- 1鸿蒙会不会跟安卓一样,华为发布“鸿蒙系统”后,安卓系统会不会像WP系统一样消亡?...
- 2lama-cleaner-开源的AI去除图片背景,消除水印工具
- 3【PHP+代码审计】PHP基础——变量和常量的定义和使用
- 4MacOS 查看服务器端口的命令_mac 查看服务器端口通没通
- 5Nginx配置文件nginx.conf配置中文详解_nginx -g daemon off 啥意思
- 6【毕业设计源码】基于JAVA的自驾游小程序的设计与实现_java旅游小程序开发
- 7Oracle-1.1.字符串_oracle 字段包含字符串
- 8Android 蓝牙通信_mbluetoothdevice.createrfcommsockettoservicerecord
- 9registerForActivityResult 用法详解及适配 Android 10、11_android registerforactivityresult
- 10【ArkUI】对于Flex布局与基础组件&&声明式UI-组件封装&&父子组件相互绑定的运用_ark ui 如何让text内容居中
StarUML建模工具破解安装详细教程,保姆级教学!_star建模软件
赞
踩
StarUML建模工具安装破解详细教程
1.下载安装包
首先我们进入StarUml官网下载安装包

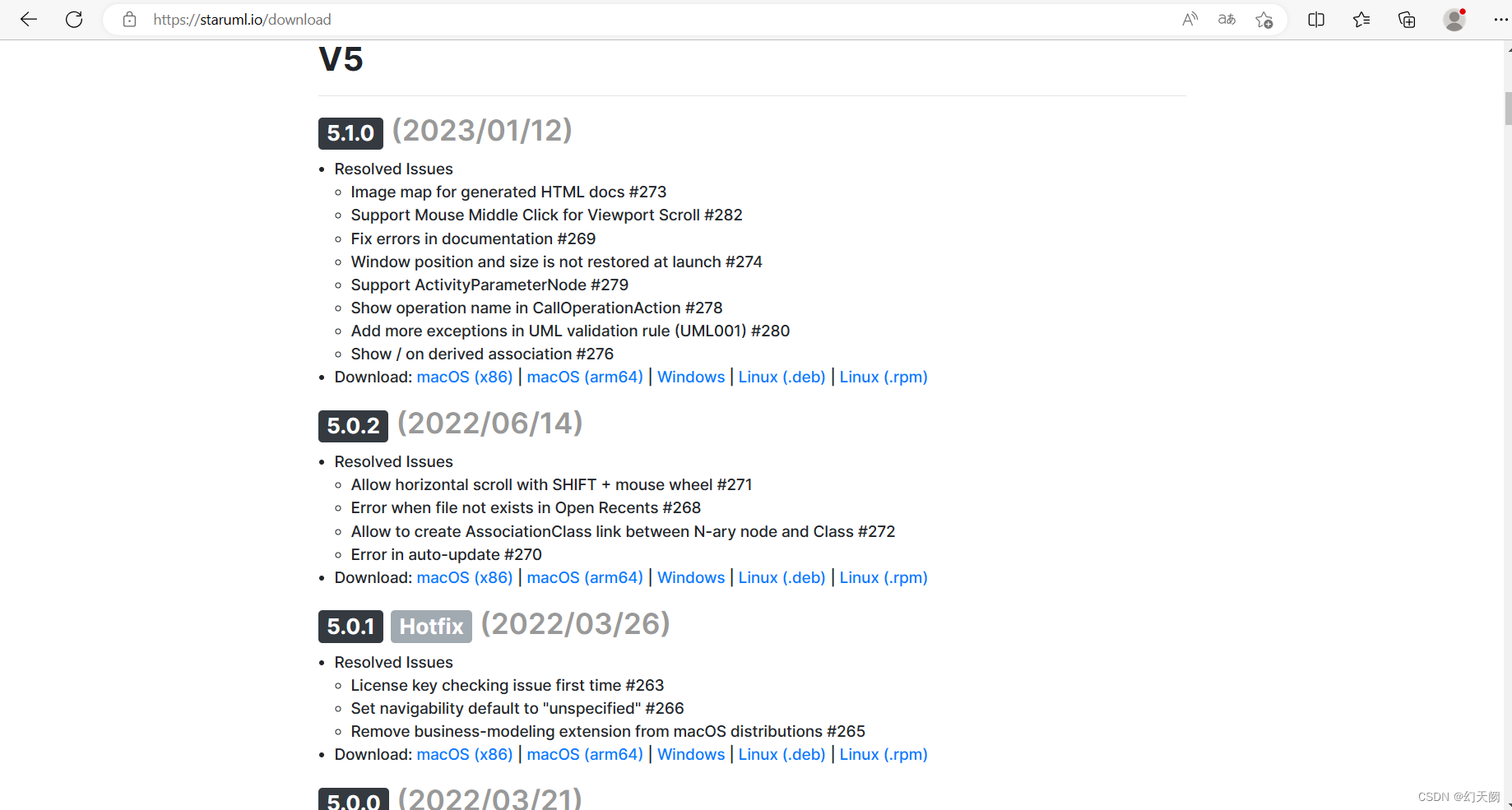
点击Downloads也可以选择自己想要的版本

2.安装StarUML
下载好后,双击进行安装即可
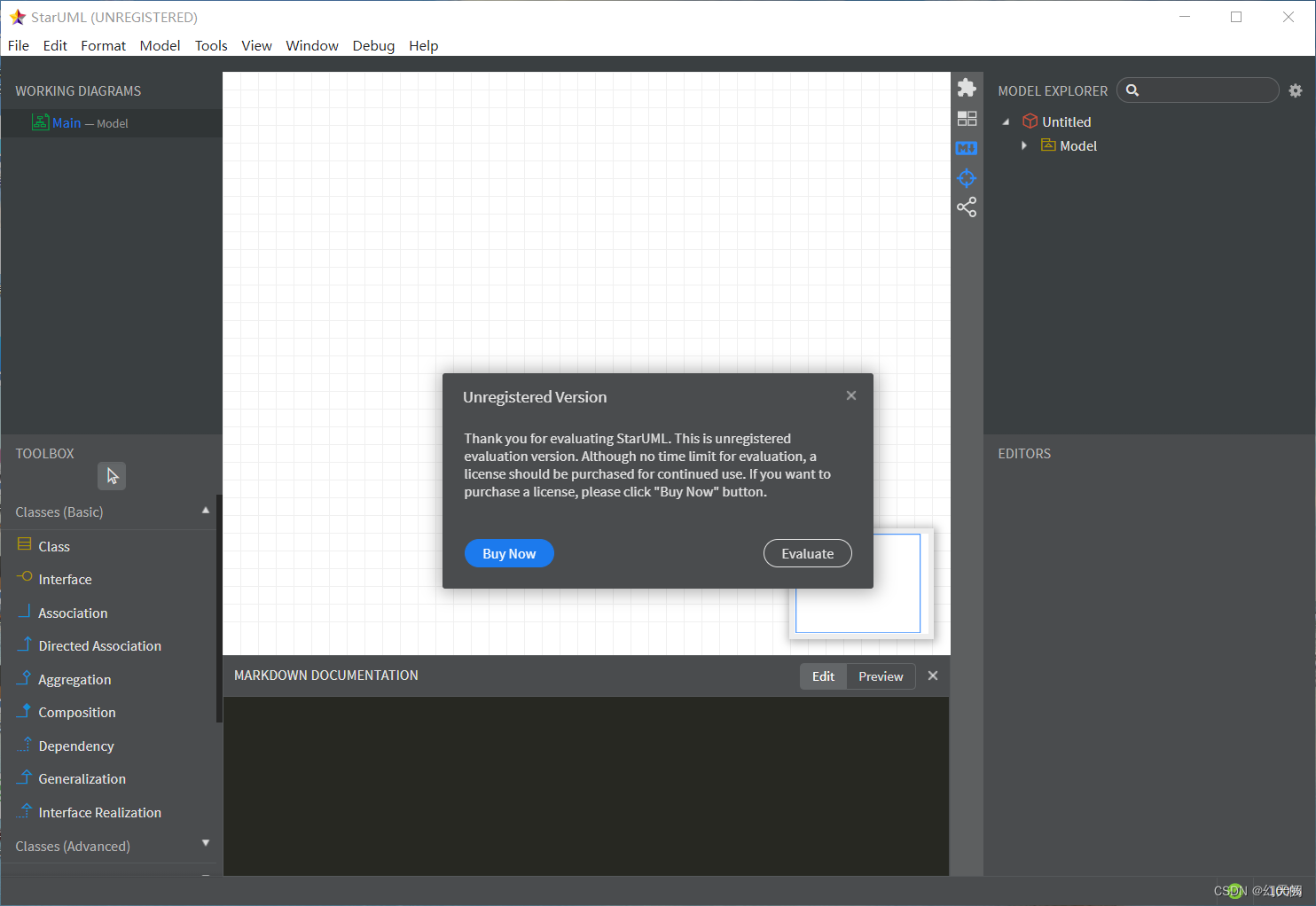
然后就可以进入首页,提示注册信息,这时候我们可以不管,直接退出即可。

三、破解StarUML
(1)安装Node.js
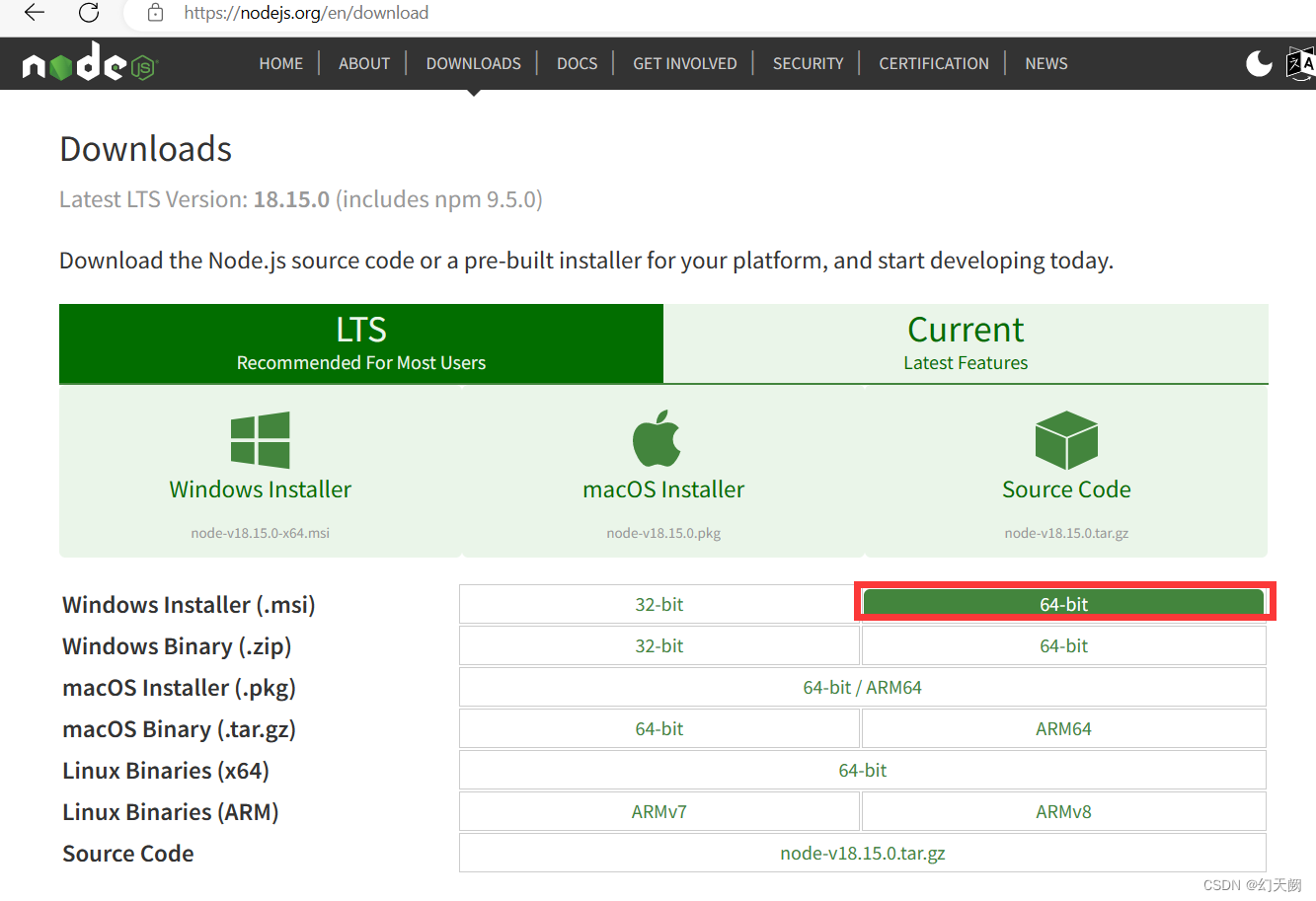
因为破解StarUML需要Node.js的环境,如果没有,我们就先装个环境。我们直接去Node.js官网下载一个想要的版本即可,这里我们直接选择Windows系统64bit进行下载

下载完成Node.js后双击进行安装,如果不更换路径,直接默认下一步即可。
(2)查看Node.js是否安装成功
我们打开cmd命令提示符输入node -v查看版本号,如果能正常显示,就说明我们按照成功。
node -v
- 1
这里我们执行命令显示结果

这里正常显示,说明我们按照成功
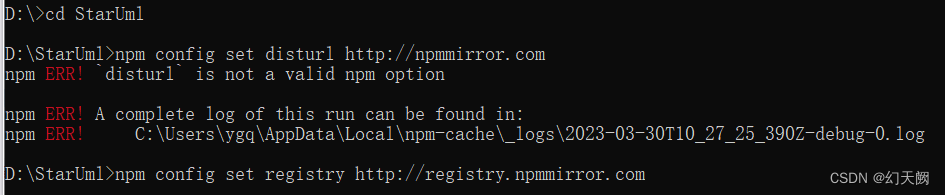
(3)npm更换阿里云镜像源
npm安装插件的网站服务器位于国外,所以经常下载缓慢或出现异常,阿里云在国内搭建了镜像服务器,需要执行以下命令更改:
npm config set disturl http://npmmirror.com
- 1
npm config set registry http://registry.npmmirror.com
- 1
将这两句命令依次执行,更改完成后使用命令 npm config get registry 查看本地镜像源是否修改成功

(4)反编译StarUML
在cmd下面依次执行以下命令
①npm安装asar
npm install -g asar
- 1
②查看asar版本号
asar -V
- 1
在这里如果我们成功显示版本号,则说明我们安装成功
③找到StartUML的安装路径,进入resources文件夹
cd D:\StarUml\StarUML\resources
- 1
④反编译软件
asar extract app.asar app
- 1
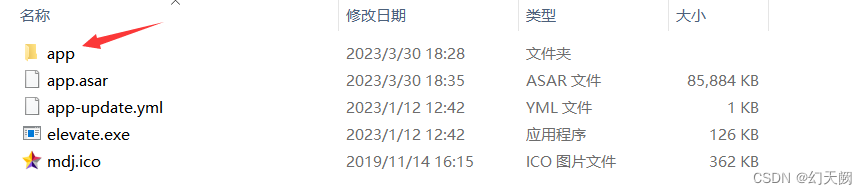
以上执行全过程展示

在我们反编译完以后,可以看到这里多了一个叫app的文件夹,这里就是这个软件的源代码

四、修改验证许可进行破解
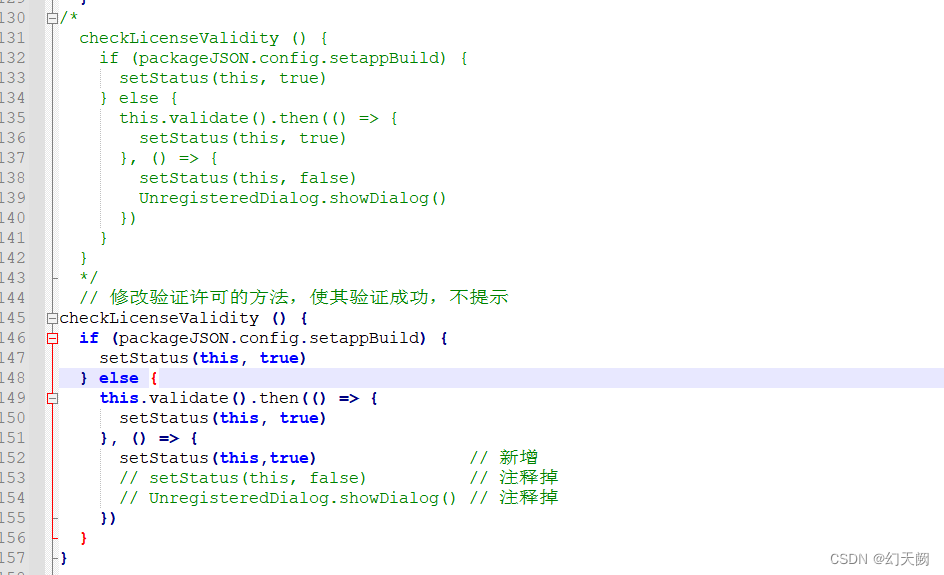
打开 app\src\engine\license-manager.js 文件,把原来的注释掉,然后加上一句setStatus(this,true),此方法大概在第131行(也可以将之前全部注释将下面代码全部复制到原来位置):
// 修改验证许可的方法,使其验证成功,不提示
checkLicenseValidity () {
if (packageJSON.config.setappBuild) {
setStatus(this, true)
} else {
this.validate().then(() => {
setStatus(this, true)
}, () => {
setStatus(this,true) // 新增
// setStatus(this, false) // 注释掉
// UnregisteredDialog.showDialog() // 注释掉
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
修改上面代码如图所示

5、禁用StarUML版本自动更新功能
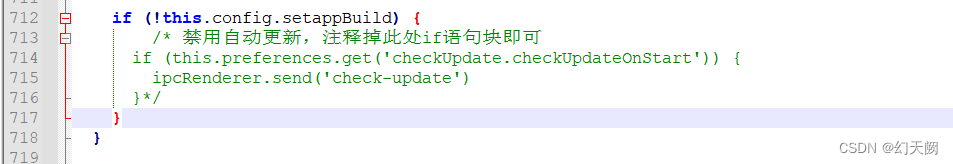
(1)修改 app/src/app-context.js 中的appReady方法
注:此处的if语句块大概在第712行
// `window:app-ready` event is propagated to main-process's window
ipcRenderer.send('window-event-propagate', 'window:app-ready')
if (!this.config.setappBuild) {
/* 禁用自动更新,注释掉此处if语句块即可
if (this.preferences.get('checkUpdate.checkUpdateOnStart')) {
ipcRenderer.send('check-update')
} */
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
修改如图所示

(2)打包回 app.asar
这里也是我们破解最后一步
asar pack app app.asar
- 1
将以上所有操作全部完成后,我们就可以重新打开 StarUML,不提示需要注册和没有 Unregistered 标识则表示破解成功。
6、成功破解展示

至此,我们破解StarUML的全部过程已经结束,我们又可以愉快的使用啦!


