热门标签
热门文章
- 1鸿蒙ArkUI如何开发跨平台应用?
- 2Python+unittest+requests+Jenkins 接口自动化测试框架搭建 完整的框架搭建过程 实战_confighttp.send_post
- 3git本地怎么拉取新分支_git 拉取新分支
- 4解决FastJson com.alibaba.fastjson.JSONObject cannot be cast to的问题_com.alibaba.fastjson.jsonobject cannot be cast to
- 5新版软考高项试题分析精选(四)_高项 真题
- 6gson线上环境解析日期时报错JsonSyntaxException
- 7Mybatis从入门到精通——selectKey标签(8)_selectkey作用
- 8Vue3 + ESLint + Prettier_while resolving: @vue/cli-plugin-eslint@5.0.8
- 9数据分析 数据规约
- 10kalilinuxrolling更换_kali rolling 安装及初步配置
当前位置: article > 正文
vue-element-plus-admin框架详解
作者:盐析白兔 | 2024-03-12 20:35:47
赞
踩
vue-element-plus-admin
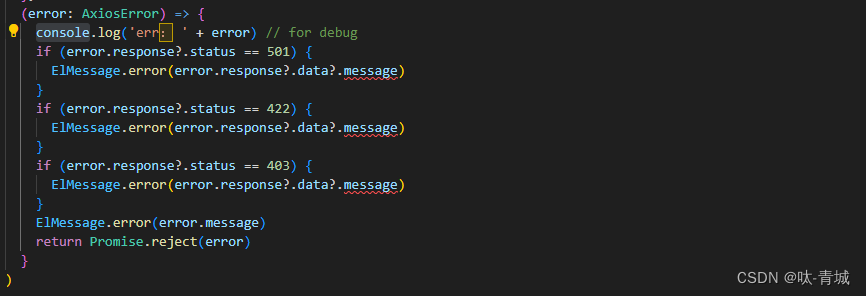
service.ts统一拦截报错

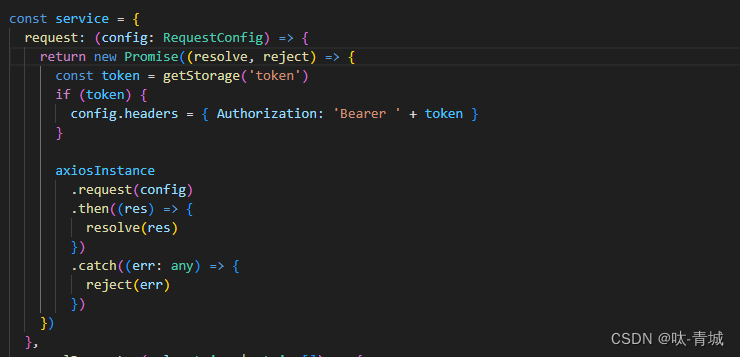
携带token去请求后端接口

我这里把token存储到本地了,用的时候取出来用就可
登录界面按回车键登录


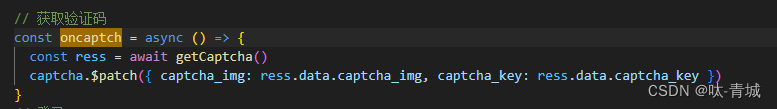
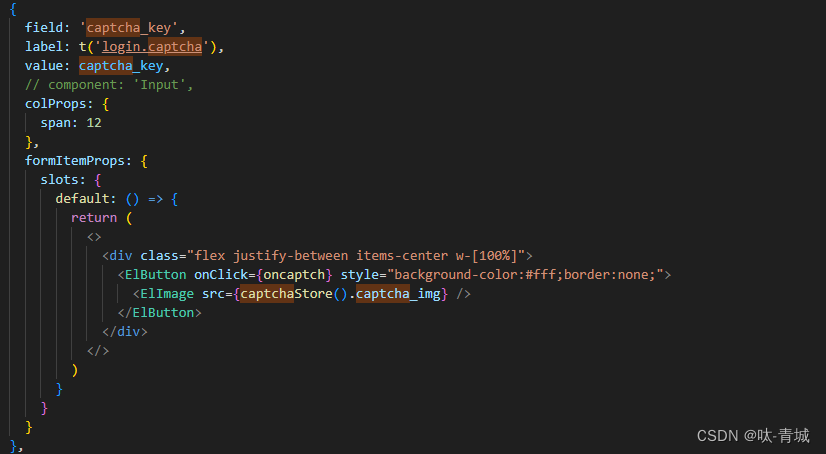
登录界面验证码的页面展示、点击刷新。
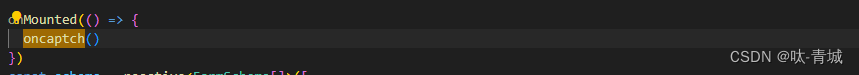
页面一进来就让验证码显示出来

绑定方法oncaptch点击刷新验证码

注意:我这里是把验证码和key存到了pinia里面,请读者注意辨别

列表中图片的显示

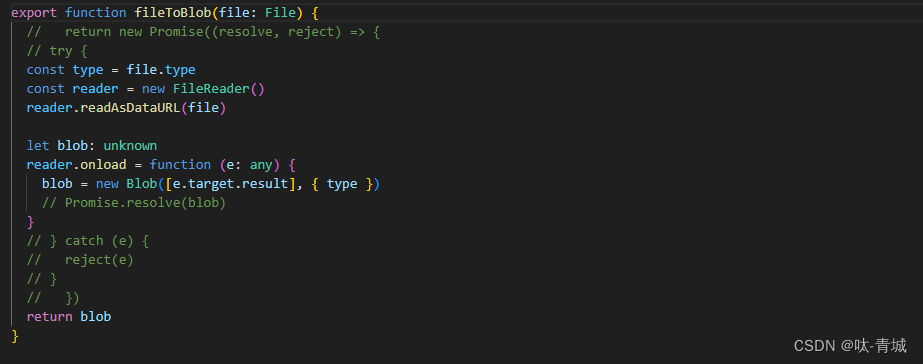
图片上传,且只能上传一张图片,覆盖上一个图片



fileToBlob是我自己定义的一个方法,下面是实现代码


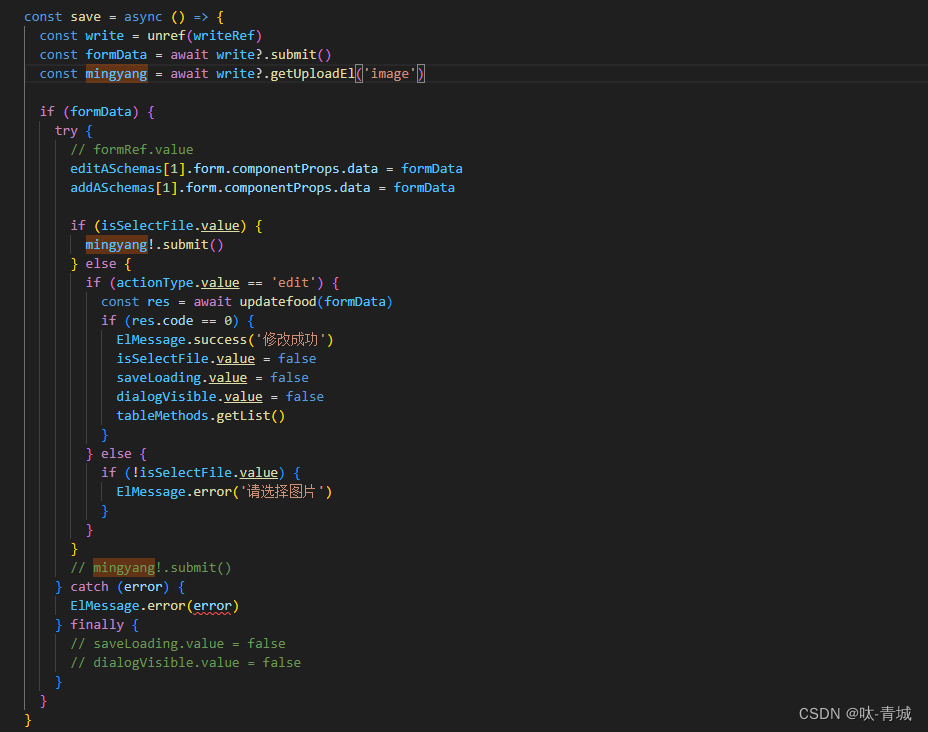
mingyang:这是一个变量,你写成啥都行,我这里有些小小的不规范
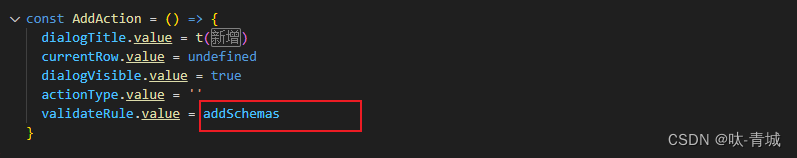
列表中新增和修改



我这里主要是展示新增和修改咋样不一样,这样做表单验证容易一点,内容我就不展示了
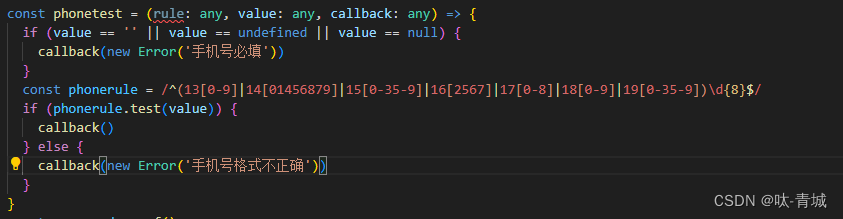
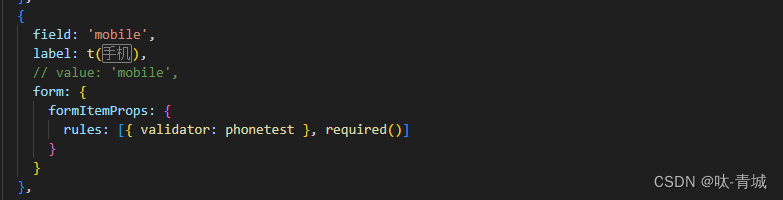
自定义表单验证


post和put请求中出现options请求
这块你只要保证你自己的请求方式正确,get请求能执行,那就是后端的问题了,后端加上一段代码就可以了
好像是这段代码:后端应该知道
Access-Control-Allow-Methods: GET,POST,OPTIONS,PUT,DELETE
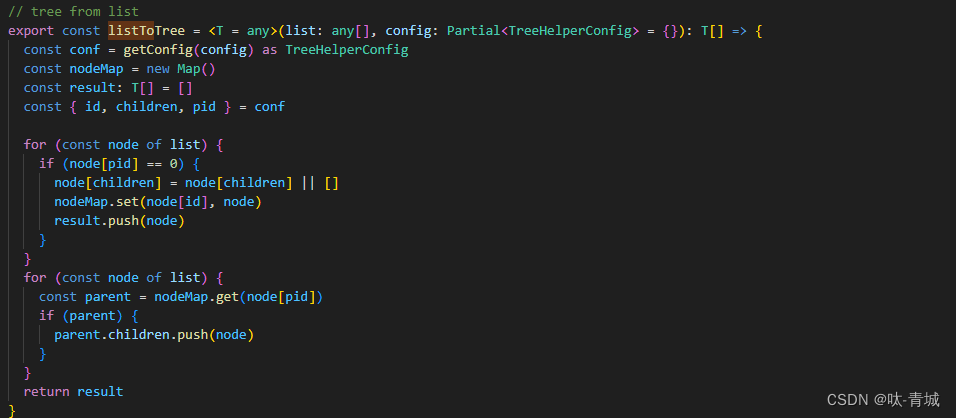
后端生成路由,前端渲染
后端生成数组,前端把他变成二维数组
我这里我没用他原来的,我自己修改了一下,他生成路由树,要是先有二级菜单的话,会有问题,这是测试环境发现的。

注意注意!
当你二级路由在一级路由下只有一个时,就不会出现一级路由,所以大家不用调了!!!!!
后续我遇到我在更新整篇文章!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/225724
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


