- 1游戏服务器的架构演进、多进程架构通信
- 2Ubuntu20.04安装网易云音乐播放器_播放器lubuntu在线
- 3【Peewee】Python使用Peewee创建数据库_peewee python
- 4[Win32] python纯ctypes获取exe图标_python提取exe图标文件
- 5【项目小知识】JSP和HTML的区别_html和jsp的区别
- 6详细功能及代码快速帮您接入百度大脑人脸融合_百度照片融合功能在哪
- 7腾讯云幻兽帕鲁服务器使用Linux和Windows操作系统,对用户的技术要求有何不同?
- 8Java 从单核到多核的多线程(并发)_java用多核
- 9【最短路径算法】一文掌握Dijkstra算法,详解与应用示例+代码
- 10cka真题练习(十五)设置节点不可用调度所有pod_cka 真题
树莓派ubuntu20.04+Docker+Nginx+Wordpress个人网站搭建全纪录(超详细,入门友好篇)_ubuntu20.04搭建web服务器
赞
踩
树莓派ubuntu20.04+Docker+Nginx+Wordpress个人网站搭建全纪录(超详细,入门友好篇)
前言: 本文基于树莓派4B平台,搭载Ubuntu Server 20.04 LTS版本服务器系统,通过将树莓派服务器连接Ipv6公网网络,利用Docker工具,部署Nginx反向代理与Wordpress网站管理系统,实现网站搭建与异地访问。同时用到了域名管理、DDNS、MySQl等工具。本文将从服务器镜像烧录开始,将网站搭建过程进行完整的说明记录。
(经验来自互联网,多次试错学习后总结如下,以供参考。)
关键词: 树莓派; Ubuntu ; Ipv6 ;Docker
一、Ubuntu操作系统烧录与基本环境配置
1.1 Ubuntu Server 20.04 LTS镜像下载
基于树莓派的Ubuntu Server 20.04 LTS镜像下载网页:获取Ubuntu服务器版(https://cn.ubuntu.com/download/raspberry-pi)
选择下载64位服务器版本

1.2 树莓派烧录工具
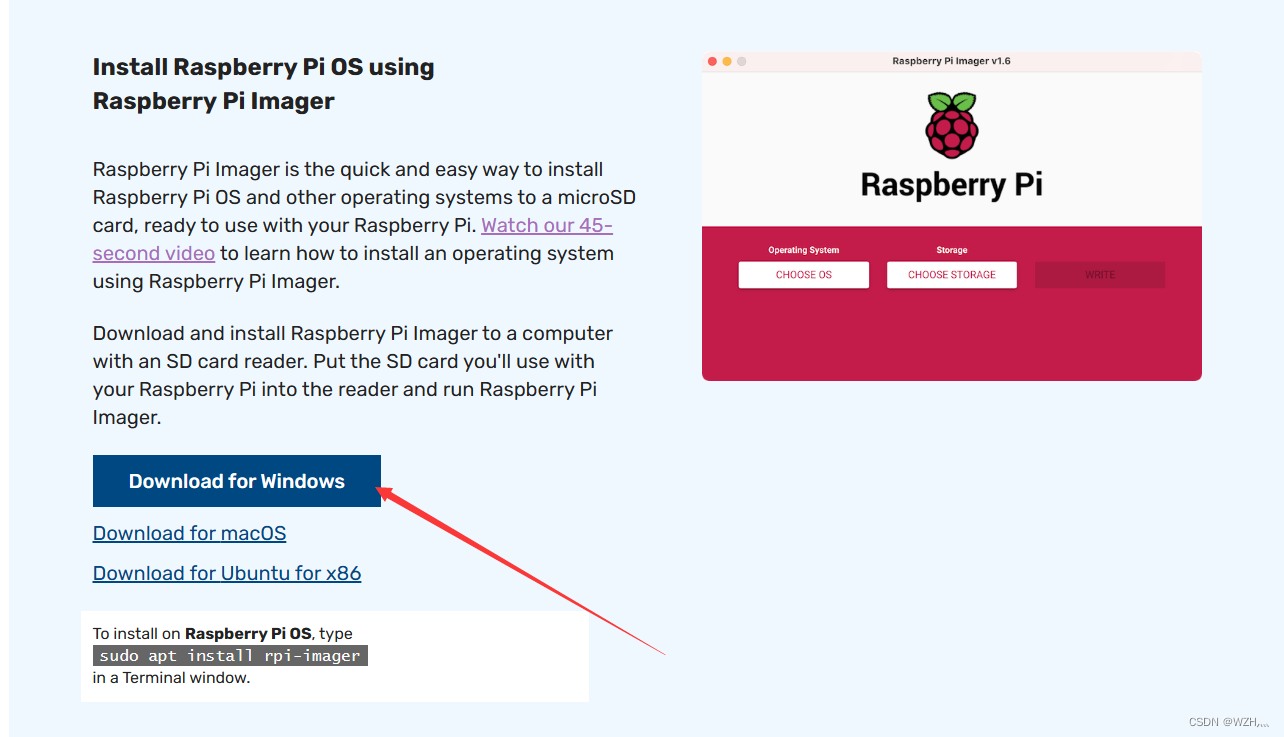
使用树莓派官方镜像烧录工具Raspberry Pi Imager进行烧录
下载地址:Raspberry Pi Imager

安装,启动Raspberry Pi Imager,选择上一步中下载的Ubuntu镜像,插入SD卡,选择SD卡
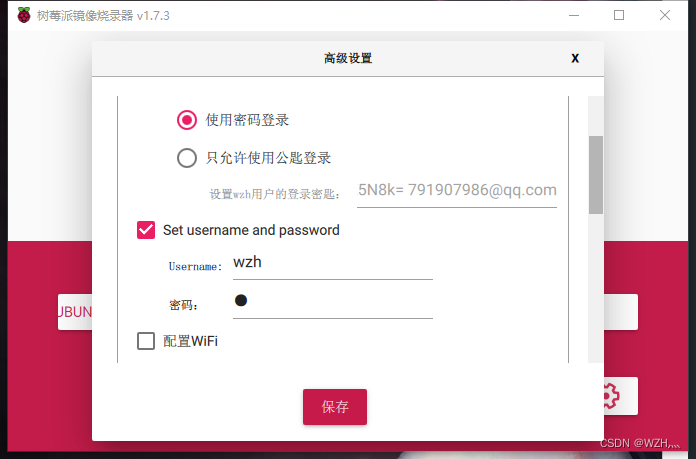
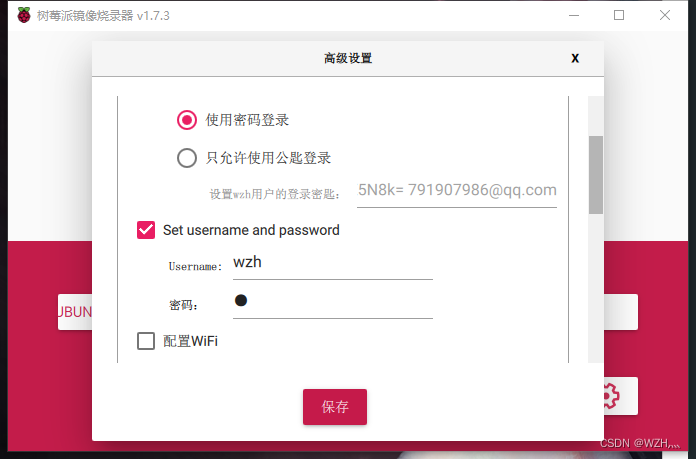
右下角齿轮高级设置中:随意设置主机名、开启SSH服务、设置用户名密码、关闭WIFI、语言设置Shanghai


配置结束,保存开始烧录,选择是,等待烧录完成
1.3 系统运行
烧录完成后将SD卡插入树莓派中,插上网线上电启动。
因为没有配置Wifi,因此需要检查树莓派ip地址,通过打开家里路由器管理页面进行查询。
(若未找到树莓派设备,请重新烧录系统。)

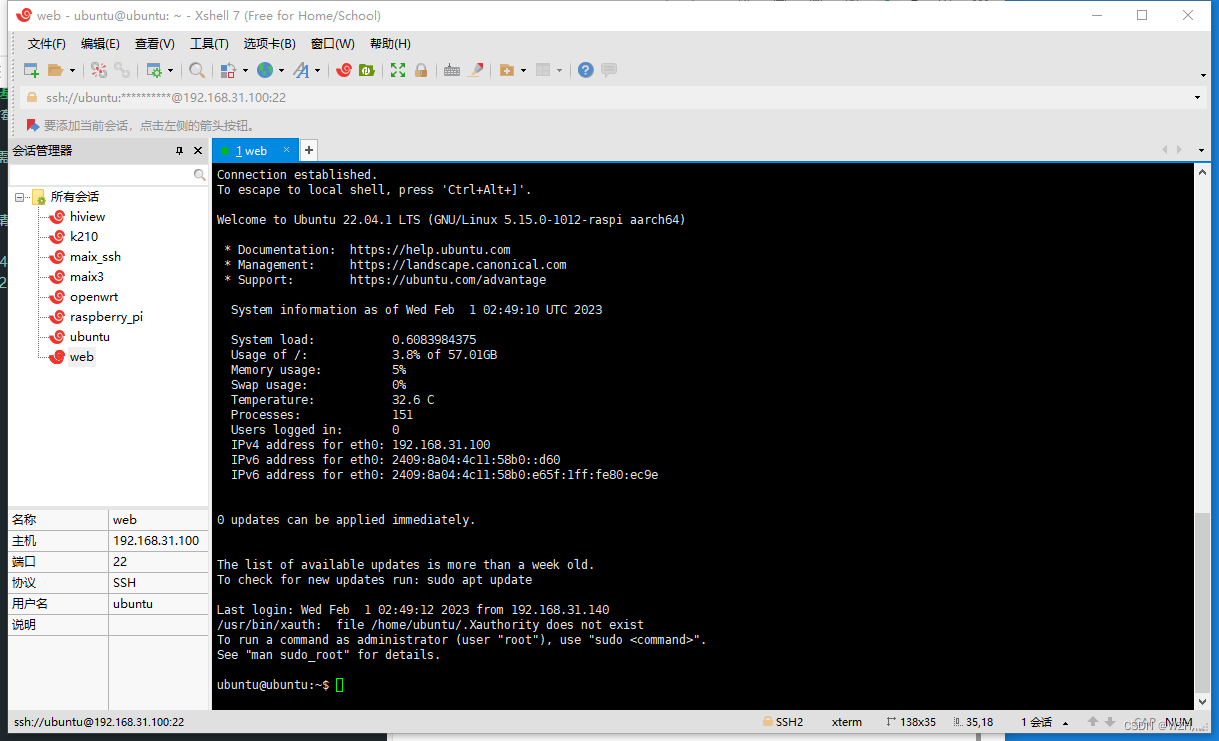
可以看到树莓派地址为192.168.31.100,使用SSH工具连接树莓派,登录进入系统

1.4 环境基本设置
1.4.1 apt换源
使用清华apt源镜像:清华源镜像配置
在命令行中输入如下命令备份源文件
sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak
sudo vi /etc/apt/sources.list
- 1
- 2
复制清华源替换sources.list中原本内容
# 默认注释了源码镜像以提高 apt update 速度,如有需要可自行取消注释
deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy main restricted universe multiverse
# deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy main restricted universe multiverse
deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy-updates main restricted universe multiverse
# deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy-updates main restricted universe multiverse
deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy-backports main restricted universe multiverse
# deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy-backports main restricted universe multiverse
deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy-security main restricted universe multiverse
# deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy-security main restricted universe multiverse
# 预发布软件源,不建议启用
# deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy-proposed main restricted universe multiverse
# deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu-ports/ jammy-proposed main restricted universe multiverse
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
vi操作命令
gg //光标返回到文件内容起始位置
dG //删除全文
i //插入(编辑)内容
:wq 保存并退出
- 1
- 2
- 3
- 4
更新源
sudo apt-get update
- 1
1.4.2 查看ipv6地址
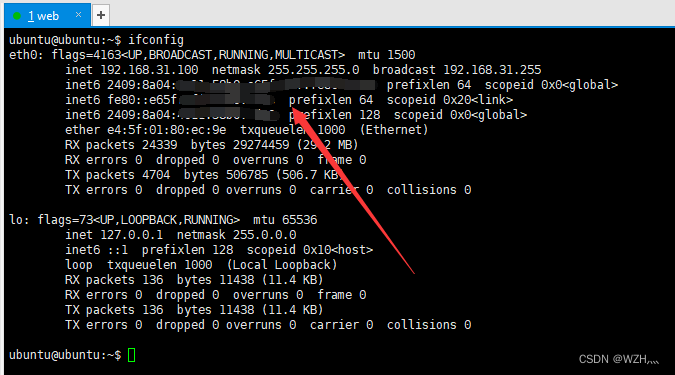
安装net-tools,使用ifconfig命令查看
sudo apt install net-tools -y
- 1
调用ifconfig命令查看ipv6地址

关于ipv6
若家里没有ipv6,请自行查阅相关教程,我家移动宽带,运营商提供ipv6,只是默认未开放,需要通过超级用户登录光猫后台启动。
最简单的方法,在某宝上搜索光猫改桥接,跟客服说明想要光猫改桥接,通过路由器拨号上网,路由器开启ipv6(前提路由器支持),远程很快就能搞定,不需要亲自动手。喜欢折腾的话也可以自行查阅相关资料。
二 Docker与所需容器安装配置
2.1 Docker安装
教程内容参考如下文章:Docker 安装
首先安装依赖文件
sudo apt-get install apt-transport-https ca-certificates curl gnupg2 software-properties-common -y
- 1
信任Docker 的 GPG 公钥
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
- 1
添加软件仓库
echo "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://mirrors.zju.edu.cn/docker-ce/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
- 1
安装(一定要先update)
sudo apt-get update
sudo apt-get install docker-ce -y
- 1
- 2
验证Docker是否安装成功
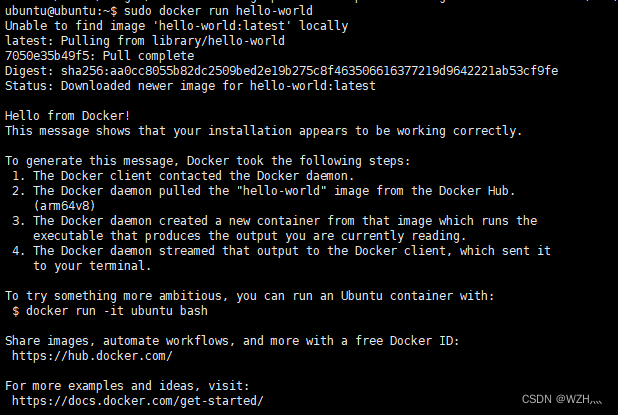
sudo docker run hello-world
- 1
若返回 Hello from Docker! 则说明Docker安装成功

docker换源
sudo mkdir -p /etc/docker sudo tee /etc/docker/daemon.json <<-'EOF' { "registry-mirrors": ["https://sx1pmhon.mirror.aliyuncs.com"] } EOF sudo systemctl daemon-reload sudo systemctl restart docker
- 1
2.2 Portainer——Docker基于界面管理工具
Portainer是Docker的图形化管理工具,提供状态显示面板、应用模板快速部署、容器镜像网络数据卷的基本操作(包括上传下载镜像,创建容器等操作)、事件日志显示、容器控制台操作、Swarm集群和服务等集中管理和操作、登录用户管理和控制等功能。功能十分全面,基本能满足中小型单位对容器管理的全部需求。
Github 项目地址:https://github.com/portainer/portainer
下载与安装
sudo docker pull portainer/portainer:latest
- 1
启动运行,分配9000端口
sudo docker run -d -p 9000:9000 --restart=always -v /var/run/docker.sock:/var/run/docker.sock --name portainer portainer/portainer
- 1
打开 Portainer
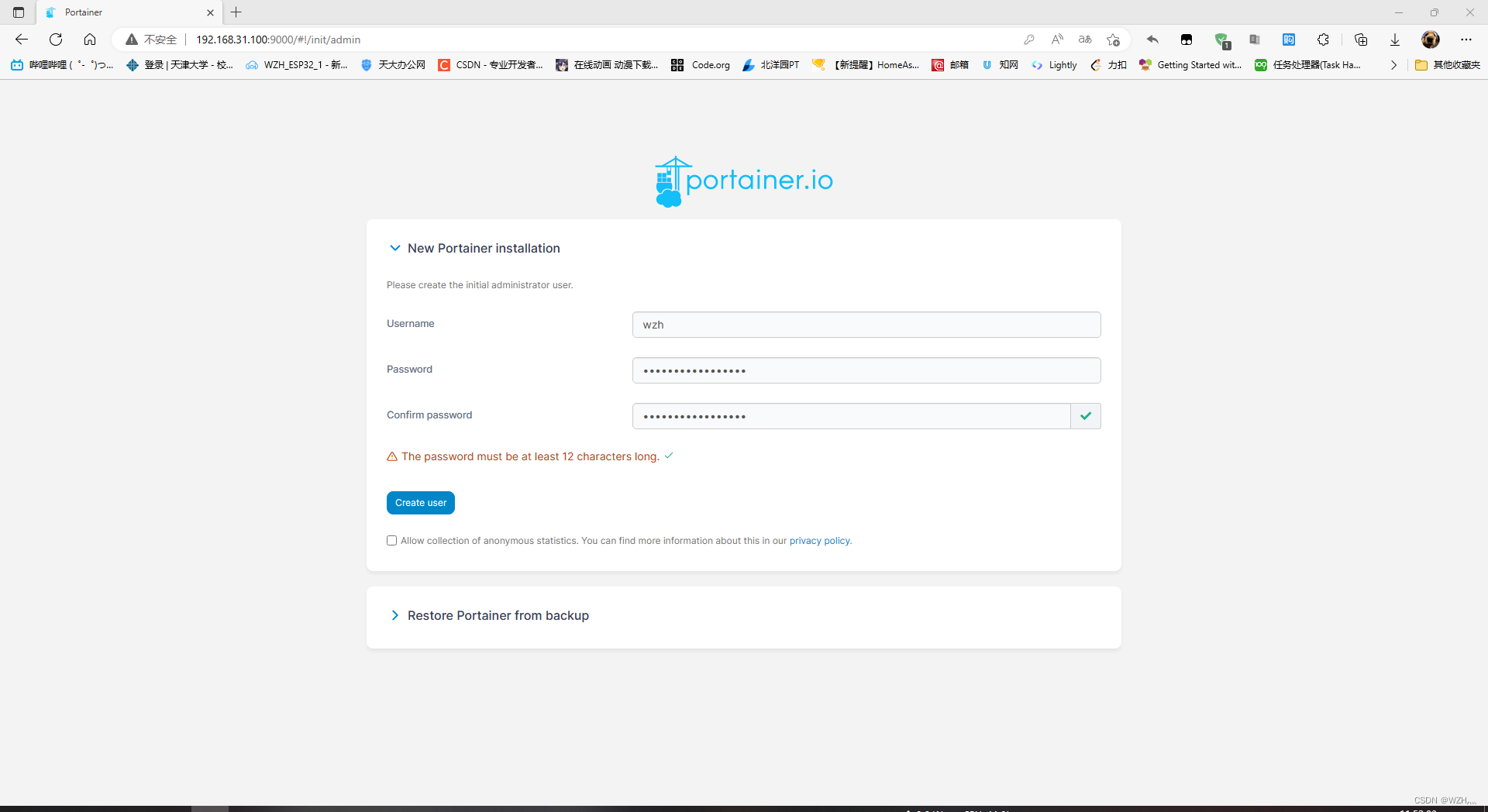
在浏览器中输入 树莓派IP:9000 进入Portainer控制页面,本项目中树莓派ip地址为192.168.31.100

首次进入 Portainer 需要设置用户名和密码,点击 Create user 后刷新页面进入 Portainer 管理页面
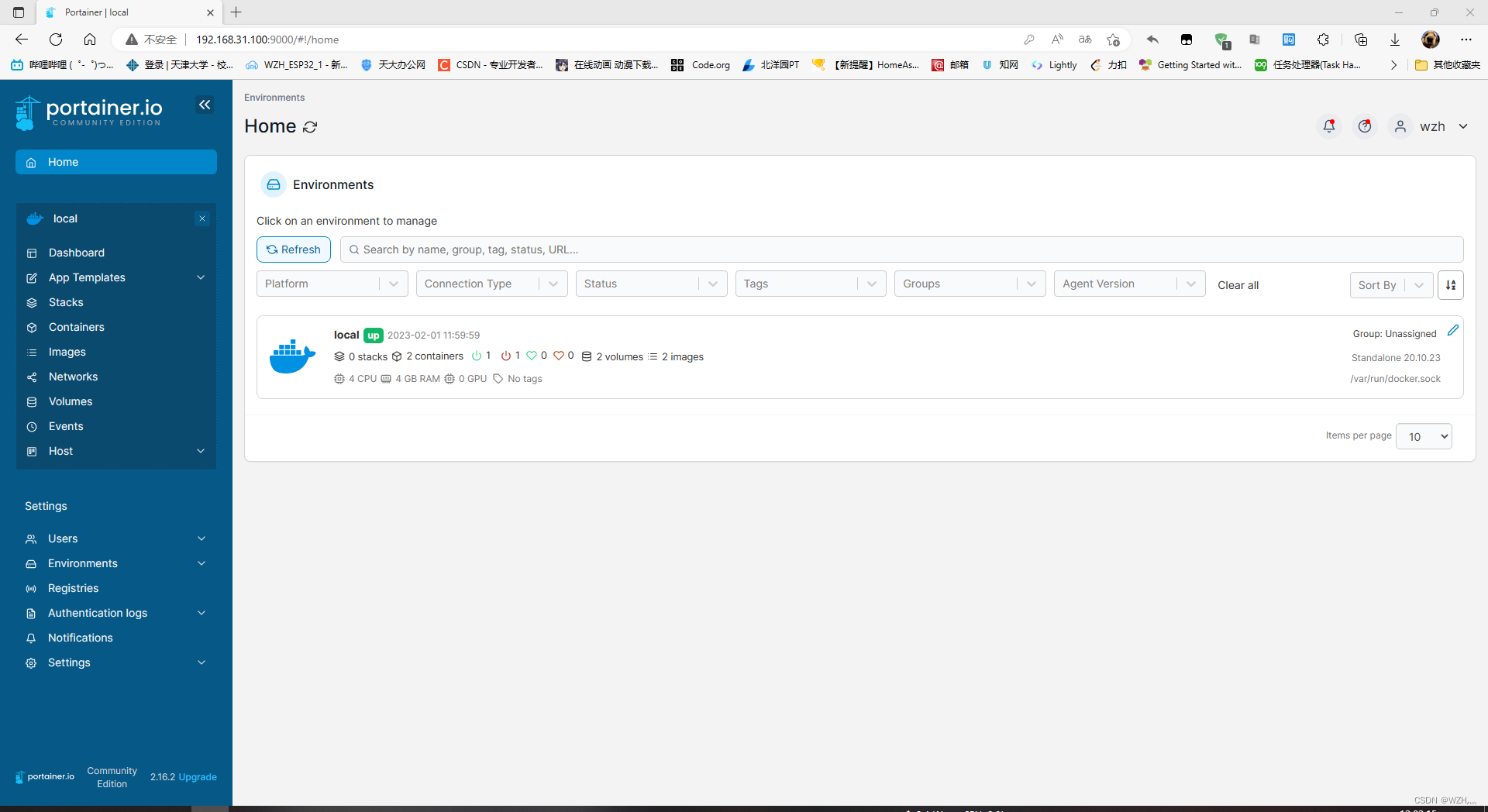
Home 页面
查看Docker运行状态和主要配置区域

2.3 Nginx——反向代理工具
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx官网:https://nginx.org/en/
下载与安装
sudo docker pull nginx
- 1
启动运行,映射到80端口
sudo docker run -d -p 80:80 --name nginx nginx:latest
- 1
此时访问 树莓派ip:80 可以访问到Nginx默认页面,说明运行成功

将Nginx容器中的配置文件拷贝复制到宿主机(树莓派)本地中
sudo docker cp nginx:/etc/nginx /home/docker
- 1
命令含义为将Nginx容器中/etc/nginx文件夹中的文件复制到树莓派的/home/docker文件夹中,可根据需要自行修改后面的目标路径(需要提前创建文件夹)
重启nginx,并配置映射路径
sudo docker kill nginx
sudo docker rm nginx
sudo docker run -d -p 80:80 --name nginx -v /home/docker/nginx:/etc/nginx nginx:latest
- 1
- 2
- 3
此番操作是为了能够直接在宿主机中修改nginx配置文件nginx.conf
2.4 MySQl——数据库管理系统
MySQL是一个关系型数据库管理系统,是最流行的关系型数据库管理系统之一。后文中所用到的WordPress工具需要利用MySQL数据库。
MySQL官网:https://www.mysql.com/
下载与安装
sudo docker pull mysql
- 1
启动运行,映射到3306端口,配置root密码为123456
sudo docker run -d --name mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 mysql
- 1
进入MySQL容器bash
sudo docker exec -i -t mysql bash
- 1
登录root用户,输入密码123456
mysql -u root -p
- 1
新建数据库,名称为wordpress,保存并退出
CREATE DATABASE wordpress;
quit; // 退出mysql
exit // 退出bash
- 1
- 2
- 3
2.5 WordPress——博客网站管理系统
WordPress是一个以PHP和MySQL为平台的自由开源的博客软件和内容管理系统。全球有大约40%的网站都是使用WordPress架设网站的。
WordPress官网:https://cn.wordpress.org/
下载与安装
sudo docker pull wordpress
- 1
启动运行,映射到8080端口
sudo docker run -d --name wordpress -p 8080:80 wordpress
- 1
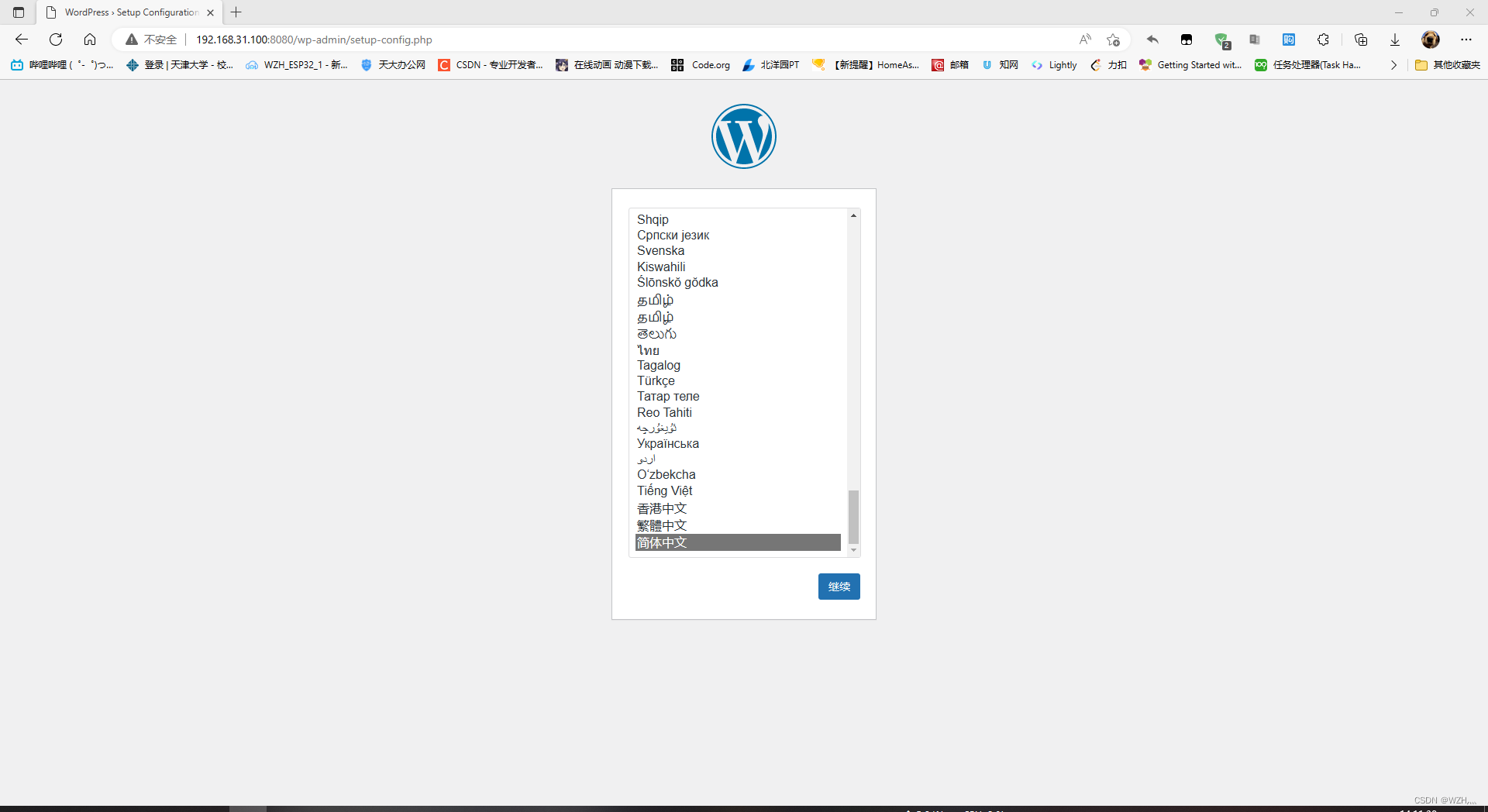
访问 树莓派ip:8080 进入WordPress配置页面
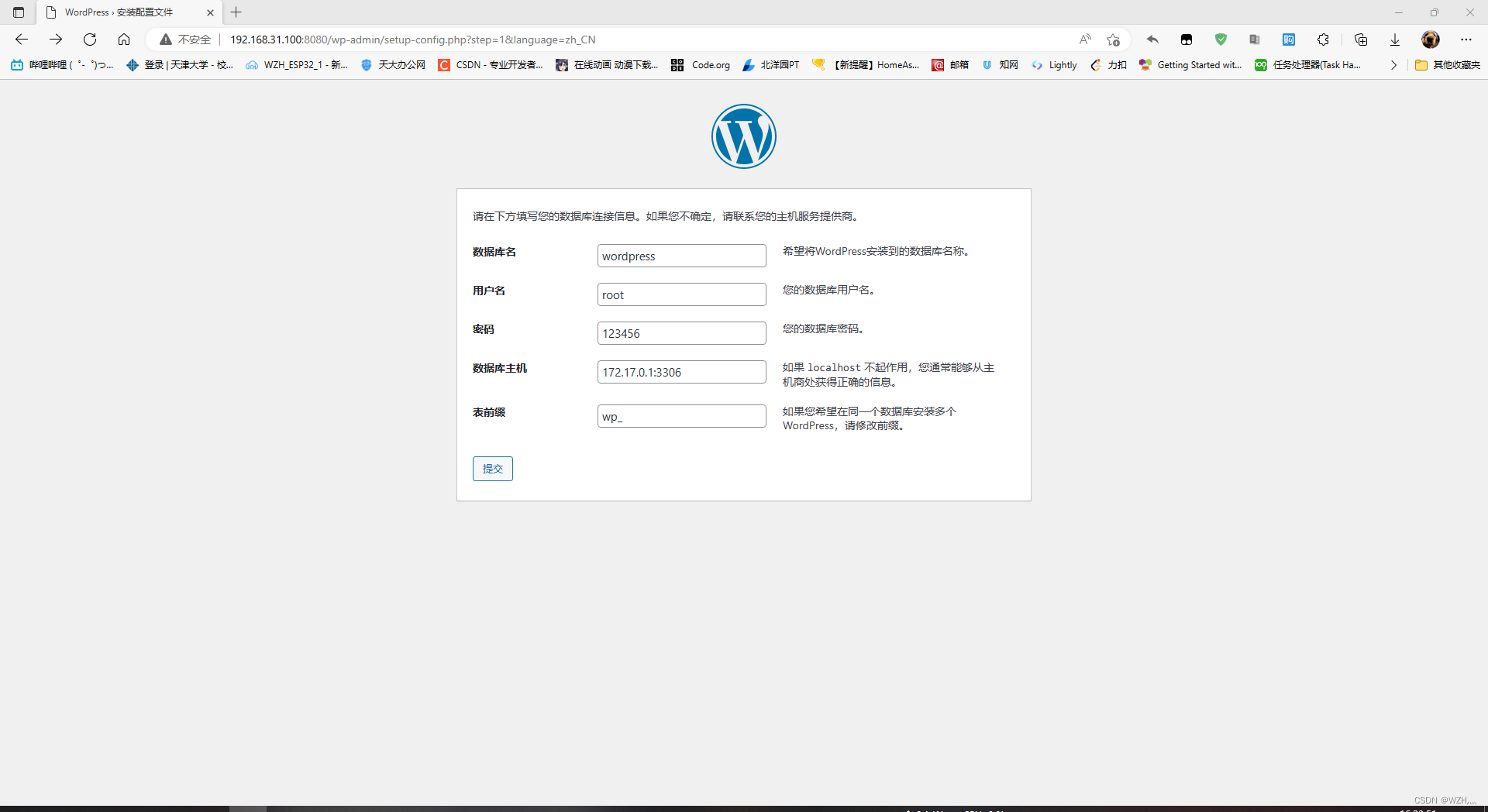
配置语言,输入上文中新建的数据库名称wordpress,用户名root,密码123456,数据库主机172.17.0.1:3306,表前缀默认wp_


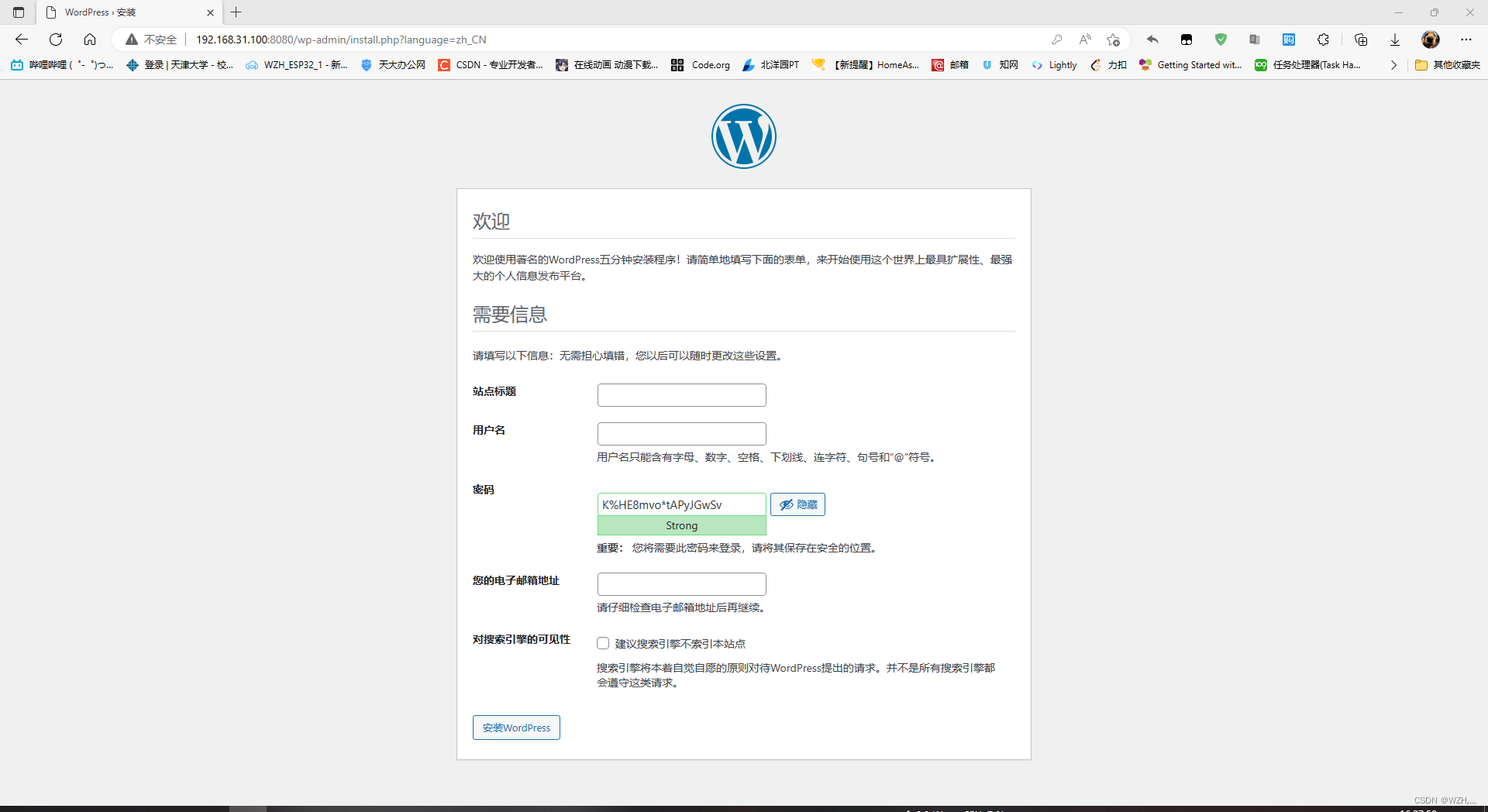
运行安装程序,填写表格信息,安装登录wordpress


访问 192.168.31.100:8080 进入博客主页
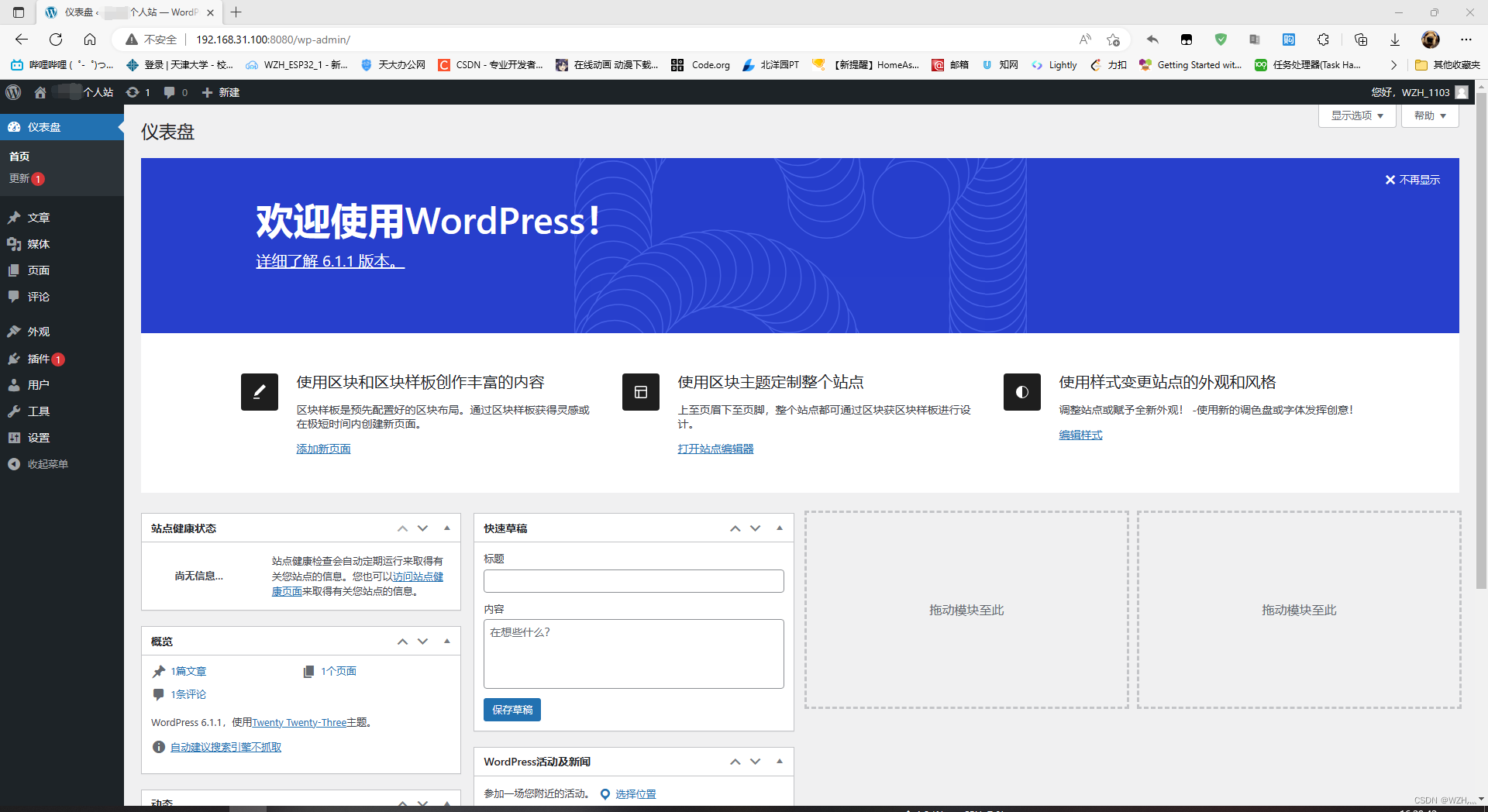
访问 192.168.31.100:8080/wp-admin 进入博客后台管理页面
三、Nginx代理访问Wordpress
3.1 前言
在上文的操作中,我们将所用到的工具都已经配置完成,目前各个环节都能够独立运行,例如:
:9000端口:Portainer管理页面
:80端口:Nginx页面
:8080端口:Wordpress页面
当我们输入树莓派服务器地址192.168.31.100时,默认访问80端口,即进入nginx页面,我们在2.3节截图中可以看到:80是被隐藏掉的。
简单来说:访问192.168.31.100 与 访问192.168.31.100:80 功能相同
此时Wordpress被部署在8080端口,我们需要将Nginx与Wordpress连接起来,通过Nginx来帮助我们访问博客网站。
3.2 操作步骤
修改Nginx配置文件:/home/docker/nginx/nginx.conf(2.3节中拷贝的路径)
sudo vim /home/docker/nginx/nginx.conf
- 1
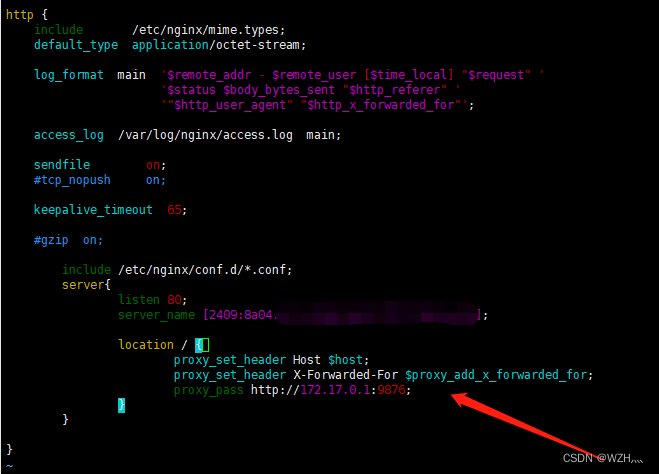
在 include /etc/nginx/conf.d/*.conf; 下添加以下内容
include /etc/nginx/conf.d/*.conf;
# 加入以下内容
server{
listen 80;
server_name [2409:8a04:xxxx:xxxx:xxxx:xxx:xxxx:xxxx](此处修改自己的ipv6地址,别少了中括号)
location / {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://172.17.0.1:8080;
}
}
# 注意括号
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
最终效果如图所示

3.3 重启Nginx应用修改
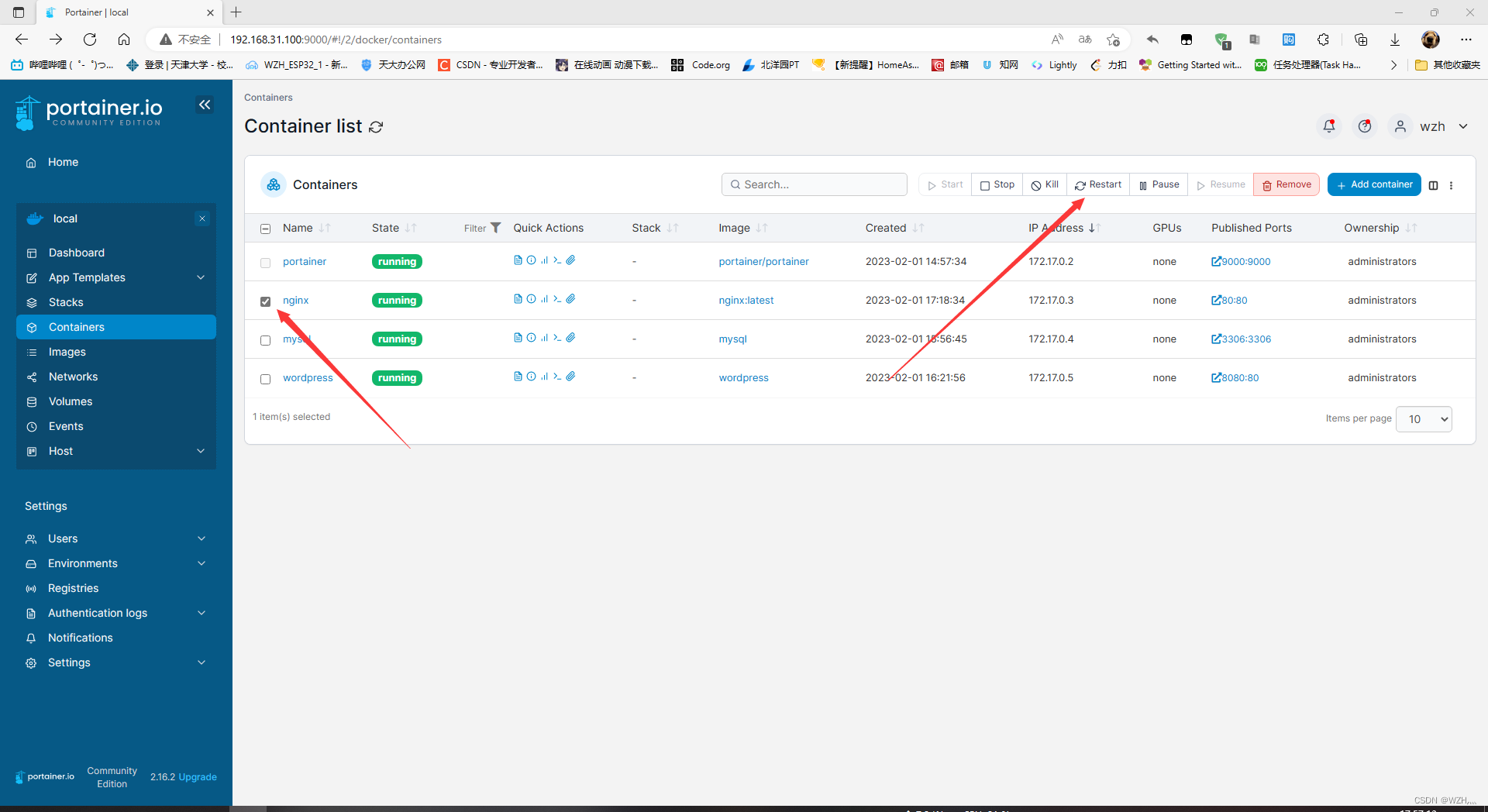
访问Portainer控制页面,选中nginx容器,点击restart重启

3.4 访问页面测试
此时我们将Wordpress的8080端口与Nginx的80端口建立了联系。
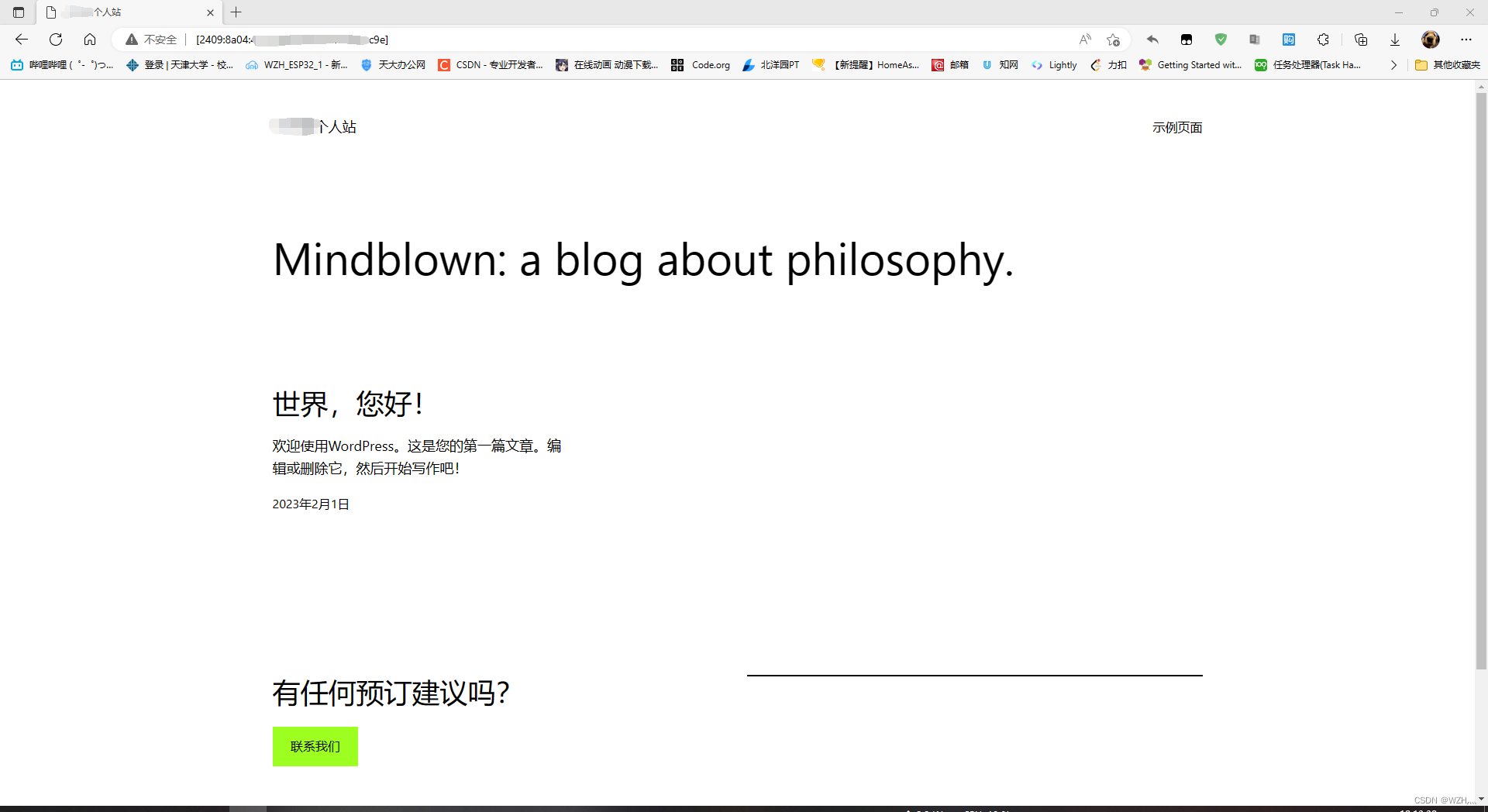
浏览器访问 http://[ipv6地址] 即可访问Wordpress页面。
不在同一局域网中的ipv6网络也可以访问该网站,使用手机流量测试网站同样可以登录

四、域名购买与DDNS
此时网站基本上已经部署完成了,通过ipv6地址即可访问。但ipv6地址会不断变化,且通过输入ipv6地址的方式访问网站没有那么的优雅
因此将ip地址与域名进行绑定,并通过DDNS实时检测ip地址的变化,即可优雅地访问网站
4.1 域名购买
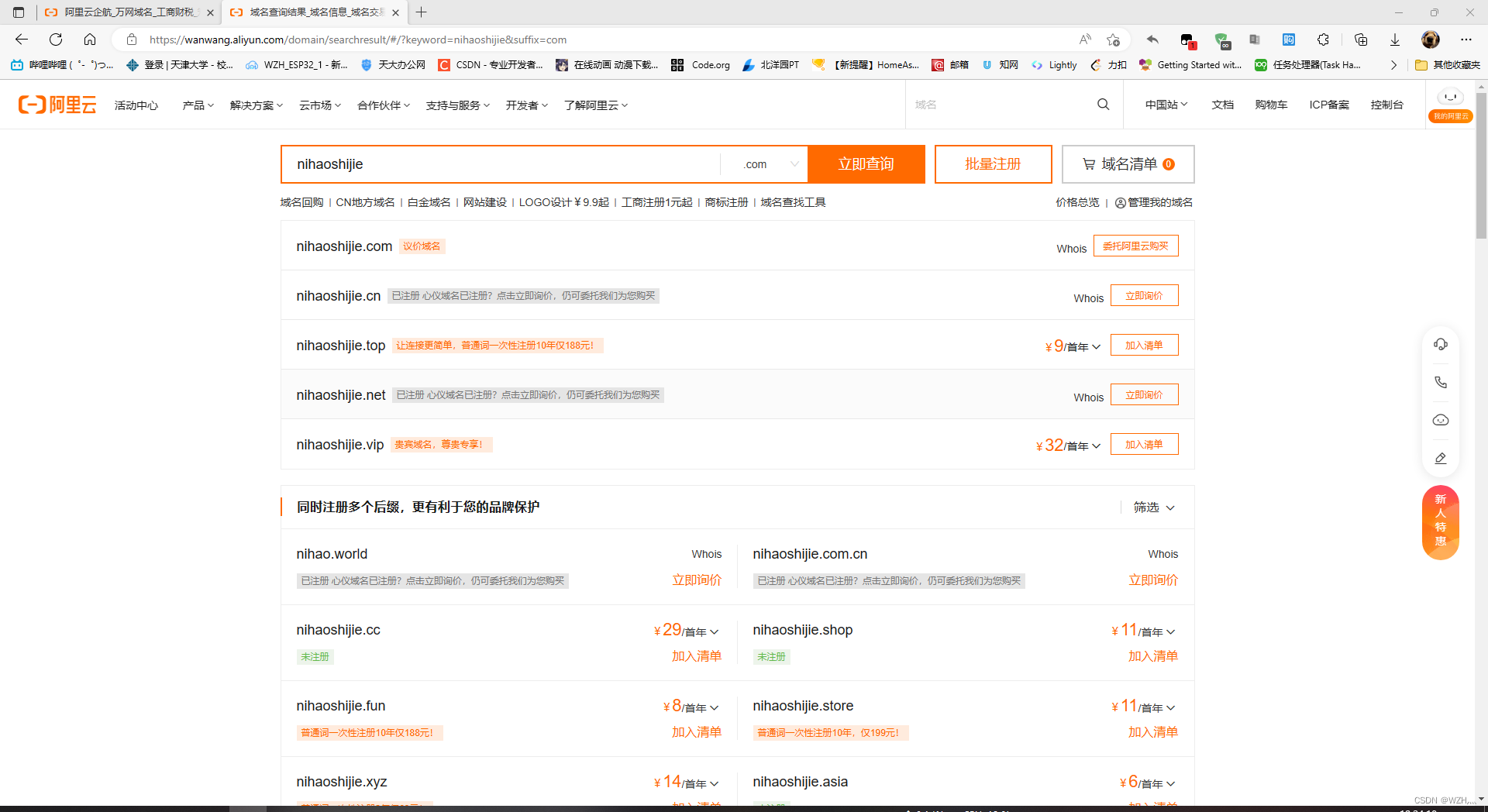
从阿里云购买域名(腾讯等网站同理)
域名购买网站:万网域名
搜索域名,选择心仪的域名,.top域名较为便宜,第一年一般为9元,续费较贵

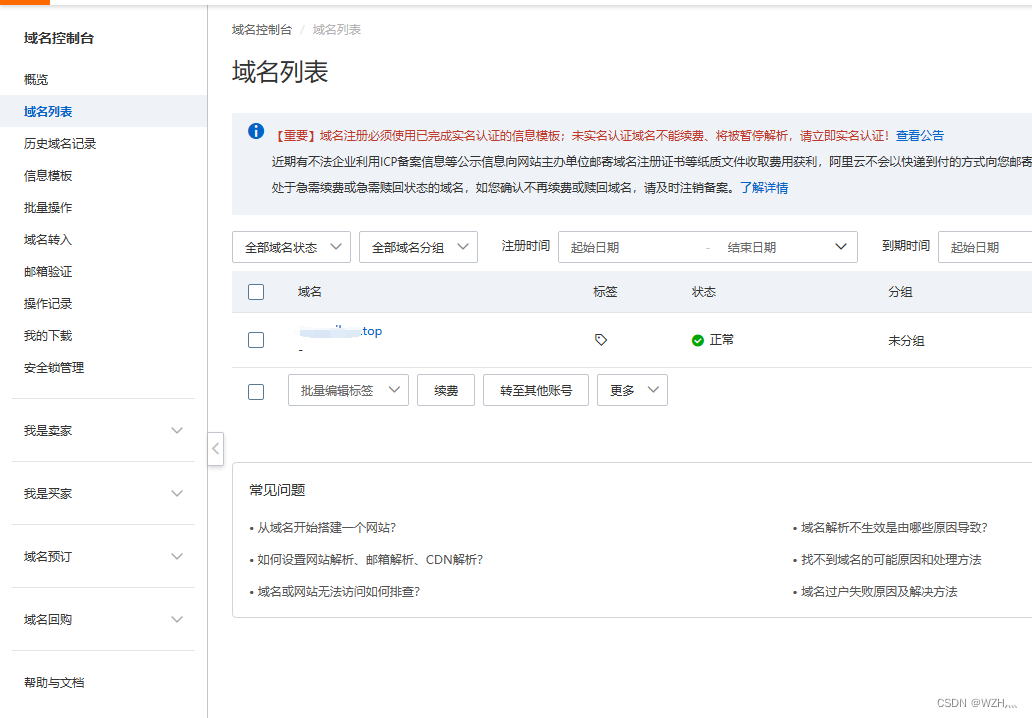
注册阿里云账号,按照步骤申请购买就可以,最终在域名控制台可以看到购买的域名

4.2 AccessKey申请
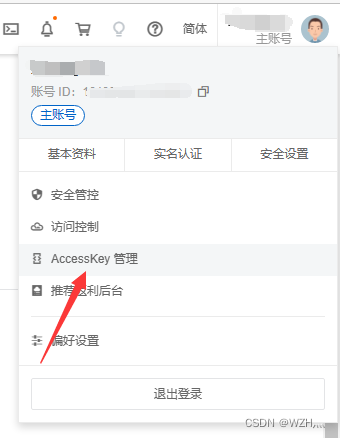
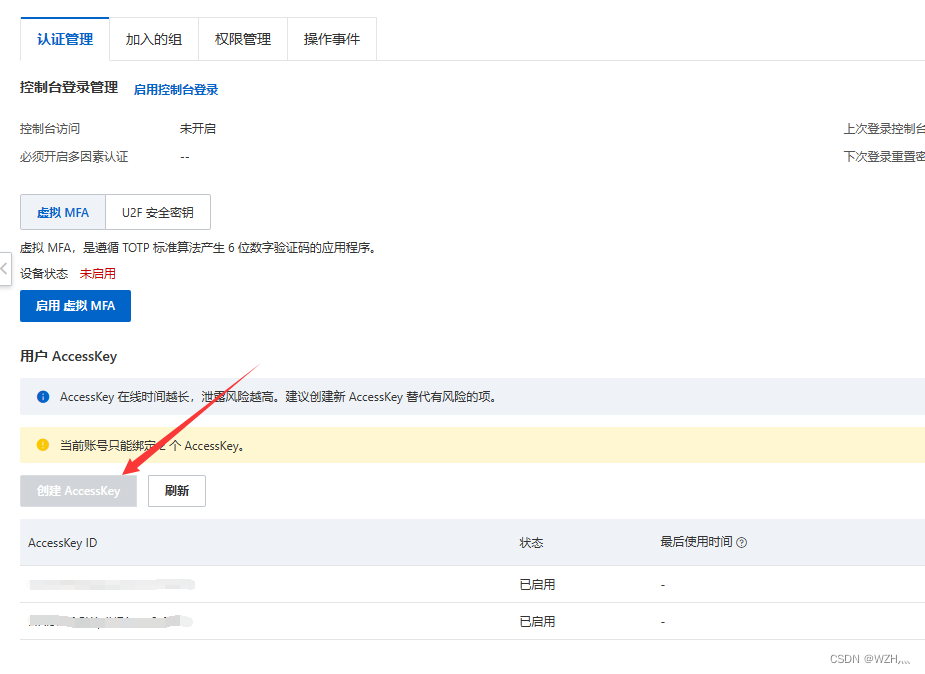
阿里云官网,右上角主账号处选择AccessKey管理

选择使用子账户AccessKey,也可以使用主账户(不建议)
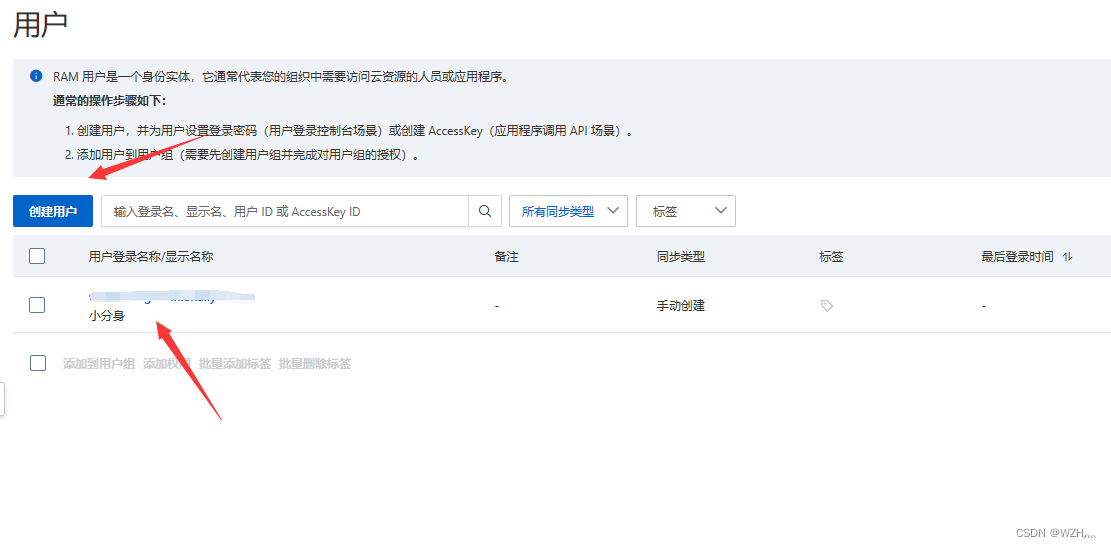
创建子账户

点击进入小账户,创建AccessKey,保存ID与Secret

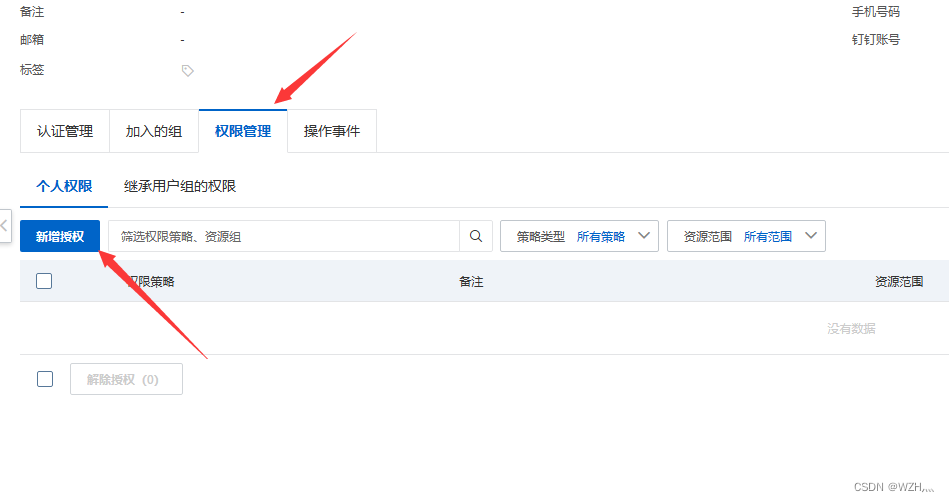
点击权限管理-新增授权

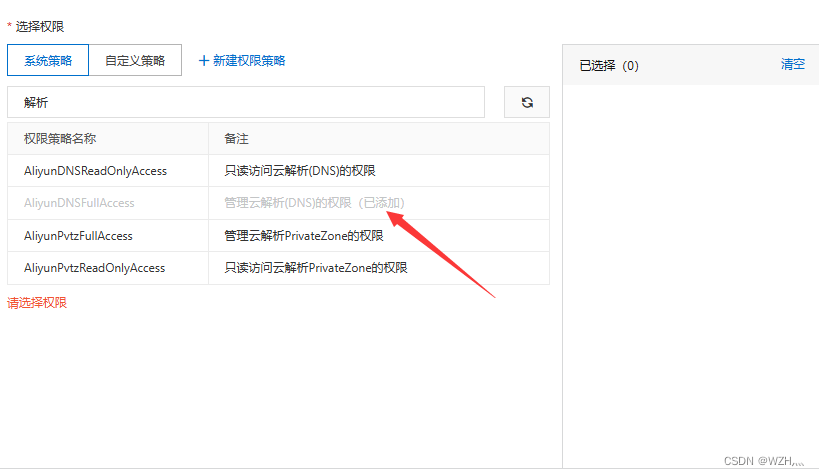
添加管理云解析(DNS)的权限

4.3 DDNS安装与配置
DDNS(Dynamic Domain Name Server,动态域名服务)是将用户的动态IP地址映射到一个固定的域名解析服务上,用户每次连接网络的时候客户端程序就会通过信息传递把该主机的动态IP地址传送给位于服务商主机上的服务器程序,服务器程序负责提供DNS服务并实现动态域名解析。
本文使用的DDNS解决方案:NewFuture/DDNS项目Github仓库
安装pip3
sudo apt install python3-pip
- 1
pip 安装ddns
sudo pip install ddns
- 1
在任意目录新建并编辑配置文件config.json
sudo vim config.json
- 1
编辑如下内容并保存
{
"$schema": "https://ddns.newfuture.cc/schema/v2.8.json",
"id": "AccessKey ID",
"token": "AccessKey Secret",
"dns": "alidns",
"ipv4": ["xxxxxx.top", "www.xxxxxx.top"],
"ipv6": ["xxxxxx.top", "www.xxxxxx.top"],
"index4": "default",
"index6": "public",
"ttl": 600,
"proxy": "null",
"debug": false
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
其中:
··id 和 token 分别为4.2节中申请的 AccessKey ID 与 AccessKey Secret
·· dns 为用到的DNS解析平台,本文使用的是阿里云,即alidns。
(支持dnspod、dnspod_com、dnscom、cloudflare、he、huaweidns、callback)
·· ipv4与ipv6 为域名,因为没有ipv4公网地址,ipv4可空,ipv6不可空其余配置可根据项目说明进行修改
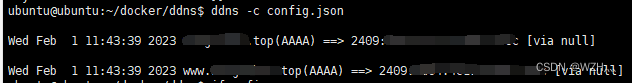
运行ddns,使用 -c使用指定的配置文件
ddns -c /路径/config.json
- 1
输出如下信息说明配置正确

可以编辑脚本每隔一段时间更新一次
4.4 重新配置nginx
修改Nginx配置文件nginx.conf
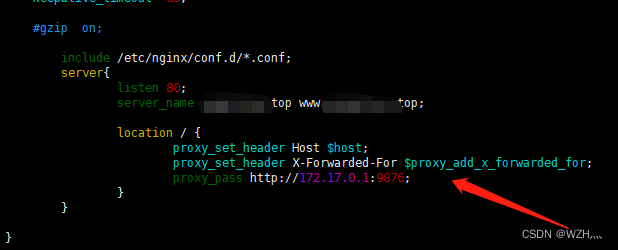
将 server_name 后面的ipv6地址修改为自己的域名,效果如下:

保存文件,重启nginx
4.5 测试
测试 xxxxx.top 和 www.xxxxx.top能否访问,推荐使用手机流量(ipv6)网络进行访问


