热门标签
热门文章
- 1论文阅读--Offline RL Without Off-Policy Evaluation
- 2更改Anaconda创建虚拟环境默认路径_怎么更改anconda 创建环境的位置
- 3【工作实录】解决babel-plugin-dynamic-import-node引发的问题
- 4关于VS2019 下载失败解决方法(明明有网却下载不动)_vs2019 linux c++开发插件下载不下来
- 5哈工深提出基于联邦学习的大模型指令微调
- 6深度学习数据集制作_一篇文章搞定人工智能之深度学习创建训练数据集的方法
- 7聚焦ChatGPT4:开启中文及多语言主题新篇章!_gpt4all不能中文吗
- 8Uniapp真机调试没有检测到设备,请插入设备或启动模拟器后刷新再试_运行项目 [jinguxun-x] 到 android 设备 没有检测到设备,请插入设备或启动模拟器
- 9ES简单教程(四)使用ElasticsearchRestTemplate多条件分页查询(复杂版)_elasticsearchresttemplate 分页
- 102021考研数学 高数第三章 微分中值定理及导数应用_解:原式$=\int \nolimits_{0}^{4}\sqrt{x}(1+\sqrt{x})dx
当前位置: article > 正文
华为手表开发:WATCH 3 Pro(6)新建页面和跳转页面_deveco studio 跳转页面
作者:盐析白兔 | 2024-03-27 23:19:39
赞
踩
deveco studio 跳转页面
华为手表开发:WATCH 3 Pro(6)新建页面和跳转页面
初
希望能写一些简单的教程和案例分享给需要的人
鸿蒙可穿戴开发
欢迎加入qq群交流:434606064
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
创建项目
先打开 DevEco Studio 这个开发工具

认识目录结构
文件夹:
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
文件
index.css:首页样式
index.hml:首页
index.js:首页脚本
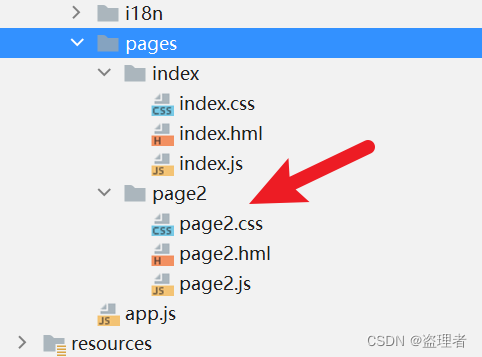
新增第二页面
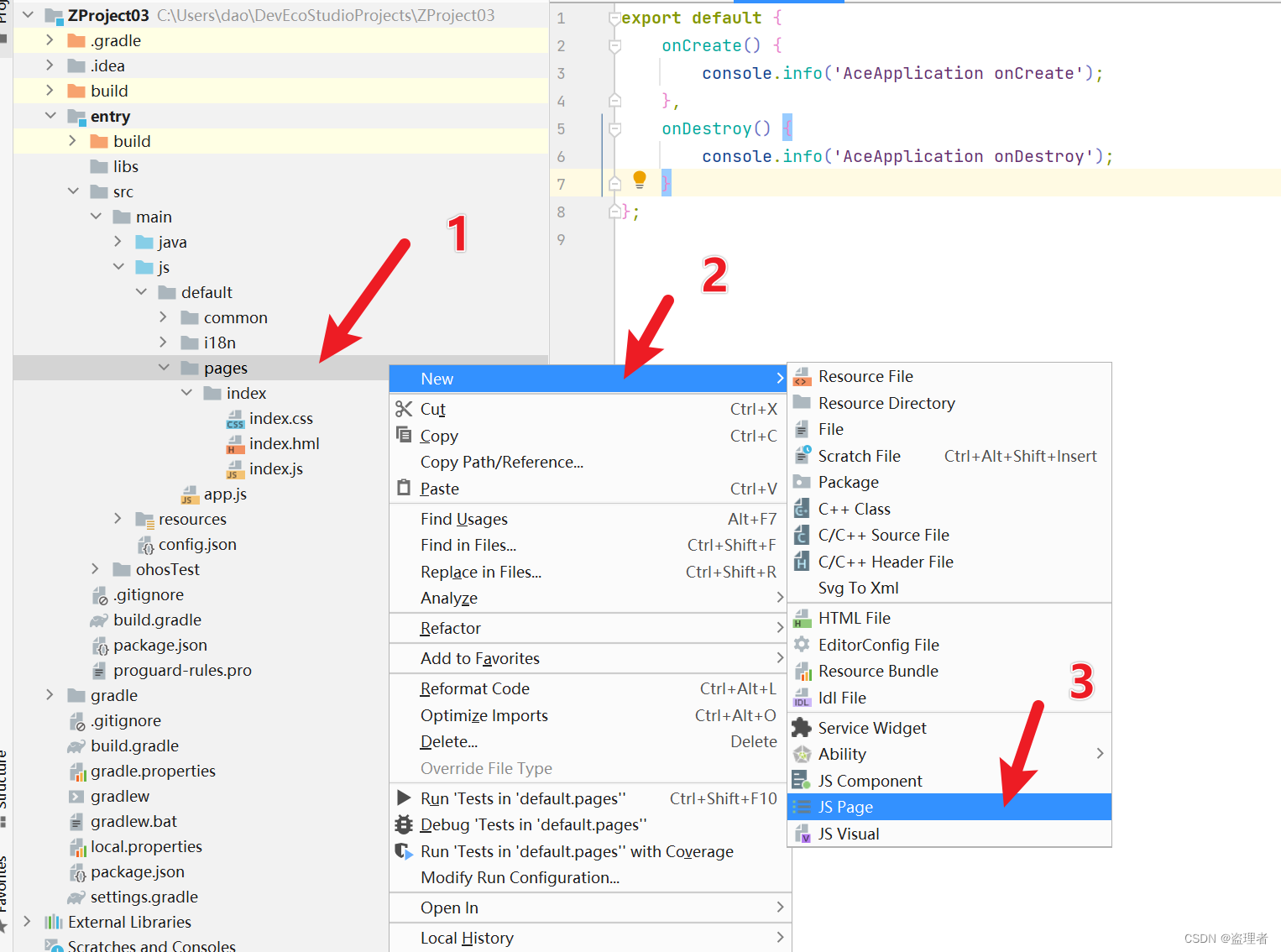
操作步骤:
首先在pages鼠标右击;
点击New----第二栏菜单点击Js Page;
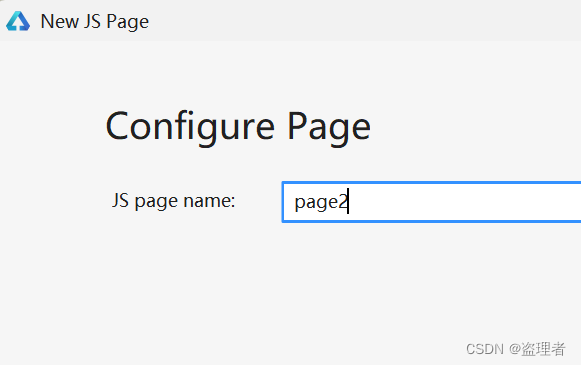
在文本框中输入页面名称(page2)名称可以自己拟定
点击弹框右下角Finsin按钮完成页面创建
如下图示例



修改首页 -> 新建按钮 “ 跳转 ”
index.hml
在HTML文件“index.hml”,添加按钮,这里按钮用到是<input>标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container">
<text class="title">
你好,我是首页
</text>
<input else class="btn" type="button" value="跳转" onclick="onClickTest"></input>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
index.js 引用包:‘@system.router’
onInit() : 进入页面初始化运行的方法
onClickTest () :按钮点击后触发的方法,我们将跳转页面的代码写在这个位置就可以实现点击按钮进行跳转页面的动作
import router from '@system.router';
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
onClickTest () {
router.push({
uri: 'pages/page2/page2',
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
跳转后的页面代码:
Page2.hml
<div class="container">
<text class="title">
我是第二页
</text>
</div>
- 1
- 2
- 3
- 4
- 5
首页效果

点击结果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/327519
推荐阅读
相关标签


