- 1【Python】如何在服务器上优雅的部署Python项目(Linux/Windows/Mac)_python venv linux 部署
- 2Python深度学习-快速指南
- 3Qt Quick - StackLayout 堆布局_qt stack layout
- 4java 项目中每个jar包的作用总结
- 5CCF基础篇 小明排队_c++小明排队做操迟到
- 6微信小游戏怎么做?_微信小游戏版号难申请吗
- 7ExtJs 使用Promise async await_extjs await
- 8鸿蒙4.0发布会说了啥?关注个性与效率,小艺智能程度令人惊艳_鸿蒙4.0识人物
- 9深入探讨Java中的NullPointerException异常
- 10QGIS连接PostGIS数据库,并使用QuickMapServices插件_qgis quickmapservices选择底图
带你跑eladmin开源项目_eleadmin
赞
踩
前言
最近开始稍微接触了点框架,本来是想学点开源项目什么的,但学起来耗得时间长,所以公众号和博客的文章都慢慢的停更了许久。之前的java多线程和反射都还没弄透,更别说java源码和JVM了,学习这件事真的需要坚持、耐心和不断总结 。github上满是开源项目,建议找一个适合的项目练练,看看它用到的技术,一个个吃透了,以后用到相同的技术就越发熟练,看代码如同行云流水,毫不费劲。今天就推荐一个十分火爆的开源项目el-admin后台管理系统,结合前端Vue使用 ,是一个不错的开胃菜。
项目简介
一个基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue的前后端分离的后台管理系统
开发文档: https://docs.auauz.net/
体验地址: https://auauz.net/
账号密码: admin/123456 (默认密码都是123456)
| 后端源码 | 前端源码 | |
|---|---|---|
| github | https://github.com/elunez/eladmin | https://github.com/elunez/eladmin-web |
| 码云 | https://gitee.com/elunez/eladmin | https://gitee.com/elunez/eladmin-web |
这是用流行框架spring boot和vue实现的前后端分离的后台管理系统,不要被前后端分离吓到了,只是前后端的代码放在不同的地方而已,没有什么特别重要的技术难点。
准备环境
上面已经给出了项目的源码,把前后端的源码下下来就行了,之后要准备什么呢?当然是准备跑项目的环境了,可以分为前端和后端的运行环境。在项目里,是需要后端的,所以先配置后端环境。那我们如何知道应该配好怎样的环境呢?看github项目的介绍,README文档里面也有介绍,以后可以直接看README就行了。既然是个Java项目,当然应该有Java的环境啦,这个可以直接用IDEA代替,社区版的也行,项目的文件就用IDEA打开就是了。
Redis数据库安装配置
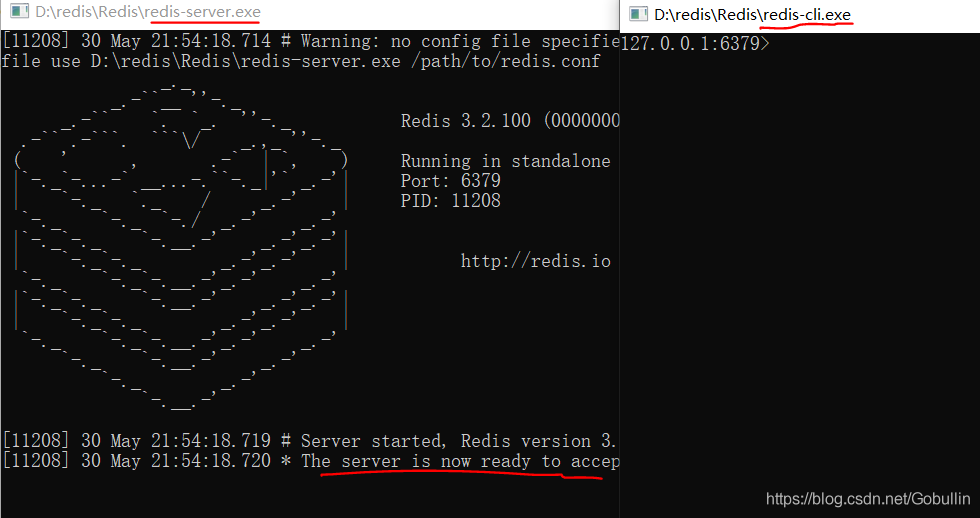
如果没有,可在公众号内回复redis获取。下载好后,应首先配置它的环境变量。分别打开redis-servr.exe和redis-cli.exe,如下:
mysql配置
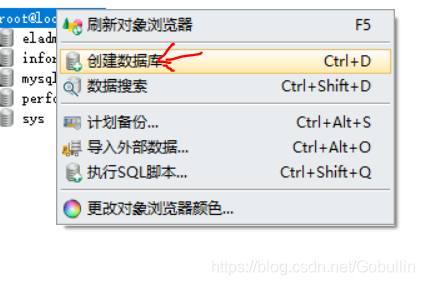
项目里的eladmin.sql文件为MySQL启动脚本,了解后,并不是双击运行。前提应该有mysql和数据库管理器吧,没有mysql可以在公众号内的软件工具哪里找,应该有,记得配置环境变量。另外管理工具就别用SQL Server了,sqlyog也不错,官网有社区版的,就下的慢,推荐链接:https://pan.baidu.com/s/1PcVVkucLRf-49lHDPl6syA 提取码:w27i 。先建一个项目数据库。
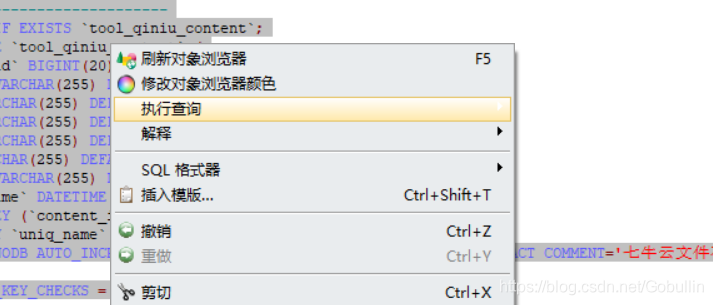
接着用记事本或其他打开项目sql脚本,全选粘贴在询问一栏,并再次全选右键执行查询或摁F9。
结果没报错即可,都不要关闭这些。
后台spring
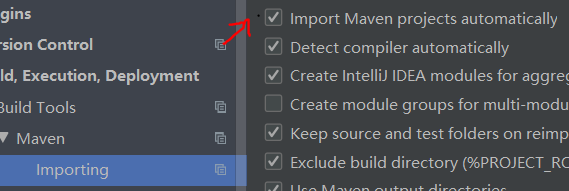
如果没有还有spring这个框架,不用太担心,这样大部分是框架依赖,所以交给IDEA去干就行了,前提是别把网断了,需要下依赖包。如何让IDEA自动下呢?在文件那点击setting设置,在Build,Execute那的Maven选项。

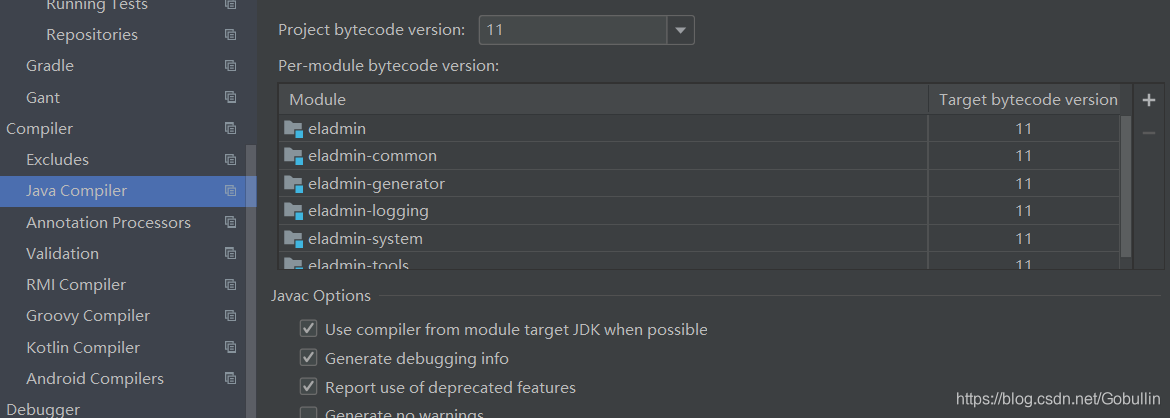
上图把编译器生成的字节码类型改为和jdk相同版本,我这里用jdk11编译,不然会报“不支持java 5版本,请使用6及以上版本”。更具体的操作可以自己搜索解决,比较简单。同样在项目的配置文件pom.xml里,需要添加相应的依赖属性。
//添加下面几个,如果没有就加上去
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>11</java.version>
<maven.compiler.source>11</maven.compiler.source>
<maven.compiler.target>11</maven.compiler.target>
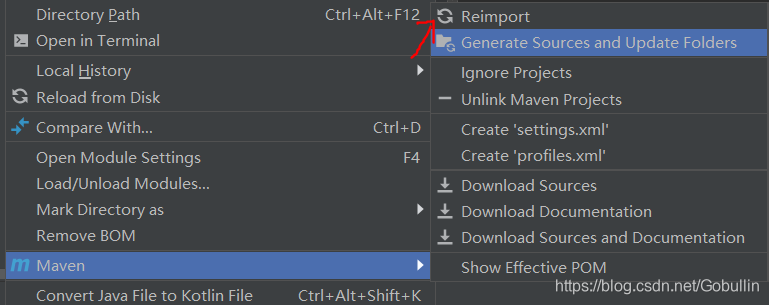
这时候还不能自动下载依赖包,可以手动刷新或者说重新导入项目,右键项目文件,在maven选项那点reimport就行了。
耐心等待后,就可以启动后台了,在eladmin-system下找到Apprun的Java文件,运行它。
结果如下,没报错就行!
前端配置
前端配置比较容易出错,报错了直接在命令行输出一大堆信息,关键是解决起来非常麻烦。配置前端呢主要是为了能让大家在本地就能看到效果,只有后端的项目,再好,没前端相辅相成,项目跑的也没意思!同样的套路,同样的逼数!首先咱们找到前端的文件夹,发现里面是没有前端的依赖的,这个不足为奇。那咱们就需要配置依赖了。主要是node.js , node.js 是一个基于 Chrome V8 引擎的 JavaScirpt 运行环境,可以用于服务端编程。我们把它下载后需要配置它的环境变量,目的是为了用他的包管理工具npm(nodejs package management),那有什么用呢?
1 允许用户从NPM服务器下载别人编写的第三方包到本地使用
2 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用
3 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
- 1
- 2
- 3
在这之前,把文件夹里的package.json包修改一下,找到script那里,添加如下:
"scripts": { //如果没有以下,则添加
"dev": "vue-cli-service serve",
"start": "node index.js",
"server": "nodemon index.js --ignore client",
"build": "vue-cli-service build",
},
- 1
- 2
- 3
- 4
- 5
- 6
我们下翻,还能看到前端的依赖dependencies和环境需要的版本,node在8.9及以上,npm在3.0.0及以上。
"engines": {
"node": ">=8.9",
"npm": ">= 3.0.0"
},
- 1
- 2
- 3
- 4
之后说白了,npm就是帮我们把前端需要的依赖给下了,方便生成前端页面。具体的nodejs的下载安装配置,可以搜索相关文章,这里就不多讲了。命令行‘npm -v’查看npm版本,能看到输出,说明配置成功。
npm config set registry https://registry.npm.taobao.org
-g //设置淘宝镜像,加快下载依赖
cd进入前端文件夹内,输入"npm install",开始下载依赖,之后文件夹内会多出node_modules文件夹,命令行中不出现报错就行,报错的话可能有几个原因。
- 网络原因,下载中断了,或下载较慢
- package依赖包没配置好,应先配置好
- 版本低,检查一下
- 如果不是以上原因,可能是某一个具体因素导致的,就需要仔细查看命令行报错了,很可能是某个依赖没有下好,可以直接进入文件夹查看,如果没有则真的没下好,可以:npm
uninstall xxx;再npm install xxx,重新来一遍。
然后一切顺利,“npm run build: prod”;“npm run dev”;前端就跑起来了!结果如下:
当然我们不只是纯粹为了演示项目,像里面的配置啊什么的,技术还需要我们一步一步吃透。要学会解决问题,学习路上总有风雨,只要努力专研,还是会有所收获的!如果有更多问题就关注公众号吧!加群了解更多!这次就分享到这了。