- 1GO开发环境配置_go环境配置
- 2多元时间序列 | BP神经网络多变量时间序列预测(Matlab完整程序)_bp神经网络时间序列预测
- 3鸿蒙os后台运行,Day10 鸿蒙,Ability全家桶(二)如何后台运行任务
- 4【资料分享】Xilinx Zynq-7010/7020工业评估板规格书(双核ARM Cortex-A9 + FPGA,主频766MHz)_zynq7010和7020的区别
- 5AI 3.0》王飞跃教授推荐序——未来智能:人有人用,机有机用
- 6JavaAgent技术解析:深入理解和使用_java agent技术
- 7Python之Sklearn使用教程_python sklearn
- 8Task05基于鸢尾花数据集的贝叶斯分类算法实践_iris鸢尾花数据集贝叶斯分类
- 9CLRNet: Cross Layer Refinement Network for Lane Detection_clrnet复现 windows
- 10python tokenizer是什么_Python tokenizer包_程序模块 - PyPI - Python中文网
MediaPlayer音频与视频的播放介绍_android mediaplayer播放视频
赞
踩
作者:向阳逐梦
Android多媒体中的——MediaPlayer,我们可以通过这个API来播放音频和视频该类是Androd多媒体框架中的一个重要组件,通过该类,我们可以以最小的步骤来获取,解码和播放音视频。
它支持三种不同的媒体来源:
- 本地资源
- 内部的URI,比如你可以通过ContentResolver来获取
- 外部URL(流)对于Android所支持的的媒体格式列表
1.相关方法详解
1)获得MediaPlayer实例:
可以直接new或者调用create方法创建:
MediaPlayer mp = new MediaPlayer();
MediaPlayer mp = MediaPlayer.create(this, R.raw.test); //无需再调用setDataSource` </pre>
- 1
- 2
另外create还有这样的形式:create(Context context, Uri uri, SurfaceHolder holder) 通过Uri和指定 SurfaceHolder 【抽象类】 创建一个多媒体播放器。
2)设置播放文件:
//①raw下的资源:
MediaPlayer.create(this, R.raw.test);
//②本地文件路径:
mp.setDataSource("/sdcard/test.mp3");
//③网络URL文件:
mp.setDataSource("http://www.xxx.com/music/test.mp3");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
另外setDataSource()方法有多个,里面有这样一个类型的参数:FileDescriptor,在使用这个API的时候,需要把文件放到res文件夹平级的assets文件夹里,然后使用下述代码设置DataSource:
AssetFileDescriptor fileDescriptor = getAssets().openFd("rain.mp3");
m_mediaPlayer.setDataSource(fileDescriptor.getFileDescriptor(),fileDescriptor.getStartOffset(), fileDescriptor.getLength());
- 1
- 2
3)其他方法
- getCurrentPosition( ):得到当前的播放位置
- getDuration() :得到文件的时间
- getVideoHeight() :得到视频高度
- getVideoWidth() :得到视频宽度
- isLooping():是否循环播放
- isPlaying():是否正在播放
- pause():暂停
- prepare():准备(同步)
- prepareAsync():准备(异步)
- release() :释放MediaPlayer对象
- reset():重置MediaPlayer对象
- seekTo(int msec) :指定播放的位置(以毫秒为单位的时间)
- setAudioStreamType(int streamtype) :指定流媒体的类型
- setDisplay(SurfaceHolder sh) :设置用SurfaceHolder来显示多媒体
- setLooping(boolean looping) :设置是否循环播放
- setOnBufferingUpdateListener(MediaPlayer.OnBufferingUpdateListener listener) :网络流媒体的缓冲监听
- setOnCompletionListener(MediaPlayer.OnCompletionListener listener) :网络流媒体播放结束监听
- setOnErrorListener(MediaPlayer.OnErrorListener listener) :设置错误信息监听
- setOnVideoSizeChangedListener(MediaPlayer.OnVideoSizeChangedListener listener) :视频尺寸监听
- setScreenOnWhilePlaying(boolean screenOn) :设置是否使用SurfaceHolder显示
- setVolume(float leftVolume, float rightVolume) :设置音量
- start():开始播放
- stop():停止播放
2.使用代码示例
示例一:使用MediaPlayer播放音频:
运行效果图:

关键代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private Button btn_play; private Button btn_pause; private Button btn_stop; private MediaPlayer mPlayer = null; private boolean isRelease = true; //判断是否MediaPlayer是否释放的标志 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bindViews(); } private void bindViews() { btn_play = (Button) findViewById(R.id.btn_play); btn_pause = (Button) findViewById(R.id.btn_pause); btn_stop = (Button) findViewById(R.id.btn_stop); btn_play.setOnClickListener(this); btn_pause.setOnClickListener(this); btn_stop.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.btn_play: if(isRelease){ mPlayer = MediaPlayer.create(this,R.raw.fly); isRelease = false; } mPlayer.start(); //开始播放 btn_play.setEnabled(false); btn_pause.setEnabled(true); btn_stop.setEnabled(true); break; case R.id.btn_pause: mPlayer.pause(); //停止播放 btn_play.setEnabled(true); btn_pause.setEnabled(false); btn_stop.setEnabled(false); break; case R.id.btn_stop: mPlayer.reset(); //重置MediaPlayer mPlayer.release(); //释放MediaPlayer isRelease = true; btn_play.setEnabled(true); btn_pause.setEnabled(false); btn_stop.setEnabled(false); break; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
注意事项:
播放的是res/raw目录下的音频文件,创建MediaPlayer调用的是create方法,第一次启动播放前不需要再调用prepare(),如果是使用构造方法构造的话,则需要调用一次prepare()方法!另外贴下官方文档中,从其他两种途径播放音频的示例代码:
本地Uri:
Uri myUri = ....; // initialize Uri here
MediaPlayer mediaPlayer = new MediaPlayer();
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
mediaPlayer.setDataSource(getApplicationContext(), myUri);
mediaPlayer.prepare();
mediaPlayer.start();
- 1
- 2
- 3
- 4
- 5
- 6
外部URL:
String url = "http://........"; // your URL here
MediaPlayer mediaPlayer = new MediaPlayer();
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
mediaPlayer.setDataSource(url);
mediaPlayer.prepare(); // might take long! (for buffering, etc)
mediaPlayer.start();
- 1
- 2
- 3
- 4
- 5
- 6
Note:假如你通过一个URL以流的形式播放在线音频文件,该文件必须可以进行渐进式下载
示例二:使用MediaPlayer播放视频
MediaPlayer主要用于播放音频,没有提供图像输出界面,所以我们需要借助其他的组件来显示MediaPlayer播放的图像输出,我们可以使用用SurfaceView来显示,下面我们使用SurfaceView来写个视频播放的例子:
运行效果图:

实现代码:
布局文件:activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <SurfaceView android:id="@+id/sfv_show" android:layout_width="match_parent" android:layout_height="300dp" /> <Button android:id="@+id/btn_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开始" /> <Button android:id="@+id/btn_pause" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="暂停 " /> <Button android:id="@+id/btn_stop" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="终止" /> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener, SurfaceHolder.Callback { private MediaPlayer mPlayer = null; private SurfaceView sfv_show; private SurfaceHolder surfaceHolder; private Button btn_start; private Button btn_pause; private Button btn_stop; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bindViews(); } private void bindViews() { sfv_show = (SurfaceView) findViewById(R.id.sfv_show); btn_start = (Button) findViewById(R.id.btn_start); btn_pause = (Button) findViewById(R.id.btn_pause); btn_stop = (Button) findViewById(R.id.btn_stop); btn_start.setOnClickListener(this); btn_pause.setOnClickListener(this); btn_stop.setOnClickListener(this); //初始化SurfaceHolder类,SurfaceView的控制器 surfaceHolder = sfv_show.getHolder(); surfaceHolder.addCallback(this); surfaceHolder.setFixedSize(320, 220); //显示的分辨率,不设置为视频默认 } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_start: mPlayer.start(); break; case R.id.btn_pause: mPlayer.pause(); break; case R.id.btn_stop: mPlayer.stop(); break; } } @Override public void surfaceCreated(SurfaceHolder holder) { mPlayer = MediaPlayer.create(MainActivity.this, R.raw.lesson); mPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC); mPlayer.setDisplay(surfaceHolder); //设置显示视频显示在SurfaceView上 } @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {} @Override public void surfaceDestroyed(SurfaceHolder holder) {} @Override protected void onDestroy() { super.onDestroy(); if (mPlayer.isPlaying()) { mPlayer.stop(); } mPlayer.release(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
代码很简单,布局有个SurfaceView,然后调用getHolder获得一个SurfaceHolder对象,在这里完成SurfaceView相关的设置,设置了显示的分辨率以及一个Callback接口,重写了SurfaceView创建时,发生变化时,以及销毁时的三个方法!然后按钮控制播放以及暂停而已。
示例三:使用VideoView播放视频
除了使用MediaPlayer + SurfaceView播放视频的方式,我们还可以使用VideoView来直接播放视频,我们稍微改点东西就可以实现视频播放!运行效果和上面的一致,就不贴了,直接上代码!
public class MainActivity extends AppCompatActivity implements View.OnClickListener { private VideoView videoView; private Button btn_start; private Button btn_pause; private Button btn_stop; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bindViews(); } private void bindViews() { videoView = (VideoView) findViewById(R.id.videoView); btn_start = (Button) findViewById(R.id.btn_start); btn_pause = (Button) findViewById(R.id.btn_pause); btn_stop = (Button) findViewById(R.id.btn_stop); btn_start.setOnClickListener(this); btn_pause.setOnClickListener(this); btn_stop.setOnClickListener(this); //根据文件路径播放 if (Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)) { videoView.setVideoPath(Environment.getExternalStorageDirectory() + "/lesson.mp4"); } //读取放在raw目录下的文件 //videoView.setVideoURI(Uri.parse("android.resource://com.jay.videoviewdemo/" + R.raw.lesson)); videoView.setMediaController(new MediaController(this)); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_start: videoView.start(); break; case R.id.btn_pause: videoView.pause(); break; case R.id.btn_stop: videoView.stopPlayback(); break; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
这里给大家推荐一套相关《音视频开发核心知识点笔记》,相信可以给大家提供一些帮助,有需要的朋友们也可以下载下来随时查漏补缺:https://qr18.cn/Ei3VPD
音视频初级入门
音视频初级入门主要是接触Android多媒体展示相关的API,通过单独的列举和使用这些API,对Android音视频处理有一个基本的轮廓,虽然知识点相对来说是比较散的,但是点成线、线成面,基本的基础掌握了,通过学习Android音视频核心的API将音视频的流程串联起来,这样对于音视频的了解和控制就不仅仅局限于最外层的API了,而是能够通过相对底层的方式来加深对Android 音视频开发的认知。

- Android 音视频开发(一):通过三种方式绘制图片
- Android 音视频开发(二):使用 AudioRecord 采集音频PCM并保存到文件
- Android 音视频开发(三):使用 AudioTrack 播放PCM音频
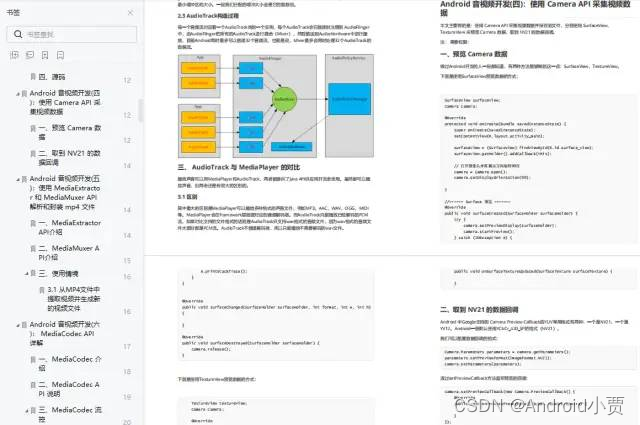
- Android 音视频开发(四):使用 Camera API 采集视频数据
- Android 音视频开发(五):使用 MediaExtractor 和 MediaMuxer API 解析和封装 mp4 文件
- Android 音视频开发(六):MediaCodec API 详解
- Android 音视频开发(七):音视频录制流程总结 ……
音视频中级进阶:OpenSL ES 学习:https://qr18.cn/Ei3VPD
学习 Android 平台 OpenSL ES API,了解 OpenSL 开发的基本流程,使用OpenSL播放PCM数据,并了解相关API的简单使用
- Android OpenSL ES 开发:Android OpenSL 介绍和开发流程说明
- Android OpenSL ES 开发:使用 OpenSL 播放 PCM 数据
- Android OpenSL ES 开发:Android OpenSL 录制 PCM 音频数据
- Android OpenSL ES 开发:OpenSL ES利用SoundTouch实现PCM音频的变速和变调
这一部分主要是动手实践,积累实战经验,可以试试给自己定以下目标:
-
使用 OpenGL 显示一张图片
-
GLSurfaceviw 绘制 Camera 预览画面及实现拍照 使用OpenGL ES
-
完成视频的录制,并实现视频水印效果

-
Android OpenGL ES 开发(一): OpenGL ES 介绍
-
Android OpenGL ES 开发(二): OpenGL ES 环境搭建
-
Android OpenGL ES 开发(三): OpenGL ES 定义形状
-
Android OpenGL ES 开发(四): OpenGL ES 绘制形状
-
Android OpenGL ES 开发(五): OpenGL ES 使用投影和相机视图
-
Android OpenGL ES 开发(六): OpenGL ES 添加运动效果
-
Android OpenGL ES 开发(七): OpenGL ES 响应触摸事件
-
Android OpenGL ES 开发(八): OpenGL ES 着色器语言GLSL
-
Android OpenGL ES 开发(九): OpenGL ES 纹理贴图
-
Android OpenGL ES 开发(十):通过GLES20与着色器交互
-
……
音视频高级探究
- 深入学习音视频编码,如H.264,AAC,研究使用开源编解码库,如x.264,JM 等
- 深入研究音视频相关的网络协议,如 rtmp,hls,以及封包格式,如:flv,mp4
- 深入学习一些音视频领域的开源项目,如 webrtc,ffmpeg,ijkplayer,librtmp 等等
- 将 ffmpeg 库移植到 Android 平台,结合上面积累的经验,编写一款简易的音视频播放器
- 将 x264 库移植到 Android 平台,结合上面积累的经验,完成视频数据 H264 软编功能
- 将 librtmp 库移植到 Android 平台,结合上面积累的经验,完成 Android RTMP 推流功能
音视频编解码技术:https://qr18.cn/Ei3VPD

- 音视频编解码技术(一):MPEG-4/H.264 AVC 编解码标准 音
- 视频编解码技术(二):AAC 音频编码技术
- ……
流媒体协议

- 流媒体协议(一):HLS 协议
- 流媒体协议(二):RTMP协议
- ……
多媒体文件格式

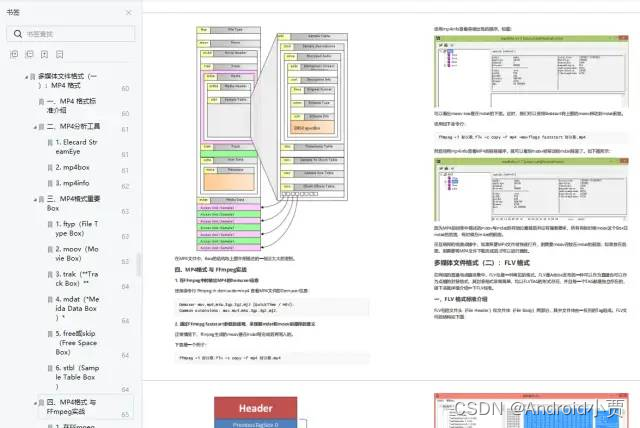
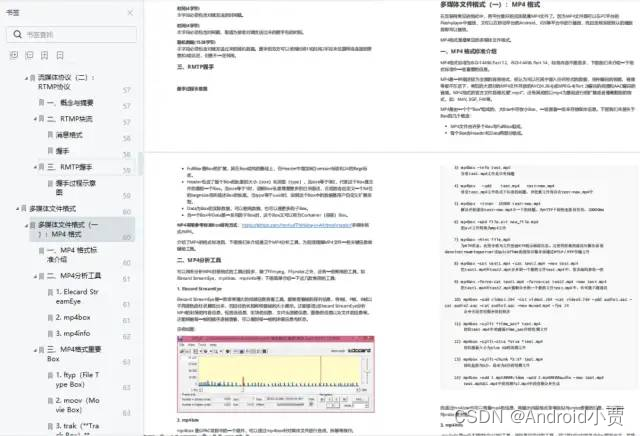
- 多媒体文件格式(一):MP4 格式
- 多媒体文件格式(二):FLV 格式
- 多媒体文件格式(三):M3U8 格式
- 多媒体文件格式(四):TS 格式
- 多媒体文件格式(五):PCM / WAV 格式 ……
FFmpeg 学习:https://qr18.cn/Ei3VPD

- FFmpeg命令行工具学习(一):查看媒体文件头信息工具ffprobe
- FFmpeg命令行工具学习(二):播放媒体文件的工具ffplay
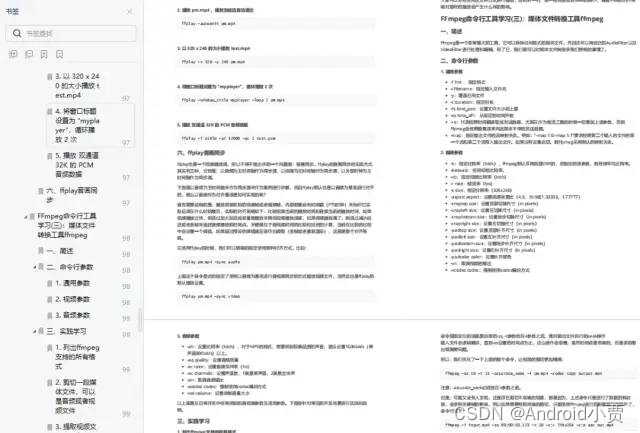
- FFmpeg命令行工具学习(三):媒体文件转换工具ffmpeg
- FFmpeg命令行工具学习(四):FFmpeg 采集设备
- FFmpeg命令行工具学习(五):FFmpeg 调整音视频播放速度
- ……

- FFmpeg 学习(一):FFmpeg 简介
- FFmpeg 学习(二):Mac下安装FFmpeg
- FFmpeg 学习(三):将 FFmpeg 移植到 Android平台
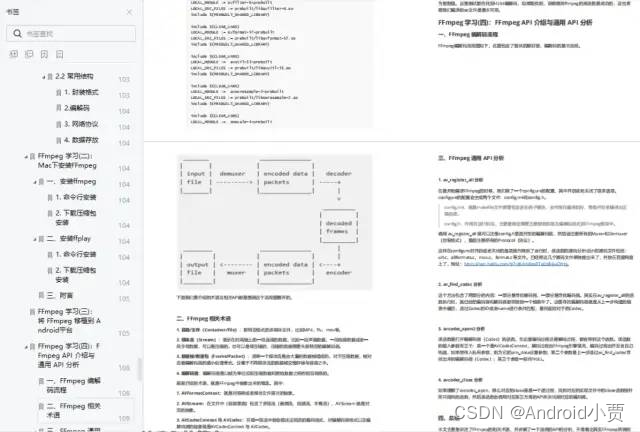
- FFmpeg 学习(四):FFmpeg API 介绍与通用 API 分析
- FFmpeg 学习(五):FFmpeg 编解码 API 分析
- FFmpeg 学习(六):FFmpeg 核心模块 libavformat 与 libavcodec 分析
- ……

- FFmpeg 结构体学习(一):AVFormatContext 分析
- FFmpeg 结构体学习(二):AVStream 分析
- FFmpeg 结构体学习(三):AVPacket 分析
- FFmpeg 结构体学习(四):AVFrame 分析
- FFmpeg 结构体学习(五):AVCodec 分析
- FFmpeg 结构体学习(六):AVCodecContext 分析
- FFmpeg 结构体学习(七):AVIOContext 分析
- FFmpeg 结构体学习(八):FFMPEG中重要结构体之间的关系
- ……

- FFmpeg 开发之 AVFilter 使用流程总结
- FFmpeg 过时 Api 汇总整理
- ……



