热门标签
热门文章
- 1Flutter 避免代码嵌套,写好 build 方法 | 开发者说·DTalk
- 2达梦数据库基础2-数据库实例(Linux)_linux达梦数据库创建实例
- 3MySQL与Navicat相关
- 4大模型应用实践:AIGC探索之旅_spring ai glm
- 5Android "java.lang.OutOfMemoryError"的若干种情形及解决方式_android java.lang.outofmemoryerror
- 6用vscode对ROS进行debug_vscode ros debug
- 7ChatGPT技术在人机交互中的应用_chatgpt与人机交互
- 8【程序员必备】Git客户端_git 客户端
- 9为什么研发管理必须要数字化?
- 10下载PX4固件时网络太慢,经常出现克隆失败_flightgear_bridge
当前位置: article > 正文
css属性阻止鼠标事件及鼠标指针的显示_css 让子元素不响应鼠标
作者:盐析白兔 | 2024-04-13 08:24:53
赞
踩
css 让子元素不响应鼠标
CSS属性:pointer-events
w3school 的定义是:设置元素是否对指针事件做出反应。
| 属性值 | 描述 |
|---|---|
| auto | 默认值。元素对指针事件做出反应。 |
| none | 元素不对指针事件做出反应。 |
| initial | 将此属性设置为其默认值,即auto |
| inherit | 从其父元素继承此属性。 |
此属性为继承性属性。如果父元素设置pointer-events: none;以阻止指针事件,要想子元素有指针事件必须设置pointer-events: auto;
示例:要实现的效果是蒙版不遮挡按钮,且蒙版上的按钮可点击。

上代码:
<body>
<div class="poup">
<button onclick="alert('我是蒙版按钮')" type="button">蒙版上的按钮</button>
</div>
<div class="container">
<div><button onclick="alert('我是第一个按钮')" type="button">我是第一个按钮</button></div>
<div><button onclick="alert('我是第二个按钮')" type="button">我是第二个按钮</button></div>
<div><button onclick="alert('我是第三个按钮')" type="button">我是第三个按钮</button></div>
</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
*{ margin: 0;padding: 0; } .container{ height: 300px; width: 100%; background: rgba(253,242,200,0.3); } .container div{ padding: 30px; text-align: center; } .container button{ cursor: pointer; } .poup{ position: fixed; top: 0;left: 0; width: 100%;height: 100px; background-color: rgba(0,0,0,0.2); } .poup button{ margin: 30px; cursor: pointer; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
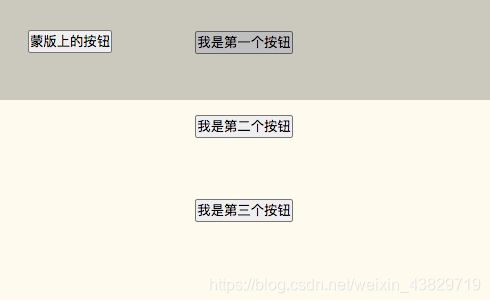
我们运行到浏览器上发现效果是这样的:蒙版遮挡住了第一个按钮,且蒙版上的按钮可点击

为了实现蒙版不遮挡第一个按钮,我们给.poup添加pointer-events: none;属性。实现效果如图:

我们发现此时蒙版不遮挡按钮了,但是蒙版上的按钮也没有了点击事件,所以我们给.poup button添加pointer-events: auto;属性。实现效果如图:

这样就实现了我们想要的结果,示例完成。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/415342
推荐阅读
相关标签



