- 123k入职腾讯测试岗那天,我哭了,这5个月付出的一切总算没有白费~_做腾讯测试前不告诉你薪资
- 2mysql迁移之后读取速度变慢_如何解决数据库迁移之后变慢的问题
- 3使用Unsloth微调Llama3-Chinese-8B-Instruct中文开源大模型
- 4「科聪案列」堆垛式AGV叉车经典车型SLIM_四轮驱动 叉车 科聪
- 5RabbitMQ:可靠消息传递的强大消息中间件_messagesender
- 62024年,美甲店应该选择什么平台做线上?
- 7使用 Python 和 Facenet 在 CPU 上进行实时人脸识别
- 8数据库关系代数表达式学习_数据库关系代数 选择
- 9【数据结构】——双链表的实现(赋源码)
- 10Linux系统搭建JumpServer堡垒机并实现远程登录系统详细教程_jumpserver登录方式
(2024,Video2Game,NeRF,Mesh,物理模块,游戏引擎)通过单个视频实现实时、交互、逼真且兼容浏览器的环境_video2game实现
赞
踩
Video2Game: Real-time, Interactive, Realistic and Browser-Compatible Environment from a Single Video
公众号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群)

目录
0. 摘要
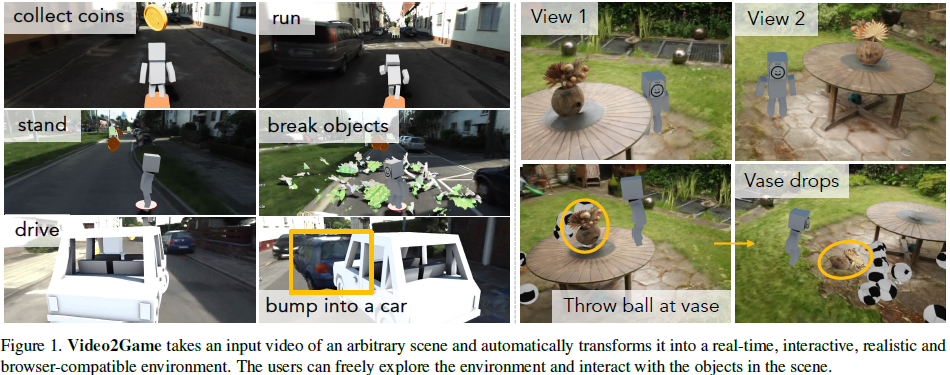
创建高质量和互动的虚拟环境,如游戏和模拟器,通常涉及复杂且昂贵的手工建模过程。在本文中,我们介绍了 Video2Game,这是一种能够自动将现实世界场景视频转换为逼真且互动的游戏环境的新方法。我们系统的核心由三个主要组件构成:(i) 一个有效捕捉场景几何和视觉外观的神经辐射场(NeRF)模块;(ii) 一个从 NeRF 提取知识以加快渲染速度的网格模块;以及 (iii) 一个建模对象间相互作用和物理动态的物理模块。通过遵循精心设计的流程,可以构建一个可互动和可操作的数字世界复制品。我们在室内和大规模室外场景中对系统进行了基准测试。结果显示,我们不仅能够实时生成高度逼真的渲染,还能基于此构建互动游戏。
项目页面:https://video2game.github.io/

2. 相关工作
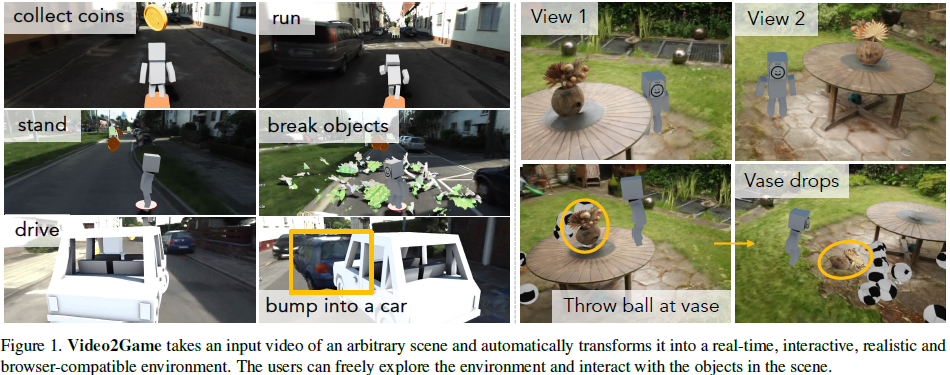
给定一个视频,我们的目标是创建一个实时、互动的游戏,让角色(如人物、汽车)能够在重建的数字世界中导航和探索,互动场景中的对象(如碰撞和操控对象),并完成各自的任务(如收集硬币、射击目标)。我们从多个领域汲取灵感,结合各领域的最佳成果。在本节中,我们将简要回顾那些与我们工作密切相关的领域,它们构成了我们工作的基础。
新视角合成(Novel view synthesis,NVS):我们的工作建立在新视角合成 [18, 31, 41, 71] 的成功之上,这对于我们的游戏至关重要,因为它使角色能够自由移动,并无缝地从各种角度查看重建的世界。在所有这些方法中 [32, 68, 77, 95, 96],我们利用神经辐射场(NeRF)[52] 作为我们的基础表示。自其推出以来 [56-58],NeRF 已成为 NVS 中最有前途的工具之一,并在广泛的场景中表现出色 [42, 63, 84, 91]。例如,它可以轻松扩展以处理各种具有挑战性的现实场景,如从噪声相机姿态中学习 [44, 79],为照片级真实感重新照明建模反射 [78, 93],以及实时渲染 [20, 45, 62, 74, 85]。在这项工作中,我们结合了 NeRF 在物理建模方面的最新进展,从单个视频构建一个沉浸式数字世界,从被动的 NVS 到我们的完整解决方案,使角色能够主动探索和互动。
可控视频生成:使用不同的控制信号操纵视觉模型的输出在社区中引起了极大的兴趣。这对内容创作 [65, 66]、数字编辑 [15, 40] 和模拟 [36, 37, 46] 产生了深远的影响。人们还可以利用大型基础模型通过文本控制视频内容 [65, 66]。然而,它们缺乏对生成内容的细粒度和实时控制。另一种方法是为每个场景训练(条件)生成模型,以更好地解耦动态(如前景与背景),并支持更好的控制。例如,可以将自动驾驶场景 [37] 或吃豆人游戏 [36] 表示为潜编码(latent codes),并基于控制输入使用神经网络生成视频帧。还可以学习控制网球游戏中的玩家 [50, 51, 89, 90]。
我们的工作属于第二类研究,模型以用户控制信号(如键盘输入)为输入,并通过渲染新场景进行响应。然而,我们并没有专注于特定场景(如网球游戏),而是开发了一条管道,可以从通用场景的单个视频创建一个可玩的环境。此外,我们以 3D 建模,这使我们能够有效地捕捉不仅是视角相关的外观,还有刚体装备对象之间的物理互动。重要的是,我们采用的神经表示与图形引擎兼容,使用户能够在浏览器中以交互速率玩完整个游戏。
数据驱动模拟:构建逼真的模拟环境一直是一项长期的挑战 [23, 35, 76, 80]。尽管前景看好,但我们近几年才接近镜像现实世界 [14, 19, 48, 49, 67, 83, 84]。这些工作的关键见解是利用现实世界数据构建模型。我们的工作与这条通过现实世界数据构建高保真模拟器的研究线密切相关,但也有一些关键区别。
- 首先,现有工作主要关注离线训练和评估 [14, 49, 83, 84],而我们的系统运行在交互速率,并允许在线实时控制。
- 其次,一些现有工作 [47, 49, 81, 97] 需要额外的数据模式如 LiDAR 点云进行几何重建,但我们只需要 RGB 视频。
- 第三,大多数照片级真实感模拟器没有建模物理互动。然而,我们支持各种物理建模,并允许角色与环境互动。
- 最后,现有模拟器通常资源密集,而我们的系统轻量级,且可以在常见引擎中轻松访问。
3. Video2Game
给定一系列图像或场景视频,我们的目标是构建一个可互动和可操作的数字孪生体,以此为基础,我们可以构建实时互动的游戏或逼真的(传感器)模拟器。基于对现有构建数字复制品的方法主要关注视觉外观而忽略底层物理交互的观察,我们精心设计了我们的系统,使其不仅能够在各个视点上产生高质量的渲染,还支持物理动作的建模(如导航、碰撞、操控等)。我们系统的核心是一个组合的隐式-显式 3D 表示,这对传感器和物理模拟都有效且高效。通过将世界分解为单个实体,我们可以更好地建模和操控它们的物理属性(如镜面反射、质量、摩擦力),并更有效地模拟交互的结果。
- 我们首先介绍了一种能够有效捕捉大规模、无边界场景的几何和视觉信息的 NeRF 模型(第 3.1 节)。
- 接下来,我们提出了一种将 NeRF 转换为游戏引擎兼容的网格,并配备神经纹理映射的方法,显著提高了渲染效率同时保持了质量(第 3.2 节)。
- 为了实现物理交互,我们进一步将场景分解为单独的可操作实体,并为它们配备了相应的物理模型(第 3.3 节)。
- 最后,我们描述了如何将我们的交互式环境整合到基于 WebGL 的游戏引擎中,允许用户在其个人浏览器上实时玩耍和与虚拟世界进行交互。
- 图 2 提供了我们提出的框架的概述。


3.1 大规模 NeRF
基础知识:Instant-NGP [54] 是 NeRF 的一个显著变种,它通过空间的哈希基体素(hash-based voxels)和神经网络的结合来表示辐射场:
![]()
给定一个 3D 点 x ∈ R^3 和一个相机方向 d ∈ R^2 作为输入,Instant-NGP 首先从相邻的体素特征 Φ 中插值出点特征 It(x, Φ)。然后,将点特征和相机方向输入一个轻量级多层感知器 (MLP),以预测颜色 c ∈ R³ 和密度 σ ∈ R⁺。
为了渲染场景外观,我们首先从相机中心 o 沿方向 d 通过像素中心发射一条光线 r(t) = o + td,并沿光线采样一组 3D点 {xi}。然后,我们查询它们各自的颜色 {ci} 和密度 {σi},并通过 α 合成得到像素的颜色:
![]()
同样,可以通过
![]()
计算期望深度。这里,wi 表示从密度 {σi} 中导出的混合权重。详细信息参见 [52]。为了学习体素特征 Φ 和 MLP 权重 θ,我们计算真实颜色和渲染颜色之间的差异:
![]()
大规模 NeRF:虽然 Instant-NGP [54] 在密集观察和有界场景中显示了有希望的结果,但当扩展到稀疏捕获的大规模无界环境时,其性能开始下降。为了解决这些问题,我们提出了几个增强措施:
![]()
首先,我们利用收缩函数 Ct(x) [16] 将无界坐标映射到有界区域。除了辐射和密度外,我们还预测 3D 点的语义 s 和表面法线 n,并使用 2D 先验来更好地正则化场景几何。此外,我们将大规模场景划分为若干块 [72] 以捕捉细粒度细节。以下是这些增强措施的详细描述。
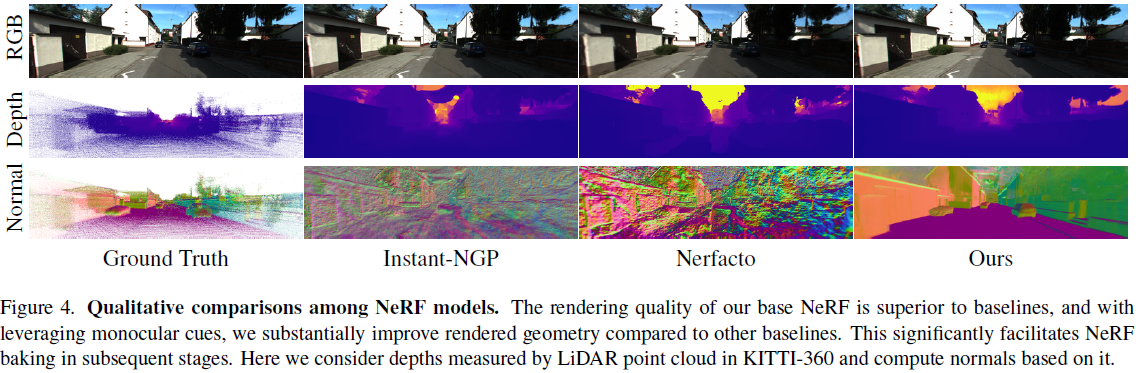
深度:高质量的几何对于建模物理交互至关重要。受 MonoSDF [88] 的启发,我们利用现成的单目深度估计器 [26, 33] 来指导和改进底层几何。我们首先从渲染的 RGB 图像预测场景深度。然后,我们通过 L_depth =
![]()
最小化渲染深度和预测深度之间的差异,其中 a 和 b 是对齐两个分布的尺度和偏移 [61]。
表面法线:与深度相似,我们鼓励从 NeRF 估算的法线与现成估算器 [26, 33] 预测的法线保持一致。3D 点 xi 的法线可以从估算的密度中解析得出
![]()
也可以如公式 1 中所述由 MLP 头预测。我们可以通过体渲染(volume render)聚合它们:
![]()
经验上我们发现,采用两种法线并促进它们的一致性效果最好,因为 MLP 头提供了更多的灵活性。因此,我们采用 L_normal =
![]()
语义:我们还用 MLP 预测每个采样的 3D 点的语义逻辑。这有助于我们捕捉语义与几何之间的关联 [42, 94]。我们通过体渲染(volume render)来渲染语义图 SNeRF(r) = Σi wisi,并计算与 2D 分割模型的交叉熵
![]()
正则化:我们另外采用了两个正则化项。为了减少场景中的漂浮物,对于每个随机采样的 3D 点 x,我们通过
![]()
来惩罚其密度,其中 α > 0 [86]。对于每个天空像素(sky pixel)(我们从语义 MLP 中提取),我们鼓励其深度 D_NeRF(r^sky) 尽可能远。损失定义为:
![]()
分块:利用单个 Instant-NGP 覆盖如 KITTI-360 [43] 这样超大场景通常会导致效果不佳。因此,我们采用类似 BlockNeRF [72] 的策略,将整个场景划分为多个块,并用单独的 Instant-NGP 建模每个区域。相邻区域保持大量重叠以确保平滑过渡。
学习:我们通过最小化以下损失联合优化体素特征 Φ 和 MLP 权重 θ:
![]()
3.2. NeRF Baking
我们旨在创建一个数字复制品,用户(或代理)可以自由探索并实时互动。虽然我们的大规模 NeRF 能够有效地渲染高质量的图像和几何,但其效率受到与采样 3D 点相关的计算成本的限制。底层的体密度表示进一步复杂化了问题。例如,如何定义与这种表示的物理交互(如定义碰撞)尚不清楚。这种表示也不兼容常见的图形引擎。虽然最近的软件,如 NeRFStudio Blender 插件和 LumaAI Unreal 插件,已经取得了一些进展,但其交互能力和场景几何质量仍未达到实时用户参与的最佳水平,特别是当场景较大且观察较为稀疏时。为了解决这些挑战,我们从最近的 NeRF 网格化(meshing)进展中汲取灵感,提出了一种新颖的 NeRF Baking 框架,该框架能够高效地将我们的 NeRF 表示转换为与游戏引擎兼容的网格。如我们将在第 4 节中展示的那样,这种转换在保持质量的同时大大提高了渲染效率,并促进了物理交互。
网格表示:我们的网格 M = (V, F, T) 包括顶点 V ∈ R^(|V|×3)、面 F ∈ N^(|F|×3) 和 UV 神经纹理图 T ∈ R^(H×W×6)。按照 [74],我们在 T 的前三个维度存储基本颜色,并在剩下的维度中编码镜面特征。初始网格拓扑通过在 NeRF 密度场中进行立方体行进算法获取。我们进一步修剪不可见的面,进行网格简化和边长正则化。每个顶点的 UV 坐标通过 xatlas [11] 计算。
渲染:我们利用可微渲染器 [39] 将我们的网格渲染为 RGB 图像 C_R 和深度图 D_R。具体来说,我们首先将网格光栅化到屏幕空间,并获得每个像素 i 的 UV 坐标。然后我们采样相应的纹理特征 Ti = [Bi; Si] 并将其输入我们定制的着色器。最后,着色器计算视图无关的基础颜色 Bi 和视图相关的 MLP MLP^shader_θ 的和:
![]()
这种方法不仅提高了渲染效率,而且为物理交互提供了必要的支持,确保用户在探索和操作数字世界时能够获得流畅的体验。
MLP 是轻量级的,可以在 GLSL 中 baking。
学习:我们通过最小化网格与真实值之间的颜色差异,以及网格与 NeRF 模型之间的几何差异来训练着色器 MLP MLP^shader_θ 和神经纹理图 T:
![]()
抗锯齿:常见的可微光栅化器只考虑每个像素的中心,这可能导致学习的纹理图中出现锯齿现象。为了解决这个问题,我们在每个训练步骤中随机扰动相机的光学中心,每个轴上扰动 0.5 个像素。这确保了像素内的所有区域都被光栅化。
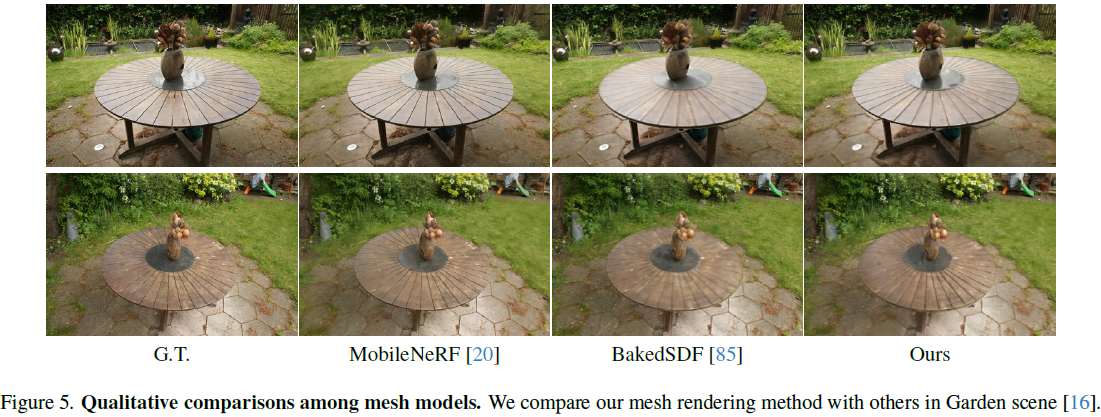
与现有工作的关系:我们的方法与近期的 NeRF 网格化工作密切相关 [20, 62, 74, 85],但存在一些关键差异。虽然 MobileNeRF [20] 也采用了带有神经纹理的显式网格,但它们主要利用平面原语(planar primitives),因此重建网格的质量较低。BakedSDF [85] 提供了优秀的运行时和渲染质量,但它们的顶点着色方法对大场景的分辨率有限。NeRF2Mesh [74] 缺乏深度蒸馏,也没有采用收缩空间来处理无界场景。此外,它们还有复杂的多阶段训练和多分辨率优化过程。最后,MeRF [62] 尽管高效,但仍依赖于体渲染(volume-rendering)。
3.3. 物理交互的表示
我们的网格模型促进了实时新视图渲染,并允许基本的刚体物理交互。例如,显式网格结构允许代理 “站在” 地面上。然而,除了导航之外,代理还应能够执行各种动作,包括碰撞和操作。此外,一个场景不仅包括背景,还包括可交互的前景物体,每个物体都具有独特的物理属性。例如,街道上的汽车比花瓶重得多。当被其他物体撞击时,汽车可能几乎不会移动,但花瓶可能会倒下并破碎。为了增强物理交互的真实性,我们将场景分解为离散的、可操作的实体,每个实体都具有特定的物理特性(例如,质量、摩擦)。这种方法结合刚体物理,可以有效地模拟遵循物理定律的交互。
场景分解:由于拓扑变化,直接编辑和分解网格极其困难。幸运的是,神经场在 3D 中具有内在的组合性。通过识别每个空间区域所属的对象,我们可以使用神经场来指导网格的分解。具体来说,我们在每个体素内采样一个 3D 点 xi,并通过预测的语义 logits si 或检查该点是否在指定的边界框内来确定其语义类别。对所有体素重复此过程以分割整个场景。然后,对于每个对象,我们单独执行 NeRF 网格化,将其余区域的密度设置为零。对象之间的交集通过 Marching Cubes 自动解决。最后,我们从原始网格模型初始化这些新、独立网格的神经纹理。对于新创建的面,我们在神经纹理图上采用最近邻插值,经验上效果良好。图 1 显示了一个从桌子上分离出花瓶的示例。桌子的中部原本被遮挡,但我们仍然能够保持高质量的渲染。

物理参数推理:下一步是为分解的各个网格提供各种与物理相关的属性,以便我们能够有效地建模和模拟它们的物理动态。在这项工作中,我们专注于刚体物理,每个实体 i 用碰撞几何 col_i、质量 m_i 和摩擦参数 f_i 表示。我们支持四种不同复杂度和效率的碰撞几何类型:盒子、球体、凸多边形和三角网格。根据对象和感兴趣的任务,可以选择最合适的碰撞检查方法。对于其他物理参数(例如质量、摩擦),可以手动设置或查询大型语言模型(LLM)以进行估计。

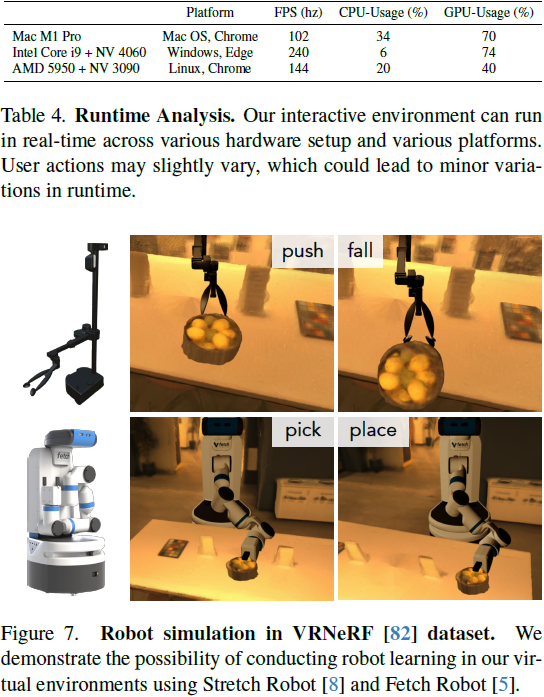
物理交互:虽然刚体动力学很简单,但可以支持多种交互。通过碰撞检查,用户/代理可以轻松地在环境中导航,同时尊重场景的几何形状。代理不会再卡在道路上或穿墙而过。它还允许代理与场景中的物体交互。例如,可以将物体推向感兴趣的位置。物体的移动将由其质量和其他物理特性(如摩擦)决定。我们还可以采用磁性抓取器来操纵物体,类似于 AI2-Thor [38]。这为机器人学习的真实、交互式虚拟环境的自动创建开辟了途径。
3.4. 互动环境
我们在基于浏览器的实时游戏引擎中部署了我们的互动环境。我们使用基于 Three.js 的游戏引擎 Sketchbook [3] 管理底层逻辑和资产,该引擎利用 WebGL [4] 进行渲染。这种组合确保了高效率,同时提供了复杂渲染任务所需的灵活性和复杂性。它还允许我们轻松地将不同场景的内容集成在一起。我们通过实现基于 GLSL 的着色器 [2] 进一步扩展了 Sketchbook 的功能。这使我们能够在部署期间实时计算基于 MLP 的镜面反射着色器。对于物理模拟,我们使用 Cannon.js [1],它确保了我们的互动环境中运动的现实性和效率。它不仅支持刚体动力学,还支持更复杂的建模技术。例如,我们可以预先计算动态物体的破裂效果。在经历显著的力时,这些物体通过实时物理引擎进行逼真的模拟,处理破裂碎片与场景其余部分之间的交互,例如它们的落下和在地面上的定居。除了基于浏览器的引擎,Video2Game 管道生成的虚拟环境还可以集成到 Blender [21] 和 Unreal 引擎 [27] 中(见图 6)。
4. 实验