- 1【论文阅读】Hierarchical Multi-modal Contextual Attention Network for Fake News Detection --- 虚假新闻检测,多模态_多模态论文复现
- 2访问控制相关概念及常见模型_强制性访问控制也叫做基于什么的访问控制
- 3第三章:AI大模型的主要技术框架3.3 Hugging Face Transformers3.3.2 Transformers基本操作与实例
- 4微信小程序开发初学:超链接---navigator_微信开发者工具 超链接
- 5GPT系列解读--GPT1_gpt-1
- 6GPT语言模型:通过生成式预训练改善语言理解 OpenAI 2018_gpt模型中的生成过程是怎么样的?
- 7【Android FFMPEG 开发】FFMPEG 音视频同步 ( 音视频同步方案 | 视频帧 FPS 控制 | H.264 编码 I / P / B 帧 | PTS | 音视频同步 )_h26数据包修改fps
- 8计算机视觉-语义分割论文总结
- 9neo4j 大量数据的批量导入_neo4j批量处理数据
- 10Gartner发布2023年最新技术成熟度曲线,偶数科技位列湖仓一体代表厂商_2023 gartner magic quadrant for data lakehouse
利用html+css制作个人简历_个人简历网页设计html
赞
踩
个人简历制作
使用html和css制作一份个人简历;
软件:IntelliJ IDEA 2022.3.2 Ultimate
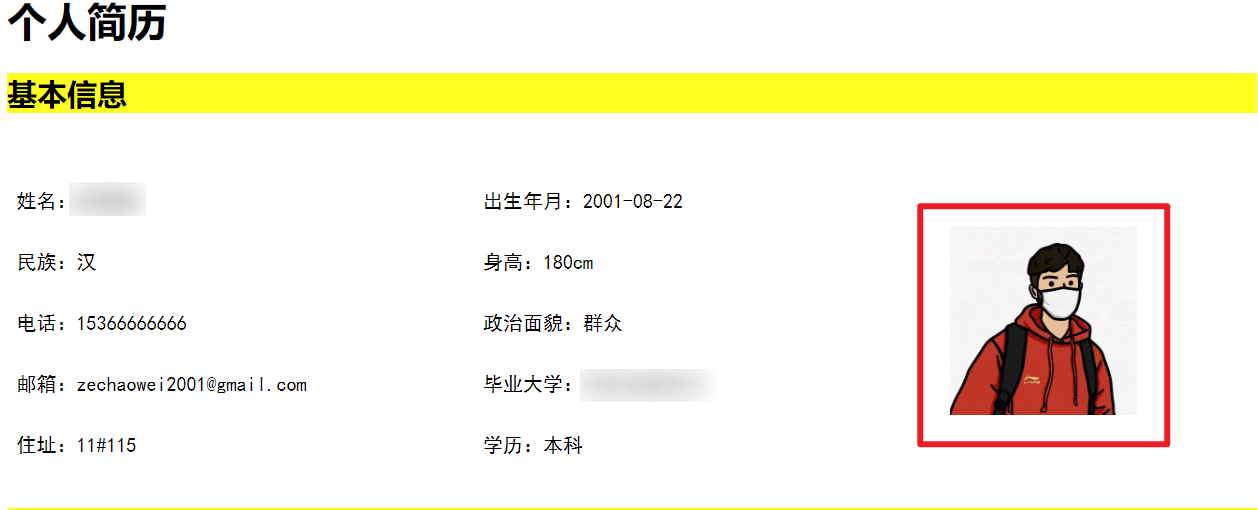
效果演示:


前期准备
俗话说的好:工欲善其事必先利其器。首先需要认识html代码的各个部分以及常用的属性;
<head>
<meta charset="UTF-8">
<title>个人简历</title>
<link rel="icon" href="icon_Alien.png" type="image/x-icon"/>
<link href="style.css" rel="stylesheet" type="text/css"/>
</head>
- 1
- 2
- 3
- 4
- 5
- 6
link标签用于关联当前HTML页面与其他资源的关系,关系通过rel属性指定,这里使用的是icon表示这个文件是当前页面图标。
现在访问此页面,我们发现页面的图标已经变成我们指定的图标样式了。

在网页的<head></head>标签对中使用<link>标记来引入外部样式表文件,使用html规则引入外部css。我这里引用的是style.css文件(创建的style.css文件)
<link href="style.css" rel="stylesheet" type="text/css"/>
- 1
说明:html引入css文件的这种方法就不需要style标签,而是直接通过link一个样式来引用外部样式,推荐使用link来引用外部的css样式方法。
| 描述 | |
|---|---|
<h1> | 设置一级标题,最多设置6级标题,即最大为<h6> |
<tr> | 定义表格的行 |
<td> | 定义表格单元 |
<img> | 设置图片 |
<table> | 设置表格 |
<p> | 段落标签,它一般用于文章分段 |
<rowspan> | 属性规定单元格可横跨的行数 |
font-family | 允许您通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体 |
当然,还有其他的属性,这里只是展示了一部分,只是让大家看的懂,还有一部分没有展示,大家可以自行搜索了解;
现在我们再来看主体,我们可以在主体内部编写该页面要展示的所有内容,比如我们之前就用到了img标签来展示一个图片,其中每一个标签都称为一个元素:
<img src="icon.jpg"
alt="一寸照片"
style="height: 150px;
width: 150px;
text-align: justify"/>
- 1
- 2
- 3
- 4
- 5

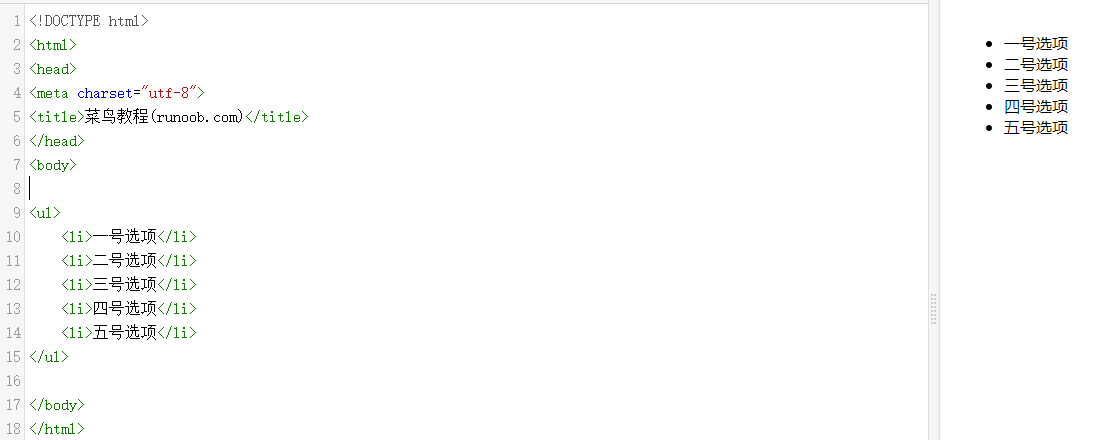
我们接着来看看列表元素,这是一个无序列表,其中每一个li表示一个列表项:
<ul>
<li>一号选项</li>
<li>二号选项</li>
<li>三号选项</li>
<li>四号选项</li>
<li>五号选项</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

我们也可以使用ol来显示一个有序列表:
<ol>
<li>一号选项</li>
<li>二号选项</li>
<li>三号选项</li>
<li>四号选项</li>
<li>五号选项</li>
</ol>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

现在我们来看看超链接,我们可以添加一个链接用于指向其他网站:
<a href="url">链接文本</a> <!-- url填写访问的网站连接 -->
- 1
HTML使用标签 <a>来设置超文本链接。
在标签<a> 中使用了href属性来描述链接的地址。
<li><a href="https://github.com/zechaowei">GitHub仓库</a></li>
<li><a href="https://blog.csdn.net/weixin_50197544?spm=1000.2115.3001.5343">CSDN博客网站</a></li>
<li><a href="https://zechaowei.netlify.app/">个人博客网站</a></li>
- 1
- 2
- 3

那么如果遇到特殊字符该怎么办呢?和XML一样,我们可以使用转义字符:
个人简历制作的中最常用到的转移字符就是 ,此处的分号不能够丢失;

<p class="style5">
2020-09-14 —— 2024-07-01
Xi’an Shiyou University
计算机科学与技术
</p>
- 1
- 2
- 3
- 4
- 5
CSS介绍
之前我们编写的页面非常基础,我们只能通过一些很基本的属性来排列我们的页面元素,那么如何实现更高度的自定义呢,我们就需要用到CSS来自定义样式,首先我们创建一个名为style.css的文件。
首先在我们HTML文件的头部添加:
<link href="style.css" rel="stylesheet" type="text/css"/>
- 1
我们在CSS文件中添加以下内容:
body{
border: #CCCC00 3px solid;
margin-top: 50px;
margin-bottom: 50px;
width: 60%;
height: 1300px;
padding: 20px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
我们发现,网页的内容有边框了,这正是css在生效,相当于我们现在给页面添加了自定义的样式规则。
当然,我们也可以选择不使用CSS,而是直接对某个元素添加样式:
<!--整体的高度1600px,宽度1000px-->
<body style="height: 1600px;width: 1000px">
...
</body>
- 1
- 2
- 3
- 4
这样的效果其实是等同于上面的css文件的,相当于我们直接把样式定义在指定元素上。
也可以在头部直接定义样式,而不是使用外部文件:
<!--内容居中-->
<style>
body {
text-align: center;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
使用以上三种方式都可以自定义页面的样式,推荐使用还是第一种,不然我们的代码会很繁杂。
样式的属性是非常多的,不可能一个一个讲完,平时用到什么再来学什么,如果大家们感兴趣,可以自行下去了解。
CSS选择器
我们首先来了解一下选择器,那么什么是选择器呢?我们想要自定义一个元素的样式,那么我们肯定要去选择某个元素,只有先找到要自定义的元素,我们才能开始编写样式。
我们可以设定字体大小、行高等:
/*宽度为250px,高度10px 自定义样式*/
.style6{
width: 250px;
height: 10px;
font-family: 黑体;
}
/*定义table样式*/
table{
border-style: none;
border-color: inherit; /* 表格边框样式,颜色宽度 */
border-width: 5px;
width: 100%;
height: 10%;
padding: 5px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
我们发现,页面中所有的style6元素宽度全部被设定为了250个像素,高度设置为10px(px是单位大小,代表像素,除了px还有em和rem,他们是根据当前元素字体大小决定的相对大小,一般用于适配各种大小的浏览器窗口,这里暂时不用)
样式编写完成后,如果只有一个属性,可以不带;若多个属性则每个属性后面都需要添加一个;
一个标签选择器的格式为:
标签名称 {
属性名称: 属性值
}
- 1
- 2
- 3
我们现在可以通过选择器快速地去设置某个元素样式了,那么如何实现只设置某个元素的样式呢,;可以通过id选择器,每个元素都可以有一个id属性,我们可以将其当做一个跳转的锚点使用,这里并没有使用到,不做过多解释,大家有兴趣可以自行了解;
虽然id选择器已经可以很方便的指定某个元素,但是如果我们希望n个但不是元素都被选择,id选择器就无法实现了,因为每个元素的id是唯一的,不允许出现重复id的元素,因此接着我们来讲解一下类选择器。
每个元素都可以有一个class属性,表示当前元素属于某个类(注意这里的类和我们Java中的类概念完全不同)一个元素可以属于很多个类,一个类也可以被很多个元素使用:
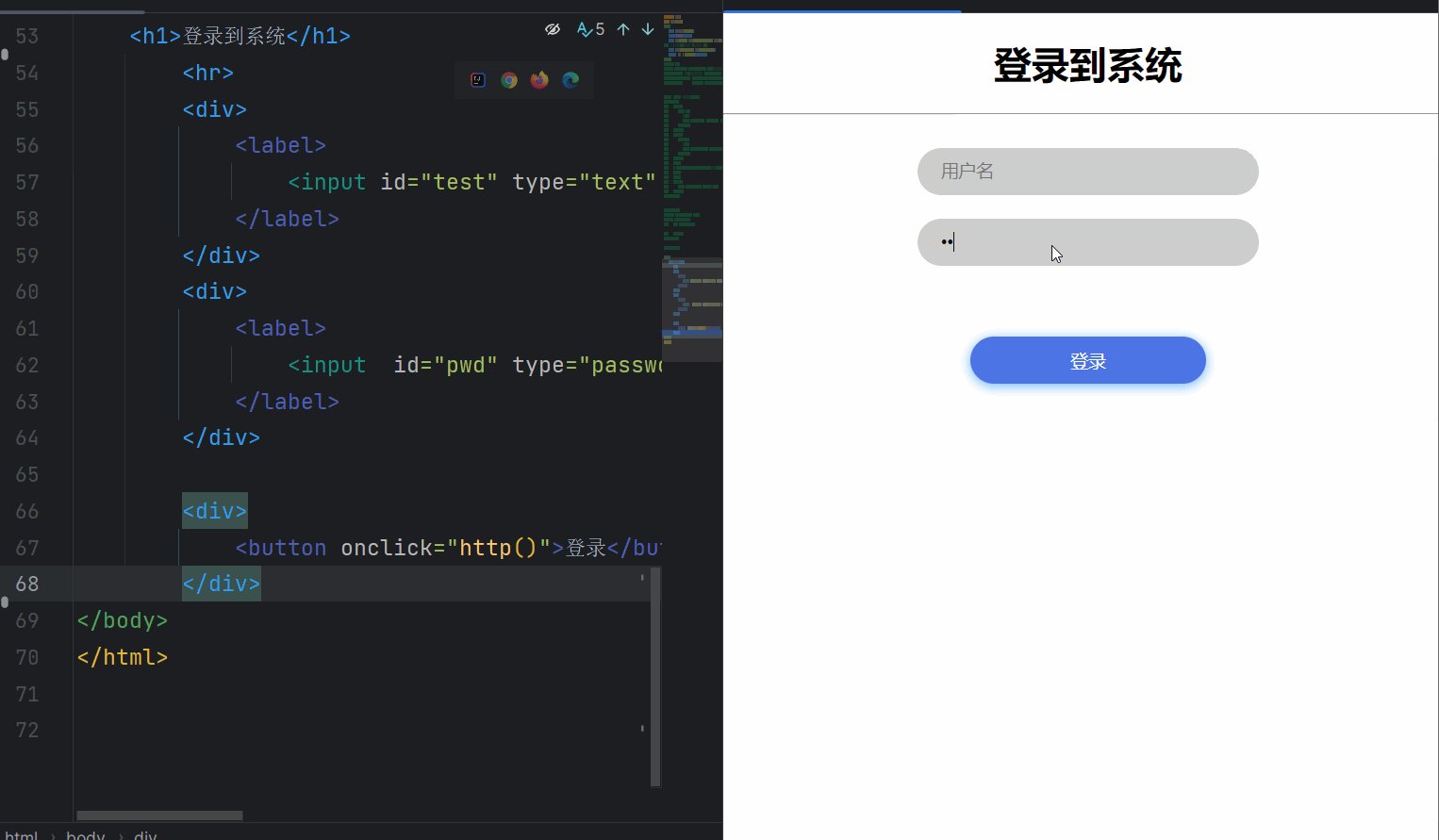
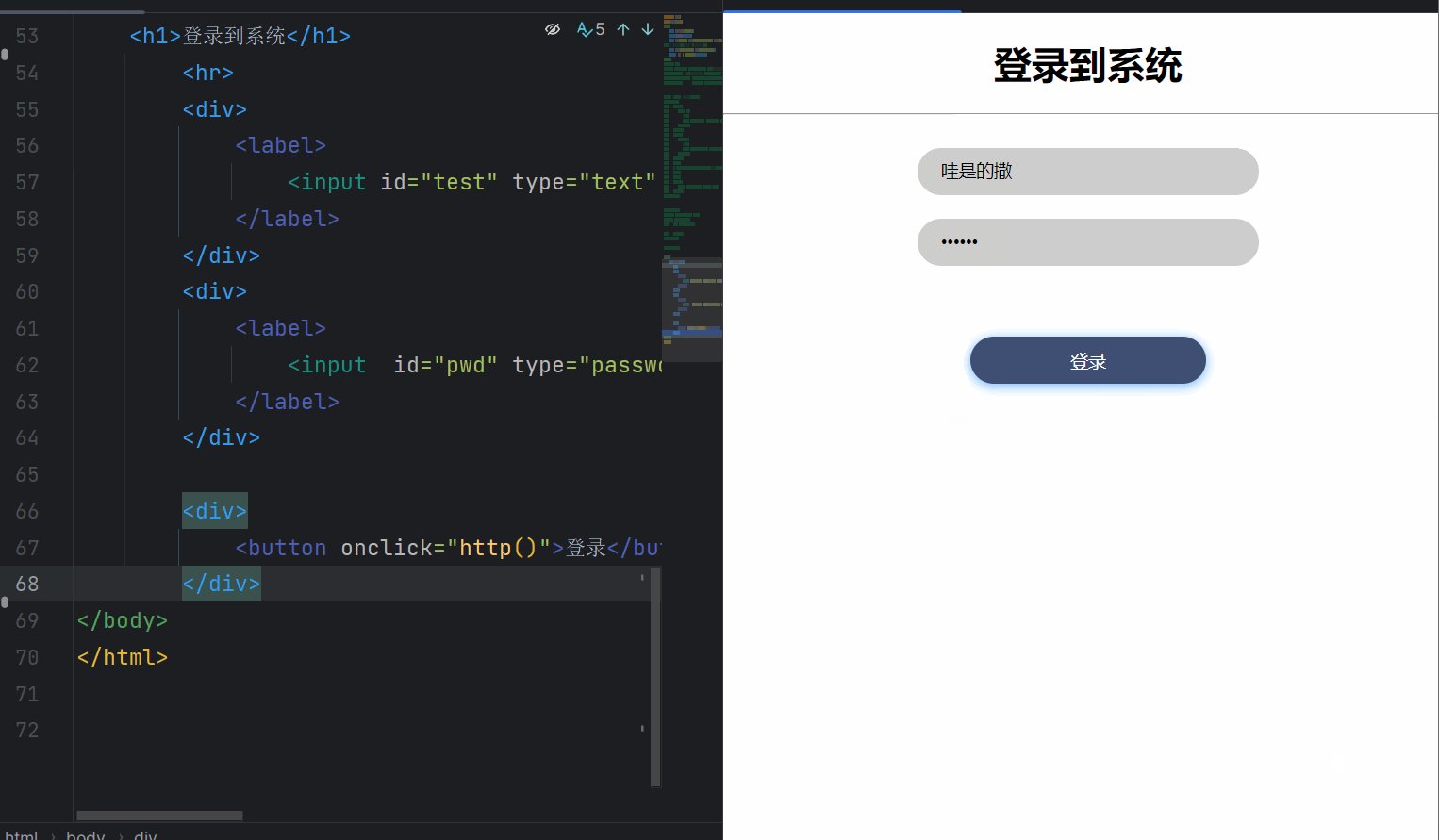
<form>
<div >
<label class="test">
账号:
<input type="text" placeholder="Username...">
</label>
</div>
<div>
<label class="test">
密码:
<input type="password" placeholder="Password...">
</label>
</div>
</form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
上面的例子中,两个label元素都使用了test类(类名称是我们自定义的),现在我们在css文件中编写以下内容来以类进行选择:
.test{
color: blue;
}
- 1
- 2
- 3
我们发现,两个标签的文本内容都变为了蓝色,因此使用类选择器,能够对所有为此类的元素添加样式。注意在进行类选择时,我们需要在类名前面加上.来表示。这正是css在生效,相当于我们现在给页面添加了自定义的样式规则;(这里另外写了一部分代码演示该功能)

以下代码中的部分就是利用该原理:
/*class 为style1的样式,字体大小为large,字体颜色为橙黄色*/
.style1{
font-size: large;
color: #FFFF33;
}
/*class 为style2的样式,字体颜色为橙黄*/
.style2{
color: #FFFF33;
}
/*宽度为500px,高度为240px*/
.style3{
width: 500px;
height: 240px;
}
/*宽度为1500px,高度为50px*/
.style4{
width: 1500px;
height: 50px;
}
/*字体类型为 黑体*/
.style5{
font-family: 黑体;
}
/*宽度为250px,高度10px*/
.style6{
width: 250px;
height: 10px;
font-family: 黑体;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
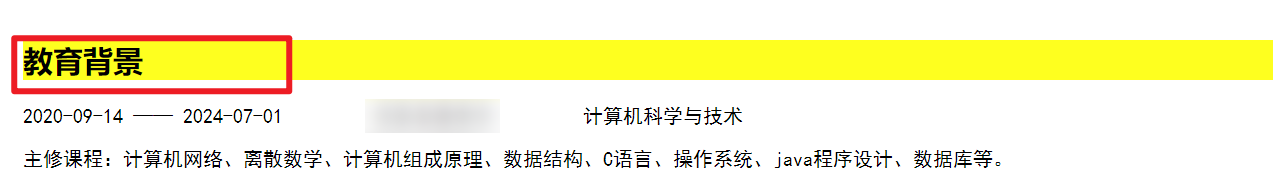
当然,我们也可以选择不使用CSS,而是直接对某个元素添加样式:
<!-- html -->
<h2 style="background-color: #FFFF33">教育背景</h2>
- 1
- 2
/*定义h2样式 css*/
.h2{
color: #000000; /* 颜色黑色 */
background-color: #FFFF33; /* 背景颜色黄色 */
}
- 1
- 2
- 3
- 4
- 5
我们发现,网页的内容中的的教育背景一栏编程了黄色;

完整代码
以下是整个style.css文件完整代码:
/*style.css文件*/
/*class 为style1的样式,字体大小为large,字体颜色为橙黄色*/
.style1{
font-size: large;
color: #FFFF33;
}
/*class 为style2的样式,字体颜色为橙黄*/
.style2{
color: #FFFF33;
}
/*宽度为500px,高度为240px*/
.style3{
width: 500px;
height: 240px;
}
/*宽度为1500px,高度为50px*/
.style4{
width: 1500px;
height: 50px;
}
/*字体类型为 黑体*/
.style5{
font-family: 黑体;
}
/*宽度为250px,高度10px*/
.style6{
width: 250px;
height: 10px;
font-family: 黑体;
}
body{
border: #CCCC00 3px solid;
margin-top: 50px;
margin-bottom: 50px;
width: 60%;
height: 1300px;
padding: 20px;
}
/*定义table样式*/
table{
border-style: none;
border-color: inherit; /* 表格边框样式,颜色宽度 */
border-width: 5px;
width: 100%;
height: 10%;
padding: 5px;
}
/*定义h2样式*/
.h2{
color: #000000; /* 颜色黑色 */
background-color: #FFFF33; /* 背景颜色橙黄 */
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
以下是整个index.html部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人简历</title>
<link rel="icon" href="icon_Alien.png" type="image/x-icon"/>
<link href="style.css" rel="stylesheet" type="text/css"/>
</head>
<body style="height: 1600px;width: 1000px">
<h1>个人简历</h1>
<h2 style="background-color: #FFFF33">基本信息</h2>
<table class="style4">
<tr>
<td class="style6">姓名:IT-驿站</td>
<td class="style6">出生年月:2001-08-22</td>
<td class="style3" rowspan="5">
<!--设置头像-->
<img src="icon.jpg" alt="一寸照片"
style="height: 150px;
width: 150px;
text-align: justify"/>
</td>
</tr>
<tr>
<td class="style6">民族:汉</td>
<td class="style6">身高:180cm</td>
</tr>
<tr>
<td class="style6">电话:15366666666</td>
<td class="style6">政治面貌:群众</td>
</tr>
<tr>
<td class="style6">邮箱:zechaowei2001@gmail.com</td>
<td class="style6">毕业大学:Xi’an Shiyou University</td>
</tr>
<tr>
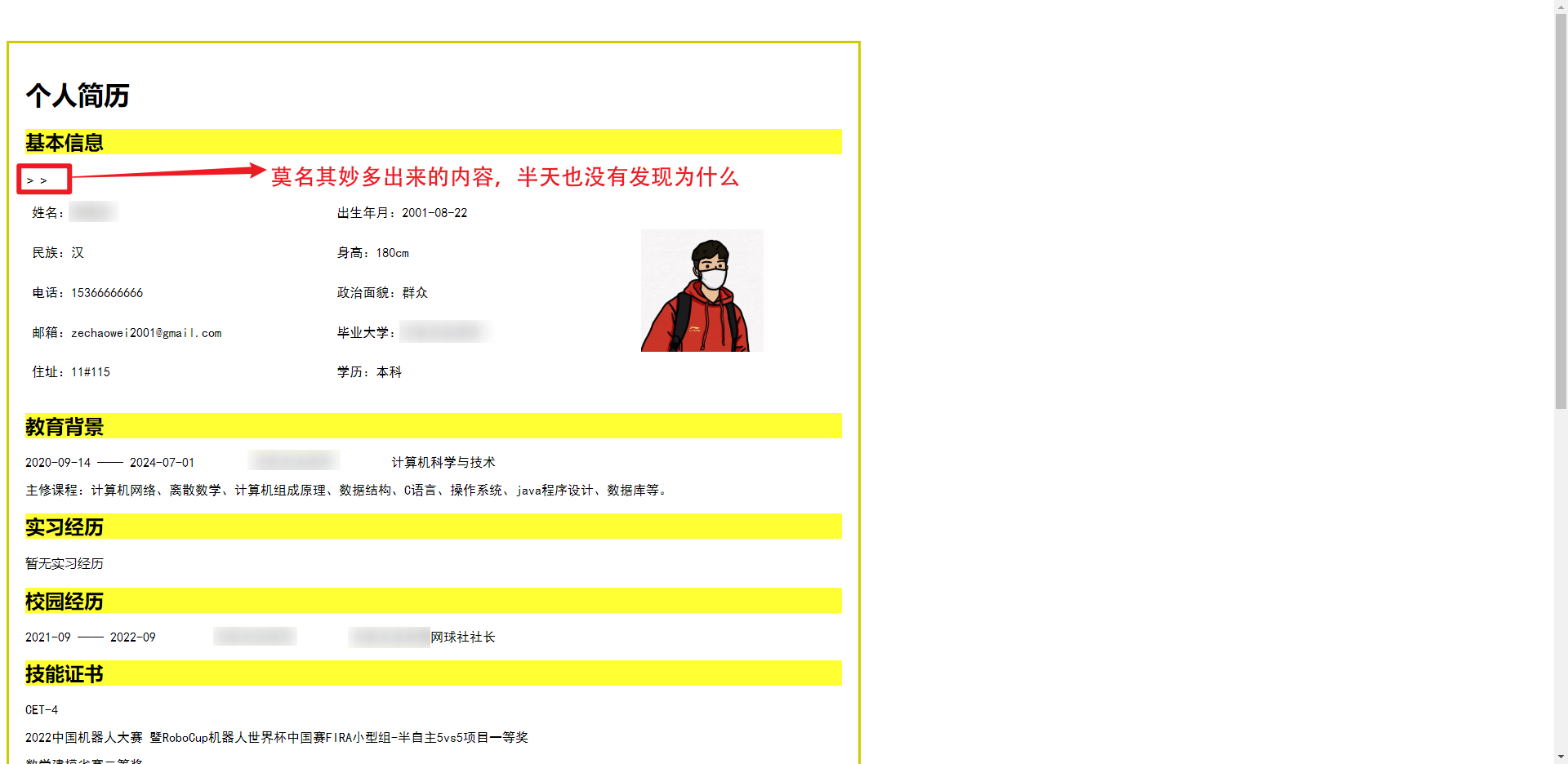
<td class="style6">住址:11#115</td>>
<td class="style6">学历:本科</td>>
</tr>
</table>
<h2 style="background-color: #FFFF33">教育背景</h2>
<p class="style5">
2020-09-14 —— 2024-07-01
Xi’an Shiyou University
计算机科学与技术
</p>
<p class="style5">主修课程:计算机网络、离散数学、计算机组成原理、数据结构、C语言、操作系统、java程序设计、数据库等。</p>
<h2 style="background-color: #FFFF33">实习经历</h2>
<p>暂无实习经历</p>
<h2 style="background-color: #FFFF33">校园经历</h2>
<p class="style5">2021-09 —— 2022-09
Xi’an Shiyou University
网球社社长</p>
<h2 style="background-color: #FFFF33">技能证书</h2>
<p class="style5">CET-4</p>
<p class="style5">2022中国机器人大赛 暨RoboCup机器人世界杯中国赛FIRA小型组-半自主5vs5项目一等奖</p>
<p class="style5">数学建模省赛二等奖</p>
<p class="style5">计算机四级</p>
<h2 style="background-color: #FFFF33">自我评价</h2>
<ol>
<li>技能</li>
<ul>
<li>数据结构与算法:熟练并能实现常见的数据结构与算法;</li>
<li>计算机基础:
熟悉计算机组成原理,如指令的运算、内存、IO等原理;
熟悉计算机网络,如TCP通信、HTTP协议、Cookie等;
了解操作系统,如常见的Linux命令等</li>
<li>数据库相关:掌握3种数据库基本使用以及部分高级操作,MySQL、MongoDB、Redis;
能够熟练使用JDBC框架和Mybatis框架,
以及数据库的部分高级操作,如存储过程、函数、锁、索引、MySQL集群方案</li>
<li>了解前端技术:HTML、CSS、JavaScript脚本;</li>
<li>Java基础:Java常用类库、了解常见的JVM运行机制,熟悉常见的设计模式</li>
<li>Java框架:熟悉Spring及其设计模式,SpringBoot、SpringCloud;</li>
<li>熟练SpringBoot的使用和原理、SpringDataJPA、Mail、Swagger等技术</li>
<li>SpringCloud组件:Eureka、Loadbalaner、Hystrix、Gatrway、Config、Stream;并能够登录校验,如OAuth2.0、单点登录等</li>
<li>中间件:了解Tomcat的设计,Docker容器技术、掌握Linux操作系统的基本使用(Ubuntu系统)、Git版本控制以及利用github合作开发</li>
<li>其他框架和技术:C语言、C++、Python、Golang、Android开发、Maven、JUL、Thymeleaf、Lombok</li>
</ul>
<li>素质和能力</li>
<ul>
<li>具有较强的逻辑思维能力;</li>
<li>能够快速适应和学习新的技术和知识;</li>
<li>具有良好的沟通能力和团队合作精神;</li>
<li>具有独立思考和解决问题的能力;</li>
</ul>
<li>目标和愿景</li>
<ul>
<li>希望能够在计算机领域获得一份优秀的工作,不断提升自己的技能和技术;</li>
<li>希望通过工作能够为社会和行业做出一定的贡献;</li>
<li>未来希望能够在计算机领域拥有自己的研究成果和创业经验;</li>
</ul>
<li>GitHub仓库以及个人博客网站</li>
<ul>
<li><a href="https://github.com/zechaowei">GitHub仓库</a></li>
<li><a href="https://blog.csdn.net/weixin_50197544?spm=1000.2115.3001.5343">CSDN博客网站</a></li>
<li><a href="https://zechaowei.netlify.app/">个人博客网站</a></li>
</ul>
</ol>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
参考资料
这里我展示了一些参考一部分文章,希望对大家阅读有所帮助。(本人参考第一篇引用的博客的模板,后期将写一篇比较高级的个人简介,希望大家喜欢)


