- 1数字化转型中的数据资产战略:如何有效整合、利用和保护数据资产,推动企业战略目标的达成_讨论数字企业如何更好地积累并利用企业的数据资产
- 2WPF —— Menu数据绑定实例_menuitem 绑定
- 3python下载numpy库_python怎么下载numpy
- 4Faster-lio论文翻译_fasterlio
- 56000多万铲屎官,捧得出一个国产主粮的春天吗?
- 6什么是等级保护----网络安全等级保护一级安全测评要求_一级等保要求(1)
- 7Spark调试_spark 调试
- 8文献阅读笔记:SAM大模型(Segment Anything)
- 9LeetCode -面试题02.02. 返回到数第k个节点 -简单_leetcode返回第k个节点
- 10[深度学习]-全面了解Word2Vec(详细)(NNLP->CBOW&skip-gram->hierarchical softmax&Negative sampling)_skipgram模型hierarchical softmax
python菜鸟教程-tkinter画图_tkinter 画图
赞
踩
56画图,学用circle画圆形-tkinter
Python GUI编程:
Tkinter-GUI界面:
Py之tkinter:tkinter库的简介、安装、使用方法之详细攻略-CSDN博客
Tkinter 函数
Tkinter 组件
Tkinter的提供各种控件,如按钮,标签和文本框,一个GUI应用程序中使用。这些控件通常被称为控件或者部件。
目前有15种Tkinter的部件。我们提出这些部件以及一个简短的介绍,在下面的表:
| 控件 | 描述 |
| 按钮控件;在程序中显示按钮。 | |
| 画布控件;显示图形元素如线条或文本 | |
| 多选框控件;用于在程序中提供多项选择框 | |
| 输入控件;用于显示简单的文本内容 | |
| 框架控件;在屏幕上显示一个矩形区域,多用来作为容器 | |
| 标签控件;可以显示文本和位图 | |
| Listbox | 列表框控件;在Listbox窗口小部件是用来显示一个字符串列表给用户 |
| Menubutton | 菜单按钮控件,用于显示菜单项。 |
| Menu | 菜单控件;显示菜单栏,下拉菜单和弹出菜单 |
| Message | 消息控件;用来显示多行文本,与label比较类似 |
| Radiobutton | 单选按钮控件;显示一个单选的按钮状态 |
| Scale | 范围控件;显示一个数值刻度,为输出限定范围的数字区间 |
| Scrollbar | 滚动条控件,当内容超过可视化区域时使用,如列表框。. |
| Text | 文本控件;用于显示多行文本 |
| Toplevel | 容器控件;用来提供一个单独的对话框,和Frame比较类似 |
| Spinbox | 输入控件;与Entry类似,但是可以指定输入范围值 |
| PanedWindow | PanedWindow是一个窗口布局管理的插件,可以包含一个或者多个子控件。 |
| LabelFrame | labelframe 是一个简单的容器控件。常用于复杂的窗口布局。 |
| tkMessageBox | 用于显示你应用程序的消息框。 |
标准属性
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。
| 属性 | 描述 |
| Dimension | 控件大小; |
| Color | 控件颜色; |
| Font | 控件字体; |
| Anchor | 锚点; |
| Relief | 控件样式; |
| Bitmap | 位图; |
| Cursor | 光标; |
几何管理
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,以下是Tkinter公开的几何管理类:包、网格、位置
| 几何方法 | 描述 |
| pack() | 包装; |
| grid() | 网格; |
| place() | 位置; |
Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 .Tk 和 Tkinter 可以在大多数的 Unix 平台下使用,同样可以应用在 Windows 和 Macintosh 系统里。Tk8.0 的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
wxPython:wxPython 是一款开源软件,是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能健全的 GUI 用户界面。
Jython:Jython 程序可以和 Java 无缝集成。除了一些标准模块,Jython 使用 Java 的模块。Jython 几乎拥有标准的Python 中不依赖于 C 语言的全部模块。比如,Jython 的用户界面将使用 Swing,AWT或者 SWT。Jython 可以被动态或静态地编译成 Java 字节码。
Python2 和python3画布指令的变化
Tkinter → tkinter
tkMessageBox → tkinter.messagebox
tkColorChooser → tkinter.colorchooser
tkFileDialog → tkinter.filedialog
tkCommonDialog → tkinter.commondialog
tkSimpleDialog → tkinter.simpledialog
tkFont → tkinter.font
Tkdnd → tkinter.dnd
ScrolledText → tkinter.scrolledtext
Tix → tkinter.tix
ttk → tkinter.ttk
画布-Canvas
Python tkinter 画布(Canvas)组件和 html5 中的画布一样,都是用来绘图的。您可以将图形,文本,小部件或框架放置在画布上。
语法格式如下:
w = Canvas ( master, option=value, ... )
master: 按钮的父容器。
options: 可选项,即该按钮的可设置的属性。这些选项可以用键 = 值的形式设置,并以逗号分隔。
| 序号 | 可选项 & 描述 |
| 1 | bd 边框宽度,单位像素,默认为 2 像素。 |
| 2 | bg 背景色 |
| 3 | confine 如果为 true (默认), 画布不能滚动到可滑动的区域外。 |
| 4 | cursor 光标的形状设定,如arrow, circle, cross, plus 等 |
| 5 | height 高度 |
| 6 | highlightcolor 要高亮的颜色 |
| 7 | relief 边框样式,可选值为 FLAT、SUNKEN、RAISED、GROOVE、RIDGE。 默认为 FLAT。 |
| 8 | scrollregion 一个元组 tuple (w, n, e, s) ,定义了画布可滚动的最大区域,w 为左边,n 为头部,e 为右边,s 为底部。 |
| 9 | width 画布在 X 坐标轴上的大小。 |
| 10 | xscrollincrement 用于滚动请求水平滚动的数量值。 |
| 11 | xscrollcommand 水平滚动条,如果画布是可滚动的,则该属性是水平滚动条的 .set()方法。 |
| 12 | yscrollincrement 类似 xscrollincrement, 但是垂直方向。 |
| 13 | yscrollcommand 垂直滚动条,如果画布是可滚动的,则该属性是垂直滚动条的 .set()方法。 |
Canvas 组件支持以下标准选项:
arc − 创建一个扇形
coord = 10, 50, 240, 210
arc = canvas.create_arc(coord, start=0, extent=150, fill="blue")
image − 创建图像
filename = PhotoImage(file = "sunshine.gif")
image = canvas.create_image(50, 50, anchor=NE, image=filename)
line − 创建线条
line = canvas.create_line(x0, y0, x1, y1, ..., xn, yn, options)
oval − 创建一个圆
oval = canvas.create_oval(x0, y0, x1, y1, options)
polygon − 创建一个至少有三个顶点的多边形
oval = canvas.create_polygon(x0, y0, x1, y1,...xn, yn, options)
一些案例:直线,圆形,折现等
tkinter canvas绘图全攻略(图形项、配置参数和案例详解)
tkinter canvas绘图全攻略(图形项、配置参数和案例详解)_python canvas 更改大小-CSDN博客
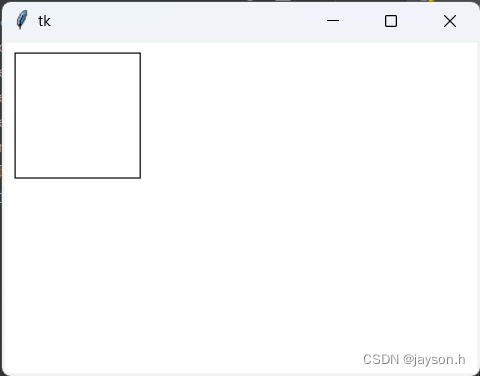
tkinter画正方形
- #!/usr/bin/python
- # -*- coding: UTF-8 -*-
-
- import tkinter
- import tkinter.messagebox
-
- # -*- coding: cp936 -*-
- # 创建一个矩形,指定画布的颜色为白色
- from tkinter import *
-
- root = Tk()
- # 创建一个Canvas,设置其背景色为白色
- cv = Canvas(root, bg='white')
- # 创建一个矩形,坐标为(10,10,110,110)
- cv.create_rectangle(10, 10, 110, 110)
- cv.pack()
- root.mainloop()
- # 为明显起见,将背景色设置为白色,用以区别 root
- TOP.mainloop()

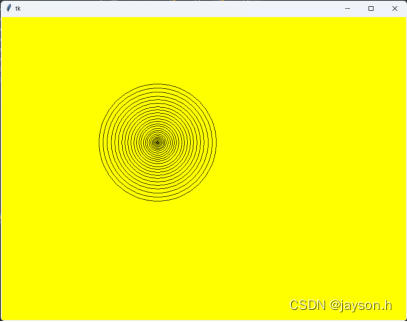
tkinter画圆
- if __name__ == '__main__':
- from tkinter import *
-
- canvas = Canvas(width = 800,height = 600,bg = 'yellow') #设置画布的参数
- canvas.pack(expand = YES,fill = BOTH) #设置包装
- k = 1
- j = 1
- for i in range(0,26): #循环
- canvas.create_oval(310 - k,250 - k,310 + k,250 + k,width = 1)
- k += j
- j += 0.3
-
- mainloop() #重建,或者循环,将画布的内容刷新

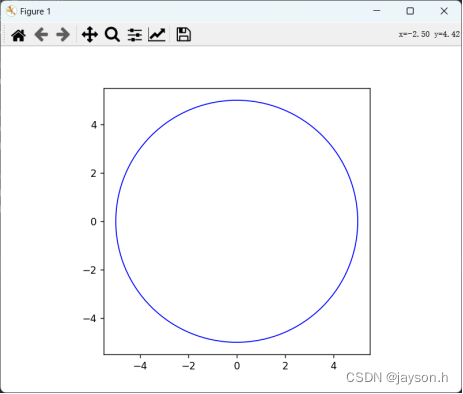
matplotlib库画圆形
Python圆的代码可以使用matplotlib库中的Circle函数来实现。Circle函数接受两个参数,一个是圆心的坐标(x,y),另一个是圆的半径r。下面是一个简单的Python代码示例:
Python圆的代码可以使用matplotlib库中的Circle函数来实现。Circle函数接受两个参数,一个是圆心的坐标(x,y),另一个是圆的半径r。下面是一个简单的Python代码示例:
————————————————
原文链接:https://blog.csdn.net/api_ok/article/details/132780055
- import matplotlib.pyplot as plt
-
- # 定义圆心坐标
- x = 0
- y = 0
-
- # 定义圆的半径
- r = 5
-
- # 画出圆
- circle = plt.Circle((x, y), r, color='b', fill=False)
- plt.gca().add_patch(circle)
-
- # 显示图形
- plt.axis('scaled')
- plt.show()

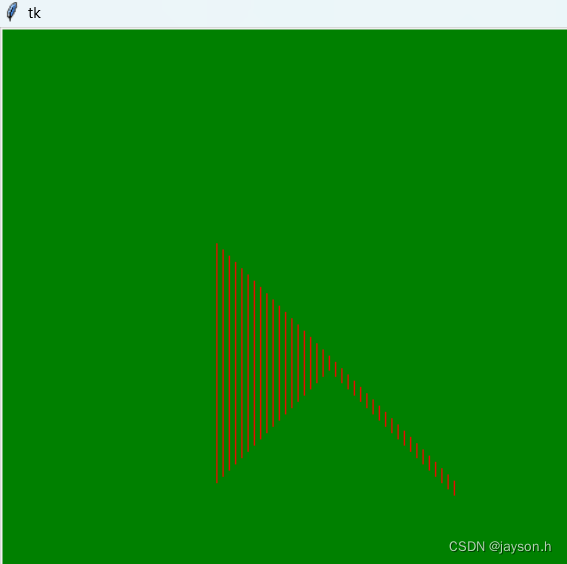
57画图,学用line画直线
- #!/usr/bin/python
- # -*- coding: UTF-8 -*-
-
- if __name__ == '__main__':
- from tkinter import *
-
- canvas = Canvas(width=300, height=300, bg='green')
- canvas.pack(expand=YES, fill=BOTH)
- x0 = 263
- y0 = 263
- y1 = 275
- x1 = 275
- for i in range(19):
- canvas.create_line(x0, y0, x0, y1, width=1, fill='red')
- x0 = x0 - 5
- y0 = y0 - 5
- x1 = x1 + 5
- y1 = y1 + 5
-
- x0 = 263
- y1 = 275
- y0 = 263
- for i in range(21):
- canvas.create_line(x0, y0, x0, y1, fill='red')
- x0 += 5
- y0 += 5
- y1 += 5
-
- mainloop()

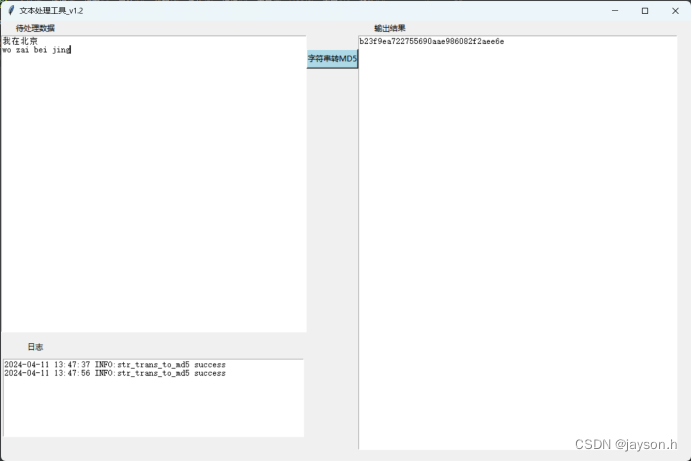
字符串转 md5 工具(Python3 下运行)——GUI界面
- #!/usr/bin/env python
- # -*- coding: utf-8 -*-
-
- from tkinter import *
- import hashlib
- import time
-
- LOG_LINE_NUM = 0
-
- class MY_GUI():
- def __init__(self,init_window_name):
- self.init_window_name = init_window_name
-
-
- #设置窗口
- def set_init_window(self):
- self.init_window_name.title("文本处理工具_v1.2") #窗口名
- #self.init_window_name.geometry('320x160+10+10') #290 160为窗口大小,+10 +10 定义窗口弹出时的默认展示位置
- self.init_window_name.geometry('1068x681+10+10')
- #self.init_window_name["bg"] = "pink" #窗口背景色,其他背景色见:blog.csdn.net/chl0000/article/details/7657887
- #self.init_window_name.attributes("-alpha",0.9) #虚化,值越小虚化程度越高
- #标签
- self.init_data_label = Label(self.init_window_name, text="待处理数据")
- self.init_data_label.grid(row=0, column=0)
- self.result_data_label = Label(self.init_window_name, text="输出结果")
- self.result_data_label.grid(row=0, column=12)
- self.log_label = Label(self.init_window_name, text="日志")
- self.log_label.grid(row=12, column=0)
- #文本框
- self.init_data_Text = Text(self.init_window_name, width=67, height=35) #原始数据录入框
- self.init_data_Text.grid(row=1, column=0, rowspan=10, columnspan=10)
- self.result_data_Text = Text(self.init_window_name, width=70, height=49) #处理结果展示
- self.result_data_Text.grid(row=1, column=12, rowspan=15, columnspan=10)
- self.log_data_Text = Text(self.init_window_name, width=66, height=9) # 日志框
- self.log_data_Text.grid(row=13, column=0, columnspan=10)
- #按钮
- self.str_trans_to_md5_button = Button(self.init_window_name, text="字符串转MD5", bg="lightblue", width=10,command=self.str_trans_to_md5) # 调用内部方法 加()为直接调用
- self.str_trans_to_md5_button.grid(row=1, column=11)
-
-
- #功能函数
- def str_trans_to_md5(self):
- src = self.init_data_Text.get(1.0,END).strip().replace("\n","").encode()
- #print("src =",src)
- if src:
- try:
- myMd5 = hashlib.md5()
- myMd5.update(src)
- myMd5_Digest = myMd5.hexdigest()
- #print(myMd5_Digest)
- #输出到界面
- self.result_data_Text.delete(1.0,END)
- self.result_data_Text.insert(1.0,myMd5_Digest)
- self.write_log_to_Text("INFO:str_trans_to_md5 success")
- except:
- self.result_data_Text.delete(1.0,END)
- self.result_data_Text.insert(1.0,"字符串转MD5失败")
- else:
- self.write_log_to_Text("ERROR:str_trans_to_md5 failed")
-
-
- #获取当前时间
- def get_current_time(self):
- current_time = time.strftime('%Y-%m-%d %H:%M:%S',time.localtime(time.time()))
- return current_time
-
-
- #日志动态打印
- def write_log_to_Text(self,logmsg):
- global LOG_LINE_NUM
- current_time = self.get_current_time()
- logmsg_in = str(current_time) +" " + str(logmsg) + "\n" #换行
- if LOG_LINE_NUM <= 7:
- self.log_data_Text.insert(END, logmsg_in)
- LOG_LINE_NUM = LOG_LINE_NUM + 1
- else:
- self.log_data_Text.delete(1.0,2.0)
- self.log_data_Text.insert(END, logmsg_in)
-
-
- def gui_start():
- init_window = Tk() #实例化出一个父窗口
- ZMJ_PORTAL = MY_GUI(init_window)
- # 设置根窗口默认属性
- ZMJ_PORTAL.set_init_window()
-
- init_window.mainloop() #父窗口进入事件循环,可以理解为保持窗口运行,否则界面不展示
-
-
- gui_start()