热门标签
热门文章
- 1关联分析算法Apriori 和 FP-Growth (Python实现)_apriori算法和fp-growth算法python实现
- 2如何检查 ODBC SQL Server 驱动程序版本 (Windows)_odbc driver 17 for sql server怎么看
- 3Python Flask 文件下载_flask下载
- 4C语言逻辑流程_新手学程序逻辑流程是什么
- 5Spring--两大核心之一--IOC
- 6Gitea:轻量级、开源的Git仓库管理平台
- 7杂记二:IDEA内置git使用教程_idea shelve change
- 829天吐血整理前端学习路线,送给那些正在自学或准备自学前端的人!_前端学习资源csdn
- 9java程序员_Java程序员必备的一些流程图
- 10cdh安装hive报错: Failed to Validate Hive Metastore schema
当前位置: article > 正文
【ESP32-cam初使用:使用摄像头显示图像在网页上】_html怎么获取esp32摄像头画面
作者:盐析白兔 | 2024-04-23 00:24:27
赞
踩
html怎么获取esp32摄像头画面
1.开发环境:arduino ide
2.环境配置:
依次点击<文件>——<首选项>

把这个网址http://dl.espressif.com/dl/package_esp32_index.json添加到附加开发板管理器网址中
然后返回初始界面点击<工具>——<开发板>——<开发板管理器>等加载完成后在搜索框中输入esp32——点击安装

安装完成后返回主界面按下图所示选择开发板:

3.代码
主界面 <文件>——<示例>——<esp32>——<camera>
 代码修改:
代码修改:
1.把#define CAMERA_MODEL_WROVER_KIT注释,
2.取消注释#define CAMERA_MODEL_AI_THINKER ,
3.将ssid =后面字符串的改为你电脑现在连接的wifi名称,password =后面的改为wifi密码。

4.硬件连接
usb转ttl与开发板连接方式:
GND-GND U0T-RXD U0R-TXD 5V-5V
5.烧录:上传前记得把IO0一定要和GND短接,烧录结束后断开。
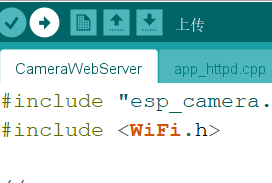
点击小箭头

6.完成
烧录完成后,断开io0和GND,打开串口监视器,波特率设为115200,点击开发板的复位键

可得到一段网址,进入浏览器打开

点击start stream即可看到图像


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/471263
推荐阅读
相关标签


