热门标签
热门文章
- 1基于FPGA的简易计算器Verilog代码Quartus仿真_verilog模拟计算器
- 2鸿蒙开发-UI-布局-栅格布局_鸿蒙vp
- 3Interview之AI:人工智能领域岗位求职面试—人工智能算法工程师知识框架及课程大纲(AI基础之数学基础/数据结构与算法/编程学习基础、ML算法简介、DL算法简介)来理解技术交互流程_ai算法工程师要学什么
- 4python -tkinter基础学习3_python tkinter colspawn
- 5浅谈以数据结构的视角去解决算法问题的步骤_数据结构解决问题的步骤
- 6操作系统学习笔记(八):连续内存分配——碎片整理_操作系统对内存碎片的合并
- 7基于Python语言的Web框架flask实现的校园二手物品发布平台_flask校园二手交易网站
- 8mysql数据库 set类型_MySQL数据库数据类型之集合类型SET测试总结
- 9记最近一次Nodejs全栈开发经历_nodejs 开发思维
- 102023年第三届纳米材料与纳米技术国际会议(NanoMT 2023)_2023中美纳米医学与纳米生物技术年会
当前位置: article > 正文
低代码大屏设计器使用入门级图文教程
作者:爱喝兽奶帝天荒 | 2024-06-21 12:18:17
赞
踩
低代码大屏
前言
项目方向物联网,开发需要做低代码组态物联网大屏,涉及行业例如工业、农业、化工等。因此做了下代码工具选型、体验,在此记录下使用过程。
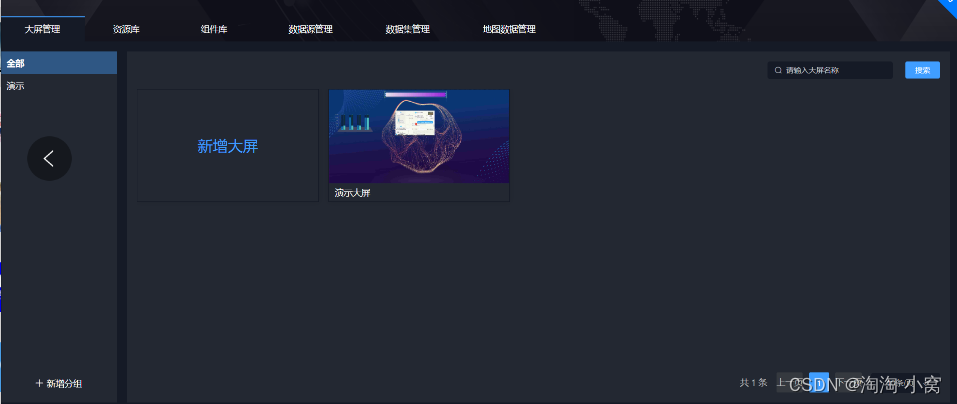
- 效果图

一、什么是低代码大屏
用户可根据公司业务范围,在平台中自由配置自己关注得物联网设备数据,最终以大屏展示方式查看。如:查看设备运行状态、控制设备开关等。
二、技术选型
市面上做低代码大屏得公司很多,这里找一些供大家选择
- dataview
- dataease
- avue-data
- dataroom
本文主要针对dataroom使用,使用过程中遇到得问题和调试完成整个周期进行图文记录。
三、使用过程
1.准备环境
本文以我目前使用版本为例
- 前端环境
注意:要使用对应横向版本不要使用过高或过低版本,其中python不要使用3.x。
- node 14.17.6
- npm 6.14.15
- python 2.7.18
- 客服使用版本
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/爱喝兽奶帝天荒/article/detail/743079
推荐阅读
相关标签


