热门标签
热门文章
- 1【comfyui】AI绘画一键换脸工作流,学会你也可以实现随时换脸啦_comfyui 换脸
- 22024年最火副业;python爬虫兼职,一周赚7800元,一天只要两小时 !_爬虫接单群_爬虫副业
- 3都2019了,这些曾经的经典游戏还能在mac玩到吗?(第一弹仙剑客栈mac版)_mac dos 仙剑
- 4C++实现高响应比调度算法_jobtable c中
- 5谷歌最新人工智能研究:仅利用稀疏轮廓位置「重构」图像
- 6人工智能在游戏领域的应用有哪些?
- 7Android源代码下载
- 8unordered_map哈希表_哈希表unordered map
- 9区块链互操作标准化应用及经验,华为云BCS获评团体标准示范项目
- 10防火墙策略复杂性和不及时更新,影响了管理和应对新型威胁的效果_防火墙中空策略会带来哪些问题?
当前位置: article > 正文
273:vue+openlayers 显示流动轨迹并计算航向_openlayer 航向角图形
作者:爱喝兽奶帝天荒 | 2024-08-04 14:41:17
赞
踩
openlayer 航向角图形
作者: 还是大剑师兰特 ,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。
273个示例
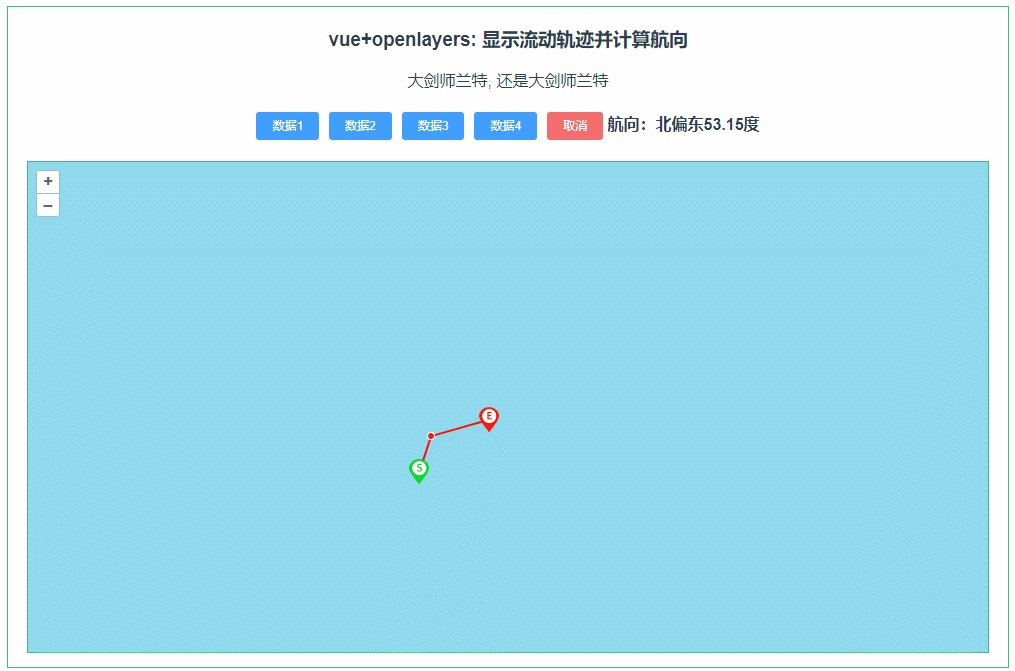
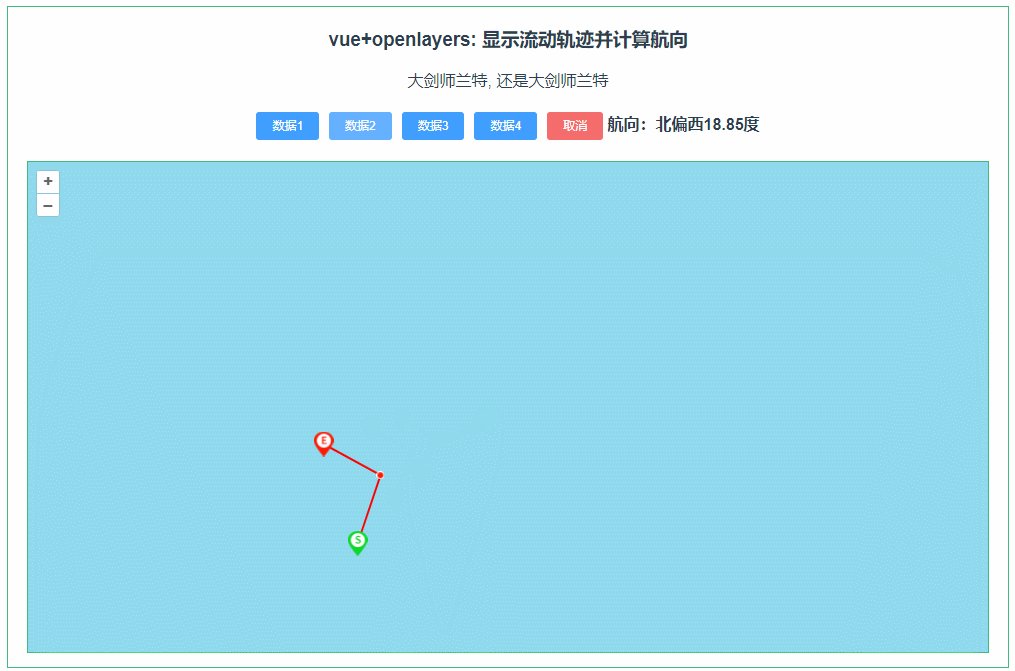
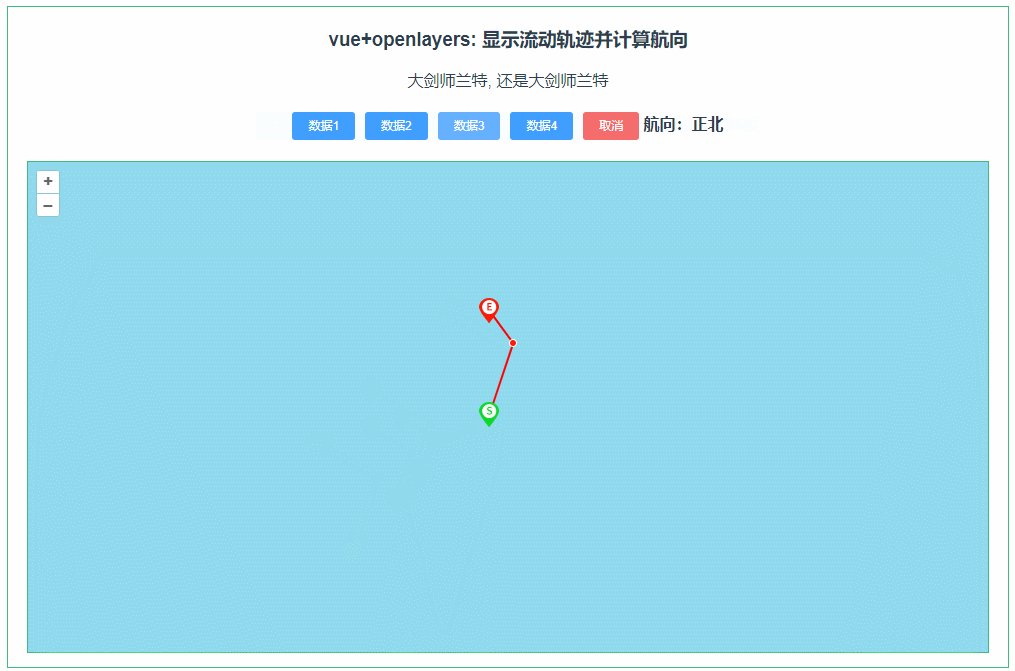
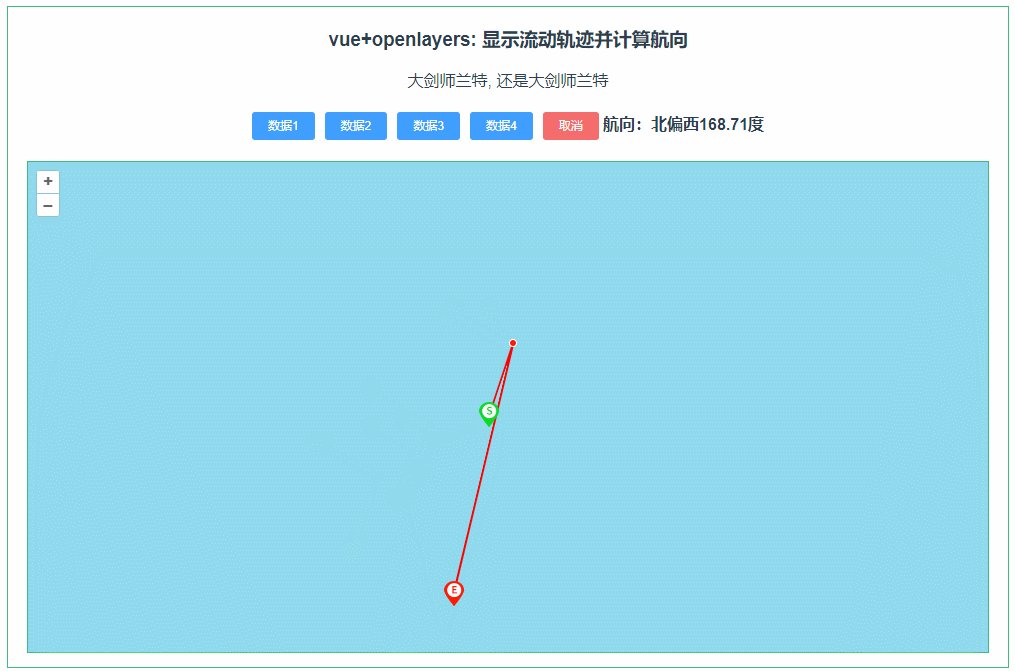
一、示例效果图

二、示例简介
本示例介绍如何在vue+openlayer中显示流动轨迹并计算航向。这里要注意角度和弧度的转换,并且以正北为主方向,做不同的转变。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果
三、配置说明
1)查看基础设置:https://xiaozhuanlan.com/topic/1378924560
或者同样查看:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/爱喝兽奶帝天荒/article/detail/928280
推荐阅读
相关标签


