- 1常用的邮箱有哪些,可用好用的邮箱大全推荐 - 【比较最佳电子邮件邮箱:Zoho Mail、Outlook、ProtonMail 和 NetEase, QQ Mail】_常用邮箱
- 2通义千问再开源,Qwen1.5带来六种体量模型,性能超越GPT3.5_qwen 1.5 14b
- 3elementUI el-upload上传文件 关闭文件列表_show-file-list
- 4启动elasticsearch,浏览器登录需要账号密码_elasticsearch浏览器访问需要账号密码
- 5scipy.signal信号处理的库(笔记06)
- 6libevent for echo server and client_libevent echo server client
- 7Navicat 连接虚拟机MySQL_navicat连接vmware上的mysql
- 8php 5.2 json decode,***php解析JSON二维数组字符串(json_decode函数第二个参数True和False的区别)...
- 9vivado IP核被锁解决方法_vivado的bd中ip核被锁住
- 10JAVA集合框架----HashMap之红黑树_hashmap 红黑树
微软出品自动化神器【Playwright+Java】系列(一) 之 环境搭建及脚本录制_java 桌面自动化
赞
踩
一、前言
半年前,偶然在视频号刷到某机构正在直播讲解Playwright框架的使用,就看了一会,感觉还不错,便被种草,就想着自己有时间也可以自己学一下,这一想着就半年多过去了。
读到这,你可能就去百度这东西到底是干啥用的?
细心的同学,可能会发现,关于Playwright基于Python语言的博文真的是一搜一大把,相对而言Java却少得可怜。
这不最近又看到某号主,一直在更新关于Playwright基于Python语言的文章,这又再次勾起了我的学习欲望。
要做就做和比人不一样的,那我就写个关于Java系列的就好了。
二、Playwright是什么?
微软开源自动化测试工具Playwright,支持主流浏览器,包括:Chrome、Firefox、Safari 等,同时支持以无头模式、有头模式运行,并提供了同步、异步的 API,可以结合 主流测试框架使用,并且支持浏览器端的自动化脚本录制等功能。
特点:
- 跨浏览器:
Playwright支持所有现代渲染引擎,包括Chromium、WebKit和Firefox; - 跨平台:在
Windows、Linux和MacOS上进行本地或CI、无头或有头测试; - 跨语言:在
TypeScript、JavaScript、Python、.NET、Java中使用Playwright API; - 测试移动网络:适用于
Android和Mobile Safari的Google Chrome原生移动仿真。相同的渲染引擎适用于您的桌面和云端。
官网地址:
GitHub地址:
https://github.com/microsoft/playwright
通俗的讲:
就是一款主流的自动化测试工具,可以跨平台、跨语言、开源、支持分布式、拥有成熟的社区及学习文档,主要用于接口和web自动化测试。
三、开发环境搭建
网上都是关于Python的环境好搭建及安装,各种pip install ** …
我就不做重复的事了,那我们就来演示下Java的开发环境搭建就好了
1、开发环境搭建
添加pom文件,如下所示:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>org.example</groupId> <artifactId>examples</artifactId> <version>0.1-SNAPSHOT</version> <name>Playwright Client Examples</name> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> </properties> <dependencies> <dependency> <groupId>com.microsoft.playwright</groupId> <artifactId>playwright</artifactId> <version>1.25.0</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.1</version> <configuration> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> </build> </project>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
添加Example.java,示例代码如下:
package org.example;
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch();
Page page = browser.newPage();
page.navigate("https://www.cnblogs.com/longronglang");
System.out.println(page.title());
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
运行这个类会下载 Playwright 包并安装适用于 Chromium、Firefox 和 WebKit 的浏览器二进制文件,如下所示:


2、第一个程序
打开首页并截图,示例代码如下:
package org.example;
import com.microsoft.playwright.*;
import java.nio.file.Paths;
public class WebKitScreenshot {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.webkit().launch();
Page page = browser.newPage();
page.navigate("https://www.cnblogs.com/longronglang");
page.screenshot(new Page.ScreenshotOptions().setPath(Paths.get("example.png")));
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
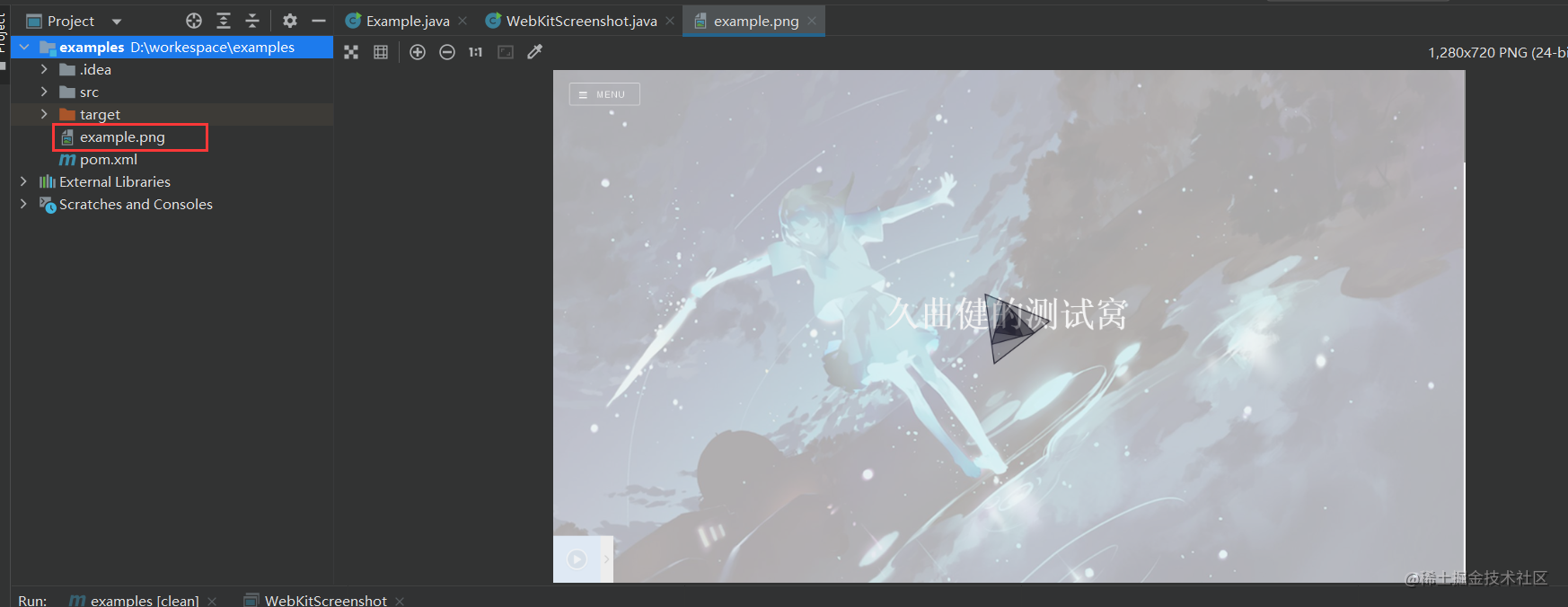
运行结果:

说明:
默认情况下,Playwright 以无头模式运行浏览器。要查看浏览器 UI,需在启动浏览器时传递headless=false标志,关于API及具体参数部分会在后续文章中更新。
四、脚本录制
1、录制环境的安装
和很多自动化测试工具一样,Playwright也是可以录制并生成脚本的。
那么接下来将演示如何进行脚本的录制(我个人是不喜欢录制的),此处操作只为有需要的人。
由于之前做的electron桌面应用环境开发,依赖node.js运行环境,而Playwright也是完美支持node. js,那我将用node环境给大家演示。
确认node环境及版本:
node -v

安装:
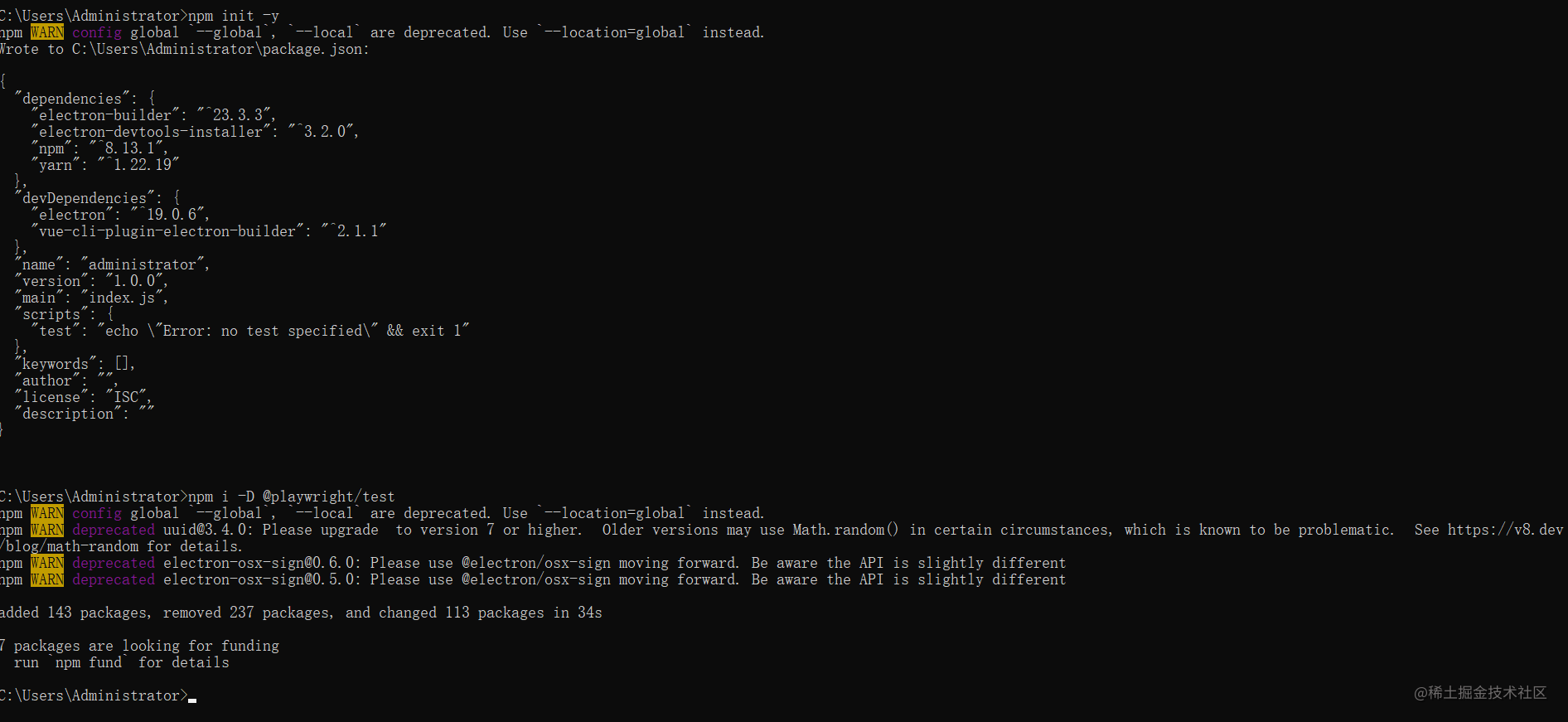
npm init -y
npm i -D @playwright/test
- 1
- 2

2、如何录制
使用Playwright无需写一行代码,我们只需手动操作浏览器,它会录制我们的操作,然后自动生成代码脚本。
输入如下命令,开启录制
如下所示:
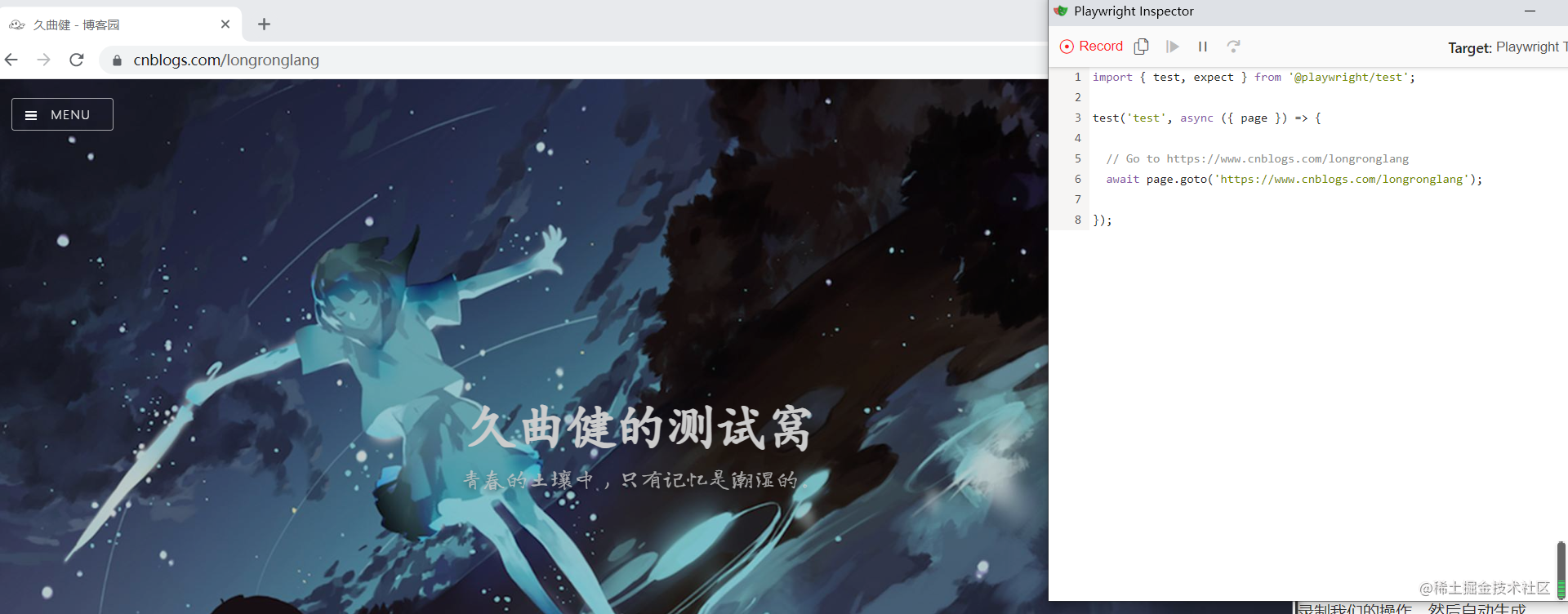
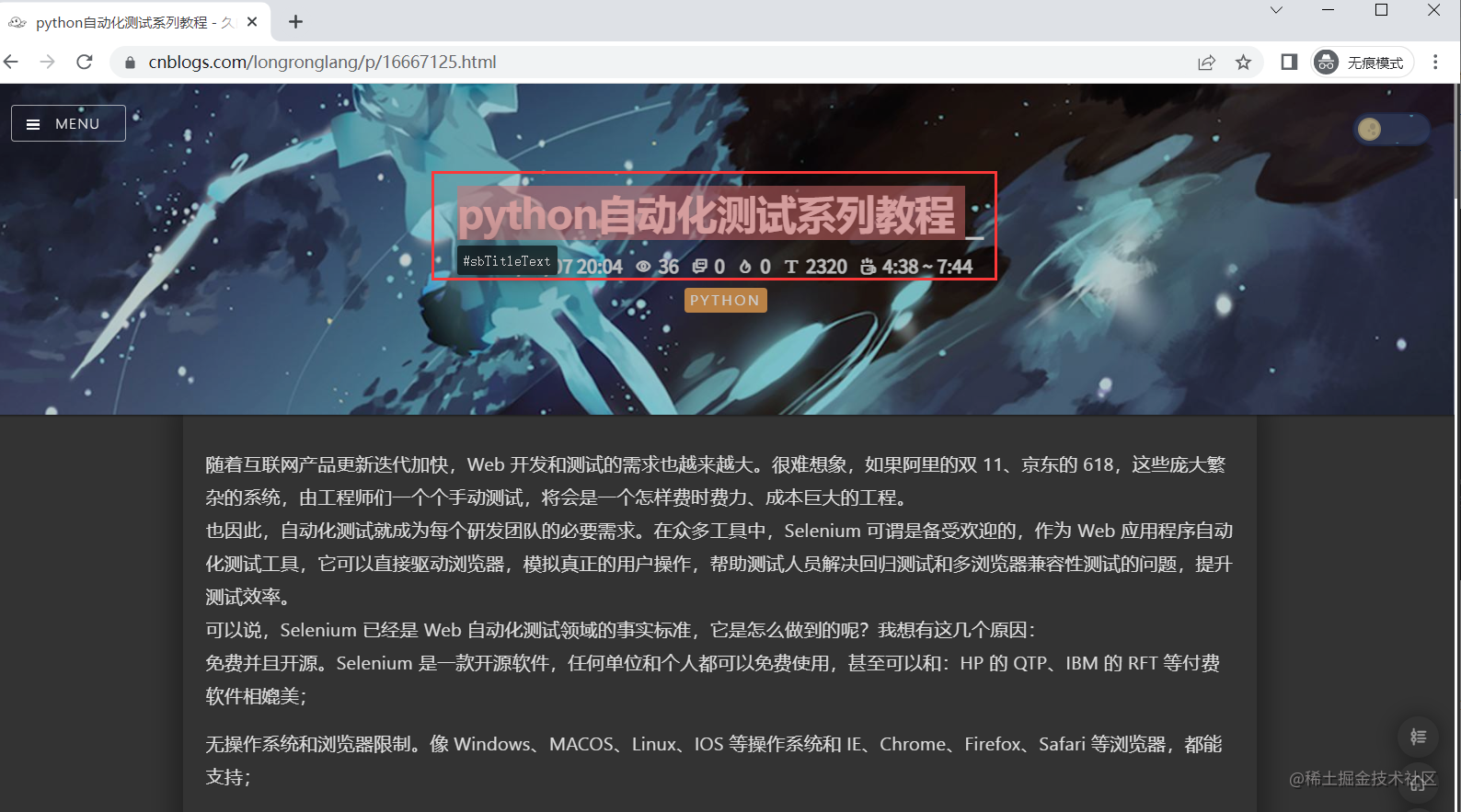
npx playwright codegen https://www.cnblogs.com/longronglang(测试的网址)
- 1


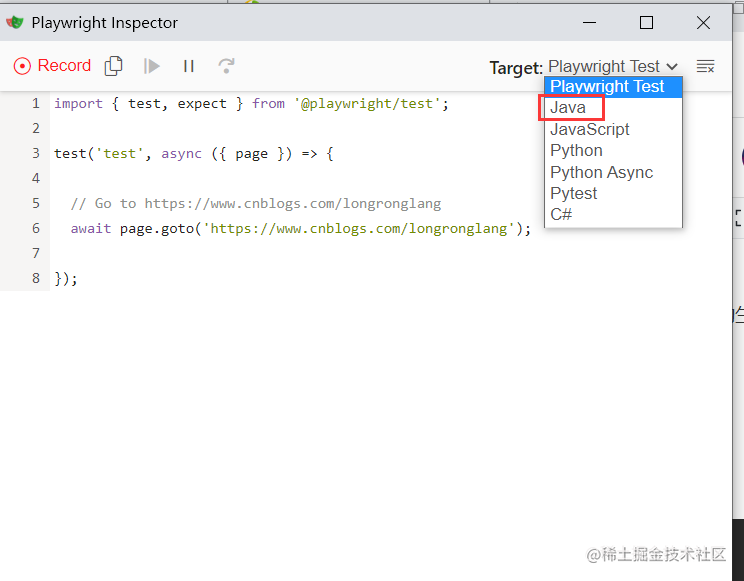
在playwright inspector中选择你需要语言:
这里以Java为例,如下所示:

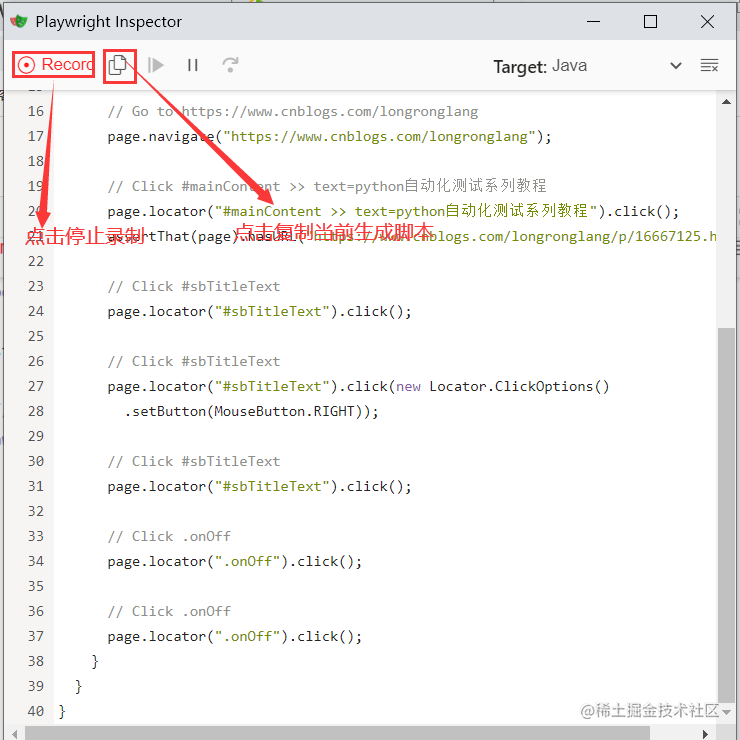
操作中会有页面相关定位提示,点击结束录制,并复制生成脚本,如下所示:


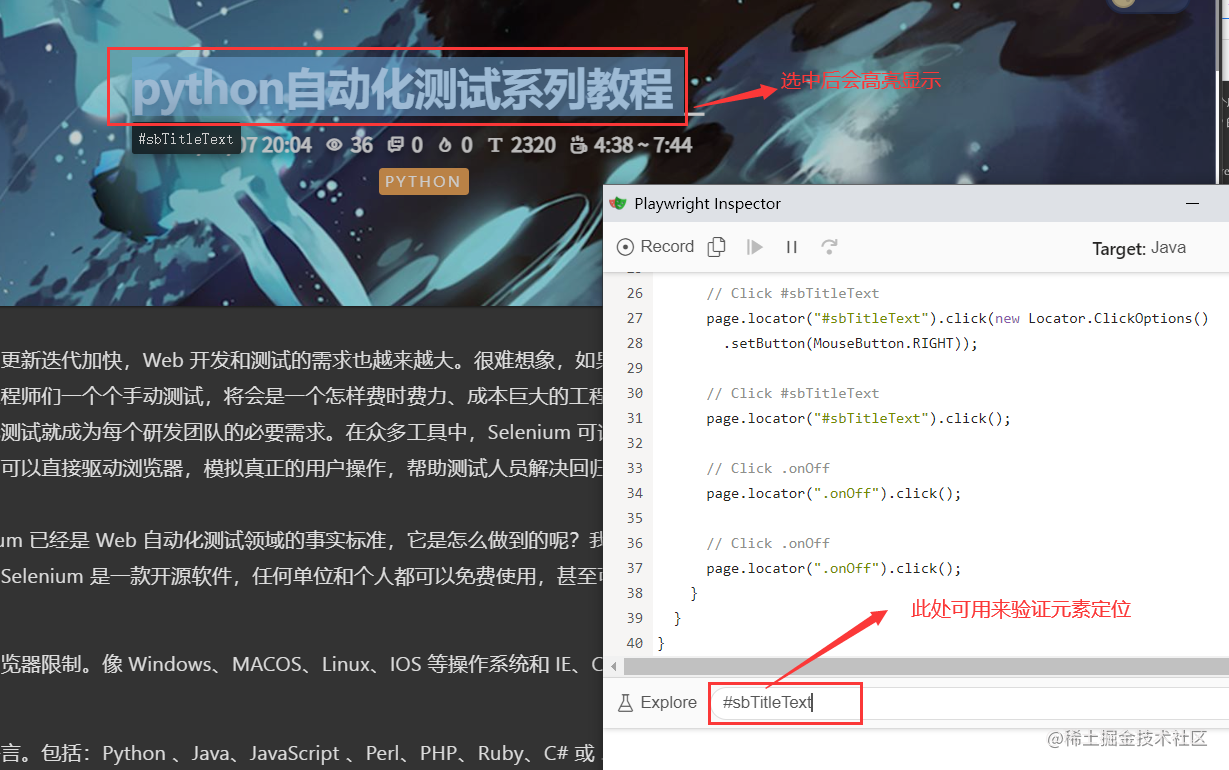
关于元素定位,可以用自带的验证工具验证元素定位表达式,如下图所示:

3、生成脚本
生成代码如下所示:
package org.example; import com.microsoft.playwright.*; import com.microsoft.playwright.options.*; import static com.microsoft.playwright.assertions.PlaywrightAssertions.assertThat; import java.util.*; public class Example { public static void main(String[] args) { try (Playwright playwright = Playwright.create()) { Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions() .setHeadless(false)); BrowserContext context = browser.newContext(); // Open new page Page page = context.newPage(); // Go to https://www.cnblogs.com/longronglang page.navigate("https://www.cnblogs.com/longronglang"); // Click #mainContent >> text=python自动化测试系列教程 page.locator("#mainContent >> text=python自动化测试系列教程").click(); assertThat(page).hasURL("https://www.cnblogs.com/longronglang/p/16667125.html"); // Click #sbTitleText page.locator("#sbTitleText").click(); // Click #sbTitleText page.locator("#sbTitleText").click(new Locator.ClickOptions() .setButton(MouseButton.RIGHT)); // Click #sbTitleText page.locator("#sbTitleText").click(); // Click .onOff page.locator(".onOff").click(); // Click .onOff page.locator(".onOff").click(); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
说明:
从上面可以看到,录制的脚本会自动带英文注释,而且是可以通过浏览器可以看到运行效果的。
回放脚本如下所示:
将生成脚本,粘贴到IDEA中,点击运行如下:

这个框架执行速度有些慢,首次运行比较耗时,其他感觉还好。
到此关于Playwright开发环境搭建及脚本的录制已完成,有兴趣的同学可以自行尝试。
五、写在最后
不是你加了几个技术交流群,改了个测试开发备注,就是测开了,至于会到什么程度,自己心里还没数吗?
给新同学的建议是,不盲目执着于测开,去直接学开发,主要是可以学到思路和处理问题的能力。
个人觉得,学习始终是自己的事,无关他人,做自己。
不管基础如何,有想改变自己的决心,就没有学不会的东西不是吗?
写这篇文章,纯属技痒和想学习下新技术,后期会写这系列的文章或者教程吧,感兴趣的同学可文末留言,或者加我好友一起交流学习。



