热门标签
热门文章
- 1最全解析:大数据和机器学习有什么区别
- 2【Linux深入剖析】冯·诺依曼体系结构以及操作系统的深入理解
- 3Eclipse的基本使用讲解(建项目,建包,建类,写代码(基本语法))新手入门必备_eclipse怎么新建项目
- 421个免费的UI界面设计工具、资源及网站_guna.ui
- 5数据库原理之查询_数据库查询原理
- 6Android studio gradle下载失败解决方案_gradle-8.2-bin.zip
- 7面试题---分布式事务、锁_分布式事务面试题
- 8conda虚拟环境使用pip安装包_conda中使用pip
- 9【论文笔记】RobotGPT: Robot Manipulation Learning From ChatGPT
- 10ValseWebinar-视觉与学习青年学者研讨会_valsewebinar 爱奇艺
当前位置: article > 正文
使用HBuilder打包测试App_hbuilder打包的图标多大尺寸的
作者:盐析白兔 | 2024-03-15 23:49:56
赞
踩
hbuilder打包的图标多大尺寸的
①、npm run build 打包文件
②、将打包后生成的dist目录拖进HBuilder编辑器中
③、右键目录点击’转换成移动App’选项

成功之后目录前面字母会发生改变

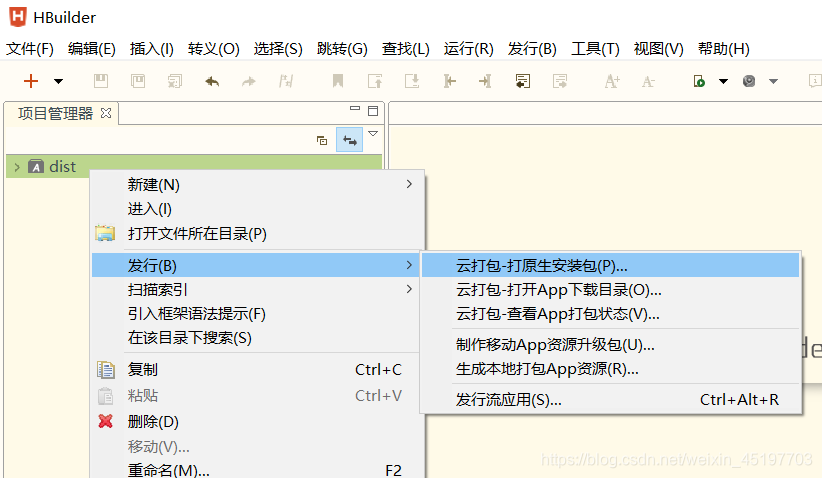
④、右键 --> 发行 --> 云打包-打原生安装包

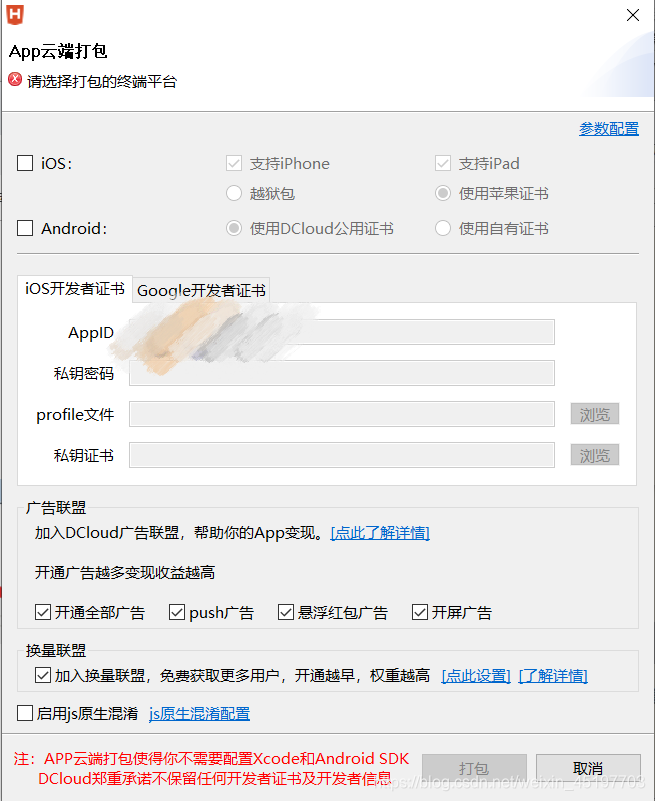
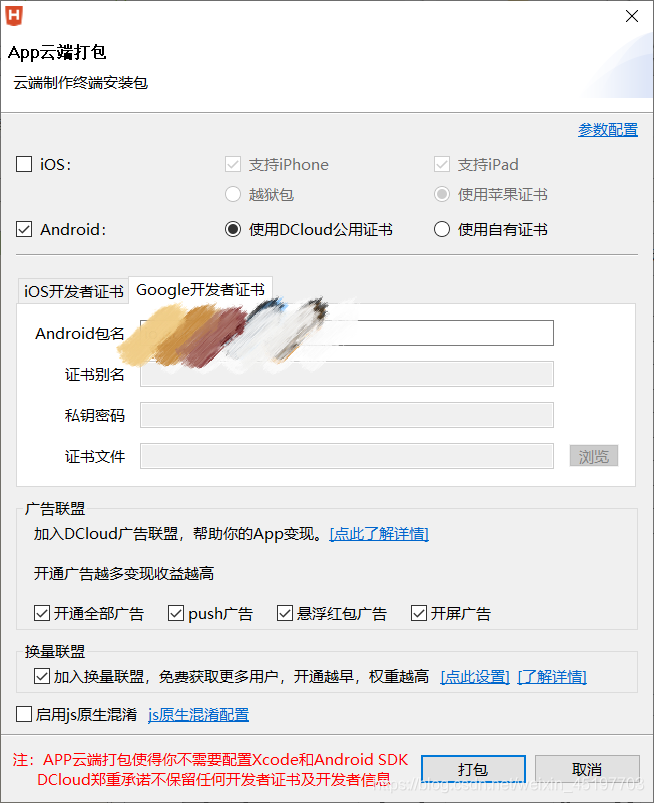
⑤、弹出该框 ,点击右上角的 "参数设置"

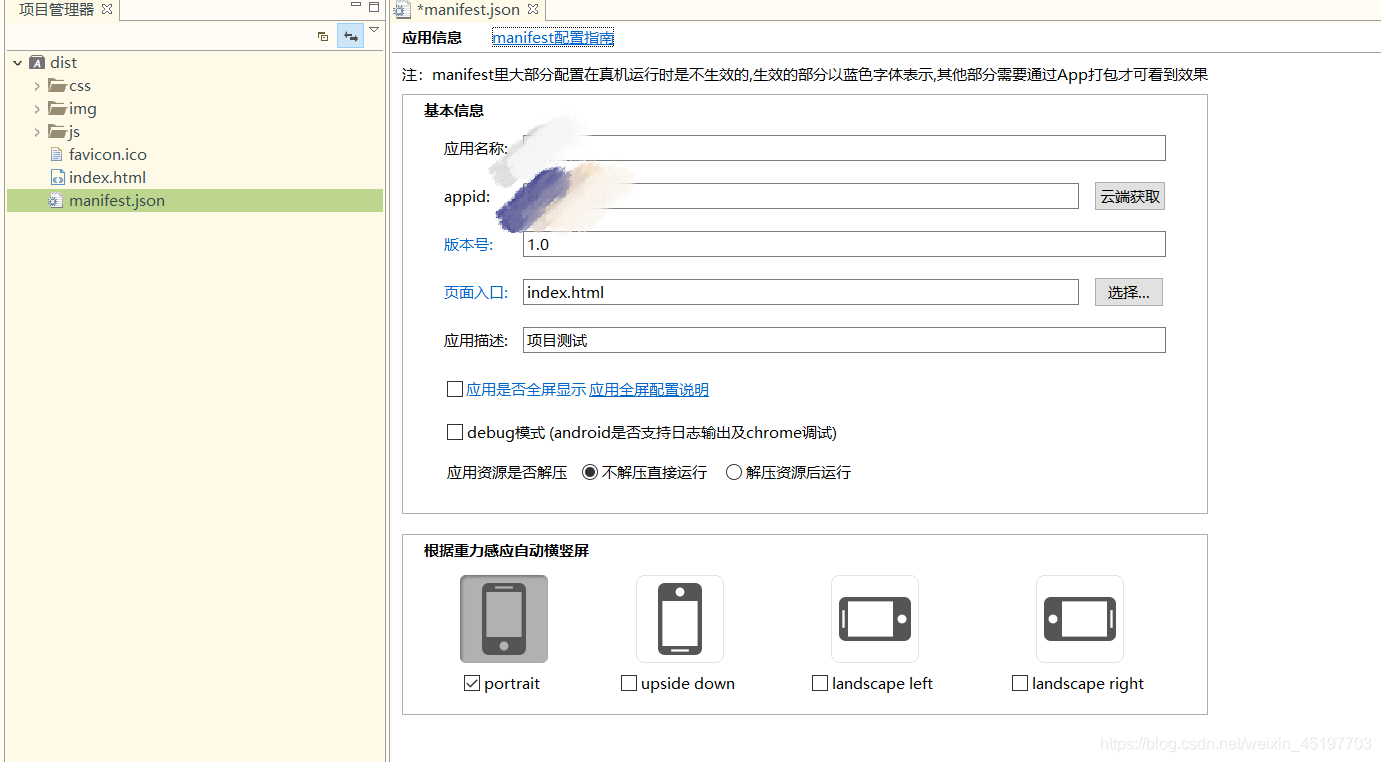
⑥、参数设置(manifest.json文件)
基本信息
应用名称:你打包后的app软件的名称
appid: (点击后方'云端获取'按钮自动生成即可
版本号:根据自身情况自定义即可
页面入口:npm run build 打包后生成的index.html页面
应用描述:自定义即可
- 1
- 2
- 3
- 4
- 5
- 6

⑦、manifest.json文件下方几处选项的详情
应用信息:即⑥的参数配置的详情 图标配置:选择一个制作好的256*256大小的png,系统会自动生成各种大小的图标(默认情况下为HBuilder的图标) 启动图片(splash)配置:步骤和'图标配置'一样,有‘启动选项’和‘ios启动图片设置’与‘Android启动图片设置’, 启动选项分为自动关闭启动页面,延时关闭启动页面等; 启动图片设置则分为按照各种图片大小格式选择制作好的图片,如果你只生成android的app,只需要设置android的图片; SDK配置:主要分为App地图、登录鉴权、支付、推送、分享以及统计等 模块权限配置:分为模块设置与Android权限设置(有待进一步理解 页面引用关系:描述了App项目页面与项目资源文件之间引用的关系; 生成页面引用关系又分为三种: ①、扫描代码 ②、真机运行 ③、手动增加、修改、删除 代码试图:将前几项配置综合到一起进行代码输出显示
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

⑧、参数配置完之后,进行打包
云端制作终端安装包又分为ios版本与Android版本,根据自身需求自行选择最后打包

⑨、打包完成之后自动弹框
等 安装包 制作完成之后手动下载,再传输到手机上直接安装即可

Android真机调试
①、安卓设备需要安装360手机助手,以便HBulider可以正常访问手机,并通过手机助手向手机端发送安装包
②、安装完需要的软件后,就可以在HBuilder中进行真机运行了。
如果手机连接正常在真机运行中会现实HBulider基座调试,点击基座调试。
③、首次基座调试,会在手机端安装HBuilder的移动调试端,安卓的需要开放一下安装权限,安装完成后,即可点击手机端HBuilder进入程序进行调试
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/245497
推荐阅读
相关标签



