- 1【工具】——IDEA安装lombok_idea lombok-plugin.zip
- 2GEE:为机器学习方法(随机森林、支持矢量机等)添加时间序列特征_gee|基于时间序列特征的山东省玉米随机森林分类代码
- 3【nRF Connect】三、连接蓝牙设备_蓝牙连接preferred phy
- 4HarmonyOS 组件9--自定义组件_harmoney os export 组件
- 5小游戏开发引擎应该如何选型
- 6初识C语言(三)_c语言中int line什么意思
- 7Android中几种常用的定时器_mhandler.postdelayed(this, 1000);
- 8vue3中axios的封装以及使用_vue3 axios封装与使用
- 9django中的ajax_post请求_django ajax post
- 10Pytorch之Bert中文文本分类(二)_bertadam用什么声明
微信小程序开发五大技术框架_微信小程序开发框架
赞
踩
现如今,微信小程序的应用非常广泛,各个行业、各个店铺几乎都抛去了以往复杂的移动 APP,而选择了简单快捷的微信小程序来扩展自己的业务。
微信小程序的开发方式
微信小程序的开发方式主要分为原生开发和框架开发但是框架开发又有很多,文章主要是谈 wepy、mpvue、taro、uni-app 开发框架。

1 原生开发
小程序原生开发框架是微信官网首次推出的,目的是为了让开发者在微信中开发具有原生APP的体验尽可能简洁高效。原生开发不支持工程化,需要自己动手搭建;在语法规范上,使用的是小程序开发规范;没有组件化机制以及本身无自动构建;CSS样式使用 wxss。在开发方式上,需要开发人员全新学习小程序的书写规范,目前支持 slot,但不支持 npm;开发成本较高;原生开发不支持多端复用,但是在开发者社区里,可以更好的解决开发问题或者更好的交流彼此的建议。
微信小程序原生框架管理了整个小程序的页面路由,可以实现小程序页面之间的无痕变换,并保护了小程序页面完整的生命周期。
2 wepy 框架
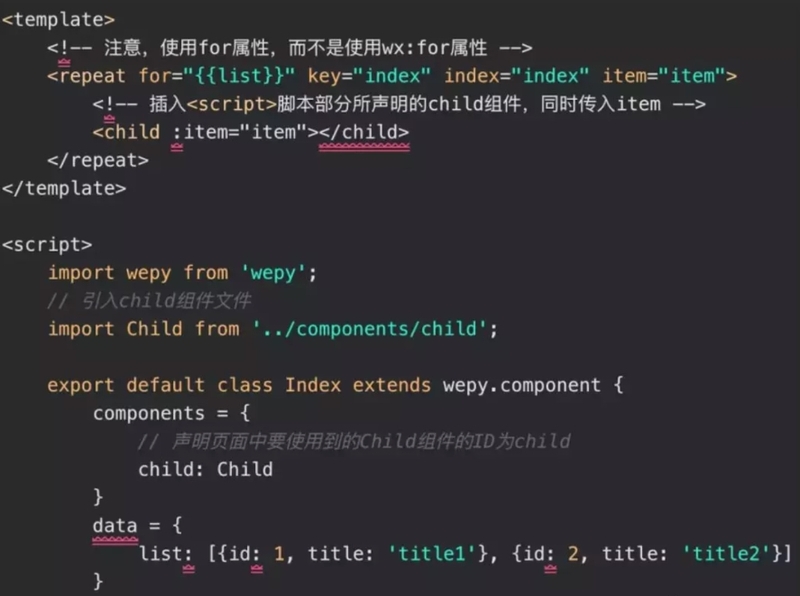
wepy 框架是腾讯团队首推的一款基于 Vue 语法规范的开发框架。若开发者之前从未接触过 Vue,不熟悉其中的相关概念,导致在阅读wepy 文档以及使用 wepy 进行开发的过程中,会出现很多的疑惑以及大同小异的问题。此框架不具有IDE图形化开发工具以及语法校验工具,在语法支持方面,支持 TypeScript,组件自动补全功能是没有的,CSS 样式使用 sass、less 和 stylus。在开发方式上,需要熟悉vue和wepy 两种语法,支持 slot 组件内容分发插槽支持npm;多端复用上只是提供了转换各端小程序的功能,但没有 H5和移动端的支持,但是交流关于框架的技术只能在GitHub 上。
wepy 框架还使用了单文件模式,将原生框架的 app.js、app.json 以及app.wxss 文件统一变换成app.wpy,和 page.js、page.json、page.wxml、以及 page.wxss 配置文件统一变换为 page.wpy,wepy 框架的单文件模式让小程序的目录结构变得更清晰,开发者在开发的过程中更加方便。
3 mpvue 框架

mpvue框架是美团推出的一款基于 Vue.js 的用来开发微信小程序的框架。支持微信的所有原生组件和 API,还封装了自己的跨端API;不具有IDE图形化开发工具以及语法校验工具,在语法支持方面,支持 TypeScript,组件自动补全功能是API提供的,CSS 样式使用 sass、less 和stylus。在开发方式上需要熟悉 Vue;目前不支持 slot,但支持npm;多端复用上只是提供了转换各端小程序的功能但没有 H5和移动端的支持,而且交流关于框架的技术只能在 GitHub 上。
mpvue 框架的缺点就是在处理数据的时候,没有过滤器,数据处理必须提前处理。但是建议开发者在开发小程序的时候,可以以mpvue 框架为主,以其他框架为辅,然后进行小程序的开发,这样可以更好的发挥mpvue 框架的亮点而隐藏它的不足。
4 taro框架
taro 框架是由京东推出的一款使用 React.js 开发的框架。taro 框架最初的目的就是想利用一套代码解决多种小程序的开发,比如支付宝小程序、微信小程序、京东小程序以及美团等。因为现在微信小程序的开发框架很多,所以就需要一个可以多端共享的框架,而 taro 框架就是利用一套代码通过不同的编译规则进行编译,就可以实现多端使用,而且不仅限于小程序,APP 以及 H5 等也是可以的,这样就更加高效的、便利的、智能化的达到了用户的需求
taro 框架遵循 React 语法规范,它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时taro主要的表达思想就是开箱即用的语法检测以及代码自动补全。
5 uni-app 框架
uni-app 框架是一个使用 Vue.js 开发的框架。uni-app被使用的次数多就在于开发者只需要编写一套代码,就可以发布到 ioS、Android、H5、以及各种小程序等多个平台,实现跨端并支持原生代码混写和原生 SDK 集成。即使不跨端,uni-app也是更好的小程序开发框架。不管经历什么样的项目,开发人员都可以进行快速交付,不会耽误工期或者不需要考虑违约,而且不需要转换开发逻辑、更不需要更改每个人自始至终的开发习惯。
uni-app框架是目前开发小程序使用的开发方式中较多的,此框架在案例、跨端、扩展灵活性、性能体验、学习成本以及开发成本等关键指标上有着更大的优势。但是 uniapp 也有一些劣势,例如不支持动态组件,不支持具名插槽会导致页面崩溃,而且在做动态样式渲染的时候对高度偏移、定位等不友好。尽管如此,但是开发者选择 uni-app框架开发小程序还是占了很对比重的,因为 uni-app 开发起来成本低,上手快,最重要的是可以不用考虑跨端的问题。
出处 电子制作
原标题 微信小程序开发方式对比
作者 陈思 冷雪
参考资料
https://www.hooketech.com/wechat-mini-program-development.html


