- 105-微信小程序常用组件-表单组件_微信小程序表单
- 2微信小程序生命周期及(bindtap和catchtap)点击事件_微信小程序catchtap
- 3Python学习笔记——爬虫之非结构化数据与结构化数据提取_python变量存放了非结构化数据,提取公司名称打印在控制台
- 4大文件上传原理及实现方案 | 京东物流技术团队_大文件传输设计
- 5.NET基础学习-第一讲笔记
- 6CDH大数据平台 27Cloudera Manager Console之superset之Python相关包安装(markdown新版一)
- 7爱心代码(python)_爱心代码编程python可复制_python画爱心代码大全_python用字母画爱心
- 8CCF-CSP真题《202303-2 垦田计划》思路+python,c++满分题解_csp202303-2
- 9PMU学习总结_手机pmu
- 10MySQL8.0之DDL语句(详细全面)_mysql ddl key
鸿蒙Harmony应用开发—ArkTS声明式开发(画布组件:CanvasGradient)
赞
踩
渐变对象。
说明:
从 API Version 8 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
addColorStop
addColorStop(offset: number, color: string): void
设置渐变断点值,包括偏移和颜色。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| offset | number | 是 | 0 | 设置渐变点距离起点的位置占总体长度的比例,范围为0到1。 |
| color | string | 是 | '#ffffff' | 设置渐变的颜色。颜色格式参考ResourceColor中string类型说明 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct Page45 {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() => {
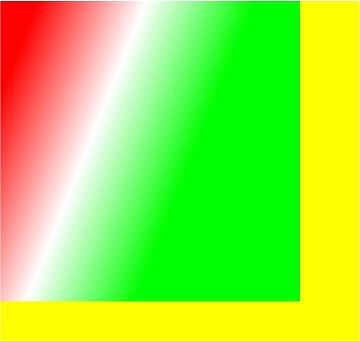
- let grad = this.context.createLinearGradient(50, 0, 300, 100)
- grad.addColorStop(0.0, '#ff0000')
- grad.addColorStop(0.5, '#ffffff')
- grad.addColorStop(1.0, '#00ff00')
- this.context.fillStyle = grad
- this.context.fillRect(0, 0, 400, 400)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



