- 1推荐使用:Home Assistant 操作系统
- 2【调试工具】UDP/TCP网络调试助手 NetAssist_udp调试助手
- 3一键换脸Roop与InstantID插件深入分析_ip-adapter.bin放置文件
- 4Kafka-日志收集分析平台搭建
- 5如何使用Python的Open3D开源库进行三维数据处理
- 6【C语言】常见的几种排序方式_c语言排序
- 7Python 实现将 Excel 数据绘制成精美图像_python读取excel画训练准确率变化图 美观
- 8Python爬虫入门 | 2 爬取豆瓣电影信息_考例题,在例题的基础上,创建一个爬虫程序,从虚拟电影网站爬取单张电影的图片,图片
- 9python基础之函数嵌套定义_python函数里面嵌套定义函数
- 10python编程求闰年_python打印2023年以后到2100年的所有闰年
GitHub Copilot 的10种意想不到的使用方法_githubcopilot使用技巧
赞
踩

了解如何将人工智能编程助手的能力扩展到代码生成之外。
作为开发者我们知道,开发应用不仅仅是编写代码,还有一些其他相关工作要做:有提交消息要写,CLI命令要执行,还有晦涩的语法要记住。虽然你可能已经使用GitHub Copilot来支持你的编码,但你知道它也可以支持你的其他工作吗?
GitHub Copilot 以其帮助开发人员在IDE中编写代码的能力而闻名。今天,我想向您展示人工智能助手的能力如何超越代码生成。在这篇文章中,我们将探讨 GitHub Copilot 可以帮助减少开发人员工作流程中的繁杂工作的 10 个用例。这包括拉取请求、从命令行工作、调试 CI/CD 工作流等等!
让我们开始吧。
1. 从 GitHub Copilot Chat 运行终端命令
如果你在VS Code中忘记了如何运行特定的命令,GitHub Copilot Chat可以帮你!在VS Code中使用新的 @terminal 代理,你可以问GitHub Copilot如何运行特定的命令。
让我来告诉你我怎么使用:
视频地址:
https://mp.weixin.qq.com/s?__biz=MzU3NjM0NjY0OQ==&mid=2247485675&idx=1&sn=fef6a18ba1f7f8db8f58913ff32e8e80&chksm=fd14079dca638e8b710cfe38307fed5f903cc6da61396c811f210ca1ea51709847548c8590c0&token=1445731902&lang=zh_CN#rdVS Code中的 @terminal 代理也有关于集成shell终端的上下文,因此它可以进一步帮助你。
2. 写 pull request 摘要
我们都经历过这样的情况:提交了一个包含大量文件和数百个更改的可观的 pull request,但是,有时候,很难记住我们实现或更改的每一个小细节。
然而,这是与团队中其他工程师/开发人员合作的重要部分。毕竟,如果我不给他们我提出的更改的摘要,我就没有给他们提供有效审查所需的完整上下文。谢天谢地,GitHub Copilot现在已经集成到Pull Request中!这意味着,在AI的帮助下,您可以生成您在文件中所做更改的详细Pull Request摘要。
让我们看看如何生成这些摘要:
视频地址:
https://mp.weixin.qq.com/s?__biz=MzU3NjM0NjY0OQ==&mid=2247485675&idx=1&sn=fef6a18ba1f7f8db8f58913ff32e8e80&chksm=fd14079dca638e8b710cfe38307fed5f903cc6da61396c811f210ca1ea51709847548c8590c0&token=1445731902&lang=zh_CN#rd现在,是不是很棒!你所要做的就是进入并编辑生成的内容,你将得到一个伟大的、详细的解释,解释你所做的改变,并带有到改变文件的链接!
3. 生成提交消息
我最近在 VS Code 中进行更改时遇到了这个问题。GitHub Copilot 可以帮助您在 IDE 中生成提交消息。如果您单击源代码控制按钮,您会注意到消息输入框中有一个闪光样式的按钮。
点击那个按钮,瞧,提交消息就帮你生成了:
视频地址:
https://mp.weixin.qq.com/s?__biz=MzU3NjM0NjY0OQ==&mid=2247485675&idx=1&sn=fef6a18ba1f7f8db8f58913ff32e8e80&chksm=fd14079dca638e8b710cfe38307fed5f903cc6da61396c811f210ca1ea51709847548c8590c0&token=1445731902&lang=zh_CN#rd我认为这是 GitHub Copilot 在 VS Code 和 Visual Studio 中的一个非常棒的功能。
4. 在 CLI 中使用 GitHub Copilot 在终端中获得帮助
另一种获得终端命令帮助的方法是在 CLI 中使用 GitHub Copilot,这是 GitHub CLI 的扩展,可以帮助您使用通用的 shell 命令、 Git 命令和 gh cli 命令。
视频地址:
https://mp.weixin.qq.com/s?__biz=MzU3NjM0NjY0OQ==&mid=2247485675&idx=1&sn=fef6a18ba1f7f8db8f58913ff32e8e80&chksm=fd14079dca638e8b710cfe38307fed5f903cc6da61396c811f210ca1ea51709847548c8590c0&token=1445731902&lang=zh_CN#rdGitHub Copilot在CLI中是一个游戏规则改变者,它在提醒您命令、教授您新的命令或解释您在网上遇到的随机命令方面非常有用。
5. 在 GitHub.com 上与您的仓库对话
如果你曾经访问过一个新的存储库,尽管README在那里,但你不知道发生了什么,现在你可以使用GitHub Copilot Chat来向你解释存储库,就在GitHub.com上。
视频地址:
https://mp.weixin.qq.com/s?__biz=MzU3NjM0NjY0OQ==&mid=2247485675&idx=1&sn=fef6a18ba1f7f8db8f58913ff32e8e80&chksm=fd14079dca638e8b710cfe38307fed5f903cc6da61396c811f210ca1ea51709847548c8590c0&token=1445731902&lang=zh_CN#rd在GitHub.com上,您可以向Copilot询问与软件相关的一般问题、关于项目上下文的问题、关于特定文件的问题,或文件中特定的代码行。
6. 内联修复代码
你知道吗?除了请求代码生成的建议外,还可以获得代码的内联帮助?只需选中要修复的代码,右键单击,并选择”使用 Copilot 修复” 。
视频地址:
https://mp.weixin.qq.com/s?__biz=MzU3NjM0NjY0OQ==&mid=2247485675&idx=1&sn=fef6a18ba1f7f8db8f58913ff32e8e80&chksm=fd14079dca638e8b710cfe38307fed5f903cc6da61396c811f210ca1ea51709847548c8590c0&token=1445731902&lang=zh_CN#rd对于那些我们有时需要在当前文件中进行的小修补,这非常棒。
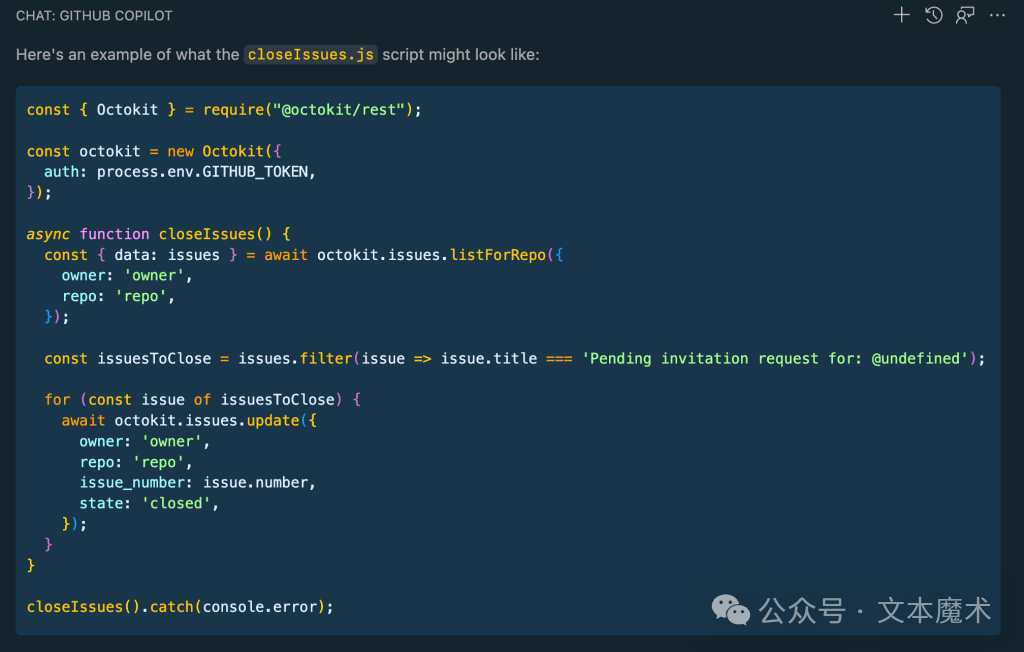
7. 批量关闭1000个GitHub Issue
我和我的团队有一个用例,我们需要关闭提交到我们的一个仓库的超过1600个无效的 GitHub Issues 。我创建了一个自定义的 GitHub Action ,它可以自动关闭所有1600个问题,并使用 GitHub Copilot 实现这个解决方案。
GitHub Copilot Chat 帮助我创建了 GitHub Action,并通过利用 Octokit 抓取所有需要关闭的问题,帮助我非常快速地实现了 closeIssue() 函数。

通过GitHub Copilot Chat,我们从1600个开放问题,在几分钟内减少到64个。
8. 为代码生成文档
我们都喜欢记录代码,但为了防止我们中的一些人需要一些帮助来编写文档,GitHub Copilot 在这里能提供帮助!
视频地址:
https://mp.weixin.qq.com/s?__biz=MzU3NjM0NjY0OQ==&mid=2247485675&idx=1&sn=fef6a18ba1f7f8db8f58913ff32e8e80&chksm=fd14079dca638e8b710cfe38307fed5f903cc6da61396c811f210ca1ea51709847548c8590c0&token=1445731902&lang=zh_CN#rd无论你使用哪种语言,你都可以按照特定语言的格式快速生成文档——Python的文档格式是Docstring,JavaScript的文档格式是JSDoc,Java的文档格式是Javadoc。
9. 在终端中获取错误消息的帮助
错误消息经常令人困惑。在IDE中使用GitHub Copilot,现在您可以在终端中获得错误消息的帮助。只需选中错误消息,右键单击并选择“Explain with Copilot”。
视频地址:
https://mp.weixin.qq.com/s?__biz=MzU3NjM0NjY0OQ==&mid=2247485675&idx=1&sn=fef6a18ba1f7f8db8f58913ff32e8e80&chksm=fd14079dca638e8b710cfe38307fed5f903cc6da61396c811f210ca1ea51709847548c8590c0&token=1445731902&lang=zh_CN#rd你也可以将浏览器控制台的错误消息带到Copilot聊天中,这样它就可以用 /explain 斜杠命令向你解释这些消息。
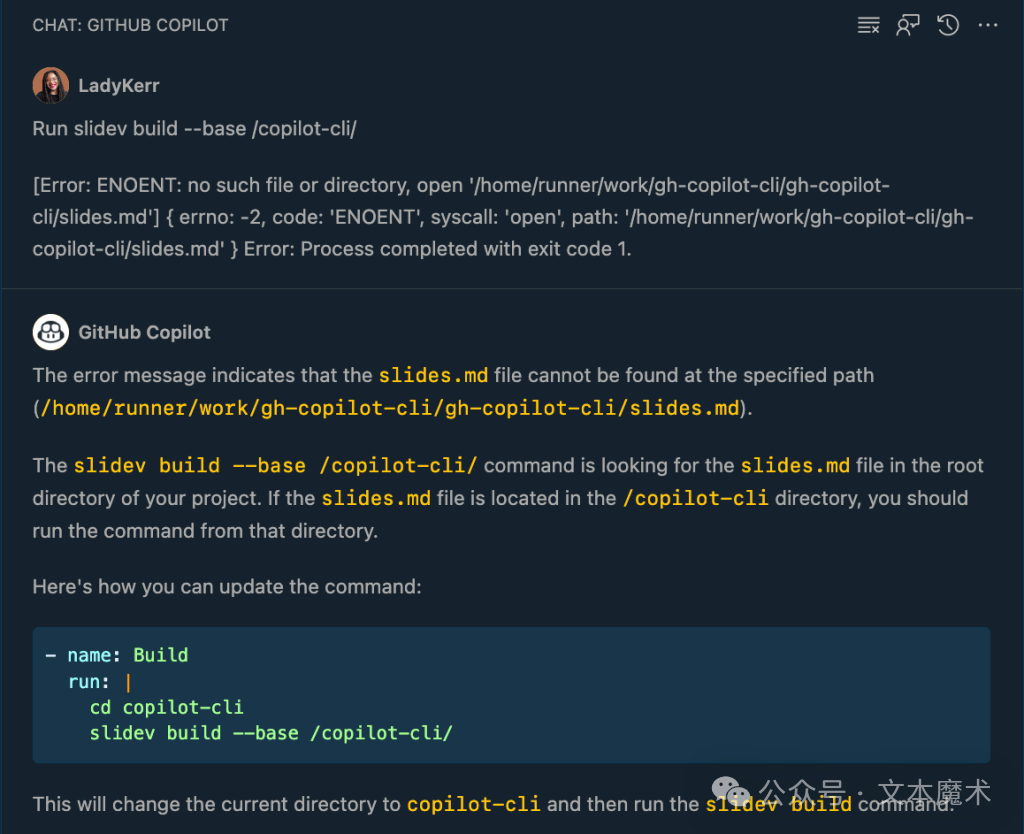
10. 调试你的 GitHub Actions 工作流
每当我有演讲约定时,我喜欢使用 Slidev 创建幻灯片,这是一个为开发人员开发的开源演示幻灯片构建器。我喜欢使用它,因为我可以在 Markdown 中创建幻灯片,并且仍然使它们看起来引人注目!
总之,有一次我在把幻灯片部署到 GitHub Pages 上时遇到了问题,我就是找不到问题出在哪里,所以,当然,我求助于我信任的助手 —— GitHub Copilot Chat,它帮助我调试了部署幻灯片的方法。

GitHub Copilot 已超越代码生成
正如你上面看到的, GitHub Copilot 远远超出了你的编辑器和代码完成。它正在真正发展成为你开发人员工具箱中可以拥有的最佳工具之一。我还在学习和发现将 GitHub Copilot 集成到我的日常工作流程中的新方法,我希望你能给上面提到的这些方法一些机会,相信你将体会它们带来的便利!
欢迎关注公众号:文本魔术,了解更多



