- 1四川古力未来科技抖音小店安全:守护您的网购体验_四川古力未来是合法的吗
- 2OpenCV基础知识教程_整理供查询_cvsetreal2d有什么用
- 3TCP的三次握手和四次挥手详解_tcp三次握手
- 4Linux中的yum源仓库和NFS文件共享服务
- 52023.12.09小爆发(31.56元) 穿山甲SDK接入收益·android广告接入·app变现·广告千展收益·eCPM收益_穿山甲1个广告收益多少
- 6随身WiFi安装青龙面板通用依赖安装及部分报错解决方法_青龙面板依赖安装失败怎么办
- 7logistic回归介绍以及原理分析_logistic回归原理
- 8最新PyCharm安装详细教程及pycharm配置_pycharm安装教程_pycharm最新版本安装教程及首次使用说明
- 9QT5之windowswidget_菜单栏+工具栏_核心控件_浮动窗口_模态对话框_标准对话框/文本对话框
- 10【补充】图神经网络前传——图论
【图文】Kadence 主题设置逐步指导教程,初学者菜鸟级指南_kadence pro
赞
踩
Kadence主题是一个非常流行的Wordpress主题,其非常轻量化且基于古腾堡编辑器,因此受到众多国内外用户的喜爱。本文牛奇网向您介绍如何使用 Kadence 主题免费版,并介绍免费版本的基本功能,以及升级到 Kadence Theme Pro 的方法。
本文是一篇非常详细的 Kadence 主题教程,涉及到 Kadence 主题免费版,以及 Kadence Pro 版的主要功能及设置。可以作为您的 Kadence 主题备查手册使用。如果您想要购买 Kadence 高级版本,记得点击下方的链接。
Kadence 主题发布于2020 年,牛奇网购买了该主题 Lifetime Full Bundle 版本。我已经使用 Kadence 搭建了许多网站。接下来,我将向您介绍如何使用 Kadence 主题来搭建一个专业的网站。
准备工作
要学习使用 Kadence 主题搭建一个 WordPress 网站,需要先拥有一个域名及一台服务器,并且已经在服务器上安装了 WordPress。如果您没有,请按照我的 Cloudways 教程免费设置一个。
在完成了基础搭建工作后,便可以按照本教程的步骤,来学习如何使用 Kadence 主题。
安装 Kadence 主题
Kadence 主题是免费的,官方提供高级扩展包,如果想要升级到高级版本,可以访问 Kadence 主题官网购买。
Kadence 主题可以通过 WordPress 主题库进行安装。

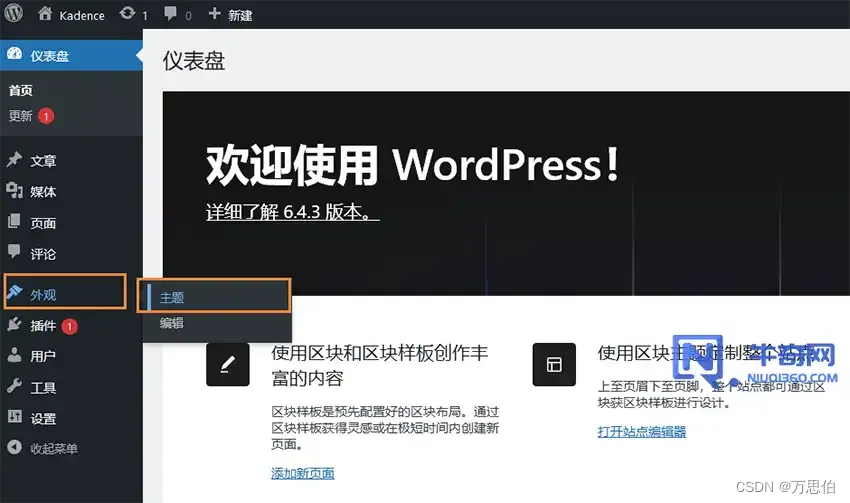
登录到 WordPress 仪表盘,然后转到外观>主题,然后点击添加新主题。

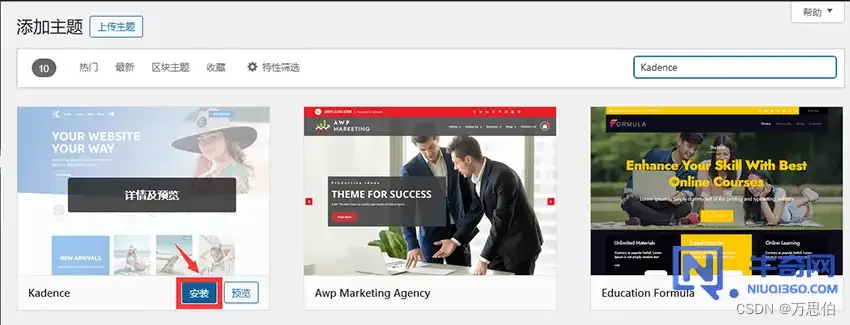
打开 WordPress 主题库后,在搜索栏中搜索“Kadence”,便可以在下方看到 Kadence 主题的缩略图。

将鼠标悬停在 Kadence 主题缩略图上,选择“安装”按钮。

经过十几秒钟的时间,即可安装完成,然后单击“启用”按钮,激活 Kadence 主题。

经过上面的步骤,就已经在您的网站上成功安装并激活了 Kadence 主题。
安装 Starter Templates 并导入模板
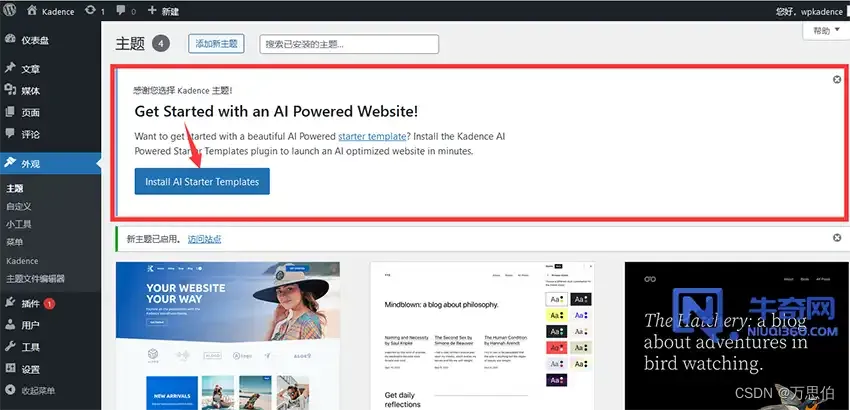
激活 Kadence 主题后,您将在页面上方位置看到一个横幅,提示您安装 Kadence 入门模板。

入门模板是 Kadence 团队预先设计的网站模板,安装 Starter Templates 插件后,便可以浏览所有预制模板,可以选择喜欢的模板,并一键导入到您的网站中。通过 Kadence 入门模板,用户可以快速导入模板内容,只需稍加修改就可以快速上线。
虽然导入入门模板更便捷,但是可能会稍微影响网站速度。另外,入门模板只适用于新网站,如果网站上已经存在一定数据内容,请不要轻易导入入门模板,因为它可能会覆盖现有内容和设置。
如果您没有点击上方横幅中的按钮安装 Kadence Starter Templates,也可以导航至 Plugins > Add New,然后搜索“Kadence Starter Templates”,选择安装并启用该插件。

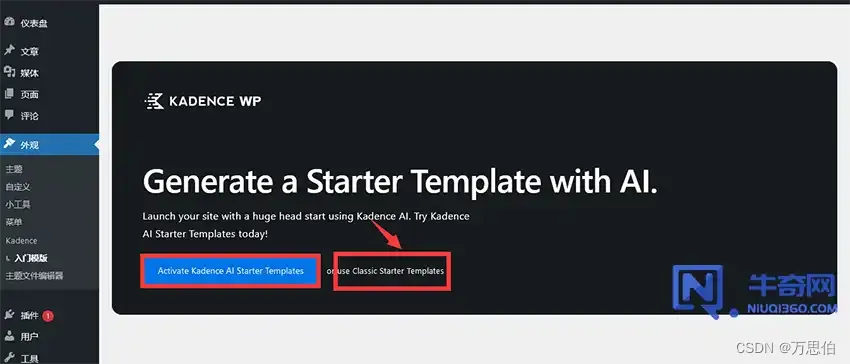
安装完 Kadence Starter Templates 后,转到外观> Kadence >入门模板。Kadence 团队新近发布了 Kadence AI Starter Templates,允许用户使用 AI 快速搭建网站框架。当然,如果您不习惯使用 Kadence AI Starter Templates,也可以使用经典版的 Kadence tarter Templates 。

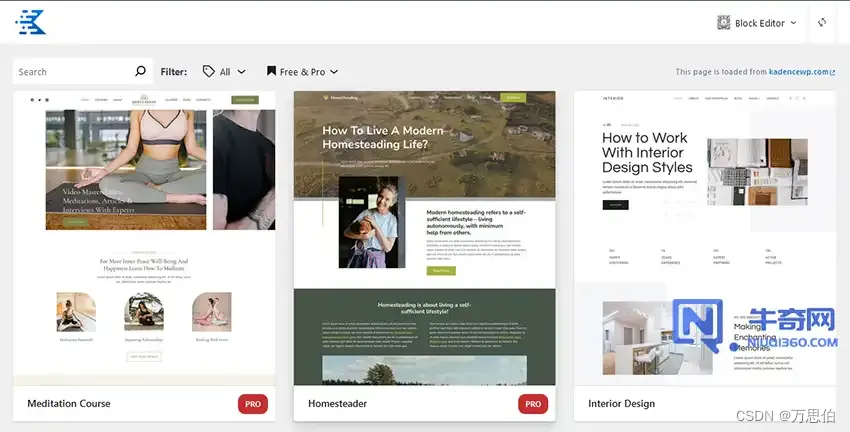
打开经典版入门模板页面后,便可以打开 Kadence 入门模板库,可以浏览所有预制主题模板,然后选择喜欢的导入网站。

在这些预制模板中,有一些是可以免费使用的,还有一些需要升级到付费版才能使用。如果您还未升级到付费版本,可以通过上面的筛选功能,选择所有免费版的预制模板。您还可以使用右上角的下拉菜单选择基于古腾堡的模板,或者选择基于 Elementor 的模板。

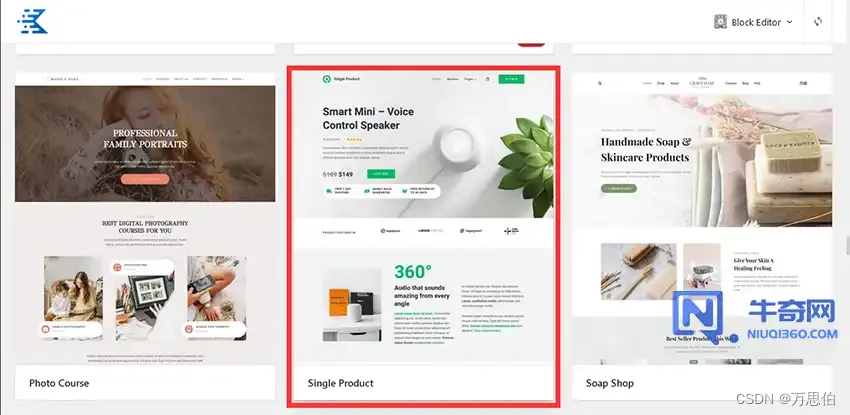
在这里,牛奇网选择了“Single Product”模板,这是一个免费的 Kadence 预制模板,基于古腾堡编辑器创建,并且支持 WooCommerce 商城。
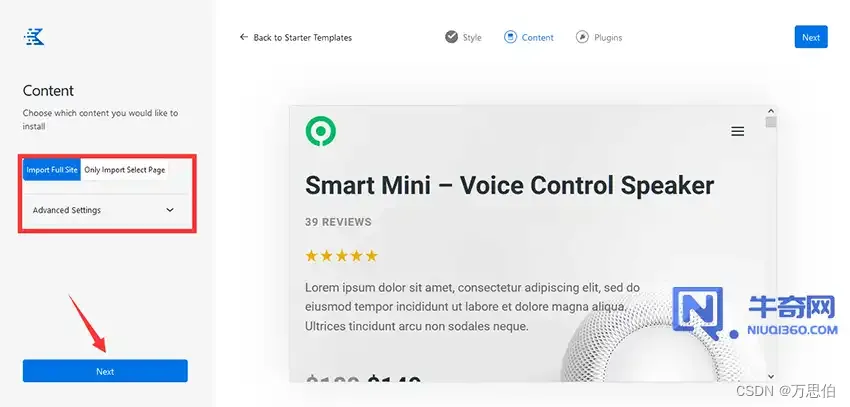
在导入目标模板前,可以选择或者设置模板中的颜色和字体,也可以按照默认设置导入站点,并稍后进行配置。

可以选择导入“完整站点”或者选择导入选择的页面。这里我们选择完整导入。

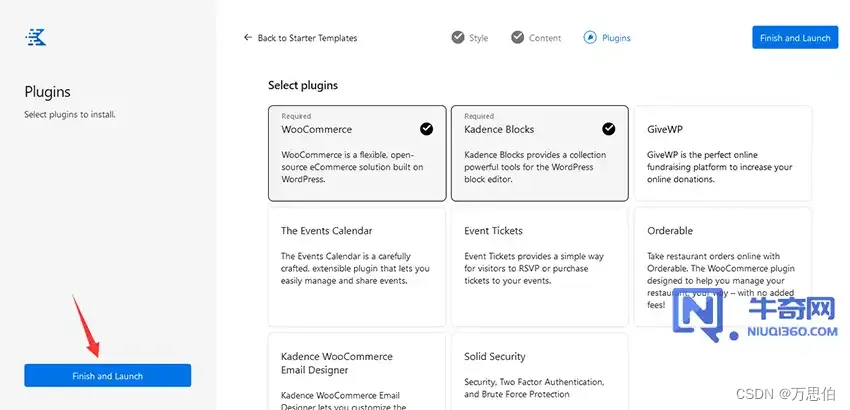
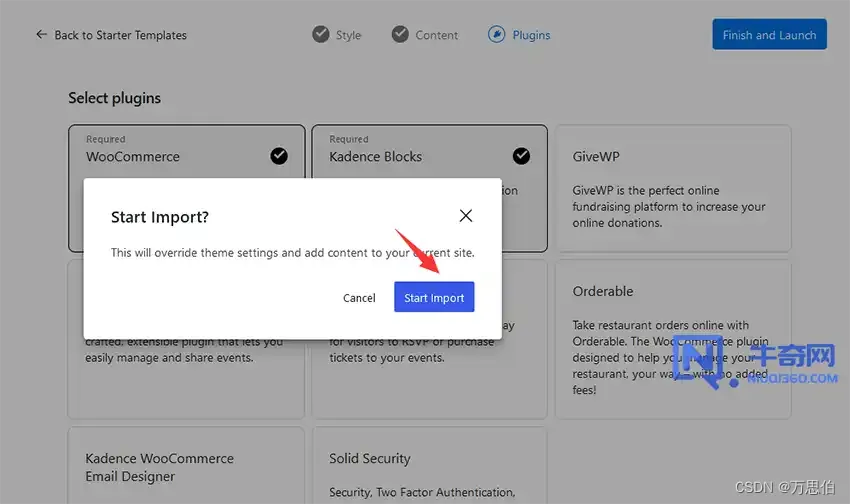
在下一个页面中,Kadence 会要求选择所需的插件,并将所有内容导入您的网站。

点击开始导入按钮。

开始模板导入过程,大约需要等待一两分钟时间。

导入完成后,会看到下面所示的页面。只需点击“See my site”按钮,就可以打开网站的前端查看效果。

如下图所示,就是我们导入模板后实现的效果。

经过上面的步骤,我们就已经将所有图像、内容和配置导入到网站中。接下来,可以根据您的需求对网站的内容和设计进行自定义。
修改网站Logo

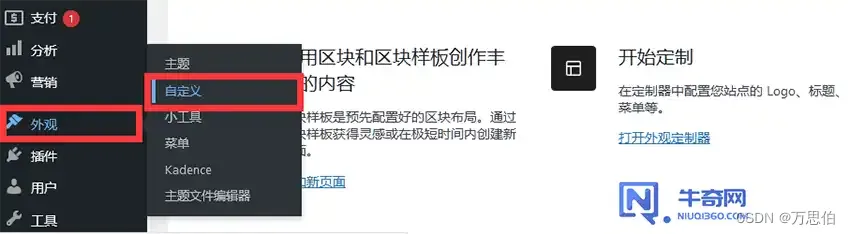
通过转到“外观” > “自定义”或从顶部 WordPress 管理栏中选择“自定义”来打开 WordPress 自定义面板。
WordPress 默认的自定义面板非常简单,Kadence 主题扩展了自定义面板,并添加了大量的工具来帮助您管理网站设计。

如图所示,Kadence 添加了许多选项,可以帮助用户自定义网站颜色、字体、页眉、页脚和网站的布局。牛奇网将详细介绍如何使用每个工具。首先,让我们设置网站的站点标识。

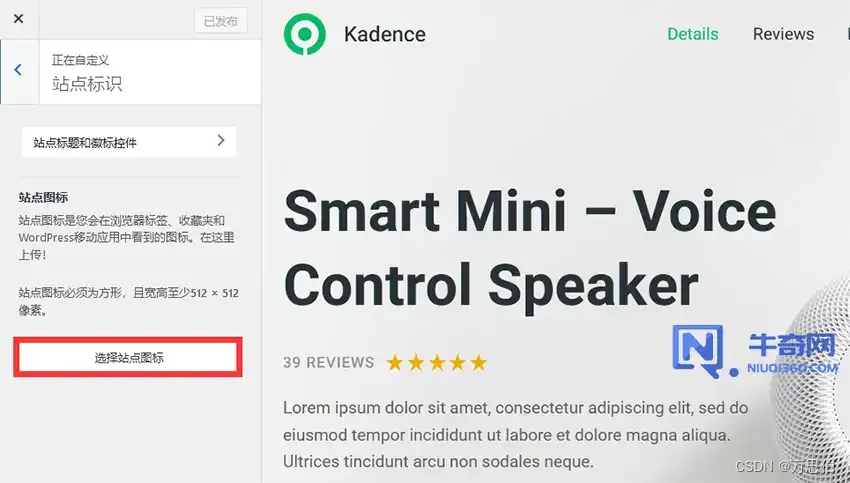
从 WordPress 定制器菜单中选择“站点标识” ,然后单击“站点标题和徽标控件”。另外,还可以点击下方的“选择站点图标”,然后添加浏览器标签中的网站图标。

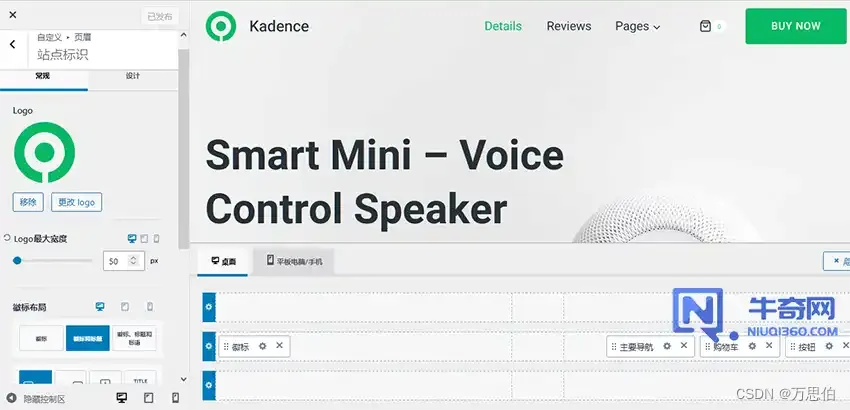
通过“更改徽标”选项上传网站 Logo,并使用“Logo 最大宽度”滑块设置 Logo 的最大宽度。

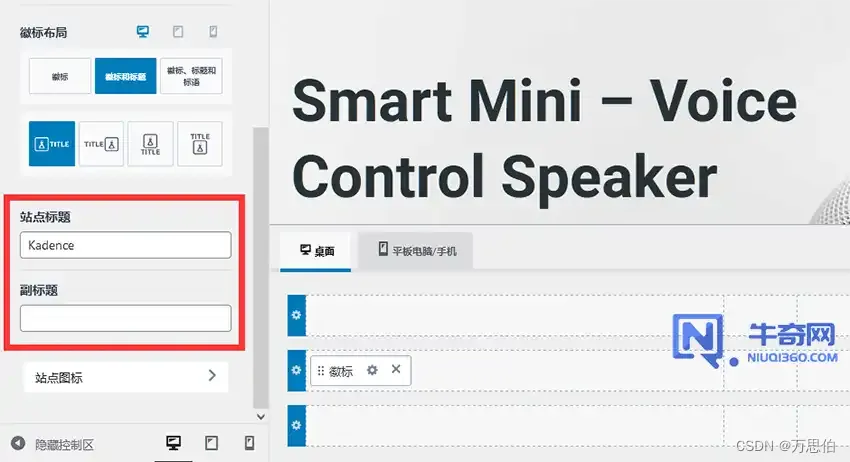
接下来,通过徽标布局选项,设置在徽标部分只显示 Logo,还是既显示 Logo 又显示网站标题和标语。

然后,选择“站点图标”并单击“选择站点图标”上传站点的图标文件。

网站图标是您在浏览器选项卡中看到的图标,如下图所示:

返回“站点标识”部分并选择“设计”选项卡。

在这里,您可以自定义网站标题字体、网站标题悬停和活动颜色,并可以调整徽标和网站标题周围的边距。
您还可以在桌面、平板电脑和移动设备预览选项之间切换,以查看设计更改在不同设备上的显示方式。
对徽标的布局感到满意后,选择“发布”以使更改生效。
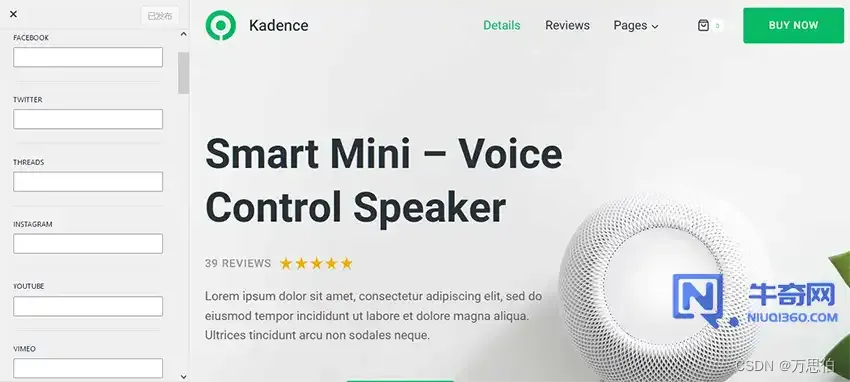
另外,社交媒体也是您品牌形象的重要组成部分,Kadence 为您提供了快速将社交媒体链接添加到网站的方法。

转到“常规” > “社交链接”,然后粘贴 Facebook、Twitter、Instagram 等社交媒体平台的社交媒体个人资料链接到对应输入框。另外,还可以添加最多 3 个自定义链接。

设置完成后,单击“发布”按钮以保存您的社交媒体个人资料链接。
之后,您可以在网站的页眉或页脚中使用社交媒体小部件,Kadence 会自动将社交媒体链接添加到相关图标。
设置网站调色板
接下来,让我们看看如何设置全局调色板,并使用它来更改整个站点的颜色。
在自定义面板中导航至颜色和字体>颜色,然后打开站点的全局调色板。

全局调色板中可以设置网站上使用的 9 种颜色。前两种颜色是强调色,后面四种是对比色,最后三种是基色。

如果将鼠标悬停在九种颜色选项中的任何一种上,将看到一个描述其用途的提示,例如:
- 强调色。
- 强调色 – 替换。
- 最强文本。
- 强调文本。
- 中等文本。
- 轻微文本。
- 轻微背景。
- 较浅的背景。
- 白色或灰白色。

单击颜色下方的小文件夹图标会启动一个弹出窗口,其中包含八个预配置的调色方案,和一个导入/导出工具,可将配色方案导入到其他网站,或者将其他站的配色导入本站。
另外,您也可以随意创建自定义调色板,为您的网站设计独特的外观,或者可以从预配置的调色板中选择一种。

向下滚动到“背景”部分,可以设置“网站背景”、“内容背景”、“内容背景上方的标题”和“内容上方的标题叠加颜色”的背景颜色。
另外,还可以根据设备设置自定义背景颜色,只需要选择“计算机”、“平板电脑”和“移动设备”图标并为每个设备设置背景颜色。

滚动到内容链接部分,可以设置网站的链接样式,还可以为网站链接设置颜色。第一个颜色选项设置站点上所有链接的默认链接颜色,第二个颜色设置悬停的链接颜色。
最后,单击“发布”按钮更新您的调色板设置。
设置网站排版

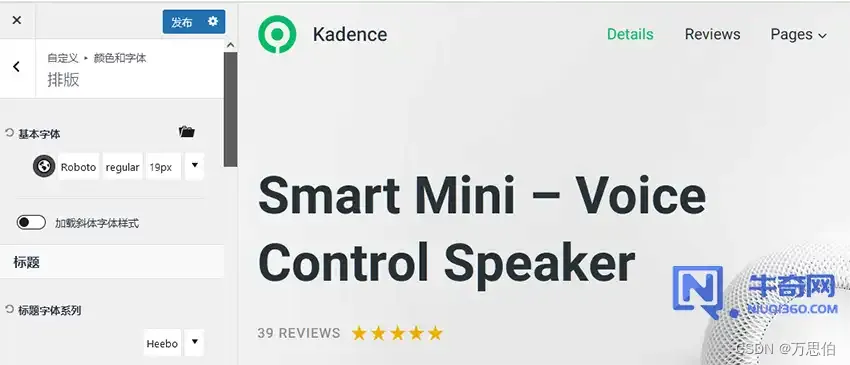
在自定义面板中导航至“颜色和字体” > “排版”,便可以进行网站的版式设置。
排版部分允许您设置和管理网站的基本字体,并可以单独控制每种标题的字体颜色、字体系列、粗细和大小。
您还可以单独调整电脑、平板和移动设备上的排版,包括字体大小、行高和字母间距等等。

首先,为网站设置基本字体。如果您已经导入了入门模板,则会为您设置了基本字体。但您可以通过选择可用的字体配置按钮来更改其颜色、系列、粗细和大小。
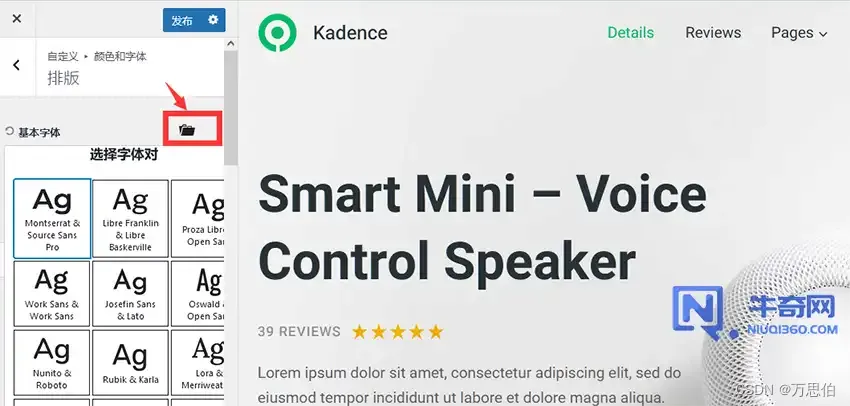
现在,如果您尚未导入入门模板,可以单击小文件夹图标来访问预配置的字体配对。

标题部分允许您设置和自定义H1到H6标题的版式。设置基本字体系列,然后根据您的喜好单独配置颜色和字体大小。

您还可以单击向下箭头图标来预览文本的外观。
如果您不喜欢更新的字体样式,可以单击重置值图标,将版式值重置为默认设置。

接下来,滚动到内容上方的标题部分并配置H1 标题和面包屑设置。
默认情况下, H1标题设置使用标题部分的 H1 文本设置。此处指定的颜色和字体样式会覆盖页面和帖子标题的 H1 标题设置。
另外,面包屑是小文本路径,通常位于帖子或页面的顶部,描述用户在网站上的位置。
您还可以切换“启用字体平滑”以消除网站字体中的像素化或锯齿状边缘。
排版设置的最后部分可以添加不同区域语言的 Google 字体子集。如果您的网站使用中文、阿拉伯语或韩语等语言,可以选择对应的子集。如果您的网站上仅使用英语,请忽略此步骤,然后单击“发布”以更新排版设置。
设置按钮样式
Kadence 主题允许您自定义整个网站的按钮样式。这样,您就可以在文章和页面中添加按钮,而不必担心因手动设置它们的样式,而导致的网站上按钮样式不统一。

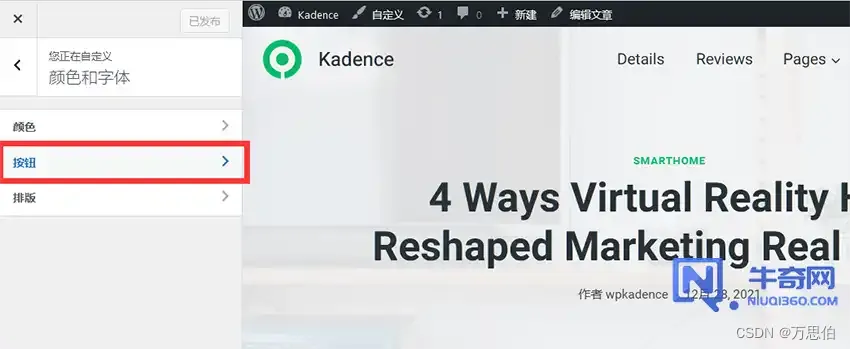
要在 Kadence 中设置按钮样式,请转到颜色和字体>按钮。

在这里,“文本颜色”选项可以配置按钮文本的颜色。第一个颜色选项卡设置按钮文本的初始颜色,第二个选项卡设置将光标悬停在按钮上时的颜色。
接下来,配置背景颜色,也就是按钮的颜色。第一个选项卡设置按钮的默认颜色,第二个选项卡设置将鼠标悬停在按钮上时按钮的颜色。
Kadence 还允许您为按钮添加边框,并可以为初始状态和悬停状态的边框设置颜色。

点击边框下的 X 图标,然后可以选择边框样式:实线、虚线、点线或双线。然后,设置边框粗细的像素值,例如 1。
还可以通过选择桌面、平板和移动设备图标,为不同设备的按钮设置不同的边框。如果您不设置任何值,Kadence 将为其他设备使用桌面设备值。

在“字体”设置中,为按钮设置自定义字体系列、粗细和样式,或使用默认值继承基本字体。

接下来,为按钮设置内边距。一般来说,左右内边距大于顶部和底部内边距。可以尝试不同的值,看看哪种组合最适合您的需求。

Kadence 还允许您在初始状态和悬停状态下为按钮添加阴影。可以通过调整X、Y、Blur和Spread的值来设置初始状态阴影。然后,对按钮悬停状态阴影执行相同的操作。
创建页眉
Kadence 主题提供了一个页眉构建器,使您可以完全控制网站页眉区域。可以在页眉中添加自定义导航菜单、按钮等元素,还可以在主要行的上方和下方添加特定内容。
要打开 Kadence 页眉构建器。可以打开 WordPress 自定义面板,然后点击“页眉”以启动 Kadence 页眉构建器。

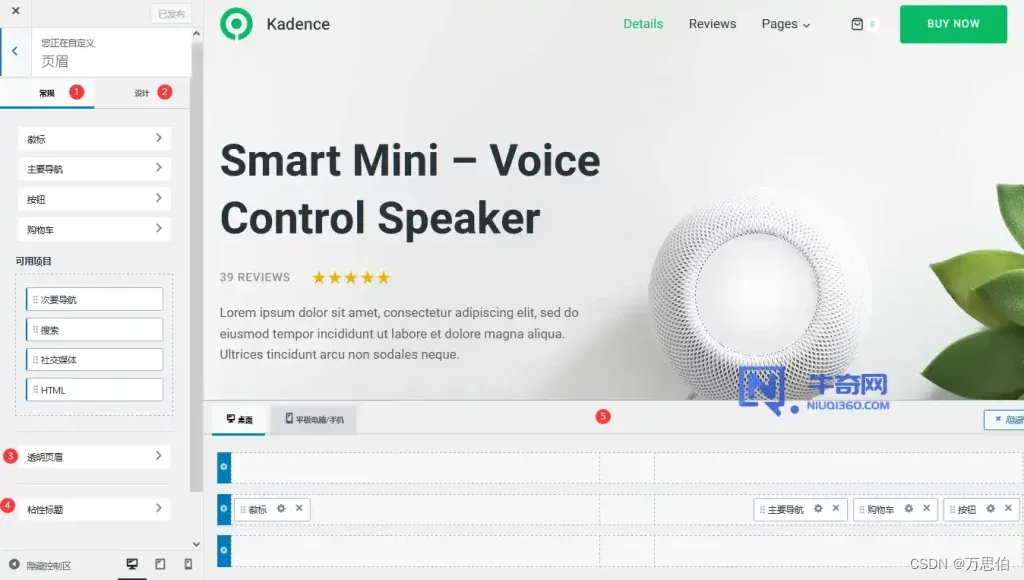
打开页眉构建器后,如下图所示:

页眉设置区域由以下五个部分组成:
- 常规选项卡:列出当前位于页眉中的小部件以及可拖放到页眉中的元素。
- 设计选项卡:控制页眉背景和屏幕尺寸,以及切换到移动端页眉。
- 透明页眉:允许您设置透明页眉。
- 粘性标题:允许您配置粘性页眉设置。
- 页眉生成器:允许您拖放并进行页眉布局和设置。
让我们逐一进行介绍。首先是“常规”选项卡。
前几个项目为页眉中已经添加的小部件。您可以单击它们来访问每个小部件的设置。

例如,选择徽标将进入“站点标识”设置,或者如果您单击“主导航” ,则启动“主导航”设置区域。

在可用项目部分,列出了可以添加到页眉中的小部件。您可以一次单击一个小部件并将其拖到页眉构建器区域中。
接下来是“设计”选项卡。

单击“设计”标签,可以打开页眉设计区域。在这里,您可以设置站点的页眉背景颜色,并设置从桌面菜单切换到移动菜单的屏幕宽度。

透明页眉按钮可打开配置区域,可以在这里为商店启用透明页眉并进行自定义设置。
启用透明页眉会向自定义程序添加新设置,允许您有选择地启用桌面和移动设备的页眉、禁用特定页面上的透明页眉以及为透明页眉使用不同的Logo。
切换到“透明标题设计”选项卡,可使用各种颜色选项和边框设置,对透明页眉进行自定义设计。

页眉定制器设置中的最后一项是粘性标题,它允许您在桌面和移动设备上的网站上启用粘性页眉。

启用粘性标题可为定制器添加更多配置选项,例如主行收缩、粘性标题的自定义Logo以及向上滚动页眉显示等等。
您还可以使用“设计”选项卡自定义粘性页眉的颜色。
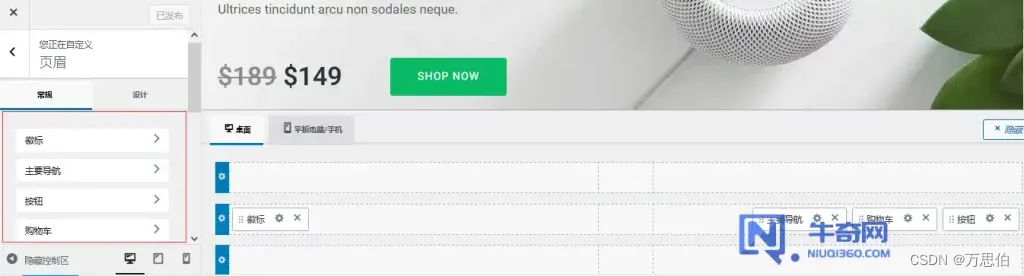
最后,我们来介绍一下 Kadence 的页眉构建器。

页眉构建器分为三个部分:顶部行、主行和底部行。每个行区域均分为三个部分,您可以在其中拖放小部件或通过单击该部分添加可用的小部件。
选择每个行区域前方的齿轮图标,便会打开该行的设置区域。然后,您可以设置对应行区域的布局,包括标准、全角或包含等布局选项,设置行的最小高度,并使用“设计”选项卡进行自定义颜色设置。
通过切换平板电脑/手机选项卡,可以预览不同屏幕上显示的效果。配置完成后,点击“发布”以使更改生效。
设置页脚
设置完网站的页眉,我们开始设置网站的页脚。与页眉自定义选项一样,页脚的设置方法也大致相同。

页脚定制器仅包含三个主要区域:常规选项卡、设计选项卡和页脚构建器。

在常规选项卡中,可以看到已经添加到页脚的元素,也可以看到可以添加到页脚中的其他元素。

如上图所示,我们可以将不同的小工具添加到页脚。我们可以将小工具拖放到页脚构建器中,然后单击其设置图标来编辑小工具内容。也可以将已经设置好的小工具添加到页脚区域中。
完成页脚设置后,单击“发布”按钮以更新页脚设计。
设置页面布局
Kadence 主题提供了丰富的布局选项,让用户可以为网站及各种内容页面进行布局设置。
- 网站布局。
- 页面布局。
- 文章布局。
- 归档布局。
网站布局

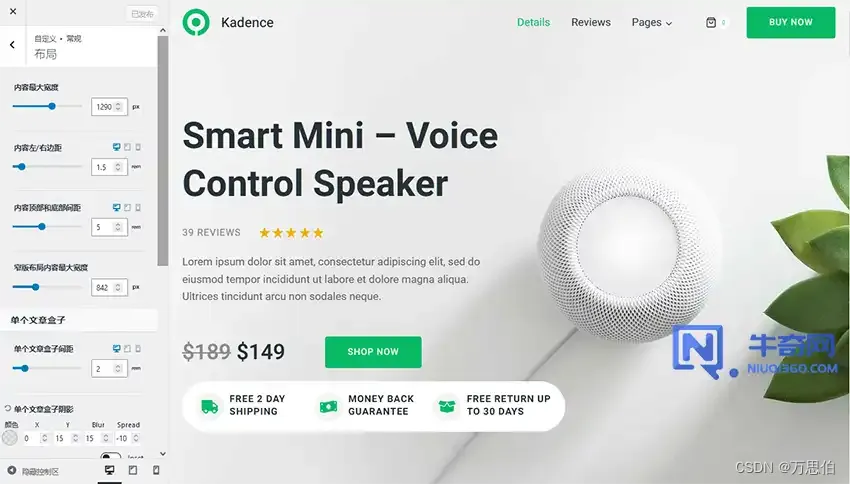
要设置网站的布局,请导航至自定义面板中的常规> 布局。打开布局设置面板后,可以为网站内容、单篇文章页面和存档页面进行基本布局设置。

在“内容最大宽度”设置选项,可以设置网站的最大宽度。而“内容左/右边距”设置选项,可以调整页面两侧的间距。

在“内容顶部和底部间距”选项,可设置页面顶部和底部的间距。之后,为网站设置窄布局内容最大宽度。默认情况下,它被设置为842px,可以将其缩小到 700 像素或其他的值来测试,以使页面更易于阅读。

在单个文章盒子部分,可以设置文章的布局和外观。单个文章盒子间距可以设置文章周围的边距。
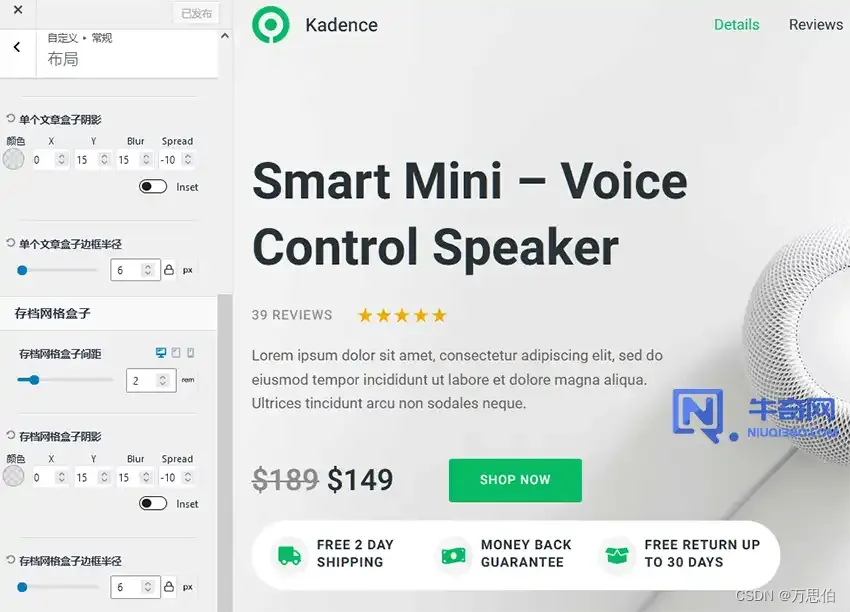
单个文章盒子阴影,可以设置文章内容区域周围的阴影。可以调整颜色设置或将所有值设置为 0 来去除阴影。
还可以使用“单个文章盒子边框半径”选项,为文章内容区域添加边框半径。
存档网格盒子区域可让您设置存档页面的布局方式。您可以根据自身需要设置间距、阴影和边框半径,然后单击发布。
在全局布局区域中,对页面、文章和存档页面的布局设置有限,更多的设置选项需要转到文章/页面布局。
页面布局

打开自定义面板并转到文章/页面布局,这里可以对页面、单篇文章和存档页的布局进行详细的设置。
点击上图所示的页面布局,以打开页面布局设置。

在常规选项卡中,可以调整页面标题的布局、标题容器的宽度、页面标题的对齐方式、标题容器的最小高度和标题元素等项进行设置。

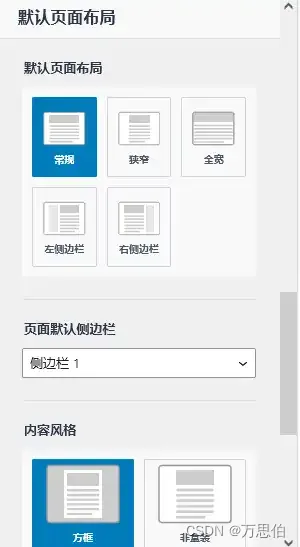
向下滚动到“默认页面布局”部分,可以设置页面布局、选择侧边栏、选择内容风格、设置垂直内边距、显示特色图像以及显示评论等项目。

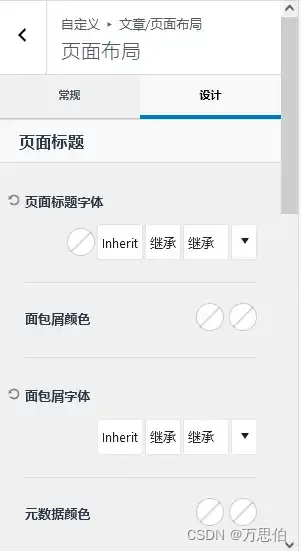
切换到“设计”选项卡,可以设置页面元素的颜色、边框和背景色等等。设置完成后,点击“发布”以更新您的页面布局设置。
单篇文章布局

在自定义面板中,打开文章/页面布局,然后点击“单篇文章布局”。

单篇文章布局设置与页面布局设置类似,有更多针对文章页面特定元素的选项,例如文章标签、相关文章和文章导航等等。
在常规选项中,可以设置启用显示文章标题,关闭则会隐藏文章标题。还可以设置文章标题的布局方式,设置文章容器的宽度,设置文章标题的对齐方式,设置文章标题容器的最小高度,设置文章标题元素。建议博客网站的标题使用内容内布局,而对于产品和服务网站使用内容上方布局。

向下滚动到“默认文章布局”区域,可以设置默认文章的布局方式,选择侧边栏,设置内容显示风格,设置内容垂直内边距等等。
添加滚动到顶部按钮
滚动到顶部是一项有用的功能,访问者只需单击一下即可快速滚动到网站顶部。要在网站上添加该功能,可以按照下面的步骤进行操作。

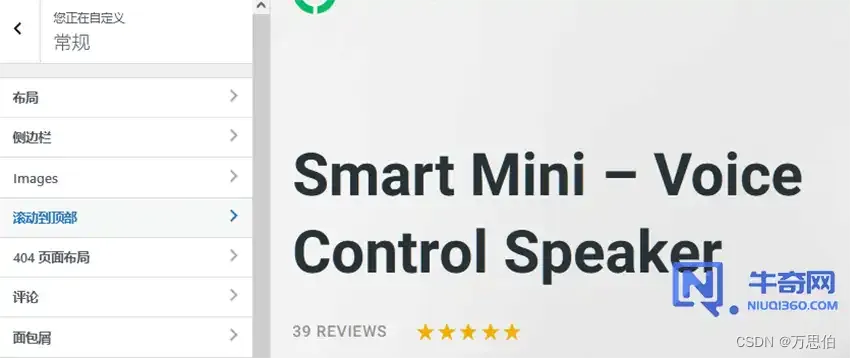
转到自定义面板中的“常规” > “滚动到顶部” 。

打开启用滚动到顶部开关以启用该功能。然后,选择您喜欢的向上滚动图标并设置图标大小。
性能设置
Kadence 主题以轻量快速著称。Kadence主题还提供一些性能优化选项,适当设置可以进一步提升网站的加载速度。
在自定义面板中打开常规>性能。

在性能设置选项中,有5个选项,分别为:启用优化组块、启用滚动到ID、启用灯箱、在本地加载谷歌字体和启用CSS预加载。

在这些选项中,滚动到 ID 和启用灯箱可改善网站的用户体验,而本地加载 Google 字体和启用 CSS 预加载可提高页面加载速度。
一般来说,启用 Lightbox 可能会影响网站性能。但 Kadence 主题的 Lightbox 功能使用 JS 和 CSS 而不是 jQuery,这可以在不损害网站性能的情况下使用该功能。因此,您可以启用Lightbox并在本地加载 Google 字体。

设置侧边栏
要使用 Kadence 的侧边栏设置选项,您可以导航至常规>侧边栏。

在侧边栏设置中,可以设置侧边栏宽度、小工具内边距和启用/禁用粘性侧边栏等等。

当您启用粘性边栏时,会增加一个只固定最后一个小工具选项。如果侧边栏中有多个小工具,那么可以设置只固定最后一个小工具。
另外,在“设计”选项卡中可调整侧边栏的样式。

点击调色卡,可以设置小部件标题和小部件内容的颜色和字体样式。

然后,在下方的“链接样式”和“链接颜色”区域,可以设置链接在侧栏中的显示样式。


之后,还可以设置侧边栏背景颜色并添加侧边栏分隔边框。最后,还可以设置侧边栏边距值。
完成侧边栏设计的自定义后,单击“发布”以更新您的设置。
上面的步骤对整体侧边栏的设计和布局进行了设置。要自定义侧边栏小部件,请转到 WordPress 仪表盘并选择外观>小工具。
设置 WooCommerce 商店外观
如果您要使用 WooCommerce 创建一个电商网站,Kadence 也提供了很多额外的 Woocommerce 扩展选项。

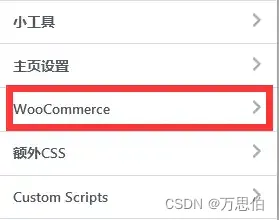
要查看 Kadence 提供的 WooCommerce 设置,请打开自定义面板,并选择WooCommerce。

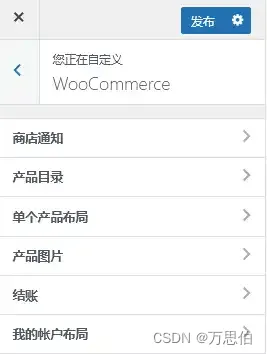
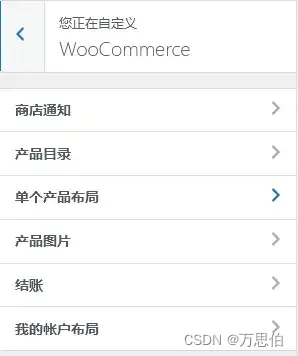
打开Woocommerce自定义面板后,能看到下面所示的一些选项。

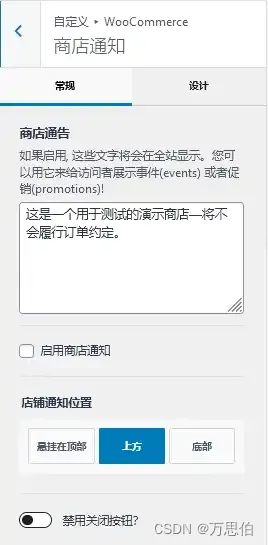
首先,我们可以为网站设置商店通告。

要启用商店通告模块,请先勾选“启用商店通知”复选框。然后,可以在商店通告输入框中,输入想要显示的通知内容。
接下来,在“商店通知位置”区域,可以设置要显示商店通知的位置,并且可以开启“禁用关闭按钮” ,这样用户就无法手动关闭店铺通知了。

打开通知设置面板的“设计”选项卡,可以自定义通知文本的字体和背景颜色。设置完成后,点击“发布”按钮发布通知。
点击后退按钮返回 WooCommerce 设置页面,选择产品目录选项卡。
产品目录设置页面允许您自定义产品目录页面的设计和布局。

打开显示存档标题开关,然后选择与主题设计相匹配的存档标题布局选项。

下方的容器最小高度,可以设置存档标题容器的最小高度。

接下来,还可以选择要显示的标题元素。包括面包屑导航、归档标题和描述等内容。只需点击元素前的“眼睛”图标,即可显示或隐藏该元素。
之后,向下滚动到“存档布局”部分,可以设置产品目录的布局,包括常规、狭窄、全宽、左侧边栏和有侧边栏等选项。

建议选择右侧边栏布局,以便可以在自定义边栏添加内容,来增加畅销产品和相关产品的展示。

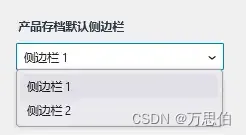
在选择带有侧边栏的布局后,可以从下方的“产品存档默认侧边栏”,选择使用哪个侧边栏。
在Wordpress管理仪表盘,导航至“外观” > “小工具”页面,来设置自定义侧边栏,并将它们分配到此处的目录页面。

接下来,在内容风格区域,可以选择方框和非盒装两种风格。在下方,提供了几个开关,可以开启或者关闭显示存档结果计数、显示排序下拉菜单和显示存档网格/列表切换。

下方的产品图像悬停开关设置,指的是用户将鼠标悬停在目录页面上的产品图片上时的过渡效果。只有当每个产品有多个图片时,此设置才有效。

接下来,可以设置按钮动作风格和按钮样式。按钮动作风格包括底部向上滑动和始终可见两个选项。向上滑动选项默认不显示“添加到购物车按钮”,当用户将鼠标悬停在产品图片上时,则会显示“添加到购物车”按钮。而始终可见选项,则始终显示“添加到购物车”按钮。

按钮样式分为带箭头的文本和标准按钮两种。建议开启底部对齐按钮开关,以便添加到购物车按钮不会与较小设备上的价格或产品标题重叠。

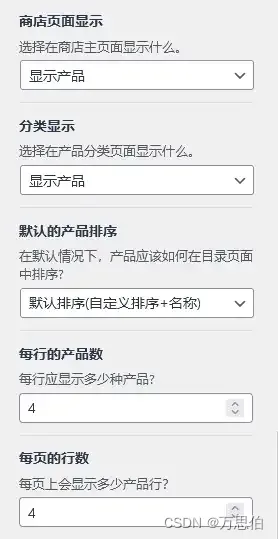
在下面,还有一些其他的设置选项,我们来简单介绍一下:
- 商店页面显示:将其设置为显示产品。
- 分类显示:将其设置为显示产品。
- 默认产品排序:选择目录页面的默认排序顺序。
- 每行产品数:根据目录页面的宽度,以及是否使用侧边栏,可将其设置为3或4 。
- 每页行数:将其设置为3或4。

选择移动列布局样式。有两个选项,分别为一列和两列。一列则显示更大的图片,两列则显示两个产品卡片。

向上滚动并打开“设计”选项卡。在这里,可以为产品目录页面上的不同元素设置颜色、字体和边框。
还可以为“添加到购物车”按钮添加初始或悬停状态阴影。完成产品目录设计后,单击“发布”按钮以保存更改。

使用后退按钮返回 WooCommerce 自定义面板,然后打开“单个产品布局”选项卡。
单个产品布局的设置与单篇文章设置非常类似,但也有一些区别。

将上方内容布局设置为面包屑。面包屑可以指示用户当前位置,对访客和搜索引擎都有好处。

设置产品页面的产品布局。我建议使用“常规”,这样可以让访客更加关注产品本身。

选择单个产品页面的内容风格。根据个人喜好,可以选择方框或者非盒装。

将“内容垂直边距”设置为“启用”,以在单个产品页面的顶部和底部添加一定的边距。

在产品元素区域,可以选择要在页面上显示的产品元素。点击元素前面的眼睛图标可显示或隐藏对应元素,点击侧边的向下箭头可以为每个元素配置额外设置。
如果您启用了面包屑,则可以隐藏类别和产品元元素。我建议使用额外和付款元素作为信任信号。


对于“产品变量显示”设置,如果产品有多个属性,可以选择“水平” ,并将“选项卡样式”设置为“居中”。

在下方,还可以设置产品页面上显示的相关产品的数量。

接下来,返回当个产品页面的设计选项卡,这里可以设置面包屑颜色、面包屑字体和产品标题字体等选项。

完成设置后,点击“发布”按钮以保存对单个产品页面布局的更改。
至此,我们已经介绍了 Kadence 主题免费版本的大部分功能。如果这些功能还无法满足您的需求,可以考虑升级到 Kadence Theme Pro。
下面,牛奇网为您介绍如何升级到 Kadence Theme Pro。
升级到Kadence专业版

Kadence 付费版本提供了更加强大的功能,如果要升级到 Kadence 专业版,可以访问 Kadence 官方网站,然后根据需要购买一个计划。Kadence 提供 Essentials 版 149 美元/年,Full 版本 219 美元/年不限站点,Lifetiem Full 799 美元/终身不限站点。
购买了高级版本后,可以登录官方后台,下载插件然后通过 WordPress 后台上传安装。
登录 WordPress 管理仪表盘,导航至插件>添加新插件。然后,选择上传插件,将高级版插件上传并安装。

在本示例中,我们下载了 Kadence-Pro.zip 文件。点击立即安装以安装Kadence Theme Pro 插件。插件安装后,选择激活插件以完成安装。

上传安装 Kadence Pro 插件后,会在管理仪表盘上方提示激活插件。根据提示,输入 Kadence 账户邮箱及激活码,完成插件的激活。
如何开启 Kadence pro 高级扩展
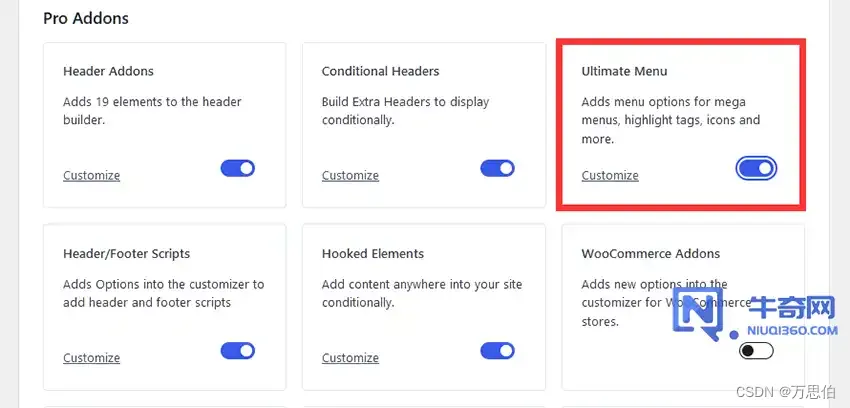
在Wordpress仪表盘,导航至外观 – Kadence,然后就可以看到 Pro Addons 区域,在这里可以根据需要 开启Kadence pro 高级功能。

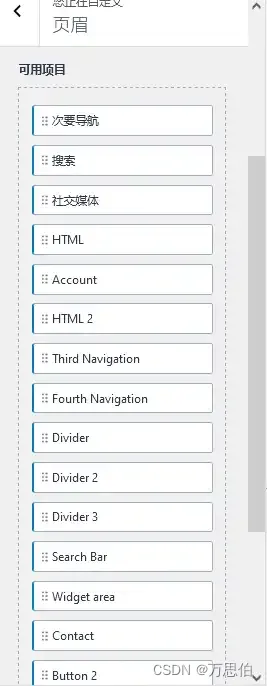
例如,我们在上面开启 Header Addons,然后打开“自定义”面板后,便可以看到添加到页面的可用项目多了很多。

只需要将对应的可用项目拖拉到页眉构建器中,既可以向页眉添加更丰富的元素和内容。
同样,只需要开启更多的 Pro Addons 扩展,就可以使用更多的高级功能。
设置条件标题
除了使用其他元素自定义页头之外,Kadence Theme Pro 还允许设置显条件页眉,这样就可以在不同页面上显示不同的页眉了。

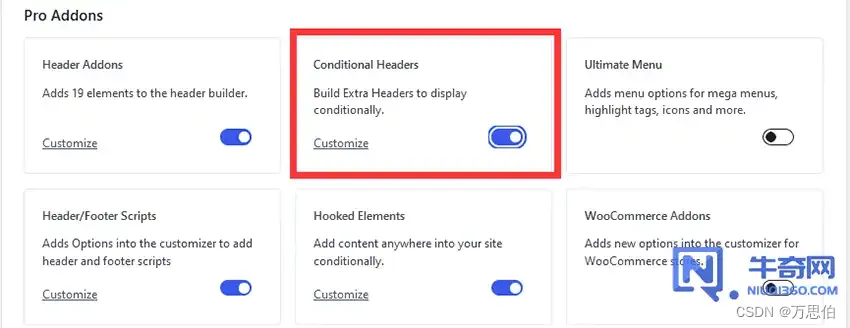
首先,转到WordPress 仪表盘中的外观> Kadence ,然后启用条件标头,然后单击自定义。

默认情况下,网站会使用标准页眉。您可以点击“添加页眉”按钮添加更多页眉,然后使用“当前预览页眉”切换到对应的页眉进行预览。

添加额外的页眉后,可以在页眉构建器中创建页眉,可以设置 Logo 布局,添加或删除导航菜单,以及启用透明和固定页眉,或者添加上述的高级元素等等。

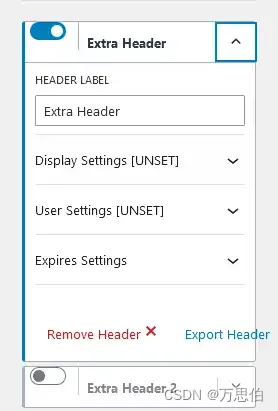
创建页眉后,打开页眉前方的开关,然后打开侧方的箭头,可以设置页眉的名称,显示条件等等。
使用 Hooked Elements 创建动态页面
Hooked Elements 是 Kadence Pro 主题提供的另外一个强大的功能。它允许您使用页面构建器创建元素,然后通过“挂钩”将其添加到网站的任何位置。
例如,您可以在文章内容之前或之后添加横幅、广告及其他内容。当然,您可以将其天际到页眉页脚或者侧边栏的任何位置。
要使用 Kadence Element Hooks,请转到外观> Kadence,启用 Hooked Elements,然后单击自定义以启动元素页面。
Kadence 支持四种元素类型:
- 内容区块:适合创建横幅、页眉和页脚元素等内容。
- 固定区块:非常适合创建要固定的内容部分,例如注册表单和广告横幅等等。
- 模板:非常适合创建自定义文章类型和动态元素。
- HTML 编辑器:非常适合向网站添加 HTML、CSS 和 SVG 代码。
下面,牛奇网简单做一个网站顶部的促销横幅,来给大家展示一下操作方法

单击“元素”页面上的“添加新元素” 按钮添加一个新元素。

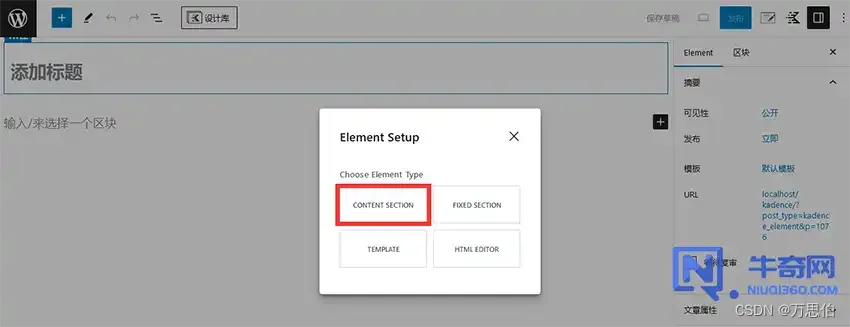
然后,从“元素设置”弹出窗口中选择“内容部分”,并输入元素的描述性标题,例如促销横幅。然后使用 WordPress 古腾堡构建器来设计横幅内容和样式。

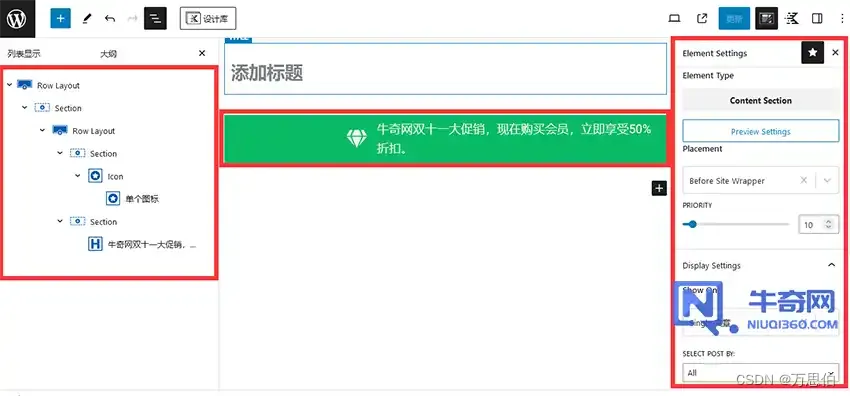
如下图所示,我们在古腾堡编辑器中,添加了一个简单的行布局,然后添加一个图标和一段文字,然后在右侧选择元素的放置位置以及展示条件。

点击元素设置按钮并配置以下设置:
- 放置:选择“Before Site Wrapper”。
- 显示设置:选择单篇文章。
- 用户设置:设置为所有用户。
- 设备设置:选择所有设备。
- 过期设置:激活过期设置后,可以设置元素过期的日期和时间。
设置完成后,点击“发布”按钮保存元素,然后可前往网站前端查看展示效果。
以下便是我们在前端看到的效果:

创建大型菜单
要创建大型菜单,在Wordpress仪表盘中,导航至“外观” > “Kadence” ,启用“终极菜单”,然后单击“自定义”菜单,然后打开菜单设置选项。

进入网站的主菜单。然后,创建一个“自定义链接”,在 URL 字段中输入“#”,在导航标签中输入“书籍”,并将链接项添加到菜单中。然后,再创建一个自定义链接,在 URL 字段中输入“#”,然后在导航标签中输入“Mega Menu”,然后将其添加到菜单中,将其移动到书籍的二级菜单位置。

单击“保存菜单”按钮,以更新菜单。保存后,Kadence 将向新创建的菜单项中添加一个新的菜单项设置按钮。

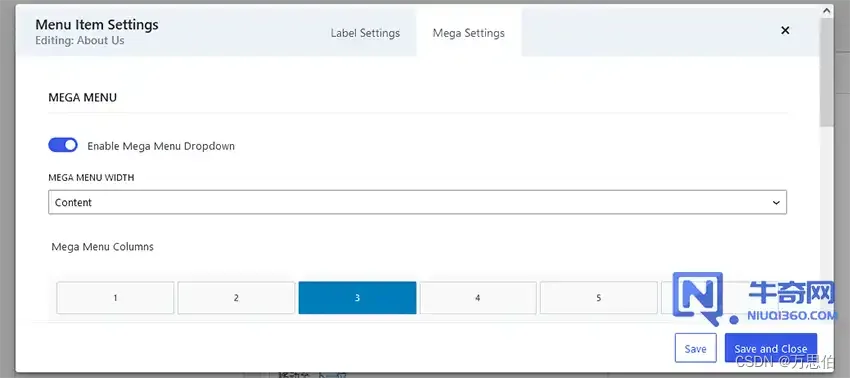
展开父级菜单项,这里的示例就是书籍菜单项,然后点击菜单项设置。在“菜单项设置”弹出窗口的“标签设置”选项卡中,打开“禁用链接”开关。

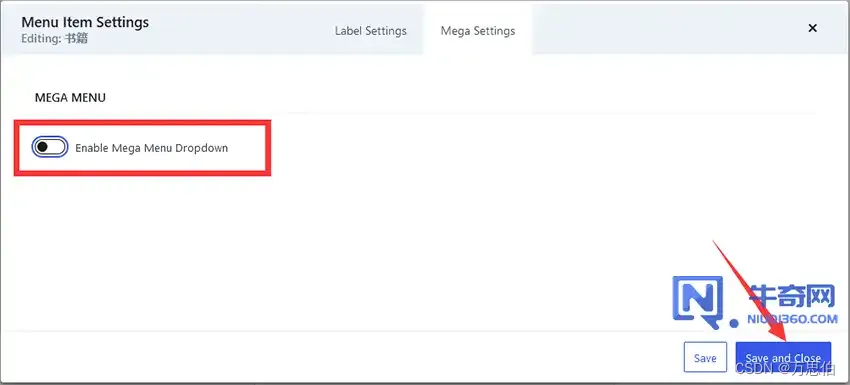
下面切换到超级设置选项卡(Mega Settings),然后打开启用超级菜单下拉菜单开关,点击保存和关闭按钮。

返回菜单设置页面,点击保存菜单按钮。
接下来,展开“Mega Menu”子项目,点击菜单项设置按钮。

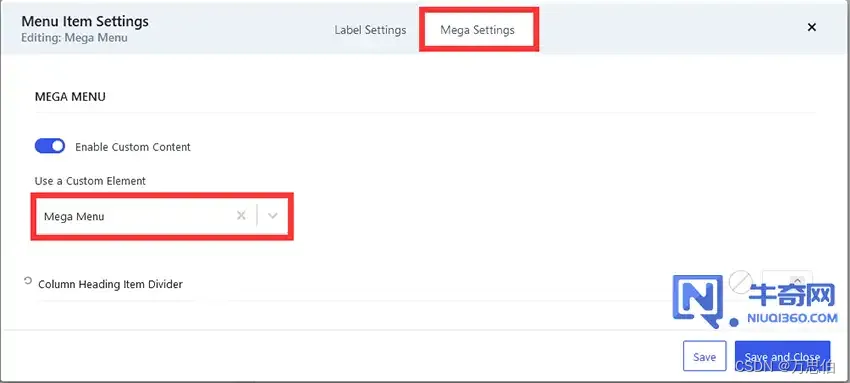
在菜单项设置界面,开启禁用链接,然后切换到“Mega Settings”选项卡。

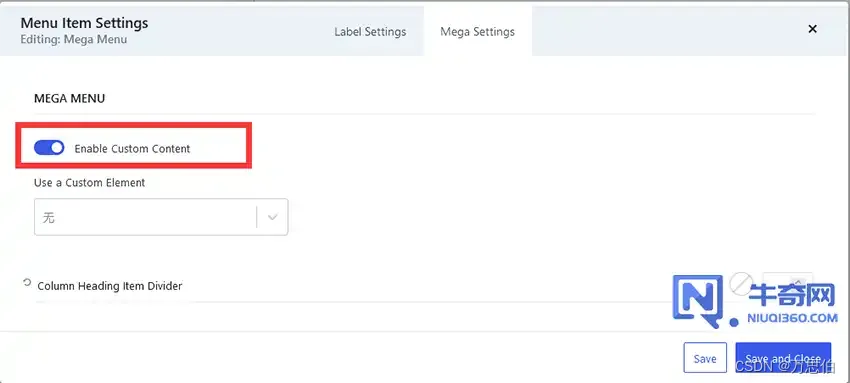
切换到“Mega Settings”选项卡后,激活“启用自定义内容”开关,现在就可以从“使用自定义元素”下拉菜单中选择新创建的元素,然后单击“保存并关闭”。

现在,我们来为大型菜单创建一个元素内容,作为大型菜单内容。
返回Wordpress仪表盘,然后导航至外观 > Kadence > Elements,然后点击新建元素。选择“CONTENT SECTION”。

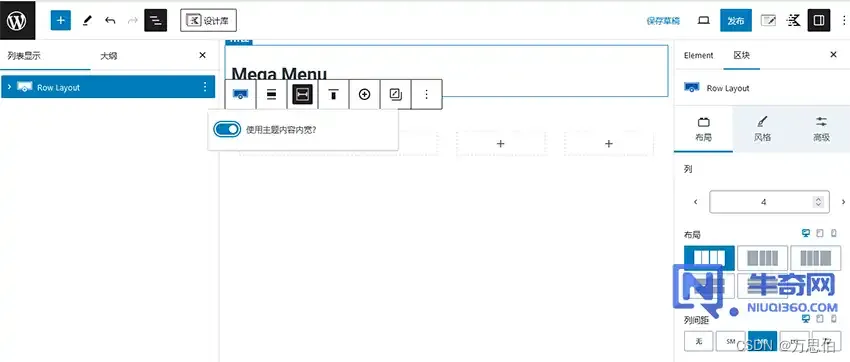
然后,为元素输入标题名称“Mega Menu”,然后在页面中添加一个行布局,然后设置布局“使用主题内容宽度”。

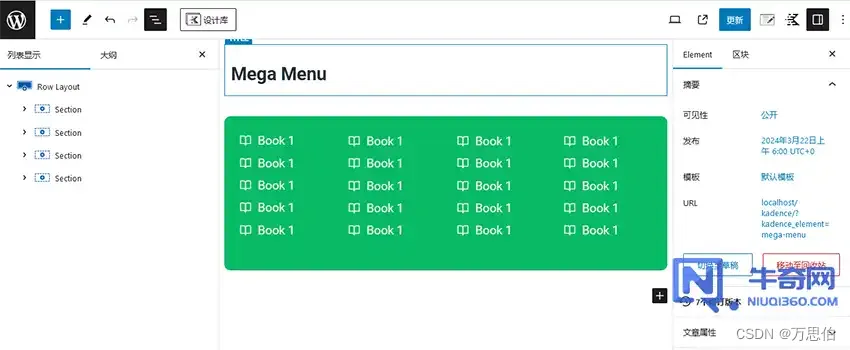
牛奇网为了演示,创建了一个如下所示的简单大型菜单。各位可以根据需要创建自己的大型菜单。

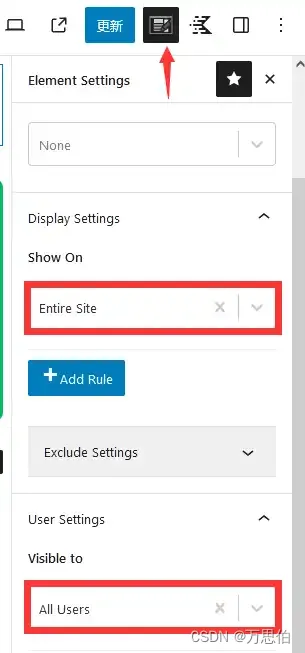
将右侧面板切换到元素设置,在展示设置中选择“Entire Site”,在用户设置中选择“All Users”,然后点击更新按钮,保存该元素及设置。

换句话说,大型菜单是使导航更简单的超大菜单。

接下来,重新返回菜单设置页面,打开书籍的子菜单“Mega Menu”,点击并进入菜单项设置窗口。
切换到Mega Settings界面,然后从 Use a Custom Element 中,选择刚刚创建的 Mega Menu 元素。

点击保存和关闭按钮,返回菜单设置页面后,点击保存菜单按钮。这样我们就完成了大型菜单的设置,现在返回网站前端,可以查看大型菜单的效果。

如上图所示,就是我们添加的大型菜单。因为本文主要为了演示,所以只是简单的设计布局,如果您多花些时间,进一步优化和设计,可以设置相当静美的大型菜单。
向页眉和页脚添加自定义脚本
在运营和推广业务的过程中,我们需要向网站添加一些脚本代码,比如百度统计代码、谷歌分析代码以及其他代码。通常可以借助插件,或者编辑主题文件的方式,来添加第三方脚本。Kadence 主题为我们提供了一键添加脚本的功能。

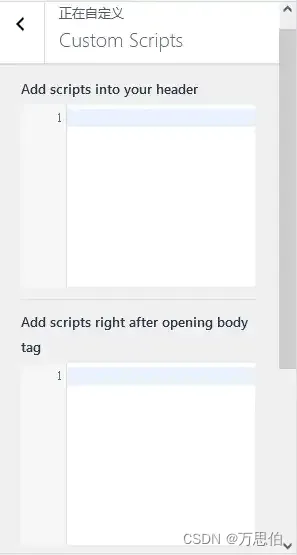
要使用该功能,请导航至“外观” > “Kadence”,启用“页眉/页脚脚本”,然后单击“自定义”以打开“自定义脚本”部分。

在Kadence的自定义脚本区域,可以将自定义脚本添加到页眉、Body和页脚中。这样,如果再需要向网站添加脚本,我们就可以在这里添加了。
扩展 WooCommerce 功能
在上文中,牛奇网为您介绍了 Kadence 主题免费版本的 WooCommerce 的功能。在Kadence Pro 版本中,进一步扩展了电商功能。

要启用电商高级扩展,请导航至外观> Kadence,激活WooCommerce 扩展,然后单击自定义启动 另一面板。
Kadence Pro 版本为 WooCommerce 添加了更多设置选项,并向单一产品布局和产品目录设置添加了额外选项。
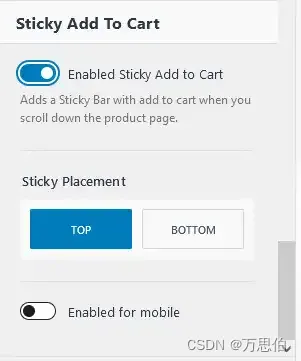
选择单一产品布局并滚动到底部。会发现多了一个名为“固定添加到购物车”的选项。

点击启用固定添加到购物车开关,就可以激活该功能并显示更多设置。可以选择固定添加到购物车的位置。也可以打开“为移动设备启用”开关,然后选择移动设备放置位置。

设置完成后,返回 WooCommerce 设置页面,然后选择产品目录设置。

滚动到底部,可以看到多了三个新设置,分别为:
- 自定义商店页面。
- 存档活动过滤器。
- 关闭画布侧边栏。
Kadence Theme Pro 提供了一些有用的 WooCommerce 功能。但如果您想创建更加专业的电商网站,强烈建议使用 Kadence Shop Kit 插件。该插件添加了更多独特功能来提升 WooCommerce 功能。它允许自定义产品页面布局、添加条件购物车横幅,甚至向网站添加多个 WooCommerce 特定块等等。
瀑布流加载
使用 Kadence pro 后,可以开启网站文章存档页、产品存档页的瀑布流加载方式。
要开启该功能,请转到“外观” > “Kadence”,启用“无限滚动”,然后单击“自定义”。

在文章存档自定义页面,可以开启文章存档页面、搜索结果页面、产品目录页面以及其他自定义帖子类型的瀑布流加载方式。
深色模式
Kadence Pro 版本提供了开启深色模式扩展。进入外观> Kadence,启用调色板开关(深色模式),然后单击自定义。

开启深色扩展后,点击自定义按钮,然后进入自定义设置页面,可以添加深色方案,并且可以为深色方案单独添加Logo等等。
启用本地头像
WordPress 网站使用 Gravatars 外部头像服务器,加载时会向外部服务器发送请求,这可能会影响网站性能。Kadence Pro 提供了解决方案,允许用户设置从服务器加载本地头像。

要在 Kadence 上启用本地头像,请转至外观 > Kadence,开启本地头像扩展。这样,Kadence 将自动保存头像图像的本地副本,并将其显示在所有相关页面上。
开启后,可以右键单击前端的头像图像,并在新选项卡中打开它来验证是否是本地加载。图像 URL 的路径应为wp-content/gravatars。
自定义存档设置
存档页自定义设置,增加了文章归档页的设置选项,可以设置页眉背景图片,并设置文章归档页显示列数。

要开启归档自定义设置,请转到外观> Kadence,启用存档自定义扩展。
然后,通过转到文章>分类,可以选择编辑任何一个分类,也可以是标签分类。可以设置上方页眉背景图片,还可以设置文档显示列数。
还可以转到自定义面板中的帖子/页面布局>存档布局来自定义背景叠加颜色、分类页眉颜色和容器高度。
总结
本文是一篇非常详细的 Kadence 主题教程,涉及到 Kadence 主题免费版,以及 Kadence Pro 版的主要功能及设置。可以作为您的 Kadence 主题备查手册使用。如果您想要购买 Kadence 高级版本,记得点击下方的链接。


