热门标签
热门文章
- 1设计模式(16):观察者模式
- 2ICLR2024丨Simulation在ICLR-2024全线溃败?18篇Simualtion & Agent相关论文合集_2024 agent论文
- 3prompt工程
- 4基于ssm jsp宠物医院信息管理系统源码论文PPT
- 5基于Python的房产数据爬取及可视化分析系统的设计与实践_基于python爬虫的房
- 6关于GPT的Open API,看这一篇就够了(教你搭建)_gpt api
- 7中小型超市的网络规划与设计(完整文档+思科拓扑图)_计算机网络课设中小型网络拓扑图
- 8(java毕业设计源码)基于java(springboot)家具商城管理系统
- 9解决aiml中文支持和模糊匹配问题探索_模糊匹配式问答
- 10python实现文本情感分析_python文本情感识别
当前位置: article > 正文
使用F12调调伤眼睛的网页背景色_f12获取气泡背景色
作者:盐析白兔 | 2024-03-31 20:54:58
赞
踩
f12获取气泡背景色
缘起
阅读adb使用说明的时候,发现网页代码色系搭配实在辣眼睛,着实看不清楚。(参见博客:https://blog.csdn.net/yulle/article/details/79568828)
该博客代码搭配为深色底和深色字。实时联系版主来修改配色是不现实的,你现在就要进行阅读,是辣眼睛读下去,还是换篇新文章来读呢?亦或是自己动手,丰衣足食?

恰好看到博客下面有老哥评论道:要有些动手能力!

让我们来看看是怎么动手的吧。
解决方案
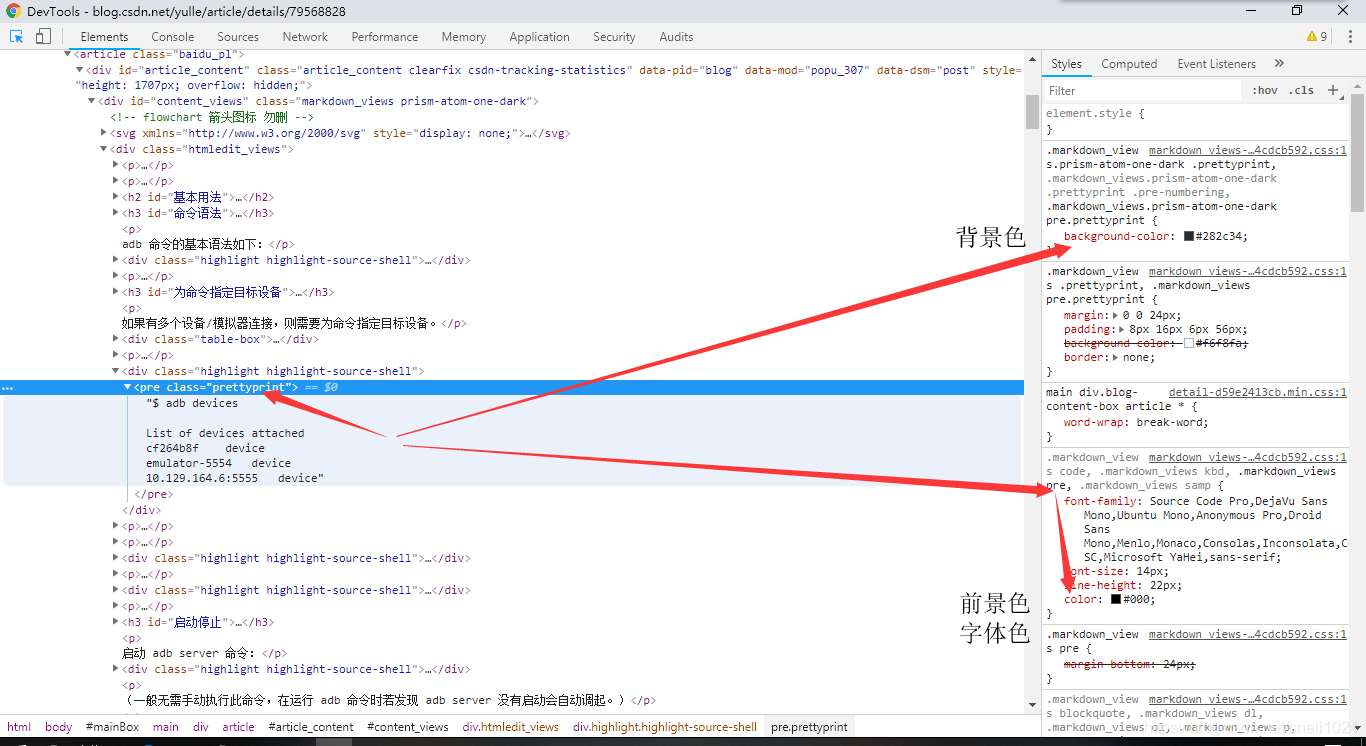
小技巧是使用F12开发者工具,修改相应的样式。
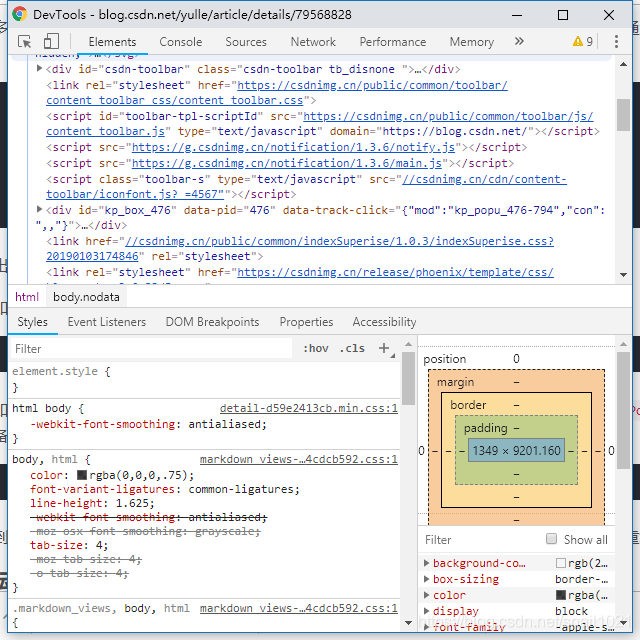
以Chrome浏览器为例。在当前页面按下F12后,弹出代码框。

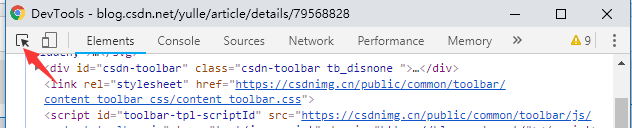
点击左上角的选中按钮。

选择代码区段的背景区域。

F12窗口会为你自动定位所在区域,可以看到,代码配色是属于一个名叫"prettyprint"的样式。

选中配色勾选框,就能调成你看着舒服的颜色啦。

由于修改的是样式,所有代码模块里使用的样式都被修改成易读的模样。这样就可以顺利阅读代码啦~
完成图如下。

很简单的小技巧,学会了吗?
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/346066
推荐阅读
相关标签


