- 1mybatis foreach多次遍历问题
- 2Spring boot连接和操作mongoDB_mongodb health check failed
- 3STM32中五个时钟源:HSI、HSE、LSI、LSE、PLL
- 4博科SAN交换机配置Trunk_博科交换机级联端口trunk
- 54年外包出来人废了,5次面试全挂...._南京外包项目组的面试官挑花了眼
- 6计算机论文答辩注意哪些问题,计算机毕业设计答辩(问题+技巧)
- 7Codeforces Round #510 (Div. 2) C. Array Product_you are given an array aa consisting of nn integer
- 8快速阅读技术书籍方法_技术书籍 快速理解
- 9分库分表,真的有必要吗?_千万级数据有必要分表吗
- 101、二叉树遍历的C语言实现_遍历二叉树c语言代码
开发一个 PicGo 插件
赞
踩
前言
最近在搞 typora 的文档云同步功能,在网上看了一些文章有提到 PicGo 图片上传工具,于是放到一起折腾了一下,但 PicGo 默认只支持 7 种图床,搭配插件也无法满足我的需求,于是便想着开发一个高度自定义的上传插件。
关于 PicGo 插件开发,详细信息可看官方文档 PicGo-Core,本文只实现了 Uploader 上传器组件,其他组件还有
- Transformer
- beforeTransformPlugins
- beforeUploadPlugins
- afterUploadPlugins
如有需要,读者可查看官方文档自己实现,本文不作讨论。
项目基本架构
根据官方描述,一个合法的 PicGo 插件应该是一个 npm 包,它的最简单的结构如下
.
├── README.md
├── index.js # plugin
└── package.json
- 1
- 2
- 3
- 4
也可以使用 npx webpack init 命令快速生成符合条件的完整项目环境,其中 package.json 文件应添加以下字段

为让插件能够被 PicGo 识别,name 需要写成指定格式: picgo-plugin-xxx。
插件实现
插件注册
PicGo 中图片上传对应的组件是 Uploader,它被实现为一个函数,接收一个 PicGo 实例作为参数,并返回一个包含 register 和 uploader 字段的对象;其中,register 是一个注册器函数,uploader 则告诉 PicGo 这个 Uploader 的名字,基本格式如下:
module.exports = (ctx) => {
return {
register() {
// do something
},
uploader: 'test'
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在 register 中我们需要调用 PicGo 提供的 Uploader 注册器注册我们的 Uploader 插件,注册器接收一个插件 id 和一个配置对象,配置对象必须实现一个 handle 方法,这个方法就是主要的上传逻辑,代码大概如下:
module.exports = (ctx) => {
return {
register() {
ctx.helper.uploader.register('test', {
handle() {
// do something
}
})
},
uploader: 'test'
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
用户配置
我们先忽略上传的主要逻辑,先完善用户能够自定义的配置部分;PicGo 允许我们定义一个 config 函数,函数应该返回与当前组件有关的问题数组,PicGo 会根据这个问题数组渲染对应的配置项,比如:
module.exports = (ctx) => { return { register() { ctx.helper.uploader.register('test', { handle() {}, config(ctx) { return [{ name: 'url', // 配置名 type: 'input', // 配置类型,input 展示为一个输入框 default: '', // 默认值 required: true, // 是否必填 message: '上传接口' // 占位符 }]; } }) }, uploader: 'test' } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
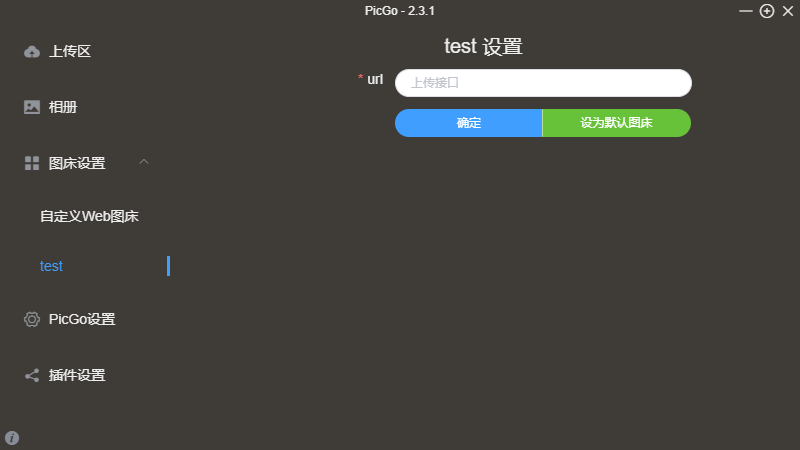
那么渲染出来的配置项就长这样

通过配置项我们将部分数据交由用户输入,实现自定义上传配置的操作,但这样的数据是死数据,如果我们需要动态数据时要怎么办呢?
一个简单的想法是直接修改插件,另一个想法是定义一些关键字,用户配置了关键字时我们就构造出相应的数据,比如用户定义了 timestamp 字段,我们就在上传时构建一个时间戳出来。
这两个办法都能够解决我们的问题,但是我不用
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



