热门标签
热门文章
- 1如何快速且高效的自学软件测试?听听6年测试总监怎么说...._快速 高效 软件测试
- 2用selenium获取土地交易数据并用百度智慧云API图片转文字_土地交易数据python
- 3SpringCloudConfig使用ssh方式连接GitHub报错JSchException: Auth fail的解决方案
- 4C++ STL unordered_multimap
- 5基于51单片机智能药盒定时吃药喂药蓝牙上传APP设计22-106
- 6Prompt的科学范式(上篇)_prompt的例子
- 7Mysql死锁问题如何排查和解决_mysql死锁排查及解决
- 8微信群发工具-含源代码分享_c++源码,微信群发
- 9工作场所监控革新:思通数科AI大模型在员工睡眠行为识别中的应用
- 10python验证码 识别代码不准_python 验证码识别示例(二) 复杂验证码识别
当前位置: article > 正文
微信小程序引用外部字体_微信小程序 引入和使用外部字体
作者:盐析白兔 | 2024-04-29 17:29:36
赞
踩
微信小程序 引入和使用外部字体
https://blog.csdn.net/qq_24985715/article/details/80857733
1、找到字体包ttf、eot、svg、woff随便一种格式文件;文件转换网站:字体文件转换网站
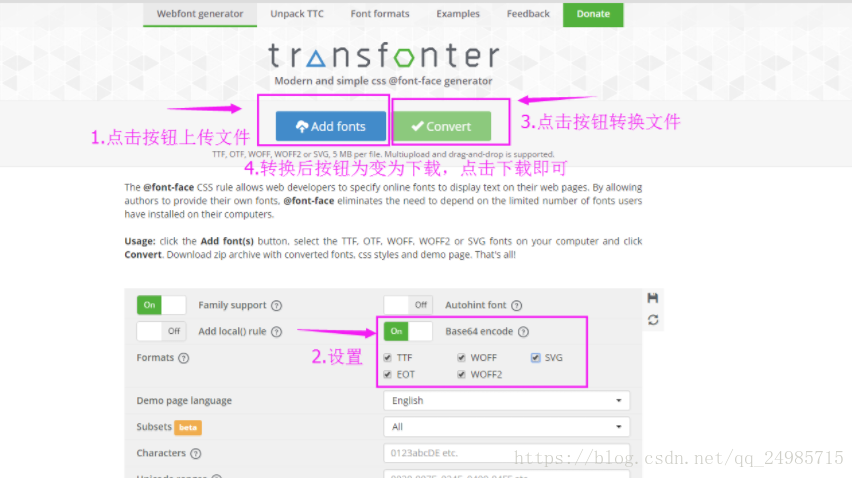
2、上传2中的字体文件(最好是ttf文件)到https://transfonter.org/,选择base64 编吗 ,convert后下载.
3、跟components同级,新建一个style文件夹,里面放第二步转换完下载后的得到的那些后缀文件(eot,svg,ttf,woff,woff2)
4、在style文件夹里,新建.wxss的css文件,打开下载的文件,找到stylesheet.css,将里面的全部内容复制到新建的.wxss中
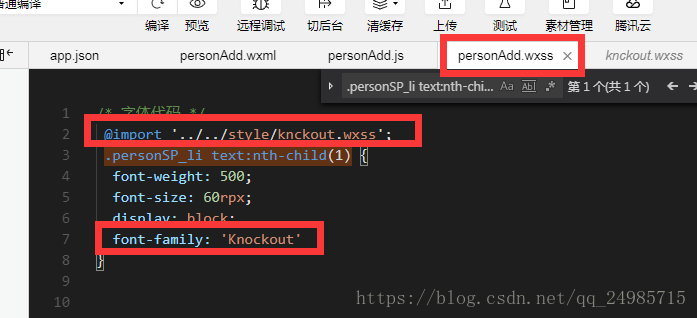
5、找到需要引用字体库的wxss文件,用import 方式引入字体库css@import '../../style/knckout.wxss';
需要用的标签添加font-family字体名称:font-family: 'Knockout'
就可以使用了
————————————————
版权声明:本文为CSDN博主「小尹子」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_24985715/article/details/80857733
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/508881
推荐阅读
相关标签