热门标签
热门文章
- 1微服务学习 | Spring Cloud 中使用 Sentinel 实现服务限流
- 2如何做一个基于python旅游景点景区售票系统毕业设计毕设作品(Django框架)_基于python的景区门票管理系统
- 3微服务入门(三)反向代理、负载均衡、Nginx、缓存、分布式锁、Redisson、SpringCache_反向代理缓存
- 4zzuli OJ 1098: 复合函数求值(函数专题)_1098 : 复合函数求值(函数专题)
- 5SQL 视图创建全文索引_sqlserver中视图能用到全文索引吗
- 6华为V5服务器SAS/SATA硬盘常亮黄灯及解决方案_华为服务器硬盘黄灯和绿灯都亮
- 7如何处理ssh: connect to host port 22: Connection refused_ssh: connect to host 127.0.0.1 port 22: connection
- 8MySQL - Update 语句同时修改多表数据的实现_update多表关联修改
- 9Java IO教程 OutputStream InputStream 读写字节流_outputstream 读取字节流
- 10arma模型平稳性和可逆性的条件_时间序列分析第07讲(ARIMA模型,季节时间序列模型,均值的估计)...
当前位置: article > 正文
【漏洞挖掘】sourcemap、webpck源码泄露漏洞_sourcemap 文件泄露漏洞
作者:盐析白兔 | 2024-02-29 04:40:42
赞
踩
sourcemap 文件泄露漏洞
1.使用npm安装reverse-souecemap
1.1 安装npm
访问官网,下载安装包,然后一路next即可
https://nodejs.org/en
安装包会自动添加环境变量
确认是否安装成功
npm -v
- 1

1.2 npm配置优化
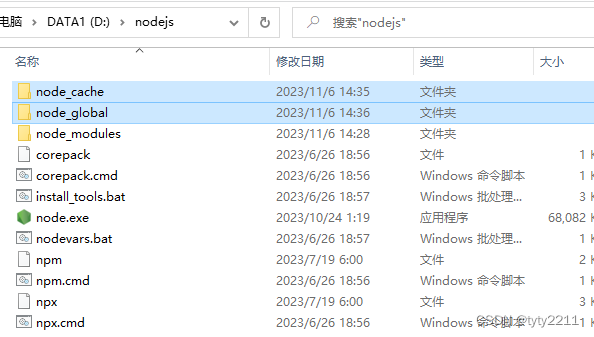
建立两个文件夹node_cache和node_global

1.2.1 全局模块存放路径和cache路径
运行命令
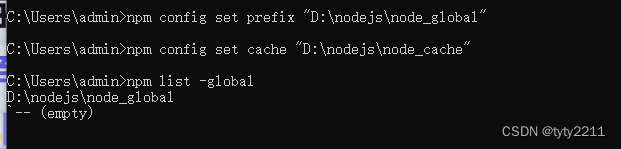
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
- 1
- 2

1.2.2 更改镜像源
npm config set registry=http://registry.npm.taobao.org
- 1
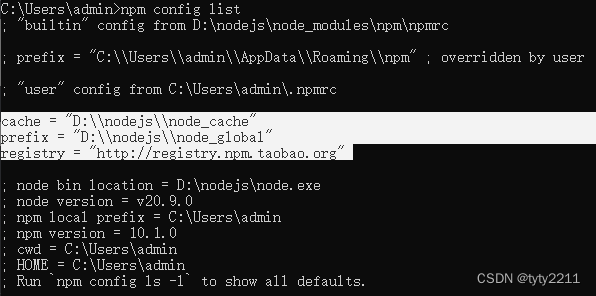
查看刚才的配置是否生效
npm config list
- 1

1.2.3 升级更新npm,并添加环境变量
# npm install 安装或更新模块 -g代表全局安装,即安装到D:\nodejs\node_global目录下
npm install npm -g
- 1
- 2
安装报错

根据提示信息,以管理员模式打开cmd,再次执行更新命令,成功安装

此时,再次查看global中已经安装了那些模块,可以发现我们安装的npm
npm list -global
- 1

由于默认的模块路径为:D:\nodejs\node_modules 目录
我们更改了全局目录为:D:\nodejs\node_global\node_modules 目录, 如果直接运行npm install等命令会报错的。
我们需要增加一个环境变量NODE_PATH, 内容是:D:\nodejs\node_global\node_modules

1.3 安装 reverse-sourcemap
npm install reverse-sourcemap -g
- 1

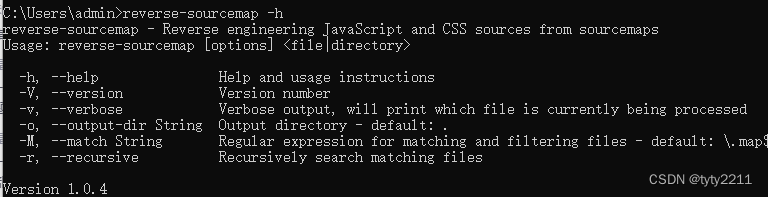
检查是否安装成功
在这里插入代码片
- 1


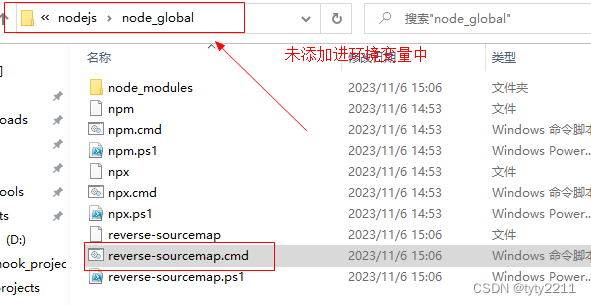
添加环境变量
D:\nodejs\node_global

再次执行,发现可成功查看帮助信息

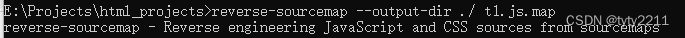
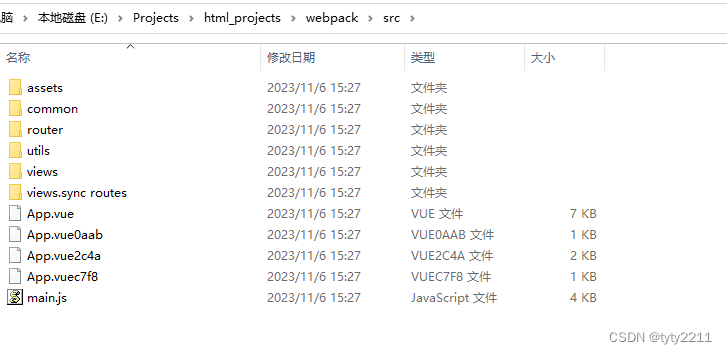
2. 使用reverse-sourcemap逆向获取源码
reverse-sourcemap --output-dir 自定义输出目录 xxx.js.map
- 1


3. 漏洞修复
为避免这种漏洞,应该在生产环境中禁用 SourceMap 功能或限制 SourceMap 文件的访问权限。例如,在 Webpack 配置中禁用 SourceMap 功能:
// webpack.config.js
module.exports = {
// ...
devtool: false,
};
- 1
- 2
- 3
- 4
- 5
或者,在 Web 服务器配置中限制 SourceMap 文件的访问权限:
nginx
# nginx configuration
location /static/ {
# 只允许本地访问
allow 127.0.0.1;
deny all;
alias '/path/to/source-maps/';
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/163729
推荐阅读
相关标签


