- 1WebRTC入门指南 —— 实现一个完整的点对点视频通话(信令服务器+客户端)_webrtc客户端
- 2微信小程序导航栏标题配置navigationBarTitleText及动态设置setNavigationBarTitle方法
- 3SystemServer启动 fork_forksystemserver
- 4基于大模型构建个人知识库之试用Chat with RTX(一)_chat with rtx 使用指南
- 5【nRF Connect】一、下载方法及简介_nrfconnect官网下载
- 6Linux怎么对文件内容trim,trim命令_Linux trim 命令用法详解:trim filter模块功能
- 7微信公众号开发之目录_微信公众号目录
- 8IOS常用的第三方库(框架)_ios sqlite三方库
- 9图形学基础|环境光遮蔽(Ambient Occlusion)
- 10【diffusers】(一) diffusers库介绍 & 框架代码解析
梅科尔工作室-孙溢博-鸿蒙笔记1_.ets文件
赞
踩
目录
一、主要目录配置文件作业
(一)、stage模型
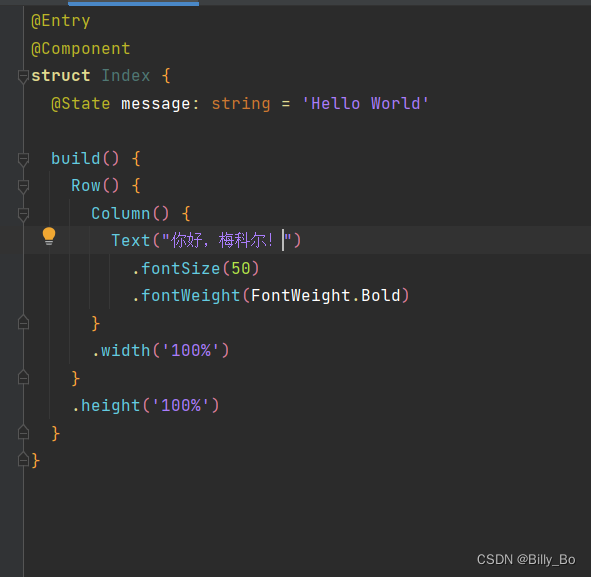
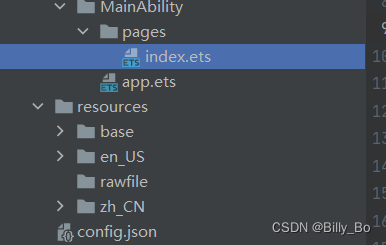
1、index.ets页面
在ets文件夹中

页面如下

我们可以通过Text组件进行操作,“()”为该组件的接口。
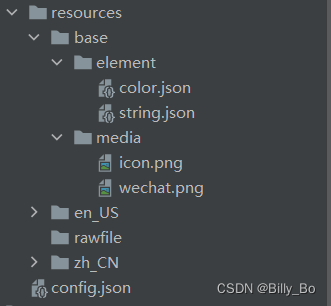
2、resource文件

在en和CN两个文件下各有一个.json文件,负责配置语言。
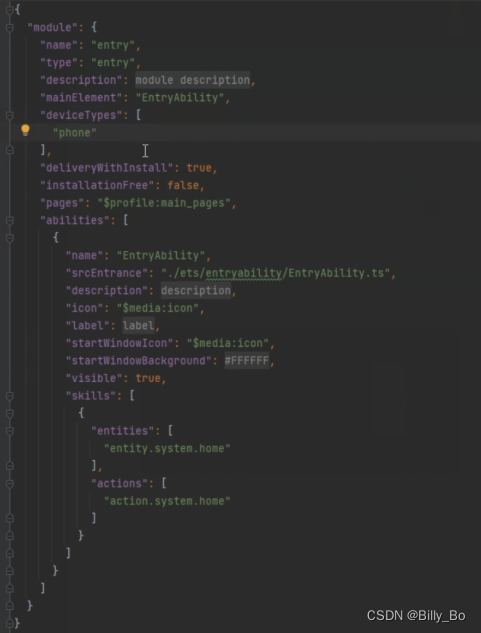
3、module.json5模块
是模块的配置文件,包含当前模块的配置信息


可以配置支持的设备类型,如:TV、等,添加新设备后需要更新。
4、pages模块

其中有
index.ets文件 是我们主要编写代码的页面。
(二)、FA模型
1、主要模块

config.json模块,其中包含了一系列配置项,每个配置项由属性和值两部分构成。
index.ets是页面文件,作用于stage模型中相同。
resources文件是资源文件,负责文字和图片及语言的配置,可以在其中添加图片等媒体资源。
二、语法基础知识
(一)、ArkTS语言
Mozilla创造了JS,Microsoft创建了TS,Huawei进一步推出了ArkTS。
从最初的基础的逻辑交互能力,到具备类型系统的高效工程开发能力,再到融合声明式UI、多维状态管理等丰富的应用开发能力,共同组成了相关的演进脉络。

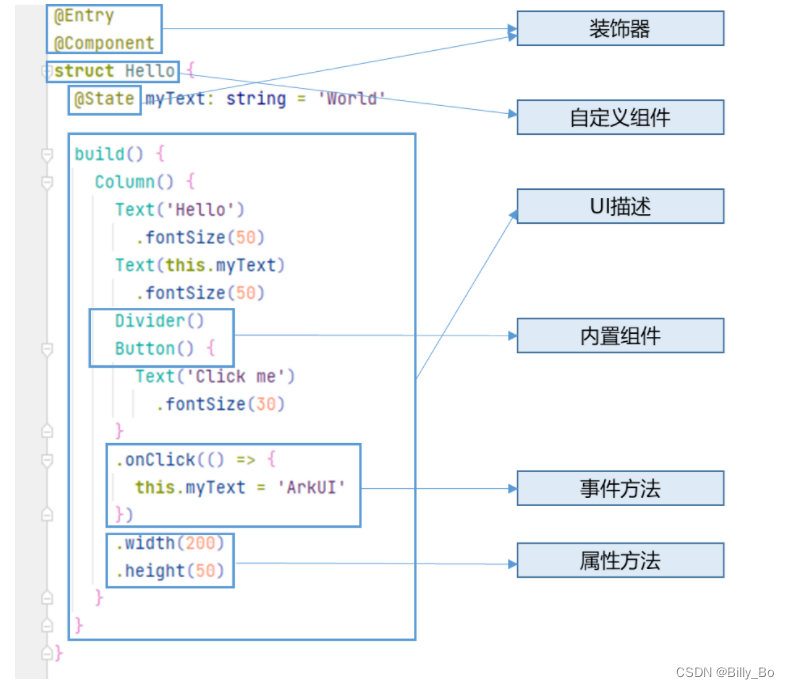
ArkTS声明式开发范式。
- 装饰器用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。具体而言, @Component 表示这是个自定义组件; @Entry 则表示这是个入口组件; @State 表示组件中的状态变量,此状态变化会引起 UI 变更。
- 自定义组件可复用的 UI 单元,可组合其它组件,如上述被 @Component 装饰的 struct Hello。
- UI 描述声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
- 内置组件框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
- 事件方法用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
- 属性方法用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,扩展了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。TS是JavaScript(简称JS)的超集,ArkTS则是TS的超集。ArkTS会结合应用开发和运行的需求持续演进,包括但不限于引入分布式开发范式、并行和并发能力增强、类型系统增强等方面的语言特性。
三、更换应用图标与名字
最终效果如图
(一)、更换应用图标
我们可以先将想要更换的图标放入media文件夹,如下图。

在config.json中找到![]()
将其修改为
由此实现对应用图标的更改。
(二)、应用名更改
同样在config.json中找到如下语句
![]()
按住Ctrl点击绿色部分,进行跳转
以en_US为例,将原本的label改为想要的名称即可。

四、项目远程模拟
当我们完成程序的编写后,在页面上方菜单栏中选择设备

点击设备管理器

在页面中选择远程模拟器,再选择想用的设备即可



