热门标签
热门文章
- 1Unity 3DGaussian Splatting初接触随笔_3d gaussian splatting unity
- 2关于UE4打包问题_编译模式_实例1_ue4打包后效果不一样
- 3Android中事件传递机制及onTouchEvent、OnTouchListener、OnClickListener、OnLongClickListener概述_dispatchtouchevent 和 onclicklistener
- 4ElementUiPlus的快速搭建和使用
- 5【Docker】WSL(Windows Subsystem for Linux)常见命令解释说明以及简单使用
- 6登录的流程
- 7Nodejs和axios的前后端通信_axios nodejs
- 8基于pytorch使用BI-LSTM模型做中文文本分类_bi-lstm文本分类 python
- 9Unity多人联机的实现_unity multiplayer
- 10android 悬浮框的OnTouch和OnClick事件同时存在_安卓触摸事件和点击事件同时存在代码
当前位置: article > 正文
谷歌浏览器控制台调试器的基本使用方法,常用方法必备,手把手教学
作者:盐析白兔 | 2024-03-05 22:05:59
赞
踩
谷歌浏览器控制台
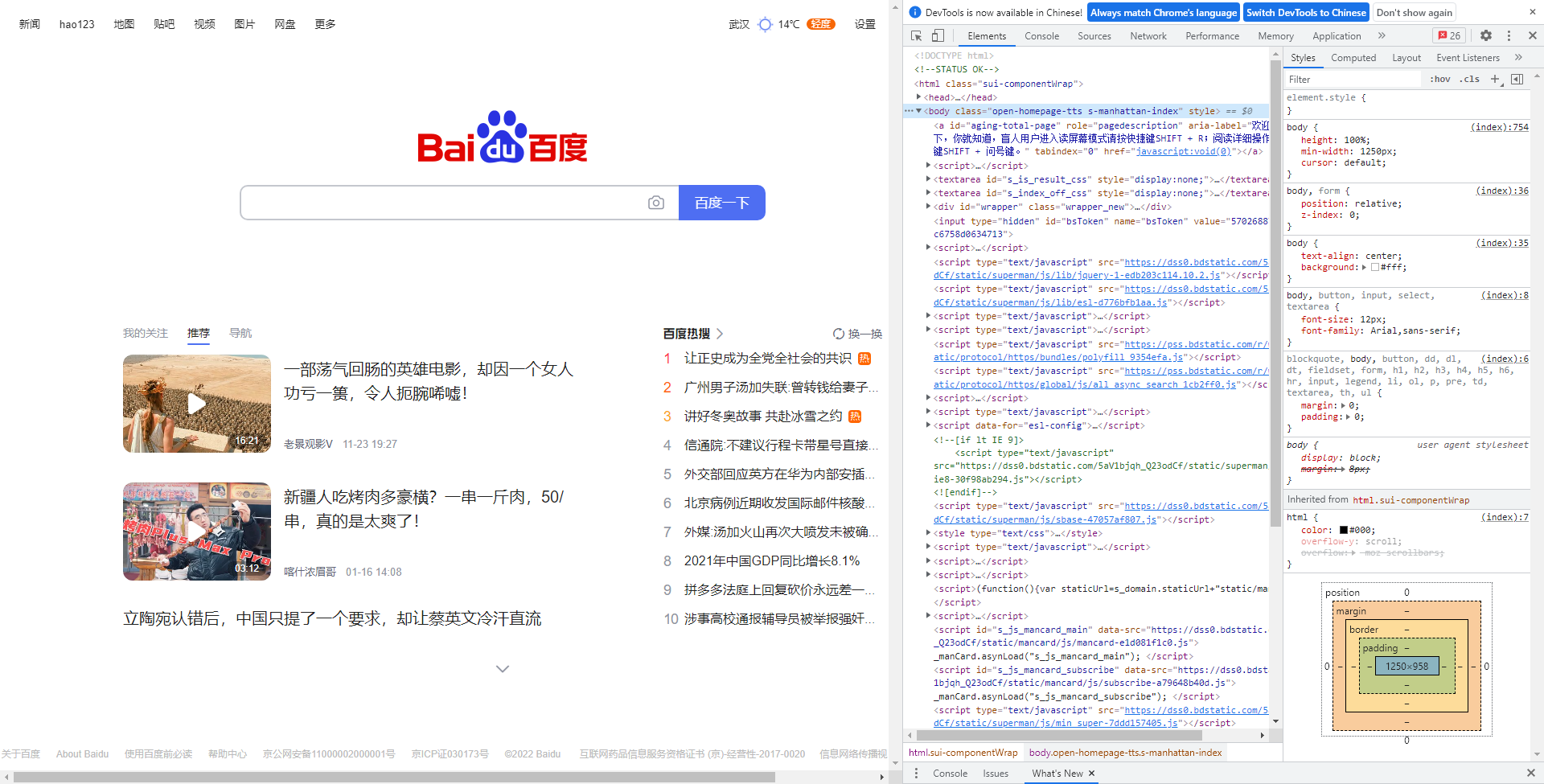
1.打开调试器 F12,或者点击鼠标右键,选择检查或检查属性,打开如下

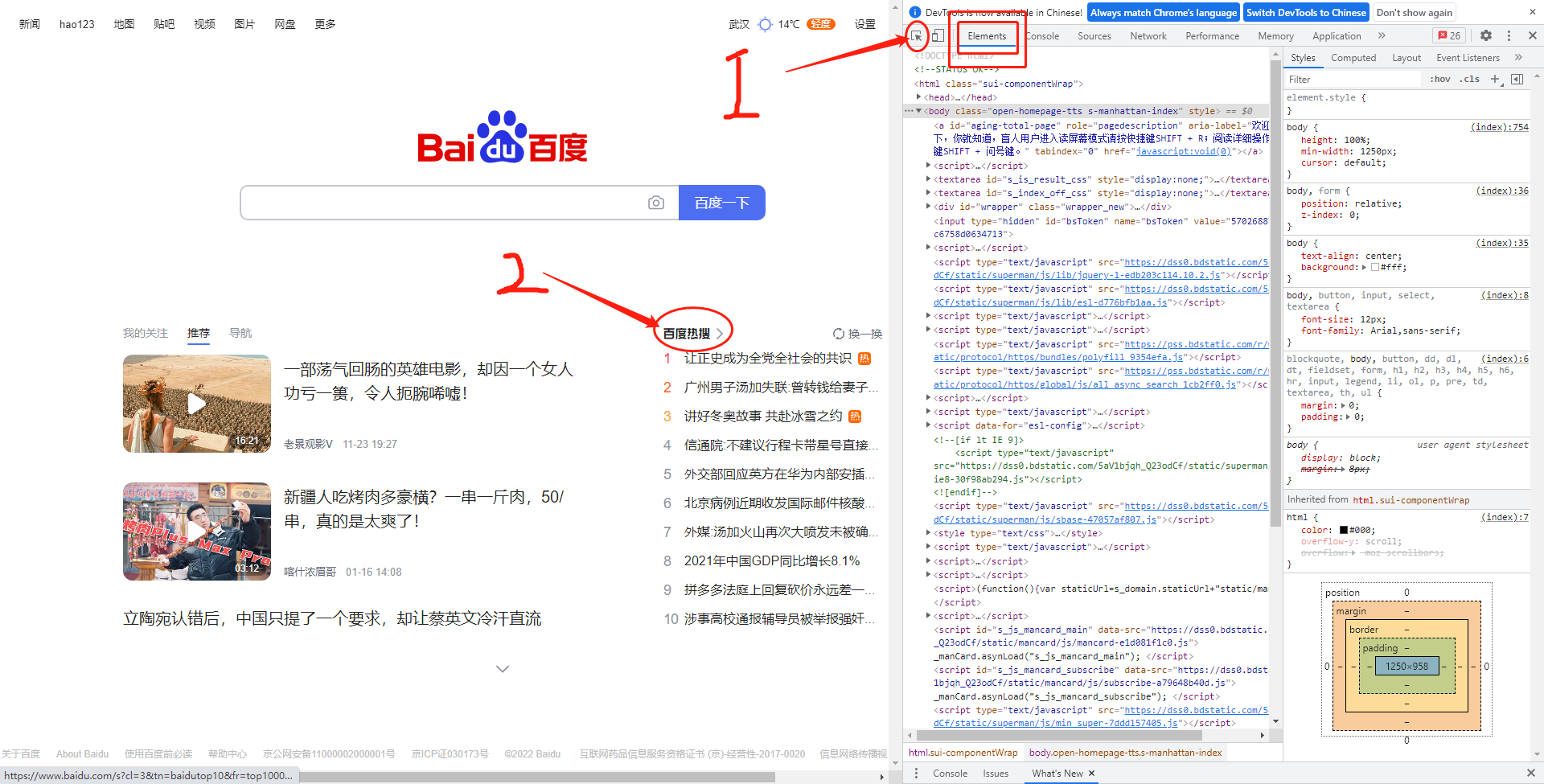
2.elements使用,这里就是html和css了,我们经常在这里进行样式css调试,具体方法如下:
先点击图片中的1,在点击图片中的2,如下

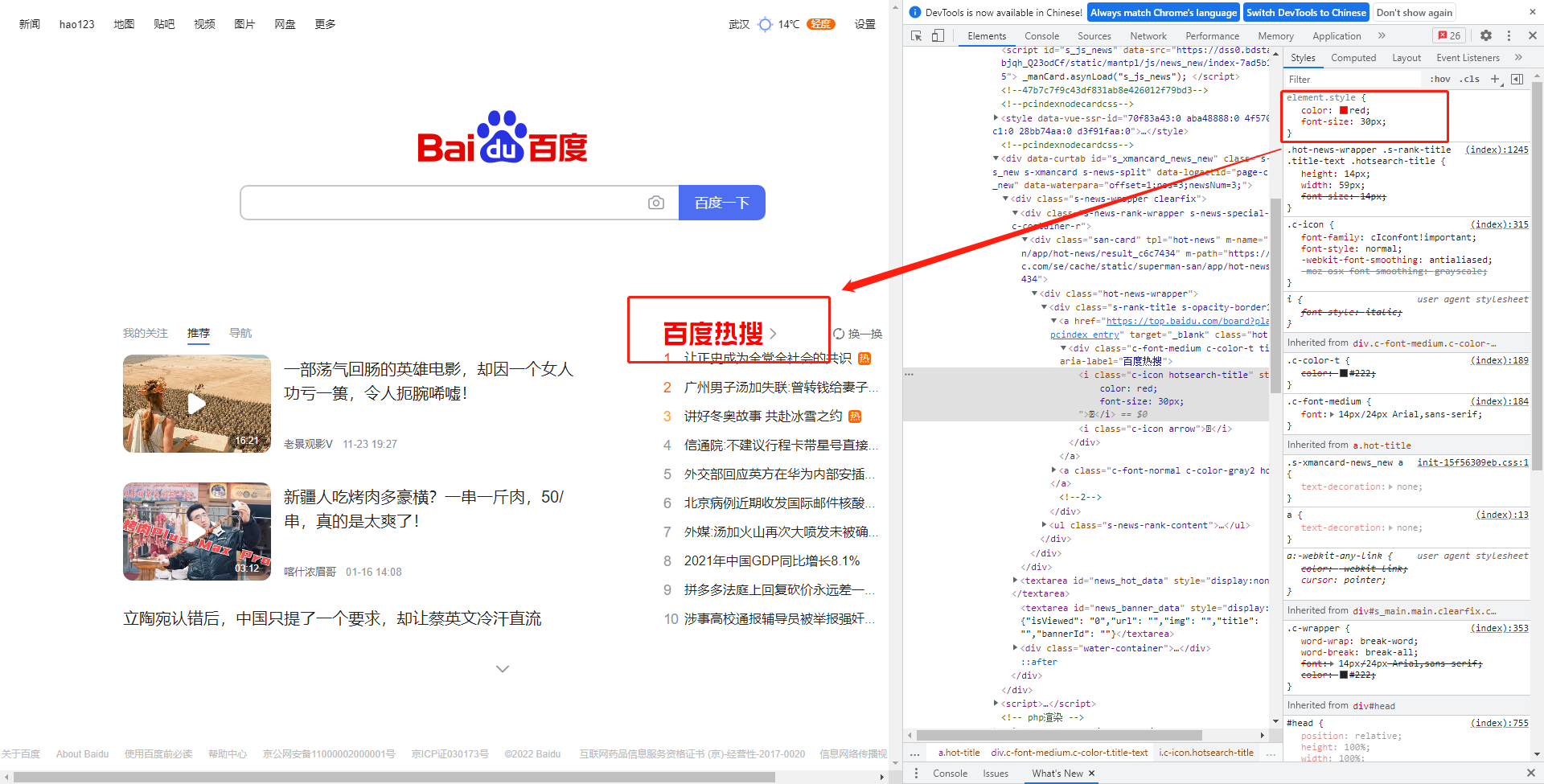
点击以后如下,右边的所有class名和第一个style就是点击的这个元素的css样式,我们可以试着在这里调试修改,如下:

我们试着修改颜色,和字体大小,添加了两个属性,效果如下,这个是实时的,方便我们编辑,在这里写好后直接复制到代码中,就不用在编辑器和浏览器之间来回跳啦,修改后:

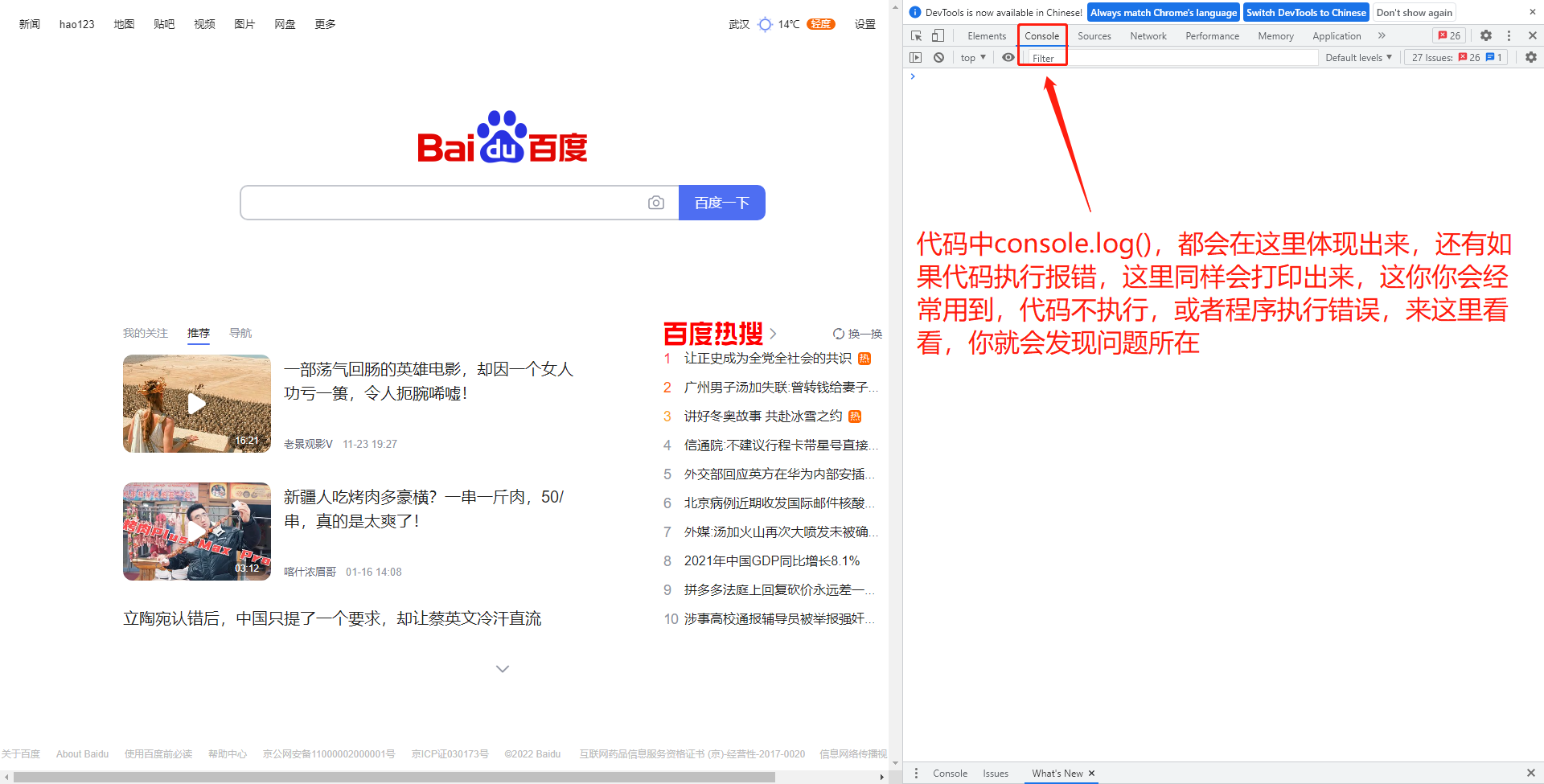
3.console,这里是打印器,可以理解为一个记录日志,所有的报错信息会在这里体现

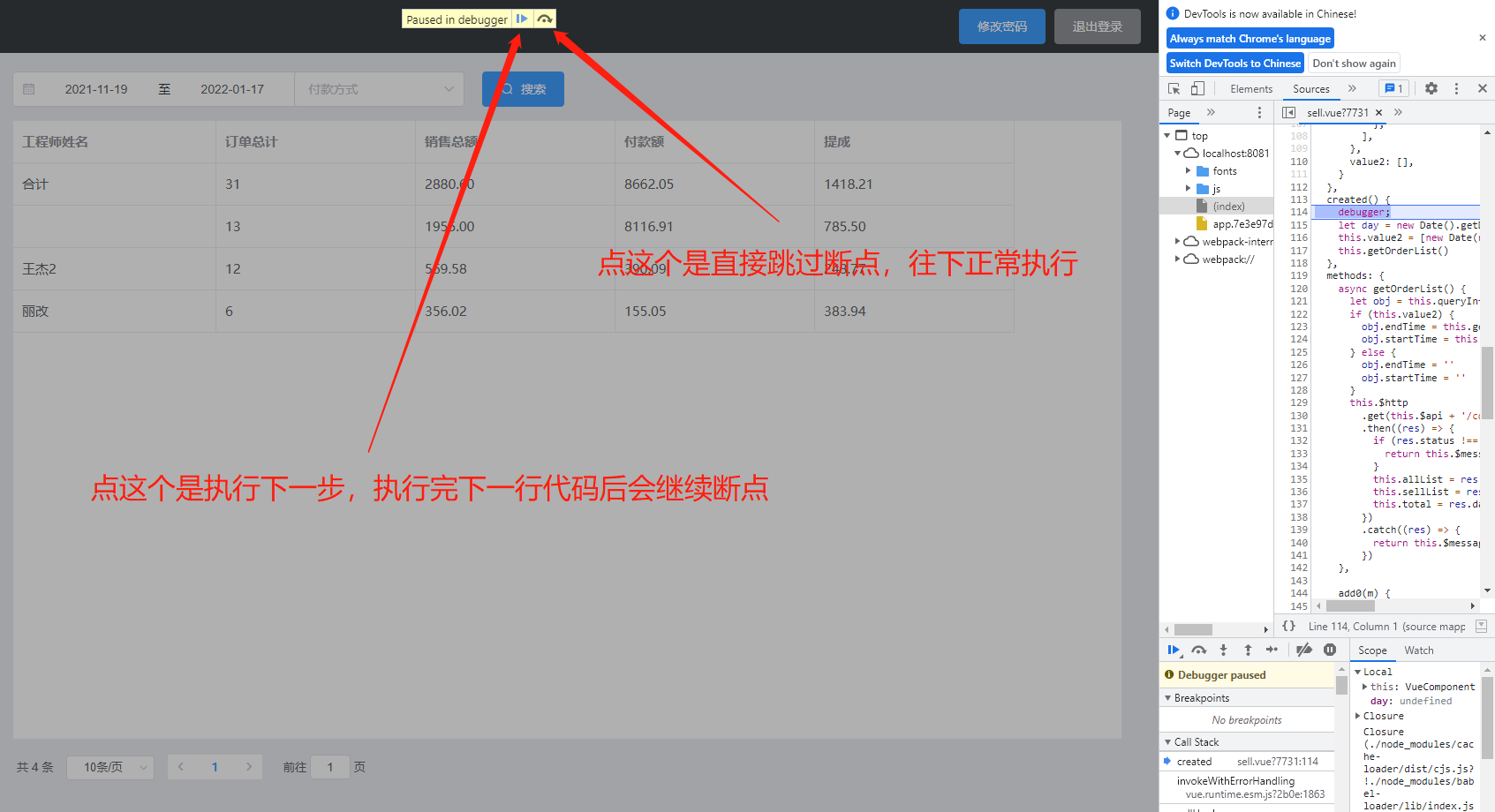
4.sources,这里是断点调试,也就是debugger,不明的话在你的js里面打上一个debugger试试就知道了,方便按步执行代码,找出代码在那一步出的错

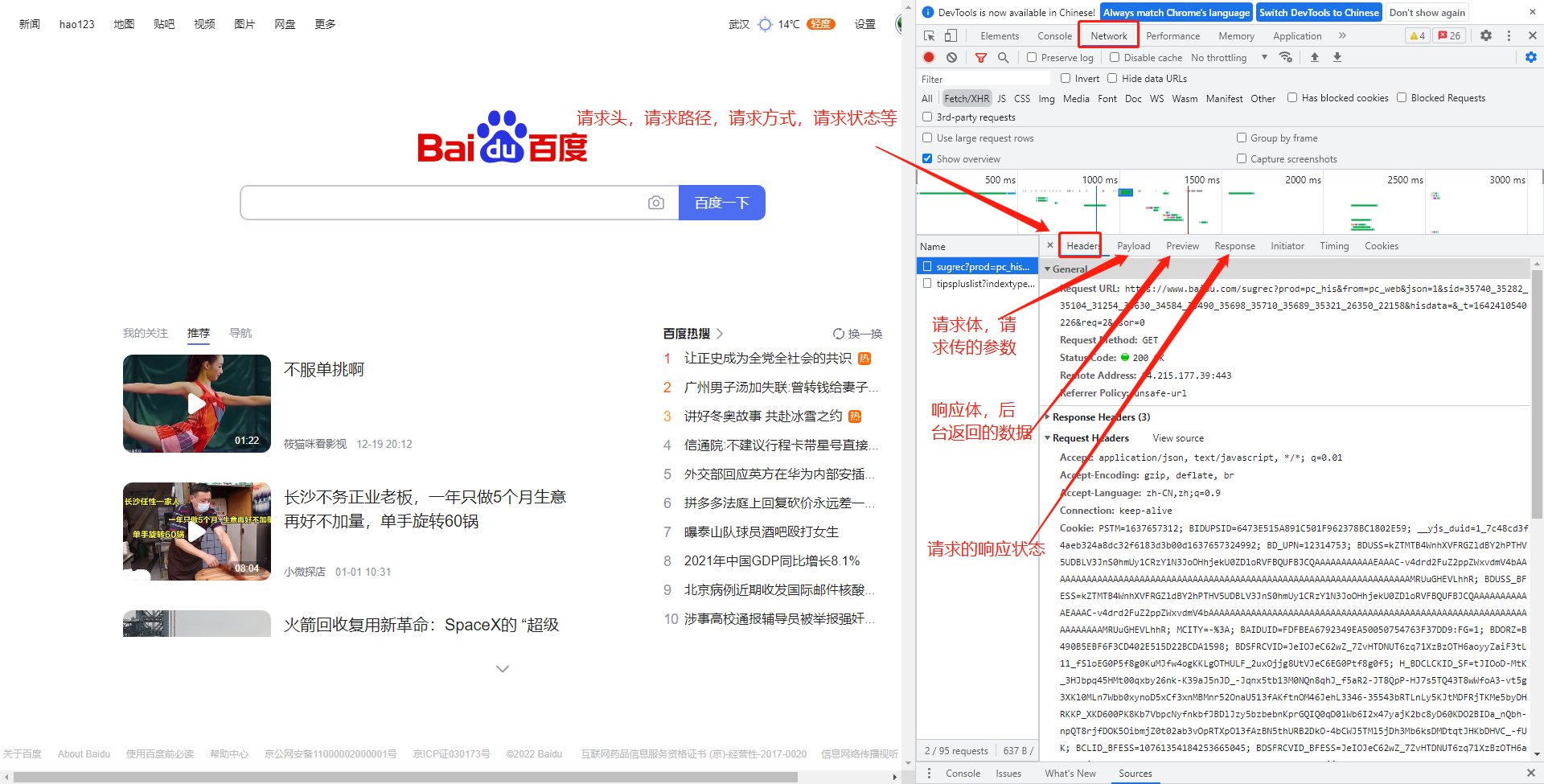
5.Network,这里是http请求的调试器,在这里可以查看所有的http请求,包括你的请求头,请求路径,请求参数,后台返回的数据还有请求的状态等等:详细介绍可以看这个:谷歌调试器之http

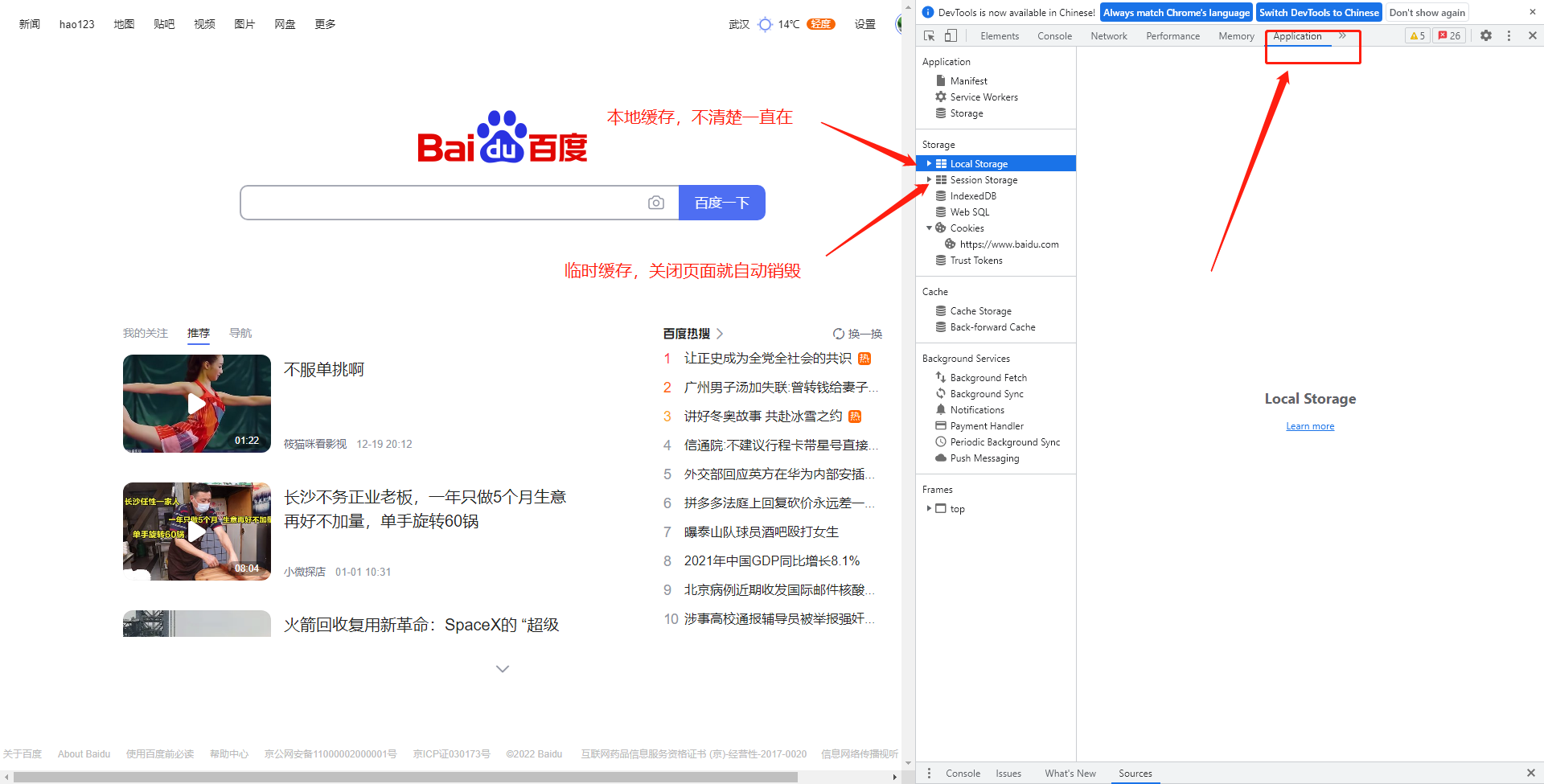
6.application,这里就是我们说的浏览器缓存了,存放着缓存的数据,缓存分两种,不懂得看这里哦

你学废了吗?今天时间有限,赶着下班啦哈哈,觉得有用的小伙伴可以点个关注哦,会持续更新前端实用的开发技巧以及技术相关的文章哦!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/194111
推荐阅读
相关标签



