- 1Linux平台利用Ollama和Open WebUI部署大模型_open webui 如何添加模型(1)_open webui 离线部署
- 2机器人抓取基础_机器人抓取过程任务
- 3git pull和git pull origin master
- 4zotero7+Chat GPT实现ai自动阅读论文_zotero7 gpt
- 5计算机网络1:局域网、广域网、IP地址和MAC地址详解
- 6你清楚AI、数据库与计算机体系_ai数据库
- 7下载电影 php文件 迅雷9,迅雷9怎么下载看片?迅雷9正确找片找资源的多种方法...
- 8虚拟机yum 或者 ping 连接不上网络_虚拟机yum源拒绝连接
- 9比特币原生 L2 解决方案 Merlin Chain梅林链科普(bitget wallet)_梅林链币
- 10程序员都应该了解的7款AI 工具_自动化ai工具
小程序笔记2_bind:tap
赞
踩
1.模板语法
1.1数据绑定-Mustache 语法的格式
使用 Mustache 语法(双大括号)将变量包起来
Mustache 语法的应用场景: 绑定内容、绑定属性(src=“{{}}”)、运算(三元运算、算术运算等)
1.2事件绑定(渲染层到逻辑层的通讯方式)
-
常用的事件
bindtap ||bind:tap:手指触摸后马上离开(catchtap阻止冒泡)
bindinput:文本框的输入事件
bindchange:状态改变时触发
-
事件对象的属性列表(事件回调触发的时候,会收到一个事件对象 event)
属性 类型 说明 type String 事件类型 timeStamp Integer 页面打开到触发事件所经过的毫秒数 target Object 触发事件的组件的一些属性值集合 currentTarget Object 当前组件的一些属性值集合 detail Object 额外的信息 touches Array 触摸事件,当前停留在屏幕中的触摸点信息的数组 changedTouches Array 触摸事件,当前变化的触摸点信息的数组 -
target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件(点击事件以冒泡的方式向外扩散)
-
bindtap 的语法格式
- 通过 bindtap,可以为组件绑定 tap 触摸事件
- 事件参数通过形参 event(一般简写成 e) 来接收
-
在事件处理函数中为 data 中的数据赋值
调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值 -
事件传参*
bindtap
- 可以为组件提供 data- 自定义属性传参*,其中 *** 代表的是参数的名字**
例:data-info=“{{2}}”
函数中:通过 event.target.dataset.参数名 即可获取到具体参数的值
bindinput value=“{{msg}}”
通过 bindinput,可以为文本框绑定输入事件
函数中:e.detail.value变化后的值
-
条件渲染
- wx:if、wx:elif 、wx:else(结合block:包裹性质的容器,不会在页面中做任何渲染)
- hidden:控制元素的显示与隐藏
- wx:if 与 hidden 的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
- 运行方式不同
-
列表渲染
-
wx:for
-
例:wx:for=“{{array}}”、索引默认index、循环项默认item
-
使用 wx:for-index 可以指定当前循环项的索引的变量名:wx:for-index=“idx”
-
使用 wx:for-item 可以指定当前项的变量名:wx:for-item=“itemName”
-
wx:key
建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率
-
2.模板样式
WXSS (WeiXin Style Sheets)是一套样式语言
-
WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:- rpx 尺寸单位
- @import 样式导入
- 全局样式和局部样式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QgBF7YQf-1659418888937)(C:\Users\syhgly\AppData\Roaming\Typora\typora-user-images\1659412052640.png)]](https://img-blog.csdnimg.cn/d882f00ab90a4e07a049b0b2e2afdf44.png)
-
全局样式和局部样式
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
3.页面配置
-
window 节点常用的配置项
-
属性名 类型 默认值 说明 navigationBarTitleText String 字符串 导航栏标题文字内容 navigationBarBackgroundColor HexColor #000000 导航栏背景颜色,如 #000000 navigationBarTextStyle String white 导航栏标题颜色,仅支持 black / white backgroundColor HexColor #ffffff 窗口的背景色 backgroundTextStyle String dark 下拉 loading 的样式,仅支持 dark / light enablePullDownRefresh Boolean false 是否全局开启下拉刷新 onReachBottomDistance Number 50 页面上拉触底事件触发时距页面底部距离,单位为px
-
-
tabBar
-
tabBar中只能配置最少 2 个、最多 5 个 tab 页签
-
当渲染顶部 tabBar 时,不显示 icon,只显示文本
-
属性 类型 必填 默认值 描述 position String 否 bottom tabBar 的位置,仅支持 bottom/top borderStyle String 否 black tabBar 上边框的颜色,仅支持 black/white color HexColor 否 tab 上文字的默认(未选中)颜色 selectedColor HexColor 否 tab 上的文字选中时的颜色 backgroundColor HexColor 否 tabBar 的背景色 list Array 是 tab 页签的列表,最少 2 个、最多 5 个 tab 属性 类型 必填 描述 pagePath String 是 页面路径,页面必须在 pages 中预先定义 text String 是 tab 上显示的文字 iconPath String 否 未选中时的图标路径;当 postion 为 top 时,不显示 icon selectedIconPath String 否 选中时的图标路径;当 postion 为 top 时,不显示 icon
-
"tabBar": { "list": [{ "pagePath": "pages/home/home", "text": "首页", "iconPath": "/images/tabs/home.png", "selectedIconPath": "/images/tabs/home-active.png" },{ "pagePath": "pages/message/message", "text": "消息", "iconPath": "/images/tabs/message.png", "selectedIconPath": "/images/tabs/message-active.png" },{ "pagePath": "pages/contact/contact", "text": "联系我们", "iconPath": "/images/tabs/contact.png", "selectedIconPath": "/images/tabs/contact-active.png" }] },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
4.网络数据请求
-
小程序中网络数据请求的限制
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中
-
配置 request 合法域名
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
-
注意事项
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
-
请求
wx.request()
-
跳过 request 合法域名校验
-
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
-
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。
开发者工具详情—本地设置—勾选开发环境不校验请求域名、TLS 版本及 HTTPS 证书
-
注意
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
-
-
关于跨域和 Ajax 的说明
- 跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
- Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
5. 页面导航
- 声明式导航
- 在页面上声明一个 导航组件
- 通过点击 组件实现页面跳转
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
注意:
- switchTab跳转的路径后面不能传参
- 入参有三个回调函数,success、fail、complete
- 返回的页面数,如果 delta 大于现有页面数,则返回到首页
//导航到 tabBar 页面 //url 表示要跳转的页面的地址,必须以 / 开头 //open-type 表示跳转的方式,必须为 switchTab //在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略 <navigator url="/pages/message/message" open-type="switchTab">导航到导航页面</navigator> <navigator url="/pages/info/info" open-type="navigate">导航到非导航页面</navigator> //后退导航 // open-type 的值必须是 navigateBack,表示要进行后退导航 //delta 的值必须是数字,表示要后退的层级 //如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1 <navigator open-type="navigateBack">后退</navigator> <button bindtap="goBack">后退</button> <button bindtap="gotoMessage">跳转到message页面</button> <button bindtap="gotoInfo">跳转到info页面</button> <navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator> <button bindtap="gotoInfo2">跳转到info页面</button> // 通过编程式导航跳转到 tabBar 页面 gotoMessage() { wx.switchTab({ url: '/pages/message/message' }) }, // wx.navigateBack({ // delta: 1 //}), goBack() { wx.navigateBack() }, gotoInfo() { wx.navigateTo({ url: '/pages/info/info' }) }, gotoInfo2() { wx.navigateTo({ url: '/pages/info/info?name=ls&gender=男' }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
6.页面事件
-
下拉刷新事件
通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
开启:json配置文件将 enablePullDownRefresh 设置为 true
监听:在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
停止下拉刷新:处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,调用wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新
-
上拉触底事件
通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
**监听:**在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件
**配置上拉触底距离:**全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。默认50px
7.生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段
-
生命周期的分类
-
应用生命周期
特指小程序从启动 -> 运行 -> 销毁的过程

-
页面生命周期
特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程

-
-


-
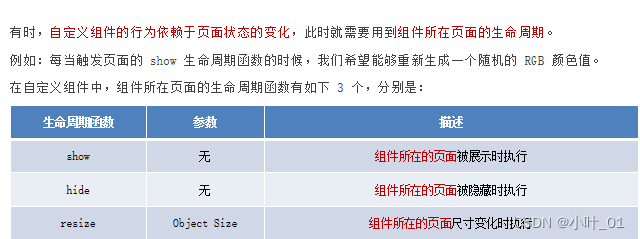
组件所在页面的生命周期


8.wxs脚本
-
简介
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
-
应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
-
wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
wxs 有自己的数据类型
number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
wxs 不支持类似于 ES6 及以上的语法形式
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
wxs 遵循 CommonJS 规范
module 对象
require() 函数
module.exports 对象
-
内嵌 wxs 脚本(必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员)
wxs 代码可以编写在 wxml 文件中的 标签内,就像 Javascript 代码可以编写在 html 文件中的
<view>{{m1.toUpper(username)}}</view> <view>{{m2.toLower(country)}}</view> <wxs src="../../utils/tools.wxs" module="m2"></wxs> <wxs module="m1"> module.exports.toUpper = function(str) { return str.toUpperCase() } </wxs> //tools.wxs function toLower(str) { return str.toLowerCase() } module.exports = { toLower: toLower }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19



