- 1【大道至简】机器学习算法之逻辑回归(Logistic Regression)详解(附代码)---非常通俗易懂!_逻辑回归代码
- 2HarmonyOS App开发之组件布局类_在使用java语言进行harmonyos应用开发时,常用的开发布局有( )
- 3jvm之java类加载机制和类加载器(ClassLoader),方法区结构,堆中实例对象结构的详解...
- 4深度探索 Gradle 自动化构建技术(一、Gradle 核心配置篇)_gradle构建resource
- 5Diffusion Model (扩散生成模型)的基本原理详解(一)Denoising Diffusion Probabilistic Models(DDPM)
- 6Android客户端性能异常类_segv_accerr
- 7Raft对比ZAB协议_raft 对比
- 8环信 IM+AI编程挑战赛开启报名!
- 9【笔记】两台1200PLC进行S7 通信(1)_两个1200做s7通讯
- 10优雅的从HuggingFace下载模型_huggingface上下载模型哪些是必须的
鸿蒙基于java,鸿蒙OS应用开发实践(四)
赞
踩

通过前面的学习:快速入门一个hello world程序和编写一个简单的交互程序,我们已经基本了解鸿蒙应用开发的基本流程,这一篇,我们来细化学习下鸿蒙的UI框架(基于JAVA)。
(一)Ability
在开始之前,我们先来了解一个基础概念:Ability
Ability从英文的字面上理解是“能力”的意思,同样在鸿蒙的架构体系里,官方的释意:Ability表示应用程序所具备能力的抽象,是应用程序的重要组成部分。一个应用可以具备多种能力(即可以包含多个 Ability),HarmonyOS 支持应用以 Ability 为单位进行部 署。Ability 可以分为 FA(Feature Ability)和 PA(Particle Ability)两种类型,每种类 型为开发者提供了不同的模板,以便实现不同的业务功能。
Ability支持三种模版:
PageAbility : 页面模版,用于提供与用户交互的能力。这个也是FA唯一支持的模版。
ServiceAbility : 服务模版,用于提供后台运行任务的能力。
DataAbility:数据模版,用于对外部提供统一的数据访问抽象。
简单说,你要做UI交互,那么就用FA。需要做非界面的服务/数据处理就用PA。
层次结构可以参考下图:

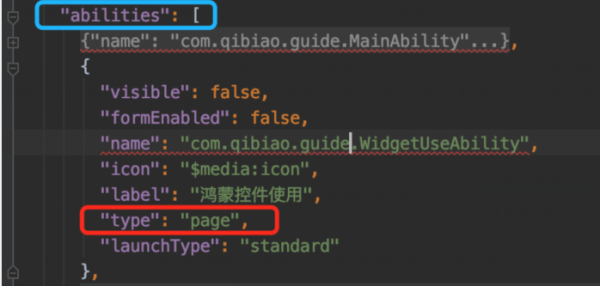
在配置文件(config.json)中去注册Ability时,就可以通过配置Ability元素中的type属性来指定当前Ability模版的类型:

上面截图这个指定了一个page,表示了这是一个page模版实例。
同样的,如果你创建的是一个PA,还可以指定service或者data。
不管是service还是data,都是一个ability,区别在于开发者怎么定义这个类的职责(是提供服务/数据支持呢,还是作为界面交互?),简单说,取决于你想让你创建的这个ability为你提供什么能力。
(二)页面跳转
我们在来细说下PageAbility,上面介绍了Page模版是FA唯一支持的模版,并且提供了与用户交互的能力(UI),一个Page可以由一个或者多个AbilitySlice构成,我们在之前跑hello world的时候,有介绍Ability是一个路由入口,而AbilitySlice则是写交互逻辑的地方。

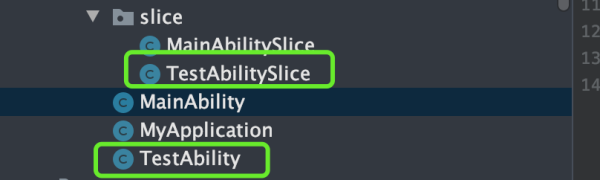
简单说,当我们创建一个FA的时候,比如这个TestAbility,会同时自动对应创建一个TestAbilitySlice,TestAbility相当于是对外可以调用的类,具体的逻辑实现则是在TestAbilitySlice中。而当调用TestAbility时,它就通过路由自动映射给TestAbilitySlice来提供具体的交互逻辑。
默认情况下,一个FeatureAbility会指定一个默认的路由,即通过setMainRoute方法来指定其对应的AbilitySlice,当然我们也可以通过addActionRoute方法来修改默认的指定。具体方法示例如下:
1.在config.json文件中去添加actions:

2.在对应的Ablity中,在onStart中使用addActionRounte方法添加路由。
addActionRoute("action.test", TestAbilitySlice.class.getName());
3.调用:
private void TestAction()
{
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder().withAction("action.test")
.build();
intent.setOperation(operation);
startAbility(intent);
}
这里再详细解释下这个Intent :
Intent是对象之间传递信息的载体。例如,当一个 Ability 需要启动另一个 Ability 时, 或者一个 AbilitySlice 需要导航到另一个 AbilitySlice 时,可以通过 Intent 指定启动的目 标同时携带相关数据,之前的文章有说过,它就是一个中间件。
这样就能实现Page间访问到此AbilitySlice了。页面跳转分两种情况:Page内(Ability)跳转和Page之间跳转。当然不管哪种情况,都需要借助中间件Intent来实现跳转,同时Intent也支持携带参数来传递Page间或者Ability间的数据参数。
(1)Page内跳转
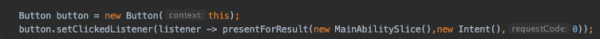
同一个Page内进行跳转时,即发起跳转的AbilitySlice和跳转目标的AbilitySlice处于同一个Page时,可以使用present()方法进行跳转。

如果跳转需要返回结果,可以使用presentForResult()方法来实现跳转。用户从跳转目标返回时,系统将会回调onResult()来接收和处理返回的结果。此时需要重写该方法。返回结果是由跳转目标AbilitySlice在其生命周期内通过setResult方法进行设置。

(2)Page间跳转
不同Page中的AbilitySlice是相互不可见的,所以无法通过present或者presentForResult方法直接跳转到其他Page的AbilitySlice中。但是可以通过配置Intent的Action方式导航到目标的AbilitySlice。Page间的导航则可使用startAbility或者startAbilityForResult方法来切换。类似的startAbilityForResult方法有onAbilityResult方法来获取返回结果的回调。在Ability中通过使用setResult方法来设置返回结果,参见上面添加action的部分。
(三)UI框架
回到UI框架(JAVA),我们可以有两种方式进行UI结构的创建:Java代码和XML方式。
1.使用代码来构建UI界面步骤:
(1)定义布局:
DirectionalLayout layout = new DirectionalLayout(this);
(2)定于布局配置:
LayoutConfig config = new LayoutConfig(LayoutConfig.MATH_PARENT,LayoutConfig.MATH_PARENT);
(3)设置布局的配置:
layout.setLayoutConfig(config);
(4)配置布局背景:
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(255,255,255));
layout.setBackground(element);
(5)在布局中添加组件(这里以文本为例):
Text text = new Text(this);
text.setLayoutConfig(config);
text.setText(“你好,鸿蒙”);
text.setTextColor(new Color(0xFF000000));
text.setTextSize(50);
text.setTextAligment(TextAligment.CENTER);
layout.addComponent(text);
(6)设置UI内容
super.setUIContent(layout);
完成以上这些捕捉,就能通过代码形式来创建界面。
2.使用XML来构建页面:
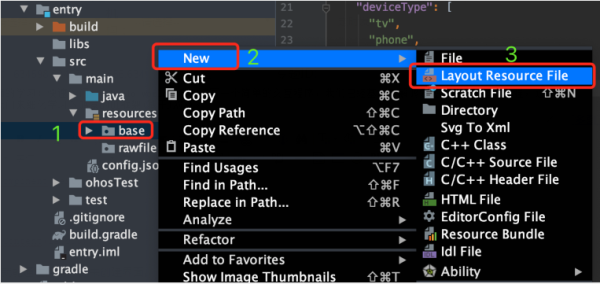
(1)构建一个XML文件:在base目录右键创建布局文件:

(2)创建完成后,会在base->layout目录下生成对应的XML文件,初始内容如下:

(3)创建组件元素:
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
ohos:height="match_content"
ohos:width="match_content"
ohos:text="你好,鸿蒙"
/>
Text标签下还有其他很多参数,同样的大部分组件都有类似或接近的标签设置参数,大家可以输入ohos自动补全去尝试即可,基本都可以通过字面意思直接明白用途,这里就不再赘述了。
(4)使用资源映射ResourceTable来设置UI内容:
super.setUIContent(ResourceTable.Layout_mytest);
OK,本篇的内容比较多,从Ability讲到UI框架,但是它们关联性很大,所以,我就都放在了一起。
【编辑推荐】
【责任编辑:jianghua TEL:(010)68476606】
点赞 0


