- 1【网页设计】HTML做一个属于我的音乐页面(纯html代码)_html5-css3音乐首页代码
- 2图表算法—最小生成树
- 3IdleStateHandler心跳机制_idlestateevent
- 4css自动换行,css代码_网页css自动换行代码
- 5Android入门项目(校园软件)_新手andriod项目例子
- 6HarmonyOS鸿蒙基于Java开发: Java UI 多模输入开发_鸿蒙开发java
- 7【深度学习笔记】9_5 多尺度目标检测
- 8若依Vue3图片预览大图遮罩层和表格的border css层级冲突
- 9全国职业院校技能大赛 网络建设与运维 赛题(三)_2023中职组网络建设与运维-linux云服务配置
- 10分类器学习记录_robertatokenizer.from_pretrained
LayaAir3.0最后的Beta版新鲜出炉,众多更新内容,效果提升、易用体验再次升级!...
赞
踩
引擎团队的小伙伴们,原计划憋个大招在LayaAir3.0一口气释放出来,但有不少开发者们在反馈,已经在用3.0beta版在做项目了,希望尽快出来一个正式版本。
因此,引擎功能大招被分拆出来,大部分保留到3.1版本。本次的beta7将作为3.0版本引擎最后的功能更新。3.0正式版或许在继续测试一个月左右推出。
尽管是被分拆之后的版本,本次的更新内容依然干货满满,例如:清漆(clearCoat)、变形目标(MorphTarget)、文本重构与文本功能丰富、版本管理、资源分包、开放数据域、项目设置功能丰富等等。下面会分别详细介绍。
3D引擎的新增
3D引擎本次还是有许多更新的,但部分功能因为涉及到IDE的配合,会放到3.1版本上进行介绍。本次重点介绍一下开放出来的清漆(clearCoat)、变形目标(MorphTarget)、以及其它一些小功能更新与优化。
01
清漆(clearCoat)
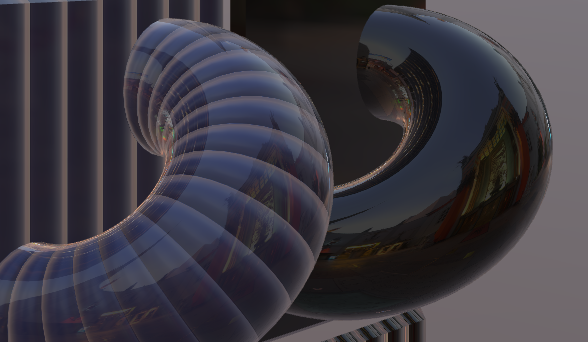
清漆(clearCoat)是一种基于物理渲染光照的材质属性,常用于增强材质表面的反射和光泽效果。它模拟了真实世界中物体表面的清漆涂层,主要应用于涂装、汽车和家具等应用场景中。
本次的3.0beta7新增支持了该功能,通过PBR材质的清漆层强度clearCoat与清漆层粗糙度clearCoatRoughness这两个属性来调节清漆层的效果。示例代码如下 :
- let mat: Laya.PBRStandardMaterial = new Laya.PBRStandardMaterial();
- mat.albedoColor = new Laya.Color(186 / 255, 110 / 255, 64 / 255, 1.0);
- mat.smoothness = 1;
- //启用清漆效果,默认为false不开启。
- mat.clearCoatEnable = true;
- //清漆层强度,取值范围0-1
- mat.clearCoat = 0.5;
- //清漆层粗糙度,取值范围0-1
- mat.clearCoatRoughness = 0.2;
-
-
- var meshSprite: Laya.MeshSprite3D = new Laya.MeshSprite3D(Laya.PrimitiveMesh.createSphere(0.25, 32, 32));
- meshSprite.meshRenderer.sharedMaterial = mat;
- var transform: Transform3D = meshSprite.transform;
- transform.localPosition = new Laya.Vector3(0.08, 0.5, 0.87);
- this.scene.addChild(meshSprite);

对于具有光泽表面的材质,适当使用清漆可以增强其视觉效果,使其看起来更加真实和具有质感。示例运行效果如下图所示:

02
变形目标(MorphTarget)
变形目标(MorphTarget)是一种常用于实时渲染中的动画技术,也称为Blendshape,它允许在模型上进行形状变形和动画效果的实现。
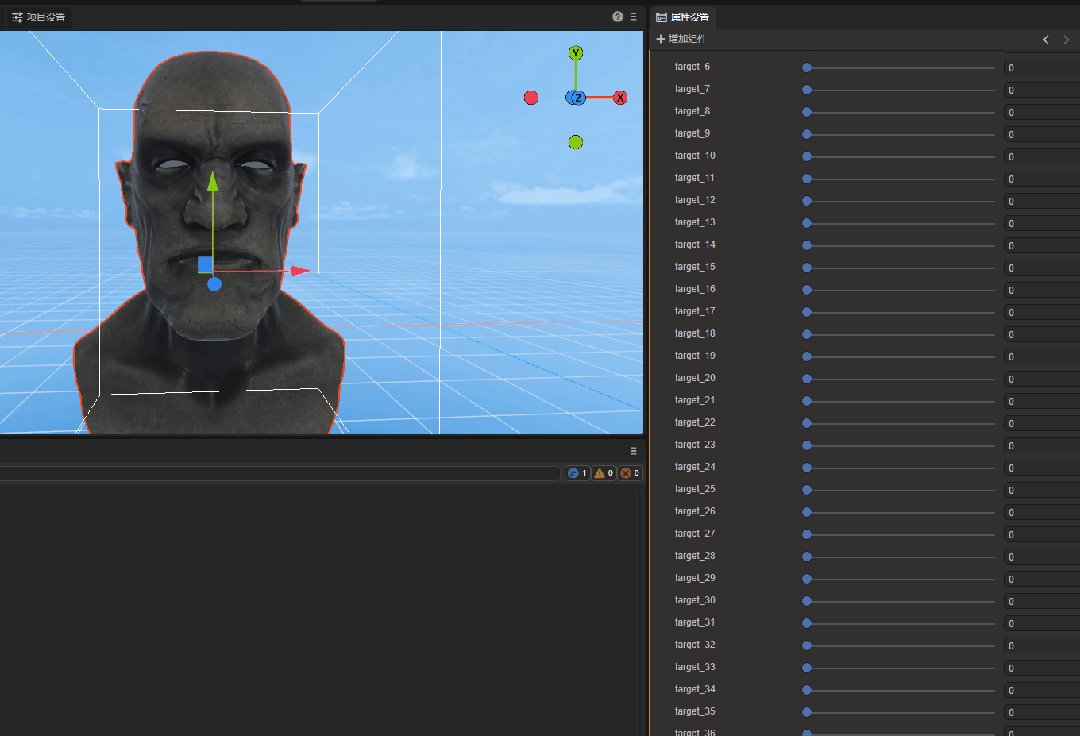
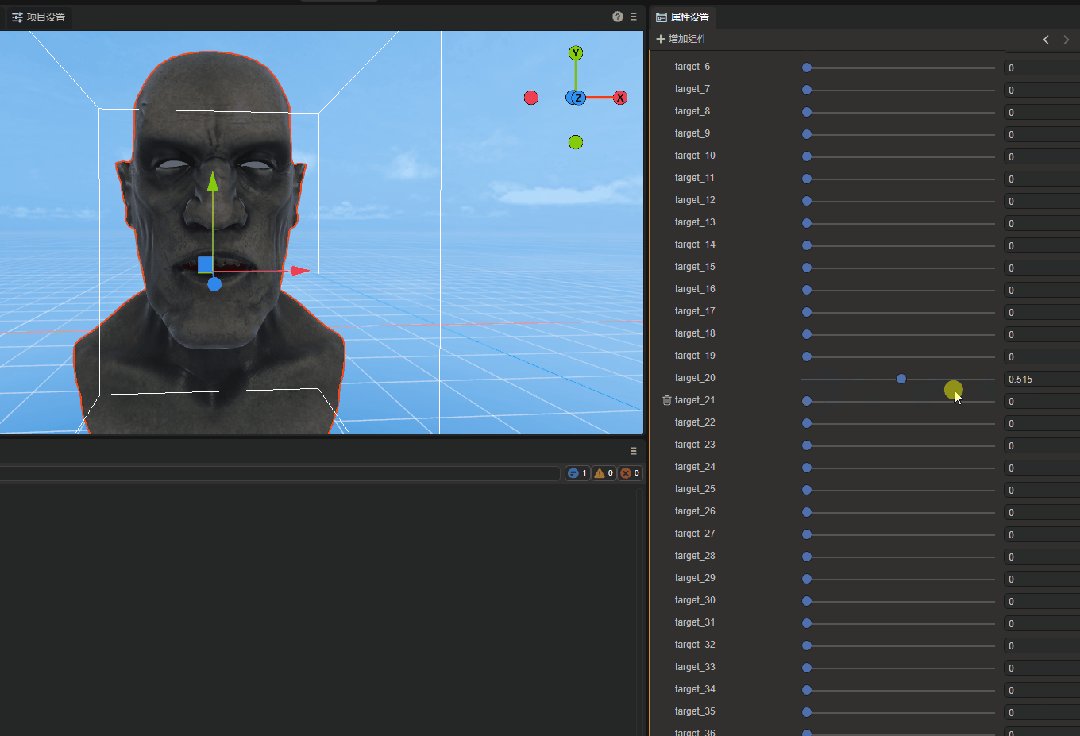
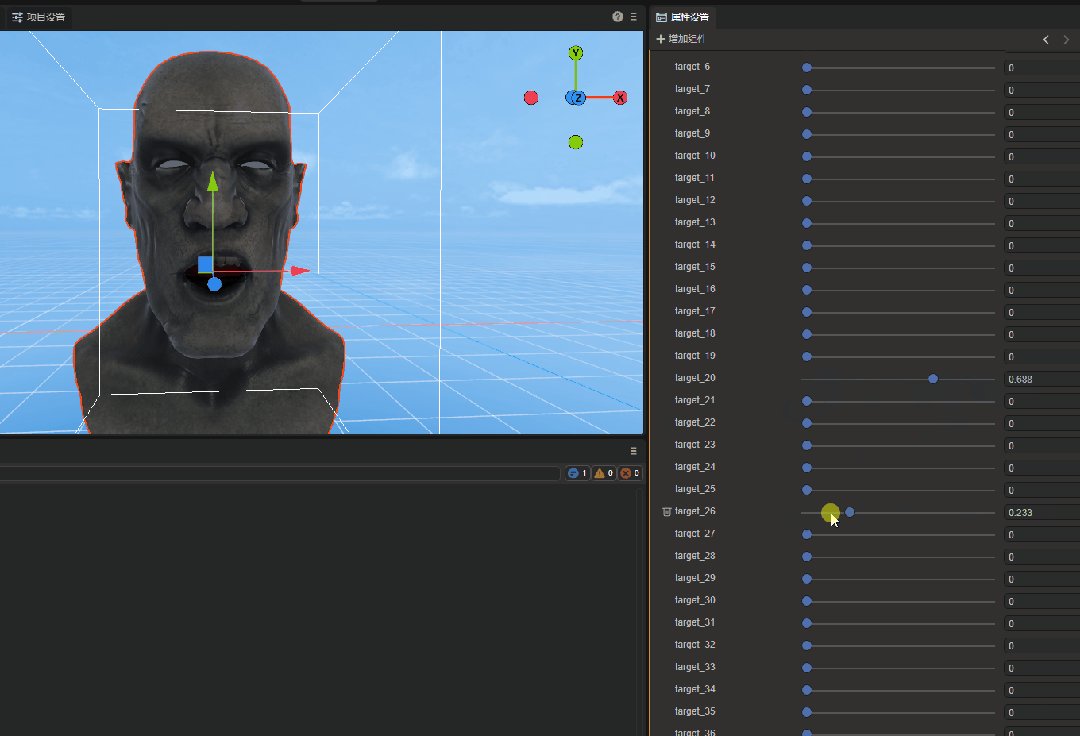
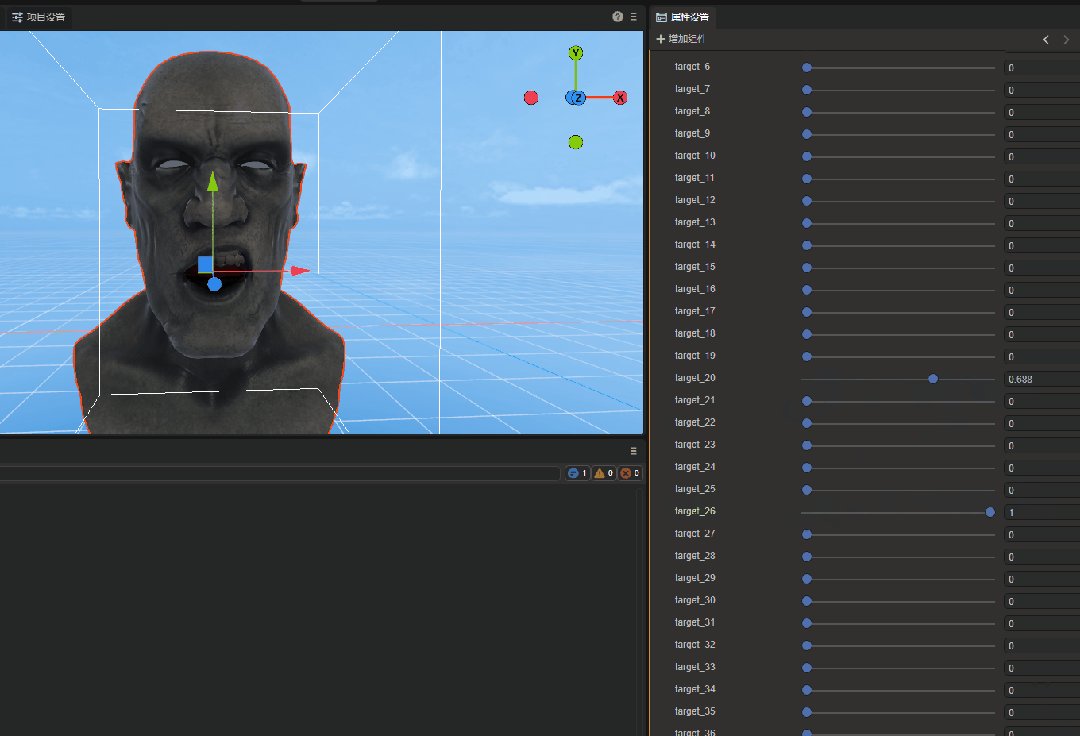
本次版本新增支持了变形目标功能,直接在蒙皮网格渲染器上通过setMorphChannelWeight方法传入带有变形目标通道的模型节点与值,即可实现对该模型指定变形目标通道的动画效果控制。使用示例如下:
- onChange(skin:Laya.Sprite3D, value: number): void {
- var skinRender : Laya.SkinnedMeshRenderer = skin.getComponent(Laya.SkinnedMeshRenderer);
- skinRender.setMorphChannelWeight("target_20", value);
- }
通过使用变形目标,开发者可以在模型的顶点位置之间进行平滑的过渡,从而实现各种形状的变化和动画效果。它可以实现非常细致和自然的形状变化,并且相对容易控制和编辑。常用于虚拟人物表情动画、角色变形和形状过渡等应用场景。
在3.0 IDE中,当导入的模型具有变形目标通道,IDE会自动读取变形目标的模型节点,然后可以对其可视化的设置,使用效果如下图所示:

03
其它的3D引擎更新
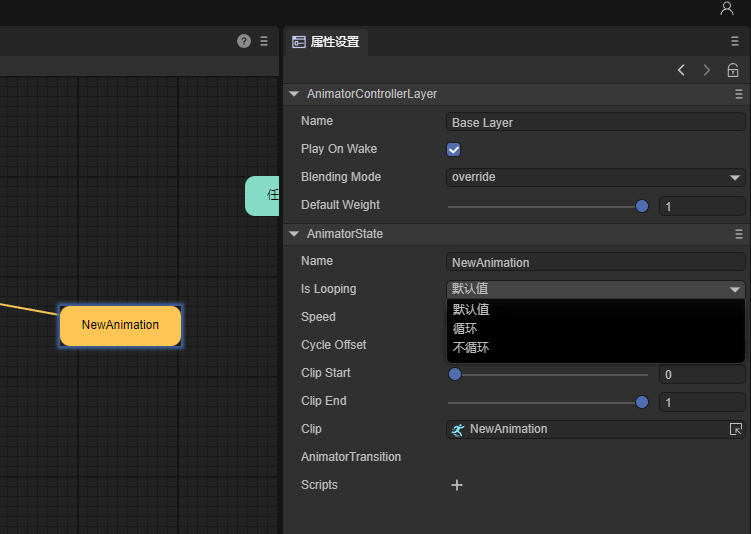
本次beta7版本还新增支持了3D动画状态机的循环控制,用于控制3D动画状态机的动画节点是否循环播放。相对于以前仅可以在动画中控制是否循环,在动画状态机上控制循环,更方便3D动画的复用。

除此之外,还新增3D节点可选的 tag 属性,用于对节点添加标记(感谢开发者Geequlim贡献代码 )。在3D UI方面,本次版本优化了3D UI的碰撞计算。
IDE的3D优化
3D方面,除了以上介绍的新增功能外,还进行了一系列的优化更新。例如IDE内的纹理资源使用优化、蓝图优化、天空盒使用优化、光照烘焙贴图的优化、纹理资源的使用优化。
01
纹理资源的使用优化
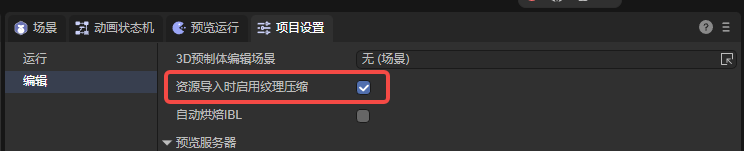
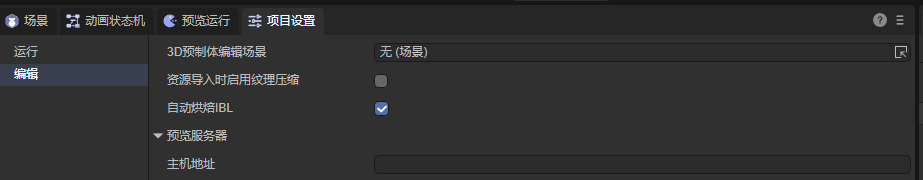
本次版本的IDE中新增支持DDS纹理压缩格式的预览。在项目设置面板中,还新增支持资源导入时启用纹理压缩的配置。

一旦勾选该处配置,新拖入的纹理资源自动生成DDS纹理压缩资源并使用,从而提升IDE内的编辑与运行效率。这对大型复杂场景项目的开发具有比较实用的价值。
02
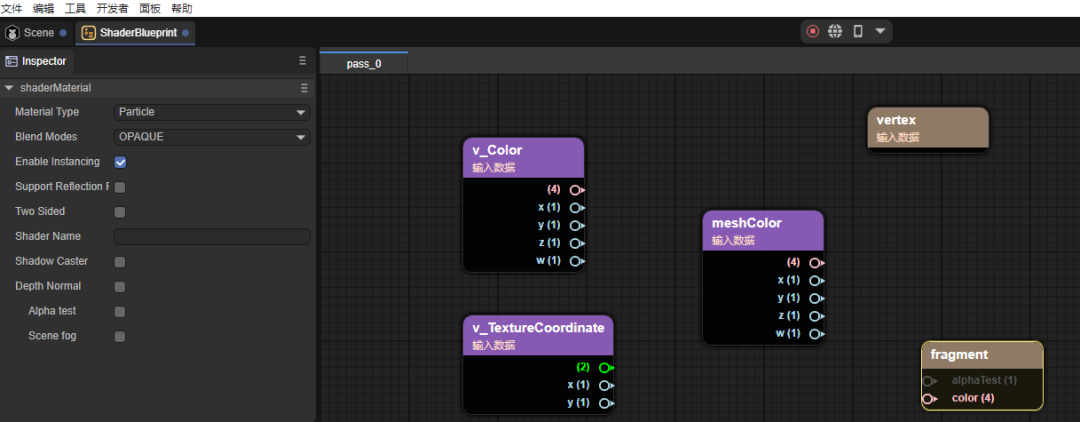
着色器蓝图新增粒子材质
着色器蓝图提供了一种可视化的着色器(Shader)编程环境,使得开发者可以通过图形化的节点和连接方式来设计和组织着色器的逻辑实现。
之前的版本已提供了基于物理渲染PBR、布林冯Blinnphong、不受光Unlit这几种材质的蓝图编辑,本次版本新增粒子材质Particle的蓝图编辑,让蓝图的能力进一步得以提升。

03
配置天空盒之后自动生成IBL
基于图像的光照(Image-Based Lighting)是比较常用3D渲染引擎能力,通过使用真实环境的天空盒贴图,将这些图像应用于渲染过程中的材质和光照计算,模拟真实世界的光照效果。它可以提供更加准确的光照、反射、阴影和漫反射效果,使渲染结果更加逼真和真实。
因此,从本次版本开始,当开发者勾选了自动烘焙IBL,在配置天空盒之后,会自动生成IBL烘焙效果贴图。

04
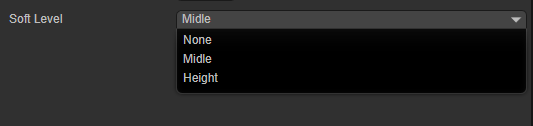
光照贴图烘焙设置增加软化级别
光照贴图烘培设置(LightmapBakeSettings)的属性面板上新增软化级别(Soft Level)设置,该功能作用于烘培光照贴图的效果中,设置后可以软化环境光遮蔽(AO)和阴影边缘,Midle是小范围软化烘培效果,Height的软化范围会大一些,None则不会产生软化的模糊效果,使得边缘更加清晰锐利。

05
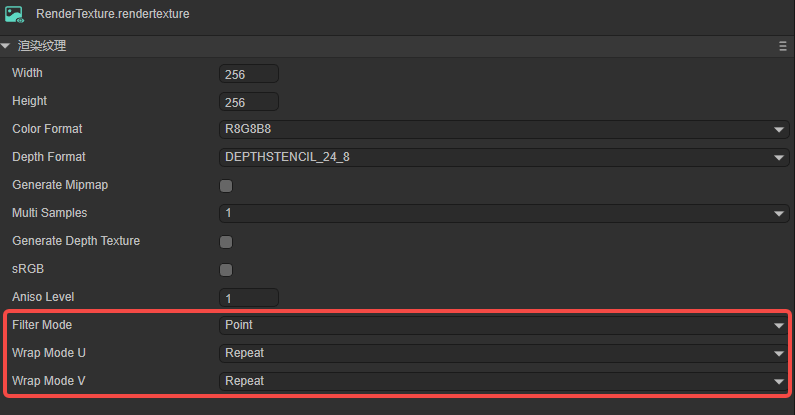
渲染纹理资源属性配置优化
渲染纹理(RenderTexture)资源的属性面板里新增支持FilterMode、WrapModeU、WrapModeV纹理属性的设置。使得开发者可以控制渲染纹理的采样方式、过渡效果和坐标处理,从而满足不同纹理渲染效果和纹理映射方式的设置。

重构与优化文本
本次版本对于文本相关的优化,可谓是更新颇多。首先是废弃了HTMLDivElement富文本组件,新增了简单的XML解析器,重构了文本组件,让普通的文本里直接支持了HTML标签,还新增支持了UBB标签与文本模板。另外,还内置创建与编辑位图字体(BitmapFont)资源。
01
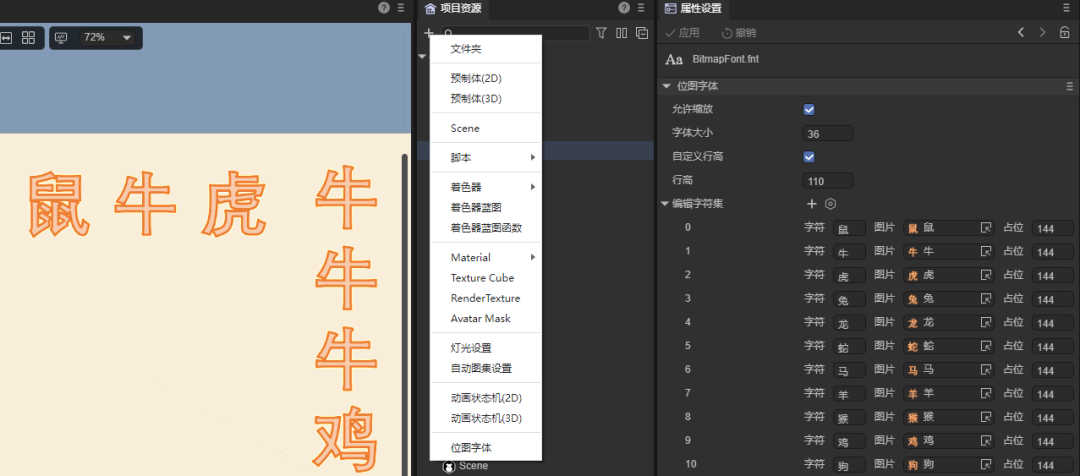
内置位图字体工具
之前的版本仅支持外部的位图字体。本次版本内置了位图字体的基础能力,通过内建位图字体配置文件,通过配置字符与字符图的对应关系,以及字体与行高等配置,可以满足常用的位图字体需求。大幅降低位图字体的使用成本。

02
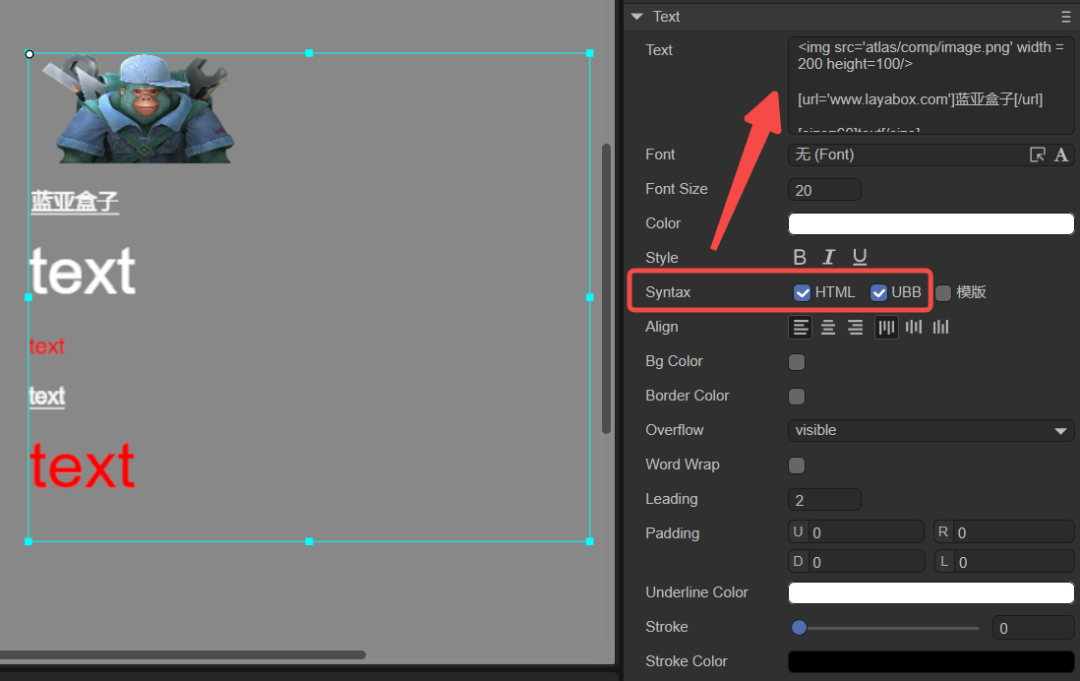
新的HTML文本方案
本次版本不仅支持在所有的文本相关UI组件上使用HTML标签,并且可以与其它的UBB标签、文本模板、普通文本混合使用。大幅提升了文本的适用性。

03
新增支持UBB标签
UBB标签的支持是3.0引擎新增的特性,直接支持到文本UI组件中,让图、文、链接、常用样式的组合使用更加便利。支持的标签分别是图片插入、超链接、粗体、斜体、下划线、文本颜色、字体大小。

04
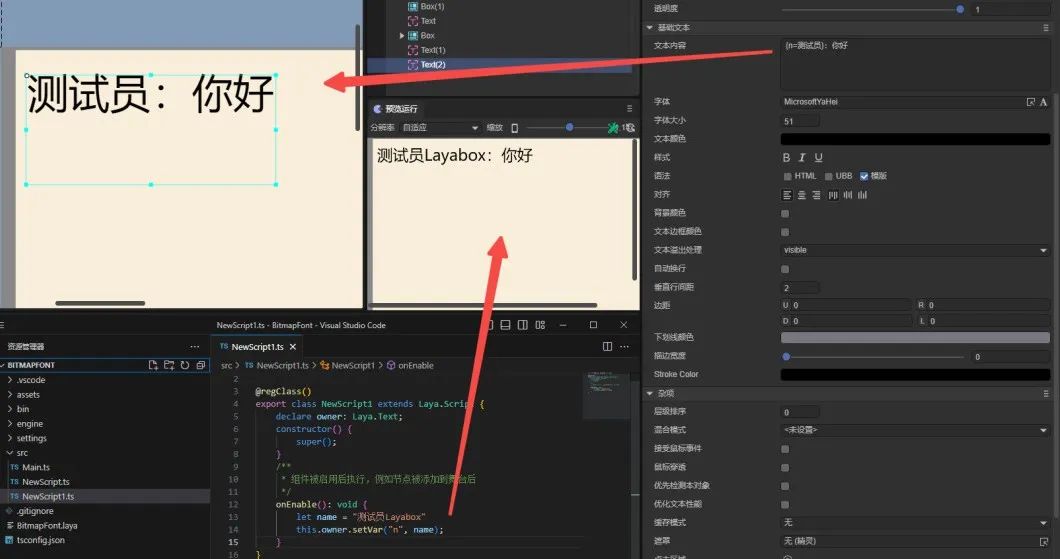
新增支持文本模板
文本模板也是比较常用的功能,例如每个玩家进入游戏,都会遇到一段对白,只有不同玩家的角色名称不同。那么,采用文本模板功能之后,无需再去整体修改文本,直接改变文本模板中的变量即可。让局部文本的动态改变更加易用。

发布模块大更新
本次的发布模块可谓是较多重量级的更新,涉及发布的资源分包、版本管理、小游戏的开放数据域支持、发布模板、平台目录的创建规则优化。
01
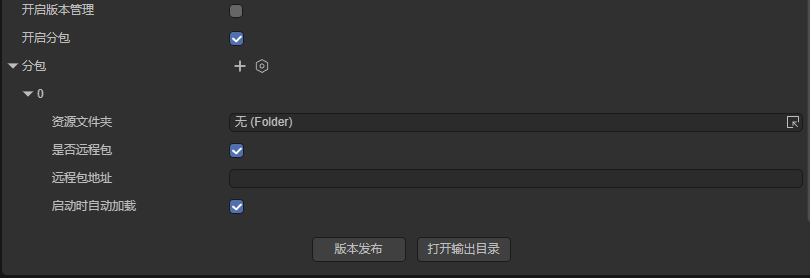
新增资源分包
资源分包是小游戏发布的常用配置。但并非是可视化操作,不同平台也会有所差异。本次版本不仅支持了小游戏本地资源分包,统一了各小游戏平台的资源分包流程,开发者仅需在IDE里进行统一配置,就可以实现各平台的分包适配。还支持了WEB远程分包的使用。可以在IDE中直接配置,也可以在代码中进行控制。

02
新增版本管理
本次版本新增支持了版本管理功能,在发布时勾选开启版本管理将会对发布的文件名添加key值用于版本管理映射,可以有效避免缓存或CDN带来的错误加载影响。

03
新增开放域UI组件与工程模板
由于小游戏的开放数据域只支持canvas API,所以基于WebGL与WebGPU 图形API的3.0引擎无法直接用于小游戏的开放数据域。因此本次版本对于开放数据域采用了canvas 框架方案,并提供了排行列表功能的开放数据域工程模板,满足开发者在开放数据域的好友关系与排行的功能需求参照。
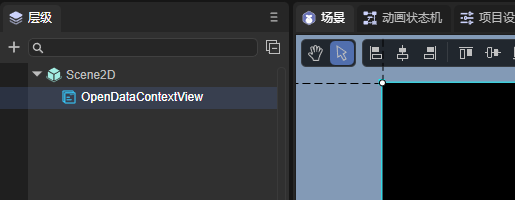
在使用的时候,我们先在UI场景上添加开放数据域组件,然后设置开放数据域在主屏的显示位置以及宽高。

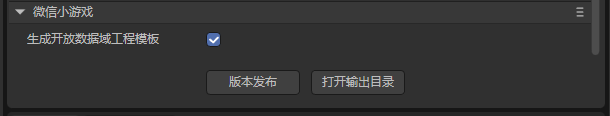
设置完成后,直接在发布流程上勾选生成开放数据域工程模板,即可生成已适配好小游戏开放域流程的小游戏项目。

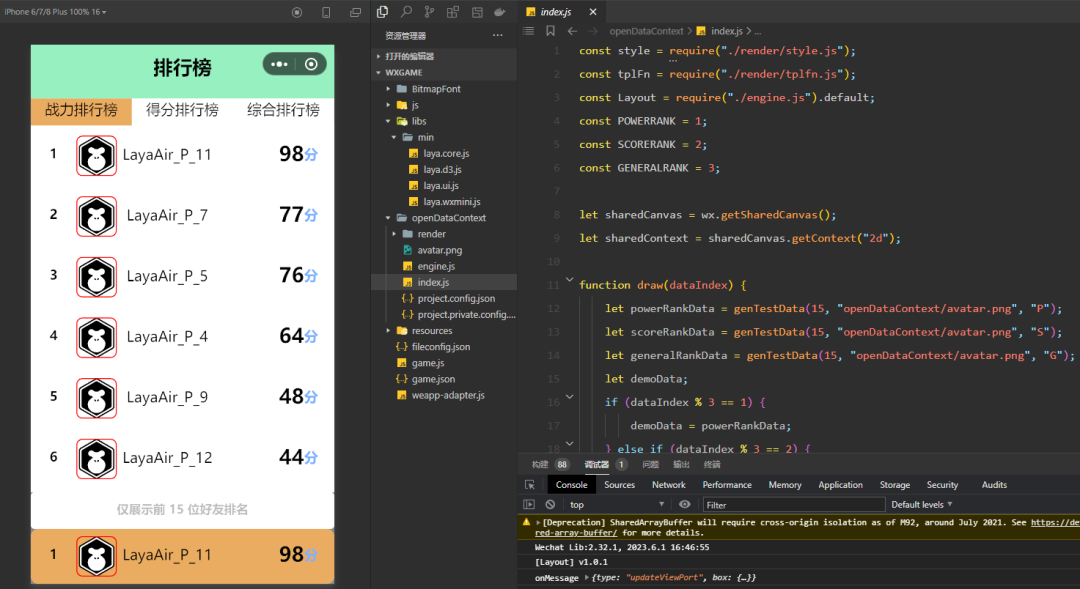
通过下图,我们可以看出开放数据域的数据,已经在引擎项目上显示出来了。如果修改开放数据域模板的内容,直接在微信开发者工具里编辑即可。LayaAir3.0 IDE中需要设置的仅仅是主屏中显示与关闭的逻辑、显示的位置与宽高。

04
新增发布的平台模板
由于每次发布都是基于IDE内置的模板,发布不同的平台就采用不同的内置模板。当开发者想自定义配置一些平台的特定参数时,无法实现。
本次版本允许开发者创建自定义的平台模板目录,目录的规则为build-templates/平台名称,例如build-templates/web等。
发布时,IDE新发布流程会将对应的平台模板内容拷贝到发布输出目录。如果是json文件,还会进行合并。例如build-templates/wxgame里放置game.json,并且内容为 { "showStatusBar": true } ,那么最终的game.json文件里这个key值就会被加入,并且引擎模版里的game.json其他key值会保留。
05
优化默认发布目录规则(重要)
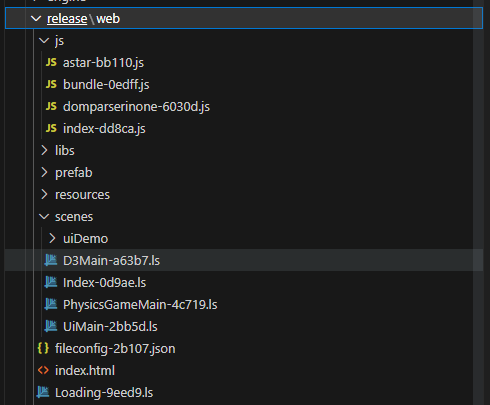
为了避免数据的冲突,所以发布的输出目录,每次发布时都会先清理干净。然后基于项目内容与平台模板重新生成新的发布内容。
在以前的版本,当开发者改变了默认发布目录后,会导致先将指定目录的所有内容先行清空,然后发布为项目中的内容。这样,可能会删除指定目录中的非项目文件。所以基于潜在的风险出发,请开发者务必升级IDE版本。
本次版本,不再允许指定平台的具体发布目录,仅允许指定发布的根目录。然后在发布的时候,只会删除指定目录的下的对应平台名称的目录。不再删除非平台目录之外的其它内容。
其它更新内容
除以上主要模块的更新内容外,还有一些其它零散的更新内容,我们继续进行简要介绍。
01
LayaAir Native的更新
本次版本,LayaAir Native引擎新增进入前后台(失去焦点与恢复)的focus与blur事件。新增支持iOS首次进入网络的权限申请功能。
02
引擎与IDE的通用新增
本次版本,引擎新增事件对象的是否双击属性Event.isDblClick。
IDE的2D物理碰撞盒还新增了辅助线的显示。当辅助线与节点线框重合时,可以通过快捷键T来切换线框的显示层级。
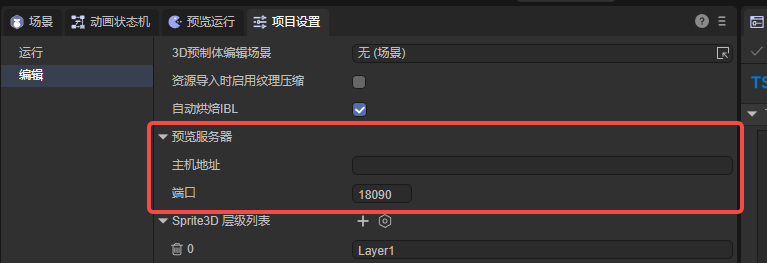
在预览功能方面,IDE新增支持预览服务器的地址与端口配置。让开发者更加自由的设置项目预览的WEB服务。

03
IDE的通用优化
本次版本在场景文件方面,当另存场景时,不再删除原场景。
在设置UI运行时(Runtime)的时候,点击选择的资源面板屏蔽了Runtime类的基类。减少了选择的干扰与误选。
在设置相对布局后,修改UI的宽高不再影响相对布局设置,让相对布局的使用体验进一步得到提升。
BUG修复相关的日志,请前往官网查看
链接:
https://layaair.layabox.com/#/engineDownload

END


