpChart运动健康场景实践案例
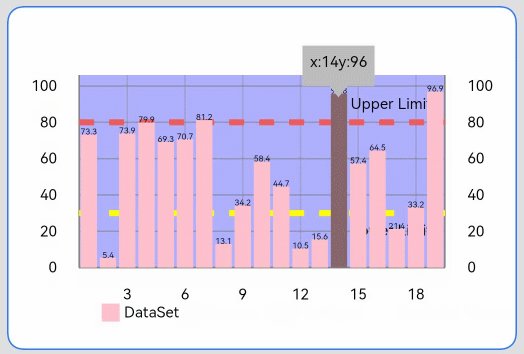
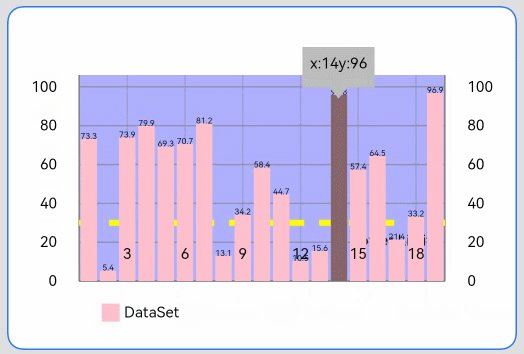
MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI,MpChart主要包括线形图、柱状图、饼状图、蜡烛图、气泡图、雷达图、瀑布图等自定义图表库。 本示例介绍了MpChart图表组件的使用方法。 该组件多用于可视化等场景。

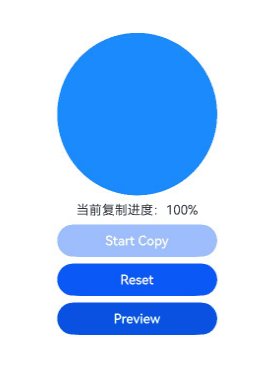
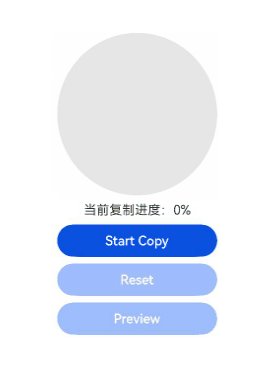
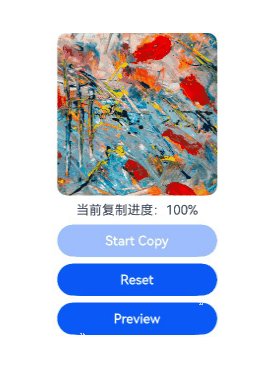
HarmonyOS Next 大文件拷贝案例
文件拷贝是应用开发中的一个常见场景,通常有两种方式,一是直接读写文件的全部内容,二是使用buffer多次读写。前者的优点在于使用简单,但是在大文件场景下,内存占用较高,影响应用性能;后者的优点在于内存占用较小,但是编程稍显复杂。本例将展示如何使用buffer来将大文件的rawfile复制到应用沙箱。

HarmonyOS Next 使用Web获取相机拍照图片案例
本示例介绍如何在HTML页面中拉起原生相机进行拍照,并获取返回的图片。

HarmonyOS Next 元素超出List区域案例
本示例介绍在List组件内实现子组件超出容器边缘的布局样式的实现方法。

HarmonyOS Next 数字滚动动效实现
本示例主要介绍了数字滚动动效的实现方案。 该方案多用于数字刷新,例如页面刷新抢票数量等场景。

HarmonyOS Next 图片拖拽AI抠图案例
本示例介绍图片AI抠图的使用:通过enableAnalyzer实现长按图片抠图并拖拽/复制到其他应用中。

HarmonyOS Next 长列表滑动到指定列表项动效实现案例
本例使用currentOffset方法获取并记录偏移量,然后使用scrollTo方法跳转到上次浏览记录功能,可以流畅滑动到上次列表的位置。

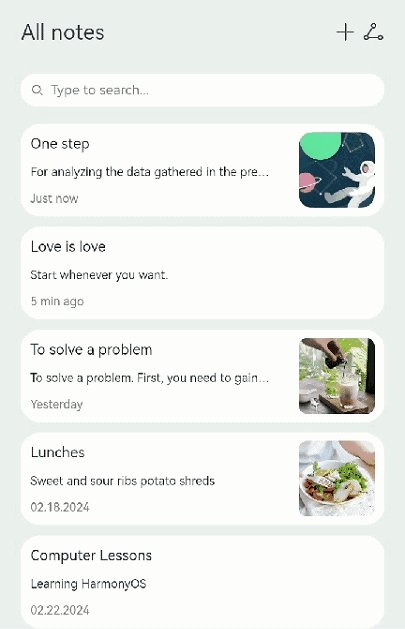
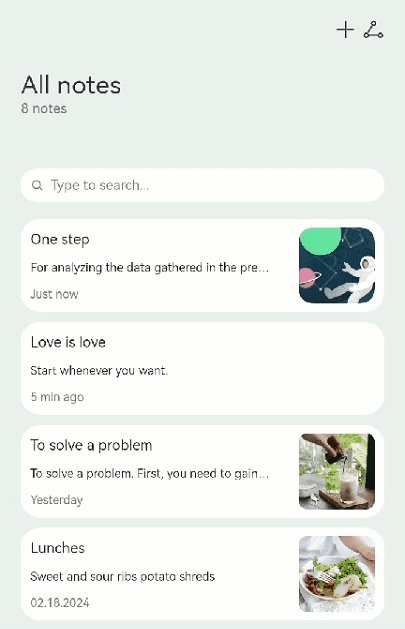
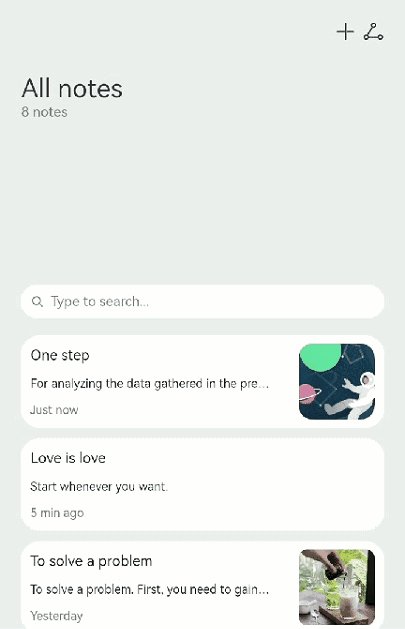
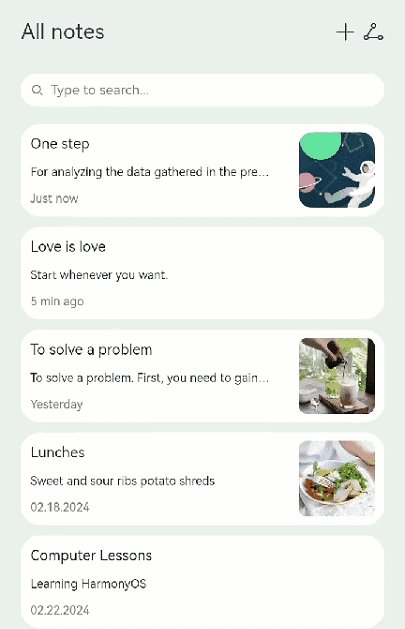
HarmonyOS Next 标题下拉缩放案例
本文以备忘录应用为示例,介绍如何在实现标题展开时继续下拉的动效。

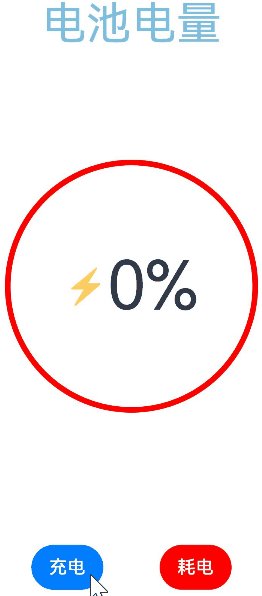
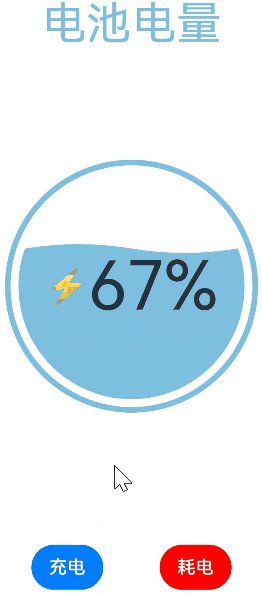
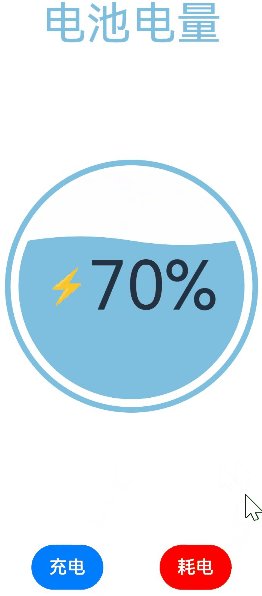
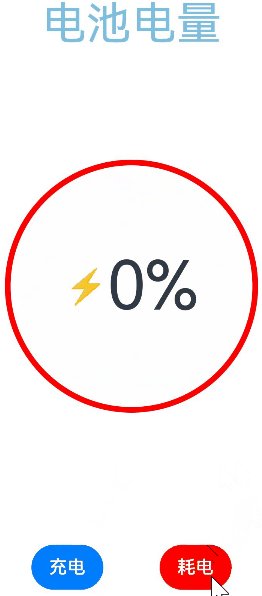
HarmonyOS Next 使用绘制组件实现自定义进度动画
本示例介绍使用绘制组件中的Circle组件以及Path组件实现实时进度效果。该场景多用于手机电池电量、汽车油量、水位变化等动态变化中。

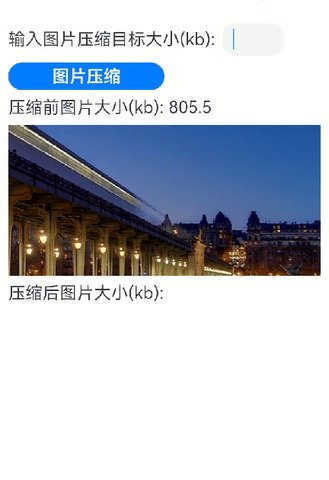
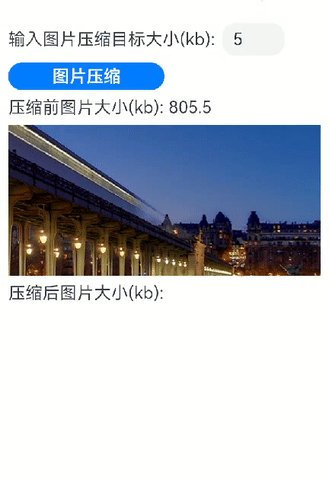
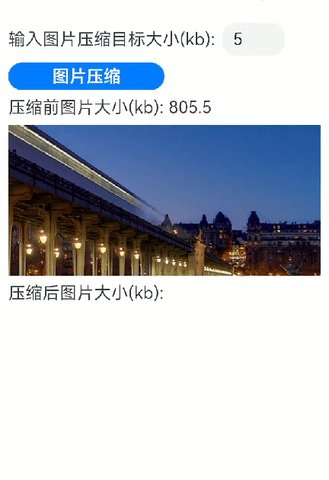
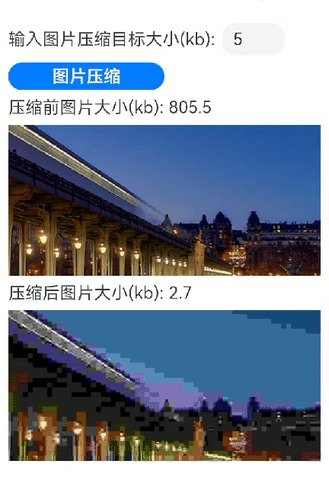
HarmonyOS Next 图片压缩方案
图片压缩在应用开发中是一个非常常见的需求,特别是在处理用户上传图片时,需要上传指定大小以内的图片。目前图片压缩支持jpeg、webp、png格式。本例中以jpeg图片为例介绍如何通过packing和scale实现图片压缩到目标大小以内。

HarmonyOS Next 实现Lottie动画
Lottie是一个适用于OpenHarmony的动画库,它可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染, 可以在各种屏幕尺寸和分辨率上呈现,并且支持动画的交互性,通过添加触摸事件或其他用户交互操作,使动画更加生动和具有响应性。

HarmonyOS Next 使用SideBarContainer侧边栏淡入淡出动效实现案例
在2in1或平板上,群聊侧边栏是一种较为常用的功能,虽然HarmonyOS已经具备了基本的动效,但是部分情况下开发者可能有定制侧边栏动效的需求,本例主要介绍了如何基于显式动画实现侧边栏的淡入淡出动效。

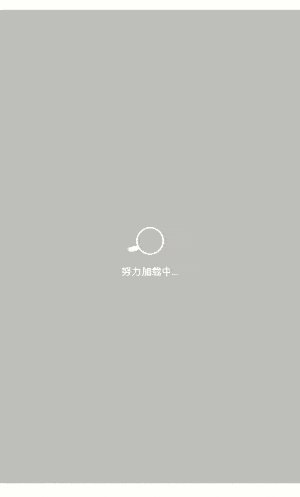
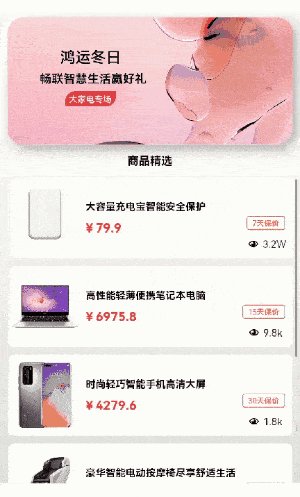
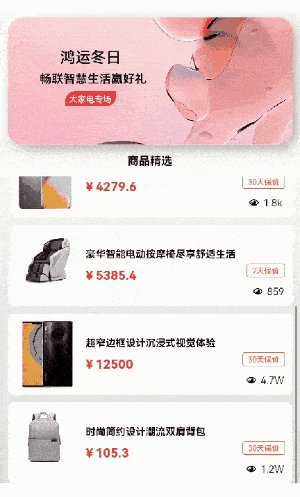
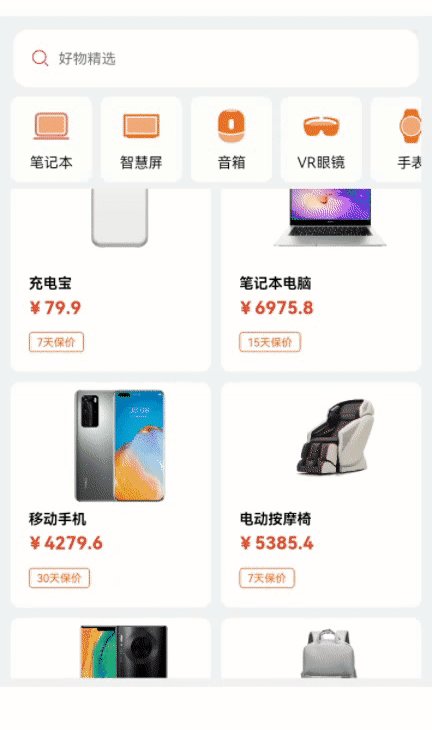
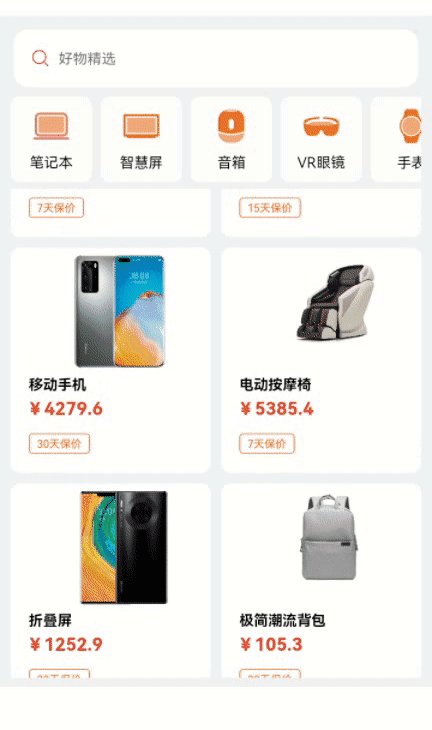
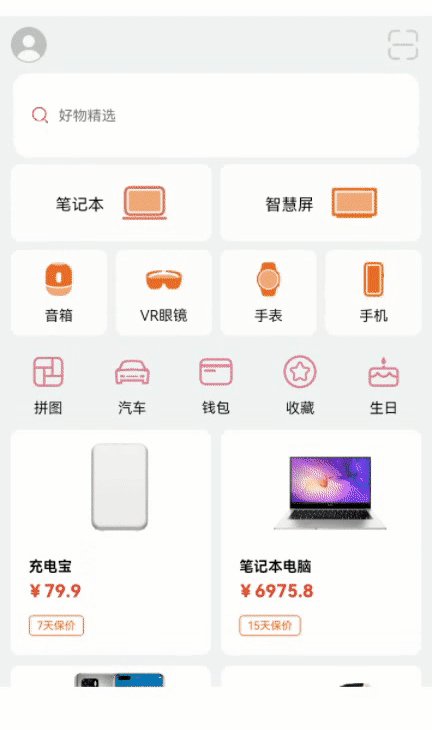
**HarmonyOS Next 页面加载效果实现案例**
本示例介绍Stack堆叠组件和LoadingProgress加载组件模拟首次进入页面实现页面加载的效果。加载完成后,LoadingProgress组件会消失并展示加载结果页(即商品页)。

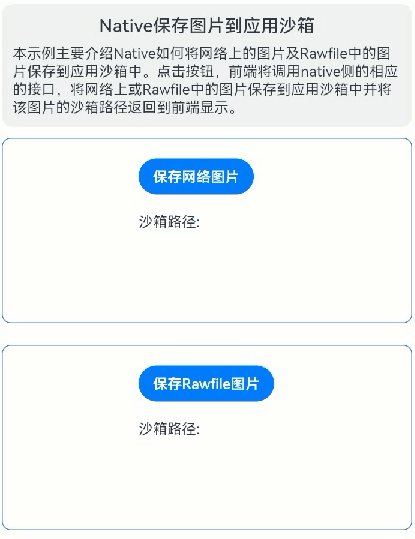
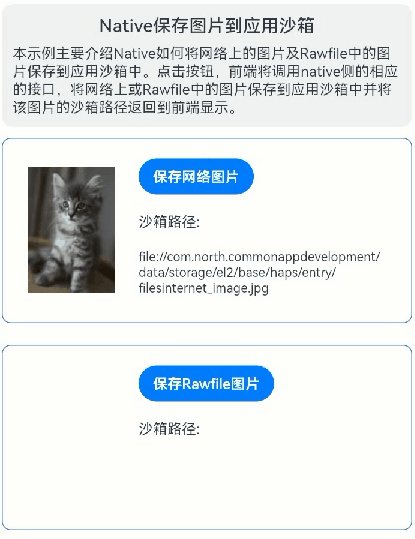
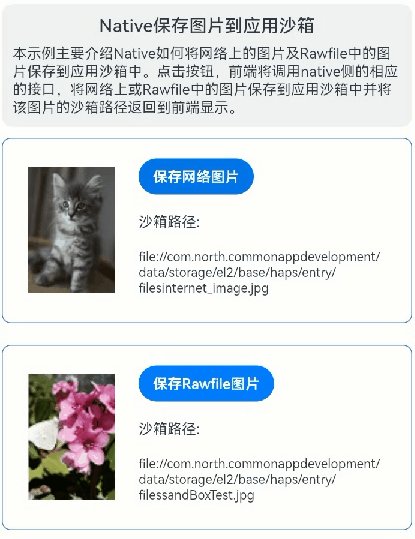
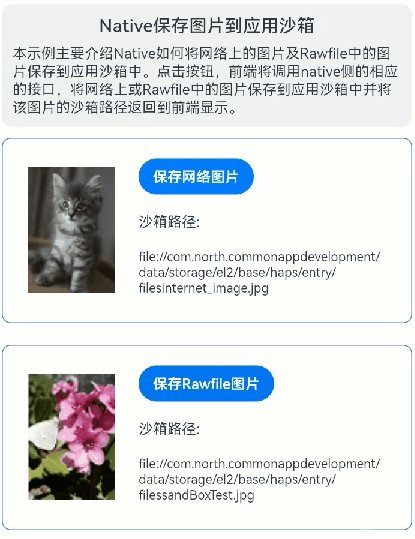
HarmonyOS NEXT通过Native保存图片到应用沙箱
本示例主要介绍Native如何将网络上的图片及Rawfile中的图片保存到应用沙箱中。

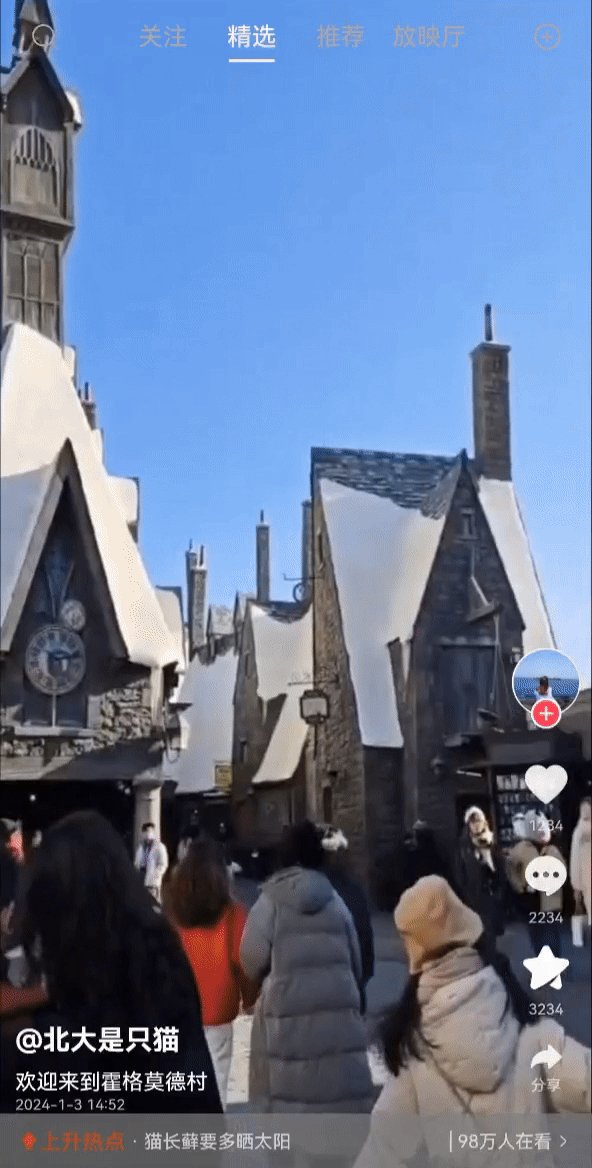
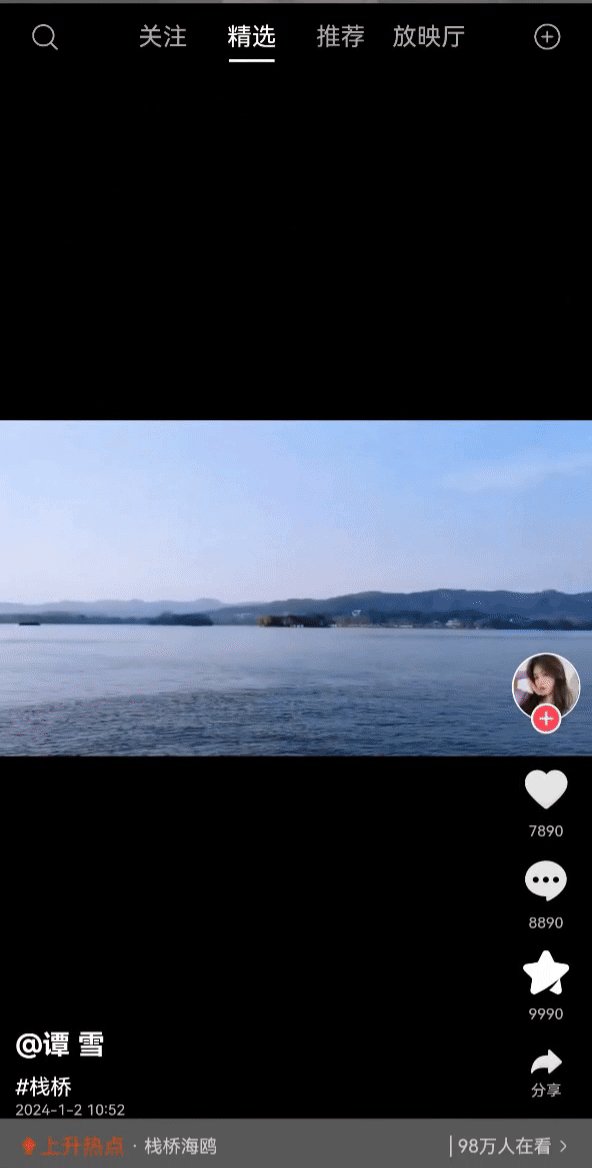
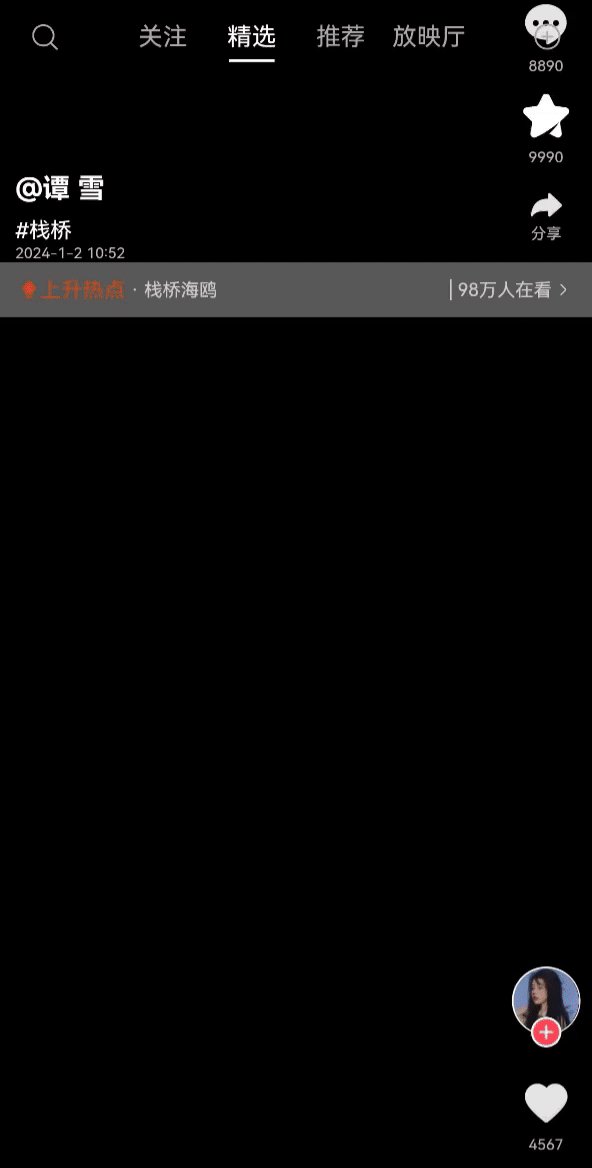
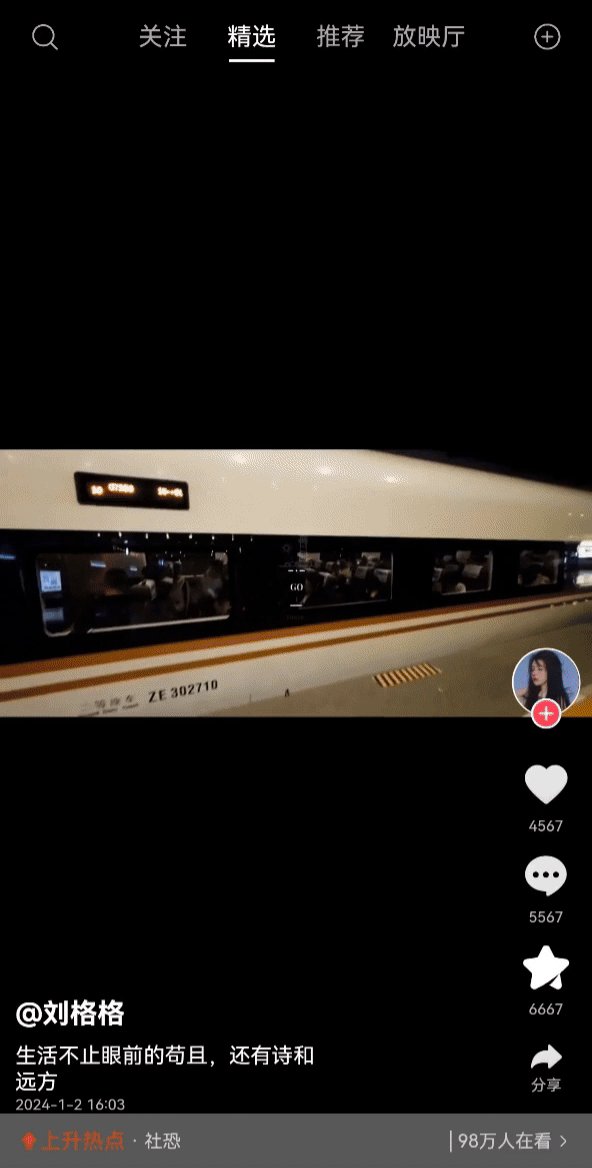
HarmonyOS NEXT短视频切换实现案例
短视频切换在应用开发中是一种常见场景,上下滑动可以切换视频,十分方便。本模块基于Swiper组件和Video组件实现短视频切换功能。

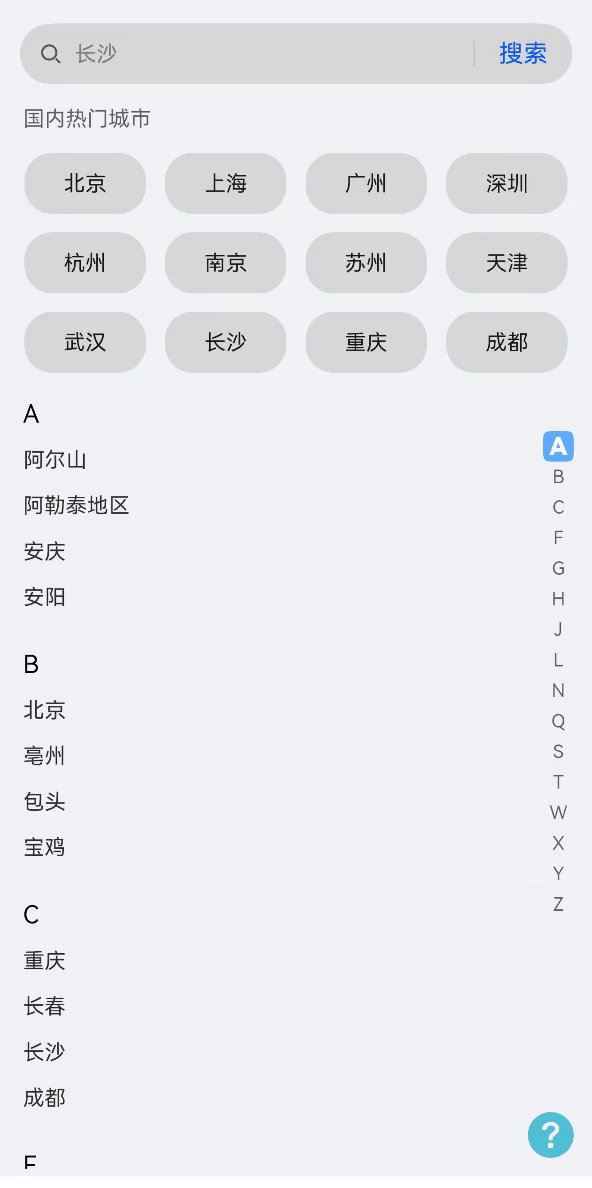
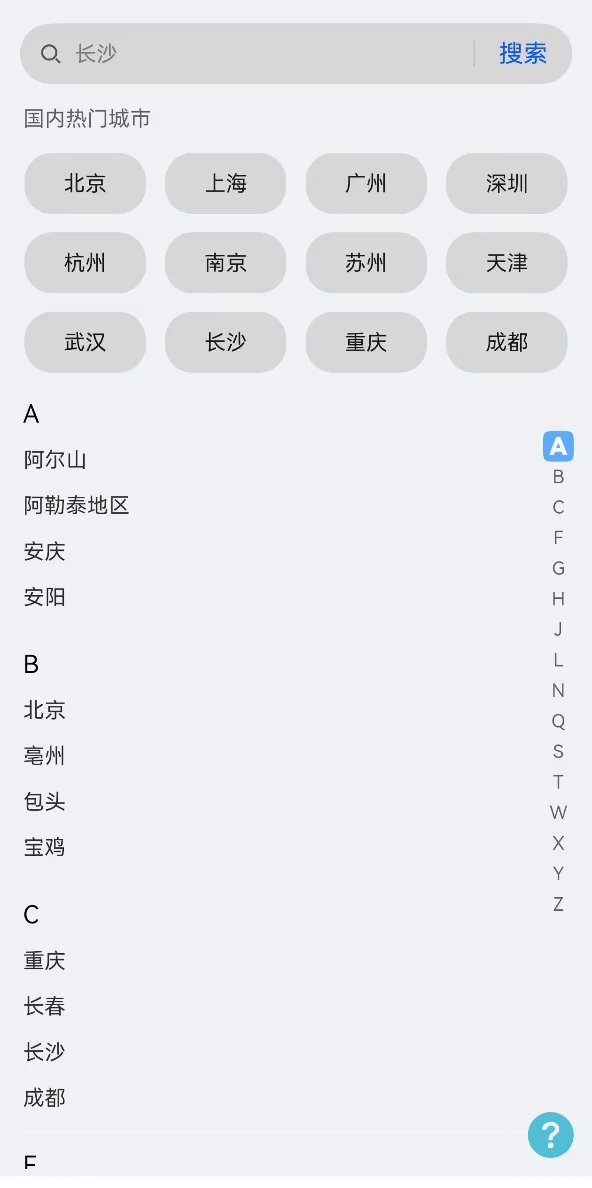
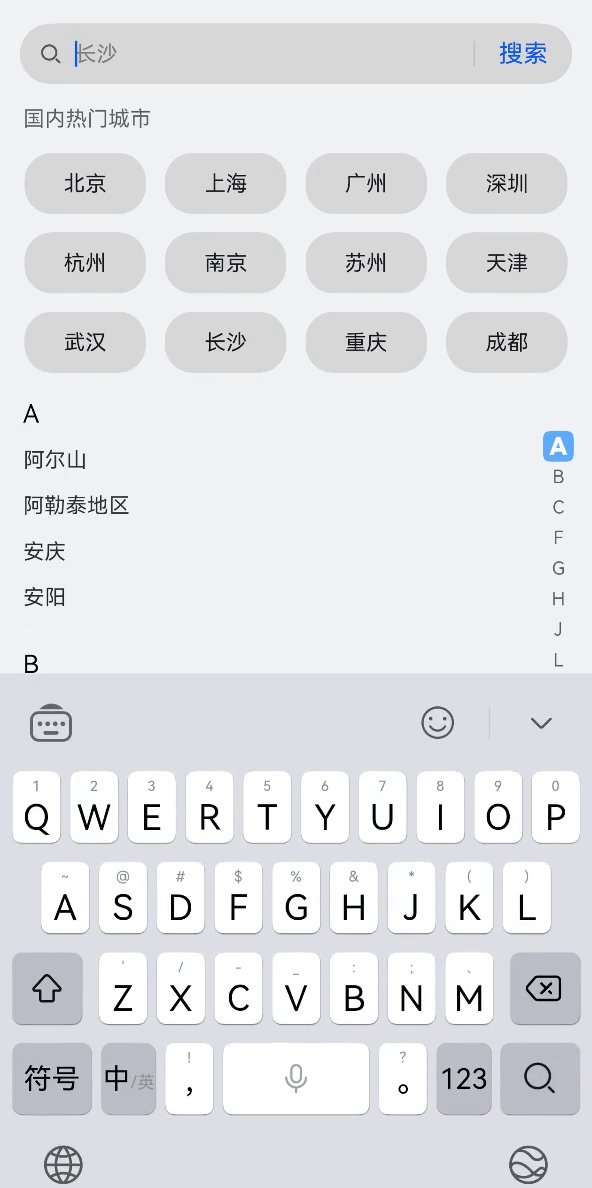
HarmonyOS NEXT城市选择案例
本示例介绍城市选择场景的使用:通过AlphabetIndexer实现首字母快速定位城市的索引条导航。

HarmonyOS NEXT多层级轮播图方案
本示例介绍使用Stack组件实现多层级瀑布流。该场景多用于购物、资讯类应用。

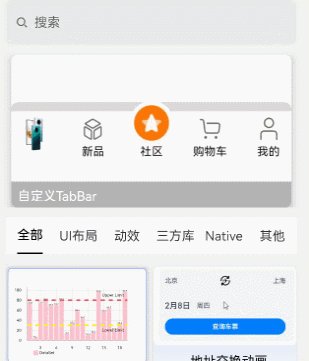
HarmonyOS Next 搜索功能实现案例
本示例介绍使用includes方法对数据实现模糊查询

HarmonyOS NEXT实现Swiper高度可变化效果
在很多应用中,swiper组件每一个page的高度是不一致的,所以需要swiper组件下方页面的高度跟着一起变化。

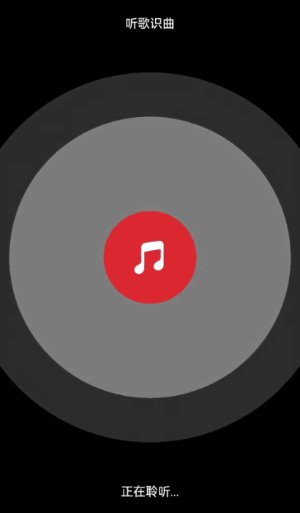
HarmonyOS NEXT听歌识曲水波纹特效案例
本示例介绍水波纹的特效。该场景多用于各种软件的按钮。

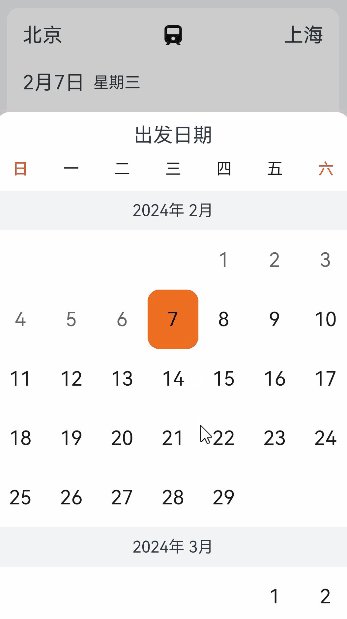
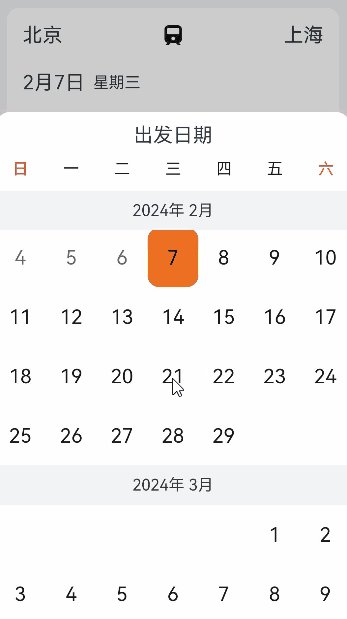
HarmonyOS NEXT自定义日历选择器
本示例介绍通过CustomDialogController类显示自定义日历选择器。

HarmonyOS NEXT组件堆叠实现
本示例介绍运用Stack组件以构建多层次堆叠的视觉效果。通过绑定Scroll组件的onScroll滚动事件回调函数,精准捕获滚动动作的发生。当滚动时,实时地调节组件的透明度、高度等属性,从而成功实现了嵌套滚动效果、透明度动态变化以及平滑的组件切换。

HarmonyOS NEXT自定义视图实现Tab效果
本示例介绍使用Text、List等组件,添加点击事件onclick,动画,animationTo实现自定义Tab效果。

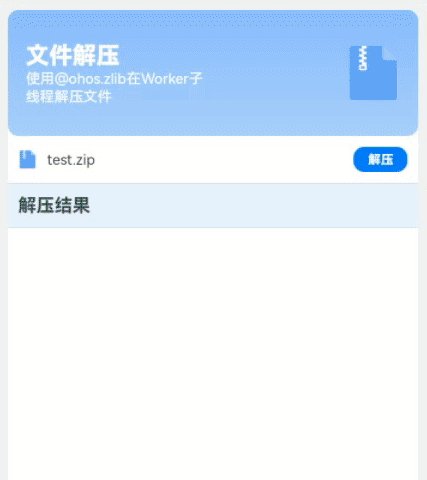
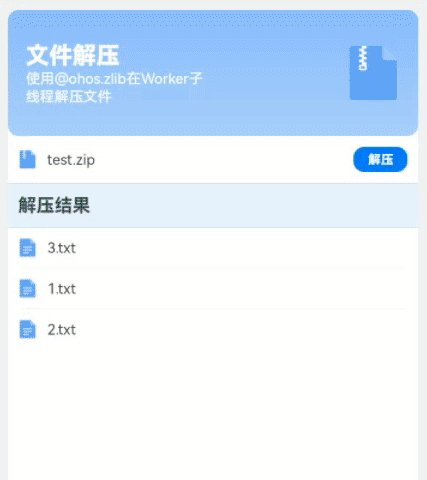
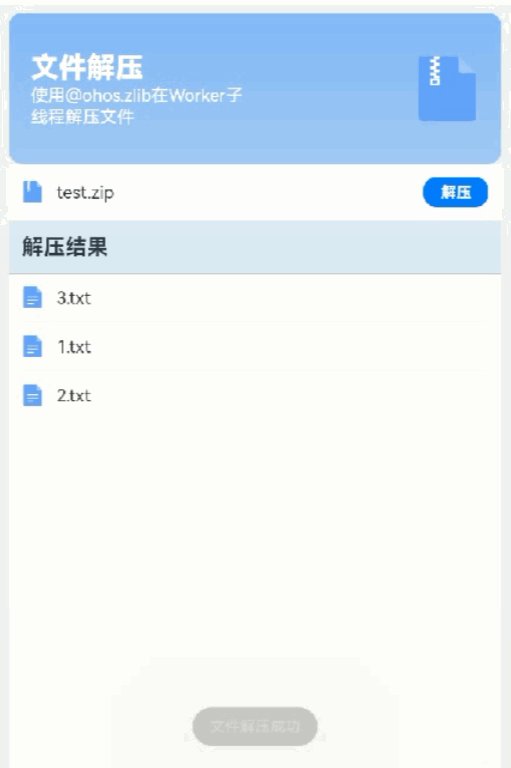
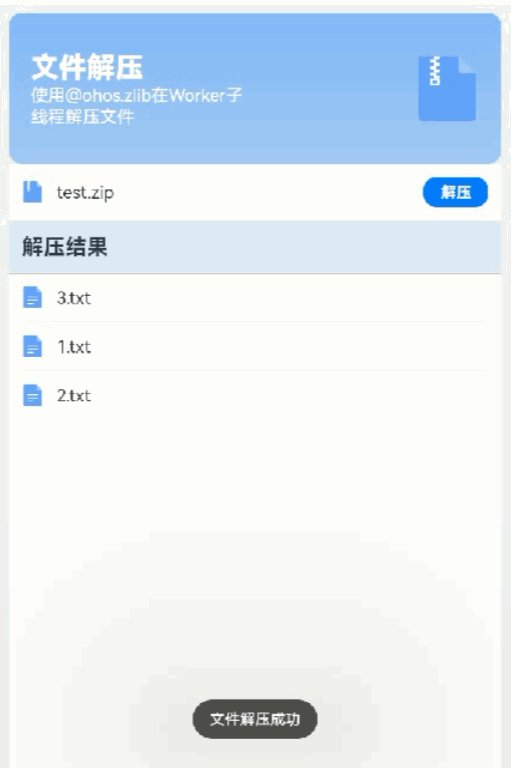
HarmonyOS NEXT应用在Worker子线程中解压文件
本示例介绍在Worker子线程使用@ohos.zlib提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表。

HarmonyOS NEXT中Grid和List内拖拽交换子组件位置
本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。

HarmonyOS NEXT折叠屏音乐播放器方案
本示例介绍使用ArkUI中的容器组件FolderStack在折叠屏设备中实现音乐播放器场景。

HarmonyOS NEXT发布图片评论
本示例将通过发布图片评论场景,介绍如何使用startAbilityForResult接口拉起相机拍照,并获取相机返回的数据。

HarmonyOS NEXT视频全屏切换案例
本示例介绍了Video组件和@ohos.window接口实现媒体全屏的功能。 该场景多用于首页瀑布流媒体播放等。

HarmonyOS NEXT应用在Worker子线程中解压文件
本示例介绍在Worker 子线程使用@ohos.zlib 提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表。

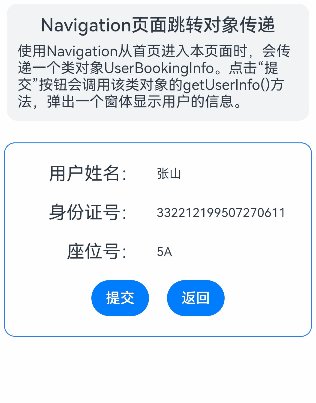
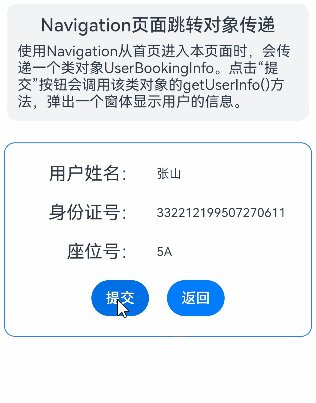
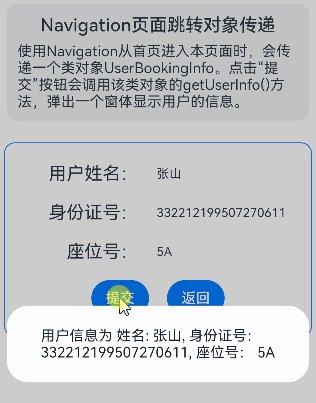
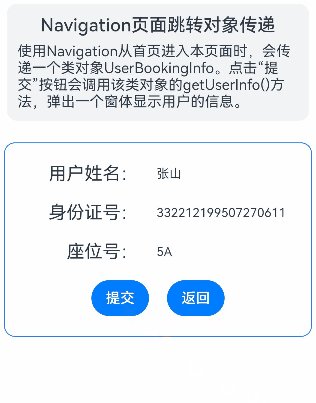
HarmonyOS NEXT页面跳转对象传递案例
本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法。

HarmonyOS NEXT动态路由
本示例将介绍如何使用动态路由跳转到模块中的页面,以及如何使用动态import的方式加载模块。
HarmonyOS NEXT状态栏显隐变化
本示例介绍使用Scroll组件的滚动事件 onScroll 实现状态栏显隐变化。该场景多用于各种软件的首页、我的等页面中。

HarmonyOS NEXT使用弹簧曲线实现抖动动画及手机振动效果案例
抖动动画和手机振动效果是手机使用时常见的效果。

HarmonyOS NEXT验证码布局
本示例介绍如何使用Text组件实现验证码场景,并禁用对内容的选中、复制、光标。

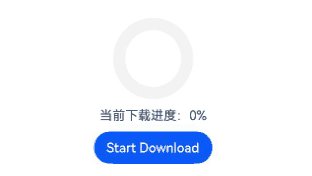
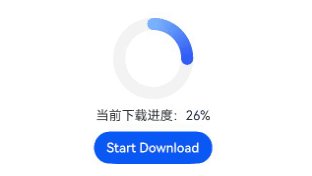
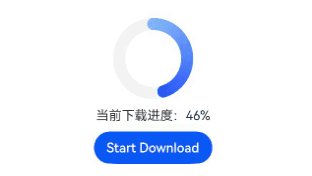
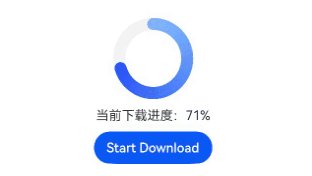
HarmonyOS NEXT在Native侧实现进度通知功能
本示例通过模拟下载场景介绍如何将Native的进度信息实时同步到ArkTS侧。

HarmonyOS NEXT翻页动效案例
翻页动效是应用开发中常见的动效场景,常见的有书籍翻页,日历翻页等。本例将介绍如何通过ArkUI提供的显示动画接口animateTo实现翻页的效果。

HarmonyOS NEXT下拉刷新与上滑加载案例
本示例介绍使用第三方库的PullToRefresh组件实现列表的下拉刷新数据和上滑加载后续数据。

HarmonyOS NEXT跑马灯案例
本示例介绍了文本宽度过宽时,如何实现文本首尾相接循环滚动并显示在可视区,以及每循环滚动一次之后会停滞一段时间后再滚动。

HarmonyOS NEXT深色模式案例
本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略。

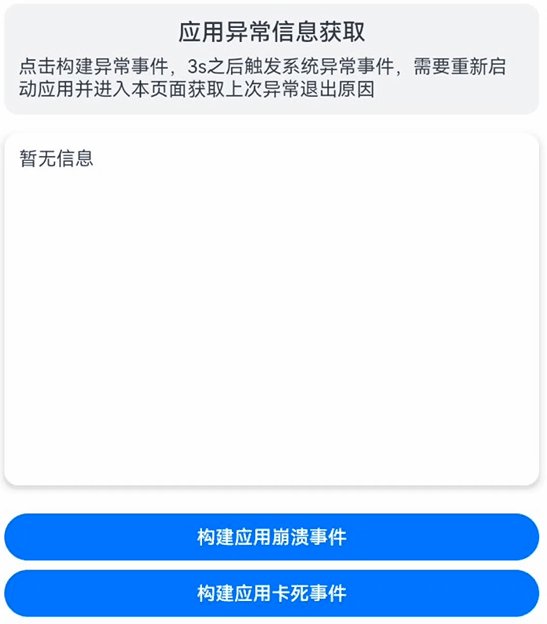
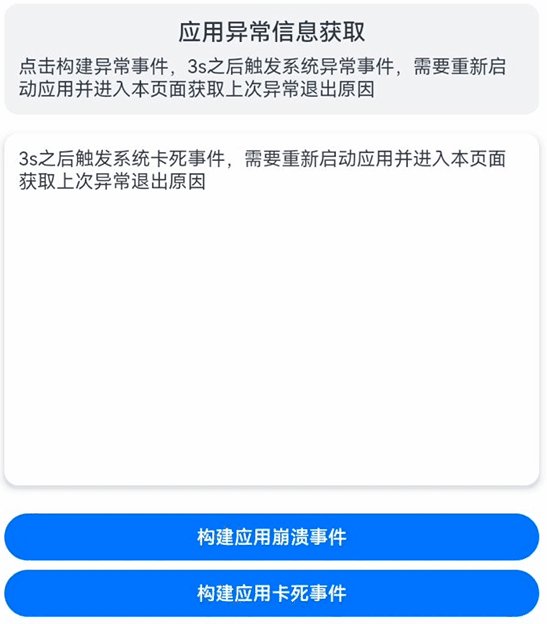
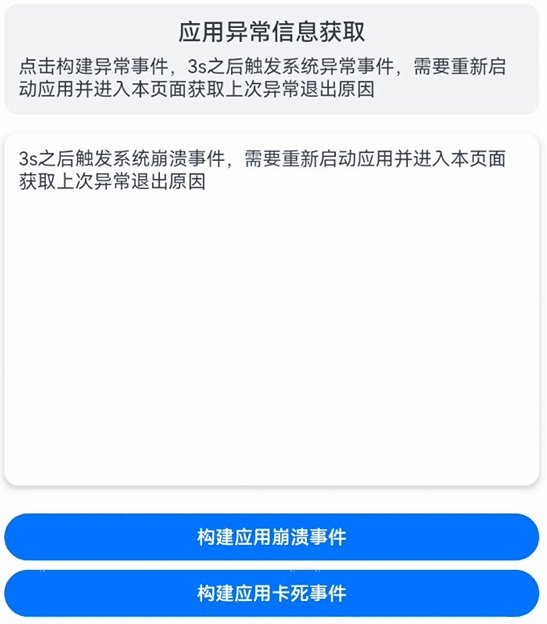
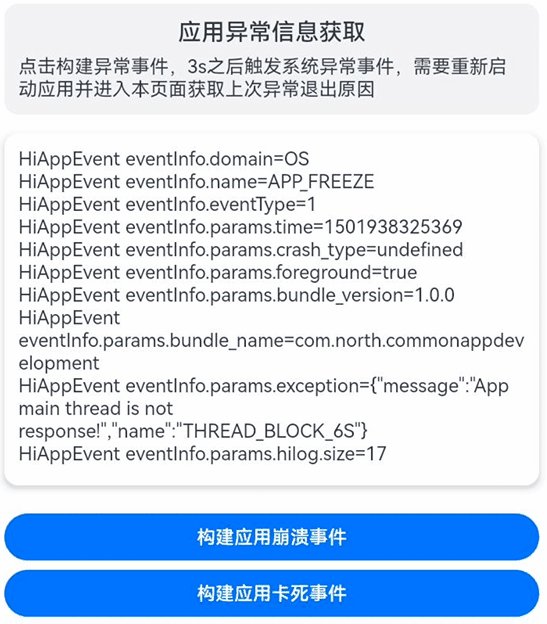
HarmonyOS NEXT应用异常处理案例
本示例介绍了通过应用事件打点hiAppEvent获取上一次应用异常信息的方法,主要分为应用崩溃、应用卡死以及系统查杀三种。

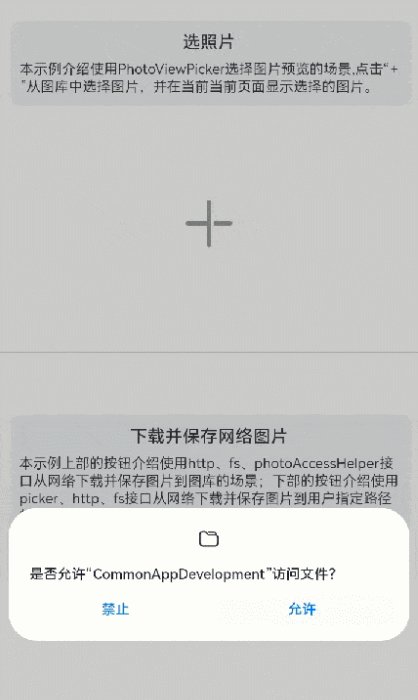
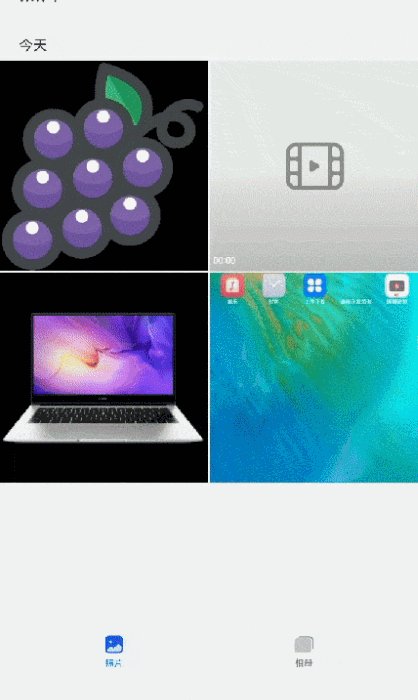
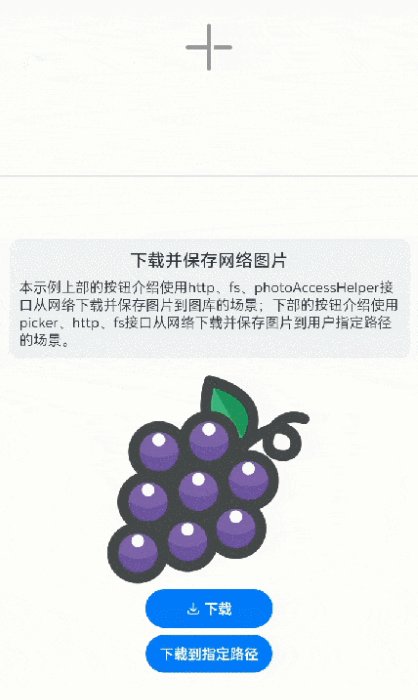
HarmonyOS NEXT图片选择和下载保存案例
本示例介绍图片相关场景的使用:包含访问手机相册图片、选择预览图片并显示选择的图片到当前页面,下载并保存网络图片到手机相册或到指定用户目录两个场景。

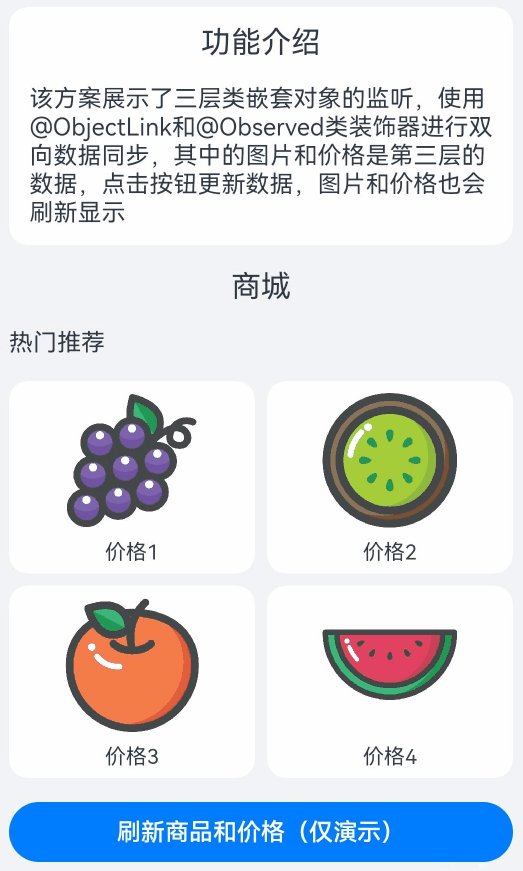
HarmonyOS NEXT多层嵌套类对象监听案例
对于多层嵌套的情况,比如二维数组,或者数组项class,或者class的属性是class,他们的第二层的属性变化是无法观察到的。@Observed/@ObjectLink装饰器可以解决。

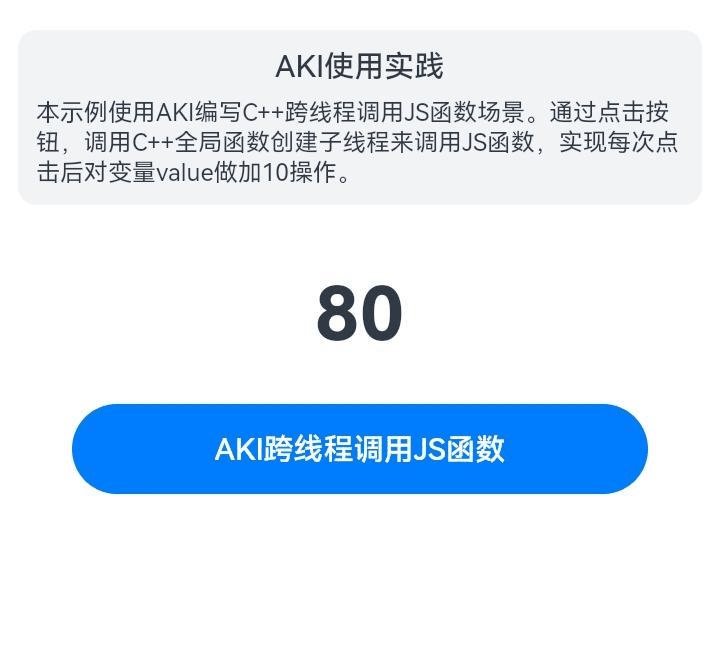
HarmonyOS NEXT使用AKI轻松实现跨语言调用案例
AKI提供了极简语法糖使用方式,一行代码完成JS与C/C++的无障碍跨语言互调,使用方便。本模块将介绍使用AKI编写C++跨线程调用JS函数场景,为开发者使用AKI提供参考。

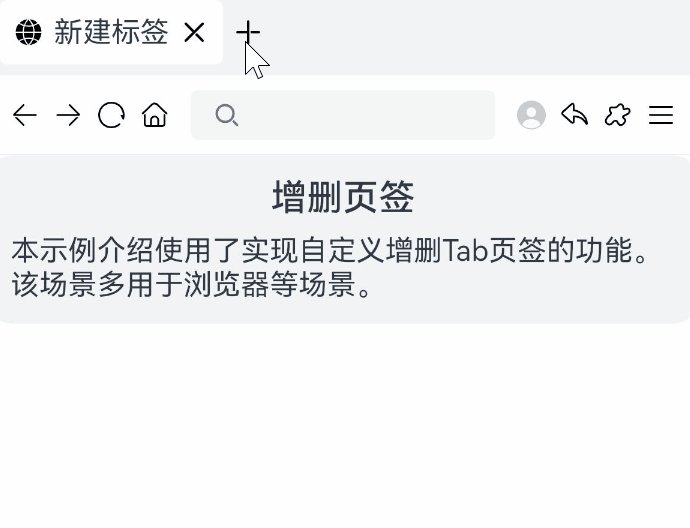
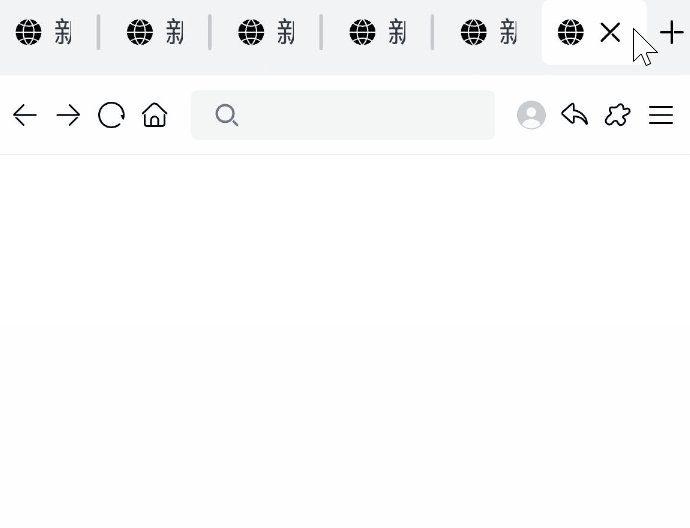
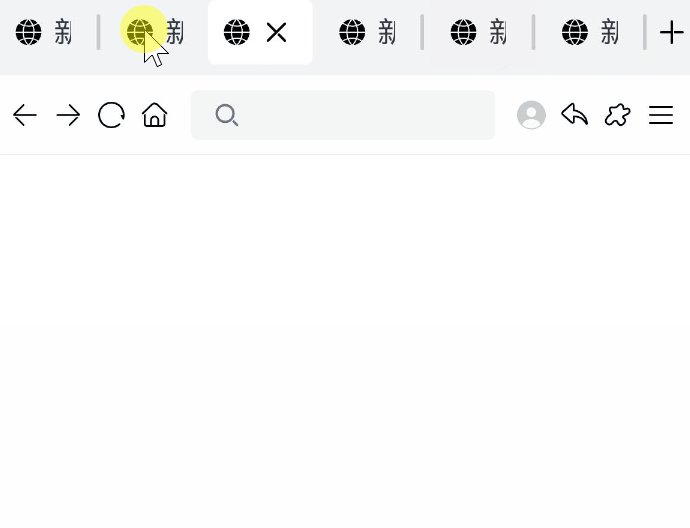
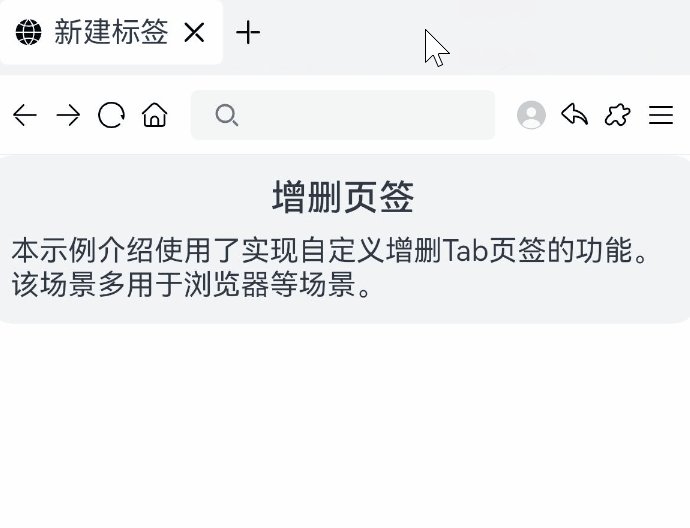
HarmonyOS Next Tab组件实现增删Tab标签案例
本示例介绍使用了Tab组件实现自定义增删Tab页签的功能。该场景多用于浏览器等场景。

HarmonyOS Next 通过Axios获取解析网络数据
本示例介绍使用第三方库的Axios获取GBK格式的网络数据时,通过util实现GBK转换UTF-8格式。

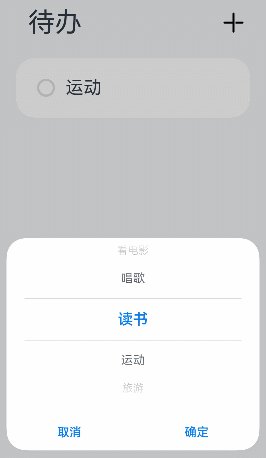
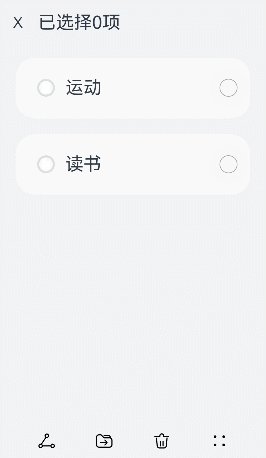
HarmonyOS Next列表编辑实现案例
列表的编辑模式用途十分广泛,常见于待办事项管理、文件管理、备忘录的记录管理等应用场景。

HarmonyOS Next实现二级联动案例
二级联动是指一个列表(一级列表)的选择结果,来更新另一个列表(二级列表)的选项。

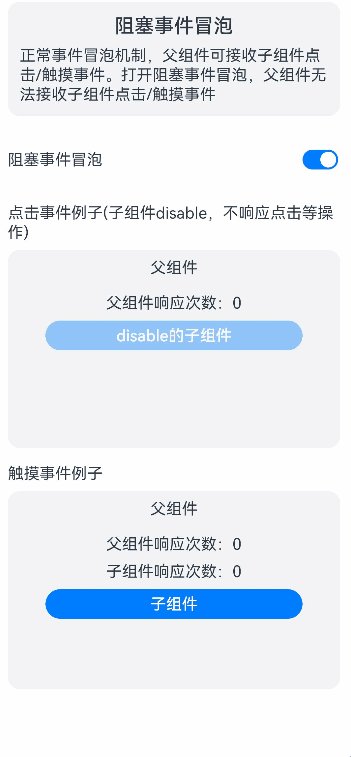
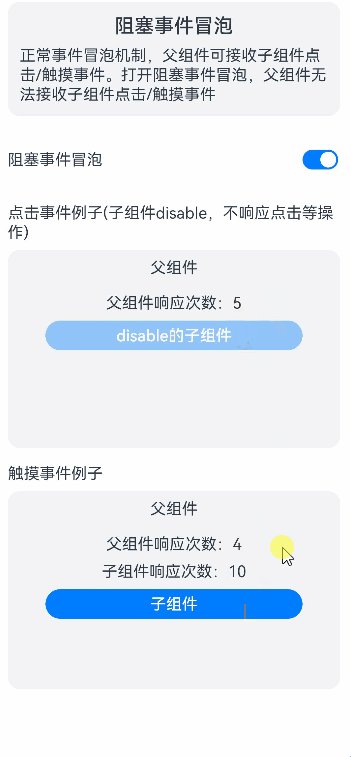
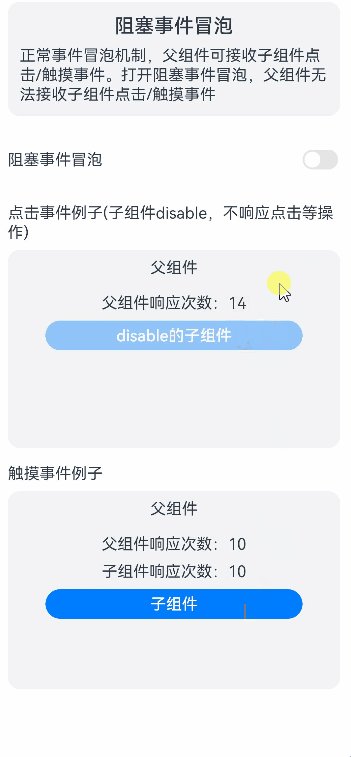
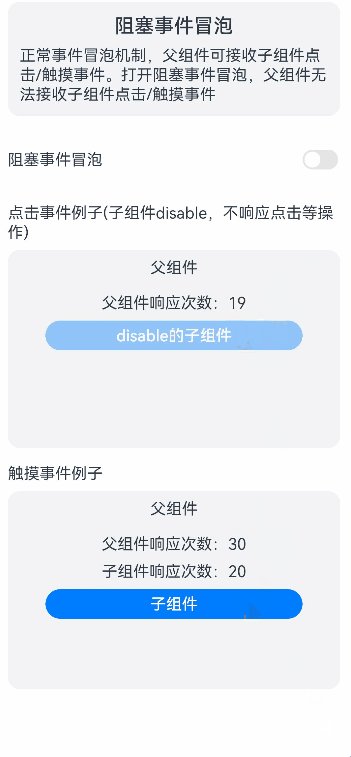
事件冒泡是指触发子组件事件的时候,事件会传递到父组件,这样会导致父组件的事件也会触发。

HarmonyOS Next 图片缩放效果实现
本模块基于Image组件实现了简单的图片预览功能,支持双指捏合等效果。

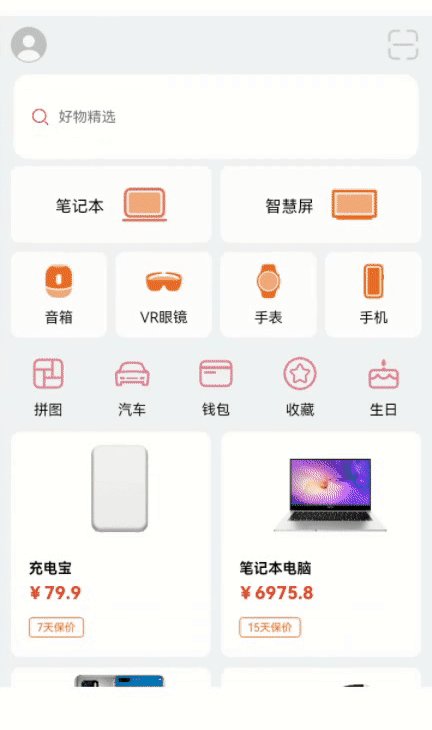
HarmonyOS Next实现主页瀑布流案例
主页使用WaterFlow+LazyForeEach实现了瀑布流场景。

HarmonyOS Next滑动页面信息隐藏与组件位移效果案例
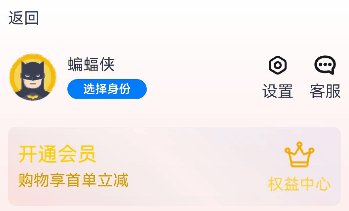
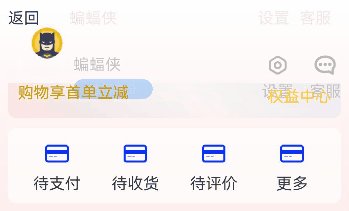
在很多应用中,向上滑动"我的"页面,页面顶部会有如下变化效果:一部分信息逐渐隐藏,另一部分信息逐渐显示,同时一些组件会进行缩放或者位置移动。向下滑动时则相反。

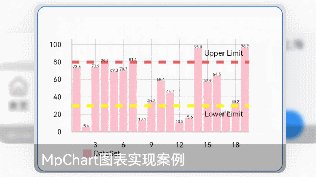
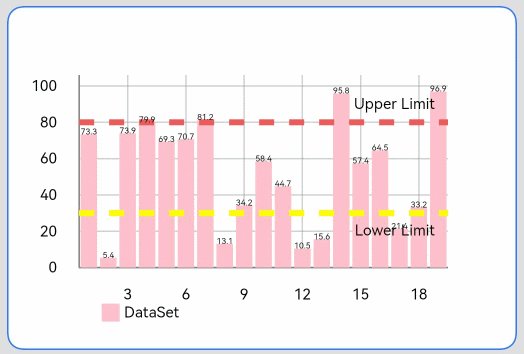
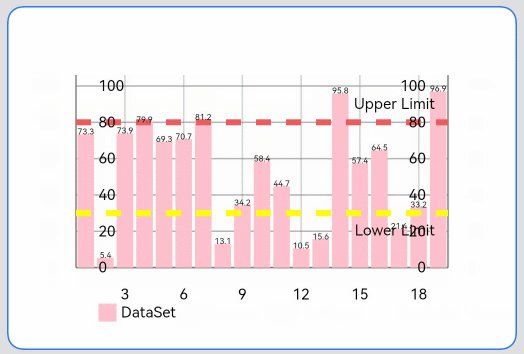
HarmonyOS Next 使用MPCharts图形实现案例
MpChart是一个包含各种类型图表的图表库,方便开发者快速实现图表UI。使用MpChart可以实现柱状图UI效果。

HarmonyOS Next全屏登录页面案例
本例介绍各种应用登录页面。在主页面点击跳转到全屏登录页后,显示全屏模态页面,全屏模态页面从下方滑出并覆盖整个屏幕,模态页面内容自定义,此处分为默认一键登录方式和其他登录方式。

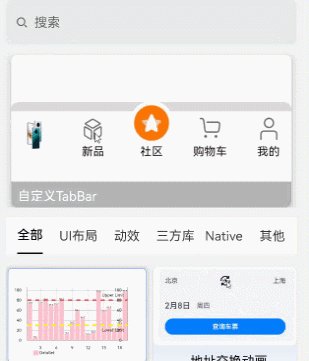
TabBar在大部分的APP当中都能够使用到,不同的APP可能存在不一样的TabBar样式,Tab组件自带的TabBar属性对于部分效果无法满足,如页签中间显示一圈圆弧外轮廓等, 因此我们需要去自己定义一个TabBar页签来满足开发的需要。

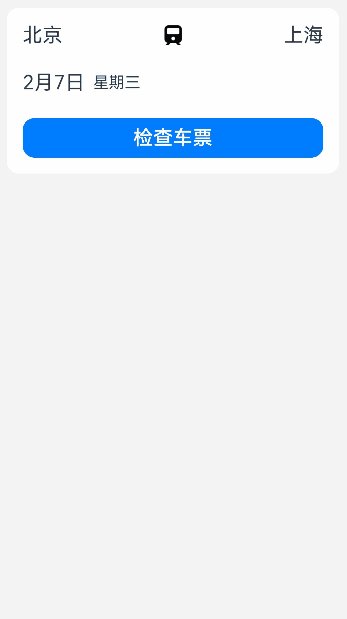
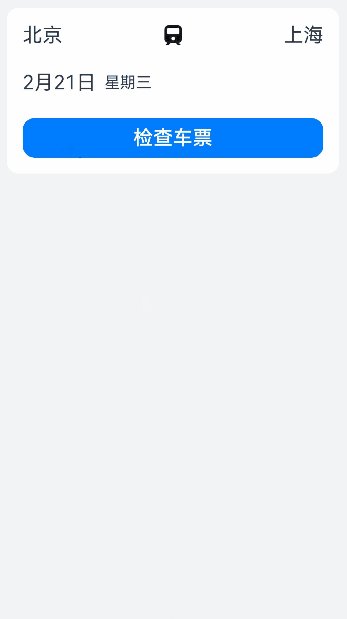
在出行类订票软件中,一般都有此动画效果,点击交换后,起点和终点互换。

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

在出行类订票软件中,一般都有此动画效果,点击交换后,起点和终点互换。

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
[外链图片转存中…(img-FTiqiCEi-1715740846221)]
[外链图片转存中…(img-teiznAos-1715740846222)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



